- 浏览: 324737 次
- 性别:

- 来自: 济南
-

文章分类
- 全部博客 (221)
- J2SE心得 (4)
- 经典帖子 (8)
- 亲身经历 (9)
- SSH框架 (12)
- 数据库 (10)
- java基础知识 (41)
- java解惑 (17)
- 软件测试 (0)
- JSP (6)
- JavaScript (8)
- jQuery学习 (12)
- 硬件知识 (1)
- 工具类 (14)
- 面试专题 (4)
- Struts2专题(学习) (14)
- Spring源码分析专题(学习) (15)
- JavaScript专题(学习) (8)
- ExtJs专题(学习) (6)
- Java Web快速入门——全十讲 (10)
- web前台 (1)
- J2ME手机方面 (1)
- 积累整理 (1)
- MyEclipse工具篇 (10)
- oracle (1)
- Android基础 (1)
最新评论
-
youjianbo_han_87:
上传成功后,无法跳转到success页面,会报2038和404 ...
Struts2使用FlashFileUpload.swf实现批量文件上传 -
showzh:
...
MyEclipse 怎么安装SVN插件 -
wpf523:
赞一个啊,楼主加油
一些比较复杂的运算符(二) -
独步天下:
request.getSession().getAttribute() 和request.getSession().setAttribute() -
HelloJava1234:
thank you
怎么改变MyEclipse默认的jsp打开方式
一.摘要
本系列文章将带您进入jQuery的精彩世界, 其中有很多作者具体的使用经验和解决方案, 即使你会使用jQuery也能在阅读中发现些许秘籍.
本篇文章讲解如何使用jQuery方便快捷的实现Ajax功能.统一所有开发人员使用Ajax的方式.
二.前言
Ajax让用户页面丰富起来, 增强了用户体验. 使用Ajax是所有Web开发的必修课. 虽然Ajax技术并不复杂, 但是实现方式还是会因为每个开发人员的而有所差异.jQuery提供了一系列Ajax函数来帮助我们统一这种差异, 并且让调用Ajax更加简单.
三.原始Ajax与jQuery中的Ajax
首先通过实例, 来看一下jQuery实现Ajax有多简单. 下面是一个使用原始Ajax的示例:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"> <head>
<title>jQuery Ajax</title>
<script type="text/javascript">
$(function() { var xhr = new AjaxXmlHttpRequest();
$("#btnAjaxOld").click(function(event) { var xhr = new AjaxXmlHttpRequest();
xhr.onreadystatechange = function() { if (xhr.readyState == 4)
{ document.getElementById("divResult").innerHTML = xhr.responseText; } }
xhr.open("GET", "data/AjaxGetCityInfo.aspx?resultType=html", true);
xhr.send(null); }); }) //跨浏览器获取XmlHttpRequest对象
function AjaxXmlHttpRequest() { var xmlHttp; try {
// Firefox, Opera 8.0+, Safari xmlHttp = new XMLHttpRequest(); }
catch (e) { // Internet Explorer
try { xmlHttp = new ActiveXObject("Msxml2.XMLHTTP"); }
catch (e) { try { xmlHttp = new ActiveXObject("Microsoft.XMLHTTP"); }
catch (e) { alert("您的浏览器不支持AJAX!"); return false; } } }
return xmlHttp; } </script> </head> <body>
<button id="btnAjaxOld">原始Ajax调用</button><br /> <br />
<div id="divResult"></div> </body> </html>
上面的实例中, data/AjaxGetCityInfo.aspx?resultType=html 地址会返回一段HTML代码.
使用原始Ajax, 我们需要做较多的事情, 比如创建XmlHttpRequest对象, 判断请求状态, 编写回调函数等.
而用jQuery的Load方法, 只需要一句话:
$("#divResult").load("data/AjaxGetCityInfo.aspx", { "resultType": "html" });
曾经我是一个原始Ajax的绝对拥护者, 甚至摒弃微软的Asp.net Ajax, 因为我想要最高的代码灵活度. 使用原始Ajax让我感觉完成自己的工作更加轻松, 即使多写了一些代码. 但是当我去翻看别人的Ajax代码并且尝试修改的时候, 我改变了我的看法--我们的代码到处分布着创建XmlHttpRequest方法的函数, 或者某些Ajax程序逻辑性和结构性很差, 很难看懂.
