- 浏览: 140999 次
- 性别:

- 来自: 武汉
-

文章分类
最新评论
-
gezi2213:
...
HttpClient及有关jar包详解 -
sailor119:
学习一下!
〖ExtJS〗之ToolBar
之前谈到了jqGrid与Serlvet/JSP集成,实际上就是Servlet按jqGrid对数据的要求返回相应的数据,Servlet中
是通过PrintWriter输出数据的,那时,我们用到了json-lib来构建Json数据。现在来谈谈jqGrid如何与Struts2集成。
对于Struts2,同样需要按jqGrid的要求返回相应的json数据格式。当然,我们可以在Struts2的Action中通过返回
null来干Servlet一样的事情,这样也能够同Servlet一样实现与jqGrid集成。然而,此时Struts2实际上相当于没有。既然用到了
Struts2,我们就应该用Struts2为我们提供的方法。而且,在Struts的Action中应该尽量避免使用request之类的
Servlet对象,用Struts2更是如此。在struts1.x中,request直接就有的,因而在开发中总会有人“打着struts的旗帜,干
着Servlet的勾当”。我们知道,request等是依赖于Servlet容器的,Struts2把这些屏蔽了,Struts2的Action可以直
接是POJO,因而我们更不应该违反Struts2的设计原则,硬是去“干Servlet的勾当”。闲话不说,开始咱们的正题。
在Struts2的jar包中,有一个struts2-json-plugin.jar,它就是用于处理json数据的(Struts2提供了很多插件),我们就是应用它来实现struts2与jqGrid的集成。
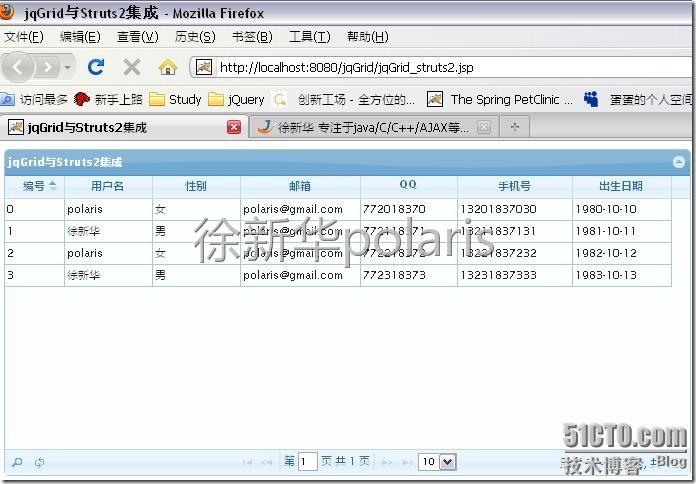
1、效果图:
2、代码与解释:
HTML代码:
<
body
>
< table id ="gridTable" > </ table >
< div id ="gridPager" > </ div >
</ body >
< table id ="gridTable" > </ table >
< div id ="gridPager" > </ div >
</ body >
JavaScript代码:
$(function
()
{
$("#gridTable" ).jqGrid({
url:'json/jqgrid.action',
datatype: "json" ,
height: 250,
colNames:['编号','用户名', '性别', '邮箱', 'QQ','手机号','出生日期'],
colModel:[
{name:'id',index:'id', sorttype:"int" },
{name:'userName',index:'userName',
{name:'gender',index:'gender',
{name:'email',index:'email', ;string"},
{name:'QQ',index:'QQ', ;
{name:'mobilePhone',index:'mobilePhone', ;
{name:'birthday',index:'birthday', sorttype:"date" }
],
sortname:'id',
sortorder:'asc',
viewrecords:true ,
rowNum:10,
rowList:[10,20,30],
jsonReader: {
root:"dataRows" , // 数据行(默认为:rows)
page: "curPage" , // 当前页
total: "totalPages" , // 总页数
records: "totalRecords" , // 总记录数
repeatitems : false // 设置成false,在后台设置值的时候,可以乱序。且并非每个值都得设
},
prmNames:{rows:"page.pageSize" ,page:"page.curPageNo" ,sort:"page.orderBy" ,order:"page.order" },
pager:"#gridPager" ,
caption: "jqGrid与Struts2集成"
}).navGrid('#gridPager',{edit:false ,add:false ,del:false });
})
{
$("#gridTable" ).jqGrid({
url:'json/jqgrid.action',
datatype: "json" ,
height: 250,
colNames:['编号','用户名', '性别', '邮箱', 'QQ','手机号','出生日期'],
colModel:[
{name:'id',index:'id', sorttype:"int" },
{name:'userName',index:'userName',
{name:'gender',index:'gender',
{name:'email',index:'email', ;string"},
{name:'QQ',index:'QQ', ;
{name:'mobilePhone',index:'mobilePhone', ;
{name:'birthday',index:'birthday', sorttype:"date" }
],
sortname:'id',
sortorder:'asc',
viewrecords:true ,
rowNum:10,
rowList:[10,20,30],
jsonReader: {
root:"dataRows" , // 数据行(默认为:rows)
page: "curPage" , // 当前页
total: "totalPages" , // 总页数
records: "totalRecords" , // 总记录数
repeatitems : false // 设置成false,在后台设置值的时候,可以乱序。且并非每个值都得设
