- 浏览: 324735 次
- 性别:

- 来自: 济南
-

文章分类
- 全部博客 (221)
- J2SE心得 (4)
- 经典帖子 (8)
- 亲身经历 (9)
- SSH框架 (12)
- 数据库 (10)
- java基础知识 (41)
- java解惑 (17)
- 软件测试 (0)
- JSP (6)
- JavaScript (8)
- jQuery学习 (12)
- 硬件知识 (1)
- 工具类 (14)
- 面试专题 (4)
- Struts2专题(学习) (14)
- Spring源码分析专题(学习) (15)
- JavaScript专题(学习) (8)
- ExtJs专题(学习) (6)
- Java Web快速入门——全十讲 (10)
- web前台 (1)
- J2ME手机方面 (1)
- 积累整理 (1)
- MyEclipse工具篇 (10)
- oracle (1)
- Android基础 (1)
最新评论
-
youjianbo_han_87:
上传成功后,无法跳转到success页面,会报2038和404 ...
Struts2使用FlashFileUpload.swf实现批量文件上传 -
showzh:
...
MyEclipse 怎么安装SVN插件 -
wpf523:
赞一个啊,楼主加油
一些比较复杂的运算符(二) -
独步天下:
request.getSession().getAttribute() 和request.getSession().setAttribute() -
HelloJava1234:
thank you
怎么改变MyEclipse默认的jsp打开方式
一.摘要
本系列文章将带您进入jQuery的精彩世界, 其中有很多作者具体的使用经验和解决方案, 即使你会使用jQuery也能在阅读中发现些许秘籍.
本文是介绍两个最常用的jQuery插件. 分别用于表单验证和自动完成提示(类似google suggest).
二.前言
研究别人的作品真是一件花时间而且痛苦的过程. 当然也和本人英文不好有关. 总觉得控件作者写了很多文档但是都不够系统, 需要深入研究很多的实例后才能了解作者的思路.所以学习和研究一个插件需要很高成本, 如果发现了Bug并修复需要的成本也是未知数(本次我花了较少的时间解决了自动完成提示插件的一个中文bug, 但是如果复杂的bug就不会这么简单了.).
对于简单应用我首先推荐上文中的jQuery UI. 但是jQuery UI解决的问题有限. 使用jQuery插件是我们最后的一个好办法---还算是好办法, 起码比自己开发要好吧?
很多jQuery的插件编码异常优美, 看一看艺龙首页现在的城市输入框控件, 除了需要为输入框手工添加很多很多属性(onkeyup, onkeydown等等), 而且还不够通用, 占用服务器资源和网络资源.但是当初也是花费了很久的时间完成的作品.
站在巨人的肩膀上, 让我感觉写脚本和写设计C#程序一样, 都有高度和深度可以挖掘. 除了使用作者开发好的功能, 还可以学习如何开发和封装javascript控件. 看过优秀的jQuery插件作者的代码和设计思想后, 常常自叹设计水平差距居然如此之大, 增加自认为脚本高手, 比较过后就是C#程序员和架构师之间的差距.
希望大家通过本章节介绍的两个插件, 除了学会如何使用, 还能够略微领悟到如何封装和设计javascript控件.
三.表单验证插件 validate
在提交表单前常要对用户输入进行校验.ASP.NET的验证控件就是用于此目的, 可以同时进行客户端和服务器端验证. 但是验证控件并没有被所有项目采用. 而且在MVC项目中经常使用自己的客户端验证框架.
在比较了若干表单验证插件后, 决定采用validate插件. 因为其使用简单并且灵活.
