业界知名的电子商务软件开发商 Elasticpath 发布了 5.1 版本,让我们先睹为快,看看有那些值得借鉴。前台 demo : http://demo.elasticpath.com/
一、 首页
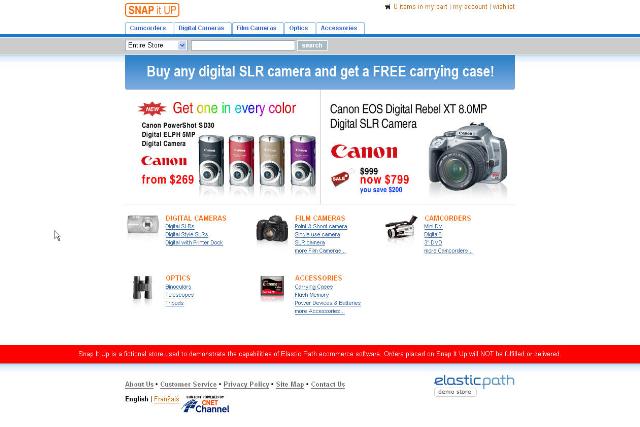
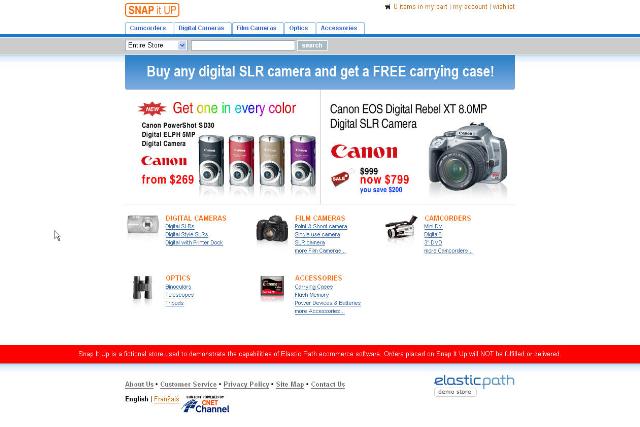
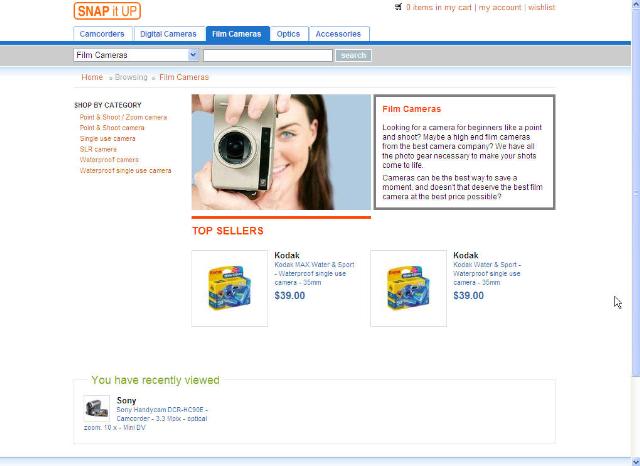
首页截图如下:
<shapetype id="_x0000_t75" stroked="f" filled="f" path="m@4@5l@4@11@9@11@9@5xe" o:preferrelative="t" o:spt="75" coordsize="21600,21600"><stroke joinstyle="miter"></stroke><formulas><f eqn="if lineDrawn pixelLineWidth 0"></f><f eqn="sum @0 1 0"></f><f eqn="sum 0 0 @1"></f><f eqn="prod @2 1 2"></f><f eqn="prod @3 21600 pixelWidth"></f><f eqn="prod @3 21600 pixelHeight"></f><f eqn="sum @0 0 1"></f><f eqn="prod @6 1 2"></f><f eqn="prod @7 21600 pixelWidth"></f><f eqn="sum @8 21600 0"></f><f eqn="prod @7 21600 pixelHeight"></f><f eqn="sum @10 21600 0"></f></formulas><path o:connecttype="rect" gradientshapeok="t" o:extrusionok="f"></path><lock aspectratio="t" v:ext="edit"></lock></shapetype>
1. 排版组织
分为上中下三部分:
a) 顶部 Header 是 Logo 、常用功能、导航和搜索栏;
b) 主体部分 Main 是主体内容,放置广告和推荐产品;