},
prmNames:{rows:"page.pageSize" ,page:"page.curPageNo" ,sort:"page.orderBy" ,order:"page.order" },
pager:"#gridPager" ,
caption: "jqGrid与Struts2集成"
}).navGrid('#gridPager',{edit:false ,add:false ,del:false });
})
Java代码:
package
com.polaris.jqgrid.struts2;
import java.util.ArrayList;
import java.util.List;
import java.util.Map;
import com.opensymphony.xwork2.ActionSupport;
import com.polaris.jqgrid.util.Page;
/**
* <p>
* 该类是所有需要返回json数据的Action的<b>抽象基类</b>。在展示数据时,使用了jQuery的插件jqGrid,
* 它对返回的json数据格式有一定的要求。该基类就处理了这些统一的格式要求。
* 需要返回json格式数据被jqGrid使用的,应该继承该类。<br/>
* <b><font color='red'>注意:所有子类应该实现以下get方法,并只简单的返回相应的属性值。</font></b>
* <ul>
* <li>{@link JsoBaseAction#getTotalPages()}</li>
* <li>{@link JsoBaseAction#getCurPage()}</li>
* <li>{@link JsoBaseAction#getTotalRecords()}</li>
* <li>{@link JsoBaseAction#getDataRows()}</li>
* </ul>
* 之所以将这些get方法定义为抽象的,是因为struts2的json插件只会序列化Action类,而不会序列化其父类。
* </p>
*
* <p><font color='red'>
* 继承该类的Action方法,除了搜索(它需要返回JSON数据,因此可以返回SUCCESS),其他操作都应该返回null而不是SUCCESS之类的。
* 这意味着struts配置中,result什么也不用配,即没有相应的视图资源——这是AJAX请求。
* </font></p>
*
* <p>
* 该类定义了以下几个字段:totalPages、curPage、totalRecords和dataRows。
* 这几个字段是jqGrid格式的要求,而此处是自定义的。因此,在配置jqGrid接收服务器
* 返回的数据格式时,应该配置成这几个名字。(因为默认名字不是这样的,默认名字为:page,total,records,rows)
* 当然,也可以通过@JSON注解来指定与默认一样的名字
* </p>
*
* <p>
* 另外一个字段page,则是一个分页类。因为jqGrid会向服务器端传递分页参数,
* 用一个分页类接收这些参数。同样,为使Struts能够为page赋值,需要修改jqGrid默认的分页参数名。
* jqGrid默认分页名为:(默认定义在options参数中的prmNames数组中)
* <ul>
* <li>page->显示第几页</li>
* <li>rows->每页显示几条记录</li>
* <li>sidx->排序字段</li>
* <li>sord->排序方式(asc/desc)</li>
* </ul>
* 应用中应该根据{@link com.polaris.jqgrid.util.Page}类中的定义设置。设置为:
* prmNames:{rows:"page.pageSize",page:"page.curPageNo",sort:"page.orderBy",order:"page.order"}
*
* prmNames数组的默认值为:
* prmNames: {page:"page",rows:"rows", sort: "sidx",order: "sord", search:"_search", nd:"nd", npage:null}
* </p>
*
* @author xuxinhua
* @version 1.0
*/
@SuppressWarnings("unchecked" )
public abstract class JsonBaseAction extends ActionSupport
{
private static final long serialVersionUID = 1L;
/**
* 该属性专门用于接收删除的数据的ID(主键)。注意,当支持一次删除多记录时,id的值是通过','号分隔的多个
*/
protected String id;
/**
* 分页类
*/
protected Page page = new Page();
/**
* 以下属性用于序列化成json格式的数据。名称不能改。如果要改,客户端页面对应的地方也要改;
* 或通过@JSON来指定序列化的名字
*/
/**
* 总页数
*/
protected int totalPages;
/**
* 显示第几页
*/
protected int curPage;
/**
* 总记录数
*/
protected int totalRecords;
/**
* 保存实际的数据
*/
protected List<Map<String,Object>> dataRows = new ArrayList<Map<String,Object>>();
public JsonBaseAction() {
super ();
}
public Page getPage() {
return page;
}
public void setPage(Page page) {
this .page = page;
}
