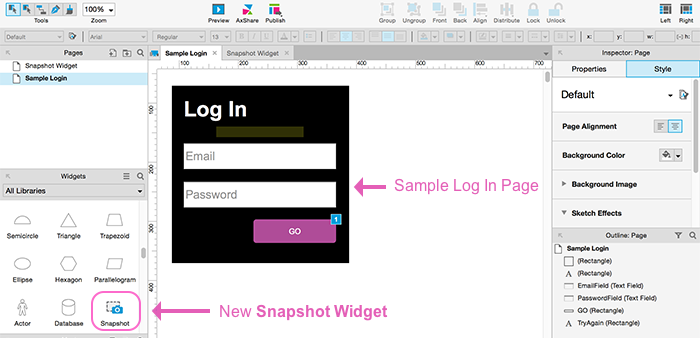
概述:本文对Axure RP 8 Beta版本中的快照组件作出了详细介绍。
Axure RP 8 推出了可让你使用部件就能捕捉引用页面或主页面图像的快照组件。你可以配置快照组件显示整个页面或页面的一部分,也可以在捕捉图像之前对需要应用交互的页面建立一个快照。
快照组件可用于展示交互行为中每一步的进展图解,或者用于为流程图添加缩略图。

开启快照组件
你可以在流程图库(Flow library)和系统自带的“标记(Markup)”部分里找到快照组件。
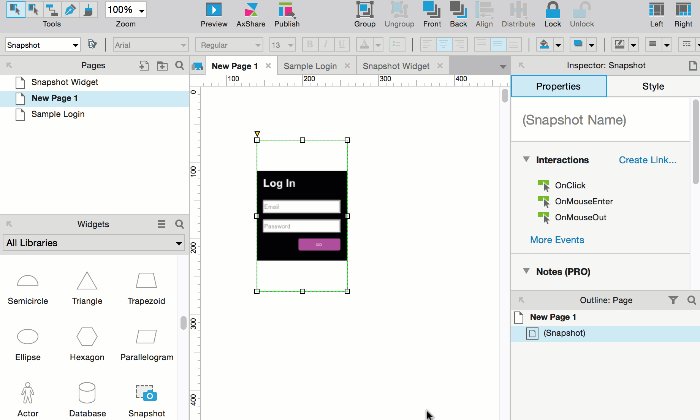
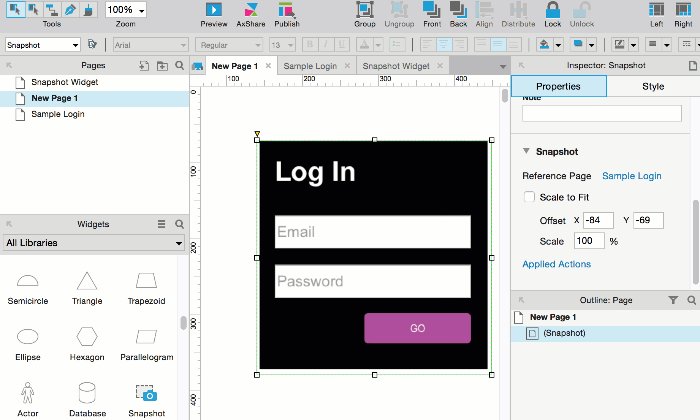
在引用页面(或主页面)使用快照功能
选择需要在快照上显示的引用页面(或主页面),双击进行快照或者点击Inspector中属性选项的“Add Reference Page”(添加引用页面),“Add Reference Page”的链接将会显示为引用页面(或主页面)的名字,点击该链接可以改变快照所引用的部分。如果快照处于“Scale to Fit”(自适应大小缩放)模式,双击将打开引用对象的选择器。
当对引用页面(或主页面)进行编辑的时候,快照也将进行自动更新。

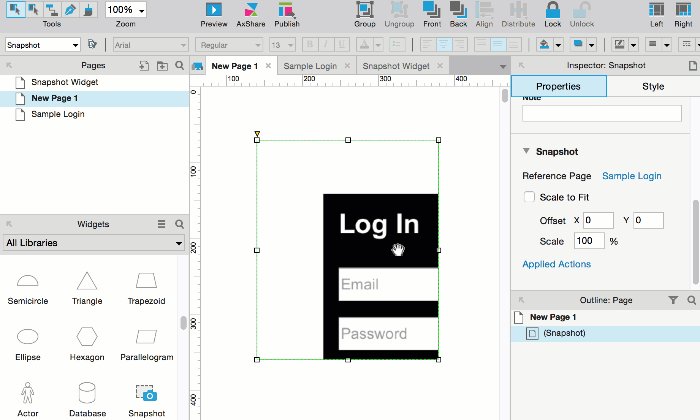
自适应大小缩放
处于“自适应大小缩放”模式的快照能够将引用页面的图像合理地缩放到快照组件所划定的范围以内。
你可以在Inspector中关闭掉该选项。如果你取消勾选该选项之,你可以对捕捉图像的坐标和缩放尺寸进行调整。
坐标值(Offset)
可以使在你对图像进行捕捉之前,可使用在属性选项中输入坐标值的方式对引用页面的位置进行调整。或者你也可以双击快照组件,然后把图像拖拽到组件中去。
缩放比例(Scale)
你还可以对快照组件中引用页面的图像进行自由放大缩小。这个功能对于你想对页面中的特定部分进行放大缩小是非常有用的。使用属性选项的缩放属性可对缩放比例进行设置。你也可以双击快照组件,然后使用鼠标滑轮来进行放大缩小。如果你的鼠标没有滑轮,你可以按住[CTRL]键(PC)/[CMD]键 (Mac)的同时按住“+”或“-”来进行调整。
