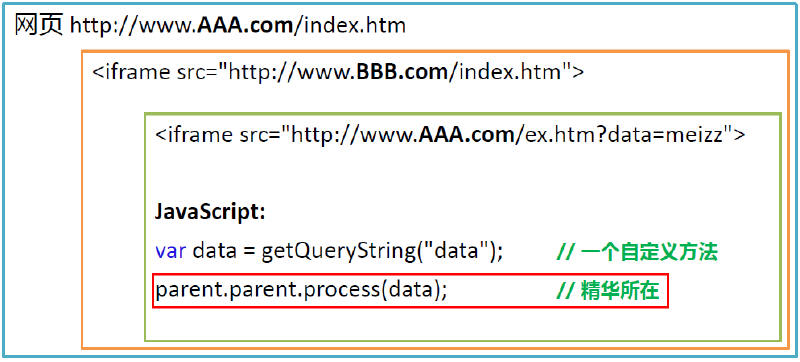
在今年的baidu salon分享会上黄方荣主讲的《WEB数据交互的艺术》中提到一个非常优雅绝妙的解决方案!话不多说,直接上解决方案原理图:
该图要解决的问题说明如下:
在AAA.com域名下的index.htm页面中内嵌了BBB.com域名下的一个页面index.htm, 正常情况下iframe内部的index.htm页面是无法访问父页面index.htm中的任何dom对象或者js函数的,因为跨域,但我们经常又需要 做一些参数回传的事情怎么办呢?以上的这种实现方式就很好的解决了这个问题;
解决方案的关键优雅之处在于:浏览器虽然会禁止js跨域访问页面中的对象,但对于iframe的层级关系引用并没有做限制,即parent仍然可 用;该方案就是利用了2层内嵌iframe、使用第二级iframe中的页面与parent.parent的页面是同域名的关系,从而避免跨域问题实现两 个页面间相关数据的传递,本质上就是利用parent.parent实现对父父页面中js的回调!
举个实际的案例吧:
功能描述:
A域名下的页面index.htm中内嵌了一个iframe页 面,iframe内引用的是B域名的sub-index.htm页面,但是为了避免出现在index.htm页面中出现滚动条,我们需要明确知道sub- index.htm页面的高度和宽度,可是sub-index.htm的页面内容是不可控的,可能会根据不同用户页面大小会不一样;问题就是如何把 sub-index.htm页面的高度和宽度传递给index.htm页面?
具体解决:
1、在index.htm页面中声明一个js函数process(height, width);用来实现设置页面内iframe的高度和宽度;
2、 在sub-index.htm页面中再内嵌一个隐藏的iframe,iframe的src指向A域名下的页面ex.htm?height=xx& width=yy,该页面没有任何内容,只是用来传递sub-index.htm页面加载完之后的宽度和高度这两个数据的,页面内js拿到request 中的参数之后直接调用parent.parent.process(height, width);完成对父页面宽度和高度的设置;
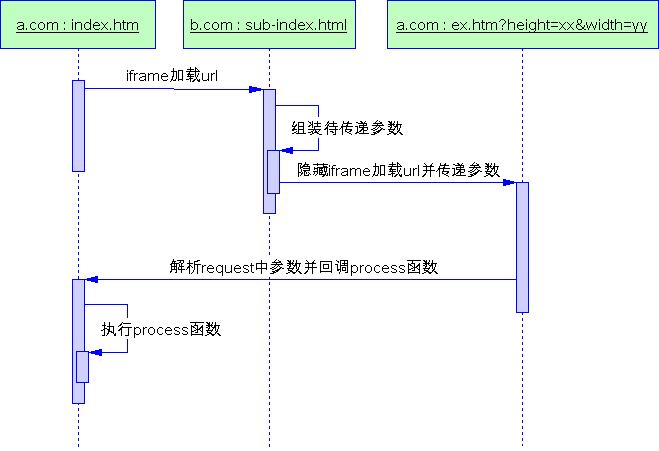
看如下的这个时序图:








相关推荐
JSONP是一种较早的跨域解决方案,它利用了浏览器允许`<script>`标签跨域加载资源的特性。通过动态创建`<script>`标签,并指定其`src`属性为一个返回JSON数据的函数调用,服务器将数据包裹在函数调用中返回,客户端...
ssm跨域问题解决方案
本篇文章将详细介绍如何解决Geoserver的跨域问题。 首先,我们需要理解跨域问题的背景。根据同源策略,浏览器只允许与同一源(协议+域名+端口)的请求进行通信。但在实际应用中,比如一个网站前端和Geoserver不在同...