我们可以将通用方法放到一个js文件中, 然后告诉大家"嘿伙伴们, 都来用这个js中的方法". 但是在某些时候有些新来的外包人员并不知道有这个js文件的存在. 而且其实这个通用的js就是一个公共的脚本类库, 我相信没有人会觉得自己开发一个类库会比jQuery更好!
所以我放弃了制造轮子的计划, 大家都使用jQuery编写Ajax相关的方法就可以解决各种差异性问题, 并且让工作更有效率.
现在只是用jQuery的Ajax函数, 我的页面变得简洁了:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"> <head>
<title>jQuery Ajax</title>
<script type="text/javascript" src="scripts/jquery-1.3.2-vsdoc2.js">
</script>
<script type="text/javascript">
$(function() { $("#btnAjaxJquery").click(function(event)
{ $("#divResult").load("data/AjaxGetCityInfo.aspx",
{ "resultType": "html" }); }); }) </script> </head>
<body> <button id="btnAjaxJquery">使用jQuery的load方法</button> <br />
<div id="divResult"></div> </body> </html>
四.jQuery Ajax详解
jQuery提供了几个用于发送Ajax请求的函数. 其中最核心也是最复杂的是jQuery.ajax( options ),所有的其他Ajax函数都是它的一个简化调用. 当我们想要完全控制Ajax时可以使用此结果, 否则还是使用简化方法如get, post, load等更加方便. 所以jQuery.ajax( options ) 方法放到最后一个介绍. 先来介绍最简单的load方法:
1. load( url, [data], [callback] )
Returns: jQuery包装集
说明:
load方法能够载入远程 HTML 文件代码并插入至 DOM 中。
默认使用 GET 方式, 如果传递了data参数则使用Post方式.
- 传递附加参数时自动转换为 POST 方式。jQuery 1.2 中,可以指定选择符,来筛选载入的 HTML 文档,DOM 中将仅插入筛选出的 HTML 代码。语法形如 "url #some > selector", 默认的选择器是"body>*".
讲解:
load是最简单的Ajax函数, 但是使用具有局限性:
- 它主要用于直接返回HTML的Ajax接口
- load是一个jQuery包装集方法,需要在jQuery包装集上调用,并且会将返回的HTML加载到对象中, 即使设置了回调函数也还是会加载.
不过不可否认load接口设计巧妙并且使用简单.下面通过示例来演示Load接口的使用:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"> <head>
<title>jQuery Ajax - Load</title>
<script type="text/javascript" src="../scripts/jquery-1.3.2-vsdoc2.js">
</script>
<script type="text/javascript">
$(function() { $("#btnAjaxGet").click(function(event)
{ //发送Get请求 $("#divResult").load("../data/AjaxGetMethod.aspx?param=btnAjaxGet_click" + "×tamp=" + (new Date()).getTime()); });
$("#btnAjaxPost").click(function(event)
{ //发送Post请求 $("#divResult").load("../data/AjaxGetMethod.aspx",
{ "param": "btnAjaxPost_click" }); }); $("#btnAjaxCallBack").click(function(event) { //发送Post请求, 返回后执行回调函数.
$("#divResult").load("../data/AjaxGetMethod.aspx", { "param": "btnAjaxCallBack_click" }, function(responseText, textStatus, XMLHttpRequest)
{ responseText = " Add in the CallBack Function! <br/>" + responseText $("#divResult").html(responseText); //或者: $(this).html(responseText); }); }); $("#btnAjaxFiltHtml").click(function(event)
{ //发送Get请求, 从结果中过滤掉 "鞍山" 这一项 $("#divResult").load("../data/AjaxGetCityInfo.aspx?resultType=html" + "×tamp=" + (new Date()).getTime() + " ul>li:not(:contains('鞍山'))"); }); })
</script> </head> <body>
<button id="btnAjaxGet">使用Load执行Get请求</button><br />
<button id="btnAjaxPost">使用Load执行Post请求</button><br />
<button id="btnAjaxCallBack">使用带有回调函数的Load方法</button><br />
<button id="btnAjaxFiltHtml">使用selector过滤返回的HTML内容</button> <br /> <div id="divResult"></div> </body> </html>
上面的示例演示了如何使用Load方法.
