- 浏览: 223097 次
- 性别:

- 来自: 吉林
-

文章分类
最新评论
-
sunfeizhi:
very good!
jquery 鼠标右键事件、左键单击事件判定 -
liuchang615270:
...
jquery 鼠标右键事件、左键单击事件判定 -
applett:
ps:
jquery实现新浪微博的表情插件 -
applett:
jquery实现新浪微博的表情插件 -
shenlm203:
sublime 最新安装及插件推荐可以参看: https:// ...
sublime text 2使用心得汇总
Steve Jobs 在"Thoughts on Flash"一文中,谈及网络影音时,多次提到HTML5与H.264两项标准。但是,到底HTML5是什么?Flash和H.264又是什么回事?所以,本文旨在解释它们之间的关系,让大家可以初步了解。
首先,引用Steve Jobs的一段话:
Adobe一再反复宣称Apple的移动设备不能提供"完整的网络体验",因为网络上75%的影片是Flash格式。但他们没有说这些影片几乎所有都属于一个更为先进的格式:H.264。
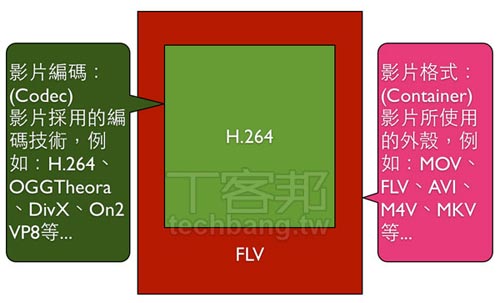
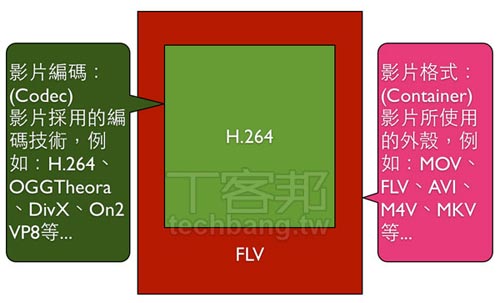
单这一段,已经令人不知道他到底在说什么,那先让我们来做个名词解释。Flash影片,也就是我们常见的FLV格式视频,是一种常用的影片格式(Container),播放FLV时需要Flash Player。而H.264是影片编码(Codec),适用于多种影片格式,像是QuickTime的MOV格式,Flash的FLV格式。而目前在Youku等各大在线视频网站上的FLV影片,大多采用H.264作为编码,所以它们既是Flash,又是H.264。
视频格式示意图

了解两者之间的差异之后,现在开始说明Flash与HTML5在在线播放上的差别。首先,让我们谈谈电脑上的运作差异,以及稳定的纠结点。
电脑浏览器上两者的差别在哪?又有哪些问题?
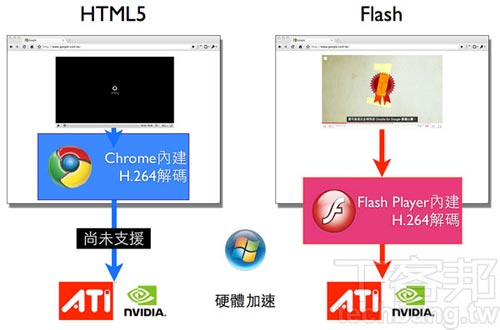
首先,让我们用Windows结合Google Chrome浏览器介绍播放Youtube视频时的运作模式:
YouTube播放运作模式

