四、 <!--[endif]-->详细页面
<!--[if gte vml 1]><v:shapetype id="_x0000_t75"
coordsize="21600,21600" o:spt="75" o:preferrelative="t" path="m@4@5l@4@11@9@11@9@5xe"
filled="f" stroked="f">
<v:stroke joinstyle="miter" />
<v:formulas>
<v:f eqn="if lineDrawn pixelLineWidth 0" />
<v:f eqn="sum @0 1 0" />
<v:f eqn="sum 0 0 @1" />
<v:f eqn="prod @2 1 2" />
<v:f eqn="prod @3 21600 pixelWidth" />
<v:f eqn="prod @3 21600 pixelHeight" />
<v:f eqn="sum @0 0 1" />
<v:f eqn="prod @6 1 2" />
<v:f eqn="prod @7 21600 pixelWidth" />
<v:f eqn="sum @8 21600 0" />
<v:f eqn="prod @7 21600 pixelHeight" />
<v:f eqn="sum @10 21600 0" />
</v:formulas>
<v:path o:extrusionok="f" gradientshapeok="t" o:connecttype="rect" />
<o:lock v:ext="edit" aspectratio="t" />
</v:shapetype><v:shape id="_x0000_i1025" type="#_x0000_t75" style="'width:414.75pt;
height:215.25pt'">
<v:imagedata src="file:///C:\DOCUME~1\FaithYan\LOCALS~1\Temp\msohtml1\01\clip_image001.jpg"
o:title="详细页面" />
</v:shape><![endif]--><!--[if !vml]-->
<!--[endif]-->
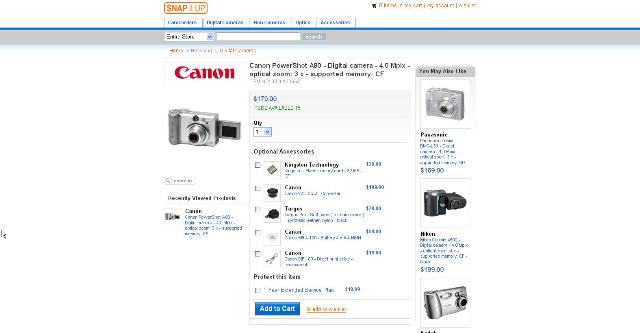
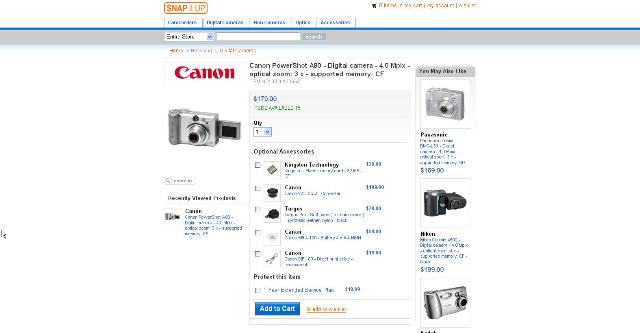
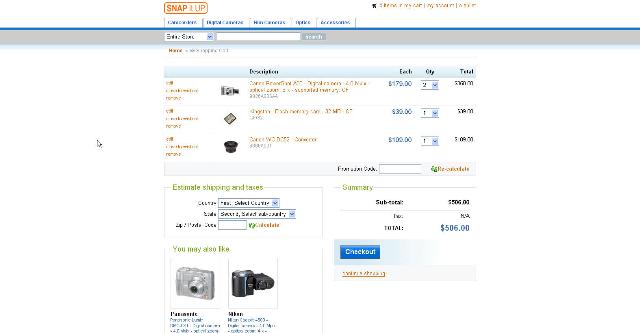
<!--[if !supportLists]-->1. <!--[endif]-->排版说明
<!--[if !supportLists]-->l <!--[endif]-->产品显示分为三列,左边为图片列,中间为内容列,右边为Also Like(推荐)栏。
<!--[if !supportLists]-->l <!--[endif]-->产品详细由于内容比较多,高度比较大,所以将最近浏览竖排放置左边,即产品图片下面。
<!--[if !supportLists]-->l <!--[endif]-->中间列依次是产品标题,编号,价格栏,可选配件栏,可选服务栏,Add to cart按钮,Add to wishlist按钮,产品投票,产品明细,产品特色(即产品属性)、产品评价、产品投票和Also Buy等诸多的功能。
<!--[if !supportLists]-->l <!--[endif]-->中间虽然功能很多,但是总体可以划分为标题价格、紧密促销、功能按钮、产品详细内容和附加功能等5项。
<!--[if !supportLists]-->l <!--[endif]-->右部放置促销推荐栏目,现在是Also Like栏目,可以进行扩展。
<!--[if !supportLists]-->2. <!--[endif]-->详细说明