提示:我们要时刻注意浏览器缓存, 当使用GET方式时要添加时间戳参数 (net Date()).getTime() 来保证每次发送的URL不同, 可以避免浏览器缓存.
提示: 当在url参数后面添加了一个空格, 比如" "的时候, 会出现"无法识别符号"的错误, 请求还是能正常发送. 但是无法加载HTML到DOM. 删除后问题解决.
2.jQuery.get( url, [data], [callback], [type] )
Returns: XMLHttpRequest
说明:
通过远程 HTTP GET 请求载入信息。
这是一个简单的 GET 请求功能以取代复杂 $.ajax 。请求成功时可调用回调函数。如果需要在出错时执行函数,请使用 $.ajax。
讲解:
此函数发送Get请求, 参数可以直接在url中拼接, 比如:
$.get("../data/AjaxGetMethod.aspx?param=btnAjaxGet_click");
或者通过data参数传递:
$.get("../data/AjaxGetMethod.aspx", { "param": "btnAjaxGet2_click" });
两种方式效果相同, data参数会自动添加到请求的url中
如果url中的某个参数, 又通过data参数传递, 不会自动合并相同名称的参数.
回调函数的签名如下:
function (data, textStatus){ // data could be xmlDoc, jsonObj, html, text, etc... this;// the options for this ajax request }
其中data是返回的数据, testStatus表示状态码, 可能是如下值:"timeout","error","notmodified","success","parsererror"在回调函数中的this是获取options对象的引用.有关options的各种说明, 请参见:http://docs.jquery.com/Ajax/jQuery.ajax#optionstype参数是指data数据的类型, 可能是下面的值:"xml", "html", "script", "json", "jsonp", "text".
默认为"html".jQuery.getJSON( url, [data], [callback] ) 方法就相当于 jQuery.get(url, [data],[callback], "json")
3. jQuery.getJSON( url, [data], [callback] )
Returns: XMLHttpRequest
相当于: jQuery.get(url, [data],[callback], "json")
说明:
通过 HTTP GET 请求载入 JSON 数据。
在 jQuery 1.2 中,您可以通过使用JSONP 形式的回调函数来加载其他网域的JSON数据,如 "myurl?callback=?"。jQuery 将自动替换 ? 为正确的函数名,以执行回调函数。
注意:此行以后的代码将在这个回调函数执行前执行。
讲解:
getJSON函数仅仅将get函数的type参数设置为"JSON"而已. 在回调函数中获取的数据已经是按照JSON格式解析后的对象了:
$.getJSON("../data/AjaxGetCityInfo.aspx", { "resultType": "json" },function(data, textStatus){ alert(data.length); alert(data[0].CityName); });
服务器端返回的字符串如下:
[{""pkid"":""0997"",""ProvinceId"":""XJ"",""CityName"":""阿克苏"",""CityNameEn"":""Akesu"",""PostCode"":""843000"",""isHotCity"":false},{""pkid"":""0412"",""ProvinceId"":""LN"",""CityName"":""鞍山"",""CityNameEn"":""Anshan"",""PostCode"":""114000"",""isHotCity"":false}]
示例中我返回的饿是一个数组, 使用data.length可以获取数组的元素个数, data[0]访问第一个元素, data[0].CityName访问第一个元素的CityName属性.
4.jQuery.getScript( url, [callback] )
Returns: XMLHttpRequest
相当于: jQuery.get(url, null, [callback], "script")
说明:
通过 HTTP GET 请求载入并执行一个 JavaScript 文件。
jQuery 1.2 版本之前,getScript 只能调用同域 JS 文件。 1.2中,您可以跨域调用 JavaScript 文件。注意:Safari 2 或更早的版本不能在全局作用域中同步执行脚本。如果通过 getScript 加入脚本,请加入延时函数。
讲解:
以前我使用dojo类库时官方默认的文件不支持跨域最后导致我放弃使用dojo(虽然在网上找到了可以跨域的版本, 但是感觉不够完美). 所以我特别对这个函数的核心实现和使用做了研究.
