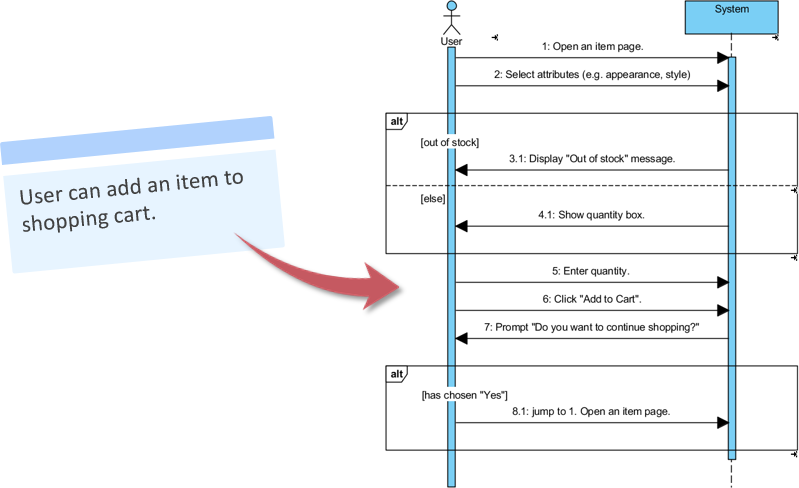
为了使客户和项目团队成员能够更简单的阅读项目计划,你可以选择从项目场景中生成一个UML序列图,将计划的序列图进行可视化。在本教程中,我们将尝试编写一个简单的用户故事,然后生成它的序列图。

编写用户故事的场景
1. 使用Visual Paradigm创建一个新的项目。从应用工具栏中选择Project > New。
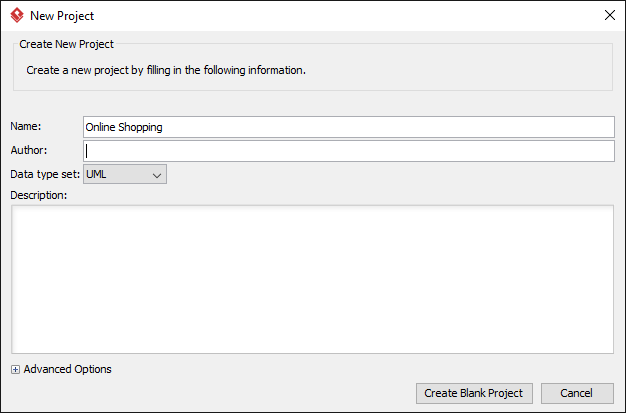
2. 在New Project窗口,输入Online Shopping作为项目名称。点击Create Blank Project按钮。

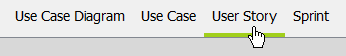
3. 打开UeXceler的User Story页面。如果你当前没有开启UeXceler,可以先从应用工具栏中选择UeXceler > UeXceler,然后打开User Story页面。

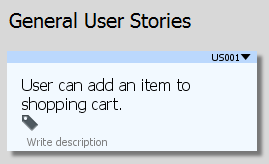
4. 创建一个普通的用户故事。点击Add a feature that can...然后输入User can add an item to shopping cart.作为名字。

5. 双击用户故事并打开。
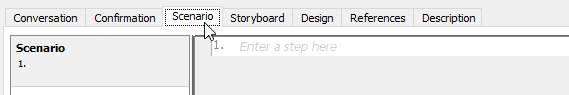
6. 打开Scenario页面。

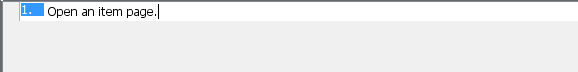
7. 输入计划步骤来完成该用户故事。点击第一步,输入Open an item page。

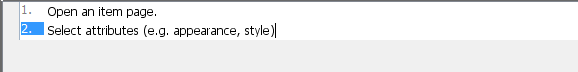
8. 点击回车键,然后输入第二步:Select attributes (e.g. appearance, style)。

