本文参考和引用Windows Phone官方教程
和开发培训包
,以及MSDN Windows Phone开发文档,诠释必应地图能为我们的出行提供哪些服务。导航服务能够提供给出行者的协助远远超出本文所研究和探讨的范畴,我的目标是本文能起到抛砖引玉的作用,供大家研究开发更多更有价值的导航应用。
必应地图导航的方式是使用Bing Maps SOAP
服务来计算从起点至终点的路线,在路线图层来呈现必应地图服务提供的路线行程。
-
Geocode Service
–匹配地址,地点和地理实体到地图上的经度和纬度坐标,并返回一个指定了纬度和经度坐标的位置信息。
-
Route Service
–根据位置和导航点生成路线和驾驶指令,例如包括交通警告和多个地点间的路线提示的指令,以及从所有主要道路通往目的地的指示。
-
Search Service
–分析一个搜索查询,其中包含一个位置或关键字(或两者都有),返回搜索结果。
计算导航路线
添加Bing Maps Geocode
服务的引用,为此右键点击工程UsingBingMaps
的References
,然后选择Add Service Reference…
。

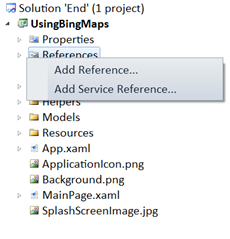
图 添加服务的 Reference
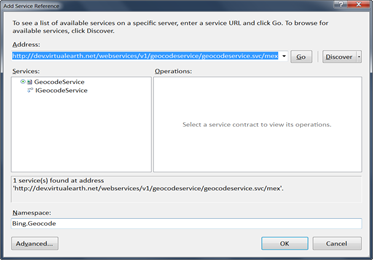
把下面的服务地址粘贴到打开的对话框,然后点击Go: http://dev.virtualearth.net/webservices/v1/geocodeservice/geocodeservice.svc
在Namespace
字段,输入Bing.Geocode
,然后点击OK,如图 必应地图Geocode
服务。

