avaScript 的成功让人津津乐道,为 Web 网页编写 JavaScript 代码已经是所有 Web 设计师的基本功,这门有趣的语言蕴藏着许多不为人熟知的东西,即使多年的 JavaScript 程序员,也未能完全吃透。本文从7个方面讲述 JavaScript 中那些你不很熟知但非常实用的技巧。
简略语句
JavaScript 可以使用简略语句快速创建对象和数组,比如下面的代码:

可以使用简略语句如下:

对象 car 就此创建,不过需要特别注意,结束花括号前一定不要加 ";" 否则在 IE 会遇到很大麻烦。
创建数组的传统方法是:

使用简略语句则:

另一个可以使用简略语句的地方是条件判断语句:

可以简略为:

JSON 数据格式
JSON是 "JavaScript Object Notation" 的缩写,由 Douglas Crockford 设计,JSON 改变了 JavaScript 在缓存复杂数据格式方面的困境,如下例,假如你要描述一个乐队,可以这样写:

你可以在 JavaScript 中直接使用 JSON,甚至作为某些 API 的返回数据对象,以下代码调用著名书签网站delicious.com的一个 API,返回你在该网站的所有书签,并显示在你自己的网站:

JavaScript 本地函数 (Math, Array 和 String)
JavaScript 有很多内置函数,有效的使用,可以避免很多不必要的代码,比如,从一个数组中找出最大值,传统的方法是:

使用内置函数可以更容易实现:

另一个方法是使用 Math.max() 方法:

你可以用这个方法帮助探测浏览器

这解决了 IE 浏览器的一个问题,通过这种方法,你总是可以找到那个正确的值,因为浏览器不支持的那个值会返回 undefined。
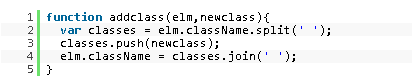
还可以使用 JavaScript 内置的 split() 和 join() 函数处理 HTML 对象的 CSS 类名,如果 HTML 对象的类名是空格隔开的多个名字,你在为它追加或删除一个 CSS 类名的时候需要特别注意,如果该对象还没有类名属性,可以直接将新的类名赋予它,如果已经存在类名,新增的类名前必须有一个空格,用传统的 JavaScript 方法是这样实现的:

使用 split 和 join 方法则直观优雅得多:

事件代理
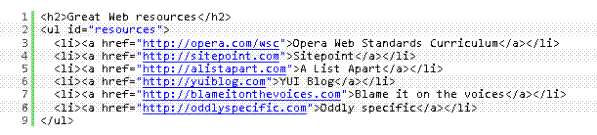
与其在 HTML 文档中设计一堆事件,不如直接设计一个事件代理,举例说明,假如你有一些链接,用户点击后不想打开链接,而是执行某个事件,HTML 代码如下:

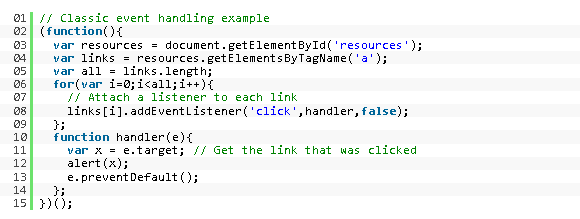
传统的事件处理是遍历各个链接,加上各自的事件处理:

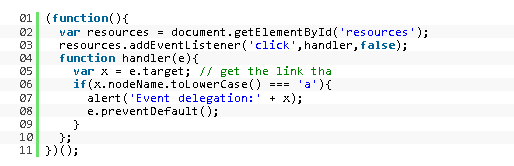
使用事件代理,可以直接处理,无需遍历:

匿名函数与 Module 模式
JavaScript 的一个问题是,任何变量,函数或是对象,除非是在某个函数内部定义,否则,就是全局的,意味着同一网页的别的代码可以访问并改写这个变量(ECMA 的 JavaScript 5 已经改变了这一状况-
译者),使用匿名函数,你可以绕过这一问题。
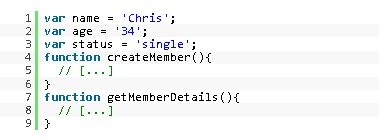
比如,你有这样一段代码,很显然,变量 name, age, status 将成为全局变量

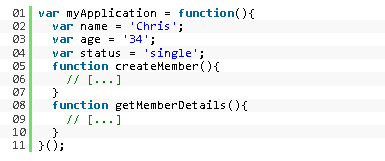
为了避免这一问题,你可以使用匿名函数:

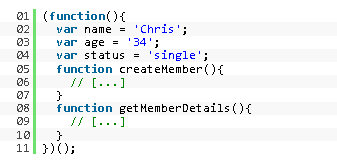
如果这个函数不会被调用,可以更直接为:

如果要访问其中的对象或函数,可以:

这就是所谓 Module 模式或单例模式(Singleton),该模式为 Douglas Crockford 所推崇,并被大量应用在Yahoo User Interface Library YUI。
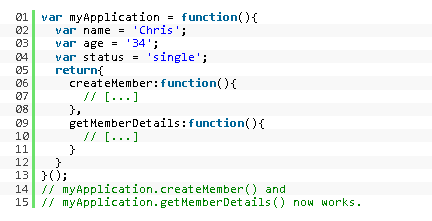
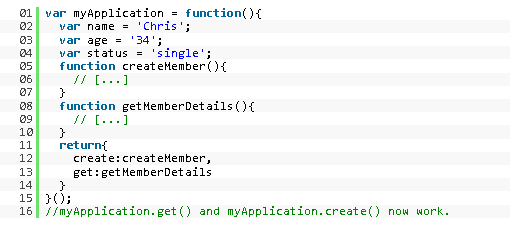
假如你想在别的地方调用里面的方法,又不想在调用前使用 myApplication 这个对象名,可以在匿名函数中返回这些方法,甚至用简称返回:

代码配置
别人使用你编写的 JavaScript 代码的时候,难免会更改某些代码,但这会很困难,因为不是每个人都很容易读懂别人的代码,与其这样,不如创建一个代码配置对象,别人只需要在这个对象中更改某些配置即可实现代码的更改。这里有一篇JavaScript
配置对象详解的文章,简单说:
- 在代码中创建一个叫做 configuration 的对象
- 里面保存所有可以更改的配置,如 CSS ID 和类名,按钮的标签文字,描述性文字,本地化语言设置
- 将该对象设置为全局对象,以便别人直接访问并改写
你应当在最后一步做这项工作,这里有一个文章,交付代码前的5件事值的参考。
同后台交互
JavaScript 是一门前台语言,你需要别的语言同后台交互,并返回数据,使用 AJAX,你可以让 JavaScript 直接使用同后台的交互,将复杂的数据处理交由后台处理。
分享到:




相关推荐
这个“JavaScript小技巧全集”提供了丰富的教程和源代码,旨在帮助开发者深入理解和掌握JavaScript的各种实用技巧。 首先,我们来看看JavaScript的基本语法。JavaScript是一种弱类型、解释型的语言,它的变量声明不...
javascript技巧(javascript调用C#方法) 个人笔记
以上技巧和知识点在200个js技巧.docx文档中可能有更详尽的解释和实例,建议深入学习,结合实践以提升JavaScript编程技能。同时,不断关注JavaScript的最新发展,如ES规范的更新,以及社区的最佳实践,将有助于你成为...
在开发应用中,绝对实用的javascript技巧,一点都不花哨
### JavaScript技巧与方法详解 #### 引言 在IT领域,JavaScript作为一种被广泛使用的脚本语言,其在网页开发中的地位不可撼动。无论是前端开发还是后端Node.js的应用,JavaScript都扮演着至关重要的角色。本文旨在...
**DOM**(Document Object Model)是JavaScript操作HTML文档的标准方式,下面介绍几种常见的DOM操作技巧。 ##### 1. 输出HTML元素 可以直接使用`document.write()`函数将字符串输出到HTML文档中: ```javascript ...
这篇文章主要聚焦于JavaScript的一些基本方法和实用技巧,旨在帮助无论是初学者还是有一定经验的开发者提升JavaScript技能。 首先,创建JavaScript脚本块是通过`<script>`标签实现的,其中`language="JavaScript"`...
"javascript技巧精心收集"这个主题包含了一系列关于JavaScript编程的实用技巧和资源,旨在帮助开发者提升技能和效率。以下是一些从提供的文件名中提炼出的关键知识点: 1. **jsp技巧.txt**:这可能涉及到JavaServer...
### JavaScript小技巧整理篇知识点详述 #### 一、引言 本文档旨在总结一系列JavaScript编程中的实用技巧,涵盖从基本操作到高级功能的应用。这些技巧不仅有助于提升开发效率,还能帮助开发者更好地理解和掌握...
在本压缩包中,"JavaScript编程技巧"提供了丰富的函数示例,旨在帮助初学者掌握这门语言的关键技能,特别是关于绘图的函数,这将使你能够创建更具视觉吸引力和互动性的网页。 首先,让我们深入了解一下JavaScript的...
Javascript 技巧大全Javascript 技巧大全Javascript 技巧大全Javascript 技巧大全Javascript 技巧大全Javascript 技巧大全
本文档,"JavaScript方法和技巧大全.doc",旨在为初学者提供一个全面的指南,帮助他们掌握JavaScript的基础知识和实用技巧。 首先,让我们从基础开始。在HTML中,JavaScript代码通常嵌入在`<script>`标签内,如`...
在本篇标题为“Javascript实用小技巧”的文章中,作者分享了一系列实用的JavaScript代码片段,旨在帮助学习JavaScript的人士掌握一些提高编程效率的技巧。文章内容涉及了JavaScript的Function对象的apply和call方法...
"百例JavaScript技巧"这个主题覆盖了各种实用的JavaScript编程技巧,旨在帮助开发者提升技能,提高工作效率。以下是根据这个主题可能会涵盖的一些关键知识点: 1. **基础语法**:JavaScript的基础包括变量声明(var...
JavaScript技巧
本文将深入探讨一些JavaScript的基础知识、技巧和方法。 首先,创建JavaScript脚本块是通过`<script>`标签来实现的,通常设置`language="JavaScript"`属性。例如: ```html <script language="JavaScript"> // ...
这个名为"JavaScript技巧200多个"的资源显然包含了大量实用的编程技巧,可以帮助开发者提升JavaScript编程效率和代码质量。以下是一些可能包含在JS技巧200个.txt文件中的关键知识点: 1. **变量声明与作用域**:...
JavaScript技巧50例,相当经典。
JavaScript使用技巧精萃 JavaScript使用技巧精萃 JavaScript使用技巧精萃
”JavaScript”> JavaScript code goes here 2 隐藏脚本代码 ”JavaScript”> <!-document.write(“Hello”); // --> 在不支持 JavaScript 的浏览器中将不执行相关代码 3。浏览器不支持的时候显示 <noscript>...