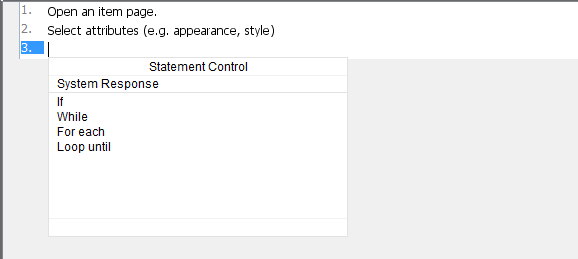
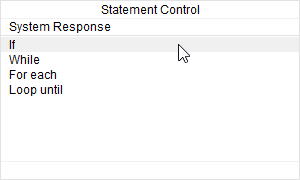
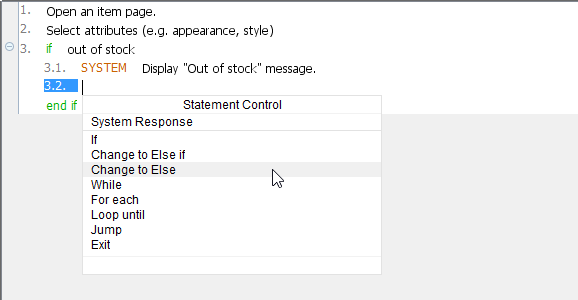
9. 当用户选择的东西仍可供购买时会显示数量框。让我们为这个逻辑写一个if-then-else语句。敲击回车来到第三步。然后,点击CTRL+空格来触发Statement Control列表。

10. 从Statement Control列表中选择If。

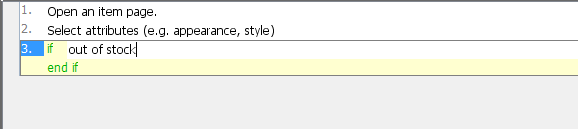
11. 输入out of stock。

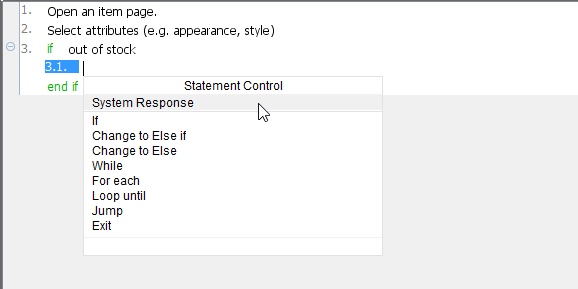
12. 让我们假定系统可以显示出 "out of stock(缺货)"的消息。按回车键进入if条件,然后再次点击CTRL+空格。
13. 这一步是系统执行的。让我们创建一个系统响应。从Statement Control列表中选择System Response。

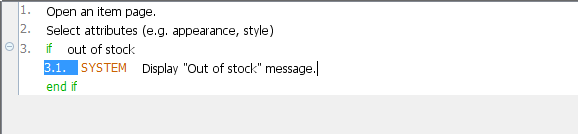
14. 输入Display "Out of stock" message..

15. 数量框将会显示在else的情形中。现在敲击回车键和CTRL+空格键来触发Statement Control列表。
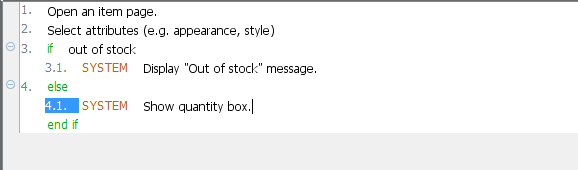
16. 从Statement Control列表中选择Change to Else。

17. 点击回车键。
18. 通过点击CTRL+空格键来触发Statement Control列表,从列表中选择System Response,然后输入Show quantity box..

