保存网页,大家的第一反应应该是保存为html格式的内容,但是同时会保存同名字的文件夹。我不喜欢这样。
那可以保存为.mht格式的网页啊,是的,这个的确不错。但是有些网页的排版真的很难看。所以我希望可以编辑。
在采用一些方法编辑的时候,你会发现编辑是十分痛苦和浪费时间的。那么还是乖乖拷贝下来保存为word吧。但是网页原有的风格全乱了。我不喜欢这样。
后来使用了Evernote,由于一些原因又转投Wiz Brother的怀中,但是依然没有可以很好的方法可以让我编辑内容,并同时能够保证原有的风格,去掉一些不想要的信息如广告,还有一些不需要的信息,又或者我要把几篇文章的内容合在一起,并各自保留原有的格式。
下面我提供我的解决思路,比较恶心,十八岁以下慎入!!!!!
第一部分:预热
1、安装Windows Live Write 2011,下面这个是离线安装包,有200多M。
2、安装Firefox+Firebug
我的版本是Firefox 8.0+Firebug 1.8.4
第二部分:开始折腾
1、
WLW连接cnblogs的博客空间,修改博客空间的皮肤,下面是我的修改,仅供参考:
001
|
body {
|
002
|
background-color
:
#F3F8FC
;
|
003
|
background-image
:
url
(
""
);
|
004
|
background-repeat
:
repeat-x
;
|
005
|
font-family
: 微软雅黑;
|
006
|
font-size
:
14px
;
|
007
|
margin
:
0px
,
0px
;
|
008
|
margin-left
:
auto
;
|
009
|
margin-right
:
auto
;
|
010
|
width
:
960px
;
|
011
|
padding
:
10px
30px
;
|
012
|
word-wrap: break-word;
|
013
|
}
|
014
|
015
|
img {
|
016
|
border
:
0px
none
;
|
017
|
}
|
018
|
019
|
td {
|
020
|
font-size
:
12px
;
|
021
|
}
|
022
|
023
|
a {
|
024
|
color
:
#223355
;
|
025
|
text-decoration
:
none
;
|
026
|
}
|
027
|
028
|
.postbody a {
|
029
|
color
:
#1D58D1
;
|
030
|
}
|
031
|
032
|
a:hover {
|
033
|
text-decoration
:
underline
;
|
034
|
}
|
035
|
036
|
h
1
{
|
037
|
font-size
:
1.8em
;
|
038
|
margin
:
0px
;
|
039
|
padding-left
:
10px
;
|
040
|
padding-top
:
10px
;
|
041
|
}
|
042
|
043
|
h
2
a, .postfoot a {
|
044
|
color
:
#223355
;
|
045
|
}
|
046
|
047
|
h
1
a:visited, h
1
a:active, h
1
a:link, h
1
a:hover {
|
048
|
color
:
#FFFFFF
;
|
049
|
margin-top
:
10px
;
|
050
|
text-decoration
:
none
;
|
051
|
}
|
052
|
053
|
h
2
{
|
054
|
font-size
:
1em
;
|
055
|
margin-top
:
10px
;
|
056
|
}
|
057
|
058
|
h
5
{
|
059
|
margin
:
0px
;
|
060
|
padding
:
0px
;
|
061
|
}
|
062
|
063
|
#
top
{
|
064
|
background-color
:
#336666
;
|
065
|
background-image
:
url
(
""
);
|
066
|
background-repeat
:
repeat-x
;
|
067
|
color
:
#CCCCCC
;
|
068
|
height
:
0px
;
|
069
|
padding-left
:
10px
;
|
070
|
vertical-align
:
middle
;
|
071
|
}
|
072
|
073
|
#
top
td {
|
074
|
color
:
white
;
|
075
|
text-align
:
left
;
|
076
|
}
|
077
|
078
|
#
top
h
1
{
|
079
|
font-weight
:
normal
;
|
080
|
}
|
081
|
082
|
#
sub
{
|
083
|
background-image
:
url
(
""
);
|
084
|
background-repeat
:
repeat-x
;
|
085
|
height