public void setId(String id) {
this .id = id;
}
public String getId() {
return id;
}
public abstract int getTotalPages();
public void setTotalPages(int totalPages) {
this .totalPages = totalPages;
}
public abstract int getCurPage();
public void setCurPage(int curPage) {
this .curPage = curPage;
}
public abstract int getTotalRecords();
public void setTotalRecords(int totalRecords) {
this .totalRecords = totalRecords;
}
/**
* 注意该方法的返回值:List。实际上包含了实际的数据,
* 而这些数据是放在Map<String, Object>中的。
* 因而,子类在action方法如:execute中,应该构建一个
* Map<String, Object>对象,将数据放入其中,并把该对象放入
* List中。
* @return
*/
public abstract List<Map<String, Object>> getDataRows();
public void setDataRows(List<Map<String, Object>> dataRows) {
this .dataRows = dataRows;
}
}
import java.util.ArrayList;
import java.util.List;
import java.util.Map;
import com.opensymphony.xwork2.ActionSupport;
import com.polaris.jqgrid.util.Page;
/**
* <p>
* 该类是所有需要返回json数据的Action的<b>抽象基类</b>。在展示数据时,使用了jQuery的插件jqGrid,
* 它对返回的json数据格式有一定的要求。该基类就处理了这些统一的格式要求。
* 需要返回json格式数据被jqGrid使用的,应该继承该类。<br/>
* <b><font color='red'>注意:所有子类应该实现以下get方法,并只简单的返回相应的属性值。</font></b>
* <ul>
* <li>{@link JsoBaseAction#getTotalPages()}</li>
* <li>{@link JsoBaseAction#getCurPage()}</li>
* <li>{@link JsoBaseAction#getTotalRecords()}</li>
* <li>{@link JsoBaseAction#getDataRows()}</li>
* </ul>
* 之所以将这些get方法定义为抽象的,是因为struts2的json插件只会序列化Action类,而不会序列化其父类。
* </p>
*
* <p><font color='red'>
* 继承该类的Action方法,除了搜索(它需要返回JSON数据,因此可以返回SUCCESS),其他操作都应该返回null而不是SUCCESS之类的。
* 这意味着struts配置中,result什么也不用配,即没有相应的视图资源——这是AJAX请求。
* </font></p>
*
* <p>
* 该类定义了以下几个字段:totalPages、curPage、totalRecords和dataRows。
* 这几个字段是jqGrid格式的要求,而此处是自定义的。因此,在配置jqGrid接收服务器
* 返回的数据格式时,应该配置成这几个名字。(因为默认名字不是这样的,默认名字为:page,total,records,rows)
* 当然,也可以通过@JSON注解来指定与默认一样的名字
* </p>
*
* <p>
* 另外一个字段page,则是一个分页类。因为jqGrid会向服务器端传递分页参数,
* 用一个分页类接收这些参数。同样,为使Struts能够为page赋值,需要修改jqGrid默认的分页参数名。
* jqGrid默认分页名为:(默认定义在options参数中的prmNames数组中)
* <ul>
* <li>page->显示第几页</li>
* <li>rows->每页显示几条记录</li>
* <li>sidx->排序字段</li>
* <li>sord->排序方式(asc/desc)</li>
* </ul>
* 应用中应该根据{@link com.polaris.jqgrid.util.Page}类中的定义设置。设置为:
* prmNames:{rows:"page.pageSize",page:"page.curPageNo",sort:"page.orderBy",order:"page.order"}
*
* prmNames数组的默认值为:
* prmNames: {page:"page",rows:"rows", sort: "sidx",order: "sord", search:"_search", nd:"nd", npage:null}
* </p>
*
* @author xuxinhua
* @version 1.0
*/
@SuppressWarnings("unchecked" )
public abstract class JsonBaseAction extends ActionSupport
{
private static final long serialVersionUID = 1L;
/**
* 该属性专门用于接收删除的数据的ID(主键)。注意,当支持一次删除多记录时,id的值是通过','号分隔的多个
*/
protected String id;
/**
* 分页类
*/
protected Page page = new Page();
