每一个iOS应用都一个UIWindow的实例,这个不过是一个UIView的子类,因此我们可以在UIWindow上的做动画,而这样的动画可以用来做View的转换。
下面的工程用Xcode4.2建立
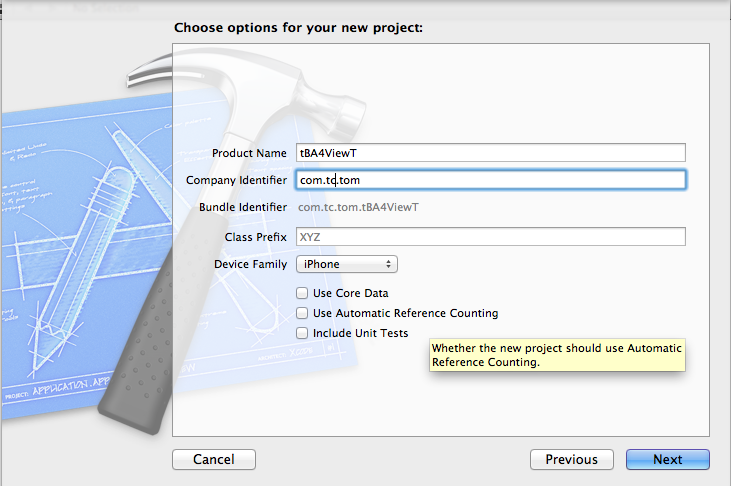
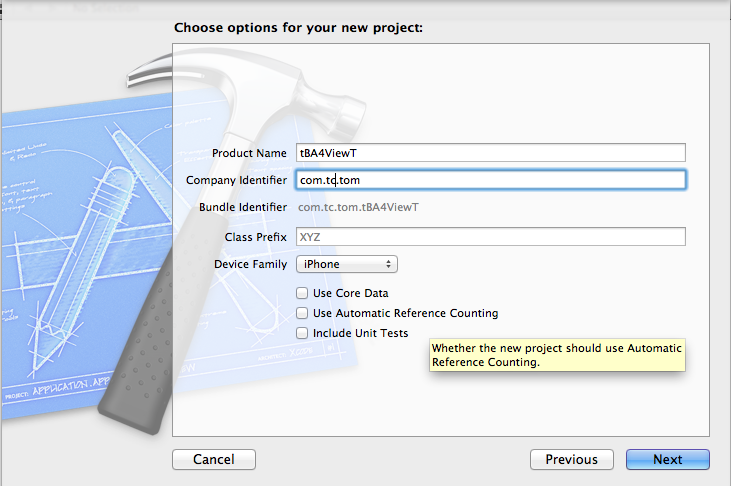
1.新建一个Empty Application,设置如下:

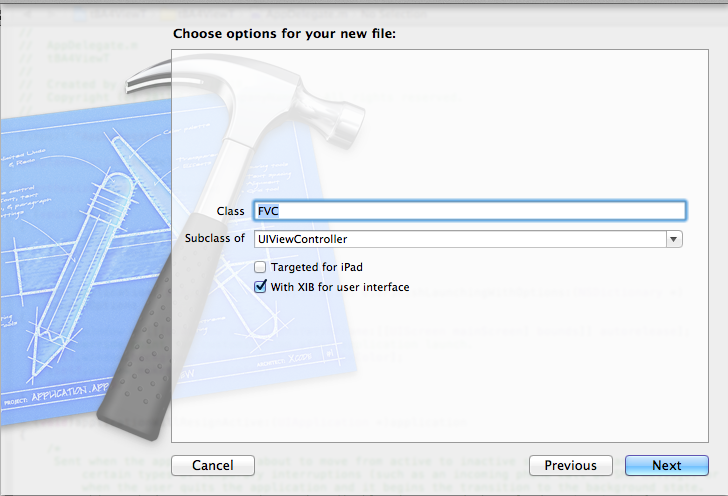
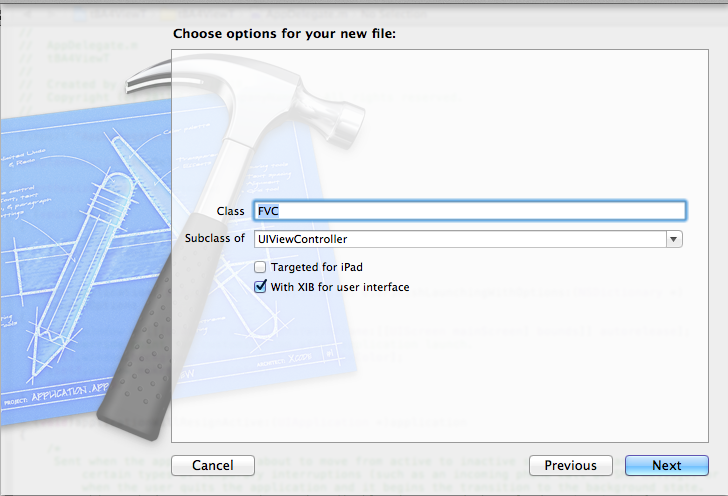
2.增加一个ViewController类,配置如下:

打开FVC.xib,加入一个button,命名为 goto two,为它的touch up inside事件加入一个响应函数。
3.使用上面同样的方法,加入一个SVC类,也加入一个button,命名为back,也为它的touch up inside事件加入一个响应函数。
4.修改AppDelegate.h文件如下:
@classFVC;
@classSVC;
@interface AppDelegate :UIResponder <UIApplicationDelegate> {
FVC *_fvc;
SVC *_svc;
}
@property (strong,nonatomic)
UIWindow *window;
- (void)flipAction:(id)sender;
@end
5.在AppDelegate.m中实现函数flipAction:
#pragma mark -
#pragma mark === Flip action ===
#pragma mark -
- (void)flipAction:(id)sender {
[UIViewbeginAnimations:nilcontext:NULL];
[UIViewsetAnimationDuration:0.5];
[UIViewsetAnimationTransition:([_fvc.viewsuperview]
? UIViewAnimationTransitionFlipFromLeft :UIViewAnimationTransitionFlipFromRight)
forView:self.windowcache:YES];
if ([_fvc.viewsuperview]) {
[_fvc.viewremoveFromSuperview];
[self.windowaddSubview:_svc.view];
} else {
[_svc.viewremoveFromSuperview];
[self.windowaddSubview:_fvc.view];
}
[UIViewcommitAnimations];
}
6.在AppDelegate.m中修改函数
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