首先了解此函数的jQuery内部实现, 仍然使用get函数, jQuery所有的Ajax函数包括get最后都是用的是jQuery.ajax(), getScript将传入值为"script"的type参数, 最后在Ajax函数中对type为script的请求做了如下处理:
var head = document.getElementsByTagName("head")[0];var script = document.createElement("script"); script.src = s.url;
上面的代码动态建立了一个script语句块, 并且将其加入到head中:head.appendChild(script);
当脚本加载完毕后, 再从head中删除:// Handle Script loadingif ( !jsonp ) { var done = false;// Attach handlers for all browsersscript.onload = script.onreadystatechange =function(){if ( !done && (!this.readyState || this.readyState == "loaded" || this.readyState == "complete") ){ done = true; success(); complete(); // Handle memory leak in IE script.onload = script.onreadystatechange = null; head.removeChild( script ); } }; }
我主要测试了此函数的跨域访问和多浏览器支持.下面是结果:
| IE6 | FireFox | 注意事项 | |
| 非跨域引用js | 通过 | 通过 | 回调函数中的data和textStatus均可用 |
| 跨域引用js | 通过 | 通过 | 回调函数中的data和textStatus均为undifined |
下面是我关键的测试语句, 也用来演示如何使用getScript函数:
$("#btnAjaxGetScript").click(function(event)
{ $.getScript("../scripts/getScript.js",
function(data, textStatus) { alert(data); alert(textStatus);
alert(this.url); }); });
$("#btnAjaxGetScriptCross").click(function(event) { $.getScript(http://resource.elong.com/getScript.js,
function(data, textStatus) { alert(data); alert(textStatus);
alert(this.url); }); });
5. jQuery.post( url, [data], [callback], [type] )
Returns: XMLHttpRequest
说明:
通过远程 HTTP POST 请求载入信息。
这是一个简单的 POST 请求功能以取代复杂 $.ajax 。请求成功时可调用回调函数。如果需要在出错时执行函数,请使用 $.ajax。
讲解:
具体用法和get相同, 只是提交方式由"GET"改为"POST".
6. jQuery.ajax( options )
Returns: XMLHttpRequest
说明:
通过 HTTP 请求加载远程数据。
jQuery 底层 AJAX 实现。简单易用的高层实现见 $.get, $.post 等。
$.ajax() 返回其创建的 XMLHttpRequest 对象。大多数情况下你无需直接操作该对象,但特殊情况下可用于手动终止请求。
$.ajax() 只有一个参数:参数 key/value 对象,包含各配置及回调函数信息。详细参数选项见下。
注意: 如果你指定了 dataType 选项,请确保服务器返回正确的 MIME 信息,(如 xml 返回 "text/xml")。错误的 MIME 类型可能导致不可预知的错误。见 Specifying the Data Type for AJAX Requests 。
注意:如果dataType设置为"script",那么所有的远程(不在同一域名下)的POST请求都将转化为GET请求。(因为将使用DOM的script标签来加载)
jQuery 1.2 中,您可以跨域加载 JSON 数据,使用时需将数据类型设置为 JSONP。使用 JSONP 形式调用函数时,如 "myurl?callback=?" jQuery 将自动替换 ? 为正确的函数名,以执行回调函数。数据类型设置为 "jsonp" 时,jQuery 将自动调用回调函数。
讲解:
这是jQuery中Ajax的核心函数, 上面所有的发送Ajax请求的函数内部最后都会调用此函数.options参数支持很多参数, 使用这些参数可以完全控制ajax请求. 在Ajax回调函数中的this对象也是options对象.
因为平时使用最多的还是简化了的get和post函数, 所以在此不对options参数做详细讲解了. options参数文档请见:
http://docs.jquery.com/Ajax/jQuery.ajax#options
五.Ajax相关函数.
jQuery提供了一些相关函数能够辅助Ajax函数.
1. jQuery.ajaxSetup( options )
无返回值
说明:
设置全局 AJAX 默认options选项。
讲解:
有时我们的希望设置页面上所有Ajax属性的默认行为.那么就可以使用此函数设置options选项, 此后所有的Ajax请求的默认options将被更改.
options是一个对象, 可以设置的属性请此连接:http://docs.jquery.com/Ajax/jQuery.ajax#toptions
比如在页面加载时, 我使用下面的代码设置Ajax的默认option选项:
$.ajaxSetup({ url: "../data/AjaxGetMethod.aspx",
data: { "param": "ziqiu.zhang" }, global: false,
type: "POST", success: function(data, textStatus) { $("#divResult").html(data); } });
上面的代码设置了一个Ajax请求需要的基本数据: 请求url, 参数, 请求类型, 成功后的回调函数.