c) 底部 Footer 是常用信息、语言选择等。
2. 详细说明
a) 顶部 Header 。 SNAP it UP 图标在实施时可以将客户的 Logo 代替它。 minicart 是最精简的那种,只显示当前购物车的产品数量,系统负荷可以减到最小。搜索栏,可以搜索全部或者按产品一级目录搜索。对于非百货式的电子商务足够了。
b) 主体部分 Main 。中间三个广告呈品字形排列,感觉比不上现在流行的选号切换的排版(普通版见 http://www.joyo.com/ ,复杂版见 http://www.buy.com/ )。广告下面是商家的推荐产品,但是没有栏目标题,这样会让顾客疑惑。
c) 底部 Footer ,特别之处是将语言选择放在左下角,感觉还是放在右上边比较好,因为当主体部分内容比较多时,要切换语言则需要将屏拉到底部。
3. 分析评价
a) 作为一个主题商店(数码产品),由于产品种类较少,数量也不多,那么排版风格倾向清爽、简约对于视觉上的感受是比较良好的。这个百货式的电子商务网站有所不同,百货式的商店突出是类别众多,商品齐全,而这个感觉应该在主页就呈现给顾客。
b) 主页放置的内容不多,对于显示速度很有帮助,经验表明,如果一个电子商务网站的主页装载过慢,顾客将在等待中离去,这个过程往往只有十几秒,即使说,主页最好在 5 秒到 10 秒内显示完毕。
c) 对于主题商店而言,首页在一屏内显示完是有必要的,对于第一次访问的顾客,他能够在一个屏幕上了解该网站的大致情况。而中间放置大大的广告图片,将产生很好的促销效果,吸引顾客点击进入网站。
二、 目录页面。
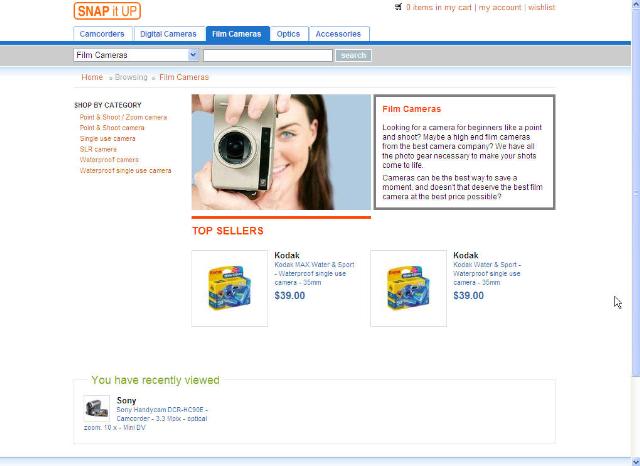
点击 file cameras 目录,截图如下:

1. 排版组织
a) 一级目录页面顶部和底部和主页一样,应该是使用 include 或者装饰器方式添加上去。主要看中间主体部分。
b) 中间划分为 5 个部分。顶部为当前位置栏;中左为二级目录;中右上为当前目录的介绍;中右下为 Top Sellers (卖得最好)的产品推荐;底部为 Recently Viewed (最近历史),注意最近历史只针对产品,不包括目录。
2. 详细说明
a) 当前位置栏在电子商务网站中必不可少,就如同超市的导航一般,不要让顾客迷失在产品的海洋中。
