用語の定義
・本エントリの文章における表記は、以下の表の「ECMA-262 3rd」に統一する
・本エントリの図における表記は、以下の表の「本エントリの略称」に統一する
・本エントリ内におけるES3とは、Standard ECMA-262 3rd editionを指す
| Execution Contexts | EC | 実行コンテキスト |
| Variable Object | VO | 変数定義のために使われるオブジェクト |
| Activation Object | AO | Callオブジェクト |
| Global Object | GO | グローバルオブジェクト |
| Function Object | FO | Functionオブジェクト |
| Scope Chain | SC | スコープチェーン |
| [[Scope]] | [[Scope]] | 言及なし? |
※表中の「JavaScript(サイ本)第5版(日本語版)」は比較のための参考情報
前置き
Execution Contextとは?
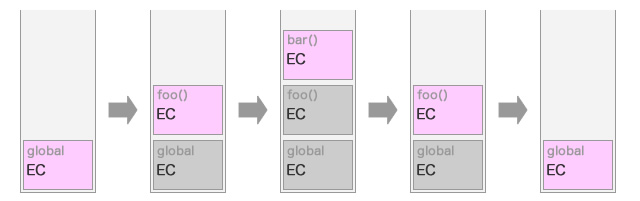
JavaScriptのスコープチェーンを理解するためには、まずExecution Contextについて理解する必要がある。Execution Contextとは「論理的にスタックの構造をしたもの」であり、コントロールが実行可能コード(Global Code、Eval Code、Function Codeの3つ)に移ると新しいExecution Contextに入る(ES3 10)。つまり、以下の図のように、コントロールが実行可能コードに移ると新しいExecution Contextがスタックにpushされ、そのコードから戻るとスタックからpopされると捉えることができる。
Execution Contextに入ると何が起きるか?
では、新しいExecution Contextに入ると何が起きるのだろうか?ES3では以下3つの処理が行われると定義されている(ES3 10.1.6)。
(1) Scope Chainの生成・初期化
(2) Variable Instantiationの実行
(3) thisの値の決定
上記それぞれにおいて、具体的にはどのような処理が行われるのだろうか?これは実行可能コードの種類によって異なるとされている。そして実行可能コードには3つの種類のコードが存在し、それぞれ以下の通りである(ES3 10.2)。なお、本エントリでは、このうち(1) Global Codeと(3) Function Codeについて扱う。
(1) Global Code
(2) Eval Code
(3) Function Code
サンプルコード
本エントリでは、以下のサンプルコードについて図解を用いて紐解いていくことにする。
var x = 'xxx'; function foo () { var y = 'yyy'; function bar () { var z = 'zzz'; console.log(x + y + z); //xxxyyyzzz } bar(); } foo();
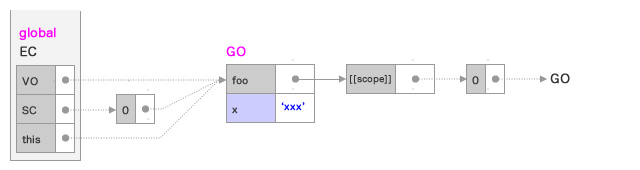
最初にGlobal Objectが存在する
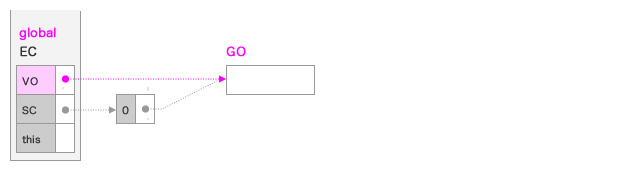
まず、いかなるExecution Contextに入るよりも前に、唯一のGlobal Objectが生成される(ES3 10.1.5)。初期状態のGlobal ObjectにはMathやStringといったBuilt-in objectsとブラウザ環境におけるwindowオブジェクトのようなホストが定義するプロパティがセットされる(この点について今回は割愛する)。
Global Code