1,Flash:Youtube上的FLV视频需要通过一个SWF(Shockwave Flash)播放器播放,而这个播放器会调用Flash Player Plug-In来播放影片。
2,HTML5:YouTube上的M4V影片直接使用<Video>标签即可播放,而播放器是通过JavaScript编写的,一切都是利用浏览器内建功能完成。
这两种模式的优缺点,又可以用『稳定性』和『流畅性』来说明:
稳定性:
Flash Player最大的问题是容易假死,想必大家都会在玩游戏,看电影时遇到Flash Player出现问题的情况。之前,只要Flash Player一假死,就会连浏览器都一起死掉。于是,Google Chrome在推出的时候就一再强调每个程序都是独立的,这样一来,就算Flash Player假死,浏览器也不会收到牵连。之后的Mac OS X 10.6中的Safari也加入了这项功能,据说Firefox3.6.4也会加入。
但是,这样的功能只是避免浏览器随Flash Player陪葬而已,要是Flash Player稳定性不提高的话,问题最终还是没有解决。而HTML5利用<Video>标签和JavaScript来播放,不需要任何插件,这样相对稳定很多。
流畅度:
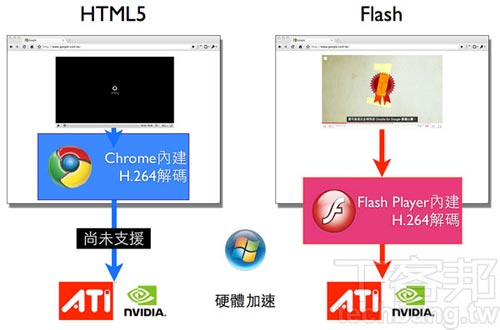
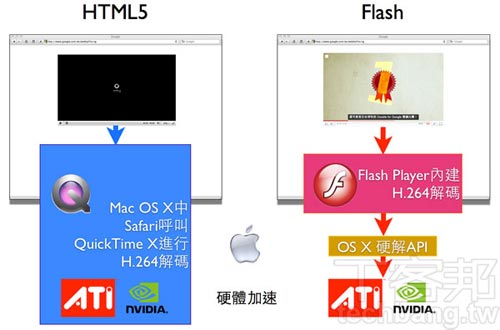
另一件事是,当在线视频由480P逐渐升级到720P或者1080P的时候,光是播放就已经占用相当高的CPU资源。台式机播放都有点吃力,更别提是CULV及ATOM的轻省本了。于是Flash Player 10.1版开始加入了硬解码支持,利用GPU加速来降低CPU资源的占用。实际测试也证明,硬件加速是目前降低CPU占用的唯一办法。

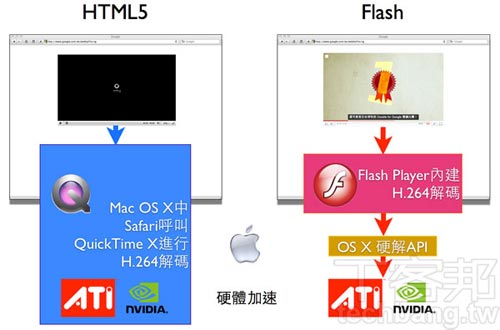
HTML5与Flash播放的不同
在这项测试中,Mac上的Safari播放HTML5影片时占用的资源相当少,主要是因为Safari遇到H.264格式的影片时,会调用Mac OS X中的QuickTime X进行解码,而QuickTime X原来就支持硬解。当时Apple尚未放出硬解API,使得Flash Player 10.0与10.1完全没有差异。当Apple公布硬解API之后,Adobe也随即推出Flash Player 10.1 Gala For Mac,加入了硬解功能,CPU占用也明显减少。微软也宣布将在IE9中支持HTML5影片播放和H.264硬解。
比较这两点,Flash Player除了稳定性问题,支持跨平台(NO Linux)、跨浏览器硬解是比HTML5具有优势。而HTML5最大的问题在于浏览器内建编码不统一,这一点在下文再讨论,现在看看移动设备的状况。
移动设备:性能和电量很吃紧
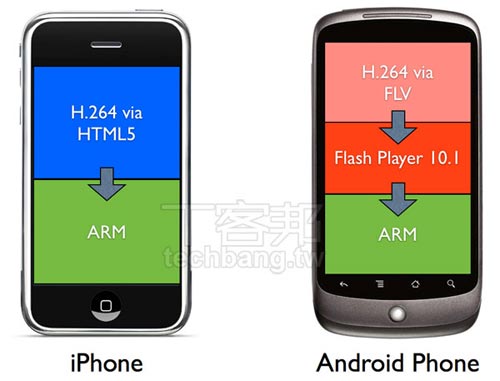
Steve Jobs在文中也提及,目前大多的移动设备芯片都支持H.264硬解,而目前移动设备主流芯片几乎都采用ARM架构。的确,ARM11、ARM Cortex-8、Cortex-9大多都支持H.264硬解,但Adobe也宣称手机上的Flash Player 10.1将支持硬解。