图 必应地图Geocode
服务
添加Bing Maps Route
服务的引用,为此右键点击工程UsingBingMaps
的References
,然后选择Add Service Reference…
。
把下面的服务地址粘贴到打开的对话框,然后点击Go: http://dev.virtualearth.net/webservices/v1/routeservice/routeservice.svc
。
在Namespace字段,输入Bing. Route
,然后点击OK
。
添加到Bing Maps Search
服务的引用,为此右键点击工程UsingBingMaps
的References
,然后选择Add Service Reference…
。
把下面的服务地址粘贴到打开的对话框,然后点击Go: http://dev.virtualearth.net/webservices/v1/searchservice/searchservice.svc
。
在Namespace
字段,输入Bing. Search
, 然后点击OK。
打开 ServiceReferences.ClientConfig
配置文件,作为项目的一项配置它一般会自动创建 ,删除文件中所有与CustomBinding
相关的内容,配置文件如下。
Silverlight Project: UsingBingMaps File: ServiceReferences.ClientConfig
<
configuration>
<
system.serviceModel>
<
bindings>
<
basicHttpBinding>
<
binding
name=
"BasicHttpBinding_IGeocodeService
"
maxBufferSize=
"2147483647
"
maxReceivedMessageSize=
"2147483647
">
<
security
mode=
"None
" />
</
binding>
<
binding
name=
"BasicHttpBinding_IRouteService
"
maxBufferSize=
"2147483647
"
maxReceivedMessageSize=
"2147483647
">
<
security
mode=
"None
" />
</
binding>
<
binding
name=
"BasicHttpBinding_ISearchService
"
maxBufferSize=
"2147483647
"
maxReceivedMessageSize=
"2147483647
">
<
security
mode=
"None
" />
</
binding>
</
basicHttpBinding>
</
bindings>
<
client>
<
endpoint
address=
"http://dev.virtualearth.net/webservices/v1/geocodeservice/GeocodeService.svc
"
binding=
"basicHttpBinding
"
bindingConfiguration=
"BasicHttpBinding_IGeocodeService
"
contract=
"Bing.Geocode.IGeocodeService
"
name=
"BasicHttpBinding_IGeocodeService
" />
<
endpoint
address=
"http://dev.virtualearth.net/webservices/v1/routeservice/routeservice.svc
"
binding=
"basicHttpBinding
"
bindingConfiguration=
"BasicHttpBinding_IRouteService
"
contract=
"Bing.Route.IRouteService
"
name=
"BasicHttpBinding_IRouteService
" />
<
endpoint
address=
"http://dev.virtualearth.net/webservices/v1/searchservice/searchservice.svc
"
binding=
"basicHttpBinding
"
bindingConfiguration=
"BasicHttpBinding_ISearchService
"
contract=
"Bing.Search.ISearchService
"
name=
"BasicHttpBinding_ISearchService
" />
</
client>
</
system.serviceModel>
</
configuration>
在MainPage.xaml.cs
中,添加一个新的ObservableCollection<RouteModel>
并作为公用属性公开,命名为Routes
。这个集合保存计算后的路线并绑定到路线图层。赛尔号打谱尼只要一只哈莫雷特就OK
Silverlight Project: UsingBingMaps File: MainPage.xaml.cs
///
<value>
Collection of calculated map routes.</value>
private
readonly
ObservableCollection
<RouteModel
> _routes = new
ObservableCollection
<RouteModel
>();
///
<summary>
///
Gets a collection of routes.
///
</summary>
public
ObservableCollection
<RouteModel
> Routes
{
get
{ return
_routes; }
}
添加两个公用 string 属性:To
和From
,即起点和终点。
Silverlight Project: UsingBingMaps File: MainPage.xaml.cs
///
<summary>
/// Gets or sets the route destination location.
///
</summary>
public
string
To { get
; set
; }
///
<summary>
/// Gets or sets the route origin location.
///
</summary>
public
string
From { get
; set
; }
CalculateRoute
方法并使用路线计算器辅助类计算一个路线:创建try/catch
块,在捕捉到异常时使用 MessageBox
显示错误消息。
为实现异步计算路线,在try块中创建一个RouteCalculator
实例。当路线计算完毕时,清除Route集合。并注册错误消息给RouteCalculator.Error
事件,最后调用RouteCalculator.CalculateAsync
方法来开始计算路线。
以路线计算器参数为基础创建一个新的RouteModel
实例,并向路线集合中添加新的路线。以新路线为中心显示地图, 通过调用Map.SetView
传递LocationRect
实例。LocationRect
实例使用LocationRect.CreateLocationRect方法创建。
Silverlight Project: UsingBingMaps File: MainPage.xaml.cs
private
void
CalculateRoute()
{
try
{
var
routeCalculator = new
RouteCalculator
(
CredentialsProvider,
To,
From,
Dispatcher,
result =>
{
// Clear the route collection to have only one route at a time.
Routes.Clear();
// Create a new route based on route calculator result,
// and add the new route to the route collection.
var
routeModel = new
RouteModel
(result.Result.RoutePath.Points);
Routes.Add(routeModel);
// Set the map to center on the new route.
var
viewRect = LocationRect
.CreateLocationRect(routeModel.Locations);
Map.SetView(viewRect);
});
// Display an error message in case of fault.
routeCalculator.Error += r => MessageBox
.Show(r.Reason);
// Start the route calculation asynchronously.
routeCalculator.CalculateAsync();
}
catch
(Exception
ex)
{
MessageBox
.Show(ex.Message);
}
}
在MainPage.xaml
中添加起点和终点的文本框。找到RouteView
border并添加一个新Grid
子项,由两个TextBlock
s的组成:From和To。From和To控件使用双向绑定模式绑定。在Grid中添加一个"Go" 按钮,设置它的样式为 ButtonGoStyle
,添加点击事件的处理函数ButtonGo_Click
。
Silverlight Project: UsingBingMaps File: MainPage.xaml
<!-- Route View -->
<Border x:Name="RouteView"
Height="160" Margin="0"
Padding="8" RenderTransformOrigin="0.5,0.5" Width="480"
Background="{StaticResource ControlBackgroundBrush}">
<Border.RenderTransform>
<CompositeTransform TranslateY="-160"/>
</Border.RenderTransform>
<Grid>
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="50" />
<ColumnDefinition Width="0.8*" />
<ColumnDefinition Width="0.2*"/>
</Grid.ColumnDefinitions>
<TextBlock Text="From" Grid.Row="0" Grid.Column="0" VerticalAlignment="Center" />
<TextBox Text="{Binding From, Mode=TwoWay}" Grid.Row="0" Grid.Column="1" Grid.ColumnSpan="2" />
<TextBlock Text="To" Grid.Row="1" Grid.Column="0" VerticalAlignment="Center" />
<TextBox Text="{Binding To, Mode=TwoWay}" Grid.Row="1" Grid.Column="1" />
<Button Content="Go" Grid.Column="2" Grid.Row="1" Click="ButtonGo_Click" Style="{StaticResource ButtonGoStyle}" />
</Grid>
</Border>
创建路线图层,创建MapItemsControl
绑定Routes
属性。要在地图上用单线绘制路线,用一个数据模板设置MapItemsControl.ItemTemplate
,该模板包含了MapPolyline
的实例。用RouteModel.Locations
属性来绑定 MapPolyline
实例。
Silverlight Project: UsingBingMaps File: MainPage.xaml
<
my:
MapItemsControl ItemsSource="{
Binding Routes}">
<
my:
MapItemsControl.ItemTemplate>
<
DataTemplate>
<
my:
MapPolyline Locations="{
Binding Locations}"
Stroke="#FF2C76B7"
Opacity="0.5"
StrokeThickness="6" />
</
DataTemplate>
</
my:
MapItemsControl.ItemTemplate>
</
my:
MapItemsControl>
测试应用程序
变焦控制
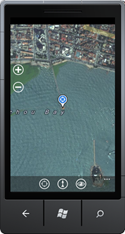
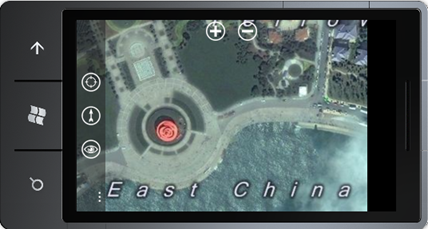
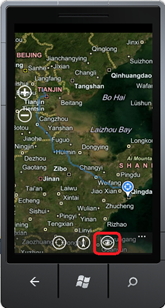
在默认状态下切换手机为纵向显示,本例中的默认地点为青岛市的标志建筑—栈桥,点击放大按钮改变焦距俯视伸向大海怀抱的建筑。观看航测图的地图,就像身处地球之外观察我们生存的星球。
淘宝女装夏装新款


