http请求头的数据量
我们先分析下请求头,看看每次请求都带了那些额外的数据.下面是监控的google的请求头
Host www.google.com.hk
User-Agent Mozilla/5.0 (Windows; U; Windows NT 5.2; en-US; rv:1.9.2.3) Gecko/20100401 Firefox/3.6.3 GTBDFff GTB7.0
Accept text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8
Accept-Language zh-cn,en-us;q=0.7,en;q=0.3
Accept-Encoding gzip,deflate
Accept-Charset ISO-8859-1,utf-8;q=0.7,*;q=0.7
Keep-Alive 115
Proxy-Connection keep-alive
返回的response head
Date Sat, 17 Apr 2010 08:18:18 GMT
Expires -1
Cache-Control private, max-age=0
Content-Type text/html; charset=UTF-8
Set-Cookie PREF=ID=b94a24e8e90a0f50:NW=1:TM=1271492298:LM=1271492298:S=JH7CxsIx48Zoo8Nn; expires=Mon, 16-Apr-2012 08:18:18 GMT; path=/; domain=.google.com.hk NID=33=EJVyLQBv2CSgpXQTq8DLIT2JQ4aCAE9YKkU2x-h4hVw_ATrGx7njA69UUBMbzVHVnkAOe_jlGGzOoXhQACSFDP1i53C8hWjRTJd0vYtRNWhGYGv491mwbngkT6LCYbvg; expires=Sun, 17-Oct-2010 08:18:18 GMT; path=/; domain=.google.com.hk; HttpOnly
Content-Encoding gzip
Server gws
Content-Length 4344
这里发送的请求头的大小大概420 bytes,返回的请求头大概 600 bytes。
可见每次请求都会带上一些额外的信息进行传输(这次请求中还没有带cookie),当请求的资源很小,比如1个不到1k的图标,可能request带的数据比实际图标的数据量还大。
所以当请求越多的时候,在网络上传输的数据自然就多,传输速度自然就慢了。
其实request自带的数据量还是小问题,毕竟request能带的数据量还是有限的。
http连接的开销
相比request头部多余的数据,http连接的开销则更加严重。先看看从用户输入1个URL到下载内容到客户端需要经过哪些阶段:
1. 域名解析
2. 开启TCP连接
3. 发送请求
4. 等待(主要包括网络延迟和服务器处理时间)
5. 下载资源
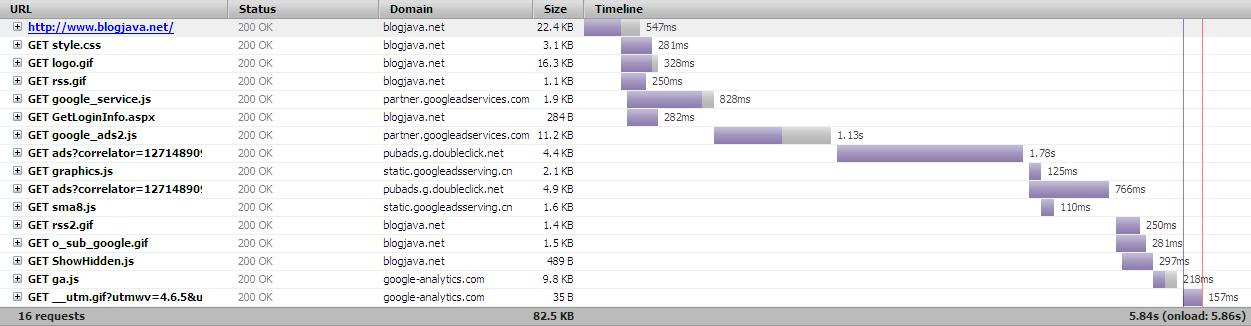
可能很多人认为每次请求大部分时间都花在下载资源上,让我们看看blogjava资源下载瀑布图(每种颜色代表的阶段与上面5个阶段对应):
看了上图你可能惊讶,花费在等待阶段的时间比实际下载的时间要多的多,上图告诉我们:
1. 每次请求花费的大部分时间在其他阶段,而不是在下载资源阶段
2. 再小的资源照样会花费很多时间在其他阶段,只是下载阶段会比较短(见上图的第6个资源,才284Byte)。
正对上面提到的2种情况,我们应该要怎么进行优化了?减少请求数来减少其他阶段的花销和网络中传输的数据。
如何减少请求数
1、合并文件
合并文件就是把很多JS文件合并成1个文件,很多CSS文件合并成1个文件,这种方法应该很多人用到过,这里不做详细介绍,
只推荐1个合并的工具:yuiCompressor 这个工具yahoo提供的。 http://developer.yahoo.com/yui/compressor/
2、合并图片
这是利用css sprite,通过控制背景图片的位置来显示不同的图片。这种技术也是大家都用过的,不做详细介绍,推荐1个在线合并图片的网站:http://csssprites.com/
3、把JS、CSS合并到1个文件
4、使用Image maps
Image maps 是把多个图片合并成1个图片,然后使用html中的<map>标签连接图片,并实现点击图片不同的区域执行不同的动作,image map在导航条中比较容易使用到。
image map的使用方法见: http://www.w3.org/TR/html401/struct/objects.html#h-13.6
5、data嵌入图片
这种方法把图片进行编码直接嵌入到html中进行使用,以减少HTTP请求,但这个会增加HTML页面的大小,而且这样嵌入的图片不能缓存。见下面这个图片:
![]()
上面的图片就是把图片进行base64编码后使用data:嵌入到html中,代码如下(后面的省略了,大家可以查看源代码看):
<IMG SRC="data:image/gif;base64,/9j/4AAQSkZJRgABAQEAYABgAAD/4QAWRXhpZgAASUkqAAgAA......">








相关推荐
在高性能的Web开发中,减少请求数是一个关键的优化策略,这主要涉及到HTTP协议的工作原理和网络传输的效率。每次浏览器向服务器发起一个HTTP请求,不仅...在追求高性能Web开发的过程中,优化HTTP请求是必不可少的一环。
高性能前端开发-Web性能测试工具推荐 在高性能前端开发中,Web性能测试工具是非常重要的一环。好的工具可以帮助开发者快速定位问题,优化网站性能,在本文中,我们将推荐一些常用的Web性能测试工具。 一、 Firebug...