◆ 新しいExecution Contextに入る
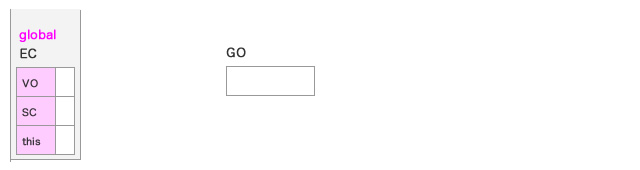
Global Objectが生成された後、Global Codeにコントロールが移る。すると、新しいExecution Contextがスタックに積まれる。そして冒頭記載したようにこのExecution Contextを元に(1) Scope Chainの生成・初期化 (2) Variable Instantiationの実行 (3) thisの値の決定が行われる。詳細は後述するが、これらの処理はExecution Contextに属するScope Chain(図中SC)、Variable Object(図中VO)、thisの値を決定するものと捉えることができる。
◆ Scope Chainの生成・初期化
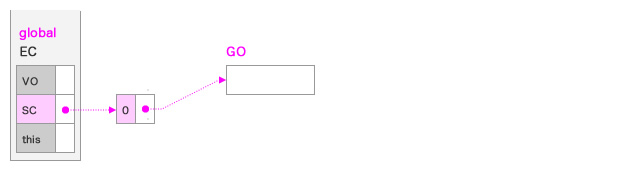
新しいExecution Contextに入ると、まずScope Chainの生成・初期化が行われる。では、Scope Chainとは何か?ES3によるとScope Chainとは識別子の検索に使われるオブジェクトの「リスト」のことであり、そのExecution Contextの実行中はwith文かcatchを使わない限り不変である(ES3 10.1.4)。なお「リスト」という概念をどう実装するかはES3では定義されていない。そのため、ここでは純粋な「配列」であると考える。では、Global CodeにおけるScope Chainの生成・初期化はどのようになるのか?これはいたってシンプルで、Global CodeにおけるScope ChainはGlobal Objectのみを含むリストとなる(ES3 10.2.1)。
◆ Variable Instantiationの実行
Scope Chainの生成・初期化が行われると、次にVariable Instantiationが行われる。Variable InstantiationとはVariable Objectという特殊なオブジェクトにプロパティとその値を追加する処理のことである。全てのExecution ContextにはVariable Objectという特殊なオブジェクトが存在し、そのExecution Contextのコードにおける変数と関数の宣言はそのVariable Objectのプロパティとして追加されることになる。なお、どのオブジェクトがVariable Objectになるかはコードの種類によって異なり、Global Codeの場合はGlobal ObjectがVariable Objectとなる(ES3 10.1.3, 10.2.1)。
そしてVariable Instantiationでは以下の順番でVariable Objectにプロパティとその値が追加されていく(ES3 10.1.3)
(1) (Function Codeの場合)仮引数がVariable Objectのプロパティとして追加され、その値として実引数がセットされる。
(2) 対象コード内のFunctionDeclaration(関数宣言。関数式は除く)全てに対して、その宣言における関数名がVariable Objectのプロパティとして追加され、その値として新たに生成されたFunction Objectがセットされる。
(3) 対象コード内のVariableDeclaration(変数宣言)全てに対して、その宣言における変数名がVariable Objectのプロパティとして追加され、その値としてundefinedがセットされる。
※ 必ず1→2→3の順番で実行される
