概述:Medium 是美国著名的新型轻量级内容发行平台,在这里创作者们将自己创作的内容以主题的形式分享给用户进行消费和阅读,以下是今年6月底的一篇对该网站所流行的交互式原型设计工具的调查汇总。
作为专业从事设计工作的设计师来说,在选择交互和原型设计工具方面他们通常有着最为宽广的视野和最为灵敏的嗅觉。而作为新型的发行和交流平台,Medium为设计师们提供了从模型到工作原型的崭新视界。在增长见地的同时,设计师们可以取长补短,相互学习。以下是笔者对2014年上半年流行的交互式原型设计工具的一个简单总结。

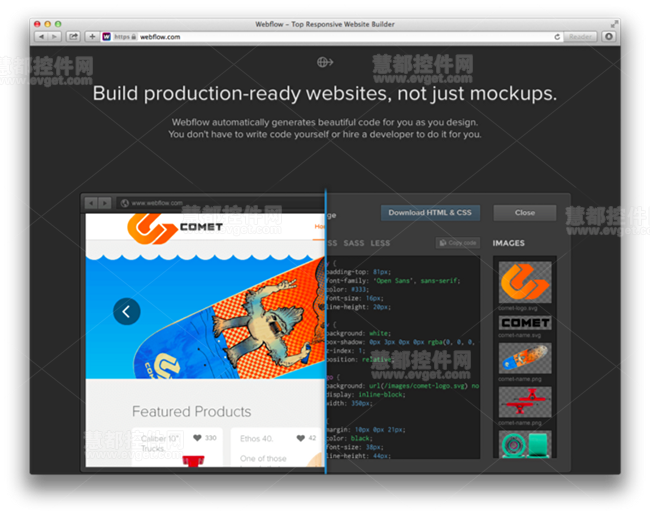
Webflow (16美元/月,Web应用)
Webflow是一款用于设计浏览器上的网站的工具,通过它设计出来的网站生动且完全实现编码。Webflow友好的“所见即所得”的编辑器给予用户完全的输出控制,这种控制也包含于移动设备。
Webflow还在不断的添加新的特性——包含web字体、视频支持、维持W3C合规、互动状态、托管等等。

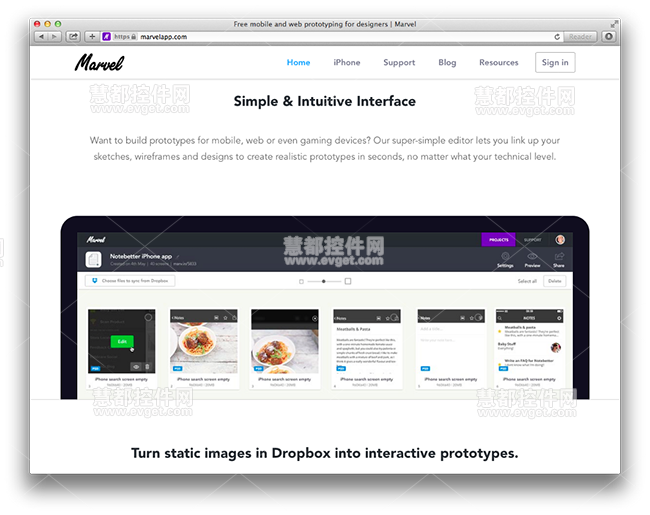
Marvel (免费,Web应用)
Marvel是一款用于网站和手机设计的免费web应用工具。使用Marvel,你的工作完全可以达到在线完成——不仅和云存储同步,还能够让你轻松地添加来自于私人或者公司文件中的模型。Marvel同时也支持PSD文件类型,所以在创建原型之前无需进行文件转换。

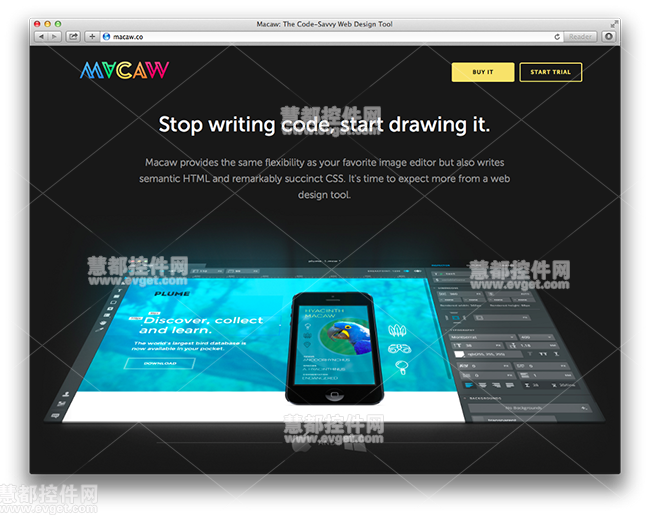
Macaw (99美元,Mac和Windows)
Macaw是电脑桌面上的一款包含生动代码的所见即所得的设计工具。它特别擅长于创建响应式的设计:其内置的断点编辑器可以轻松地创建匹配任何尺寸窗口的完美像素的设计。
使用该产品无需编码知识,基本的HTML和CSS的经验就能够完全驾驭这个产品。

