「为什么优秀的前端工程师这么少?这么少?少?」,这是我在敝司HR群里最常听到的抱怨之一,甚至超过吐槽iOS和Android开发。。。
因为天真的HR mm们一般认为:「前端开发相较于其他领域的开发要容易的多,为啥CTO还要求那么多,推荐的前端被退回来一个又一个?」
我曾经也是这么看前端的,不就是切切图、排排版、加个动图嘛,后来准备学前端,才发现前端开发根本不是软!柿!子!
既然开了头就不能半途而废,发挥文科生的精神我查阅了一些前端的文献,从了解前端历史开始进入这个领域。
首先,我可以很肯定的回答第二个问题,是的,国外的优秀前端也是香饽饽,很难招!
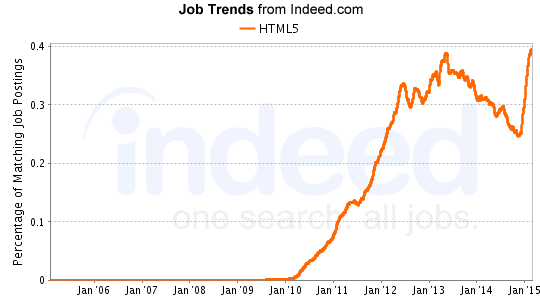
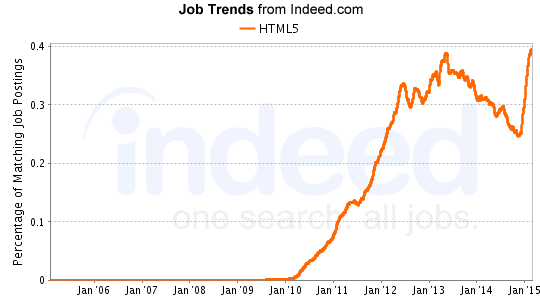
先甩一张图:

根据indeed.com抓取的数千家网站的职位显示,
目前「HTML5」岗位是需求增长最快的开发岗位,在所有开发职位中排名第一,MongoDB和iOS紧随其后位列第二、第三。
可见,HTML5可以说是最热门的前端岗位了,在2010年和2014年底有两次爆发性增长,现在在美国的岗位需求甚至超过了iOS。
所以市场上优秀的前端工程师相对较缺少,是一个国际问题。
再来回答第一个问题,前端工程师的地位和薪水上涨除了供不应求的市场经济因素,与前端工程师独有的特性分不开。作为前端初学者,对前端开发的了解还比较浅,分享一篇看到的blog吧。
Jose Aguinaga是一位美国的前端工程师,根据自己求职、面试、以及项目工作的经验回答了这个问题,文章比较长,主要从三个角度回答了这个问题:
1、
前端是相对来说的一个新领域
这些岗位的大多数已经存在了多年,但是在web行业对它们做出合理规范的要求却是最近10年才开始做的。
2、
普遍存在误解
「大多数人心中的前端工程师」和「实际上前端工程师的工作」完全不是一个事儿。
3、
大量糟糕的前端工程师的存在
「糟糕的前端工程师」与「优秀的前端工程师」做的工作也不是一个level的事儿。
下面是原文,我简单翻译了一下。(专业词汇好多,有误请指出,轻拍~原文地址:
why-cant-we-find-front-end-developers )
一、相对来说,前端是一个新领域
可能很多人认为前端开发和网页开发类似,而网页开发已经有20多年的历史,所以前端并不是一个新领域。然而,
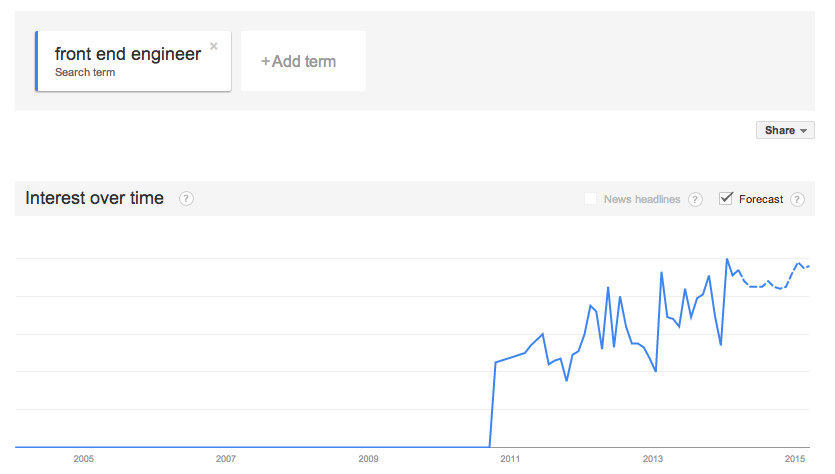
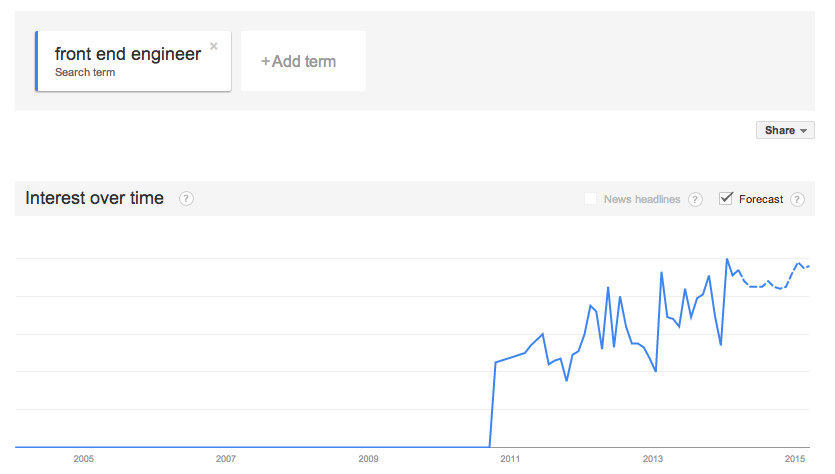
前端工程师的概念中的接口技术实现和用户体验作为一个专业的工作领域,却无疑是很新的。大概几年前,前端开发的技术增长迅猛,如下图所示:

过去几年前端工程师的可视化增长趋势 by Google Trends
对大多数互联网圈外的人来说,
网页开发是横亘在网页可视化设计和技术实现之间的一条模糊的界限。毕竟,网页开发的确是一部分前端工程师的工作,并且人们想象前端工程师只专注于用户接触的部分。
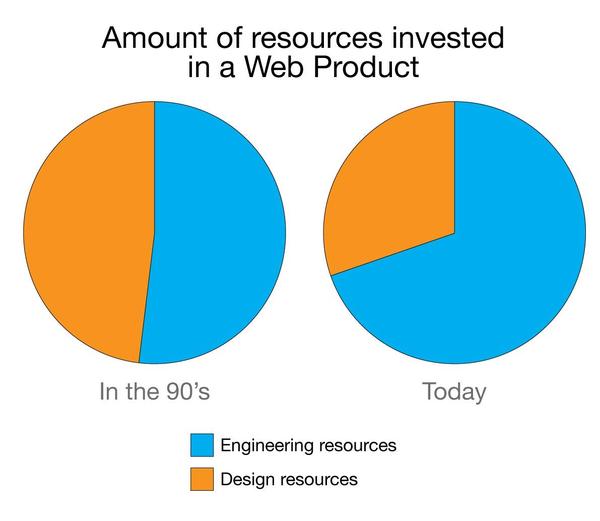
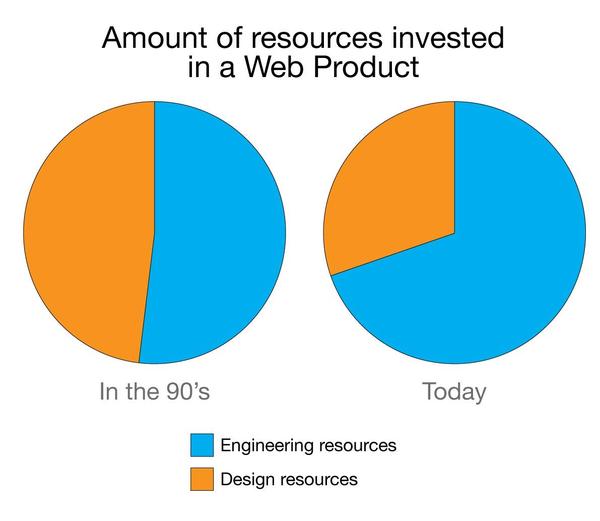
