Introduction
 
This article explores the use of Javascript, HyperText Markup Language (HTML) and Cascading Style Sheets (CSS) for the creation of a Code 39 barcode. This solution described does not employ the use of graphical image and overcomes the problems associated with the limited support of the Data URI feature in some browsers. Server-side scripts are also not required as the steps for creating the barcode e.g. data validation, check character generation and generation of the HTML barcode are performed in Javascript.
 
Background
 
One of the objectives of this article is to have a solution to generate a barcode using pure browser (client-side) technology. The first thing that comes into mind is to make use of graphical images, especially considering that a barcode comprises of a sequence of black and white bars. Many modern browsers also support the data Uniform Resource Locators (URI) capability. This capability allows a web page to include in-line data such as images as if they are external resources.
 
However, one of the most commonly-used browsers, the Internet Explorer (as of current v8.0) does not fully support data URI. In IE8, data URIs must be smaller than 32KB. This poses a problem when we require a barcode image bigger than 32KB.
 
Another solution is to generate barcode images on the server side. However there are many server technologies in use today including but not limited to Java, .Net, PHP, Perl, Python and Ruby. We hope to have a solution that works on all server platforms. This means that our solution has to be implemented on the browser (client) side without using graphics images.
 
The Solution
 
The simplest and easiest way to render a barcode on a web page is to make use of background colors in HTML tables. Each of the black and white bars of the barcode can be represented by the different columns of the tables using different colors. However, upon further investigation, this implementation is proned to problems. Modern browsers e.g. Internet Explorer, implement features to enable and disable the printing of background colors and images. By default, this option is set to "disabled", i.e. when a barcode (generated using HTML tables) is printed, the barcode may not appear as the browser chooses not to print the background. To print such barcodes, users need to follow instructions to enable the "Print Background Colors and Images" option.
 
After much thought and analysis, we employ a solution to make use of the HTML span element. An example as follows :
 
<SPAN style="BORDER-LEFT: black 0.02in solid; DISPLAY: inline-block; HEIGHT: 1in"></SPAN> <SPAN style="BORDER-LEFT: white 0.06in solid; DISPLAY: inline-block; HEIGHT: 1in"></SPAN> <SPAN style="BORDER-LEFT: black 0.02in solid; DISPLAY: inline-block; HEIGHT: 1in"></SPAN> <SPAN style="BORDER-LEFT: white 0.02in solid; DISPLAY: inline-block; HEIGHT: 1in"></SPAN>
 
The barcode is represented by a series of span elements each with a different width representing a bar of the barcodes. The span elements also have alternating black and white colors without any space between them. The Javascript code, included in the source zip file, basically converts an input data to a series of alternating black and white bars as shown below. The Human Readable Text portion of the barcode is also rendered using HTML text.
 

 
Using the Code
 
Create a HTML file (or you can use the Code39Barcode.html file provided in the source zip file). In the file, include the Code 39 barcode creation script.
 
<script type="text/javascript" src="code39.js"></script>
 
The script enables the generation of a Code 39 barcode. The first parameter is the input data and the second parameter is to indicate whether to generate the check chracter.
 
DrawCode39Barcode("123456",1);
 
To make use of the above function, include the following section into the body of the HTML file.
 
<div id="externalbox" style="width:4in"> <div id="inputdata">123456</div> </div> <br /> <script type="text/javascript"> /* <![CDATA[ */ function get_object(id) { var object = null; if (document.layers) { object = document.layers[id]; } else if (document.all) { object = document.all[id]; } else if (document.getElementById) { object = document.getElementById(id); } return object; } get_object("inputdata").innerHTML=DrawCode39Barcode(get_object("inputdata").innerHTML,1); /* ]]> */ </script>
 
The main action is in the line:
 
get_object("inputdata").innerHTML=DrawCode39Barcode(get_object("inputdata").innerHTML,1);
 
This line of code gets the div element of id="inputdata" and replaces it with the output of the Javascript function DrawCode39Barcode. The output of the function is the series of span elements as described above.
 