<!--[if !supportLists]-->l <!--[endif]-->关于其可选配件、可选服务栏我称之为紧密促销栏。表示这些促销是和当前产品有密切关系的,这类促销的产品和主产品一般具有从属关系,促销达成的可能性比一般的促销推荐要高很多。
<!--[if !supportLists]-->l <!--[endif]-->可选配件栏(Optional Accessories)。每个配件都是独立的产品。所以在配置当前产品时会有一个增加可选配件功能,将多个产品关联进来,产生关联购买。
<!--[if !supportLists]-->l <!--[endif]-->可选服务栏(Protect this item)。这栏比较特别,在这里服务不是做为一个独立的产品,是否在后台有一个专门的服务管理功能,然后产品可以和其进行关联。
<!--[if !supportLists]-->l <!--[endif]-->Add to Cart是最重要的按钮,所以使用图标,并且比较大!这点很重要,在本页面即使有其它按钮,都不能影响到Add to cart的视觉感受。所以最好是其它按钮全部使用链接。
<!--[if !supportLists]-->l <!--[endif]-->Add to wishlist不能影响到Add to cart按钮,所以使用链接和小字体。
<!--[if !supportLists]-->l <!--[endif]-->产品特色栏(Features)。特点是对产品属性进行了分组。组名字体加重以示区分
<!--[if !supportLists]-->l <!--[endif]-->选择配件和服务,点击Add to cart,页面跳转到购物车页面。
<!--[if !supportLists]-->3. <!--[endif]-->分析评价
<!--[if !supportLists]-->l <!--[endif]-->紧密促销栏目设计创新,值得借鉴。
<!--[if !supportLists]-->l <!--[endif]-->在产品特色栏的排版不好,信息量太多,依然采用一页显示,会导致页面很长,这种情况下建议采用Tab组织内容。
<!--[if !supportLists]-->l <!--[endif]-->产品图片功能较差,重点没有突出,纵观整个详细页面,只有一张图片。对于网上购物而言,产品的多媒体功能一定是重点之一。
<!--[if !supportLists]-->l <!--[endif]-->Product Detail功能太差了!没有表现出可以插入图片的可能。因为很多时候,在详细介绍一个产品的时候基本都会插入一些进行图文并茂的说明。
<!--[if !supportLists]-->l <!--[endif]-->产品详细页面的整体排版我还是欣赏的,内容组织比较清爽,符合欧美商务风格,重点基本突出了,右列放置促销栏目也是比较好。
<!--[if !supportLists]-->五、 <!--[endif]-->购物车页面

<!--[if gte vml 1]><v:shape id="_x0000_i1026"
type="#_x0000_t75" style="'width:414.75pt;height:215.25pt'">
<v:imagedata src="file:///C:\DOCUME~1\FaithYan\LOCALS~1\Temp\msohtml1\01\clip_image003.jpg"
o:title="购物车" />
</v:shape><![endif]--><!--[if !vml]-->
<!--[endif]-->
<!--[if !supportLists]-->1. <!--[endif]-->排版说明
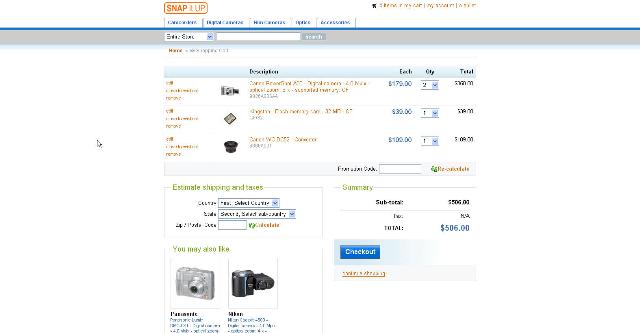
<!--[if !supportLists]-->l <!--[endif]-->总体呈品字型排版。上部为购物车主体内容,用列表组织,显示购物车所有产品及价格、操作等。下左部是附加功能栏,右部是购物车总计栏。