_svc = [[SVCalloc]
initWithNibName:@"SVC"bundle:nil];
_fvc = [[FVCalloc]
initWithNibName:@"FVC"bundle:nil];
self.window = [[[UIWindowalloc]
initWithFrame:[[UIScreenmainScreen]
bounds]]autorelease];
// Override point for customization after application launch.
self.window.backgroundColor
= [UIColorwhiteColor];
[self.windowaddSubview:_fvc.view];
[self.windowmakeKeyAndVisible];
return
YES;
}
7.在AppDelegate.m中修改函数dealloc
- (void)dealloc
{
[_svcrelease];
[_fvcrelease];
[_windowrelease];
[superdealloc];
}
千万不要忘了忘记内存管理。
8.在FVC.m中实现button的响应事件代码:
#import"AppDelegate.h"
- (IBAction)gotoTwo:(id)sender {
AppDelegate *appD = (AppDelegate *)[UIApplicationsharedApplication].delegate;
[appD flipAction:nil];
}
9.在SVC.m中做同样的事情。
工程代码如下:
http://download.csdn.net/detail/NickTang/3692498
分享到:











相关推荐
首先,我们来了解UIView动画的基本概念。UIView类提供了动画支持,通过调用其`animateWithDuration:animations:`方法,我们可以创建一系列连续的变化,这些变化在指定的时间内以平滑的方式进行。对于翻转动画,我们...
"动画实现view的转换"这个主题主要关注如何使用`UIView`类中的动画方法来实现界面元素的动态变化,为你的博客提供可展示的实例代码。`UIView`动画使得开发者能够轻松地添加平滑、引人入胜的视觉效果到应用中。 在...
在iOS开发中,动画是提升用户体验的关键因素之一。本文主要探讨了两个主要的动画类型:转场动画和组动画,并涉及到了UIView的封装动画。...理解并熟练运用这些动画技术,能极大地提升应用的用户体验和视觉吸引力。
在iOS开发中,`UIView`是界面布局和交互的基础组件,它构成了所有用户界面元素的基础。`UIView+Utils`是一个自定义的类别,为`UIView`添加了额外的功能,使得开发者能够更便捷地处理视图的相关尺寸计算和操作。这个...