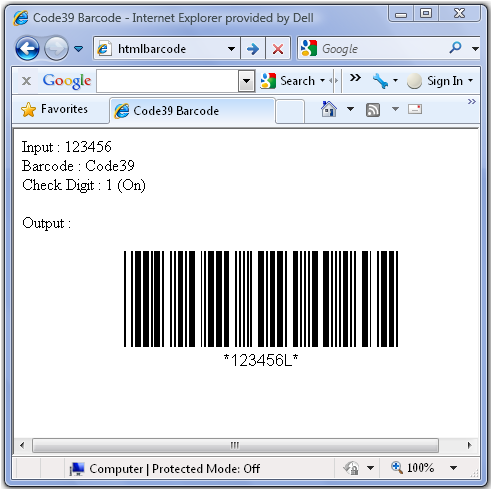
The output of the HTML file is as shown below:
 

 
Understanding the Code
 
The Javascript code translates the input data characters to a series of barcode patterns and then convert the patterns to a series of HTML span elements. For example, the character "1" is translated to the pattern "wttwttttwt". 't' is known as the thin bar of the barcode while 'w' is known the thick bar of the barcode. Under the Code 39 specifications, the thick bar can be from 2-3x the width of the thin bar. So the first step to create a Code 39 barcode means translating the input data to a series of thick and thin bar patterns. For example, the input "123" can be translated to the following patterns:
 
"wttwttttwtttwwttttwtwtwwtttttt"
 
The "EncodeCode39" Javascript function performs the task of what is described above.
 
function EncodeCode39(data,checkDigit) { var fontOutput = ConnectCode_Encode_Code39(data,checkDigit); var output = ""; var pattern = ""; for (x = 0; x < fontOutput.length; x++) { switch (fontOutput.substr(x,1)) { case '1': pattern = "wttwttttwt"; break; case '2': pattern = "ttwwttttwt"; break; case '3': pattern = "wtwwtttttt"; . . . . . case 'Z': pattern = "twwtwttttt"; break; default : break; } output=output+pattern; } return output; }
 
The next step involves translating the barcode patterns to a series of HTML span elements.
 
"wttwttttwtttwwttttwtwtwwtttttt"
 
The series of patterns above gets translated to the following :
 
<SPAN style="BORDER-LEFT: black 0.02in solid; DISPLAY: inline-block; HEIGHT: 1in"></SPAN> <SPAN style="BORDER-LEFT: white 0.06in solid; DISPLAY: inline-block; HEIGHT: 1in"></SPAN> <SPAN style="BORDER-LEFT: black 0.02in solid; DISPLAY: inline-block; HEIGHT: 1in"></SPAN> <SPAN style="BORDER-LEFT: white 0.02in solid; DISPLAY: inline-block; HEIGHT: 1in"></SPAN> <SPAN style="BORDER-LEFT: black 0.06in solid; DISPLAY: inline-block; HEIGHT: 1in"></SPAN> <SPAN style="BORDER-LEFT: white 0.02in solid; DISPLAY: inline-block; HEIGHT: 1in"></SPAN> <SPAN style="BORDER-LEFT: black 0.06in solid; DISPLAY: inline-block; HEIGHT: 1in"></SPAN> <SPAN style="BORDER-LEFT: white 0.02in solid; DISPLAY: inline-block; HEIGHT: 1in"></SPAN> . . .
 
The code for performing this task is found in the function "DrawBarcode_Code39". Other functions worth mentioning is the code for generating the Check Character. This can be found in the "generateCheckDigit" function.
 
Points of Interest
 
The solution has been tested to work on the following browsers:
 
- IE 6, 7 and 8
- Firefox 3.5+
- Chrome 5,6
- Opera 10+
- Safari 5
 
When the barcodes are printed, they can be easily scanned by various brands of barcode scanners. On top of that, most newer browsers also tend to respect the width settings of the HTML span element very accurately. This allows very precise barcodes to be created. Moreover, it is important to remember that this solution is interesting as it does not make use of server-side programming or graphical image technology.
 