最近,将接口技术实现和用户体验作为作为一个专业领域的概念才刚刚兴起。十五年或更久以前,网页的可视化设计和技术实现所需要的资源是平均分配的。随着网站的发展——网站不仅是一个登录页面,工程资源的需求越来越明显。人们开始专门学习网站专用的Javasript、后端技术、UX、数据库,甚至系统设计。
今天,
一个像AirBnB/Facebook/Quora的Web应用程序,投入的工程资源比设计资源多得多。换句话说,如今,做出网页的视觉设计比技术实现要更快。这并不是说和20年前相比,可视化设计没那么重要,或投入的资源更少,而是说如今的网页需求要求更多的工程师供应。

因为一个Web应用程序的技术实现包含了多种领域,在90年代「网站工程师」是多面手:他们有的来自数据库管理员和系统管理员,有的来自后台工程师,软件工程师,UX工程师和前端工程师。最新的可能人们最恐惧:用Javascript,HTML和CSS修修补补一个视图,让它和所有的浏览器都适配。要享受前端工程师,你必须对视觉设计有兴趣(或者乐于做一个受虐狂▼)。

很显然,要处理大量的Web应用程序需求,技术任务就要进行分类,以便于多人同时处理网站请求。我不知道哪个任务需要最多的时间,或者哪个是最难的,但是事实上现在已经不可能一个人快速地解决所有的技术细节了——这也是多家网络机构和企业关心的问题。因此,所有之前我提到的工作描述(后台工程师、DBA等等)都被归入了web行业。请注意:
这些岗位的大多数已经存在了多年,但是在web行业对它们做出合理规范的要求却是最近10年才开始做的。

现在还有一类人是独自处理一个Web应用程序的所有问题,即「全栈工程师」,但是优秀的全栈工程师同样数量稀少。
现在,创业公司已经很清楚,要想成功可能需要覆盖一个Web应用程序的诸多技术方面:前端、后台、DBA、运营等等。PaaS(Platform as a Service)的诞生帮助创业公司剥离了运营,同时多种BaaS(Backend as a Service)服务,比如Parse.com,甚至可以为你的应用提供数据库模型和终端(当然你仍然需要某人帮你设计模型)。前端还没有被提供这种服务,但是已经有一些服务可以让你购买登陆页面的前端模块和组件;如果你想要创造一些真正的Web应用程序,除了求助前端工程师,你别无他法,就像你要创立一个品牌你也绕不开请一位设计师一样。
二、普遍存在的误解
寻找前端工程师难的另外一个很重要的原因,就是它是被广泛误解的领域。正如前面提到的,大多人都认为前端开发是一个「相对于来说更简单的领域」。不妨用一个已经过时的模式描述这个误解:
大多数人心中的前端工程师是:
1、把Photoshop文件、图片或者线框做成一个页面;
2、偶尔设计Photoshop文件、图片或者线框;
3、用JS实现动画、过渡效果;
4、用HTML和CSS编程,实现网页的内容和形式。
事实上,前端工程师在做的是:
1、在设计师和工程师之间创建可视化的语言;
2、根据设计稿定义一组代表内容、品牌和功能的组件;
3、为Web应用程序的框架、需求、可视化的语言和规格设定基准;
4、根据设备、浏览器、屏幕、动画来划分web应用的工作划分;
5、用QA基准来保证指南来确保品牌忠诚度、代码质量、产品标准;
6、调节Web应用程序的样式,包括间距、字体、标题、图标、布局等等;
7、根据不同分辨率、横屏竖屏等,调节Web应用程序的样式;
