又到一年抢票时,各种抢票软件的肆虐让12306不堪重负,最近这几天12306频繁的更换手段来阻止抢票软件。
先来吐槽一下红红的验证码,过年的时候都喜欢用红色来喜庆一下,12306也深刻的表达了他的喜悦之情,又红又大的验证码啊,不过到底跨越了几个维度呢?看起来晕晕的,感觉像在时空里穿梭。 科学告诉我们,牛是色盲,分不出来颜色,但是伟大的黄牛们不是,不知道黄牛们看到鲜红的验证码之后会不会疯了一样的撞向显示器?那场面一定非常壮观
科学告诉我们,牛是色盲,分不出来颜色,但是伟大的黄牛们不是,不知道黄牛们看到鲜红的验证码之后会不会疯了一样的撞向显示器?那场面一定非常壮观
很快红色的验证码消失了,但是,在抢票的每一步都加了一个验证,过滤掉抢票软件提交的请求,来具体分析一下这些验证和跃过验证的方法吧。
从登陆页面开始,之前的模拟登陆还是非常简单的,提交用户名,密码,验证码,通过就OK了,增加验证之后需要多请求一个脚本并计算,先来分析登陆的步骤。
第一步、获得cookie中的JSESSIONID和BIGipServerotn,请求页面:https://kyfw.12306.cn/otn/,响应的header中有Set-Cookie值,拿到需要的两个就好了,这个比较简单,不上图了。
第二步、请求登陆页https://kyfw.12306.cn/otn/login/init,最新改版之后这个页面中多了一个内容,多加载了一个js文件,这个文件可是有大用处的。加载的地方见下图:

这个文件的名字是一直变的,需要在下载登陆页的时候直接获得,看一下脚本里面什么内容吧,代码有点长,我分开来分析吧,页面加载完成后执行了这一段
- $(document).ready(function() {
- (function() {
- var dobj = new Object();
- dobj['jsv'] = window.helperVersion;
- jq({url: '/otn/dynamicJs/shxtbrm',data: dobj,type: 'POST',success: function(data, textStatus) {
- },error: function(XMLHttpRequest, textStatus, errorThrown) {
- }});
- var form = document.forms[0];
- var oldSubmit;
- if (null != form && form != 'undefined' && form.id == 'loginForm') {
- formform.oldSubmit = form.submit;
- submitForm = function() {
- var keyVlues = gc().split(':');
- var inputObj = $('<input type="hidden" name="' + keyVlues[0] + '" value="' + encode32(bin216(Base32.encrypt(keyVlues[1], keyVlues[0]))) + '" />');
- var myObj = $('<input type="hidden" name="myversion" value="' + window.helperVersion + '" />');
- inputObj.appendTo($(form));
- myObj.appendTo($(form));
- delete inputObj;
- delete myObj;
- }
- } else {
- submitForm = function() {
- var keyVlues = gc().split(':');
- return keyVlues[0] + ",-," + encode32(bin216(Base32.encrypt(keyVlues[1], keyVlues[0]))) + ":::" + 'myversion' + ",-," + window.helperVersion;
- };
- }
- })();
- });
-
在loginForm里面增加了两个输入框,有key值、value值和myversion的值,key、value这两个值是通过调用gc().split(':')得到的,myversion值好像没做什么验证。gc()方法到底干了什么呢?来看一下gc()方法
- function gc() {
- var key = 'MTAyOTA5';
- var value = '';
- var cssArr = ['selectSeatType', 'ev_light', 'ev_light', 'fishTimeRangePicker', 'updatesFound', 'tipScript', 'refreshButton', 'fish_clock', 'refreshStudentButton', 'btnMoreOptions', 'btnAutoLogin', 'fish_button', 'defaultSafeModeTime', 'ticket-navigation-item'];
- var csschek = false;
- if (cssArr && cssArr.length > 0) {
- for (var i = 0; i < cssArr.length; i++) {
- if ($('.' + cssArr[i]).length > 0) {
- csschek = true;
- break;
- }
- }
- }
- if (csschek) {
- value += '0';
- } else {
- value += '1';
- }
- var idArr = ['btnMoreOptions', 'refreshStudentButton', 'fishTimeRangePicker', 'helpertooltable', 'outerbox', 'updateInfo', 'fish_clock', 'refreshStudentButton', 'btnAutoRefresh', 'btnAutoSubmit', 'btnRefreshPassenger', 'autoLogin', 'bnAutoRefreshStu', 'orderCountCell', 'refreshStudentButton', 'enableAdvPanel', 'autoDelayInvoke', 'refreshButton', 'refreshTimesBar', 'chkAllSeat'];
- var idchek = false;