License
 
This article, along with any associated source code and files, is licensed under The GNU General Public License (GPLv3)
 
About the Author
 
 
|
ConnectCode
 
Singapore
 Member
 
|
 
 







šŤŞňů│ŠÄĘŔŹÉ
šö芳ÉCode39(extend)ŠŁíňŻóšáüŠ║Éšáü Š║ÉšáüŠĆĆŔ┐░´╝Ü ńŞÇŃÇüŠ║Éšáüšë╣šé╣ C#GDI+š╗śňłÂCode39ŠŁíňŻóšáü ŃÇ隯ĹńŞŐň╝ÇŠ║ÉšÜäń╝ŚňĄÜ´╝îńŻćňŹ┤Ú⯊ś»Šá╣ŠŹ«ňćůň«╣ňĺîÚĽ┐ň«ŻŠŁąší«ň«ÜŠĘíňŁŚň«Żň║ŽŃÇ銝ȊČíšö▒ń║ÄŠčÉڝNJ▒éÚťÇŔŽüŠá╣ŠŹ«ŠĘíňŁŚň«Żň║Žń╗ąňĆŐŠĽ░ŠŹ«ňĄÜň░ĹŠŁąší«ň«ÜŠŁíňŻóšáüšÜäÚĽ┐ň«ŻŃÇéŔ»ćňłź...
Unity3D ń║îš╗┤šáüŠĆĺń╗ ŠťÇŠľ░šëł´╝î QR CodeBarcode Scanner and Generator--Cross PlatformPro.unitypackage
QR CodeBarcode Scanner GeneratorŠś»ńŞÇńŞ¬ÚźśŠĽłšÜäń╗úšáüŠëźŠĆĆňÖĘňĺîšö芳ÉňÖĘňĚąňůĚ´╝îň«âŔ┐ÉŔíîŔĚĘň╣│ňĆ░´╝îŠö»ŠîüŠëźŠĆĆQRCode´╝îCode_128´╝îCode_93´╝îCode_39´╝îEAN_13´╝îEAN_8´╝îAztecń╗úšáü´╝îUPC-A´╝îUPC-E´╝░ŠŹ«ščęÚśÁ´╝îPDF-417´╝î RSS_14šşë´╝îŠö»Šîü...
jsŠŁíňŻóšáüŠŁíšáüšÜäš║»JavaScriptň«×šÄ░ňŻôň돴╝îń╗ůŠö»Šîüń╗úšáü39ŃÇé ňťĘŠéĘšÜähtmlńŞşńŻ┐šöĘŠŁíňŻóšáücode39.jsň╣ÂńŻ┐šöĘGenerateCode39ň篊Ľ░ŔÄĚňĆľŠŁíňŻóšáüŃÇé... useCanvas : true = Draw the code 39 barcode in a 2d canvas context. false = Retur
ŠŁíňŻóšáüňşŚńŻô`barcode39`´╝îń╣čšž░ńŞ║Code 39ŠłľAlpha39´╝»ńŞÇšžŹň╣┐Š│Ťň║öšöĘń║ÄňĚąńŞÜŃÇüňĽćńŞÜňĺîňî╗šľŚÚóćňččšÜ䊣íňŻóšáüŠáçňçćŃÇéŔ┐ÖńެŠŁíňŻóšáüŠá╝ň╝ĆŠťÇňłŁŔ«żŔ«íŠŚÂŠö»ŠîüŠĽ░ňşŚ0-9ŃÇüňĄžňćÖňşŚŠ»ŹA-Zń╗ąňĆŐńŞÇń║Ťšë╣Š«ŐňşŚšČŽ´╝îňŽéšę║Šá╝ŃÇüšżÄňůâšČŽňĆĚŃÇüňŐáňĆĚŃÇüňçĆňĆĚŃÇüšÖżňłćŠ»ö...