<!--[if !supportLists]-->l <!--[endif]-->购物车主内容从左到右分别为功能、产品、价格、数量和合计栏。符合人的视觉顺序,也是电子商务网站的购物车常用的排版方式。
<!--[if !supportLists]-->l <!--[endif]-->下左部提供了多种的附加功能,包括即时运算运费、税费和Also Like。
<!--[if !supportLists]-->l <!--[endif]-->下右部是总计,购物车总价(包含产品、运费和税费等)。提供结账按钮和继续购物按钮,其中继续购物按钮做得很小及没有做图标,和在详细页面的Add to wish list原理一样,都是不能影响主按钮(结账按钮)的浏览和点击。
<!--[if !supportLists]-->2. <!--[endif]-->详细说明
<!--[if !supportLists]-->l <!--[endif]-->购物车主内容的功能栏有三个功能,edit、move to wishlist和remove,edit是跳回产品详细页面并根据当前的选购情况做了些调整,如Add to cart按钮换成update item,已经选购过的附件将不会再出现在产品详细页面。
<!--[if !supportLists]-->l <!--[endif]-->Move to wishlist,加入意愿清单。对于常见的购物网站这个按钮应该是save for later(以后购买)即是加入收藏夹。而ElasticPath则是将收藏夹功能去除,将其和意愿清单功能进行合并,也无不可,对顾客而言简单了。
<!--[if !supportLists]-->l <!--[endif]-->购物车产品列表下面一栏是输入促销赠券/优惠券号码栏。从这点看来,ElasticPath没有实现类似动态促销引擎的功能,即其所有产品价格在后台已经固定。通过向顾客发送促销赠券/优惠券来实现进一步的折扣。
<!--[if !supportLists]-->l <!--[endif]-->在修改购买数量或录入促销赠券/优惠券号码后点击re-calculate按钮后将会重新计算。相当一个更新按钮,只是换一个称呼而已。
<!--[if !supportLists]-->l <!--[endif]-->左下面第一项是通过根据顾客所在区域和选择的运输方式来确定运费和税费。
<!--[if !supportLists]-->l <!--[endif]-->左下面第二项是提供和购物车内产品相关的Also Like 促销推荐。
<!--[if !supportLists]-->l <!--[endif]-->右部为总体价格计算和功能按钮栏。主要在元素排版上,要让顾客对总价格的组成一目了然,并突出总价即可。
<!--[if !supportLists]-->3. <!--[endif]-->分析评价
<!--[if !supportLists]-->l <!--[endif]-->综合ElasticPath的购物车所有功能,它的一个主要目的是在购物车页面让顾客可以计算该次购物的所有费用。在电子商务实践中有一个专有名词叫shopping cart abandonment(购物车遗弃),这种情况发生的因素有很多,其中一个就是顾客对附加费用的顾虑,顾客往往会顾虑到除产品价格本身外,网站还会收取那些及多少附加费用。在购物车页面就让顾客知道总共的费用,对购物车遗弃现象的解决很有帮助。
<!--[if !supportLists]-->六、 <!--[endif]-->结账流程
<!--[if gte vml 1]><v:shape id="_x0000_i1027"
type="#_x0000_t75" style="'width:414pt;height:205.5pt'">
<v:imagedata src="file:///C:\DOCUME~1\FaithYan\LOCALS~1\Temp\msohtml1\01\clip_image005.jpg"