今回のサンプルコードにおいて、Global Codeでは変数xの宣言(VariableDeclaration)と、関数fooの宣言(FunctionDeclaration。仮引数はなし)が行われている。上記のルールに従うと、まず関数fooの宣言が処理され(今回はFunction CodeではなくGlobal Codeのため(1)の仮引数の処理は行われない)、その後変数xの宣言が処理されることになる。では、まず関数fooの宣言の方はどのように処理されるのだろうか?
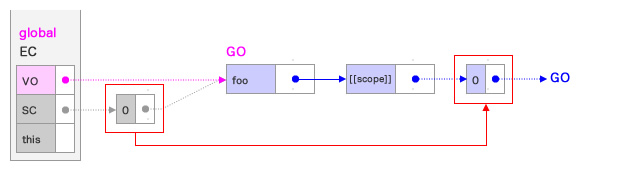
FunctionDeclarationにおいては、前述したようにその宣言における関数名(ここではfoo)がVariable Object(ここではGlobal Object)のプロパティとして追加され、その値として新たに生成されたFunction Objectがセットされる。新しく生成されたFunction Objectは[[Scope]]プロパティという内部的なプロパティを持ち、その値として現在のExecution ContextのScope Chainが参照しているオブジェクトと同じオブジェクト(ここではGlobal Objectのみ)を参照するリストがセットされる(ES3 13.2)。
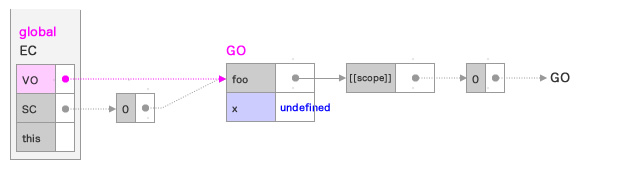
これでFunctionDeclarationの処理が済んだので、次にVariable Declarationが処理される。VariableDeclarationにおいては、前述したようにその宣言における変数名がVariable Objectのプロパティとして追加され、その値としてundefinedがセットされる。つまり、今回の例ではxがGlobal Objectのプロパティに追加され、その値としてundefinedがセットされる(この段階ではまだ値が'xxx'にならない)。
◆ thisの値の決定
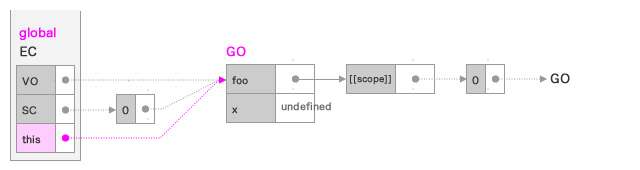
上記のようにしてVariable Instantiationの実行が済むと、次はthisの値が決定される。thisとは全てのアクティブなExecution Contextに関連づいており、どのような値になるかは呼び出し元のオブジェクトと実行されるコードの種類によって異なり、その値は一度設定された後は不変である(ES3 10.1.7)。そしてGlobal Codeにおいてthisの値は常にGlobal Objectとなる(ES3 10.2.1)。そのためこの時点でthisの値はGlobal Objectとなる。
◆ コードを実行
ここまで来てはじめてコードの実行が行われる。今回のサンプルコードにおいては、プロパティxへの文字列'xxx'の代入。およびfoo()が実行されることになる。ここでxに'xxx'を代入する際には、識別子の探索(ES3 10.1.4)が行われる。具体的には現在のExecution ContextのScope Chainが参照しているVariable Objectを先頭から(図では0から)検索していき、識別子に該当するプロパティが存在したらそこで解決する。今回のサンプルではGlobal CodeのExecution ContextにおけるScope Chainが参照しているのはGlobal Objectのみであり、そこにプロパティxが存在するので、そこへ代入が行われる。
foo() - Function Code
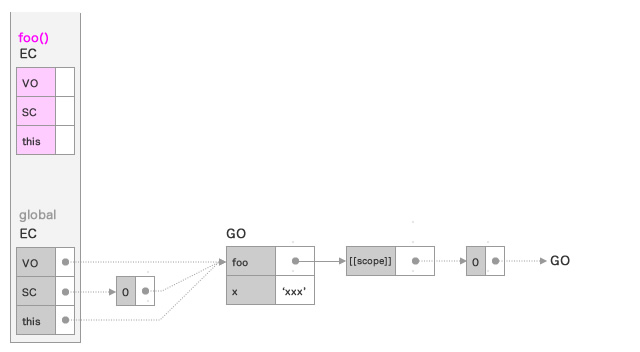
◆ 新しいExecution Contextに入る
Global Codeにおいてfoo()が実行されると、新しいExecution Contextに入る。新しいfoo()のExecution Contextに入ると、Global Codeの時と同じようにScope Chainの生成・初期化やVariable Instantiationが行われる。ただし、Global Codeと異なり今回実行されるコードはFunction Codeである。「Scope Chainの生成・初期化、Variable Instantiation、thisの値の決定」はGlobal Codeのルールではなく、Function Codeのルールが適用される。