插件首页:
http://bassistance.de/jquery-plugins/jquery-plugin-validation/
插件文档:
http://docs.jquery.com/Plugins/Validation
配置说明:
http://docs.jquery.com/Plugins/Validation/validate#options
1.应用实例
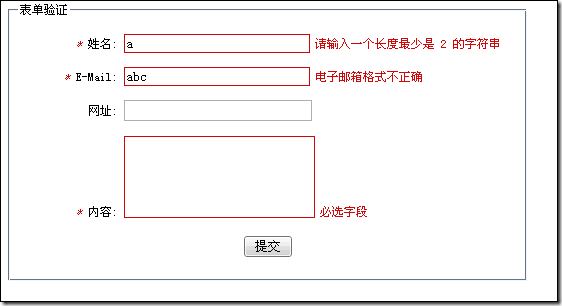
实例效果:
实例代码:
<%@ Page Language="C#" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title>jQuery PlugIn - 表单验证插件实例 Validate </title>
<!--black-tie,blitzer,blitzer,dot-luv,excite-bike,hot-sneaks,humanity,
mint-choc,redmond,smoothness,south-street,start,swanky-purse,
trontastic,ui-darkness,ui-lightness,vader-->
<link rel="stylesheet" type="text/css"
href="<%=WebConfig.ResourceServer +"/JsLib/jquery/themes/redmond/style.css"%>" />
<script type="text/javascript" src=
"<% =WebConfig.ResourceServer %>/JsLib/jquery/jquery-min-lastest.js"></script>
<script type="text/javascript" src=
"<% =WebConfig.ResourceServer %>/JsLib/jquery/ui/jquery-ui-all-min-lastest.js">
</script> <script type="text/javascript" src=
"<% =WebConfig.ResourceServer %>/JsLib/jquery/plugin/jquery.validate/jquery.validate.min.js">
</script> <script type="text/javascript" src=
"<% =WebConfig.ResourceServer %>/JsLib/jquery/plugin/jquery.validate/localization/messages_cn.js">
</script> <% if (false) {%><script src="~/js/jquery-vsdoc-lastest.js" type="text/javascript">
</script> <% }%> <script type="text/javascript">
/*========== 必须放在头部加载的语句块. 尽量避免使用 ==========*/
</script> <style type="text/css"> body { font-size:12px; }
/* form中显示文字的label */ .slabel { width:100px; display: -moz-inline-box; l
ine-height: 1.8; display: inline-block; text-align:right; } /* 出错样式 */
input.error, textarea.error { border: solid 1px #CD0A0A; }
label.error { color:#CD0A0A; margin-left:5px; }
/* 深红色文字 */ .textred { color:#CD0A0A; } </style> </head>
<body> <form id="commentForm" method="get" action=""> <fieldset style="width:500px;">
<legend>表单验证</legend> <p><label for="cname" class="slabel"><em class="textred">*
</em> 姓名:</label> <input id="cname" name="name" size="25" class="required" minlength="2" />
</p> <p><label for="cemail" class="slabel"><em class="textred">*</em> E-Mail:</label>
<input id="cemail" name="email" size="25"/> </p> <p><label for="curl" class="slabel">
网址:</label> <input id="curl" name="url" size="25" class="url" value="" /> </p> <p>
<label for="ccomment" class="slabel"><em class="textred">*</em> 内容:</label>
<textarea rows="2" id="ccomment" name="comment" cols="20" class="required"
style="height:80px;"></textarea> </p> <p style="text-align:center;">
<input class="submit" type="submit" value="提交" /> </p> </fieldset> </form>
<script type="text/javascript">
/*==========用户自定义方法==========*/
/*==========事件绑定==========*/ $(function() { });
/*==========加载时执行的语句==========*/
$(function() { $("#commentForm").validate( { errorClass: "error", submitHandler: function(form)
{ //如果想提交表单, 需要使用form.submit()而不要使用$(form).submit() alert("submitted!"); },
rules: { //为name为email的控件添加两个验证方法:required()和email() email: { required: true, email: true }
}, messages: { //为name为email的控件的required()和email()验证方法设置验证失败的消息内容
email: {required:"需要输入电子邮箱", email:"电子邮箱格式不正确"} } }); }); </script> </body> </html>
2. 实例讲解
(1) 验证方法
验证方法是验证某一个控件是否满足某些规则的方法, 返回一个boolean值. 比如email( ) 方法验证内容是否符合email格式, 符合则返回true. 下面是类库中email方法的源代码:
// http://docs.jquery.com/Plugins/Validation/Methods/email
email: function(value, element) {
// contributed by Scott Gonzalez:
http://projects.scottsplayground.com/email_address_validation/
return this.optional(element)
|| /^((([a-z]|\d|[
!#\$%&'\*\+\-\/=\?\^_`{\|}~]|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])
+(\.([a-z]|\d|[!#\$%&'\*\+\-\/=\?\^_`{\|}~]
|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])+)*)
|((\x22)((((\x20|\x09)*(\x0d\x0a))?(\x20|\x09)+)
?(([\x01-\x08\x0b\x0c\x0e-\x1f\x7f]|\x21|[\x23-\x5b]
|[\x5d-\x7e]|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])
|(\\([\x01-\x09\x0b\x0c\x0d-\x7f]
|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF]))))
*(((\x20|\x09)*(\x0d\x0a))?(\x20|\x09)+)
?(\x22)))@((([a-z]|\d|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])
|(([a-z]|\d|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])
([a-z]|\d|-|\.|_|~|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])
*([a-z]|\d|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])))\.)
