Applying 2D Transforms
The XAML UI Framework contains a handful of built-in two-dimensional transform classes (derived from Transform) that enable you to change the size and position of elements independently from the previously discussed properties. Some also enable you to alter elements in more exotic ways, such as by rotating or skewing them.
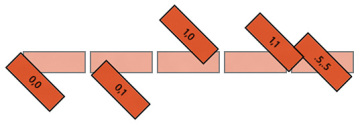
All UIElements have a RenderTransform property that can be set to any Transform in order to change its appearance after the layout process has finished (immediately before the element is rendered). They also have a handy RenderTransformOrigin property that represents the starting point of the transform (the point that remains stationary). Figure 3.5 demonstrates the impact of setting RenderTransformOrigin to five different (x,y) values when used with one of the Transform objects that performs rotation.

Figure 3.5 Five common RenderTransformOrigins used on rotated Buttons rendered on top of unrotated Buttons
RenderTransformOrigin can be set to a Windows.Foundation.Point, with (0,0) being the default value. This represents the top-left corner, shown by the first button in Figure 3.5. An origin of (0,1) represents the bottom-left corner, (1,0) is the top-right corner, and (1,1) is the bottom-right corner. You can use numbers greater than 1 to set the origin to a point outside the bounds of an element, and you can use fractional values. Therefore, (.5,.5) represents the middle of the object. The reason the corner-pivoting appears slightly off in Figure 3.5 is an artifact of the default appearance of Buttons. They have an invisible three-pixel-wide region around their visible rectangle. If you imagine each button extending three pixels in each direction, the pivoting of the first four buttons would be exactly on each corner.
The value for RenderTransformOrigin can be specified in XAML with two comma-delimited numbers (and no parentheses). For example, a Button rotated around its center, like the one at the far right of Figure 3.5, can be created as follows:
<ButtonRenderTransformOrigin=".5,.5"><Button.RenderTransform><RotateTransformAngle="45"/></Button.RenderTransform></Button>
This section looks at all the built-in 2D transforms, all in the Windows.UI.Xaml.Media namespace:
- RotateTransform
- ScaleTransform
- SkewTransform
- TranslateTransform
- CompositeTransform
- TransformGroup
- MatrixTransform
RotateTransform
RotateTransform, which was just demonstrated, rotates an element according to the values of three double properties:
- Angle—Angle of rotation, specified in degrees (default value = 0)
- CenterX—Horizontal center of rotation (default value = 0)
- CenterY—Vertical center of rotation (default value = 0)
The default (CenterX,CenterY) point of (0,0) represents the top-left corner.
Whereas Figure 3.5 shows rotated Buttons, Figure 3.6 demonstrates what happens when RotateTransform is applied to the inner content of a Button. To achieve this, the simple string that typically appears inside a Button is replaced with an explicit TextBlock as follows:
<ButtonBackground="Orange"><TextBlockRenderTransformOrigin=".5,.5"><TextBlock.RenderTransform><RotateTransformAngle="45"/></TextBlock.RenderTransform>45°</TextBlock></Button>

Figure 3.6 Using RotateTransform on the content of a Button
ScaleTransform
ScaleTransform enlarges or shrinks an element horizontally, vertically, or in both directions. This transform has four straightforward double properties:
- ScaleX—Multiplier for the element’s width (default value = 1)
- ScaleY—Multiplier for the element’s height (default value = 1)
- CenterX—Origin for horizontal scaling (default value = 0)
- CenterY—Origin for vertical scaling (default value = 0)
A ScaleX value of 0.5 shrinks an element’s rendered width in half, whereas a ScaleX value of 2 doubles the width. CenterX and CenterY work the same way as with RotateTransform.
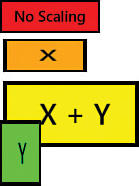
Listing 3.1 applies ScaleTransform to three Buttons in a StackPanel, demonstrating the ability to stretch them independently in height or in width. Figure 3.7 shows the result.