3. **点坐标转换**:可能提供`+ (CGPoint)convertPoint:(CGPoint)point fromView:(UIView *)fromView toView:(UIView *)toView`这样的方法,帮助开发者在不同视图坐标系统之间转换点坐标,尤其在处理子视图布局时...
总之,掌握UIView的坐标转换是iOS开发中的必备技能,它在布局、动画和事件处理等多个场景中都有广泛应用。通过理解坐标系统的性质,熟练运用上述方法,开发者可以精确控制界面元素的位置,提升用户体验。在后续的...
在iOS开发中,视图切换(View Transition)是构建用户界面和交互时不可或缺的一部分,它为应用程序添加了视觉吸引力和动态感。本教程主要聚焦于使用`UIView`类中的过渡动画来实现各种炫酷的页面转换效果,如翻页、...
这篇博客主要探讨了如何在移动动画中为View添加touch事件,使用户触摸屏幕时能触发特定的响应,提升应用的可玩性和用户参与度。在iOS中,我们可以利用Core Animation框架来实现复杂的视图动画,同时结合UIKit的触摸...
本demo聚焦于一个特定的动画效果——"view的淡入淡出",这是一种常见的过渡动画,用于在视图之间创建平滑的视觉转换。 淡入淡出效果通常是通过修改`UIView`的`alpha`属性来实现的。`alpha`值介于0.0(完全透明)和...
在iOS开发中,视图动画(View Animation)是一种常见的用户界面动态效果,它可以极大地提升用户体验。本示例项目“ios-两个View翻转动画轮流显示.zip”主要展示了如何通过编程方式实现两个视图之间的翻转动画,使得...
1. UIView动画:通过`UIView`的`animateWithDuration:animations:`方法,可以轻松实现视图的简单动画。例如,改变视图的位置: ```objc [UIView animateWithDuration:0.5 animations:^{ view.frame = newFrame; }];...
Flip View动画是通过Core Animation框架实现的一种3D转换效果。这种效果使得两个视图像卡片一样翻转,从而实现从前一个视图到后一个视图的过渡。在iOS中,可以使用`UIView`的`transitionFromView:toView:duration:...
开发者可能会创建一个`UITapGestureRecognizer`实例,将其添加到图标视图上,并关联一个处理方法,这个方法会在用户点击图标时被调用,从而启动3D动画。 此外,为了实现视图的弹出效果,开发者可能使用了`UIView`的...
【标题】"IOS应用源码——ViewTransitions.rar"揭示了这个压缩包是关于iOS平台上的视图转换动画实现的源代码。在iOS开发中,视图转换是用户体验中的重要一环,它涉及到用户界面元素从一个状态平滑地过渡到另一个状态...
总之,“ios-一个简单的下拉动画.zip”中的“旋转viewdEMO”项目是一个很好的学习资源,它让我们了解了如何在iOS应用中利用Swift和UIKit实现一个下拉旋转动画,这对于提升用户体验和增加应用的趣味性有着重要的作用...
在3D动画中,关键可能是设置视图的`transform`属性,通过修改`CATransform3DMakeRotation`、`CATransform3DScale`和`CATransform3DTranslate`等函数来创建所需的3D转换。 此外,项目中可能包含了一个名为...
在iOS应用开发中,转场动画是提升用户体验的重要一环,尤其对于运动类型的APP,吸引用户的注意力并传达品牌特色往往离不开精美的启动画面和过渡效果。在这个案例中,我们关注的是一个利用Objective-C(OC)实现的...
在传统的NavigationView中,通常使用的是苹果推荐的默认动画,即新视图从右侧平移进入,这种方式简洁明了,但可能会让应用显得单调。而翻转卡片效果则通过模拟实体卡片的翻转动作,使得视图之间的过渡更加生动有趣。...
在IT行业中,动画播放是用户体验设计中的重要组成部分,特别是在游戏、应用程序和网页设计中。本文将深入探讨如何在各种平台上实现动画播放,并提供相关的源代码资源。 首先,我们需要理解动画的基本原理。动画是由...
在iOS开发中,MVVM(Model-View-ViewModel)是一种被广泛应用的设计模式,它将传统的MVC模式进行了改进,使得代码更加清晰、可测试性更强。这个“ios-OC 基于MVVM 的转场动画.zip”项目,显然展示了如何在Objective-...