+(([a-z]|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])|(([a-z]
|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])([a-z]|\d|-|\.|_|~|
[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])
*([a-z]|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])))\
.?$/i.test(value); },
我们在:
http://docs.jquery.com/Plugins/Validation
中的 List of built-in Validation methods 一节中列出了所有内置的验证方法. 同时插件还提供了additional-methods.js 文件, 里面包含了更多的验证方法, 引入后既可启用.
(2) 验证消息
验证消息就是验证方法失败后显示的文字内容. 验证消息一定关联在某一个验证方法上, 并且全局的验证消息保存在jQuery.validator.messages 属性中.
默认的validate类库自带英文验证消息:
messages: { required: "This field is required.", //... });
上面说明当required验证方法验证失败是, 显示"This field is required."这条消息.
在下载文件的localization文件夹中, 包含了各国语言的基本验证消息, 如同本实例一样引入不同的语言文件即可实现语言切换:
<script type="text/javascript"
src="<% =WebConfig.ResourceServer %>/JsLib/jquery/plugin/jquery.validate/localization/messages_cn.js">
</script>
语言文件的内容举例:
jQuery.extend(jQuery.validator.messages,
{ required: "必选字段", //... });
现在必填项的问题提示就变成了中文.
除了全局默认的验证消息, 也可以为某一个表单元素设置特有的验证消息, 比如本文实例中, 为email元素设置了特有的验证消息:
messages: { //为name为email的控件的required()和email()验证方法设置验证失败的消息内容 email: {required:"需要输入电子邮箱", email:"电子邮箱格式不正确"}
options的messages属性可以针对某一个表单元素设置验证消息, 第一个email表示email元素, 值是一个集合, required就表示required验证函数, 第二个email表示是email验证函数.
(3)验证规则
验证规则就是这样的语意语句: 在元素A上, 使用 验证方法A 和 验证方法B 进行验证.
验证规则将元素与验证方法关联起来, 因为验证方法同时也关联了验证消息, 所以元素与消息也关联了起来.
为一个元素添加验证规则有多种方式.
本实例的"姓名"元素使用了CSS样式规则和元素属性规则:
<input id="cname" name="name" size="25" class="required" minlength="2" />
class元素属性设置元素的CSS样式类, 因为样式类中添加了required类, 所以会和required()验证函数关联. 这种规则叫做CSS样式规则.
minlength元素属性也会自动和minlength()验证函数关联, 这种规则叫做元素属性规则.
另外还可以通过编程的方式进行关联:
rules: { //为name为email的控件添加两个验证方法:required()和email()
email: { required: true, email: true } },
上面的语句表名为email表单对象添加了required()和email()验证函数.
(4) 表单提交
默认情况下, 当验证函数失败时表单不会提交.