8、标记 Web 应用程序,使之语义化,SEO 友好;
9、通过API获取内容要考虑友好性、电池消耗性、设备和客户端的特性;
10、开发客户端要考虑动画的流畅、延迟加载、交互、应用工作流程,大多数时间用来考虑渐进增强和向后兼容的标准;
11、保证后台连接安全,采取跨地资源共享( CORS )的程序考虑,防止跨站点脚本( XSS)和跨站点请求伪造( CSRF ) ;
12、最重要的是,尽管要符合以上标准,但是无论现在还是将来永远是「用户第一」。
为了实现上述目标,前端工程师采用了多种工具,从可视化工具(Photoshop/Adobe/Macaw/Sketch),到编程工具 (IDE’s,命令行,源代码版本控制, Bash脚本,建设任务) 。有时,我们甚至要照顾市场(Newsletters,Campaigns,分析,SEO,社会媒体) 、 UX (动画、过渡、反馈、接口、可视化语言),到内容改进(断点、避免孤立词汇、可读性、颜色) 。
三、存在糟糕的前端工程师
或许难以招到优秀的前端工程师最明显的原因就是:大量糟糕的前端工程师的存在。正如大家知道的,前端工程师的入门门槛非常低。JS、CSS、HTML并不是很难掌握的语言。只要花一点时间,谁都可以通过网上教程(CodeAcademy/CodeSchool)学会。但是学习Erlang(作者自己最爱的变成语言之一)、Go,甚至ANSI C,都需要你掌握很多计算机的知识。调整网页中的颜色和图片是非常容易的,但是了解网络的软肋却是完全不同的事情。
最终,前端工程师市场上被做这些事的家伙搞坏:
糟糕的前端工程师是这样做事:
1、滥用JS库,因为他们实际上并不了JS的内部(e.g. 一切都用jQuery);
2、滥用JS插件,抄别人的代码哪怕自己根本读不懂(e.g.jQuery.doParallaxPls.js);
3、给Web应用程序添加CSS框架,却只用到CSS/JS的5%,没有看到任何的需求、设计或者比较和评价;
4、认为只要添加了CSS框架,网站就可以「有求必应」;
5、一边在说着「响应式web设计」,却对服务器端技术一无所知;
6、用CSS编程时不管预处理器、命名规范等,却用不合适的selector/ids/magic numbers等;
7、忽视表现、内存泄露(并不理解内存泄露的真正含义),不会检测代码;
8、不会用指标衡量一个产品,或者这种指标旨在自己的电脑、浏览器、设备有效;
9、忽视软件技术。
虽然CS背景并不是成为一个优秀前端工程师的必备条件,但是
计算机和软件的基础对你用JS或浏览器编程都非常重要。优秀的前端工程师知道,web可能是最有影响力的平台和环境之一,所以在那里执行的程序
必须被小心对待,甚至比在任何一台可视化机器上的任何一种语言更小心。
一位优秀的前端工程师不仅要考虑web技术和语言,并且还要了解所有不同的组件、系统和概念。
以下是优秀的前端工程师在即时面对普通的任务也会做的事情:(这才是市场急需的前端)
1、DNS解析、使用CDN和关于multiple Hostnames as part of resources request.
2、HTTP Headers (Expires, Cache-Control, If-Modified-Since)