针对JavaScript跨域,有以下几种常见的解决方法: 1. JSONP(JSON with Padding):JSONP是一种绕过同源策略的方法,它利用`<script>`标签可以跨域加载脚本的特性。通过动态创建`<script>`标签,并设置其`src`属性...
本文将深入探讨JavaScript插件如何解决双向跨域问题,并通过具体的插件实例——jcrossdomain,来阐述其实现方式。 首先,理解什么是“双向跨域”至关重要。在单向跨域中,通常是一个源请求另一个源的数据,而双向...
除了资源代理,还可以使用其他跨域解决方案: - CORS(跨源资源共享):服务器端可以设置CORS头(如`Access-Control-Allow-Origin`),允许特定的源进行跨域请求。这种方法需要服务器端的支持,可能不适用于所有...
选择哪种跨域解决方案取决于应用场景和需求。JSONP适用于简单的GET请求,CORS是现代浏览器推荐的通用方案,代理服务器适用于复杂的后端集成,`document.domain`适用于同一顶级域名下的跨子域,`postMessage`适合页面...
JQuery的跨域解决方案主要依赖于JSONP(JSON with Padding)技术。JSONP是一种绕过同源策略的方式,它利用HTML中的`<script>`标签没有同源策略限制的特点。当jQuery使用`dataType: 'jsonp'`时,它实际上是在做以下几...
这是目前最常用的跨域解决方案之一,主要通过在服务端添加CORS(Cross-Origin Resource Sharing)配置来实现。 - **服务端配置示例**(Java): ```java @Configuration public class CorsConfig implements ...
总的来说,润乾报表的跨域问题解决方案依赖于JavaScript的`document.domain`属性和正确的服务器配置。遵循上述步骤,可以有效地解决报表在跨域环境下的下拉控件不可用问题,实现报表的正常显示和交互。这种方法虽然...
JSONP是一种早期的跨域解决方案,它是通过动态创建`<script>`标签来加载数据的。因为`<script>`标签不受同源策略限制,可以通过`src`属性指向提供JSON数据的外部服务。服务端返回的数据是一个JavaScript函数调用,...
理解并掌握这些跨域解决方案对于JavaScript开发者来说至关重要,因为它们可以帮助我们在构建复杂Web应用时克服浏览器的同源策略限制,实现更丰富的功能。在实际项目中,应根据需求选择最适合的跨域策略,确保安全性...
JSONP 是一种早期的跨域解决方案,适用于只支持GET请求的浏览器。SignalR 1.x 版本支持 JSONP,但在 SignalR 2.x 及更高版本中已被 CORS 替代。如果需要支持旧浏览器,需要确保 SignalR Hub 支持 JSONP 请求。 3. ...
但这种方法需要服务器端的配合,对于纯客户端的iframe跨域解决方案不适用。 **三、window.name跨域通信详解** 1. **原理**:`window.name`不受同源策略限制,可以在任何页面中读写,即使页面被刷新或导航至其他URL...
Vue 跨域问题解决方案 随着前端技术的发展,跨域问题变得越来越重要。Vue-cli 脚手架搭建的项目中,前后端分离导致的跨域问题变得尤其棘手。本文将详细介绍 Vue 跨域问题的解决方案,包括使用 Vue-cli 搭建项目、...
本文重点介绍了两种类型的跨域问题及其解决方案。对于不同源的接口请求,可以采用JSONP或XMLHttpRequest Level 2等技术;而对于父子页面间的通信,则可以通过代理页面或`postMessage` API来实现。开发者可以根据实际...
CORS是现代浏览器支持的跨域解决方案。服务器通过设置HTTP响应头`Access-Control-Allow-Origin`来指定允许哪些源进行跨域访问。还可以通过其他响应头如`Access-Control-Allow-Methods`、`Access-Control-Allow-...
### iframe跨域通信解决方法 在现代Web开发中,跨域问题经常出现并困扰着开发者。尤其是在使用`iframe`嵌入不同源的内容时,主页面往往无法直接与`iframe`内的内容进行交互,这就需要一种解决方案来实现跨文档消息...
另一种常见的跨域解决方案是使用动态插入`<script>`标签的方法。这种方法的原理是利用了浏览器允许动态加载JavaScript文件的特点,从而绕过同源策略的限制。 具体步骤如下: 1. 在前端页面中动态创建一个`<script>...
Nginx 跨域问题解决方案 Nginx 是一个流行的开源 Web 服务器软件,广泛应用于 Web 服务器管理。然而,在使用 Nginx 进行服务器管理时,经常会遇到跨域问题。跨域问题是指在不同的域名、端口或协议下,无法访问...