但是可以通过添加class="cancel"的方式让提交按钮跳过验证:
<input type="submit" class="cancel" name="cancel" value="Cancel" />
当表单提交时, 会触发options中submitHandler属性设置的函数:
submitHandler: function(form) {
//如果想提交表单, 需要使用form.submit()而不要使用$(form).submit()
alert("submitted!"); },
此函数的签名同上. 我们可以在这个函数中, 编写在表单提交前需要处理的业务逻辑.
需要注意当最后以编程的方式提交表单时, 一定不要使用jQuery对象的submit()方法, 因为此方法会触发表单验证,并且再次调用submitHandler设置的函数, 会导致递归调用.
此函数的参数form就是表单对象, 用途就是不进行验证提交表单:form.submit()
(5) DEBUG模式
在开发阶段我们通常不希望表单被真正提交, 虽然可以通过本实例中重写submitHandler函数来实现, 但是还有更好的方式, 我们可以在submitHandler函数完成正式提交的逻辑, 然后通过设置options的debug属性, 来达到即使验证通过也不会提交表单的目的:
$(".selector").validate({ debug: true })
(6) 多表单验证
有时会在一个页面上出现多个Form, 因为validate控件是针对form对象进行包装的, 所以我们可以控制哪些form对象需要验证.
同时为了方便一次设置页面上所有的应用了validate控件的form对象, 提供了 jQuery.validator.setDefaults 函数让我们可以一次设置所有的默认值:
jQuery.validator.setDefaults({ debug: true });
四.自动完成插件 autocomplete
autocomplete插件能帮助我们实现类似于Google Suggest的效果:
插件首页:
http://bassistance.de/jquery-plugins/jquery-plugin-autocomplete/
插件文档:
http://docs.jquery.com/Plugins/Autocomplete
配置说明:
http://docs.jquery.com/Plugins/Autocomplete/autocomplete#toptions
1.应用实例
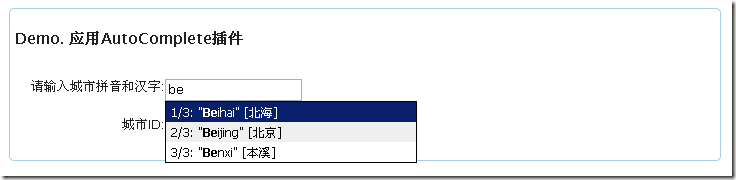
本实例演示的是使用autocomplete完成对输入城市的自动提示效果,如图:
实例代码:
<%@ Page Language="C#" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title>jQuery PlugIn - 自动完成插件实例 AutoComplete </title>
<!--black-tie,blitzer,blitzer,dot-luv,excite-bike,
hot-sneaks,humanity,mint-choc,redmond,smoothness,
south-street,start,swanky-purse,trontastic,ui-darkness,
ui-lightness,vader--> <link rel="stylesheet" type="text/css"
href="<%=WebConfig.ResourceServer +"/JsLib/jquery/themes/redmond/style.css"%>" />
<link rel="stylesheet"
type="text/css"
href="<%=WebConfig.ResourceServer +"/JsLib/jquery/plugin/jquery.autocomplete/jquery.autocomplete.css"%>" />
<script type="text/javascript"
src="<% =WebConfig.ResourceServer %>/JsLib/jquery/jquery-min-lastest.js">
</script>
<script type="text/javascript" src="<% =WebConfig.ResourceServer %>/JsLib/jquery/ui/jquery-ui-all-min-lastest.js">
</script> <script type="text/javascript" src="<% =WebConfig.ResourceServer %>/JsLib/jquery/plugin/jquery.autocomplete/jquery.autocomplete.min.js"></script>
<% if (false) {%><script src="~/js/jquery-vsdoc-lastest.js" type="text/javascript"></script> <% }%> <script type="text/javascript">
/*========== 必须放在头部加载的语句块. 尽量避免使用 ==========*/
</script> <style type="text/css"> body { font-size: 12px; }
.formLabel{float: left; width: 150px; text-align:right;}
.formInput{float: left;} </style> </head> <body>
<!-- Demo. 应用AutoComplete插件 -->
<div class="ui-widget ui-widget-content ui-corner-all"