- for (var i = 0; i < idArr.length; i++) {
- if ($('#' + idArr[i])[0]) {
- idchek = true;
- break;
- }
- }
- if (idchek) {
- value += '0';
- } else {
- value += '1';
- }
- var attrArr = ['helperVersion'];
- var attrLen = attrArr ? attrArr.length : 0;
- var attrchek = false;
- for (var p in parent) {
- if (!attrchek) {
- for (var k = 0; k < attrLen; k++) {
- if (String(p).indexOf(attrArr[k]) > -1) {
- attrchek = true;
- break;
- }
- }
- } else
- break;
- }
- for (var p in window) {
- if (!attrchek) {
- for (var k = 0; k < attrLen; k++) {
- if (String(p).indexOf(attrArr[k]) > -1) {
- attrchek = true;
- break;
- }
- }
- } else
- break;
- }
- var styleArr = ['.enter_right>.enter_enw>.enter_rtitle', '.objbox td'];
- var stylechek = false;
- if (styleArr && styleArr.length > 0) {
- for (var i = 0; i < styleArr.length; i++) {
- var tempStyle = $(styleArr[i]);
- if (tempStyle[0]) {
- for (var k = 0; k < tempStyle.length > 0; k++) {
- if (tempStyle.eq(k).attr('style')) {
- stylechek = true;
- break;
- }
- }
- }
- }
- }
- if (stylechek) {
- value += '0';
- } else {
- value += '1';
- }
- var keywordArr = [{key: ".enter_right",values: ["亲", "抢票", "助手"]}, {key: ".cx_form",values: ["点发车", "刷票"]}, {key: "#gridbox",values: ["只选", "仅选", "checkBox", "checkbox"]}, {key: ".enter_w",values: ["助手"]}];
- var keywordchek = false;
- if (keywordArr && keywordArr.length > 0) {
- for (var i = 0; i < keywordArr.length; i++) {
- var kw = keywordArr[i];
- if (fw(kw)) {
- keywordchek = true;
- break;
- }
- }
- }
- if (keywordchek) {
- value += '0';
- } else {
- value += '1';
- }
- if (value.indexOf('0') > -1) {
- aj();
- }
- return key + ':' + value;
- }
首先是一个key值的声明,这个就是我们要的key值,value值的计算比较有意思,结果应该是一个四位的字符串,每一位有0或1两个值,计算时找页面上的css属性,id属性,style属性和关键字属性,这四个属性对应结果中的四位,如果发现有对应的属性那么该位上为0,否则为1。这样计算的目的是为了过滤掉抢票助手或插件的提交,能找到插件的这些属性列举出来也算是下了一番功夫了,所以12306的技术人员对市面上的抢票工具也非常熟悉啊!矛和盾的故事好玩吗?回到主题,这里value计算的结果希望的值是1111,中枪的插件们应该怎么改知道了吗?赶快更新吧。
再看看第一段代码里拿到key和value之后加的第一个输入框,input框的name是key的值,这个很简单,value将拿到的key、value一起做各种加密、编码啊,看这句:
- encode32(bin216(Base32.encrypt(keyVlues[1], keyVlues[0])))
具体做了什么自己看脚本分析吧,我做的比较简单,拿到脚本中的key值,value值直接四个1,即‘1111’,执行一下脚本得到的结果就对了。
- public static String runSecretKeyValueMethod(String mark,String jsStr) throws FileNotFoundException, ScriptException {
- ScriptEngineManager sem = new ScriptEngineManager();
- ScriptEngine se = sem.getEngineByExtension("js");
- se.eval(jsStr);
- String value = (String) se.eval("eval(\"encode32(bin216(Base32.encrypt('1111','"+mark+"')))\")");
- logger.info("secret value = " + value);
- return value;
- }
第三步、获得验证码并验证。登录时验证码图片对应的地址是这个https://kyfw.12306.cn/otn/passcodeNew/getPassCodeNew?module=login&rand=sjrand&
拿到图片是用ocr识别还是手动输入自己选择吧,ocr识别率还是偏低的,而且12306再来一次斗黄牛,出现奇葩的验证码就更不好识别了。验证是否正确的地址是:https://kyfw.12306.cn/otn/passcodeNew/checkRandCodeAnsyn,参数 randCode:验证码的值,rand:sjrand(固定值)randCode_validate:()空
这里是一个验证码过期的结果,看到返回的格式就好了,这却的结果result应该是"1".