3、Steve Souders的所有规则(High Performance Websites)
4、如何解决PageSpeed, YSlow, Chrome Dev Tools Audit, Chrome Dev Tools Timeline显示的所有问题;
5、何时把任务传到服务器和客户端;
6、缓存,预取和负荷技术的使用;
7、Native JS,知道何时从头开始做,何时查找别人的代码,同时可以评估这样做的优缺点;
8、modern MVC Javascript libraries (e.g. AngularJS, EmberJS, ReactJS), graphic libraries (e.g. D3, SnapSVG), DOM manipulation libraries (e.g. jQuery, Zepto), lazy loading or package management libraries (e.g. RequireJS, CommonJS), task managers (e.g. Grunt, Gulp), package managers (e.g. Bower, Componentjs) and testing (e.g. Protractor, Selenium)的相关知识和用法;
9、CSS标准、modern conventions、 strategies (e.g. BEM, SMACSS, OOCSS)的知识和用法;
10、JS的电脑知识(内存管理,单线程的性质,垃圾收集算法,超时,范围,提升,模式)
结论:
现在,
前端工程师终于前所未有的在web中有了一席之地。可能是由于多设备、浏览器和Web标准的演变的革命,所以寻找能够专注于Web应用程序用户端的人变得很迫切。全世界的前端工程师和开发者正在参与到那些我们曾想象web可以给我带来的一切的变化的产品。现在存储着我们所写、听、email、看的所有实体都和云相连。
虽然现在招前端工程师很难,但是我知道越来越多的人将会加入前端的大军。不仅是因为大多数前端工作提供的优渥薪水和办公环境,也是因为web中的前端编程变得越来越让人兴奋:通过网络提供服务,你有机会接触千万用户的生活,所有的一切都汇聚于一个叫浏览器的东西——它消泯了局限,使得人们可以分析,描绘和渲染任何一种疯狂的想法。
加油吧,前端!
From http://www.zhihu.com/question/29875948/answer/45937246
分享到:
















相关推荐
一个优秀的前端工程师不仅要掌握基础技术,还需要关注最新的前端框架和库,如React、Vue.js或Angular。 个人简介模板对于前端工程师而言,是展示自身技能和经验的有效工具。这个“紫色迷你简洁的web前端工程师简历...
前端工程师不仅要具备扎实的技术基础,还需要不断的创新和团队协作能力。因此,在转正的关键时刻,一个详尽的转正述职报告成为不可或缺的环节。本文将围绕初级前端开发工程师转正述职报告模版,展开详细介绍,以帮助...
成为一名优秀的前端工程师,不仅需要扎实的技术基础,还需要不断学习新知识和技能,适应快速变化的互联网环境。前端工程师的工作是构建网页和应用的用户界面,将设计转化为可交互的网页,涉及编程、布局、跨浏览器...
