SSL 是一个安全协议,它提供使用 TCP/IP 的通信应用程序间的隐私与完整性。因特网的 超文本传输协议 (HTTP)使用 SSL 来实现安全的通信。
在客户端与服务器间传输的数据是通过使用对称算法(如 DES 或 RC4)进行加密的。公用密钥算法(通常为 RSA)是用来获得加密密钥交换和数字签名的,此算法使用服务器的SSL数字证书中的公用密钥。有了服务器的SSL数字证书,客户端也可以验证服务器的身份。SSL 协议的版本 1 和 2 只提供服务器认证。版本 3 添加了客户端认证,此认证同时需要客户端和服务器的数字证书。
SSL 握手
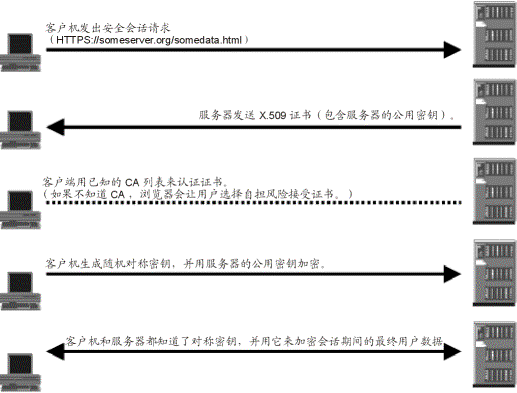
SSL 连接总是由客户端启动的。在SSL 会话开始时执行 SSL 握手。此握手产生会话的密码参数。关于如何处理 SSL 握手的简单概述,如下图所示。此示例假设已在 Web 浏览器 和 Web 服务器间建立了 SSL 连接。
图 SSL的客户端与服务器端的认证握手 
(1) 客户端发送列出客户端密码能力的客户端“您好”消息(以客户端首选项顺序排序),如 SSL 的版本、客户端支持的密码对(加密套件)和客户端支持的数据压缩方法(哈希函数)。消息也包含 28 字节的随机数。
(2) 服务器以服务器“您好”消息响应,此消息包含密码方法(密码对)和由服务器选择的数据压缩方法,以及会话标识和另一个随机数。
注意:客户端和服务器至少必须支持一个公共密码对,否则握手失败。服务器一般选择最大的公共密码对。
(3) 服务器发送其SSL数字证书。(服务器使用带有 SSL 的 X.509 V3 数字证书。)
如果服务器使用 SSL V3,而服务器应用程序(如 Web 服务器)需要数字证书进行客户端认证,则客户端会发出“数字证书请求”消息。在 “数字证书请求”消息中,服务器发出支持的客户端数字证书类型的列表和可接受的CA的名称。
(4) 服务器发出服务器“您好完成”消息并等待客户端响应。
(5) 一接到服务器“您好完成”消息,客户端( Web 浏览器)将验证服务器的SSL数字证书的有效性并检查服务器的“你好”消息参数是否可以接受。
如果服务器请求客户端数字证书,客户端将发送其数字证书;或者,如果没有合适的数字证书是可用的,客户端将发送“没有数字证书”警告。此警告仅仅是警告而已,但如果客户端数字证书认证是强制性的话,服务器应用程序将会使会话失败。
(6) 客户端发送“客户端密钥交换”消息。此消息包含 pre-master secret (一个用在对称加密密钥生成中的 46 字节的随机数字),和 消息认证代码 ( MAC )密钥(用服务器的公用密钥加密的)。
如果客户端发送客户端数字证书给服务器,客户端将发出签有客户端的专用密钥的“数字证书验证”消息。通过验证此消息的签名,服务器可以显示验证客户端数字证书的所有权。
注意: 如果服务器没有属于数字证书的专用密钥,它将无法解密 pre-master 密码,也无法创建对称加密算法的正确密钥,且握手将失败。
(7) 客户端使用一系列加密运算将 pre-master secret 转化为 master secret ,其中将派生出所有用于加密和消息认证的密钥。然后,客户端发出“更改密码规范” 消息将服务器转换为新协商的密码对。客户端发出的下一个消息(“未完成”的消息)为用此密码方法和密钥加密的第一条消息。
(8) 服务器以自己的“更改密码规范”和“已完成”消息响应。
(9) SSL 握手结束,且可以发送加密的应用程序数据。








相关推荐
SSL的工作原理涉及到多个关键概念和技术。 首先,SSL的核心在于加密,它使用了公钥加密算法,如RSA,这是一种非对称加密技术。在公钥密码系统中,每个用户有一对密钥:公钥和私钥。公钥是可以公开的,用于加密数据...