- {"validateMessagesShowId":"_validatorMessage","status":true,"httpstatus":200,"data":{"result":"0","msg":"randCodeExpired"},"messages":[],"validateMessages":{}}
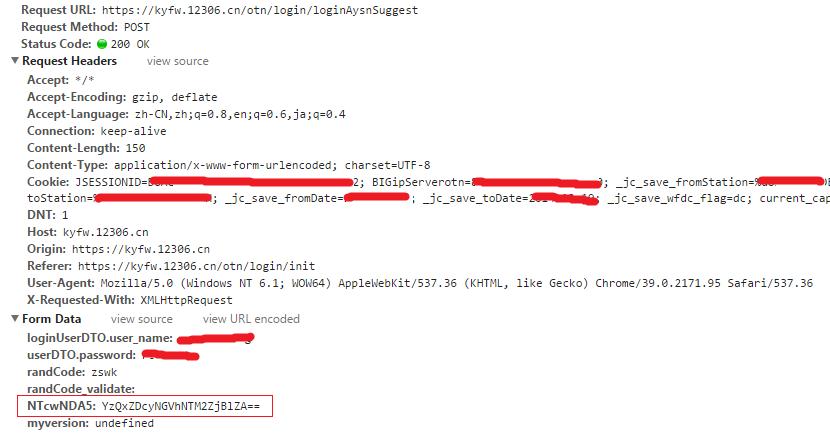
第四步、用户名、密码输入,验证码和第二步中的key、value值都拿到了,那么我们向12306发起猛攻吧,请求的地址和参数见下图:

红色框框起来的就是第二步获得的key和value值,这里有可能失败的,判断一下返回的结果,最近经常发现“非法请求”啊,如果发现非法请求了,重新获得key、value和验证码。这一步完成之后还没结束,最后还要请求一下这个地址:https://kyfw.12306.cn/otn/login/userLogin,参数就一个"_json_att",值为空。这样应该就可以登陆了。
这篇博客到这里才刚搞定登录,后面刷票、下订单之类的还有很多,慢慢更新吧,先到这里了。






相关推荐
抢票软件的12306java实现,抢票软件的12306java实现,抢票软件的12306java实现,抢票软件的12306java实现,抢票软件的12306java实现,抢票软件的12306java实现,
12306抢票脚本12306抢票脚本12306抢票脚本12306抢票脚本12306抢票脚本12306抢票脚本12306抢票脚本12306抢票脚本12306抢票脚本12306抢票脚本12306抢票脚本12306抢票脚本12306抢票脚本12306抢票脚本12306抢票脚本12306...
在IT行业中,自动抢票软件是一种利用编程技术来自动化购票过程的应用程序,尤其在中国的12306铁路官网购票平台上十分常见。由于春节期间和其他高峰期的火车票需求量巨大,手动抢购往往难以成功,因此这类软件...
