转自:http://www.designcss.org/web_read.php?blogid=400&PHPSESSID=e19deffb5f3b4f9558d6c8a55101d499
HTML 的空白符处理规则
HTML 中的“空白符”包括空格 (space)、制表符 (tab)、换行符 (CR/LF) 三种。
我们知道,在默认情况
下,HTML 源码中的空白符均被显示为空格,并且连续的多个空白符会被视为一个,或者说,连续的多个空白符会被合并。
然而在有些时候,
我们希望 HTML 源码中的多个连续空格在网页浏览器中可以真实地呈现,或者需要源码中的换行符能起到真正的换行作用。于是,我们发现了
<pre> 标签,它可以真实还原它内部文本的空白符的真实情况。
于是我们经常会把一段表示计算机代码的文本放进
<pre> 标签中,它们在浏览器中会表现出自身的空格缩进和换行效果,而不需要我们增加额外的样式和标签来控制它的缩进和换行。
随
着对 CSS 的了解不断深入,我们发现,原来这一切都是 white-space 属性在安排。<pre>
元素之所以如此神奇,是因为它自身具有 {white-space: pre;} 这一默认样式。
white-space
属性
CSS 中的 white-space
属性用于设置文本空白符的处理规则,这其中包括:是否合并空白符、是否保留换行符、是否允许自动换行。各属性值的不同行为如下表所示:
复制内容到剪贴板
代码:
white-space 属性值一览表
-----------------------------------------------
属
性值 空白符 换行符 自动换行 最早出现于
-----------------------------------------------
normal
合并 忽略 允许 CSS 1
nowrap 合并 忽略 不允许 CSS 1
pre
保留 保留 不允许 CSS 1
pre-wrap 保留 保留 允许 CSS 2.1
pre-
line 合并 保留 允许 CSS 2.1
-----------------------------------------------
(注:在 CSS1/2 下,white-space 属性只可应用于块级元素;在 CSS 2.1 下,可应用于所有元素。)
如
果我们需要某个容器元素具有类似 <pre> 元素的空白符处理行为,则为它设置 {white-space: pre;} 样式即可。
对
pre-wrap 的需求
我们先解释一下上述表格中的“自动换行”行为,它是指某元素内部的文本流按照文本方向排
版,当文本流遇到限制其继续延伸的边界时,是否换行。“不允许自动换行”则意味着文本流会溢出该元素。
因此,{white-space:
pre;} 样式有时候并不能满足我们的期望。比如,在某些不需要特别严谨的场合,或者排版某些对换行不敏感的代码片断(比如 HTML 或
CSS)的时候,我们不希望代码片段中的一行长代码令它的容器元素产生水平滚动条,因为那样不便阅读。我们希望在这种情况下,长代码自动换行就好。
这
时,对照一下上表中各属性值的不同行为特征,我们会发现 pre-wrap 这个属性值脱颖而出——它正是我们所需要的。
对
pre-wrap 的另一种需求
再来看另一种实战中可能会遇到的情形。
表单中的文本域
(<textarea> 元素)可以接受包含换行符的文本数据,这是它有别于文本框(text 类型的 <input>
元素)的重要特征之一,所以我们通常也称它为“多行文本框”。
随之而来的一个问题就是,我们通过多行文本框提交多行文本数据,是为了在网
页上最终显示出多行文本。但由于浏览器对 HTML
源代码默认进行空白符合并处理,为了确保我们提交的多行文本数据最终在网页上正确地呈现出多行的形态,通常需要在服务器端做处理,比如将文本中的换行符转
换为 HTML 的换行标签 <br>,再写入数据库;或者从数据库中读出文本数据时进行类似的转换操作。
这样当服务器向网
页输出这些文本数据时,原始的回车状态才能得到再现。
但是,由于设计失误(或系统有意限制),服务器端可能就不会做这样的处理。从而导致
这些文本信息中的换行符无法呈现出换行效果,取而代之的是一个小空格。
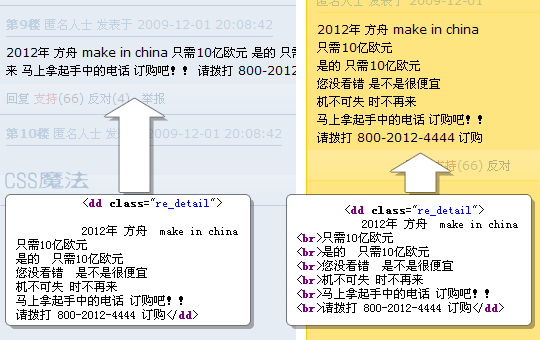
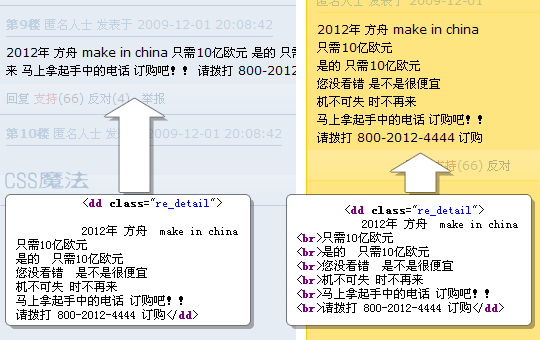
(下图为 cnBeta
网站对评论文本的两种不同处理方式:左侧为普通评论,可能为了限制各条评论的高度、防止恶意刷屏,系统未做换行符转换处理;右侧为热门评论,系统进行了处
理。)
[抱歉图片暂时失效]

如果服务器端因为疏忽没有做换行符转换处
理,那么在前端是否可以用最小的代价来补救?这时,pre-wrap 就可以发挥作用——无需做任何的额外处理,直接为文本的容器元素设置
{white-space: pre-wrap;} 样式,就可以还原多行文本的真实状态。
杯具的
IE6 和 IE7
再来看一下上面的表格,我们发现 pre-wrap 是从 CSS 2.1
才开始引入的属性值。然而,目前网民使用最为广泛的 IE6 和 IE7 浏览器都是基于 CSS1 和部分 CSS2 的,它们完全不能识别
pre-wrap,当然也无法实现 pre-wrap 的空白符处理行为。
在疯狂地问候了微软、IE
及其相关人等之后,网页开发者们还是不得不面对这个问题——如何在 IE6,7 下实现 pre-wrap 的效果?