style="width: 700px; padding: 5px;"> <h3>
Demo. 应用AutoComplete插件 </h3> <br style="clear: both" />
<div class="formLabel"> <label for="inputCityName">
请输入城市拼音和汉字:</label> </div> <div class="formInput">
<input id="inputCityName" name="inputCityName" type="text" />
</div> <br style="clear:both" /> <br style="clear: both" />
<div class="formLabel"> <label for="inputCityName">城市ID:
</label></div> <div class="formInput"> <input id="inputCityId"
name="inputCityId" type="text" /></div> <br style="clear: both" />
<br style="clear: both" /> </div> <script type="text/javascript">
/*==========用户自定义方法==========*/ //城市数据 var cityList;
//autocomplete选项 var options =
{ minChars: 1, max: 500, width: 250, matchContains: true,
formatItem: function(row, i, max)
{ return i + "/" + max + ": \"" + row.CityNameEn +
"\" [" + row.CityName + "]"; }, formatMatch:
function(row, i, max) { return row.CityNameEn
+ " " + row.CityName; }, formatResult: function(row)
{ return row.CityName; } }; //autocomplete初始化函数
function initAutoComplete(data) { cityList = data;
$("#inputCityName").autocomplete(cityList, options);
$("#inputCityName").result(function(event, data, formatted)
{ $("#inputCityId").val(data.ElongCityId); }); }
/*==========事件绑定==========*/ $(function() { });
/*==========加载时执行的语句==========*/ $(function()
{ //加载城市数据, 并在回调函数中用返回的数据初始化autocomplete
$.getJSON("cityinfo.htm", null, initAutoComplete) });
</script> </body> </html>
2. 实例讲解
(1)准备数据源
首先要准备实现自动建议的数据源. 本实例是通过发送Ajax请求获取JSON对象. autocomplete()方法支持两个参数, 第一个是data, 第二个是options.
其中data参数可以使本实例中的一个数据变量, 也可以是一个url. 如果是url则会每次都调用Ajax请求获取数据.
为了效率我倾向于在数据量允许的情况下, 在页面加载后使用Ajax获取全部的数据, 然后使用传递数据变量给autocomplete组件. 如实例中所示. 除非数据特别巨大无法再客户端加载, 则只能每次都使用发送Ajax请求从服务器端获取部分数据. 但是这会对服务器造成负担.
(2) 设置关键函数
虽然options是可选项, 但是对于我们的数据源cityList是一个多属性对象, 所以必须设置下面几个关键的配置项后才能够使用:
formatItem
对匹配的每一行数据使用此函数格式化, 返回值是显示给用户的数据内容.
函数签名:
function(row, rowNum, rowCount, searchItem)
参数说明:
row: 当前行. the results row,
rowNum: 当前行号,从1开始.(注意不是索引,索引从0开始) the position of the row in the list of results (starting at 1),
rowCount: 总的行号 the number of items in the list of results
searchItem: 查询使用的数据, 即formatMatch函数返回的数据格式的内容. 我们在formatMatch函数中会设置程序内部搜索时使用的数据格式,这个格式和给用户展示的数据是不同的.
formatMatch
对每一行数据使用此函数格式化需要查询的数据格式. 返回值是给内部搜索算法使用的. 实例中用户看到的匹配结果是formatItem中设置的格式, 但是程序内部其实只搜索城市的英文和中文名称, 搜索数据在formatMatch中定义:
return row.CityNameEn + " " + row.CityName;
函数签名:
function(row, rowNum, rowCount,)
参数说明同上
formatResult
此函数是用户选中后返回的数据格式. 比如实例中只返回城市名给input控件:
return row.CityName;
函数签名:
function(row, rowNum, rowCount,)
参数说明同上
(3) 为控件添加Result事件函数
上面3个函数无法实现这类要求: 虽然只返回城市名称, 但是查询时使用城市ID, 选中一个城市后需要将城市ID存储在一个隐藏域中.