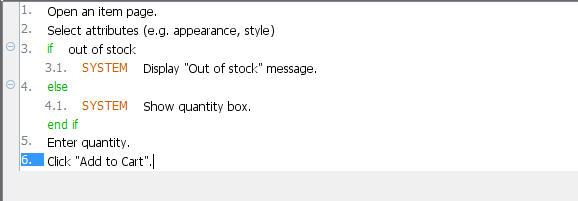
19. 点击Down键跳转到end if。然后点击回车键来到步骤五。
20. 顾客然后会输入数量然后将它添加到购物车中去。输入Enter quantity然后点击Click "Add to Cart",作为相应的第五步和第六步。

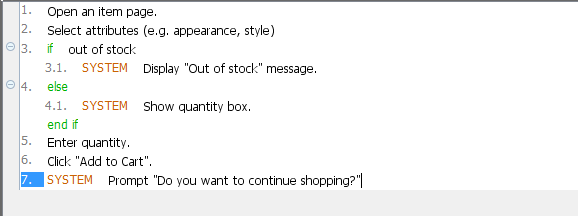
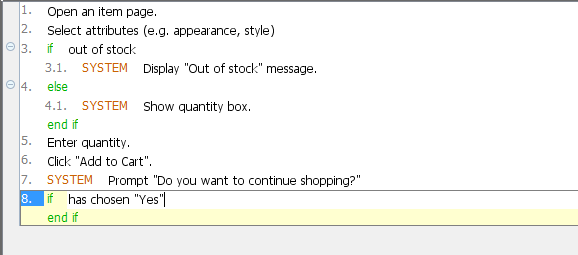
21. 一旦订单添加到购物车以后,系统会提示顾客是否继续购买。使用回车键创建一个新的步骤,输入系统的响应Prompt "Do you want to continue shopping?" 来作为第七步。

22. 如果顾客选择"Yes",系统将会重新打开一个新的订单页面。使用Statement Control列表添加if - has chosen "Yes".

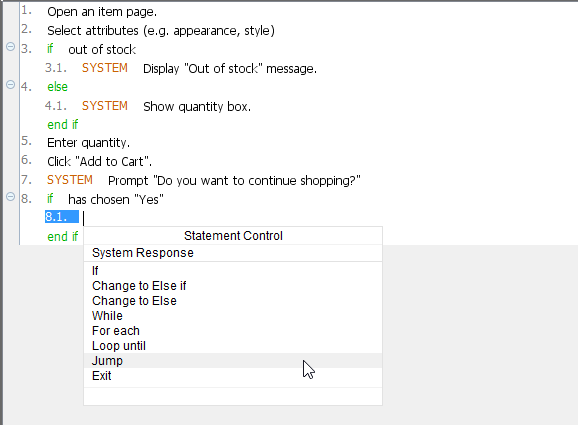
23. 点击回车键进入If条件。点击CTRL+空格来触发Statement Control列表。这一次选择Jump。