:
0px
;
|
086
|
line-height
:
36px
;
|
087
|
color
:
#CCCCCC
;
|
088
|
font-size
:
0.8em
;
|
089
|
padding
:
4px
;
|
090
|
text-align
:
right
;
|
091
|
}
|
092
|
093
|
.headermaintitle {
|
094
|
font-family
:
"Trebuchet MS"
;
|
095
|
}
|
096
|
097
|
#tagline {
|
098
|
background-color
:
#0000FF
;
|
099
|
color
:
#FFFFFF
;
|
100
|
font-size
:
1em
;
|
101
|
margin
:
0px
;
|
102
|
padding
:
5px
;
|
103
|
}
|
104
|
105
|
p.date img {
|
106
|
vertical-align
:
middle
;
|
107
|
}
|
108
|
109
|
p.date {
|
110
|
color
:
#AAAAAA
;
|
111
|
font-size
:
1.2em
;
|
112
|
font-weight
:
bold
;
|
113
|
margin-bottom
:
0px
;
|
114
|
padding
:
2px
0px
;
|
115
|
text-align
:
right
;
|
116
|
height
:
0px
;
|
117
|
display
:
none
;
|
118
|
}
|
119
|
120
|
p.date span {
|
121
|
background-color
:
#FFFFFF
;
|
122
|
}
|
123
|
124
|
p.date a {
|
125
|
color
:
#888888
;
|
126
|
}
|
127
|
128
|
blockquote {
|
129
|
font-style
:
italic
;
|
130
|
margin
:
0px
;
|
131
|
padding
:
4px
;
|
132
|
}
|
133
|
134
|
#leftmenu {
|
135
|
left
:
0px
;
|
136
|
padding
:
0px
0px
5px
;
|
137
|
width
:
0px
;
|
138
|
}
|
139
|
140
|
#leftmenu h
3
{
|
141
|
background-image
:
url
(
"images/ColumnHeaderBg.gif"
);
|
142
|
background-repeat
:
repeat-x
;
|
143
|
color
:
#666666
;
|
144
|
font-size
:
1em
;
|
145
|
margin
:
0px
;
|
146
|
padding
:
4px
;
|
147
|
}
|
148
|
149
|
#leftmenu ul {
|
150
|
font-size
:
13px
;
|
151
|
list-style
:
none
outside
none
;
|
152
|
margin
:
0px
0px
10px
8px
;
|
153
|
padding
:
0px
;
|
154
|
}
|
155
|
156
|
#leftmenu li {
|
157
|
margin-top
:
6px
;
|
158
|
}
|
159
|
160
|
#leftmenu a:active, #leftmenu a:visited, #leftmenu a:link {
|
161
|
color
:
#000000
;
|
162
|
margin-right
:
0px
;
|
163
|
padding
:
2px
;
|
164
|
text-decoration
:
none
;
|
165
|
}
|
166
|
167
|
#leftmenu a:hover {
|
168
|
color
:
#1D58D1
;
|
169
|
text-decoration
:
underline
;
|
170
|
}
|
171
|
172
|
#main {
|
173
|
|
174
|
}
|
175
|
176
|
#footer {
|
177
|
background-image
:
url
(
""
);
|
178
|
background-repeat
:
repeat-x
;
|
179
|
height
:
0px
;
|
180
|
color
:
#5f5b5b
;
|
181
|
font-size
:
0.7em
;
|
182
|
margin
:
0px
;
|
183
|
padding-top
:
5px
;
|
184
|
text-align
:
center
;
|
185
|
}
|
186
|
187
|
input.text {
|
188
|
width
:
300px
;
|
189
|
}
|
190
|
191
|
textarea {