此后我们可以使用无参数的get(), post()或者ajax()方法发送ajax请求.完整的示例代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"> <head>
<title>jQuery Ajax - Load</title>
<script type="text/javascript" src="../scripts/jquery-1.3.2-vsdoc2.js"></script> <script type="text/javascript"> $(document).ready(function() { $.ajaxSetup({ url: "../data/AjaxGetMethod.aspx", data: { "param": "ziqiu.zhang" }, global: false, type: "POST", success: function(data, textStatus) { $("#divResult").html(data); } }); $("#btnAjax").click(function(event) { $.ajax(); }); $("#btnGet").click(function(event) { $.get(); }); $("#btnPost").click(function(event) { $.post(); }); $("#btnGet2").click(function(event) { $.get("../data/AjaxGetMethod.aspx",{ "param": "other" }); }); }); </script> </head> <body> <button id="btnAjax">不传递参数调用ajax()方法</button><br /> <button id="btnGet">不传递参数调用get()方法</button><br /> <button id="btnPost">不传递参数调用post()方法</button><br /> <button id="btnGet2">传递参数调用get()方法, 使用全局的默认回调函数</button><br /> <br /> <div id="divResult"></div> </body> </html>
注意当使用get()或者post()方法时, 除了type参数将被重写为"GET"或者"POST"外, 其他参数只要不传递都是使用默认的全局option. 如果传递了某一个选项, 比如最后一个按钮传递了url和参数, 则本次调用会以传递的选项为准. 没有传递的选项比如回调函数还是会使用全局option设置值.
2.serialize( )
Returns: String
说明:
序列表表格内容为字符串,用于 Ajax 请求。
序列化最常用在将表单数据发送到服务器端时. 被序列化后的数据是标准格式, 可以被几乎所有的而服务器端支持.
为了尽可能正常工作, 要求被序列化的表单字段都有name属性, 只有一个eid是无法工作的.
像这样写name属性:
<input id="email" name="email" type="text" />
讲解:
serialize()函数将要发送给服务器的form中的表单对象拼接成一个字符串. 便于我们使用Ajax发送时获取表单数据. 这和一个From按照Get方式提交时, 自动将表单对象的名/值放到url上提交差不多.
比如这样一个表单:
生成的字符串为:single=Single¶m=Multiple¶m=Multiple3&check=check2&radio=radio1
提示:代码见 chapter6\7-serialize.htm
3.serializeArray( )
说明:
序列化表格元素 (类似 '.serialize()' 方法) 返回 JSON 数据结构数据。
注意,此方法返回的是JSON对象而非JSON字符串。需要使用插件或者第三方库进行字符串化操作。
讲解:
看说明文档让我有所失望, 使用此函数获取到的是JSON对象, 但是jQuery中没有提供将JSON对象转化为JSON字符串的方法.
在JSON官网上没有找到合适的JSON编译器, 最后选用了jquery.json这个jQuery插件:
http://code.google.com/p/jquery-json/
使用起来异常简单:
var thing = {plugin: 'jquery-json', version: 1.3};
var encoded = $.toJSON(thing); //'{"plugin": "jquery-json", "version": 1.3}'
var name = $.evalJSON(encoded).plugin; //"jquery-json"
var version = $.evalJSON(encoded).version; // 1.3
使用serializeArray( ) 再配合 $.toJSON 方法, 我们可以很方便的获取表单对象的JSON, 并且转换为JSON字符串:
$("#results").html( $.toJSON( $("form").serializeArray() ));
结果为:
[{"name": "single", "value": "Single"},
{"name": "param", "value": "Multiple"},
{"name": "param", "value": "Multiple3"},
{"name": "check", "value": "check2"},
{"name": "radio", "value": "radio1"}]
六.全局Ajax事件
在jQuery.ajaxSetup( options ) 中的options参数属性中, 有一个global属性:
global
类型:布尔值
默认值: true
说明:是否触发全局的Ajax事件.