o:title="结帐流程" />
</v:shape><![endif]--><!--[if !vml]-->
<!--[endif]-->
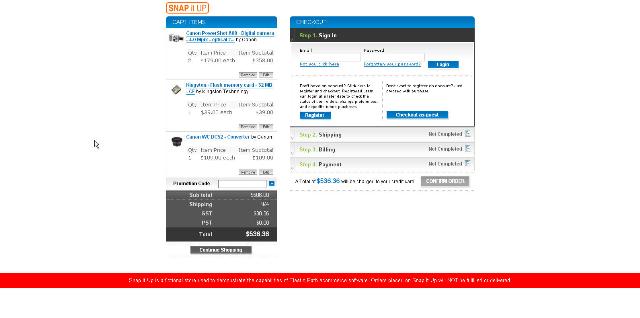
<!--[if !supportLists]-->1. <!--[endif]-->排版说明
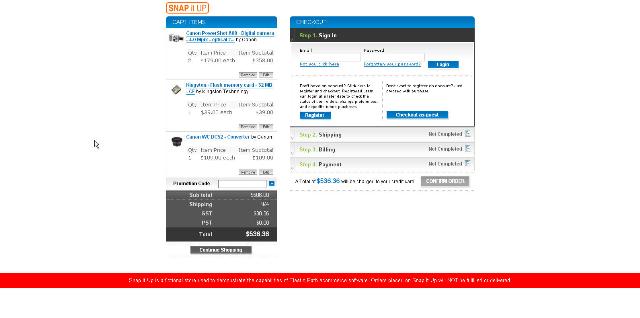
<!--[if !supportLists]-->l <!--[endif]-->整个结账流程都放置在一个页面,大量使用了Ajax来实现。左边是购物车的详细信息,右边是结账流程的各个步骤。
<!--[if !supportLists]-->l <!--[endif]-->结账流程分为四个步骤:登录及完善顾客信息、输入运输地址、输入发票地址和输入方式。
<!--[if !supportLists]-->l <!--[endif]-->使用百叶窗式的展现方式,在一个页面呈现,无须跳转。
<!--[if !supportLists]-->2. <!--[endif]-->详细说明
<!--[if !supportLists]-->l <!--[endif]-->左边是购物车详细信息,包括Cart Items和计算公式方式的价格计算呈现。排版很清晰,一目了然。
<!--[if !supportLists]-->l <!--[endif]-->登录及完善顾客信息步骤。对于已注册用户可以直接登录,对于新用户也可以直接在该步骤完成,而无须跳到登录/注册页面。很是方便。
<!--[if !supportLists]-->l <!--[endif]-->输入运输地址步骤。如果已经输入过,则会直接将以前输入的地址读取出来。根据运输地址,提供若干有效的运输方式,对应不同的运输费用。
<!--[if !supportLists]-->l <!--[endif]-->输入发票步骤。同上。
<!--[if !supportLists]-->l <!--[endif]-->输入支付信息步骤。Demo系统只支持信用卡支付方式。全部输入完成,点击Confirm Order即可完成订单的提交。
<!--[if !supportLists]-->3. <!--[endif]-->分析评价
ElasticPath5.1的一个新的特色功能是它的One Page Checkout(一页结账流程)。这和某些电子商务网站的一页结账有所不同,那些网站真的是一页列出所有步骤,导致页面很长。
对于这两种一页结账流程的优劣,我个人认为ElasticPath5.1组织得比较好,理由有两个方面:1、采用了Ajax技术,将所有结账步骤放在一页组织而又不显得凌乱,给予用户很好的购物体验;2、体现出一种引导/导购的设计思路,引导顾客一步一步的完成整个购物流程,让其不需要进行多余的思考。
而一般的一页结账流程是一次性将所有步骤的信息全部堆在顾客面前,就如同这样的场景:顾客兴致冲冲的选购了一堆商品去结账时,商场收银人员将一张很长的表单递给他并告知:您需要填写这么一系列的东西才能够购物,可以想象顾客这个时候将是怎么的扫兴。
网站每次显示给顾客的信息要恰如其分,不要一下子将所有信息都给顾客,这是不负责任的做法,是我们在设计电子商务系统时需要避免的。
【转载请注明出处!】
笔者现在广州博商软件 www.probiz.cn任项目主管,进行基于J2EE电子商务套件的研发。
产品在线demo请垂阅:http://demo.probiz.cn
后台:http://demo.probiz.cn/StoreAdmin
笔者对J2EE相关技术及电子商务方面有所研究,欢迎进行交流。
QQ:16399476
MSN:yanchaomin@hotmail.com
分享到:














相关推荐
它支持多学科的程序设计,尤其适用于工程和科学领域的数值计算问题,如计算物理、计算生物、电子设计自动化以及数学建模和仿真研究。MATLAB作为一个以矩阵计算为基础的编程语言,提供了丰富的函数库,这些函数涵盖了...