|
192
|
height
:
200px
;
|
193
|
width
:
300px
;
|
194
|
}
|
195
|
196
|
#comments h
4
span {
|
197
|
color
:
#999999
;
|
198
|
}
|
199
|
200
|
#comments h
4
{
|
201
|
font-size
:
0.9em
;
|
202
|
margin
:
0px
;
|
203
|
}
|
204
|
205
|
p {
|
206
|
margin
:
0px
0px
14px
;
|
207
|
}
|
208
|
209
|
h
3
{
|
210
|
font-size
:
1.2em
;
|
211
|
}
|
212
|
213
|
#relatedlinks ul {
|
214
|
list-style
:
none
outside
none
;
|
215
|
margin-left
:
10px
;
|
216
|
padding
:
0px
;
|
217
|
}
|
218
|
219
|
.post {
|
220
|
-moz-border-bottom-colors:
none
;
|
221
|
-moz-border-image:
none
;
|
222
|
-moz-border-left-colors:
none
;
|
223
|
-moz-border-right-colors:
none
;
|
224
|
-moz-border-top-colors:
none
;
|
225
|
border-color
:
#CCCCCC
;
|
226
|
border-style
:
solid
;
|
227
|
border-width
:
1px
2px
2px
1px
;
|
228
|
margin-bottom
:
0px
;
|
229
|
padding
:
0px
;
|
230
|
}
|
231
|
232
|
.posthead {
|
233
|
background-color
:
#EEEEEE
;
|
234
|
background-image
:
url
(
"images/PostHeaderBg.gif"
);
|
235
|
background-position
:
center
bottom
;
|
236
|
background-repeat
:
repeat-x
;
|
237
|
border-bottom
:
1px
solid
#CCCCCC
;
|
238
|
color
:
#444444
;
|
239
|
font-size
:
9px
;
|
240
|
padding
:
0px
;
|
241
|
}
|
242
|
243
|
.postbody {
|
244
|
font-size
:
13px
;
|
245
|
line-height
:
1.5
;
|
246
|
margin-bottom
:
0px
;
|
247
|
padding
:
0px
;
|
248
|
}
|
249
|
250
|
.posthead h
2
{
|
251
|
font-size
:
13px
;
|
252
|
margin
:
0px
;
|
253
|
}
|
254
|
255
|
.post h
5
{
|
256
|
font-size
:
14px
;
|
257
|
margin
:
0px
0px
4px
;
|
258
|
}
|
259
|
260
|
.postfoot {
|
261
|
border-top
:
1px
solid
#DDDDDD
;
|
262
|
color
:
#AAAAAA
;
|
263
|
font-size
:
0.8em
;
|
264
|
margin
:
0px
;
|
265
|
padding
:
0px
;
|
266
|
height
:
0px
;
|
267
|
display
:
none
;
|
268
|
}
|
269
|
270
|
pre
{
|
271
|
font-size
:
1em
;
|
272
|
margin
:
0px
0px
0px
22px
;
|
273
|
}
|
274
|
275
|
.Textbox, textarea {
|
276
|
border
:
1px
solid
#AAAAAA
;
|
277
|
font-size
:
12px
;
|
278
|
width
:
160px
;
|
279
|
}
|
280
|
281
|
.button {
|
282
|
background-color
:
#CCD4E0
;
|
283
|
border
:
1px
solid
#AAAAAA
;
|
284
|
}
|
285
|
286
|
input, textarea {
|
287
|
font-family
:
Verdana
,Geneva,
Arial
,Sans-
Serif
;
|
288
|
font-size
:
10px
;
|
289
|
}
|
290
|
291
|
.Framework {
|
292
|