通过分析这个项目,我们可以学习到如何编写抢票脚本,如何处理验证码,如何实现高效的请求策略,以及如何与12306网站进行交互。 总的来说,12306抢票涉及到的技术包括但不限于:验证码识别(图像处理、深度学习)、...
12306抢票脚本 12306抢票脚本
【12306 抢票助手C#源码】是一个基于C#编程语言开发的软件工具,主要用于帮助用户在12306中国铁路客户服务中心网站上更高效地进行火车票预订。这款抢票助手利用了自动化技术,提高了抢购火车票的成功率,尤其在高峰...
12306火车票抢票软件是一款专为解决用户在12306官网购票难问题而设计的应用程序。其主要目标是帮助用户在高峰期或热门路线的火车票紧张时,通过自动化的方式提高购票成功的概率。这款软件的突出特点在于它的快速抢票...
为了解决这一问题,技术人员开始着手开发辅助购票的软件,而基于Java语言的12306抢票程序便是其中之一。Java语言以其跨平台、面向对象、安全性高等特点,成为了开发此类网络应用程序的优选语言。该项目通过编写Java...
12306是中国铁路客户服务中心的官方网站,其抢票逻辑是基于复杂的系统设计和算法实现的。在深入了解12306抢票逻辑与代码实现之前,我们需要明白几个核心概念:实名制购票、余票查询、定时刷新、订单提交和验证码机制...
《12306铁路抢票软件:技术解析与实现》 12306铁路抢票软件,作为一款旨在帮助用户高效购票的应用,其背后的技术实现充满了挑战和创新。这款软件的开发者深入研究了12306官网的购票接口,通过编程技术实现了自动...
理解并正确使用这些接口是实现抢票功能的关键,同时也需要考虑接口的使用限制和防爬策略。 4. **云识别功能**:提到的“云识别功能”指的是利用云计算平台进行图片验证码识别。通常,验证码是为了防止机器人操作而...
【12306 抢票助手 - Java版】是一个基于Java编程语言开发的应用程序,设计用于帮助用户更高效地在12306中国铁路官网进行火车票预订。Java是一种广泛使用的跨平台编程语言,以其“一次编写,到处运行”的特性著称,...
因此,市场上出现了一些第三方开发的抢票软件或脚本,试图帮助用户提高购票成功率。在这些脚本中,有一种是用Node.js编写的,即所谓的node_12306抢票脚本。 Node.js是一种基于Chrome V8引擎的JavaScript运行环境,...
《12306分流抢票软件:技术解析与安全考量》 12306分流抢票软件,作为一款针对中国铁路客户服务中心12306官网的辅助工具,其核心功能在于帮助用户在高峰期顺利购票。这款名为"12306Bypass_1.10.70.zip"的压缩包,...
基于python实现12306自动抢票软件源码(课程作业).zip基于python实现12306自动抢票软件源码(课程作业).zip基于python实现12306自动抢票软件源码(课程作业).zip基于python实现12306自动抢票软件源码(课程作业)...
12306抢票助手!12306抢票助手!12306抢票助手!12306抢票助手!
C#版12306抢票软件源码解析与技术要点 1. C#编程语言:本项目采用C#作为主要开发语言,C#是微软公司推出的一种面向对象的、运行于.NET Framework之上的高级程序设计语言。它具有丰富的类库支持,适合开发Windows...
综上所述,"基于selenium实现了12306的自动登录抢票.zip"是一个使用Selenium进行Web自动化操作的实例,它展示了如何利用这个强大的工具来解决实际问题,即在12306上自动登录和抢票。这个脚本涉及到了网页元素定位、...
12306抢票脚本的出现,正是这一便捷生活方式的体现。12306是中国铁路客户服务中心官方网站,提供火车票查询与购票服务。由于12306网站在特定时间(如春运期间)访问量极大,常常导致服务器压力过大,用户在购票时...
《12306极速抢票软件:技术解析与应用指南》 12306极速抢票软件,是一款专为解决中国铁路客户服务中心12306网站购票难问题而设计的辅助工具。这款软件的出现,为广大的旅客提供了一个更为便捷的购票途径,尤其在节...