这个属性用来设置是否触发全局的Ajax事件. 全局Ajax事件是一系列伴随Ajax请求发生的事件.主要有如下事件:
| 名称 | 说明 |
| ajaxComplete( callback ) | AJAX 请求完成时执行函数 |
| ajaxError( callback ) | AJAX 请求发生错误时执行函数 |
| ajaxSend( callback ) | AJAX 请求发送前执行函数 |
| ajaxStart( callback ) | AJAX 请求开始时执行函数 |
| ajaxStop( callback ) | AJAX 请求结束时执行函数 |
| ajaxSuccess( callback ) | AJAX 请求成功时执行函数 |
用一个示例讲解各个事件的触发顺序:
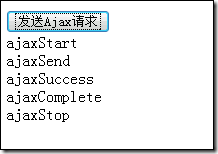
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>jQuery Ajax - AjaxEvent</title> <script type="text/javascript" src="../scripts/jquery-1.3.2.min.js"></script> <script type="text/javascript"> $(document).ready(function() { $("#btnAjax").bind("click", function(event) { $.get("../data/AjaxGetMethod.aspx"); }) $("#divResult").ajaxComplete(function(evt, request, settings) { $(this).append('<div>ajaxComplete</div>'); }) $("#divResult").ajaxError(function(evt, request, settings) { $(this).append('<div>ajaxError</div>'); }) $("#divResult").ajaxSend(function(evt, request, settings) { $(this).append('<div>ajaxSend</div>'); }) $("#divResult").ajaxStart(function() { $(this).append('<div>ajaxStart</div>'); }) $("#divResult").ajaxStop(function() { $(this).append('<div>ajaxStop</div>'); }) $("#divResult").ajaxSuccess(function(evt, request, settings) { $(this).append('<div>ajaxSuccess</div>'); }) }); </script> </head> <body> <br /><button id="btnAjax">发送Ajax请求</button><br/> <div id="divResult"></div> </body> </html>
结果如图:
我们可以通过将默认options的global属性设置为false来取消全局Ajax事件的触发.
七.注意事项
如果在Get请求发送的url中有两个同名参数, 比如两个param参数:
http://localhost/AjaxGetMethod.aspx?param=Multiple¶m=Multiple3
使用服务器端方法获取param参数:
if (!String.IsNullOrEmpty(HttpContext.Current.Request["Param"]))
{ param = HttpContext.Current.Request["Param"]; }
此时获取到得param是一个用","分隔多个值的字符串:
Multiple,Multiple3
八.总结
本文介绍如何使用jquery实现Ajax功能. 用于发送Ajax请求的相关函数如load, get, getJSON和post这些渐变Ajax方法, 对于核心的ajax 方法没有过多介绍, 主要是通过配置复杂的参数实现完全控制Ajax请求. 另外讲解了ajax的辅助函数比如用于序列化表单对象为字符串的serialize()方法, 用于将表单对象序列化为JSON对象的serializeArray()方法. 这些在使用脚本获取数据实现与服务器端交互是很有用, JSON格式的数据在处理大对象编程时将我们从混乱的属性字符串中解放出来.
jQuery还提供录入全局ajax事件这一个特殊的事件, 并且可以在一个对象上设置这些事件, 在发送Ajax请求的各个生命周期上会调用这些事件, 可以通过修改默认的options对象的global属性打开或关闭全局事件.
发表评论
-
jquery获取form表单的值
2009-12-17 19:35 1016jquery如何取得text,areatext,radio,c ... -
从零开始学习jQuery (十一) 实战表单验证与自动完成提示插件
2009-09-18 10:22 1199一.摘要 本系列文章将� ... -
从零开始学习jQuery (十) jQueryUI常用功能实战
2009-09-18 10:15 1517一.摘要 本系列文章将带您进入jQuery的精彩世界, 其中 ... -
从零开始学习jQuery (九) jQuery工具函数
2009-09-18 10:06 1106一.摘要 本系列文章将带您进入jQuery的精彩世界, 其中 ... -
从零开始学习jQuery (八) 插播:jQuery实施方案
2009-09-18 09:59 1016一.摘要 本系列文章将带您进入jQuery的精彩世界, 其中 ... -
从零开始学习jQuery (七) jQuery动画-让页面动起来!