/**
* 以下属性用于序列化成json格式的数据。名称不能改。如果要改,客户端页面对应的地方也要改;
* 或通过@JSON来指定序列化的名字
*/
/**
* 总页数
*/
protected int totalPages;
/**
* 显示第几页
*/
protected int curPage;
/**
* 总记录数
*/
protected int totalRecords;
/**
* 保存实际的数据
*/
protected List<Map<String,Object>> dataRows = new ArrayList<Map<String,Object>>();
public JsonBaseAction() {
super ();
}
public Page getPage() {
return page;
}
public void setPage(Page page) {
this .page = page;
}
public void setId(String id) {
this .id = id;
}
public String getId() {
return id;
}
public abstract int getTotalPages();
public void setTotalPages(int totalPages) {
this .totalPages = totalPages;
}
public abstract int getCurPage();
public void setCurPage(int curPage) {
this .curPage = curPage;
}
public abstract int getTotalRecords();
public void setTotalRecords(int totalRecords) {
this .totalRecords = totalRecords;
}
/**
* 注意该方法的返回值:List。实际上包含了实际的数据,
* 而这些数据是放在Map<String, Object>中的。
* 因而,子类在action方法如:execute中,应该构建一个
* Map<String, Object>对象,将数据放入其中,并把该对象放入
* List中。
* @return
*/
public abstract List<Map<String, Object>> getDataRows();
public void setDataRows(List<Map<String, Object>> dataRows) {
this .dataRows = dataRows;
}
}
这个类是一个抽象基类,为了方便扩展而设计的。需要返回json数据(使用jqGrid插件)的Action应该继承该类。这个类是我为公司写的一个类,拿出来与大家分享。
实际处理JSON数据的Action类代码:
package
com.polaris.jqgrid.struts2;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
/**
* 该Struts2向客户端返回一个json对象。为了简便,数据不是从数据库获得的。
* jqGrid默认期望返回的json对象格式要求如下:
* {"page":"1","total":"2","records":"13",
* "rows":[
* {id:"1",cell:["1","polaris","男","polaris@gmail.com","772618379","18329382732","1985-10-2"]},
* {id:"2",cell:["2","张三","女","zhangsan@163.com","272618382","15329382732","1986-10-12"]},
* {id:"3",cell:["3","王五","女","wangwu@yahoo.com","172635372","13329389832","1987-12-21"]},
* {id:"4",cell:["4","赵六","男","zhaoliu@sina.com","372618332","18929343731","1988-09-22"]}
* ]
* }
* 当然,在js中,可以通过jqGrid的jsonReader属性来修改默认格式
* 因为默认的格式,rows的数据要求顺序不能变,且每个字段都得有值(空也得有"")。因而,
* 在jsonReader中定义repeatitems : false。这样,rows就变成了:
* "rows":[
* {id:"1",userName:"polaris",gender:" 男",email:"polaris@gmail.com",QQ:"772618379",mobilePhone:"18329382732",birthday:"1985-10-2"]},
* {id:"2",userName:"徐新华",gender:" 男",email:"xh.xu@163.com",QQ:"272618382",mobilePhone:"15329382732",birthday:"1986-10-12"]},
* {id:"3",userName:"王五",gender:" 女",email:"wangwu@yahoo.com",QQ:"172635372",mobilePhone:"13329389832",birthday:"1987-12-21"]},
* {id:"4",userName:"赵六",gender:" 女",email:"zhaoliu@sina.com",QQ:"372618332",mobilePhone:"18929343731",birthday:"1988-09-22"]}
* ]
* @author xuxinhua
*
*/
public class JqGridForJSONAction extends JsonBaseAction
{