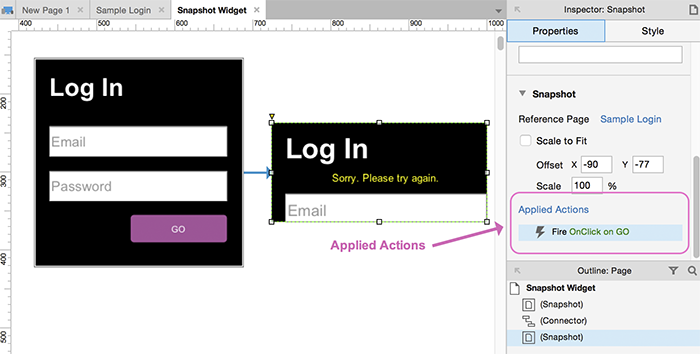
应用的交互行为(Applied Actions)
在属性选项,可以为快照添加应用的交互行为。在快照组件添加的交互行为的触发器不会影响到引用页面。

如果你想在某个页面产生交互之后呈现一个或者一系列的快照,那么“Fire事件”行为会非常有用。比如,你对点击的按钮设置了Fire后,你就可以得到点击发生之后引用页面外观的快照。
你也可以添加未发生在引用页面的动作。例如,使用“设置自适应视图”行为来指定快照组件的自适应视图,并添加指定视图的标记。
交互
快照组件拥有和其它部件一样的交互行为。但在默认情况下,点击快照将打开原型的引用页面。你可以在HTML生成器交互部分关闭掉这个行为。如果你在快照组件中添加了一个OnClick的交互行为,那么链接到引用页面的行为将会被这个交互行为所替代。
测试版备注
在测试版中,快照组件的性能会被持续性的优化,请注意,特别在测试版的早期阶段(8月和9月),一个页面上放置多个快照会对程序运行造成不良的影响。






相关推荐
本篇文章将详细介绍AXURE RP 8中的两个常用组件库——Bootstrap风格库和Element风格库。 ### Bootstrap风格库 Bootstrap是世界上最流行的前端开发框架之一,以其响应式布局和易于使用的组件而著名。在AXURE RP 8中...
同时,保持插件的更新也是必要的,因为随着Axure RP 8的新版本发布,旧插件可能无法正常工作。 总的来说,"Axure RP 8插件库.rar" 是一个宝贵的资源,它汇集了设计师的经验和智慧,可以帮助用户提升Axure RP 8的...
### Axure RP 9 Beta测试版相关知识点 #### 一、Axure RP 9 Beta测试版简介 Axure RP 9 Beta测试版是一款强大的原型设计工具的新版本,它专为产品经理、UI/UX设计师以及前端开发人员打造。该版本作为Beta测试版...
最新AxureUX WEB端交互原型通用组件模板库 v3 (Axure RP9作品) 主要适用:Web端 软件版本:Axure9.0 当前版本:V3.2 更新日期:2021-8-30 发布日期:2020-11-16 作品编号:LIB007 组件仍然是这套作品的核心内容,这...