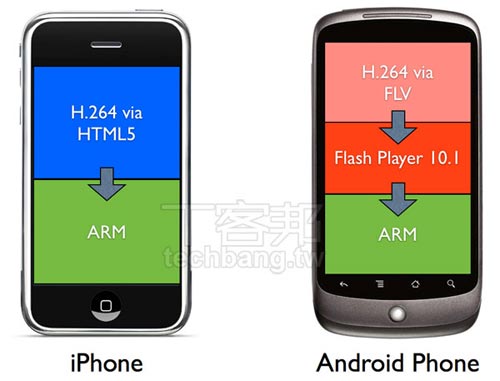
iPhone和Android播放的差异
但是就算支持硬解,影片播放和硬件之间隔了一层Flash Player的话,电池消耗又会是如何呢?依照FlashMobileBlog的实测,采用WiFi上网,Nexus One能看3个小时的Youtube视频,但Nexus One官方数据中,单机播放影片的时间达7小时。出去无线连接耗用的电量,与Steve Jobs所提及的iPhone可播放10小时的H.264影片,但播放Flash影片仅有5小时,比例大概是2:1,可见Flash耗电确实是个问题。无论如何,再过几天,Adobe将于Google I/O开发者大会上展示供Android使用的Flahs Player 10.1,也极有可能随着Android 2.2版(Froyo)一起更新,到时候就可以见分晓。
不过,如果Adobe不能实际证明Flash在移动设备上不耗电的话,通过HTML5直接在线播放H.264影片则是目前移动设备最佳的解决方案。
HTML5影片的纠结点:浏览器支持解码不一

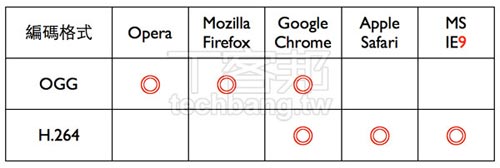
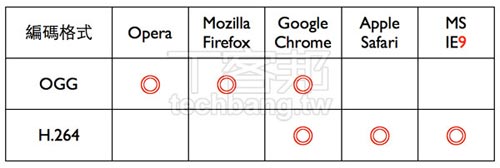
主流浏览器对视频编码的支持
Steve Jobs发表公开信后,一名欧洲自由软件协会(FSFE,Free Software Foundation Europe)的实习生Hugo Roy写了一封公开信,认为H.264不是真正的开源标准,因为未符合五项该协会的定义。Steve Jobs回信表示:
所有的影片编码都有着专利。Ogg Throra与其他"开放源码"的编码目前背后有着一个正在组织中的专利联盟(注一)。不幸地,我们不能因为某件事物是开放源码,就代表或承认它并未侵犯其他人的专利。开放标准并不等同于免授权费或开放原始码。
到底为什么H.264不被Mozilla与Opera采用,这个还需要进一步说明。