QR CodeBarcode Scanner GeneratorŠś»ńŞÇńŞ¬ÚźśŠĽłšÜäń╗úšáüŠëźŠĆĆňÖĘňĺîšö芳ÉňÖĘňĚąňůĚ´╝îň«âŔ┐ÉŔíîŔĚĘň╣│ňĆ░´╝îŠö»ŠîüŠëźŠĆĆQRCode´╝îCode_128´╝îCode_93´╝îCode_39´╝îEAN_13´╝îEAN_8´╝îAztecń╗úšáü´╝îUPC-A´╝îUPC-E´╝░ŠŹ«ščęÚśÁ´╝îPDF-417´╝î RSS_14šşë´╝îŠö»Šîü...
`BarCode Helper`šÜäńŻ┐šöĘÚŁ×ňŞŞš«ÇňŹĽ´╝îň«âŠĆÉńżŤšÜäAPIňůüŔ«Şň╝ÇňĆĹŔÇůŠîçň«ÜŠŁíňŻóšáüš▒╗ň×ő´╝łCode39ŠłľCode128´╝ëŃÇüŔżôňůąŠĽ░ŠŹ«ŃÇüňŤżšëçň░║ň»ŞšşëňĆ銼░´╝îšäÂňÉÄšŤ┤ŠÄąšö芳ɊŁíňŻóšáüňŤżšëçŃÇéŔ┐ÖňĄžňĄžňçĆň░Ĺń║ćňťĘŔŻ»ń╗Âň╝ÇňĆĹńŞşňĄäšÉ抣íňŻóšáüšö芳ɚÜäňĄŹŠŁéŠÇžŃÇéňÉ´╝îšö▒ń║Äšö芳É...
ňťĘŠĆÉńżŤšÜ䊾çń╗ÂňłŚŔíĘńŞş´╝Ĺń╗ČňĆ»ń╗ąšťőňł░ńŞÇń║ŤŠ║Éń╗úšáüŠľçń╗´╝łňŽébarcode.cppŃÇüCode128.cppŃÇüCode39.cpp´╝ëňĺîÚí╣šŤ«Šľçń╗´╝łňŽébarcode.dspŃÇübarcode.dsw´╝ë´╝îŔ┐ÖŔíĘŠśÄńŻťŔÇůňĆ»Ŕ⯊şúňťĘň╝ÇňĆĹńŞÇńެŠŁíňŻóšáüšö芳ÉňÖĘň║öšöĘšĘőň║ĆŃÇé`barcode.exe`ňĆ»Ŕ⯊ś»Ŕ┐Ö...
ÚÇéšöĘń║ÄŠÁĆŔžłňÖĘňĺî Node.js šÜäš«ÇňŹĽň┐źÚÇ芣íšáüŔžúšáüňÖĘ´╝îŔâŻňĄčŔ»╗ňĆľ Code128 (UCC/EAN-128)ŃÇüCode93ŃÇüCode39ŃÇüŠáçňçć/ňĚąńŞÜ 2 of 5ŃÇüInterleaved 2 of 5ŃÇüCodabar ňĺî EAN-13 ŠŁíšáüŃÇé šÄ░ňťĘŔ»ĽŔ»Ľ ňĆ»šöĘšÜäŔžúšáüňÖĘ EAN-13 EAN-8 ń╗úšáü-...
ŠťČňÄőš╝ęňîůÔÇťbarcode 39,128,93.zipÔÇŁňîůňÉźńŞÄńŞëšžŹšë╣ň«ÜŠŁíňŻóšáüŠá╝ň╝ĆÔÇöÔÇöCode 39ŃÇüCode 128ń╗ąňĆŐCode 93šŤŞňů│šÜäŔÁäŠ║É´╝îÚÇéšöĘń║Äšö芳ÉňĺîŠëôňŹ░ŠŁíňŻóšáü´╝îšöÜŔç│Ŕ┐ŤŔíîŔç¬ň«Üń╣ëŔ«żŔ«íňĺîŠ┐ÇňůëŠëôŠáçŃÇé 1. **Code 39**´╝Üń╣čšž░ńŞ║USD-3ŠłľAlpha39´╝»ŠťÇ...