private static final long serialVersionUID = 132383828833L;
/**
* 该方法得到数据并构造json对象以便返回给客户端
* @return
* @throws Exception
*/
public String execute() throws Exception
{
// 构建几条数据
int i = 0;
for (i=0;i<4;++i)
{
// 定义一个Map<String,Object>存放一行行数据。(跟从Servlet获得数据类似,只不过此处不需要用json-lib)
Map<String, Object> row = new HashMap<String, Object>();
row.put("id" , i);
if (i%2==0)
{
row.put("userName" , "polaris" );
row.put("gender" , "女" );
}
else
{
row.put("userName" , "徐新华" );
row.put("gender" , "男" );
}
row.put("email" , "polaris@gmail.com" );
row.put("QQ" , "772" +i+"1837" +i);
row.put("mobilePhone" , "132" +i+"1837" +i+"3" +i);
row.put("birthday" , "198" +i+"-10-" +"1" +i);
dataRows.add(row);
}
// 给另外三个返回参数设值
setTotalPages(1); // 总页数
setCurPage(1); // 当前页
setTotalRecords(i); // 总记录数
return SUCCESS;
}
/*
* 以下getter方法必须实现,struts2-json插件会将这些getter方法序列化,以便输出json对象。
* 这些getter方法只需返回相应的属性即可。如getCurPage应该返回curPage
* (curPage在JsonBaseAction中有定义)
*/
@Override
public int getCurPage()
{
return this .curPage;
}
@Override
public List<Map<String, Object>> getDataRows()
{
return this .dataRows;
}
@Override
public int getTotalPages()
{
return this .totalPages;
}
@Override
public int getTotalRecords()
{
return this .totalRecords;
}
}
import java.util.HashMap;
import java.util.List;
import java.util.Map;
/**
* 该Struts2向客户端返回一个json对象。为了简便,数据不是从数据库获得的。
* jqGrid默认期望返回的json对象格式要求如下:
* {"page":"1","total":"2","records":"13",
* "rows":[
* {id:"1",cell:["1","polaris","男","polaris@gmail.com","772618379","18329382732","1985-10-2"]},
* {id:"2",cell:["2","张三","女","zhangsan@163.com","272618382","15329382732","1986-10-12"]},
* {id:"3",cell:["3","王五","女","wangwu@yahoo.com","172635372","13329389832","1987-12-21"]},
* {id:"4",cell:["4","赵六","男","zhaoliu@sina.com","372618332","18929343731","1988-09-22"]}
* ]
* }
* 当然,在js中,可以通过jqGrid的jsonReader属性来修改默认格式
* 因为默认的格式,rows的数据要求顺序不能变,且每个字段都得有值(空也得有"")。因而,
* 在jsonReader中定义repeatitems : false。这样,rows就变成了:
* "rows":[
* {id:"1",userName:"polaris",gender:" 男",email:"polaris@gmail.com",QQ:"772618379",mobilePhone:"18329382732",birthday:"1985-10-2"]},
* {id:"2",userName:"徐新华",gender:" 男",email:"xh.xu@163.com",QQ:"272618382",mobilePhone:"15329382732",birthday:"1986-10-12"]},
* {id:"3",userName:"王五",gender:" 女",email:"wangwu@yahoo.com",QQ:"172635372",mobilePhone:"13329389832",birthday:"1987-12-21"]},
* {id:"4",userName:"赵六",gender:" 女",email:"zhaoliu@sina.com",QQ:"372618332",mobilePhone:"18929343731",birthday:"1988-09-22"]}
* ]
* @author xuxinhua
*
*/
public class JqGridForJSONAction extends JsonBaseAction
{
private static final long serialVersionUID = 132383828833L;
/**