综上所述,SSL工作原理的核心是通过公钥/私钥加密技术,结合数字签名和证书机制,确保了网络通信的机密性、完整性和用户身份的真实性。这一技术对于保障在线交易、电子邮件等敏感信息的安全至关重要。
SSL 工作原理详解 SSL(Secure Sockets Layer,安全套接层)是一种安全协议,用于保护在Internet上传输的数据的安全。SSL工作原理是在浏览器和Web服务器之间建立一个安全的连接,以确保数据的机密性、完整性和认证...
HTTPS协议详解(二):TLS:SSL工作原理1
### HTTPS(SSL)工作原理详解 #### 一、引言 HTTPS(超文本传输安全协议)作为现代互联网安全通信的基础,对于保护用户隐私和数据安全至关重要。本文将深入探讨HTTPS的工作原理及其背后的SSL/TLS机制。 #### 二...
SSL工作原理中,数据加密使用的是对称加密算法,如DES或RC4,而密钥交换和数字签名则依赖于非对称加密算法,如RSA。在SSL握手过程中,客户端首先发送其支持的加密算法列表,服务器则选择最安全的算法进行通信。在SSL...
SSL协议的工作流程包括三个主要部分:握手协议、记录协议和警报协议。握手协议负责初始化安全连接,包括交换证书、协商加密算法和建立会话密钥。记录协议则负责将应用层的数据分割成块,进行加密和MAC(Message ...
1.2 SSL 工作原理 SSL 协议使用不对称加密技术实现会话双方之间信息的安全传递。可以实现信息传递的保密性、完整性,并且会话双方能鉴别对方身份。不同的 SSL 协议版本包括 SSL 2.0、SSL 3.0 和 TLS 1.0 等。TLS ...
【描述】:本文档将详细介绍如何在Apache Tomcat服务器上实现SSL双向认证的配置过程,包括基础概念、SSL工作原理及具体的配置步骤。 【标签】:Tomcat, SSL, 配置SSL, 双向认证 【正文】: 一、SSL基础 1. **...
下面我们将详细探讨SSL的工作原理、C#中如何使用SSL以及相关的注意事项: 1. **SSL工作原理:** - 握手过程:当客户端(如浏览器)试图连接到服务器时,它们首先进行SSL握手。这个过程包括客户端发送一个“Client...
Java SSL(Secure Socket Layer)是Java平台中用于实现安全网络通信的重要组成部分,它提供了一种在互联网上...通过这个压缩包的学习,开发者可以深入理解SSL工作原理,从而更好地在实际项目中应用和调试SSL连接问题。
首先,理解SSL工作原理至关重要。SSL协议分为握手阶段和数据传输阶段。握手阶段包括: 1. 客户端向服务器发送一个连接请求(ClientHello),包含支持的SSL版本和加密套件。 2. 服务器回应(ServerHello),选择最高...
#### 1.2 SSL工作原理 SSL协议主要包含以下几个关键步骤: - **整体结构概览**:SSL位于应用层与传输层之间,为TCP/IP连接提供加密处理。 - **加密基础知识**:SSL使用公钥和私钥加密机制,公钥用于加密,私钥用于...
SSL的工作原理涉及到多个层面,包括加密技术、身份验证和数据完整性保护。 首先,SSL工作在TCP/IP协议栈中的应用层和传输层之间,即Socket层,为上层应用如HTTP、FTP等提供安全服务。当用户通过浏览器访问网站时,...
SSL(Secure Sockets Layer)是安全套接层的缩写,是互联网上广泛采用的一种网络安全协议,用于在客户端和...通过学习压缩包中的"SSL工作原理详解.pdf"和"SSL工作原理.pdf",可以更全面地掌握这一关键的网络安全概念。
在这个文档中,我们将深入探讨SSL的工作原理、重要性以及如何使用它。 一、SSL工作原理 SSL通过建立一个安全的连接来保障数据传输的安全。这个过程分为几个步骤: 1. **握手协议**:当客户端(如浏览器)尝试连接...
SSL/TLS工作在传输层之上,其作用在于为传输层的数据提供安全保护,使得即使在网络层和数据链路层的数据传输过程中被拦截,也无法解读应用层的敏感信息。这主要通过公钥和私钥加密技术实现,公钥用于加密,私钥用于...
1.2 SSL工作原理 SSL协议基于非对称加密和对称加密的混合使用。非对称加密用于在握手阶段交换会话密钥,对称加密则用于实际的数据传输,因为它比非对称加密更快。在SSL握手过程中,服务器会向客户端发送数字证书,...