H.264使用说明
1,H.264又称作MPEG 4 Part 10,和MPEG 2一样需要授权费,并统一由MPEGLA这个专利联盟管理收取。使用MPEG 4标准比编码/解码都需要付授权费,一年产品总算在10万个以后时免费,但超过10万个的时候,每个产品将收0.2美金的授权费,超过500万时,授权费降为0.1美金,上限则是500万美金。
2,线上免费内容,如YouTube等视频网站可免费使用到2016年。但如果提供租借电影,像NetFix,就要依照用户数量收取授权费;如果用于PPV(Pay Per View)以及VOD(Video on Deman),像是MOD与BBTV数码有线电视上的收费电影,超过12分钟的内容,也要收取售价的2%授权费。最多以500万为上限。
因为这样的授权费用规定,支持GPL协议的Mozilla基金会,以及支持开源标准的Opera,都力挺开放源代码的OGG Theora格式,而未内建H.264编码。所以尽管它们都支持HTML5的<Vidoe>标签,却无法播放H.264格式的视频。
HTML5影片在移动设备上,除了微软的Windows Mobile上的IE不支持HTML5之外,其他采用WebKit核心的浏览器的手机大多支持H.264编码,成为通过格式问题不大。但回到电脑上,毕竟Opera是商业公司,不排除未来会内建H.264的可能;但Mozilla基金会就完全变成推上的钉子户,占浏览器30%的Firefox使用者,就是看不到H.264格式的影片。
而Google,将会是打开这个僵局的重要角色。Google去年收购了影片编码研发公司On2,并且传言将会在Google I/O大会上,将旗下的VP8编码开放成为开放原始码。如此一来,具有接近H.264编码低流量、高品质,又开源的VP8,将有可能成为统一HTML5影音的一匹黑马。
结论:
1,移动设备上:Flash如果耗电问题没有解决,HTML5与H.264硬件将会是未来较好的在线播放格式。
2,PC终端:如果主流浏览器没有统一支持HTML5编码,普及性将会无法和Flash比
3,Apple:以苹果产品线的齐全及软件硬件的配合,在产品上推广HTML5不难。但要扩展出去有困难。
注一:微软过去曾将WMP9编码开放源代码,结果导致许多公司要求编码的权利。于是成立VC-1这样的专利联盟(Patents Pool),一共有16家公司组成,包括微软。
原文作者:董福兴(本文稍有删减)
首先,引用Steve Jobs的一段话:
Adobe一再反复宣称Apple的移动设备不能提供"完整的网络体验",因为网络上75%的影片是Flash格式。但他们没有说这些影片几乎所有都属于一个更为先进的格式:H.264。
单这一段,已经令人不知道他到底在说什么,那先让我们来做个名词解释。Flash影片,也就是我们常见的FLV格式视频,是一种常用的影片格式(Container),播放FLV时需要Flash Player。而H.264是影片编码(Codec),适用于多种影片格式,像是QuickTime的MOV格式,Flash的FLV格式。而目前在Youku等各大在线视频网站上的FLV影片,大多采用H.264作为编码,所以它们既是Flash,又是H.264。
视频格式示意图

了解两者之间的差异之后,现在开始说明Flash与HTML5在在线播放上的差别。首先,让我们谈谈电脑上的运作差异,以及稳定的纠结点。
电脑浏览器上两者的差别在哪?又有哪些问题?
首先,让我们用Windows结合Google Chrome浏览器介绍播放Youtube视频时的运作模式:
YouTube播放运作模式

1,Flash:Youtube上的FLV视频需要通过一个SWF(Shockwave Flash)播放器播放,而这个播放器会调用Flash Player Plug-In来播放影片。
2,HTML5:YouTube上的M4V影片直接使用<Video>标签即可播放,而播放器是通过JavaScript编写的,一切都是利用浏览器内建功能完成。
这两种模式的优缺点,又可以用『稳定性』和『流畅性』来说明:
稳定性:
Flash Player最大的问题是容易假死,想必大家都会在玩游戏,看电影时遇到Flash Player出现问题的情况。之前,只要Flash Player一假死,就会连浏览器都一起死掉。于是,Google Chrome在推出的时候就一再强调每个程序都是独立的,这样一来,就算Flash Player假死,浏览器也不会收到牵连。之后的Mac OS X 10.6中的Safari也加入了这项功能,据说Firefox3.6.4也会加入。
但是,这样的功能只是避免浏览器随Flash Player陪葬而已,要是Flash Player稳定性不提高的话,问题最终还是没有解决。而HTML5利用<Video>标签和JavaScript来播放,不需要任何插件,这样相对稳定很多。
流畅度:
另一件事是,当在线视频由480P逐渐升级到720P或者1080P的时候,光是播放就已经占用相当高的CPU资源。台式机播放都有点吃力,更别提是CULV及ATOM的轻省本了。于是Flash Player 10.1版开始加入了硬解码支持,利用GPU加速来降低CPU资源的占用。实际测试也证明,硬件加速是目前降低CPU占用的唯一办法。