减少请求数是提升网页性能的关键策略之一,因为每次HTTP请求都会带来额外的数据传输,包括请求头信息和可能的响应头信息,这在处理小资源时尤为明显,甚至可能导致请求数据量超过资源本身。以下是针对减少请求数的...
在"实战Nginx:取代Apache的高性能Web服务器"中,作者张宴深入浅出地讲解了如何利用Nginx进行网站部署和优化。下面我们将围绕Nginx的核心特性、配置、反向代理、负载均衡以及与Linux系统的整合等关键知识点展开详细...
### 高性能Web开发之减少请求数策略详解 #### 一、引言 随着互联网技术的飞速发展,Web应用已经成为人们日常生活中不可或缺的一部分。然而,随着网页内容的日益丰富,网页加载速度逐渐成为用户体验的重要因素之一。...
**Vanilla:基于Openresty的高性能Web应用开发框架** Vanilla是一个专为Web应用开发者设计的框架,它建立在Openresty的基础上,旨在简化Openresty的使用过程,让开发者能够更便捷地利用Openresty的强大性能。...
3. **路由与资源定位**:根据请求的URL,服务器确定要服务的静态资源路径。如果是动态请求,需要调用相应的处理函数或脚本。 4. **响应生成**:根据请求内容,服务器生成相应的HTTP响应。这包括设置状态码、头部...
《Nginx高性能Web服务器实战教程》是一本深入讲解如何利用Nginx构建高效稳定Web服务的书籍。Nginx以其高性能、轻量级、反向代理和负载均衡等特性,已经成为许多企业和开发者首选的Web服务器。这本书涵盖了从基础配置...
《深入体验Java+Web开发内幕-高级特性》是张孝祥先生的一本深入解析Java与Web开发技术的著作,尤其关注高级特性的实践与理解。这本书对于那些希望提升Java和Web开发技能的专业人士来说,是一份宝贵的资源。下面将...
Nginx是一款高性能的Web服务器,它以其反向代理、负载均衡、静态文件处理和高效非...通过阅读《Nginx高性能Web服务器详解(完整版)》PDF文档,你将全面了解Nginx的各项特性和配置技巧,进一步提升你的运维和开发能力。
6. **性能优化**:对于高性能Web服务器,内存管理、缓冲池、连接复用等都是提升性能的关键。C-Web-Server可能包含这些优化措施,以提高服务器的吞吐量和响应速度。 通过研究C-Web-Server的源码,我们可以了解到一个...
《构建高性能WEB站点》是一本全面探讨Web系统优化的著作,涵盖了从客户端浏览器到...通过学习《构建高性能WEB站点》,读者将能够全面了解和掌握提高Web站点性能的各个环节,从而为用户提供更快、更稳定的在线体验。
在Spring 5.0.9这个版本中,它延续了Spring对开发者友好、灵活且高性能的设计原则,为开发人员提供了强大的Web应用开发工具。 一、Spring Web MVC概述 Spring Web MVC设计的核心目标是解耦应用程序的业务逻辑和用户...
在Java开发领域,构建高性能、高并发的Web应用是一项核心任务。这涉及到多个技术层面的综合运用,包括但不限于系统架构设计、线程管理、数据访问优化、缓存策略、负载均衡以及性能监控等。以下是一些关键的知识点,...
基于c++实现的高性能web网络服务器源码(支持HTTP1.0协议中的GET和HEAD请求方法).zip 高性能Web服务器 一个小型的、高性能的多线程Web服务器 支持HTTP1.0协议中的GET和HEAD请求方法 make all编译生成二进制文件 高...
【标题】"基于Java的开发源码-高性能Web代理程序 hyk-proxy.zip" 提供的是一种用Java语言实现的高性能Web代理服务器的源代码。在Web代理程序领域,这类软件通常用于转发网络请求,帮助用户匿名浏览网页或者提高访问...
在PHP应用开发领域,追求高性能是提升用户体验和系统效率的关键。本资料主要涵盖了前端优化策略以及后端的APC缓存技术,同时提及了压力测试工具Apache Benchmark,这些都是实现高性能PHP应用的重要环节。 首先,...
《Nginx高性能Web服务器详解》是一本深入探讨Nginx技术的专业书籍,由博文视点出版,电子工业出版社发行。Nginx是一款广泛应用的开源Web服务器,以其高性能、高并发处理能力以及轻量级的特性著称。本书旨在帮助读者...
总的来说,《构建高性能Web站点》是一本全面覆盖Web性能优化的指南,无论你是开发人员、运维工程师还是网站管理员,都能从中受益,学习到提升Web站点性能的实用技术和最佳实践。通过本书的学习,你将能够创建出更...