移动设备在世界范围内日益普及,如何定制不同尺寸下用户体验的需求?响应式设计可以帮助设计者完成这样的需求。而随着响应式设计的快速发展,对于相关测试工作的需求也在与日俱增。那么,如何选择理想的响应式网站测试工具呢,在这里我向大家推荐其中的五款。
1. Websiteresponsivetest.com

该网站内置的响应式网站设计的测试工具可以提供可由像素控制的不同设备尺寸。你可以在网页顶部的地址栏中输入网站的URL地址来测试某个特定的网页。虽然这个工具不提供用户代理测试,但是对于那些没有各种不同类型移动设备的用户来说仍然是一个不错的选择。此工具能够与iPhone、iPad、平板电脑、台式机和笔记本电脑兼容,以下是使用该工具检测兼容性的步骤:
- 输入页面的URL地址
- 敲击回车键来查看在不同设备中网站的显示状况。
这个工具设计的目的是为了提供多个屏幕分辨率下的实时体验,支持用户在不同维度下中选择特定的维度来查看元素的变化。
2. Responsinator

该工具能够简单、快速且精细地显示某个网站在不同设备中的表现,这些设备包括iPhone 5、iPhone 6、iPad以及一些Android设备。作为一个免费工具,Responsinator支持用户通过输入某个网站的URL来显示在风景和肖像模式下的响应式概览。在书签工具的帮助下,这个工具可以完成滚动条的查看和隐藏的配置,并且只需要一个简单的点击你就可以查看任何的网站。
特性:
- 与任意尺寸的iPhone、iPad、Android和Kindle兼容
- 可将网页加载到不同分辨率的屏幕中
- 分辨率测试独立于你的网站设计
3. Adobe Device Central CS5

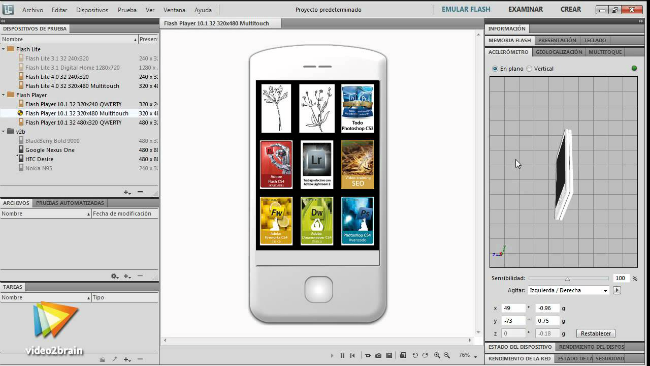
这个工具简化了手机、平板电脑和其它移动设备中页面的创新和产生。它支持网站设计师执行、评估和测试在任何设备下的用户体验和交互过程。这个工具还包含了一些独特的特性,包括设备配置文件的在线库,高级设备模拟以及支持HTML5。其它功能还包括色彩平衡修改,图形重缩放,图形设计优化等,此外,它还具有地理位置、加速度计和多点触控功能。
4. Screenfly

Screenfly支持用户查看网站在电脑,平板电脑或者移动端的预览。该软件的使用方法是:通过输入网站的URL地址,然后点击Go。当页面加载完毕后,选择你需要测试的设备。该工具使用简单的iFrame嵌入技术来显示你网站在不同维度的表现。该工具能够模拟真实的屏幕分辨率,因此你可以清楚地将屏幕分辨率与常见设备相关联。此外,它使用字符串查询功能,这意味着你可以从浏览器地址栏复制URL地址然后演示网站在特定分辨率下的表现。
5. ViewPort Resizer

Viewport Resizer是一个基于浏览器的工具,它能够测试任意网站在不同分辨率下的响应能力。这个工具以支持任何现代浏览器的浏览器书签工具的方式出现,使用它的自定义尺寸功能可以为你显示默认屏幕尺寸下的网站外观,你只需要简单的把工具拖拽到书签栏即可。这个工具的首个版本带来了关于智能手机、平板电脑和几种苹果设备众多分辨率方案。通过对现有代码的灵活自定义,Viewport Resizer成为了那些想要了解网站在不同设备中运行的用户心中理想的响应式设计测试工具。
本文翻译自designdrizzle,原文地址>>