ňÄőš╝ęňîůńŞşšÜä"Barcode39.dll"ňĆ»Ŕ⯊ś»ńŞÇńެšöĘń║ÄŔ»ćňłź39ŠŁíňŻóšáüšÜäňŐĘŠÇüÚôżŠÄąň║ô´╝îŔÇî"test_ocr_barcode.exe"ňĆ»Ŕ⯊ś»ÚůŹňąŚšÜäŠÁőŔ»Ľň║öšöĘšĘőň║Ć´╝îň«âń╗Čňů▒ňÉîŠ×䊳Éń║ćńŞÇńެň«îŠĽ┤šÜ䊣íšáüŔ»ćňłźš│╗š╗č´╝îŔâŻňĄčŔ»╗ňĆľňĺîŔžúŠ×É39ŠŁíňŻóšáüŃÇé š╗╝ńŞŐŠëÇŔ┐░´╝î39ŠŁíňŻóšáü...
1. **CODE-39**´╝Üń╣čšž░ńŞ║USD-3ŠłľAlpha-39´╝»ŠťÇňč║šíÇšÜ䊣íšáüš│╗š╗čń╣őńŞÇ´╝îŠö»ŠîüŠĽ░ňşŚ´╝ł0-9´╝ëŃÇüňĄžňćÖňşŚŠ»Ź´╝łA-Z´╝ëń╗ąňĆŐńŞÇń║Ťšë╣Š«ŐňşŚšČŽŃÇéCODE-39ŠŁíšáüšö▒9ńެŠłľŠŤ┤ňĄÜňşŚšČŽš╗䊳ɴ╝ĆńެňşŚšČŽšö▒5ńެÚ╗ĹŔë▓ňĺî4ńެšÖŻŔë▓ŠŁíš║╣ŔíĘšĄ║´╝îňůÂńŞşňîůňÉźŔÁĚňžő/š╗łŠşó...
ŠťČŠľçň░ćŠĚ▒ňůąŠÄóŔ«ĘUnityńŞşšÜäń║îš╗┤šáüšö芳ÉńŞÄŔ»ćňłźŠŐÇŠť»´╝îń╗ąňĆŐňŽéńŻĽÚÇÜŔ┐ç"QR Code Barcode Scanner and Generator--Cross Platform Pro 4.9.unitypackage"Ŕ┐ÖńެŠĆĺń╗ŠŁąň«×šÄ░Ŕ┐ÖńŞÇňŐčŔâŻŃÇé ÚŽľňůł´╝Ĺń╗ČŠŁąšťőń║îš╗┤šáüšö芳ÉŃÇéňťĘUnityńŞş´╝Ĺń╗Č...
- **Šáçňçćň×őCODE39**´╝ÜŔ┐ÖšžŹš▒╗ň×őšÜäCODE39šáüňĆ»ń╗ąŔíĘšĄ║ňĄžňćÖňşŚŠ»Ź´╝łA-Z´╝ëŃÇüŠĽ░ňşŚ´╝ł0-9´╝ëń╗ąňĆŐňůÂń╗ľšë╣ň«ÜšÜäšČŽňĆĚ´╝łňŽéÔÇť-ÔÇŁŃÇüÔÇť.ÔÇŁŃÇüÔÇť$ÔÇŁšşë´╝ë´╝îŠÇ╗ňů▒ňîůňÉź44ńެňşŚšČŽŃÇé - **ň«îňůĘň×őCODE39 (Full ASCII)**´╝ÜÚÖĄń║ćňîůňÉźŠáçňçćň×őCODE39šÜäŠëÇŠťë...