background-color
:
#EEEEEE
;
|
293
|
border
:
1px
solid
black
;
|
294
|
}
|
295
|
296
|
.MainCell {
|
297
|
background-color
: White;
|
298
|
border-bottom
:
1px
solid
#DDDDDD
;
|
299
|
border-left
:
1px
solid
#DDDDDD
;
|
300
|
padding
:
0px
;
|
301
|
vertical-align
:
top
;
|
302
|
}
|
303
|
304
|
.LeftCell {
|
305
|
overflow
:
hidden
;
|
306
|
vertical-align
:
top
;
|
307
|
width
:
0px
;
|
308
|
}
|
309
|
310
|
.FooterCell {
|
311
|
height
:
0px
;
|
312
|
vertical-align
:
top
;
|
313
|
}
|
314
|
315
|
.SectionHead {
|
316
|
text-align
:
right
;
|
317
|
}
|
318
|
319
|
.Cal {
|
320
|
background-color
:
#EEEEEE
;
|
321
|
border
:
1px
solid
#999999
;
|
322
|
font-size
:
15px
;
|
323
|
font-style
:
normal
;
|
324
|
font-weight
:
normal
;
|
325
|
height
:
170px
;
|
326
|
margin
:
5px
;
|
327
|
width
:
95%
;
|
328
|
}
|
329
|
330
|
.CalTitle {
|
331
|
font-family
:
Arial
;
|
332
|
font-size
:
14px
;
|
333
|
height
:
12px
;
|
334
|
margin-left
:
0px
;
|
335
|
padding
:
0px
;
|
336
|
}
|
337
|
338
|
.CalOtherMonthDay {
|
339
|
color
:
#808080
;
|
340
|
}
|
341
|
342
|
.CalSelector {
|
343
|
|
344
|
}
|
345
|
346
|
.CalNextPrev {
|
347
|
|
348
|
}
|
349
|
350
|
.CalDayHeader {
|
351
|
background-color
:
#CCCCCC
;
|
352
|
}
|
353
|
354
|
.CalSelectedDay {
|
355
|
|
356
|
}
|
357
|
358
|
.CalWeekendDay {
|
359
|
|
360
|
}
|
361
|
362
|
.CalTodayDay {
|
363
|
font-weight
:
bold
;
|
364
|
}
|
365
|
366
|
.CalTodayDay a {
|
367
|
color
: Red;
|
368
|
font-weight
:
bold
;
|
369
|
}
|
370
|
371
|
span {
|
372
|
font-size
:
13px
;
|
373
|
height
:
0px
;
|
374
|
}
|
375
|
376
|
#news {
|
377
|
padding
:
5px
5px
5px
10px
;
|
378
|
}
|
379
|
380
|
.div_my_zzk {
|
381
|
margin-left
:
8px
;
|
382
|
}
|
383
|
384
|
.RecentComment {
|
385
|
padding-right
:
3px
;
|
386
|
}
|
387
|
.blog_post_info_block{
|
388
|
height
:
0px
;
|
389
|
display
:
none
;
|
390
|
}
|
391
|
.green_channel{
|
392
|
height
:
0px
;
|
393
|
display
:
none
;
|
394
|
}
|
主要是根据Habahaba皮肤修改的,参考了某仁兄的帖子。
这些我也都勾掉了。
2、
下面开始收集内容了。
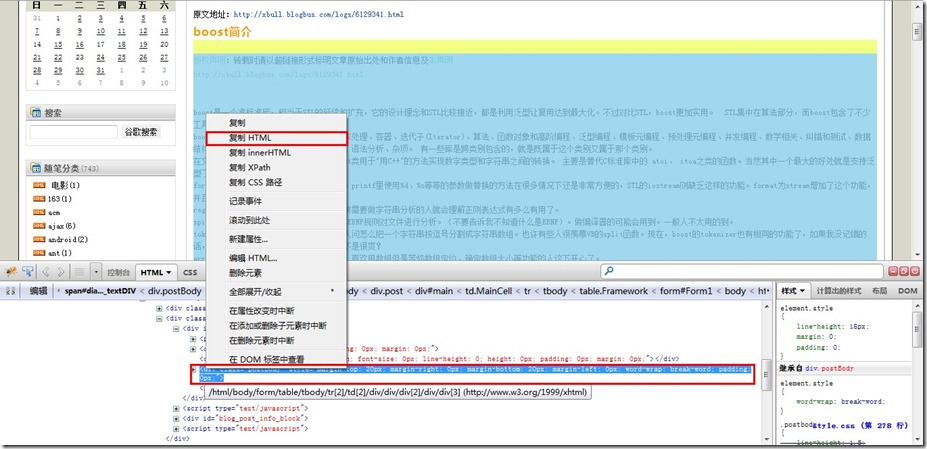
在页面点击右键,审查元素,(装了Firebug才有)。点击右键,选择复制HTML
3、
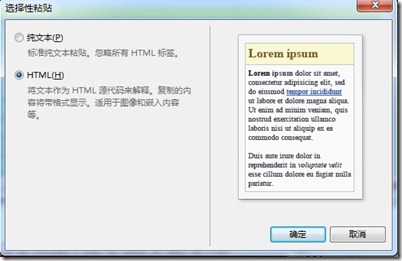
在WLW中点击右键选择“选择性黏贴”,
确定后,内容就出现在了WLW中。按照这样的方法将所有的页面都收集OK了后。点击发布。
第三部分:小结
发布后的页面便是一个干净并带有原格式的页面了。点击右键保存为mht格式,
最后导入到WIZ中去,效果如下图。
怎么样,效果还满意吗?