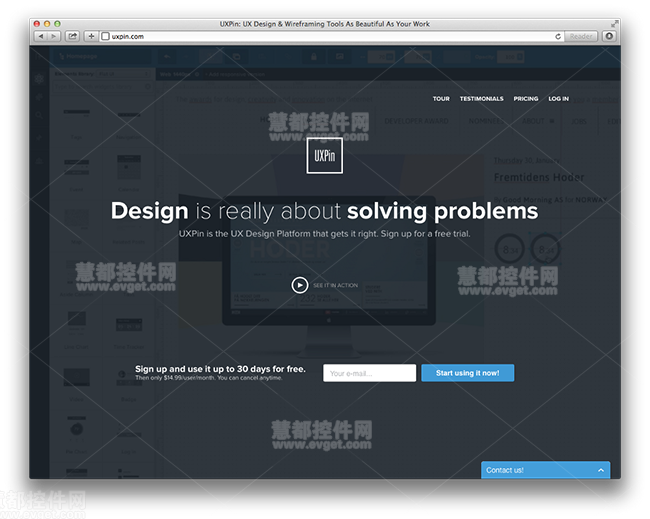
UXPin (15美元/月,Web应用)
UXPin是一款允许用户在项目中使用线框图进行协作的web应用。支持响应设计、版本控制、使用拖拽UI对预制组件进行填充,UXPin旨在让设计师轻松快捷地构建线框图。

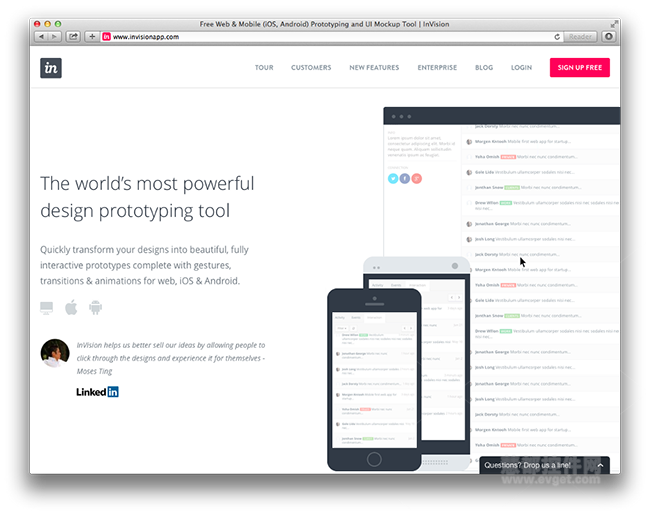
InVision (免费,Web应用)
InVision不是严格意义上的交互工具,它主要用于原型和产品开发。在用于原型时,InVision允许用户为静态图片增加交互事件以演示其交互活动。同时,InVision的项目管理功能允许客户与设计师在原型开发之前进行交互。

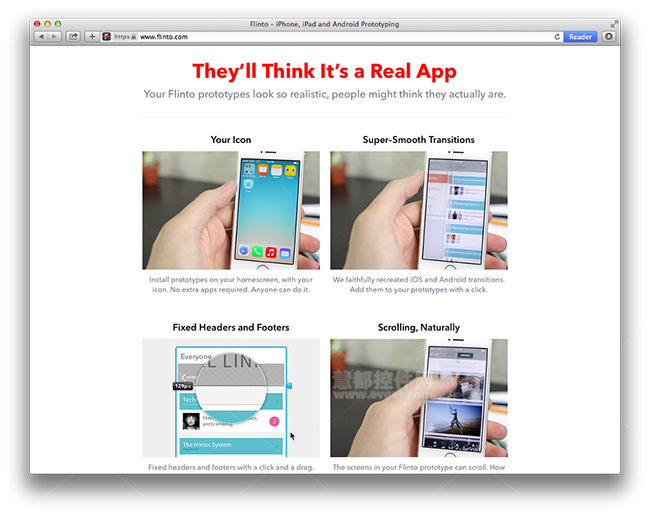
Flinto (20美元/月,Web应用)
Flinto允许用户在网络和移动设备上创建交互式的原型。设计者可以通过对静态图片进行滚动、旋转等各种操作以达到创建所需的原型的目的。
Flinto还有一个特别诱人的特性:其原型可以应用于Android和iOS设备上的本地应用。所以,你可以在自己的iPhone或Android设备上与你设计的最新原型进行交互。