Figure 3.7 The scaled Buttons from Listing 3.1
LISTING 3.1 Applying ScaleTransform to Buttons in a StackPanel
<StackPanelWidth="200"><ButtonBackground="Red">No Scaling</Button><ButtonBackground="Orange"><Button.RenderTransform><ScaleTransformScaleX="2"/></Button.RenderTransform>X</Button><ButtonBackground="Yellow"><Button.RenderTransform><ScaleTransformScaleX="2"ScaleY="2"/></Button.RenderTransform>X + Y</Button><ButtonBackground="Lime"><Button.RenderTransform><ScaleTransformScaleY="2"/></Button.RenderTransform>Y</Button></StackPanel>
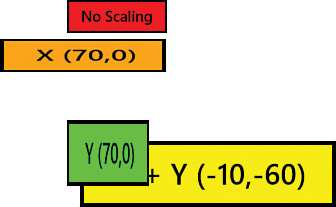
Figure 3.8 displays the same Buttons from Listing 3.1 (and Figure 3.7) but with explicit CenterX and CenterY values set. The point represented by each pair of these values is displayed in each Button’s text. Notice that the lime Button isn’t moved to the left like the orange Button, despite being marked with the same CenterX of 70. That’s because CenterX is relevant only when ScaleX is a value other than 1, and CenterY is relevant only when ScaleY is a value other than 1.

Figure 3.8 The Buttons from Listing 3.1 but with explicit scaling centers
SkewTransform
SkewTransform slants an element according to the values of four double properties:
- AngleX—Amount of horizontal skew (default value = 0)
- AngleY—Amount of vertical skew (default value = 0)
- CenterX—Origin for horizontal skew (default value = 0)
- CenterY—Origin for vertical skew (default value = 0)
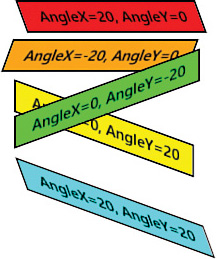
These properties behave much like the properties of the previous transforms. Figure 3.9 demonstrates SkewTransform applied as a RenderTransform on several Buttons, using the default center of the top-left corner.

Figure 3.9 SkewTransform applied to Buttons in a StackPanel
TranslateTransform
TranslateTransform simply moves an element according to two double properties:
- X—Amount to move horizontally (default value = 0)
- Y—Amount to move vertically (default value = 0)
TranslateTransform is an easy way to “nudge” elements one way or another. Most likely, you’d do this dynamically based on user actions (and perhaps in an animation). With all the panels described in the next hour, it’s unlikely that you’d need to use TranslateTransform to arrange a static user interface.
Combining Transforms
If you want to transform an element multiple ways simultaneously, such as rotate and scale it, a few different options are available:
- CompositeTransform
- TransformGroup
- MatrixTransform
CompositeTransform
The CompositeTransform class is the easiest way to combine transforms. It has all the properties of the previous four transforms, although some have slightly different names: Rotation, ScaleX, ScaleY, SkewX, SkewY, TranslateX, TranslateY, CenterX, and CenterY.
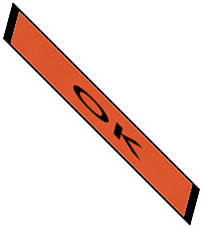
Figure 3.10 shows several transforms being applied to a single Button as follows:
<ButtonBackground="Orange"><Button.RenderTransform><!-- The composite transform order is alwaysscale, then skew, then rotate, then translate --><CompositeTransformRotation="45"ScaleX="5"ScaleY="1"SkewX="30"/></Button.RenderTransform>OK</Button>

Figure 3.10 A Button scaled, skewed, and rotated with a single CompositeTransform
It can be handy to always use CompositeTransform instead of the previous transforms, even if you’re only performing one type of transform.
TransformGroup
CompositeTransform always applies its transforms in the same order: scale, skew, rotate, and then translate. If you require a nonstandard order, you can use a TransformGroup instead then put its child transforms in any order. For example, the following XAML looks like it might have the same effect as the previous XAML, but Figure 3.11 shows that the result is much different:
<ButtonBackground="Orange"><Button.RenderTransform><TransformGroup><!-- First rotate, then scale, then skew! --><RotateTransformAngle="45"/><ScaleTransformScaleX="5"ScaleY="1"/><SkewTransformAngleX="30"/></TransformGroup></Button.RenderTransform>OK</Button>

Figure 3.11 This time, the Button is rotated, scaled, and then skewed.
TransformGroup is just another Transform-derived class, so it can be used wherever any transform is used.
For maximum performance, the system calculates a combined transform out of a TransformGroup’s children and applies it as a single transform, much as if you had used CompositeTransform. Note that you can apply multiple instances of the same transform to a TransformGroup. For example, applying two separate 45° RotateTransforms would result in a 90° rotation.
MatrixTransform
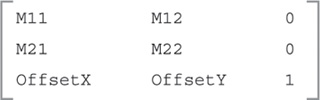
MatrixTransform is a low-level mechanism that can be used to represent all combinations of rotation, scaling, skewing, and translating. MatrixTransform has a single Matrix property (of type Matrix) representing a 3x3 affine transformation matrix. (Affine means that straight lines remain straight.) Its Matrix property has the following subproperties representing 6 values in a 3x3 matrix:

The final column’s values cannot be changed.