在
IE6,7 下变通实现 pre-wrap
经常反复测试,我们找到了在 IE6,7 下变通实现 pre-wrap
效果的方法。
比如,有如下 HTML 结构:
复制内容到剪贴板
代码:
<div class="content">这是一段多行文本数据
其中
某些文本行会非常长从而溢出容器比如你现在看到的这行
行与行之间有换行符
但没有使用 HTML 换行标签</div>
我们需要将 .content 元素设置为 pre-wrap 样式,理想情况下只需要编写如下 CSS 代码就可以了。
复制内容到剪贴板
代码:
.content {
white-space: pre-wrap;
}
但为了应付 IE6,7,我们需要将上述 CSS 代码修改如下:
复制内容到剪贴板
代码:
.content {
white-space: pre-wrap;
*white-space: pre;
*word-wrap: break-word;
}
这样就可以了,我们在各浏览器中实测一下,可以发现我们需要的效果完美实现。
当然,你可能注意到了,我们使用了一点儿 CSS
hack。别担心,它们条理清晰并且容易维护,我觉得这可以接受。在面对低能浏览器的时候,我们只能给予它们一些额外关照。
原
理
如果你是一个实用主义者,那么文章到这里已经结束了。如果你是一个充满好奇心的 CSS
学习者,那么我很乐意与你一起来分析一下它的实现原理。
在上面的最终版 CSS 代码中,很显然对于标准浏览器,我们是用正常的
{white-space: pre-wrap;} 来实现所需效果的。而对于 IE6,7,我们使用了 CSS
hack,让它接受额外的样式声明,使用其它方法来实现类似 pre-wrap 的效果。
首先,在 IE6,7
下,{white-space: pre-wrap;} 这条样式声明由于不能识别而被丢弃,于是我们为 .content 另外设置了
{white-space: pre;} 的样式。我们已经很熟悉 pre 了,它的特性与我们想要的 pre-wrap 效果只有一点区别,即 pre
不允许自动换行,也就是说,较长的文本行可能会溢出其容器元素。
因此,接下来,为了让这些较长的文本行自动换行,我们为
.content 元素设置 {word-wrap: break-word;} 样式(谨慎起见,我们用 CSS hack 将这条声明隔离给
IE6,7;不过即使将它暴露给所有浏览器,它也是无害的)。这条声明负责对 .content
元素内的文本行进行约束,并强制其换行。也就是说,{white-space: pre;} 完成了识别文本换行符的任务,剩下的自动换行的任务交由
{word-wrap: break-word;} 来完成。
引用:
插播 word-wrap 的相关资料
CSS
发展至今经历了多个版本,但它对文本排版的控制仍然不够精确和灵活。于是微软的 IE 浏览器开发了一些私有属性,扩展了 CSS
的文本排版功能,尤其可贵的是,这些扩展属性大多考虑到了非拉丁语系语言的排版规则。由于这些私有扩展属性确实很有价值,它们被整理并收录到了 CSS3
草案中。
word-wrap
属性就是其中很有代表性的例子。它决定了文本行超过容器的边界时是否断开转行。目前这一属性已经得到了绝大多数主流浏览器的支持。
回到前面的原理分析,其实我们会发现一个矛盾,{white-space: pre;} 很倔犟地不愿换行,而 {word-wrap:
break-word;} 则要求内部文本自动换行。面对这样的冲突,浏览器如何决断?