* 该方法得到数据并构造json对象以便返回给客户端
* @return
* @throws Exception
*/
public String execute() throws Exception
{
// 构建几条数据
int i = 0;
for (i=0;i<4;++i)
{
// 定义一个Map<String,Object>存放一行行数据。(跟从Servlet获得数据类似,只不过此处不需要用json-lib)
Map<String, Object> row = new HashMap<String, Object>();
row.put("id" , i);
if (i%2==0)
{
row.put("userName" , "polaris" );
row.put("gender" , "女" );
}
else
{
row.put("userName" , "徐新华" );
row.put("gender" , "男" );
}
row.put("email" , "polaris@gmail.com" );
row.put("QQ" , "772" +i+"1837" +i);
row.put("mobilePhone" , "132" +i+"1837" +i+"3" +i);
row.put("birthday" , "198" +i+"-10-" +"1" +i);
dataRows.add(row);
}
// 给另外三个返回参数设值
setTotalPages(1); // 总页数
setCurPage(1); // 当前页
setTotalRecords(i); // 总记录数
return SUCCESS;
}
/*
* 以下getter方法必须实现,struts2-json插件会将这些getter方法序列化,以便输出json对象。
* 这些getter方法只需返回相应的属性即可。如getCurPage应该返回curPage
* (curPage在JsonBaseAction中有定义)
*/
@Override
public int getCurPage()
{
return this .curPage;
}
@Override
public List<Map<String, Object>> getDataRows()
{
return this .dataRows;
}
@Override
public int getTotalPages()
{
return this .totalPages;
}
@Override
public int getTotalRecords()
{
return this .totalRecords;
}
}
注意看注释。
struts.xml的配置:
<
constant
name
="struts.i18n.encoding"
value
="utf-8"
>
</
constant
>
< package name ="json" namespace ="/json" extends ="json-default" >
< action name ="jqgrid" class ="com.polaris.jqgrid.struts2.JqGridForJSONAction" >
< result type ="json" > </ result >
</ action >
</ package >
< package name ="json" namespace ="/json" extends ="json-default" >
< action name ="jqgrid" class ="com.polaris.jqgrid.struts2.JqGridForJSONAction" >
< result type ="json" > </ result >
</ action >
</ package >
说明:1)设置字符编码,否则会乱码;2)package要继承自json-default,json-default在struts2- json-plugin中有定义;3)result的type必须为json,表示返回数据类型为json,然而视图映射留空(即result不能对应一 个视图)
web.xml的struts2核心过滤器的配置:
<
filter
>
< filter-name > struts2</ filter-name >
< filter-class >
org.apache.struts2.dispatcher.ng.filter.StrutsPrepareAndExecuteFilter
</ filter-class >
</ filter >
< filter-mapping >
< filter-name > struts2</ filter-name >
< url-pattern > /*</ url-pattern >
</ filter-mapping >
< filter-name > struts2</ filter-name >
< filter-class >
org.apache.struts2.dispatcher.ng.filter.StrutsPrepareAndExecuteFilter
</ filter-class >
</ filter >
< filter-mapping >
< filter-name > struts2</ filter-name >
< url-pattern > /*</ url-pattern >
</ filter-mapping >
你可能会发现,此处配置的过滤器类名和网上很多地方说的不一样。的确,我用的struts2是2.1.8。自从2.1.3开始,原来的过滤器FilterDispatcher被标注为:Deprecated
结语:
至此jqGrid告一段落,不好之处请指正。如有什么问题,可以联系我,我们一起讨论。
由于很多人问我要例子的源代码,polaris也都发给了大家,然而有时候很晚才看到,发的会有点晚。鉴于此,特提供下载polaris的jqGrid的例子代码,谢谢大家的支持!