总结来看,一名优秀的前端开发工程师需要具备如下的核心技能: 1. 熟练掌握一种或多种前端框架,如VueJS。 2. 精通HTML5和CSS3,了解新的语义元素和样式特性。 3. 熟悉响应式设计,能使用Bootstrap或其他框架构建多...
这个"迷你前端工程师个人web简介模板_迷你 紫色 前端工程师 个人 简介 web简历.zip"文件正是为前端工程师量身定制的一个自我展示平台,用于呈现他们的技能、经验和项目成果。以下将详细介绍该模板及其相关的前端开发...
2. **技术迭代迅速**:前端技术更新换代速度快,新的框架、库和工具层出不穷,这为前端工程师提供了广阔的学习空间和发展机会。 3. **职业路径多样**:前端工程师可以根据个人兴趣和技术专长选择不同的发展方向,...
【进取心】和【学习能力】是优秀前端工程师的必备品质。前端技术更新迅速,如Vue.js、Angular等框架不断涌现,必须持续学习和适应新技术,保持对新事物的热情。此外,对【系统界面设计】和【交互设计】的兴趣,以及...
通过上述知识点的学习和实践,一个前端工程师能够构建功能丰富、性能良好、用户体验优秀的Web应用。在笔试中,可能会涉及到编程题、概念问答、实际问题解决等多种形式,全面考察候选人的理论知识和实战能力。
同时,优秀的前端工程师应具备追求完美的态度,关注细节,注重用户体验,并且愿意不断学习和适应新技术。 第三,选择合适的雇主是职业发展的重要步骤。寻找重视前端开发、提供明确职位定义和培养计划的公司,有助于...
作为一名合格的前端工程师,其工作职能涵盖了多个方面,包括日常开发、新技术研究与分享以及团队培训...在这样的角色定位下,不断提升自我,保持技术敏锐性,以及良好的团队合作精神,是一名优秀前端工程师必备的素质。
阿里巴巴2013年的校园招聘前端...这些是阿里巴巴笔试题中涉及的关键前端知识点,它们对于成为一名优秀的前端工程师至关重要。通过深入理解和实践这些内容,开发者可以提升自己的技术水平,更好地应对实际项目中的挑战。
该方案的主管人员为绩效考核专员、产品总监,而考核对象为前端工程师。 三、考核周期及结果评定 该方案的考核周期为每月一次,考核期为当月,考核表格提交时间为次月 3 日前。年终考核按各月考核业绩进行相应累加...
在当前互联网时代,Web前端设计已经成为了构建良好用户体验的重要环节,它涉及到了前端开发工程师、前端设计师、前端架构师和用户体验设计师等多个新兴职业。随着用户对应用体验要求的日益提高,前端设计领域面临的...
在IT行业中,前端工程师是构建Web应用程序的重要角色,他们负责将设计转化为互动性强、用户体验优秀的网页。本资源提供了一个特别为前端工程师定制的清爽、绿色、简洁的Web简历模板,帮助求职者展示自己的技能和项目...
前端工程师是互联网产品的视觉创造者和交互设计师,他们负责将设计师的概念转化为实际的网页或应用程序,使用户能够通过浏览器或移动设备进行互动。前端工作涉及到HTML、CSS和JavaScript等核心技术,这三者构成了...
在IT行业中,前端工程师是构建Web应用程序不可或缺的角色,他们负责创建用户可以互动并看到的网站部分。为了成为一个优秀的前端开发者,持续学习和掌握最新的技术、工具和最佳实践至关重要。"前端工程师必看的一百本...
10. **工程化思维**:良好的代码组织、命名约定、文档编写以及团队协作能力,都是优秀前端工程师应具备的工程化思维。 通过以上知识点的考察,面试官能全面评估候选人的技术深度、解决问题的能力以及是否适合团队...
总而言之,张三作为一名初级Web前端工程师,已经具备了成为一名优秀Web前端工程师的所有潜质。在未来的日子里,我们期待看到他在技术领域持续探索和成长,为用户带来更加丰富多彩的互联网体验。
在前端开发过程中,掌握这些工具的使用方法和技巧,是成为优秀前端工程师的重要一步。不断探索和学习新的工具,结合个人的工作习惯,能够进一步优化个人的工作流程,提高生产力。因此,持续关注并尝试新的前端开发...
【前端工程师必读手册1】深入理解JavaScript引擎执行过程 前端开发中,JavaScript语言的执行机制是基础且关键的部分。本手册将详细讲解JavaScript在引擎级别...不断学习和实践,是成为一名优秀前端工程师的必经之路。