b) 只有二级目录,利于排版,对于主题商店而言,二级足够,太多会增加管理难度。
c) 产品目录介绍。对于新推出的产品类别,可以增加目录介绍,让顾客有初步的了解,对于社会上已经熟知的产品类别则可以将目录介绍去掉。 Elasticpath 是这样处理的。
3. 分析评价
a) 整个主体页面内容分为 5 块,但是块与块之间只用空白来分隔,笔者觉得最好为每块加上分隔的线条,这样看上去更加清晰。
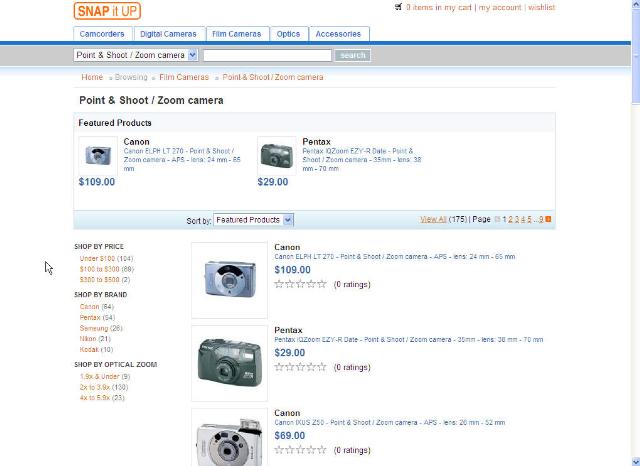
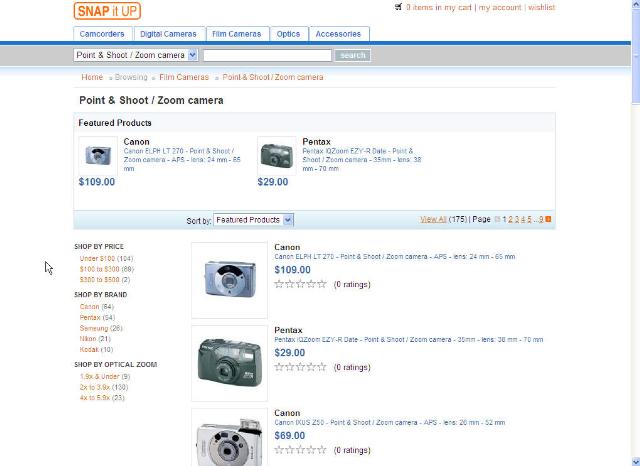
三、 进入子目录
Point & Shoot / Zoom camera 。

1. 排版组织
a) 由上到下划分为 5 行。分别是你的位置、标题、特色产品、目录及产品列表和最近浏览。
2. 详细说明
a) 特色产品栏目安排得很好,一个产品目录下可能有很多产品,对于目的性不是很强得顾客,要他一个一个产品查看比较浪费时间,在特色产品栏将商家推荐的产品第一时间呈现给顾客,有利于吸引顾客点击。
b) 第 4 行分为两列,目录及产品列表。左边提供一些常用的过滤方式( Filter ),如低于 $100 的产品。这些 filter 相当好用,特别对于数码产品而言,顾客往往对于某个品牌有忠诚度,这样他便可以点击 Shop By Brand 下的某个品牌来查看当前产品类别的该品牌产品了。
c) 产品列表对每个产品的排列比较清爽,图片、标题、简述、价格和评级。内容控制得比较好。
3. 分析评价
a) 进入 2 级目录下产品目录页面后,一级导航目录失去了焦点,这样不好,任何时候都要让顾客很容易的知道他当前在那个位置。
b) 分类的过滤器功能设计得很好,值得借鉴。
分享到:














相关推荐
它支持多学科的程序设计,尤其适用于工程和科学领域的数值计算问题,如计算物理、计算生物、电子设计自动化以及数学建模和仿真研究。MATLAB作为一个以矩阵计算为基础的编程语言,提供了丰富的函数库,这些函数涵盖了...
MATLAB(Matrix Laboratory)是一种强大的交互式编程环境,主要用于数值计算、符号计算、数据分析、算法开发、图形绘制以及用户界面设计等多个领域。MATLAB 5.1是MATLAB发展历史中的一个重要版本,它在前一版本的...