所以autocomplete控件提供了result事件函数, 此事件会在用户选中某一项后触发:
$("#inputCityName").result(function(event, data, formatted)
{ $("#inputCityId").val(data.ElongCityId); });
函数签名:
function(event, data, formatted)
参数列表:
Result事件会为绑定的事件处理函数传递三个参数:
event: 事件对象. event.type为result.
data: 选中的数据行.
formatted: 虽然官方的解释应该是formatResult函数返回的值, 但是实验结果是formatMatch返回的值. 在本实例为: "Beijing 北京".
(4) 匹配中文
当前版本的autocomplete控件对中文搜索存在Bug, 原因是其搜索事件绑定在keydown事件上, 当使用中文输入法输入"北"字时没有任何提示. 我对原库做了修改, 将keydown事件修改为keyup事件, 即可完成对中文的智能提示搜索. 另外主要需要将"matchContains"配置项设置为"true", 因为我们的搜索格式是"Beijing 北京", 默认只匹配开头的字符.
(5) 更多配置项
关于更多的配置项, 请参考官方文档:
http://docs.jquery.com/Plugins/Autocomplete/autocomplete#toptions
(6) 更多事件
除了上面介绍的autocomplete()和result()函数, 还有如下函数:
search( ) : 激活search事件
flushCache( ) : 清空缓存
setOptions( options ) : 设置配置项
五.总结
本文详细介绍了表单验证插件和自动完成插件, 目前大家可以搜索到很多的插件应用, 或者上千的插件列表, 但是却找不到详细的使用文档. 插件用起来简单但是真正的灵活应用却不容易, 除了要翻越英文文档学习基本的使用, 还要花很长时间了解各个参数的作用, 如何配合使用等. 并且在上面做二次开发的难度相对较大, 插件的核心代码多没有注释并且复杂, 要在其中寻找逻辑关系要花费很多时间和精力. 本文介绍的两个插件更多的细节请参考官方文档, 地址都在一开始为大家提供了.
后续文章我决定先进行jQuery技巧和javascript必备知识的讲解, 我们很少开发自定义插件所以将开发插件篇放在最后.
发表评论
-
jquery获取form表单的值
2009-12-17 19:35 1016jquery如何取得text,areatext,radio,c ... -
从零开始学习jQuery (十) jQueryUI常用功能实战
2009-09-18 10:15 1517一.摘要 本系列文章将带您进入jQuery的精彩世界, 其中 ... -
从零开始学习jQuery (九) jQuery工具函数
2009-09-18 10:06 1106一.摘要 本系列文章将带您进入jQuery的精彩世界, 其中 ... -
从零开始学习jQuery (八) 插播:jQuery实施方案
2009-09-18 09:59 1016一.摘要 本系列文章将带您进入jQuery的精彩世界, 其中 ... -
从零开始学习jQuery (七) jQuery动画-让页面动起来!
2009-09-18 09:57 1233一.摘要 本系列文章将� ... -
从零开始学习jQuery (六) AJAX快餐
2009-09-18 09:52 1545一.摘要 本系列文章将带您进入jQuery的精彩世界, 其中 ... -
从零开始学习jQuery (五) 事件与事件对象
2009-09-18 09:44 1235一.摘要 事件是脚本编程的灵魂. 所以本章内容也是jQuer ... -
从零开始学习jQuery (四) 使用jQuery操作元素的属性与样式
2009-09-18 09:38 1790一.摘要 本篇文章讲解如何使用jQuery获取和操作元素的属 ... -
从零开始学习jQuery (三) 管理jQuery包装集
2009-09-18 09:25 1188一.摘要 在使用jQuery选择器获取到jQuery包装集后 ... -
从零开始学习jQuery (二) 万能的选择器
2009-09-18 09:18 1432一.摘要 本章讲解jQuery最重要的选择器部分的知识. 有 ... -
从零开始学习jQuery (一) 开天辟地入门篇
2009-09-18 09:07 1968一.摘要 本系列文章将带您进入jQuery的精彩世界, 其中 ...