相关推荐
在本教程中,我们将深入探讨如何在Windows操作系统中使用C++调用预先训练好的PyTorch模型,以实现MNIST手写体数字识别任务。这个过程涵盖了从PyTorch环境的构建、模型训练,到利用libtorch库将模型转换为C++可执行...
Unity引擎是一款广泛应用于游戏开发的软件,它支持多种操作系统和平台,包括Windows、MacOS、iOS、Android以及各大游戏主机等。Unity以其强大的图形渲染能力、灵活的脚本系统和高效的资源管理,成为了众多开发者首选...
Sample04-Winforms: How to use OpenCVSharp in a WindowsForms application. Sample05: How to use OpenCVSharp in a WPF application. Sample06: How to use VideoCapture and WebCams. Sample07: How to access ...
Sample04-Winforms: How to use OpenCVSharp in a WindowsForms application. Sample05: How to use OpenCVSharp in a WPF application. Sample06: How to use VideoCapture and WebCams. Sample07: How to access ...
Sample04-Winforms: How to use OpenCVSharp in a WindowsForms application. Sample05: How to use OpenCVSharp in a WPF application. Sample06: How to use VideoCapture and WebCams. Sample07: How to access ...
8. **精灵和2D游戏开发**:对于2D游戏开发者,会涵盖精灵(Sprite)的使用,精灵批次渲染(Sprite Renderer)和2D物理系统。 9. **脚本交互**:详细介绍如何使用C#脚本来与Unity引擎进行交互,包括事件处理、碰撞...
They carefully introduce OpenGL ES 3.0 features such as shadow mapping, instancing, multiple render targets, uniform buffer objects, texture compression, program binaries, and transform feedback. ...
- Automatic detection and updating of transform position, rotation and scale changes. - Full or area localized rigidbody and physics support. - Add-Remove-Update prefab instances with or without ...
self.conv1 = nn.Sequential(nn.Conv2d(in_channels=1, out_channels=16, kernel_size=5, stride=1, padding=2), nn.ReLU(), nn.MaxPool2d(kernel_size=2)) self.conv2 = nn.Sequential(nn.Conv2d(16, 32, 5, 1, ...
Its product version number is 6 and developer version number is 1.6.0, as described in Platform Name and Version Numbers. For information on a feature of the JDK, click on a component in the diagram ...
FFTW,全称为“Faster Fourier Transform in the West”,是一个高度优化的、用标准C语言编写的计算离散傅里叶变换(DFT)的库。这个库因其出色的性能和广泛的适用性在科学计算领域备受推崇。FFTW 3.1.2是该库的一个...
Graphi32是一款专为Delphi和C++ Builder开发者设计的高效、开源的2D图形处理库。这个库提供了一系列强大的图形处理功能,包括图像渲染、颜色操作、图像过滤、混合模式以及变换等。它的核心目标是提高应用程序的图形...
在Windows编程领域,GDI+(Graphics Device Interface Plus)是一个强大的图形处理库,它提供了丰富的图形绘制、图像处理和文本渲染等功能。本压缩包“GDI图形绘制加缩放等常规功能.zip”显然包含了关于使用C#语言...
Unity是一款强大的跨平台游戏开发引擎,支持Windows、Mac、iOS、Android等多个操作系统。它提供了可视化编辑器和脚本系统,使得开发者无需深入了解底层编程,也能高效地构建2D和3D游戏。Unity支持C#、JavaScript(现...
通过阅读"Rotating-WPF-Content-in-3D-Space.pdf"文档,开发者可以获取更多关于ContentControl3D的实现细节,以及如何将其整合进实际项目中。"下载链接.txt"可能提供了其他相关资源,而"thriple-18939.zip"可能包含...
字符串是 Unicode 字符序列 8 位有符号整型 16 位有符号整型 32 位有符号整型 64 位有符号整型 示例 object o = null; 范围 string sbyte short int long string s = "hello"; sbyte val = 12; short val = 12; int...
Windows Instructions .................................................................................................................. 1 Mac OS X Instructions ...........................................