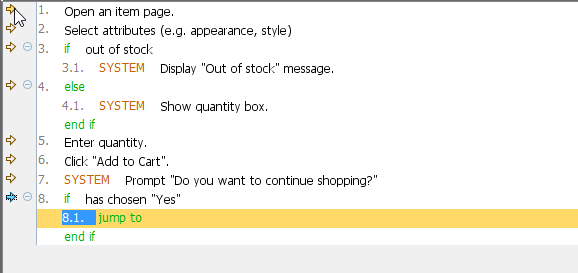
24. 点击第一步旁边的小箭头设置跳转回到第一步。

从用户故事生成序列图
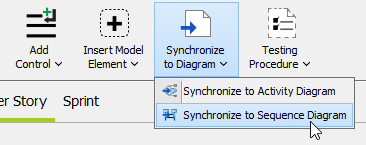
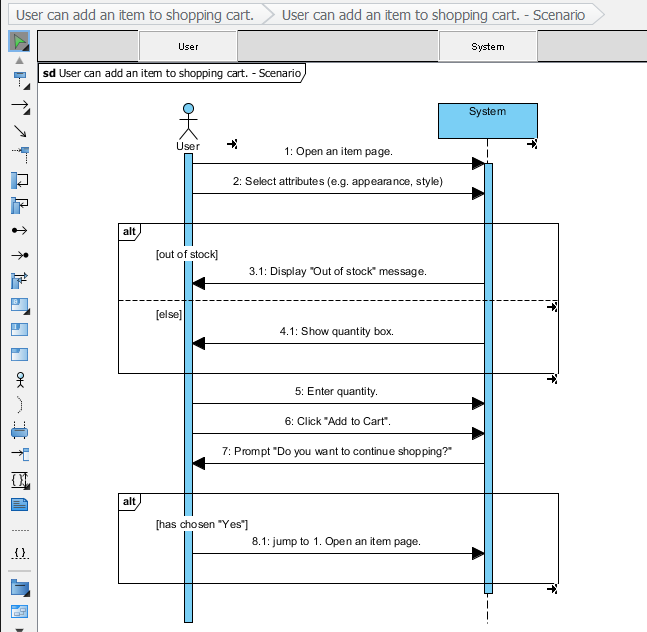
我们已经完成了情景的创建。让我们生成一个它的UML序列图。从工具栏中选择Synchronize to Diagram > Synchronize to Sequence Diagram。

一秒钟后这个情景的UML序列图就生成好了。

如果有需要,可点击Ctrl+Tab键回到用户故事。
本文翻译自visual-paradigm.com






相关推荐
代码工程部分介绍了如何进行Java和C++的双向工程(Round-Trip)和即时逆向工程(Instant Reverse),以及如何从Java生成序列图等。逆向工程功能允许将现有代码转化为相应的UML模型,即时生成器则可以快速生成代码...
3. 接下来选择安装目录,创建开始菜单文件夹,如果希望系统中所有用户都能使用Visual Paradigm,需保持“为所有用户创建快捷方式”的选项。 4. 在文件关联设置阶段,确保选中“Visual Paradigm项目(*.vpp)”选项,...
"从 Java 代码逆向生成序列图和类图" 本文介绍了如何从 Java 代码逆向生成高层的序列图和类图,主要面向软件架构师、设计师和开发人员。逆向工程是指从已有的源代码中以一种抽象模型 UML 格式来获得丢失的设计文档...
此外,可能还会讨论自动化工具,如Enterprise Architect或Visual Paradigm,以提高建模效率。 7. **学习路径** 对于初学者,理解UML的基本符号和术语是第一步。然后,通过实践案例学习如何绘制和解释模型。最后,...
3. 使用工具,如Enterprise Architect、Visual Paradigm等,进行UML建模,提升建模效率。 4. 结合实际项目,实践UML在Java开发中的应用,不断优化和调整模型,使其更好地反映系统需求。 综上,UML是Java开发中不可...
为了方便UML的绘制和使用,有许多工具如Enterprise Architect、Visual Paradigm、StarUML等,它们提供了直观的图形界面和自动代码生成功能,有助于将UML模型直接转化为实际的代码。 综上所述,"UML模式与应用"的...
在学习过程中,你还将了解到如何使用像Visual Paradigm、Enterprise Architect这样的专业UML工具进行建模。这些工具不仅提供图形界面,便于绘制和编辑模型,还能生成对应的代码,实现模型与实际代码的紧密集成。 ...
10. **工具支持**:现代开发环境中有很多工具(如Visual Paradigm、Enterprise Architect等)支持UML建模,这些工具可以帮助快速绘制UML图,并自动生成相应的代码,加速开发进程。 通过学习《UML对象设计与编程...
建模语言包括统一建模语言(UML,Unified Modeling Language),这是最广泛使用的标准建模语言,它提供了多种图表类型,如用例图、类图、序列图、状态图等,以支持不同层面的系统建模。UML的每个图表都有特定的目的...
在实践中,UML工具如Enterprise Architect、Visual Paradigm等,可以帮助我们创建、管理和共享UML模型。这些工具不仅提供图形界面,方便绘制UML图,还能生成代码,促进模型驱动开发(Model Driven Development, MDD...
市面上有许多优秀的UML工具可供选择,如Rational Rose、StarUML、Visual Paradigm等。选择工具时应考虑其功能完备性、易用性以及与开发环境的集成能力等因素。 **5.2 工具特性** 每种UML工具都有其独特的特点和...