HTML5与Flash播放的不同
在这项测试中,Mac上的Safari播放HTML5影片时占用的资源相当少,主要是因为Safari遇到H.264格式的影片时,会调用Mac OS X中的QuickTime X进行解码,而QuickTime X原来就支持硬解。当时Apple尚未放出硬解API,使得Flash Player 10.0与10.1完全没有差异。当Apple公布硬解API之后,Adobe也随即推出Flash Player 10.1 Gala For Mac,加入了硬解功能,CPU占用也明显减少。微软也宣布将在IE9中支持HTML5影片播放和H.264硬解。
比较这两点,Flash Player除了稳定性问题,支持跨平台(NO Linux)、跨浏览器硬解是比HTML5具有优势。而HTML5最大的问题在于浏览器内建编码不统一,这一点在下文再讨论,现在看看移动设备的状况。
移动设备:性能和电量很吃紧
Steve Jobs在文中也提及,目前大多的移动设备芯片都支持H.264硬解,而目前移动设备主流芯片几乎都采用ARM架构。的确,ARM11、ARM Cortex-8、Cortex-9大多都支持H.264硬解,但Adobe也宣称手机上的Flash Player 10.1将支持硬解。

iPhone和Android播放的差异
但是就算支持硬解,影片播放和硬件之间隔了一层Flash Player的话,电池消耗又会是如何呢?依照FlashMobileBlog的实测,采用WiFi上网,Nexus One能看3个小时的Youtube视频,但Nexus One官方数据中,单机播放影片的时间达7小时。出去无线连接耗用的电量,与Steve Jobs所提及的iPhone可播放10小时的H.264影片,但播放Flash影片仅有5小时,比例大概是2:1,可见Flash耗电确实是个问题。无论如何,再过几天,Adobe将于Google I/O开发者大会上展示供Android使用的Flahs Player 10.1,也极有可能随着Android 2.2版(Froyo)一起更新,到时候就可以见分晓。
不过,如果Adobe不能实际证明Flash在移动设备上不耗电的话,通过HTML5直接在线播放H.264影片则是目前移动设备最佳的解决方案。
HTML5影片的纠结点:浏览器支持解码不一

主流浏览器对视频编码的支持
Steve Jobs发表公开信后,一名欧洲自由软件协会(FSFE,Free Software Foundation Europe)的实习生Hugo Roy写了一封公开信,认为H.264不是真正的开源标准,因为未符合五项该协会的定义。Steve Jobs回信表示:
所有的影片编码都有着专利。Ogg Throra与其他"开放源码"的编码目前背后有着一个正在组织中的专利联盟(注一)。不幸地,我们不能因为某件事物是开放源码,就代表或承认它并未侵犯其他人的专利。开放标准并不等同于免授权费或开放原始码。
到底为什么H.264不被Mozilla与Opera采用,这个还需要进一步说明。

