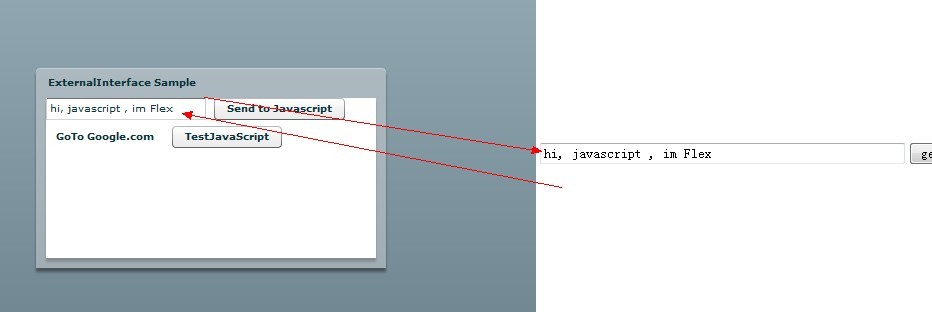
Flex 与 JavaScript 实现交互!!

FlexJavascript.mxml
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="horizontal" paddingTop="120" width="650" height="420" creationComplete="initApp()">
<mx:Style>
.style{ padding:5;}
</mx:Style>
<mx:Script>
<![CDATA[
import flash.external.ExternalInterface;
import mx.controls.Alert;
//初始化回调函数
public function initApp():void
{
this.setupCallbacks();
}
//JavaScript 中调用 Action Script
public function callFromJavascript(s:String):void
{
//Alert.show(s,"Flex Alert!!");
valueFromJavascript.text= s;
}
// Action Script 中调用 Javascript
private function sendToJavascript():void
{
ExternalInterface.call("getFromFlex", valueFromJavascript.text);
}
//回调函数
private function setupCallbacks():void
{
ExternalInterface.addCallback("callFromJavascript",callFromJavascript);
}
]]>
</mx:Script>
<mx:Panel title="ExternalInterface Sample" styleName="style" width="350" height="200">
<mx:HBox>
<mx:TextInput id="valueFromJavascript" text="Halo From Flex" />
<mx:Button click="this.sendToJavascript()" label="Send to Javascript" />
</mx:HBox>
<mx:HBox>
<mx:LinkButton id="linkbutton1" label="GoTo Google.com"
click="navigateToURL(new URLRequest('temple.html'),'_self')" />
<mx:Button id="button1" label="TestJavaScript"/>
</mx:HBox>
</mx:Panel>
</mx:Application>
FlexJavascript.html
<body scroll="no">
<form id="form1" name="form1">
<script language="JavaScript" type="text/javascript">
<!--
// Version check for the Flash Player that has the ability to start Player Product Install
(6.0r65)
var hasProductInstall = DetectFlashVer(6, 0, 65);
// Version check based upon the values defined in globals
var hasRequestedVersion = DetectFlashVer(requiredMajorVersion, requiredMinorVersion,
requiredRevision);
if ( hasProductInstall && !hasRequestedVersion ) {
// DO NOT MODIFY THE FOLLOWING FOUR LINES
// Location visited after installation is complete if installation is required
var MMPlayerType = (isIE == true) ? "ActiveX" : "PlugIn";
var MMredirectURL = window.location;
document.title = document.title.slice(0, 47) + " - Flash Player Installation";
var MMdoctitle = document.title;
AC_FL_RunContent(
"src", "playerProductInstall",
"FlashVars", "MMredirectURL="+MMredirectURL+'&MMplayerType='+MMPlayerType
+'&MMdoctitle='+MMdoctitle+"",
"width", "650",
"height", "420",
"align", "middle",
"id", "FlexJavascript",
"quality", "high",
"bgcolor", "#869ca7",
"name", "FlexJavascript",
"allowScriptAccess","sameDomain",
"type", "application/x-shockwave-flash",
"pluginspage", "http://www.adobe.com/go/getflashplayer"
);
} else if (hasRequestedVersion) {
// if we've detected an acceptable version
// embed the Flash Content SWF when all tests are passed
AC_FL_RunContent(
"src", "FlexJavascript",
"width", "650",
"height", "420",
"align", "middle",
"id", "FlexJavascript",
"quality", "high",
"bgcolor", "#869ca7",
"name", "FlexJavascript",
"allowScriptAccess","sameDomain",
"type", "application/x-shockwave-flash",
"pluginspage", "http://www.adobe.com/go/getflashplayer"
);
} else { // flash is too old or we can't detect the plugin
var alternateContent = 'Alternate HTML content should be placed here. '
+ 'This content requires the Adobe Flash Player. '
+ '<a href=http://www.adobe.com/go/getflash/>Get Flash</a>';
document.write(alternateContent); // insert non-flash content
}
// -->
</script>
<noscript>
<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000"
id="FlexJavascript" width="650" height="420"
codebase="http://fpdownload.macromedia.com/get/flashplayer/current/swflash.cab">
<param name="movie" value="FlexJavascript.swf" />
<param name="quality" value="high" />
<param name="bgcolor" value="#869ca7" />
<param name="allowScriptAccess" value="sameDomain" />
<embed src="FlexJavascript.swf" quality="high" bgcolor="#869ca7"
width="650" height="420" name="FlexJavascript"
align="middle"
play="true"
loop="false"
quality="high"
allowScriptAccess="sameDomain"
type="application/x-shockwave-flash"
pluginspage="http://www.adobe.com/go/getflashplayer">
</embed>
</object>
</noscript>
<script language="JavaScript" type="text/javascript">
function getFromFlex(s)
{
alert(s.toString());
}
//发送到Flex
function sendToFlex()
{
thisMovie("FlexJavascript").callFromJavascript
(document.form1.valueForFlex.value);
}
function thisMovie(movieName)
{
if(navigator.appName.indexOf("Microsoft")!=-1)
{
return window[movieName];
}
else
{
return document[movieName];
}
}
</script>
<input type="text" name="valueForFlex" size="50" value="Halo from Javascript " />
<input type="button" value="getFromFlex" onclick="sendToFlex()" />
</form>
分享到:




相关推荐
标题"flex和javascript交互例子"指向了这个主题的核心——如何在Flex应用中调用JavaScript函数,以及反过来在JavaScript中调用Flex的方法。这种技术通常被称为“Bridge”或“跨域通信”。 在Flex中,我们可以使用`...