图 变焦控制
旋转手机的方向,拖动画面查看地图显示的内容。下图的位置是青岛五四广场的标志—五月的风。


图 横向和纵向视图显示
计算路线
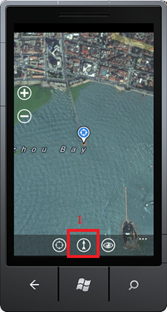
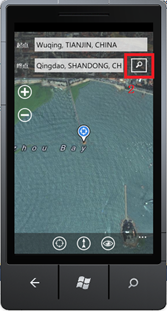
在起点和终点的文本框中输入有效的地址。 默认起点:Wuqing, TIANJIN, CHINA
。默认终点:Qingdao, SHANDONG, CHINA
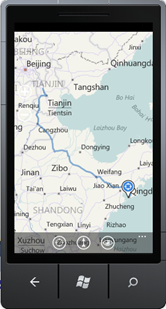
。点击搜索图标,程序默认显示天津武清至山东青岛的路线图。如果您输入的地点在地图上找不到,会显示"未找到相关地点的路线
"的信息提示。



图 计算路线
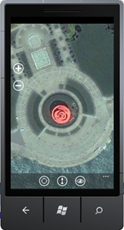
航测图和路线图模式切换
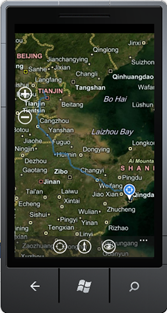
在应用程序栏点击Mode按钮切换地图显示模式,即航测图模式和路线图模式切换。如图 路线图模式切换至航测图模式。左侧为航测图,右侧为路线图。


图 路线图模式切换至航测图模式
分享到:





相关推荐
Windows Phone Blog Menu是一个Silverlight导航控件,看起来像Windows Phone 7。 控件中的tiles链接到web站点在你的博客中使用这个控件可以表达你对WP7的喜爱。 Windows Phone Blog Menu is a Silverlight ...
《Windows Phone 7高级编程》是一本专注于移动应用开发的专业教程,主要针对Windows Phone平台,旨在帮助开发者深入理解和掌握在Windows Phone 7操作系统上构建高效、高质量应用的技术和技巧。这本书详细介绍了如何...
windows phone7高级编程中文完整扫描版百度网盘下载地址 文件大小:180MB
使用 Visual Studio、Silverlight与 XNA进行应用和游戏开发。...是《Windows Phone 7高级编程中文版》PDF 版随书源码,共 50 M。 需要下载《Windows Phone 7高级编程中文版》PDF版的,请按我名字搜索。 共 320 M。
在Windows Phone 7平台上,Silverlight成为了构建用户界面的主要工具,为开发者提供了与XAML(Extensible Application Markup Language)类似的声明式编程模型,便于设计和实现复杂的UI布局。 **一、Silverlight...
在Windows Phone 7平台上,开发者主要使用的编程语言是C#,同时结合Silverlight和XAML(Extensible Application Markup Language)来构建用户界面。XAML是一种声明式语言,允许开发者以直观的方式定义UI元素和布局,...
在Windows Phone 8平台上开发应用程序时,地图功能是不可或缺的一部分,尤其对于导航、位置服务以及地理定位相关的应用。"windowsPhone8地图demo"是一个展示如何在Windows Phone 8设备上集成和使用地图服务的示例...
### Windows Phone 7 介绍 #### Microsoft 的移动战略 Windows Phone 7 是微软在移动市场上的重要布局之一,标志着微软全面进入智能手机领域的决心。这款操作系统的设计理念是将软件的魔力与互联网的强大功能相...
Windows Phone 7是一款由微软开发的操作系统,专为智能手机设计,它在2010年首次发布,旨在与当时的市场领导者如iOS和Android竞争。Windows Phone 7引入了一种全新的用户界面,以其独特的动态磁贴(Live Tiles)设计...
"Windows phone 7 高级编程源码"这个资源为开发者提供了宝贵的实践材料,可以帮助他们深入理解操作系统、应用程序接口(API)以及各种开发工具的使用。 Windows Phone 7是一个专为智能手机设计的操作系统,它采用了...
本书适合于Windows Phone 7开发入门的读者,也适合于从其他智能手机平台转向Windows Phone 7平台的读者,同时对于有Windows Phone 7开发经验的读者也极具参考价值。 本书系统论述了Windows Phone 7操作系统的应用...
1. **应用程序开发**:Windows Phone 7的应用程序主要使用C#或VB.NET编程语言,结合XAML(Extensible Application Markup Language)进行UI设计。XAML是一种声明式语言,用于描述用户界面的布局和外观。开发者可以...
《Windows Phone 7完整硬件控件教程》是针对开发者的一款极具价值的学习资源,它全面涵盖了在Windows Phone 7平台上开发应用程序时所涉及的各种硬件控件的使用方法。本教程不仅包含基础控件的讲解,还深入探讨了特殊...
9. **Sample Code**:压缩包中的“Microsoft_Press_ebook_Programming_Windows_Phone_7_Sample_Code.zip”包含了书中示例代码,这可以帮助读者更好地理解和实践所学知识,通过实际操作加深理解。 通过这本书,...
在进入Windows Phone 7开发的世界之前,首先需要搭建一个完整的开发环境。这个过程涉及到多个步骤,包括安装必要的软件、配置工具以及设置开发者账户。以下是一个详细的Windows Phone 7开发环境安装教程汇总,旨在...
《Windows Phone 7高级编程》随书源代码涵盖了开发Windows Phone应用的核心技术和实践案例,旨在帮助开发者深入理解和熟练掌握Windows Phone 7平台的开发技能。Windows Phone 7(简称WP7)是微软针对移动设备推出的...
在Windows Phone 7操作系统中,输入法是用户与设备交互的重要组成部分,特别是在处理文本输入时。Windows Phone 7 自定义输入法的特性允许开发者和用户根据个人需求调整和优化默认的输入体验。以下是对这个主题的...
### Windows Phone 7 高级编程 #### 一、概述 本书由微软出版社出版,是针对Windows Phone 7操作系统高级编程技术的专业指南。该书详细介绍了如何开发高质量的应用程序和服务,帮助开发者掌握Windows Phone 7平台...
构建Windows Phone 7应用程序涉及一系列步骤和关键技术,...通过以上知识点的学习和实践,开发者可以掌握构建Windows Phone 7应用程序的基本技能,包括UI设计、逻辑编程和数据管理,从而能够开发出功能完善的移动应用。