MATLAB(Matrix Laboratory)是一种强大的交互式编程环境,主要用于数值计算、符号计算、数据分析、算法开发、图形绘制以及用户界面设计等多个领域。MATLAB 5.1是MATLAB发展历史中的一个重要版本,它在前一版本的...
最快的截图软件 简单 快速 直接保存 容量小 可以用 没有病毒哦
《ThinkPHP5.1 商城系统详解》 ThinkPHP5.1 是一款基于 PHP 开发的轻量级、高性能的框架,它以其简洁的代码结构、丰富的文档支持和高效的性能在开发社区中广受欢迎。本商城系统是基于 ThinkPHP5.1 构建的,涵盖了...
建筑工人正在砌砖——5.1劳动节PPT模板.pptx
【ASP.NET源码——[电子商务]网奇.NET网络商城系统 v5.1 静态版.zip】这个压缩包文件包含了一个基于ASP.NET技术开发的电子商务解决方案,版本为5.1,强调的是静态页面设计,这表明该系统可能侧重于SEO优化和快速加载...
【标题】"劳动者的光辉——5.1劳动节ppt模板.rar"所代表的知识点主要集中在如何制作和设计一个关于劳动节的主题PPT。这通常包括以下几个方面: 1. **PPT设计原则**:一个成功的PPT设计需要遵循清晰、简洁和吸引人的...
2019-2020学年度人教版初中物理随堂达标真题训练——5.1透镜.doc
在这个“建筑工人正在砌砖——5.1劳动节ppt模板.rar”压缩包中,我们可以找到一个专门为庆祝5.1国际劳动节设计的PPT模板。这个模板特别关注了建筑工人的辛勤工作,通过生动的画面和内容,颂扬了劳动人民的奉献精神与...
"建筑工人正在砌砖——5.1劳动节PPT模板 - 副本.pptx" 是一个以劳动节为主题的PPT设计,特别适合用于庆祝五一国际劳动节的活动或演讲。 设计方面,该模板可能包含与建筑、劳动和辛勤工作相关的图像,如建筑工人砌砖...
“XP 系统IIS 5.1”指的是在Windows XP操作系统上使用的Internet Information Services(IIS)5.1版本。IIS是微软开发的一个用于发布Web内容的服务,它允许用户创建、管理和运行Web应用程序和网站。 **描述分析:**...
Review Manager 5.1是Cochrane协作网出品的免费Meta分析软件,旨在帮助研究人员进行高质量的Meta分析。 Review Manager 软件简介 ------------------------- Review Manager是Cochrane协作网出品的免费Meta分析...
Android 5.1 升级工具是一款专为Android设备设计的系统更新软件,它使得用户能够方便快捷地将他们的设备从较低版本的Android系统升级到Android 5.1。这个工具通常包含了完整的系统镜像、升级脚本以及必要的驱动程序...
在本资源"ASP.NET源码——[电子商务]新普网络商城XpShop.net v5.1 英文版.zip"中,我们得到了一个完整的电子商务网站的源代码,该代码是用ASP.NET技术实现的。这个名为XpShop.net的系统是新普科技开发的,版本号为v...
本实例——“Thinkphp5.1内核综合电子商务系统多用户B2B2C商城源码”提供了一个全面的、基于PHP的电商解决方案,旨在帮助开发者深入了解PHP在电商平台建设中的应用。 首先,我们来了解Thinkphp5.1框架。Thinkphp是...
【标题】"TP5.1后台系统"是一个基于ThinkPHP5.1版本开发的高效、易用的后台管理系统。这个系统旨在为PHP项目提供便利的二次开发框架,以加速开发进程,提高工作效率。 【描述】中提到的"便于PHP项目二次开发"表明该...
### 综合电子商务系统多用户B2B2C商城源码Thinkphp5.1内核 #### 一、综合电子商务系统的定义与特点 综合电子商务系统是指一个集成多种电子商务模式(如B2B、B2C等)的多功能平台。此类系统能够支持多种交易方式,...
《K3Cloud V5.1文件服务器配置指南》是一份详尽的文档,旨在指导用户如何正确配置K3Cloud V5.1版本的文件服务器。K/3 Cloud是一款先进的企业管理软件,其文件服务器的配置至关重要,因为它关乎到数据的安全存储、...