2009-09-18 09:57 1233一.摘要 本系列文章将� ... -
从零开始学习jQuery (五) 事件与事件对象
2009-09-18 09:44 1235一.摘要 事件是脚本编程的灵魂. 所以本章内容也是jQuer ... -
从零开始学习jQuery (四) 使用jQuery操作元素的属性与样式
2009-09-18 09:38 1790一.摘要 本篇文章讲解如何使用jQuery获取和操作元素的属 ... -
从零开始学习jQuery (三) 管理jQuery包装集
2009-09-18 09:25 1188一.摘要 在使用jQuery选择器获取到jQuery包装集后 ... -
从零开始学习jQuery (二) 万能的选择器
2009-09-18 09:18 1432一.摘要 本章讲解jQuery最重要的选择器部分的知识. 有 ... -
从零开始学习jQuery (一) 开天辟地入门篇
2009-09-18 09:07 1968一.摘要 本系列文章将带您进入jQuery的精彩世界, 其中 ...










相关推荐
通过《从零开始学习jQuery》的系列教程,你将逐步掌握jQuery的核心概念,理解其工作原理,并能够运用到实际项目中,提升网页开发的效率和质量。记得动手实践,结合实例加深理解,祝你学习愉快!
从零开始学习jQuery.pdf 从零开始学习jQuery.pdf
【从零开始学jQuery】这个教程旨在帮助初学者全面理解并掌握jQuery这一强大的JavaScript库。jQuery简化了HTML文档遍历、事件处理、动画设计和Ajax交互,是Web开发中的常用工具。 ### (一) 开天辟地入门篇 在入门...
从零开始学习jquery教程,非常值得学习
### 从零开始学习JQUERY #### 一、开天辟地入门篇 ##### 摘要 本文作为“从零开始学习JQUERY”系列的第一篇文章,旨在为读者提供一个全面且实用的学习指南,无论你是初学者还是有一定基础的开发者都能从中受益。...
从零开始学习jQuery pdf,第一篇:开天辟地入门篇;第二篇:jQuery最重要的部分——万能的选择器;第三章:管理Jquery包装集;第四章:使用jQuery操作元素的属性与样式;第五篇:事件与事件对象…… 通过一步步的...
从零开始学习jQuery (六) jQuery 中的Ajax 从零开始学习jQuery (七) jQuery 动画-让页面动起来! 从零开始学习jQuery (八) 插播:jQuery 实施方案 从零开始学习jQuery (九) jQuery 工具函数 从零开始学习jQuery (十) ...
从零开始学习jQuery pdf,第一篇:开天辟地入门篇;第二篇:jQuery最重要的部分——万能的选择器;第三章:管理Jquery包装集;第四章:使用jQuery操作元素的属性与样式;第五篇:事件与事件对象……
从零开始学JQuery
《从零开始学习jQuery》是一份专为初学者设计的jQuery教程资料,旨在帮助读者快速掌握这个强大的JavaScript库。jQuery简化了HTML文档遍历、事件处理、动画制作和Ajax交互等任务,使得JavaScript编程变得更加简单易懂...
《从零开始学习jQuery》是一本面向初学者的教程,旨在帮助读者系统地掌握JavaScript的基础以及jQuery库的应用。本文档采用Word格式,由知名博主“子秋”编写,提供了全面而深入的学习路径。 1. 你必须知道的...
从零开始学习jQuery,不仅能够提升你的JavaScript编程技能,还能让你在Web开发领域游刃有余。随着对jQuery的深入学习,你会发现编写交互式的网页变得越来越轻松,同时也能够更好地应对复杂的前端挑战。无论是新手...
总结,这份《从零开始学习jQuery教程_c#.net版》涵盖了jQuery的基本操作、DOM操作、事件处理、动画制作和Ajax通信等关键知识点,结合C# .NET的背景,能够帮助你快速上手并精通jQuery,从而提升你的前端开发技能。...
### 从零开始学习jQuery(核心知识点概览) #### 一、引言 随着Web技术的发展,JavaScript作为前端开发的核心语言之一,其地位日益重要。然而,原生JavaScript的复杂性和浏览器之间的兼容性问题给开发者带来了不小...