相关推荐
一个响应式测试插件,运行后直接可以在流量器拓展中查看.本人使用的是360浏览器.测试成功
在"jQuery-moban20161013"这个压缩包中,很可能包含了基于jQuery库的响应式网站模板。jQuery是一个广泛使用的JavaScript库,它简化了HTML文档遍历、事件处理、动画制作以及Ajax交互等任务,是构建动态网页的强大工具...
在开发HTML5响应式网站时,WAMP环境是一个本地开发环境,开发者可以在不发布到互联网的情况下测试和调试代码。通过这个环境,可以编写、存储和运行PHP文件,这些文件与HTML5和CSS3结合使用,实现动态内容和响应式...
在这个名为“响应式网站demo”的项目中,初学者可以学习到如何构建这样的网站。 1. **响应式布局**:响应式布局是响应式设计的核心,它依赖于流体网格系统,使网页元素根据浏览器宽度自适应调整大小。这种布局方式...
- **index.html**:可能是一个示例页面,用于测试响应式布局,或者是一个工具的启动页面。 - **demo.html**:可能是多个响应式设计示例的集合,用于展示在不同设备上的效果。 - **css** 文件夹:存放了工具使用的CSS...
响应式网站设计是一种现代网页开发技术,其核心理念在于创建一个可以自动适应各种屏幕尺寸、设备类型和浏览器的网站。这种设计方法使得网站无需为每种特定设备(如桌面电脑、笔记本、平板电脑或智能手机)单独创建...
在构建响应式网站时,有几个关键知识点是必须掌握的: 1. **流式布局**:流式布局是响应式设计的基础,它允许页面内容根据屏幕大小动态调整布局。常见的流式布局方法包括百分比宽度、弹性盒(Flexbox)和网格系统...
在开发或修改这个响应式网站时,我们需要考虑以下关键点: - **流式布局**:确保内容能根据屏幕宽度自动调整,可能使用百分比单位而不是固定像素。 - **弹性图片和媒体**:使用max-width属性确保图片和视频不会超过...
5. **非阻塞I/O**: 响应式编程的一大优势在于其非阻塞特性。传统的Servlet容器在处理请求时会创建线程并等待响应,而WebFlux利用非阻塞I/O和事件驱动模型,显著提高了系统资源的利用率和并发性能。 6. **错误处理**...
响应式网页设计是一种...总的来说,“简单响应式网页”项目展示了如何通过现代Web技术来创建一个能够适应不同设备的网站,以提供一致且优质的用户体验。在实际开发过程中,理解并熟练运用这些概念和技术是至关重要的。
本课题旨在探讨如何利用HTML5、CSS3、JavaScript等前端技术构建一个高效、美观的响应式网站,并通过Eclipse开发工具进行开发,同时利用MySQL Server作为后端数据库管理系统,实现对网站内容的有效管理和更新。...
在进行响应式网站开发时,这种脚本工具极其重要,因为它可以避免在多个物理设备上反复测试的麻烦。 标题“响应式浏览器脚本”指的是一种特定的JavaScript或CSS技术,它可以嵌入到浏览器扩展或者开发者工具中,让...
因此,响应式设计应运而生,它让网站能够在不断涌现的新设备上保持良好的访问体验,而不必为每一种新设备都设计和开发一个专门的网站版本。 值得注意的是,响应式网站不等同于移动网站,它不是专门为移动设备或PC...
响应式网页布局是一种现代网页设计技术,...综上所述,创建一个仿三星官网首页的响应式网页布局需要综合运用多种技术,从媒体查询到栅格系统,再到性能优化,每个环节都至关重要,旨在为用户提供无缝且一致的浏览体验。
(自适应手机端)HTML5响应式手机应用教程网站源码 APP应用软件下载pbootcms网站模板 安装教程:www.diyiyuanma.cn/100.html 快速收录推送工具:www.diyiyuanma.cn/122.html 效果演示:diyiyuanma.lxsjfx.cn/a/008/886...
5. **多设备模拟**:部分工具提供多种设备屏幕尺寸的模拟,以测试响应式设计。 6. **代码检查和格式化**:内置或集成代码质量检查工具,如ESLint、Prettier,确保代码风格一致且无语法错误。 7. **数据库集成**:...
(自适应手机端)响应式HTML5工业机械设备网站源码 大型企业集团类网站pbootcms模板 安装教程:www.diyiyuanma.cn/100.html 快速收录推送工具:www.diyiyuanma.cn/122.html 效果演示:diyiyuanma.lxsjfx.cn/a/100/1063...
响应式企业官方网站模板是现代网页设计中的一个重要概念,它旨在为用户提供一致且优化的体验,无论他们使用何种设备访问网站,如桌面电脑、平板电脑或移动设备。Vue.js 是一个流行的前端JavaScript框架,用于构建...
(自适应手机端)响应式HTML5高端瓷砖卫浴网站源码 品牌建材瓷砖类pbootcms网站模板 安装教程:www.diyiyuanma.cn/100.html 快速收录推送工具:www.diyiyuanma.cn/122.html 效果演示:diyiyuanma.lxsjfx.cn/a/006/751 ...