H.264使用说明
1,H.264又称作MPEG 4 Part 10,和MPEG 2一样需要授权费,并统一由MPEGLA这个专利联盟管理收取。使用MPEG 4标准比编码/解码都需要付授权费,一年产品总算在10万个以后时免费,但超过10万个的时候,每个产品将收0.2美金的授权费,超过500万时,授权费降为0.1美金,上限则是500万美金。
2,线上免费内容,如YouTube等视频网站可免费使用到2016年。但如果提供租借电影,像NetFix,就要依照用户数量收取授权费;如果用于PPV(Pay Per View)以及VOD(Video on Deman),像是MOD与BBTV数码有线电视上的收费电影,超过12分钟的内容,也要收取售价的2%授权费。最多以500万为上限。
因为这样的授权费用规定,支持GPL协议的Mozilla基金会,以及支持开源标准的Opera,都力挺开放源代码的OGG Theora格式,而未内建H.264编码。所以尽管它们都支持HTML5的<Vidoe>标签,却无法播放H.264格式的视频。
HTML5影片在移动设备上,除了微软的Windows Mobile上的IE不支持HTML5之外,其他采用WebKit核心的浏览器的手机大多支持H.264编码,成为通过格式问题不大。但回到电脑上,毕竟Opera是商业公司,不排除未来会内建H.264的可能;但Mozilla基金会就完全变成推上的钉子户,占浏览器30%的Firefox使用者,就是看不到H.264格式的影片。
而Google,将会是打开这个僵局的重要角色。Google去年收购了影片编码研发公司On2,并且传言将会在Google I/O大会上,将旗下的VP8编码开放成为开放原始码。如此一来,具有接近H.264编码低流量、高品质,又开源的VP8,将有可能成为统一HTML5影音的一匹黑马。
结论:
1,移动设备上:Flash如果耗电问题没有解决,HTML5与H.264硬件将会是未来较好的在线播放格式。
2,PC终端:如果主流浏览器没有统一支持HTML5编码,普及性将会无法和Flash比
3,Apple:以苹果产品线的齐全及软件硬件的配合,在产品上推广HTML5不难。但要扩展出去有困难。
注一:微软过去曾将WMP9编码开放源代码,结果导致许多公司要求编码的权利。于是成立VC-1这样的专利联盟(Patents Pool),一共有16家公司组成,包括微软。
原文作者:董福兴(本文稍有删减)
发表评论
-
sublime text 2使用心得汇总
2012-10-31 00:52 7972sublime介绍 突然之间,团队中更换了一 ... -
sublime text 2使用心得汇总
2012-10-30 22:00 0突然之间,团队中就出现了一个新的工具。她来得很突然, ... -
个人总结前端开发规范
2012-06-21 17:00 5329通用约定 文件与目录命名 一律小写, 必须是英文单 ... -
传说中的前端工程师技术图
2012-05-17 19:11 1157传说中的前端工程师技术图,真的很苦逼 -
dfasdfasdfasdf
2012-05-07 10:48 0<form action=""> ... -
dfasdfasdfasdf
2012-05-07 10:47 0<form action=""> ... -
test
2012-05-03 21:49 0<!DOCTYPE html PUBLIC &quo ... -
js中call和apply的用法
2012-04-06 16:57 1400说白了这两个方法可以像调用其他对象的方法一样调用函数。 先 ... -
javascript中this的用法
2012-04-06 16:30 1119this的用法分几种情况 1)如果调用this的functi ... -
jquery 中无法为window添加click事件的解决方法
2012-04-03 19:43 4553近期使用jquery编写插件的时候老遇到为window添加cl ... -
jquery 中无法为window添加click事件的解决方法
2012-04-03 19:39 2250近期写一个插件没注意又遇到使用$(widnow).click ... -
css3 控制文本超出后自动隐藏 属性
2012-03-31 16:54 1835首页,元素必须是定宽的,然后加入如下css代码: word- ... -
jQuery 脸部辨识
2012-02-29 14:00 1557jQuery 脸部辨识 jQuery的插件在照片上标识脸部并 ... -
【转】script标签中 text/javascript 和 application/javascript的区别
2012-02-03 11:56 2984js文件的mime类型为text/javascript,有时用 ... -
CSS英文、中文换行与不换行
2012-01-19 12:22 1647结构: 1.Transshipment Book ... -
jquery ajax多次请求数据时 不刷新问题解决
2012-01-19 11:33 3838jquery的ajax在频繁请求数据,或者重复请求数据 ... -
firebug 的console调试对象API
2012-01-19 10:13 1310Console API 当打开 firebug ( ... -
js判断页面是否在iframe或者frame里的一种偏锋写法
2011-12-30 19:03 2695整体思路: 判断页面最顶层的location地址,最后一 ... -
使用jquery判断鼠标滚动到页面底部
2011-12-26 12:56 4651$(function(){ $(window).scr ... -
分辨各种浏览器的hack
2011-08-17 15:58 918/* Opera */ html:first-child #o ...