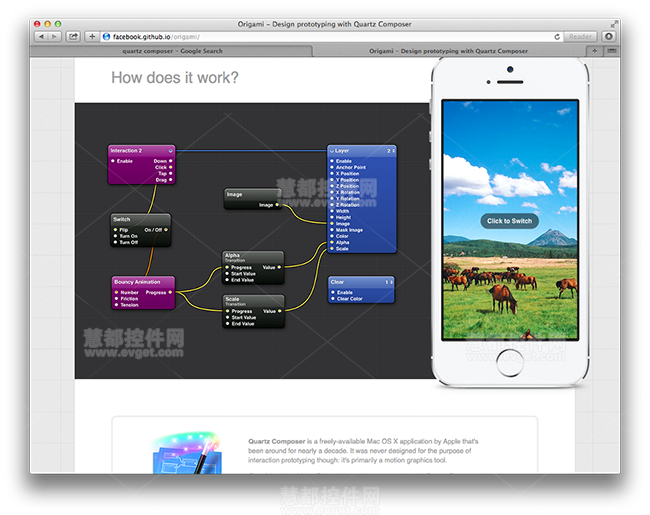
Origami (免费,Mac)
Origami是由Facebook设计团队创建的用于移动设备上原型交互的Quartz Composer库。通过图像转换和点击按钮,设计者可以在移动设备上轻松的进行常见动画的复制以及交互行为。
与Quartz Composer相类似的是Origami对于原型设计尤其有用,但它并不输出可用的代码。Origami的名气来源于它是Facebook上设计最新移动应用,以及论文设计的有用工具。

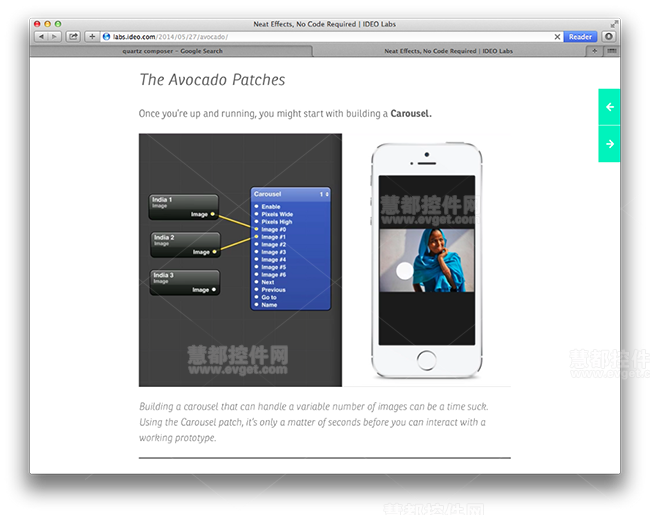
Avocado (免费,Mac)
与Origami相似,Avocado的目标是改进Quartz Composer——它增加了一个用于模仿移动设备上普通交互行为的库。
Origami关注于交互与动画,而Avocado则关注于iOS上的常见UI元素。比如,一个iOS键盘。Avocado可以让用户在不使用任何代码的情况下 制作出iOS的原型出来。

Framer.js(免费,Javascript框架)
Framer.js是一个用于原型事件触发器动画的Javascript框架。它拥有多种特性,其中之一是作为一个内置生成器,可以处理来自于自身的 PSD文件的图层组并输出图层中的每个群组以形成项目基础。
Framer是一个Javascript框架,因此,它不同于这里介绍的其它工具,在使用它之前你需要了解HTML、CSS和Javascript。但同时,它也无需绑定到任何程序,你可以在任何地方、任何地点和它产生交互。
本文翻译自2014 — The Year of Interaction Design Tools






