本文提供即刻提升你的脚本性能的十个步骤。不用担心,这并不是什么高深的技巧。人人皆可运用!
这些技巧包括:
- 使用最新版本
- 合并、最小化脚本
- 用for替代each
- 用ID替代class选择器
- 给选择器指定前后文
- 建立缓存
- 避免DOM操作
- 避免使用concat(),利用join()处理长字串
- 返回false值
- 利用小抄和参考文档
1. 使用最新版本

jQuery一直处于不断的开发和改进过程中。 John 和他的团队不断研究着提升程序性能的新方法。
一点题外话,几个月前他还发布了Sizzle,一个据说能在Firefox中把程序性能提升3倍的JS选择器库。
如果你不想时刻关注是否有新版本,然后再花时间下载上传,Google 就又能帮你一把了。他们的服务器上存储了大量Ajax库供您选择。
<!-- 利用一个简单的script标签调用API -->
<script type="text/javascript" src="http://www.google.com/jsapi"></script>
<script type="text/javascript">
/* 加载 jQuery v1.3.2 */
google.load ("jquery", "1.3.2", {uncompressed: false});
/* 加载完成后弹出消息 */
function onLoad () {
alert ("jQuery + Google API!");
}
google.setOnLoadCallback (onLoad);
</script>
编辑按:另一个更为简单快速的方法是直接使用脚本链接。如果要使用特定版本的jQuery,你可以使用上面的方法;如果想直接使用最新版,下面这句代码就够了:
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.js"></script>
笨活儿:特定版本的还可以这样加载:
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
2. 合并、最小化脚本

大部分浏览器都不能同时处理多个脚本文件,所以它们都是排队加载——加载时间也相应地延长了。
考虑到你网站的每个页面都会加载这些脚本,你应该考虑把它们放到单个文件中,然后利用压缩工具(比如 Dean Edwards 的这款)把它们最小化。更小的文件无疑将带来更快的加载速度。
JavaScript和CSS压缩的目的是在保持脚本的执行性能的同时,减少数据传递的字节数(可以通过减小原始文件,也可以利用gzip。大多数产品级的网络服务器都把gzip作为HTTP协议的一部分)。
— 引自 YUI compressor,一款 jQuery官方推荐的压缩脚本的工具。
3. 用for替代each
原生函数总是比辅助组件更快。
如果遇到需要遍历对象的情况(如从远程接收的JSON对象),你最好重写你的(JSON)对象为一个数组,数组的循环处理要容易些。
利用Firebug,我们能测定每个函数的执行时间。
var array = new Array ();
for (var i=0; i<10000; i++) {
array[i] = 0;
}
console.time('native'); //原生for函数
var l = array.length;
for (var i=0;i

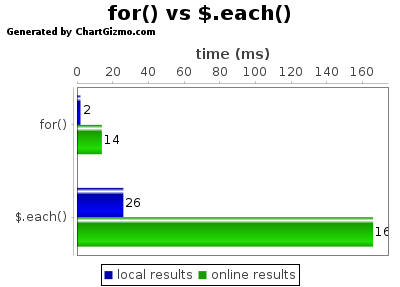
上面的结果显示原生代码只需2毫秒就做到的事,利用jQuery的each方法需要26毫秒。而且这还只是我在本机上测试一个基本上啥也没做的函数的结果,当遇到更复杂的情况,例如设置css属性或DOM操作时,时间差异肯定更大。
4. 用ID替代class选择器
利用ID选择对象要好得多,因为这时jQuery会使用浏览器的原生函数getElementByID()来获取对象,查询速度很快。
因此,比起利用那些方便的css选择技巧,使用更为复杂的选择器也是值得的(jQuery也为我们提供了复杂选择器)。你也可以手工书写自己的选择器(其实比你想象中简单),或者为你想要选择的元素指定一个有ID的容器。
//下例创建一个列表并且填充条目内容
//然后每个条目都被选择一次
//首先使用class选择
console.time('class');
var list = $('#list');
var items = '
';
for (i=0; i<1000; i++) {
items += '
- item
';
}
items += '
';
list.html (items);
for (i=0; i<1000; i++) {
var s = $('.item' + i);
}
console.timeEnd('class');
//然后利用ID选择
console.time('id');
var list = $('#list');
var items = '
';
for (i=0; i<1000; i++) {
items += '
- item
';
}
items += '
';
list.html (items);
for (i=0; i<1000; i++) {
var s = $('#item' + i);
}
console.timeEnd('id');
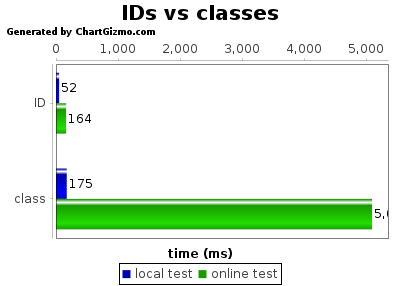
上面的例子很好地说明了不同选择方式之间的显著性能差异。请看下图,利用class来做选择,时间无限增大,甚至超过了五秒:

5. 给选择器指定前后文
jQuery的参考文档里说:
传递给jQuery() 原始DOM节点的前后文(如果没有东西被传递,则前后文为整个文档)。
目的是连同选择器一起,实现更为准确的查询。
所以,如果你一定要利用class来指定目标,至少为选择器指定上下文,以免jQuery费精力去遍历整个DOM文档:
与其这样写:
$('.class').css ('color' '#123456');
为选择器加上前后文比较好(expression: 目标选择器;context: 前后文):
$(expression, context)
也就是说:
$('.class', '#class-container').css ('color', '#123456');
这样做要快得多,因为它不用遍历整个DOM。只要找到#class-container就好了。
6. 建立缓存
不要犯不断重新选择同一个东西的错误。你应该把你要处理的元素缓存为一个变量。
更不要在一个循环里重复选择同一个元素!这样做十分影响速度!
$('#item').css('color', '#123456');
$('#item').html('hello');
$('#item').css('background-color', '#ffffff');
// 这样写更好
$('#item').css('color', '#123456').html('hello').css('background-color', '#ffffff');
// 甚至这样
var item = $('#item');
item.css('color', '#123456');
item.html('hello');
item.css('background-color', '#ffffff');
// 遇到循环,这样做非常不好
console.time('no cache');
for (var i=0; i<1000; i++) {
$('#list').append(i);
}
console.timeEnd('no cache');
// 下面这样要好得多
console.time('cache');
var item = $('#list');
for (var i=0; i<1000; i++) {
item.append (i);
}
console.timeEnd('cache');
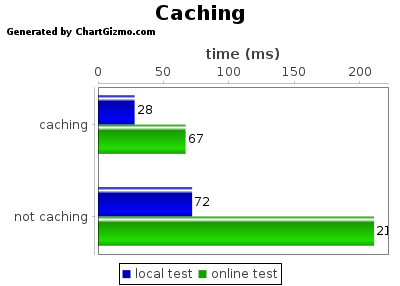
如下图所示,即使是相对较短的迭代,缓存的效果还是很明显的。

7. 避免DOM操作
DOM操作应该越少越好,因为诸如prepend(),append(),after()的插入动作都很费时。
上面的例子如果用html()会更快:
var list = '';
for (var i=0; i<1000; i++) {
list += '
'+i+'
';
}
('#list').html (list);
8. 避免使用concat(),利用join()处理长字串
听起来可能挺奇怪,不过这样做真的能提升速度,尤其是当连接特别长的字串时。
先建立一个数组,放入你想要串联的东西。join()方法比字符串的concat()函数要快得多。
var array = [];
for (var i=0; i< =10000; i++) {
array[i] = '
'+i+'';
}
$('#list').html(array.join (''));
近期一项由Tom Trenka发起的测试中,得出了下表的结果:

“ += 操作符更快——比把字串片段放到数组中然后join起来还要快”,“作为字串缓冲(string buffer)的数组在大部分浏览器中都比string.prototype.concat.apply方法效率更高,Windows下的Firefox 2.0.0.14例外。”
— Tom Trenka
9. 返回false值
您可能已经注意到,如果函数执行后不返回false,你就会被跳转到页面顶部。
如果页面较长,这种反应是很烦人的。
所以,与其这样:
$('#item').click (function () {
// stuff here
});
不如多加一句:
$('#item').click (function () {
// stuff here
return false;
});
10. 额外小贴士 – 小抄和参考文档

这条建议并不直接提升函数的执行速度,不过如果你肯花时间在这上面,研究研究这些小抄和参考文档,你将来定能节约很多时间。
请在手边随时放一张小抄以作快速参考。
英文原文来自NetTut+:10 Ways to Instantly Increase Your jQuery Performance
译文原文来自笨活儿:十种方式即刻提升您的jQuery代码性能[TUTS+]。
©请尊重作者和译者。若需转载,务必保留原文链接。