### Flex与JavaScript交互详解 #### 一、引言 随着Web技术的发展,不同语言之间的通信变得尤为重要。在Flex与HTML的结合中,Flex通常作为富客户端应用,而JavaScript则负责处理网页逻辑。为了实现二者之间的无缝...
### Flex与Ajax交互、Flex与JavaScript交互 #### 一、引言 随着Web技术的发展,Flex作为一种基于Adobe Flash平台的应用开发框架,在企业级应用中曾经非常流行。它提供了丰富的用户界面构建工具,并能够与服务器端...
Flex与JavaScript交互是一种常见的技术,它允许在Adobe Flex(基于ActionScript 3的富互联网应用程序框架)和网页中的JavaScript之间进行通信。这种交互性对于构建混合型应用,特别是在需要利用浏览器内核特性的Web...
通过JavaScript与Flex的交互,开发者能够实现更加灵活的应用程序集成,提升用户体验。 #### 二、JavaScript调用Flex方法 **1. 使用`document.getElementById`获取Flex对象** - **语法示例**: ```javascript ...
### Flex与JavaScript交互详解 #### 一、在JavaScript中调用Flex方法 在Flex与JavaScript进行交互时,可以通过`ExternalInterface`实现从JavaScript调用Flex中的方法。这主要是通过向Flex应用注册特定的公共方法来...
Flex与JavaScript交互是Web开发中的一个重要技术,它允许在Adobe Flash Player或Adobe AIR环境中运行的Flex应用程序与HTML页面中的JavaScript代码进行通信。这种交互性极大地扩展了富互联网应用(RIA)的功能,使得...
在实现Flex与JavaScript交互时,你需要: 1. 在Flex端,使用`ExternalInterface.addCallback()`方法注册一个可供JavaScript调用的函数。 2. 在JavaScript端,通过Flash对象(通常是`swfObject`)来调用这个注册的...
通过这个示例,你可以了解到Flex与JavaScript交互的基本流程和实现方式。在实际项目中,可以根据需求进一步扩展,如传递复杂数据结构、处理异步调用、错误处理等。对于开发者来说,掌握这项技能能极大地提高Web应用...
在Flex3中,实现Flex与JavaScript的交互主要依靠`ExternalInterface`类。`ExternalInterface`提供了在ActionScript和JavaScript之间建立通信桥梁的方法。首先,你需要确保浏览器支持`ExternalInterface`,如现代的...
Flex与JavaScript的交互主要依赖于ExternalInterface,它使得ActionScript和JavaScript能够互相调用对方的函数,实现数据交换。这个过程涉及了函数注册、调用以及跨域和兼容性的处理。通过这样的交互,开发者可以...
通过分析和运行这些源代码,你可以学习如何在实际项目中实现Flex与JavaScript的交互,这对于创建混合型Web应用程序非常有用。例如,你可以使用这种技术来更新HTML页面的内容、响应用户操作、或者利用JavaScript与...
标题中的"C#与Flex交互"指的是在开发过程中,使用C#作为后端处理逻辑,而Flex...以上就是关于C#与Flex交互的详细步骤和知识点,理解并掌握这些内容,开发者就能够构建起后端与前端的高效通信,实现富客户端应用的开发。
综上所述,Flex与PHP数据交互涉及的技术点包括客户端与服务器的通信方式选择、数据传输协议的选择以及如何在客户端和服务器端编写相应的代码来实现这些功能。理解并掌握这些知识点对于构建高效的富互联网应用程序至...
Flex与Servlet之间的数据交互是JavaWeb开发中的一个重要环节,它涉及到客户端富互联网应用程序(RIA)与服务器端数据处理的协同工作。Flex作为一个基于Adobe Flash Player的前端开发框架,主要用于创建具有丰富用户...
`IFrame.as`可能定义了一个IFrame对象,包含了初始化、加载URL、与JavaScript交互等功能。而`IFrameExternalCalls.as`可能包含了一系列与外部JavaScript进行交互的方法,如添加回调、触发事件等。 在实际应用中,...
Flex和JavaScript交互是Web开发中的一个重要领域,尤其在构建富互联网应用程序(RIA)时。这两个技术结合使用,可以实现强大的用户界面和动态功能。本文将深入探讨Flex与JavaScript的交互机制,以及如何实现它们之间...
1. **跨域策略文件**:由于Flash Player的安全限制,Flex应用在与JavaScript交互前需要加载一个跨域策略文件,允许它与不同源的JavaScript进行通信。这个文件通常命名为crossdomain.xml,放置在服务器的根目录下。 ...
Flex与JavaScript的相互通信是Web开发中的一个重要技术,它允许富互联网应用程序(RIA)如Flex应用与网页中的JavaScript代码进行交互,实现更丰富的用户体验。本文将深入探讨这一主题,结合给定的压缩包文件...