附带一个小问题:
WLW发表博客是需要选择类别,默认是没有随笔的。但是如果你在随笔下面新建了类别的话,那么你会找到那个类别的。O(∩_∩)O~
原文地址:http://www.cnblogs.com/BiffoLee/archive/2011/11/18/2254607.html
发表评论
-
网络编辑:我们不做“无冕贼王”
2011-11-08 19:00 775他们是这样一群人,国家给他们定性为技术工,他们自称为网络新贵; ... -
网站架构(页面静态化,图片服务器分离,负载均衡)方案全解析
2011-10-28 01:22 6561、HTML静态化其实大家都知 道,效率最高、消耗最小的 ... -
我的互联网信仰
2011-10-11 22:46 812【摘要:互联网 � ... -
致年轻开发人员的一封信
2011-09-23 01:40 830我收到了很多年轻开发� ... -
更改Apache默认起始(索引)页面:DirectoryIndex
2011-09-17 03:10 2736Apache默认索引页面是index.html,修改成其他文件 ... -
谈谈如何成为一个优秀的程序员
2011-09-16 00:11 825一个优秀的程序员如何� ... -
五个月,一万IP的网站是如何炼成的?
2011-09-14 21:43 832题前话:我这个是针对门户资讯网站来讲的,其他企业站之类的可以参 ... -
yGGLE:不用编程就能建立自己的网站
2011-09-14 09:42 838无需编程就能建立自己的网站,这对于很多人来说是难以想象的,然而 ... -
马云:就是要让没有危机感的大企业睡不着
2011-09-10 21:05 690腾讯科技讯(赵楠) ... -
教你快速了解Discuz!程序文件功能,方便修改文件
2011-09-08 16:18 1347相信有不少人热衷于基� ... -
网页设计师的字体替换方法指南
2011-09-06 05:11 926写在这篇文章之前:� ... -
IIS绑定域名详细教程(图)
2011-09-05 15:04 1506一、IIS的添加 请进入“控制面板”,依 ... -
中国第一代程序员列传
2011-08-27 05:15 639注:来自《中国经济 ... -
学程序的感受
2011-08-23 22:39 671有时候想想自己学习编程者半年来,倒 ... -
团购运营真谛
2011-08-19 16:20 648日发觉网络团战天下� ... -
老鼠老鼠的二进制编码
2011-08-19 00:20 994有 1000 个一模一样的瓶子,其中有 999 瓶是普通的 ... -
网站百度快照更新
2011-08-19 00:18 943大家都知道做网络推广,特别是企业站推广,如果能在相关的关键字在 ...










相关推荐
在日常网络浏览中,我们有时会遇到想要保存的网页内容,但默认的"另存为"功能可能无法完整保留网页的全部元素,如JavaScript动态内容、图片、CSS样式等。SaveAsPlus就是为了解决这一问题而生,它能够帮助用户更加...
总的来说,【网童保存网页】是一款功能全面、易于使用的网页保存工具,它让离线浏览网页变得简单,有效地满足了用户对网页内容长期存储的需求。无论是为了学习、工作还是个人兴趣,它都能提供便捷的服务。
2. **打开目标网页**:在浏览器中打开你想要保存为PDF的网页。 3. **使用快捷键进行打印操作**:按下`Ctrl + P`组合键(Windows系统)或`Cmd + P`组合键(Mac系统)打开打印对话框。 4. **设置打印选项**: - 在...
在本场景下,我们利用`window.open`方法创建一个新窗口,并在这个新窗口中构建我们想要保存的内容。其基本语法为: ```javascript var newWindow = window.open(url, name, specs, replace); ``` 其中,`url`表示新...