可以到:
http://www.beijixing001.com/?p=406
文章结尾下载我的例子代码。
发表评论
-
Jquery表单取值赋值
2012-11-26 09:24 534先留几个使用中感觉� ... -
jQuery TAB插件
2012-11-22 16:48 801最近的项目用到TAB效果的地方较多,于是自己稍微封装了下,写成 ... -
漂亮的自定义jQueryUI主题
2012-11-21 11:35 1046之前的项目中,使用的是jqueryUI的UI组件,jquery ... -
A better Tooltip with jQuery
2012-11-08 09:50 876在国外的一个网站上看到了一份不错的jQuery 插件,主要是样 ... -
Jquery 经典插件收集
2012-11-05 10:29 7631.Floater 这个插件可以帮助你构建可以重新排 ... -
26 个 JQuery 使用小技巧(jQuery tips, tricks & solutions)
2012-09-05 19:16 676The use of thejQuery library ...







相关推荐
jqGrid 是一个基于 jQuery 的开源数据网格插件,它提供了一种在Web页面上展示和操作大量结构化数据的强大方式。jqGrid 支持多种功能,如分页、排序、过滤、编辑、添加、删除和查看记录,同时也提供了丰富的自定义...
“jqGrid基础学习:3jqGrid与后台的交互(基于struts2)”讲解了如何将jqGrid与Struts2框架相结合,实现数据的动态加载和异步通信。这对于构建数据驱动的Web应用至关重要。 3. **认识jqGrid**: “jqGrid基础学习...
其次,jqGrid是一款基于jQuery的数据网格插件,它提供了强大的数据展示和操作功能。jqGrid支持分页、排序、过滤、编辑和搜索等多种功能,能实现表格数据的动态加载。在本项目中,jqGrid被用作前端界面,显示联系人...
JqGrid是一款基于jQuery的表格插件,用于创建功能丰富的、响应式的数据网格。它可以实现数据的分页、排序、筛选和编辑等功能,同时支持远程数据源,与服务器进行Ajax交互。通过配置JqGrid的JSON或XML数据源,可以...
Rocky Linux 8.10内核包
内容概要:本文档详细介绍了如何在Simulink中设计一个满足特定规格的音频带ADC(模数转换器)。首先选择了三阶单环多位量化Σ-Δ调制器作为设计方案,因为这种结构能在音频带宽内提供高噪声整形效果,并且多位量化可以降低量化噪声。接着,文档展示了具体的Simulink建模步骤,包括创建模型、添加各个组件如积分器、量化器、DAC反馈以及连接它们。此外,还进行了参数设计与计算,特别是过采样率和信噪比的估算,并引入了动态元件匹配技术来减少DAC的非线性误差。性能验证部分则通过理想和非理想的仿真实验评估了系统的稳定性和各项指标,最终证明所设计的ADC能够达到预期的技术标准。 适用人群:电子工程专业学生、从事数据转换器研究或开发的技术人员。 使用场景及目标:适用于希望深入了解Σ-Δ调制器的工作原理及其在音频带ADC应用中的具体实现方法的人群。目标是掌握如何利用MATLAB/Simulink工具进行复杂电路的设计与仿真。 其他说明:文中提供了详细的Matlab代码片段用于指导读者完成整个设计流程,同时附带了一些辅助函数帮助分析仿真结果。