相关推荐
2. **HTML5 Video vs Flash**: 在HTML5出现之前,Flash是网页视频播放的主流解决方案。然而,由于HTML5对现代浏览器的广泛支持和移动设备的普及,HTML5 Video元素逐渐成为推荐的视频播放方式。HTML5 Video具有更好的...
在年度报告的详细内容中,江山股份对可能面临的风险进行了详细的披露和分析。行业政策变动、产品市场波动、原材料价格波动、安全、环保和汇率风险等都是公司未来发展可能遭遇的不确定因素。这些风险点的公开,使得...
在数量生态学领域,数据分析对于理解物种分布、生态系统结构及其动态变化至关重要。R语言作为一种功能强大的统计计算和图形制作工具,在生态学数据分析中扮演着不可或缺的角色。赖江山教授正是在这一领域中脱颖而出...
报告还揭示了可能面临的风险,这些风险通常涵盖市场竞争、经济环境变化、供应链稳定性等多个方面,公司已对其进行了深入分析。 此外,报告涵盖了公司治理、环境与社会责任、重要事项、股份变动及股东情况等多方面...
《江山股份2021年半年度报告》是江山股份公司...通过对这份报告的深入分析,投资者和分析师可以全面了解江山股份的经营状况,为投资决策提供依据。同时,这也是公司向股东和社会公众透明化经营、展示业绩的重要途径。
168582922489629《关乎天下:中小企业赢取江山的秘诀》.pdf
【标题】:“江山化工:首次公开发行股票招股说明书.PDF” 【描述】:“江山化工:首次公开发行股票招股说明书.PDF” 江山化工的首次公开发行股票招股说明书是公司向公众展示其基本情况、经营状况、财务数据和募集...
江山控股:年报2019.PDF
首先,让我们深入了解江山市网络电台的功能特性: 1. **电台种类丰富**:该软件内置了上百个电台,包括但不限于新闻资讯、音乐、谈话节目、体育、教育等多个类别。用户可以根据自己的兴趣选择合适的电台进行收听,...
【试题和答案解析】是备考过程中必不可少的部分,江山老师的解答分析为考生提供了深入理解知识点的机会。通过做题,考生可以检验自己对理论知识的理解程度,了解实际应用中的问题解决技巧。答案解析则帮助考生理解...
本投资价值分析报告深入探讨了江山欧派的发展现状、市场地位、竞争优势以及面临的挑战,同时关注其正在进行的渠道变革策略。 一、行业背景与市场地位 中国的家居建材市场,特别是木门行业,近年来受益于房地产市场...
5. VAR5:计算VAR4的3日简单移动平均线,加上100。 6. VAR6:计算VAR5与VAR2的差值。 绘图指令: 1. DrawBand:绘制一个波段,颜色为RGB(10,116,126),厚度为1。 2. DRAWICON:绘制多个图标,用于表示金叉、死叉、...
2021年半年度报告是该公司对其在2021年上半年经营状况、财务表现和市场动态的全面总结,对于投资者、分析师以及关心江山欧派业务发展的各方人士来说,这份报告具有极高的参考价值。 首先,报告中通常会包含公司的...
【忆江山2019年年度报告】是北京忆江山园林科技股份有限公司对于其在2019年度的业务运营、财务状况、管理层分析、公司治理等多个方面进行的全面总结。以下将围绕这些方面展开详细说明: 1. **公司概况**:忆江山是...
南通江山农药化工股份有限公司,简称江山股份,是国内知名的农化产品生产商。其于2021年发布的半年度报告显示,该公司在2021年上半年展现出了良好的运营状况。作为一份重要的企业文件,江山股份的半年度报告不仅向...
5. **案例分析**:通过历年真题,分析并解答了实际项目中可能遇到的问题,帮助考生提高分析和解决问题的能力。 6. **职业道德**:强调信息系统项目管理中的职业道德和职业行为准则,强调在实际工作中应遵循的道德...
本篇研究报告深入分析了江山欧派在木门行业的发展策略、竞争格局以及未来的发展潜力和潜在风险。 首先,报告指出木门行业的竞争格局在国内外存在差异。在C端市场(消费者市场),木门定制化程度较高,企业难以通过...
二、江山市木门行业数字化转型的“江山模式” 江山市在木门行业中实施数字化转型,探索建立了“行业数改痛点问题梳理—服务商挂榜招贤—试点项目推进—项目成果评估—标准合同制定—依照样本推广”的行业轻量化数字...
管理层讨论与分析章节深入剖析了公司的运营状况、市场环境、风险因素以及未来展望。此外,报告还详细列出了股本变动、融资活动、利润分配、公司治理、内部控制和财务报告等内容,以展示公司的整体运营状态和财务健康...
【标题】: 合生创展江山帝景豪宅推广传播策略分析 【描述】: 本文将探讨合生创展江山帝景的推广传播策略,分析当前市场状况、项目定位及目标群体,以制定有效的营销策略。 【标签】: 技术 【正文】: 在当前的房...