这不仅适用于个人用户想要保存感兴趣的内容,还特别适用于研究者、学者、开发者等专业人士,他们可能需要对网页内容进行长期保存、研究分析或是开发参考。 当使用例如名为“easysave”的网页保存工具时,用户能够...
只想保存网页中一部分想要的内容与图片,不想把整个保存下来,找了许多软件:网博士、网童、网文快捕……,虽然可以实现功能,但大多都是保存为电子书格式的,不能单方面保存为html或mht。 找了几个小时,终于找到...
3. **保存网页内容**:浏览网页时,选择想要保存的内容,会出现"WPS 素材库"的浮动图标。点击它,然后选择“保存到WPS 素材库”。 4. **保存位置**:默认情况下,内容会被保存到“我的素材临时文件”中。 5. **使用...
提供浏览网页的时候想一键保存某篇网文为文本文件的功能的IE小插件; 1 点击一键另存为安装 exe 2 重启网页浏览器 windows帮助文档 如果开了的话 3 在重新打开的网页或windows帮助文档中选中一段想保存的文字 点击...
1. **抓取网页内容**:首先,你需要使用`java.net.URL`和`java.net.URLConnection`类来打开并读取网页内容。这些类允许你创建到网页的连接,并获取HTTP响应。 2. **解析HTML**:得到网页内容后,可以使用HTML解析库...
在日常的网络浏览中,我们经常遇到想要保存的网页内容,比如一篇有趣的文章或重要的信息。传统的做法是手动复制文本,然后在文档软件中重新排版,这确实有些繁琐。WPS Office 2021 提供了一种简单快捷的方式来解决这...
在互联网浏览过程中,有时我们需要将网页内容保存下来以便离线阅读或备份,Chrome 浏览器提供了多种保存网页的方式,其中包括保存为MHT(MHTML)格式。MHT格式是一种单一文件格式,它能将网页的HTML代码以及其中的...
这个功能在很多场合都十分实用,例如用户想保存网页内容作为参考或者分享给他人。 首先,我们需要理解uniapp的架构。uniapp是基于Vue.js构建的,因此具备Vue的所有特性和语法,同时扩展了一些针对原生移动平台的...
要理解如何保存网页视频,首先需要知道视频是如何在网页上播放的。通常,网页视频是通过流媒体技术传输的,这些视频会被分割成小块,并在用户观看时从服务器连续下载到浏览器的临时缓存中。 【VideoCacheView】是一...
自定义区域截取让用户能精确选取想要保存的网页部分。 2. **格式支持**:截图后的图片文件通常会保存为常见的图像格式,如JPEG、PNG、GIF或BMP。这些格式各有特点,例如JPEG适合色彩丰富的图像,PNG则支持透明度,...
例如,如果我们想要获取网站"http://example.com"的页面内容,代码如下: ```php $content = file_get_contents('http://example.com'); ``` 但需要注意的是,`file_get_contents()`函数默认情况下会受到PHP配置...
在早期互联网时代,保存网页是一项常见且实用的功能,尤其对于那些需要离线访问特定网页内容的用户而言。Internet Explorer(简称IE)作为曾经的主流浏览器之一,提供了强大的网页保存功能。不同于其他版本,IE 5.0...
用户可以通过打开这个HTML文件来获取软件的安装步骤、使用方法以及可能的技巧,以确保正确保存CSDN或其他网站的网页内容。 通过使用“WizBrother SaveAsPlus”这样的工具,用户可以期望实现以下功能: - **完整保存...
总的来说,UC手机浏览器的“保存网页”功能是一个实用的工具,尤其对于那些经常需要离线阅读或想要保存网页内容的用户来说。通过简单的操作,用户可以轻松地保存和管理他们感兴趣的内容,方便日后查看。
可以很容易保存网页的图像和flash 请想用的赶快下载吧
虽然多看上有很多书可 以购买,网上也有很多免费的电子书,但是仍然有很多感兴趣的内容是以网页的 形式存在的。例如O’Reilly Atlas就提供了诸多电子书,但是只提供免费的在线阅 读;另外还有很多资料或文档都只有...