最快的截图软件 简单 快速 直接保存 容量小 可以用 没有病毒哦
《ThinkPHP5.1 商城系统详解》 ThinkPHP5.1 是一款基于 PHP 开发的轻量级、高性能的框架,它以其简洁的代码结构、丰富的文档支持和高效的性能在开发社区中广受欢迎。本商城系统是基于 ThinkPHP5.1 构建的,涵盖了...
建筑工人正在砌砖——5.1劳动节PPT模板.pptx
【标题】"劳动者的光辉——5.1劳动节ppt模板.rar"所代表的知识点主要集中在如何制作和设计一个关于劳动节的主题PPT。这通常包括以下几个方面: 1. **PPT设计原则**:一个成功的PPT设计需要遵循清晰、简洁和吸引人的...
【ASP.NET源码——[电子商务]网奇.NET网络商城系统 v5.1 静态版.zip】这个压缩包文件包含的是一个基于ASP.NET技术构建的电子商务网站平台的源代码,版本为v5.1。这个系统是静态版本,意味着它可能不包含动态数据库...
在这个“建筑工人正在砌砖——5.1劳动节ppt模板.rar”压缩包中,我们可以找到一个专门为庆祝5.1国际劳动节设计的PPT模板。这个模板特别关注了建筑工人的辛勤工作,通过生动的画面和内容,颂扬了劳动人民的奉献精神与...
"建筑工人正在砌砖——5.1劳动节PPT模板 - 副本.pptx" 是一个以劳动节为主题的PPT设计,特别适合用于庆祝五一国际劳动节的活动或演讲。 设计方面,该模板可能包含与建筑、劳动和辛勤工作相关的图像,如建筑工人砌砖...
2019-2020学年度人教版初中物理随堂达标真题训练——5.1透镜.doc
**标题详解:** “XP 系统IIS 5.1”指的是在Windows XP操作系统上使用的Internet Information Services(IIS)5.1版本。...以上是对"XP系统IIS 5.1"的详细解释和相关知识点扩展,希望对理解这一主题有所帮助。
Review Manager 5.1是Cochrane协作网出品的免费Meta分析软件,旨在帮助研究人员进行高质量的Meta分析。 Review Manager 软件简介 ------------------------- Review Manager是Cochrane协作网出品的免费Meta分析...
Android 5.1 升级工具是一款专为Android设备设计的系统更新软件,它使得用户能够方便快捷地将他们的设备从较低版本的Android系统升级到Android 5.1。这个工具通常包含了完整的系统镜像、升级脚本以及必要的驱动程序...
本实例——“Thinkphp5.1内核综合电子商务系统多用户B2B2C商城源码”提供了一个全面的、基于PHP的电商解决方案,旨在帮助开发者深入了解PHP在电商平台建设中的应用。 首先,我们来了解Thinkphp5.1框架。Thinkphp是...
在本资源"ASP.NET源码——[电子商务]新普网络商城XpShop.net v5.1 英文版.zip"中,我们得到了一个完整的电子商务网站的源代码,该代码是用ASP.NET技术实现的。这个名为XpShop.net的系统是新普科技开发的,版本号为v...
综合电子商务系统多用户B2B2C商城源码Thinkphp5.1内核是一款集成了多种功能的强大电商平台解决方案。通过上述分析可知,该系统不仅具备完善的业务逻辑处理能力,还能有效提升用户体验,满足不同场景下的商业需求。...
《K3Cloud V5.1文件服务器配置指南》是一份详尽的文档,旨在指导用户如何正确配置K3Cloud V5.1版本的文件服务器。K/3 Cloud是一款先进的企业管理软件,其文件服务器的配置至关重要,因为它关乎到数据的安全存储、...
本篇将深入探讨一款基于PHP语言、采用Thinkphp5.1框架构建的多用户B2B2C电子商务系统。这种类型的商城系统不仅支持商家对商家(B2B)的交易模式,还涵盖了商家对消费者(B2C)的业务流程,为用户提供了一站式的购物...