相关推荐
总的来说,这个模板提供了2014年淘宝首页的完整HTML结构和样式,开发者可以通过研究这个模板学习到电商网站的布局设计、交互实现以及响应式网页技术。同时,这个模板也适用于快速搭建一个类似淘宝的电商网站原型,...
这篇文档将详细解析2014年山东大学人机交互期末考试的相关知识点,该考试针对大三面向对象技术方向的学生,涵盖了丰富的理论与实践内容。人机交互(Human-Computer Interaction, HCI)是一门涉及计算机科学、心理学...
总结来说,"tiich-sw2014:Tiich 2014 Startup Weekend 前端原型"是一个基于JavaScript的前端项目,它在2014年的Tiich创业周末活动中诞生,展示了创新的前端设计和交互功能。项目可能包含了现代Web开发的多种技术,如...
Axure RP 8.0是一款广泛使用的原型设计工具,它允许设计者快速创建交互式的网页和应用程序原型。在设计过程中,图标是不可或缺的元素,它们能够直观地传达功能和信息,提升用户体验。"Google Material Design图标...
本书作者David Benyon,是交互设计领域的知名学者,该书经过了多次修订,最新版本为2014年的第三版。从标题和内容描述来看,该书不仅涉及到理论知识,还包括实践操作和案例分析,旨在帮助读者更深入地理解交互系统...
这款软件允许用户快速创建交互式、直观的线框图,以模拟各种桌面应用程序、网页或移动应用的界面设计。它是一款强大的设计工具,尤其适合UI/UX设计师和产品经理在项目初期进行快速原型构思和迭代。 在描述中提到,...
3. 互联网产品原型工具的选择通常有Axure、Mockplus、Sketch、Adobe XD等,这些工具都适合快速创建交互原型,帮助设计师和开发者理解产品设计思路。 4. Web前端的编程语言主要包括HTML(超文本标记语言)、CSS...
4. 安装完成后,在Python交互式环境中输入`import pygame`,无错误提示即表示安装成功。 总的来说,Pygame是一个适合初学者和有一定经验的游戏开发者入门的工具,它简化了许多2D游戏开发的复杂工作,让开发者可以...
Material Design是一种系统化的设计语言,由Google在2014年推出,强调清晰的层次结构、动态的交互动效和深度感,以及统一的视觉元素。 Sketch是一款在UI/UX设计领域广受欢迎的矢量图形编辑工具,它以其简洁的界面、...
10. **教育应用**:如何将JavaScript知识融入到教学中,设计互动式教学工具,提升学生的学习体验和参与度。 通过IFIP-2014这样的项目,教师们不仅能够提升自身的技术能力,还能掌握如何将最新技术融入课堂,提高...
这些工具在2014年非常流行,它们简化了DOM操作、数据绑定和状态管理,使得开发者可以更专注于业务逻辑。 jQuery是一个轻量级的JavaScript库,它简化了JavaScript的DOM操作、事件处理和AJAX交互,使得开发者能更方便...
IPython Notebook是一个强大的工具,它允许科学家们在同一个文档中计算科学数据并交互式地执行代码。它是基于Python编程语言,并扩展了其功能,特别适合于数据探索、数据可视化以及快速原型设计。IPython Notebook...
这些产品构成了一种独特的协作和开放环境,实现了从设计到生产的全程虚拟原型化,从而消除了产品开发过程中对实体原型的需求,进而提高了生产效率、加速了创新并显著降低了成本。 #### 四、ESI CFD技术领导地位 **...
JavaScript是一种广泛应用于Web开发的编程语言,用于创建交互式的网页和应用程序。它不仅用于客户端的前端开发,还可以在服务器端(如Node.js平台)运行。2014年的JavaScript已经相当成熟,但仍然处于快速发展的阶段...
《2014年秋季Javascript课程深度解析》 在编程领域,JavaScript作为一门客户端脚本语言,其重要性不言而喻。尤其是在2014年,随着Web开发的飞速发展,JavaScript的地位愈发凸显。这门由Hajagos Travis教授的CIS14a...
客户端浏览器渲染意味着 viznow 使用 JavaScript 和相关的前端技术,如 D3.js 或者 Plotly.js 这样的数据可视化库,将 Python 处理后的数据转化为动态的、交互式的图形。这种方法的优势在于,用户可以在本地环境中...
Felipe Martins撰写,由Packt Publishing出版,首次发行于2014年。Martins博士拥有应用数学博士学位,并在布朗大学进行研究和教育工作超过20年。他的研究领域主要集中在应用概率上,还参与开发了开源的家庭作业系统...
报告最后提出了一种解决方案,即通过一个交互式的基准评估工具,让企业能够与同行比较自己的PCB设计实践,并根据比较结果获得个性化的改进建议。这种评估工具能够帮助企业识别在PCB设计流程中的优势和不足,并提供...
- 同时,她还熟悉Axure RP,这是一个用于创建交互式原型和规格文档的工具,显示了她在用户体验设计领域的专业知识。 2. **项目经验**: - 黄蓉参与了“上海市徐汇区建设工程现场综合管理考核评价体系”的课题研究...