相关推荐
jquery入门教程 从零开始学习jQuery (一) 开天辟地入门篇 从零开始学习jQuery (二) 万能的选择器 从零开始学习jQuery (三) 管理jQuery 包装集 ...从零开始学习jQuery (十一) 实战表单验证与自动完成提示插件
通过《从零开始学习jQuery》的系列教程,你将逐步掌握jQuery的核心概念,理解其工作原理,并能够运用到实际项目中,提升网页开发的效率和质量。记得动手实践,结合实例加深理解,祝你学习愉快!
- **表单验证与自动完成**:结合插件,可以快速实现表单的验证逻辑和自动完成功能。 ### 结语 本系列文章将会深入浅出地讲解jQuery的使用方法和技巧,即使是有经验的开发者也能在其中发现一些有益的技巧和秘籍。在...
《从零开始学习jQuery》是一份专为初学者设计的jQuery教程资料,旨在帮助读者快速掌握这个强大的JavaScript库。jQuery简化了HTML文档遍历、事件处理、动画制作和Ajax交互等任务,使得JavaScript编程变得更加简单易懂...
《从零开始学习jQuery》是一本面向初学者的教程,旨在帮助读者系统地掌握JavaScript的基础以及jQuery库的应用。本文档采用Word格式,由知名博主“子秋”编写,提供了全面而深入的学习路径。 1. 你必须知道的...
jQuery 也广泛应用于各种插件和库中,扩展了其功能,如表单验证、轮播图、日期选择器等。 学习 jQuery 的旅程从理解基本概念开始,逐步掌握选择器、DOM 操作、事件处理和动画。通过实践和阅读高质量的资源,如...
最后,"实战表单验证与自动完成提示插件"会讲解如何使用jQuery和jQueryUI来实现表单验证和自动完成功能,提高用户体验。 jQueryUI是jQuery的扩展,它提供了一整套UI组件和交互效果。使用它可以轻松实现诸如模态...
《从零开始学习jQuery (十一) 实战表单验证与自动完成提示插件》教你如何利用jQuery实现表单验证和自动完成功能,提高用户交互的友好性。 通过以上教程的学习,你将对jQuery有全面的认识,能够自如地使用它来增强...
jQuery 是一个广泛使用的 ...对于初学者来说,jQuery从零开始的学习是一个很好的起点,通过实践和理解jQuery的原理,可以快速提升JavaScript技能。同时,建议阅读《jQuery实战》等专业书籍,以便更深入地掌握这个库。
"从零开始学习jQuery (十一) 实战表单验证与自动完成提示插件 - 博客园知识库.mht"展示了如何使用jQuery进行表单验证,以及如何开发自定义的自动完成提示插件,这是提升用户体验的重要技术。 ### 8. RIA+REST实践 ...
**jQuery实战教程PPT概述** ...本《jQuery实战教程PPT》将通过实例演示上述知识点,帮助开发者从零开始掌握jQuery,实现高效的前端开发。无论是初学者还是有经验的开发者,都能从中受益,提升自己的JavaScript技能。
9. **实战表单验证与自动完成提示插件**: 表单处理是网页交互的重要部分,jQuery提供了方便的表单验证和自动完成功能。结合jQuery,我们可以构建出用户友好的表单界面,提高用户输入的便捷性和准确性。 通过以上...
通过这些插件,开发者可以快速构建具有复杂交互的网页应用,而无需从零开始编写所有功能。 5. **版本更新与兼容性**:了解JQuery的不同版本及其对浏览器的兼容性非常重要。随着技术的发展,新的JQuery版本可能会...
### 五、从零开始学习jQuery #### 概述: 这份资料适合完全不了解jQuery的新手,从最基础的概念讲起,逐步引导读者掌握jQuery的使用方法。 #### 学习路径: 1. **基础知识**:理解JavaScript和DOM的基本概念。 2. ...
最后,“从零开始学习jQuery之万能的选择器源码”和“一头扎进EasyUI系列视频教程(40集)”表明文档还包含了一部分基础教程和学习指南,这为初学者提供了很好的学习材料。jQuery选择器是jQuery中最基本、最重要的...