内容概要:该题库专为研究生入学考试计算机组成原理科目设计,涵盖名校考研真题、经典教材课后习题、章节题库和模拟试题四大核心模块。名校考研真题精选多所知名高校的计算机组成原理科目及计算机联考真题,并提供详尽解析,帮助考生把握考研命题趋势与难度。经典教材课后习题包括白中英《计算机组成原理》(第5版)和唐朔飞《计算机组成原理》(第2版)的全部课后习题解答,这两部教材被众多名校列为考研指定参考书目。章节题库精选代表性考题,注重基础知识与重难点内容,帮助考生全面掌握考试大纲要求的知识点。模拟试题依据历年考研真题命题规律和热门考点,精心编制两套全真模拟试题,并附标准答案,帮助考生检验学习成果,评估应试能力。 适用人群:计划参加研究生入学考试并报考计算机组成原理科目的考生,尤其是需要系统复习和强化训练的学生。 使用场景及目标:①通过研读名校考研真题,考生可以准确把握考研命题趋势与难度,有效评估复习成效;②通过经典教材课后习题的练习,考生可以巩固基础知识,掌握解题技巧;③通过章节题库的系统练习,考生可以全面掌握考试大纲要求的各个知识点,为备考打下坚实基础;④通过模拟试题的测试,考生可以检验学习成果,评估应试能力,为正式考试做好充分准备。 其他说明:该题库不仅提供详细的题目解析,还涵盖了计算机组成原理的各个方面,包括计算机系统概述、数据表示与运算、存储器分层、指令系统、中央处理器、总线系统和输入输出系统等。考生在使用过程中应结合理论学习与实践操作,注重理解与应用,以提高应试能力和专业知识水平。
__UNI__DB9970A__20250328141034.apk.1
rust for minio
国网台区终端最新规范
资源内项目源码是来自个人的毕业设计,代码都测试ok,包含源码、数据集、可视化页面和部署说明,可产生核心指标曲线图、混淆矩阵、F1分数曲线、精确率-召回率曲线、验证集预测结果、标签分布图。都是运行成功后才上传资源,毕设答辩评审绝对信服的保底85分以上,放心下载使用,拿来就能用。包含源码、数据集、可视化页面和部署说明一站式服务,拿来就能用的绝对好资源!!! 项目备注 1、该资源内项目代码都经过测试运行成功,功能ok的情况下才上传的,请放心下载使用! 2、本项目适合计算机相关专业(如计科、人工智能、通信工程、自动化、电子信息等)的在校学生、老师或者企业员工下载学习,也适合小白学习进阶,当然也可作为毕设项目、课程设计、大作业、项目初期立项演示等。 3、如果基础还行,也可在此代码基础上进行修改,以实现其他功能,也可用于毕设、课设、作业等。 下载后请首先打开README.txt文件,仅供学习参考, 切勿用于商业用途。
一个简单的机器学习代码示例,使用的是经典的鸢尾花(Iris)数据集,通过 Scikit-learn 库实现了一个简单的分类模型。这个代码可以帮助你入门机器学习中的分类任务。
pyqt离线包,pyqt-tools离线包
资源内项目源码是来自个人的毕业设计,代码都测试ok,包含源码、数据集、可视化页面和部署说明,可产生核心指标曲线图、混淆矩阵、F1分数曲线、精确率-召回率曲线、验证集预测结果、标签分布图。都是运行成功后才上传资源,毕设答辩评审绝对信服的保底85分以上,放心下载使用,拿来就能用。包含源码、数据集、可视化页面和部署说明一站式服务,拿来就能用的绝对好资源!!! 项目备注 1、该资源内项目代码都经过测试运行成功,功能ok的情况下才上传的,请放心下载使用! 2、本项目适合计算机相关专业(如计科、人工智能、通信工程、自动化、电子信息等)的在校学生、老师或者企业员工下载学习,也适合小白学习进阶,当然也可作为毕设项目、课程设计、大作业、项目初期立项演示等。 3、如果基础还行,也可在此代码基础上进行修改,以实现其他功能,也可用于毕设、课设、作业等。 下载后请首先打开README.txt文件,仅供学习参考, 切勿用于商业用途。
SQL常用日期和时间函数整理及在sqlserver测试示例 主要包括 1.查询当前日期GETDATE 2.日期时间加减函数DATEADD 3 返回两个日期中指定的日期部分之间的差值DATEDIFF 4.日期格式转换CONVERT(VARCHAR(10),GETDATE(),120) 5.返回指定日期的年份数值 6.返回指定日期的月份数值 7.返回指定日期的天数数值
GSDML-V2.3-Turck-BL20_E_GW_EN-20160524-010300.xml
T_CPCIF 0225-2022 多聚甲醛.docx
《基于YOLOv8的智能仓储货物堆码倾斜预警系统》(包含源码、可视化界面、完整数据集、部署教程)简单部署即可运行。功能完善、操作简单,适合毕设或课程设计
蚕豆脱壳机设计.zip
台区终端电科院送检文档