BarCode39Šś»ńŞÇšžŹň╣┐Š│ŤńŻ┐šöĘšÜ䊣íňŻóšáüŠáçňçć´╝îń╣čšž░ńŞ║Code 39ŠłľAlpha39´╝îň«âŔâŻňĄčš╝ľšáüŠĽ░ňşŚŃÇüňşŚŠ»ŹňĺîŠčÉń║Ťšë╣Š«ŐňşŚšČŽŃÇéňťĘVB.NETńŞşň«×šÄ░BarCode39šö芳ÉňÖĘ´╝Ĺń╗ČňĆ»ń╗ąňłęšöĘňÉäšžŹň║ôŠłľŔç¬ň«Üń╣ëń╗úšáüŠŁąň«îŠłÉŃÇé ÚŽľňůł´╝îŔ«ęŠłĹń╗Čń║ćŔžúńŞÇńŞőCode 39ŠŁíňŻó...
Barcode code39 = new Barcode(); code39.Type = BarcodeType.CODE39; code39.Code = "ABC123"; code39.IncludeQuietZone = true; code39.BarHeight = 50; // šö芳ÉńŻŹňŤżň╣Âń┐Łňşś Bitmap code39Bitmap = code39.Render...
"QR Code Barcode Scanner and Generator 4.6" Šś»ńŞÇŠČżÚĺłň»╣ń║îš╗┤šáüňĺíňŻóšáüŔ┐ŤŔíîŠëźŠĆĆńŞÄšö芳ɚÜäŔŻ»ń╗´╝îšë╣ňłźÚÇéšöĘń║ÄUnityň╝ÇňĆŚĻňóâŃÇ銝Ȋľçň░ćŠĚ▒ňůąŠÄóŔ«ĘŔ┐ÖŠČżŔŻ»ń╗šÜäňŐčŔâŻŃÇüńŻ┐šöĘŠľ╣Š│ĽňĆŐňůÂňťĘšŻĹš╗ťň║öšöĘńŞşšÜäń╗ĚňÇ╝ŃÇé ÚŽľňůł´╝Ĺń╗ČŠŁąšťőńŞÇńŞő...
javascriptň«×šÄ░ÚíÁÚŁóŔżôňç║Code128ŠŁíšáü´╝Ťdivš╗śňŤżŠĘíň╝Ć´╝ŤŠŚáÚťÇňşŚńŻôň║ô´╝Ť ńŻ┐šöĘŠľ╣Š│Ľ´╝Ü Barcode.create({options}).encode("string", type).tostring(); options: barWidth: ŠŁíšáüň«Żň║Ž´╝îň┐ůÚí╗ńŞ║1pxšÜ䊼┤ŠĽ░ňÇŹ´╝Ť barHeight´╝ÜŠŁíšáü...
Code39ŠŁíšáüšÜäš╝ľšáüŠť║ňłÂňč║ń║ÄńŞÇńެš«ÇňŹĽšÜäŔžäňłÖÚŤć´╝îň«âŔâŻňĄčŔíĘšĄ║ňîůŠőČŠĽ░ňşŚ´╝ł0-9´╝ëŃÇüňĄžňćÖňşŚŠ»Ź´╝łA-Z´╝ëŃÇüń╗ąňĆŐńŞÇš╗äšë╣Š«ŐňşŚšČŽňťĘňćůšÜä44šžŹňşŚšČŽŃÇ銻ĆńެňşŚšČŽšö▒5ŠŁíňĺî4šę║š╗䊳ɴ╝îňůÂńŞşňîůňÉź3ńެň«ŻňŹĽňůâ´╝îÚÇÜŔ┐çńŞŹňÉîň«Żň║ŽšÜäš║┐ŠŁíňĺîšę║ÚÜÖŠŁąňî║ňłćŃÇéňůĚńŻôŔÇî...
https://assetstore.unity.com/packages/tools/integration/qr-code-barcode-scanner-and-generator-cross-platform-pro-56083