在 CSS
中,控制文本换行方式的属性有很多,当发生冲突的时候,某些属性在文本排版中的优先级更高,因而会在冲突中胜出,决定最终的文本样式。很显然,在上面的这
起冲突中,{word-wrap: break-word;} 更加强势,倔犟的文本行最终还是乖乖地换行了。
分享到:










相关推荐
然而,`pre-wrap` 在 Internet Explorer 6 (IE6) 和 Internet Explorer 7 (IE7) 这两个较老的浏览器版本中不受支持。这两个浏览器遵循CSS1和部分CSS2标准,不包含`pre-wrap`这个属性值。因此,为了在这些浏览器中...
在某些场景下,我们可能需要强制文本不换行,保持在一行内显示,这就是`white-space: nowrap`属性的作用。 `white-space: nowrap` 是`white-space`属性的一个值,它的含义是强制所有文本都在同一行显示,即使内容...
在IE6中,如果使用white-space:pre;,所有内容(包括长英文字符串)都会撑开容器。而使用white-space:nowrap;时,长英文字符串或中文长句都将在溢出容器时不会换行。 以上属性在使用时要考虑到不同浏览器的支持情况...
6. **进阶技巧:** 除了基本用法,还可以结合CSS动画和JavaScript事件监听,创建更复杂的交互效果,比如在特定事件触发打印,或者与其他页面元素联动。 7. **版本更新与社区支持:** 开源项目通常会有持续的维护和...
在做企业站的英文版的时候,英文单词由于剩下的空间不足,导致整个单词都换行,造成单词之间的空隙太大。如下图: 使用css属性word-break:break-all;...overflow:hidden 隐藏 white-space:normal 默认 pre 换行
white-space: nowrap | normal | pre | pre-wrap | pre-line | break-spaces; } ``` - `normal`(默认值):允许正常换行,即空格会被合并,多余的换行也会被忽略。 - `nowrap`:强制在同一行内显示所有文本,直到...
white-space: pre-wrap; white-space: -moz-pre-wrap; word-wrap: break-word; }`。然后,可以在其他样式中调用,例如 `pre { .wrap }`。输出结果为 `pre { text-wrap: wrap; white-space: pre-wrap; white-space: ...
查看资料 ... 设置 将index.php和beautify-html.php在Web服务器的根文件夹中。 ... 在移动设备上,创建一个具有... white-space : pre-wrap; word-wrap : break-word; } 美化HTML Beautify HTML有许多选项可以自定义HTM
#### 知识点四:IE6 和 IE7 的特殊处理 IE6 和 IE7 是比较古老的浏览器,在这些版本中,某些CSS特性支持不完善,需要特殊处理才能达到预期的效果。文档中提到了以下几点: - **IE6 和 IE7 的 `word-wrap` 支持**:...
如果需要兼容旧版本的浏览器,可以添加其他前缀的 `white-space` 属性值,如 `-moz-pre-wrap`(针对早期的 Mozilla 浏览器)、`-pre-wrap`(Opera 4-6)和 `-o-pre-wrap`(Opera 7)。 以下是一个完整的 CSS 样式...
在CSS2中,`white-space: pre-wrap` 是主要的,它允许内容在必要时换行,并保留空白字符。而其他如 `-moz-pre-wrap`, `-hp-pre-wrap`, `-o-pre-wrap`, `-pre-wrap`, `pre`, 和 `pre-line` 是为了兼容早期的浏览器...
总之,`<pre>` 标签的自动换行是通过 CSS 的 `white-space` 和 `word-wrap` 属性实现的,这些属性允许文本在必要时进行换行,同时保持预格式化的特性。这样,无论文本有多长,都能适应页面布局,提供良好的阅读体验...
通过F12元素查看,在对应的样式中加入white-space:pre-wrap,该样式的主要作用是识别字符串中的换行符”\n”,故需要在待展示的信息字符串中加入相应的换行标识符。 在$notify消息提示中,作用于el-notification: ...
- `-pre-wrap`: Opera 4-6版本的等效属性。 - `pre`: 空白符序列被保留,且不折叠。 - `pre-wrap`: 保留空白符序列,同时折叠行尾空白符,自动换行。 - `pre-line`: 合并空白符序列,但保留换行符作为空白符。 ...
white-space:pre-wrap; 只对中文起作用,强制换行 4. white-space:nowrap; 强制不换行,都起作用 5. white-space:nowrap; overflow:hidden; text-overflow:ellipsis;不换行,超出部分隐藏且以省略号形式出现(部分...
`white-space: pre-wrap`允许空白字符保留,而`word-wrap: break-word`则允许长单词在必要时断行,从而实现多行`placeholder`的效果。 需要注意的是,这种做法依赖于Webkit内核的浏览器支持,对于非Webkit内核(如...
margin:7px 6px 9px 0;vertical-align:middle}.bdsug .bdsug-direct p span{margin-left:8px}.bdsug .bdsug-direct p i{font-size:12px;line-height:100%;font-style:normal;font-weight:normal;color:#fff;...