这个"AxureRP8元件库,多个库"压缩包包含了一系列预定义的组件和元素,使得设计师能够更高效地构建原型,而无需从头开始绘制每个元素。 元件库是Axure RP8的核心组成部分,它提供了各种各样的图形、按钮、表单元素、...
Axure RP8是一款广泛使用的原型设计工具,专为产品经理、交互设计师和UI/UX设计师而设计,用于快速创建网站和应用程序的线框图、原型和规格文档。它提供了丰富的组件库,可绘制各种界面元素,并支持自定义交互,使得...
Axure RP8是一款广泛使用的原型设计工具,专为产品经理、交互设计师和UI/UX设计师而设计,用于快速创建网站和应用程序的线框图、原型和交互规格。它提供了丰富的组件库,可绘制各种界面元素,并支持自定义动态面板、...
这本书详尽地介绍了如何运用 Axure RP 8 进行原型设计和交互设计,帮助读者掌握这一强大的工具,提升产品设计效率。 Axure RP 8 是一款广泛应用于产品经理、交互设计师和UI设计师的原型设计软件,它允许用户快速...
本"最全Axure RP组件库library"集合了丰富的预设组件,大大提升了设计效率。 一、Axure RP组件库详解 Axure RP的组件库包含了各种常见的UI元素,如按钮、文本框、下拉菜单、复选框、单选按钮、滑块、进度条、图标...
Axure RP8是一款广泛使用的原型设计工具,尤其在IT行业中,它是产品经理、交互设计师和UI设计师的得力助手。这款软件允许用户快速创建交互式的线框图、原型和规格文档,以便于产品开发团队理解设计思路和用户流程。...
本篇将围绕"AxureRP9萌新修炼手册(1.6版)"及"Axure RP 9 快捷键"这两个主题,详细介绍Axure RP 9 的基本操作和快捷键,以帮助初学者迅速提升技能。 1. **Axure RP 9 基础知识**: - **界面布局**:Axure RP 9 的...
Axure RP 8 元素库是该软件的核心组成部分,它包含了一系列预先设计的组件、控件和模板,帮助设计师快速构建网页、移动应用或后台管理系统的原型。 1. **Axure RP 8 元素库**:元素库是Axure RP 8中的一大特色,它...
总的来说,"AxureRP8元件库.rar"中的"Google Material Design 900个实用的Axure图标组件库"是设计者不可或缺的资源,它能够提升设计效率,保证设计品质,同时符合现代设计趋势,为互联网APP原型设计提供强大支持。
Axure RP 8提供了一个直观的界面和丰富的组件库,使设计师能够快速搭建产品的基础结构,并通过拖放操作添加交互效果。 1. 原型设计基础:了解Axure RP 8的基本界面和工作流程,包括新建项目、设置页面大小、导入和...
2. **原型组件使用**:学习如何使用AXURE RP8提供的各种组件,如文本、图像、按钮、表单元素等,创建出真实感的页面布局。 3. **动态面板与状态管理**:掌握动态面板的用法,用于模拟网页或应用的交互效果,例如...
《Axure RP8 实战手册》是一本专为Web和App原型设计者打造的专业指南,旨在帮助读者掌握Axure RP 8.0这一强大的原型工具。Axure RP是一款广泛使用的交互设计软件,它允许设计师快速创建 wireframes、prototypes以及...
Axure RP 8 提供了丰富的组件库,包括网页元素、表单组件、图标等,用户可以通过拖放方式快速构建原型。它还支持自定义交互,如点击、滑动、延迟加载等,使原型具有更真实的用户体验。此外, Axure RP 8 可以导出为...
1. **Axure RP 8基础操作**:学习资料可能涵盖Axure RP 8的基本界面介绍,如创建新项目、设置项目属性、管理页面和库等。此外,还会教授如何绘制不同类型的形状,如矩形、椭圆、线条等,以及如何添加文本和图片。 2...
对于更高版本的AxureRP8,可能需要寻找更新的Ant.Design元件库来获取最新设计元素。 5. **实际应用** 在实际项目中,利用Ant.Design元件库和AxureRP8,设计师可以快速搭建界面原型,进行功能验证和用户测试,同时...
8. **教学与支持**:官方提供了详细的教程和在线帮助,用户可以通过这些资源学习如何高效使用Axure RP。 9. **适应性**:无论你是初学者还是经验丰富的专业人士,Axure RP都能提供适合的工具和功能,帮助你提升原型...