相关推荐
the Best Way to Learn ASP.NET - Envato Tuts+ Code
php-oop-fundamentals, 这个库伴随着Tuts+课程 PHP OOP基础 php-oop-fundamentals这个库伴随着Tuts+课程 PHP OOP基础什么是 OOP?在本课中,我们将看看面向对象的编程是什么,完全正确。 这看起来可以能很多,但是你...
此仓库包含以下Tuts + Android教程系列的演示代码: Android SDK:创建音乐播放器 我在这里添加代码是读者使用/贡献代码的另一种方式。 该教程是在一段时间之前编写的,因此其中的技术可能已经过时了-但我将以编写...
Tuts +课程:认识材料设计 授课教师:Adi Purdila 本课程将向您介绍Material Design,这是Google的新型视觉语言。 您将学习材料的定义,其属性和语言的基本原理。 最后,您将使用Material Design设计一个非常简单...
目前,在移动应用程序领域中,主要有三个角色:iOS,Android和Windows Phone。 尽管Windows Phone目前可能排在遥远的第三位,但它的普及程度无疑正在提高,并为开发人员利用其技能提供了绝佳的机会。 本课程将向您...
19. 考虑性能优化:了解DOM操作、事件处理和定时器对性能的影响,适时使用事件委托、防抖(debounce)和节流(throttle)技术。 20. 测试和调试:编写单元测试,使用浏览器的开发者工具(如Firebug的Console API)...
Tuts+ 课程:Ruby 中的 MongoDB 导师:何塞·莫塔 MongoDB 是一种不同类型的数据库,由于许多不同的特性可以提供更好的可维护性和可扩展性,因此它与其他系统不同。 如果您觉得由于数据太大、太慢或太贵而难以维护...
TutsPlus-Intro-to-jQuery:Tuts +课程的源代码
在 IT 领域,jQuery 是一个广泛使用的 JavaScript 库,它极大地简化了网页的交互和动态效果处理。TutsPlus 提供了一系列关于 jQuery 插件开发的教程,旨在帮助开发者更好地理解和创建自己的 jQuery 插件。这个压缩包...
Tuts+ 课程:登陆页面设计原则导师:Adi Purdila 作为一名网页设计师,我相信您在某个时候必须设计一个登陆页面。 如果你没有,你会的。 那么,为什么不抢先一步学习着陆页设计的要点呢? 本课程将教您什么是登录...
Tuts +课程:授课教师:Craig Campbell CSS3灵活框布局模型,或使用其流行名称的Flexbox,是一种创建灵活且基于网格的布局的好方法,而不必依赖浮点数或内联块元素。 在本课程中,克雷格·坎贝尔(Craig Campbell)...
《TutsPlus-JavaScript-Without-jQuery》是Tuts+教育平台推出的一门课程,其源代码旨在帮助开发者理解如何在不依赖jQuery的情况下编写JavaScript。这门课程的核心目标是提高开发者对原生JavaScript的理解,使其能...
Tuts+ 课程:在 Rails 中构建带有支付网关的商店导师:何塞·莫塔对于企业来说,最常见和最重要的场景之一是商业。 网上商店充斥着互联网,作为向客户提供价值的一种手段。 如果您想自己开设一家商店,那么您来对...
Tuts +课程:使用Xamarin在C#中构建Android应用 授课教师: 您是否曾经想以C#开发人员的身份将您的开发事业推向新的高度? 当然,谁没有呢? 对于许多人来说,这意味着要深入到移动开发领域。 直到几年前,这通常...
Tuts+ 课程:移动电子商务设计 导师:Adi Purdila 移动电子商务是一个不断增长的市场。 今天它的价值超过 2000 亿美元,并且仍在以惊人的速度增长。 越来越多的公司正在针对移动设备优化其网站,因此,作为网页设计...
Tuts+ 课程:EaselJS 游戏 指导老师:杰森·格林 在本课程中,我们将直接进入操作并构建两个真实游戏项目的基本功能。 使用画布框架 EaselJS,我们将制作一个简单的基于瓷砖的益智游戏和一个滚动空间射击游戏。 您...
Tuts+ 课程:使用 Jade 进行高速 HTML 开发指导老师:Kezz Bracey 如果您不使用 Jade,您就会错过一些您将要生成的最快的 HTML 以及将您的开发时间减少一半的样板模板方法。... 2014 年 11 月 Tuts+ 上可用
WordPress是一个出色的内容管理系统,可用的主题多种多样,使其成为目前功能最多且可自定义的平台之一。 但是大多数主题只会影响前端的外观和行为方式。 是否可以自定义后端? 答案是“是”,这就是您将在本课程中...
Tuts+ 课程:在 Laravel 中构建多租户应用程序 导师:马修·马丘加 多租户应用程序遍布网络,但处理您的第一个应用程序可能具有挑战性。 本课程将引导您在 Laravel 4.2 中开发多租户应用程序,涵盖单数据库和多...