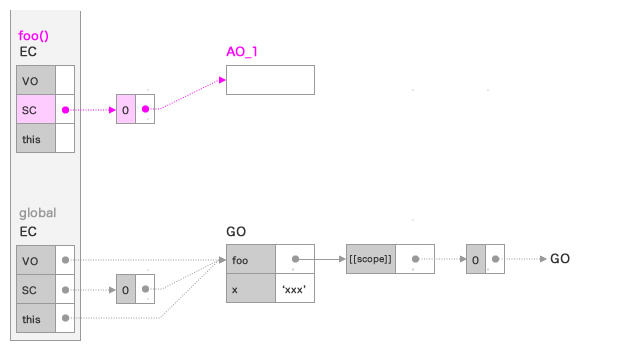
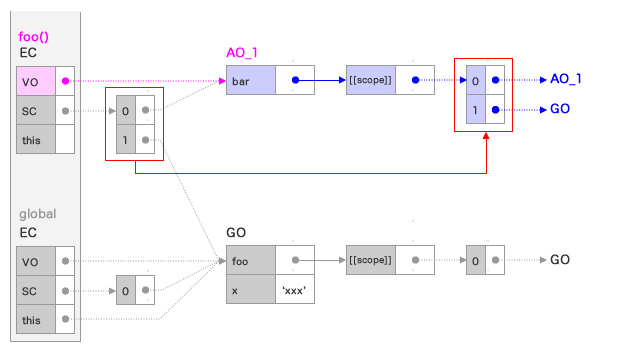
◆ Scope Chainの生成・初期化
Function CodeにおけるScope Chainの生成・初期化では、まずScope Chainの先頭にActivation Objectという特殊なオブジェクトがセットされる。なお、Activation Objectとは、Execution CodeがFunction Codeに入った時にVariable Objectとして使われるオブジェクトのことである。Activation Objectはまず関数の引数を表すargumentsプロパティの初期化を行う(argumentsに関する詳細については別の機会に言及する)その後Activation ObjectをVariable ObjectとしてVariable Instantiationが行われる。なお、Activation Objectとは仕様上の概念であり、プログラムからActivation Object自体には直接アクセスできない(Activation Objectのプロパティにはアクセスできる)(ES3 10.1.6)。
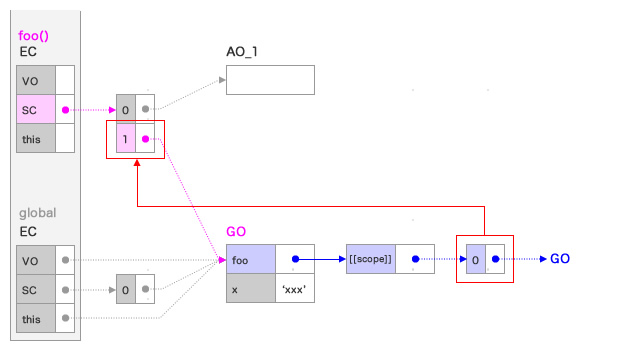
その後、呼び出した関数の[[Scope]]プロパティが参照しているオブジェクトがScope Chainにpushされる(ES3 10.2.3)。従って、今回のサンプルコードにおいて、foo()を実行した直後におけるExecution ContextのScope ChainはActivation Object(foo()の実行によって作られたもの。図ではAO_1とする)とGlobal Objectを参照していることになる。なお、ここでのポイントは、あくまでも呼び出した関数の[[Scope]]プロパティが使われるのであって、決してGlobal CodeのExecution ContextにおけるScopt Chainが使われる訳では無いということだ。このことは、より複雑な例になってきた際に重要となる(次回以降に扱う)
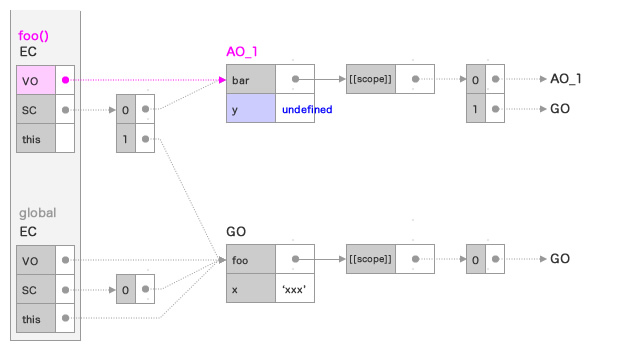
◆ Variable Instantiationの実行
先ほど触れたように、Function Codeでは、Activation ObjectをVariable ObjectとしてVariable Instantiationが行われる(ES3 10.2.3)。その点を除いては、Global Codeの時と同じ処理が行われるので、ここでのVariable Instantiation以下のような処理になる。
Function Declarationで宣言された関数をVariable Object(AO_1)にセットする(プロパティはbar、値は新たに生成されたFunction Object。そのFunction Objectの[[Scope]]プロパティの値は、AO_1とGlobal Objectを参照するリスト)
Variable Declarationで宣言された変数をVariable Object(AO_1)にセットする(プロパティはy、値はundefined)
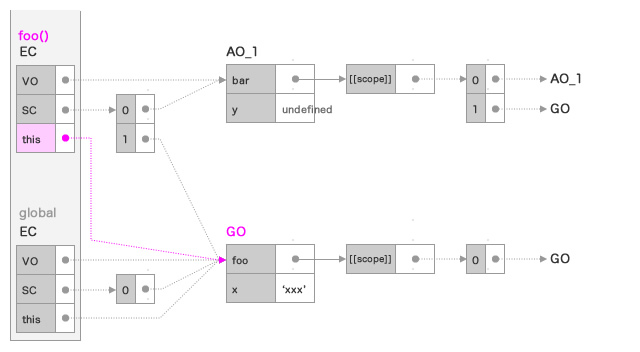
◆ thisの値の決定
Function codeにおいて、thisの値はその呼び出し元オブジェクトから提供される(callやapplyメソッドでthisの値を指定できる)。もし呼び出し元オブジェクトから提供されたthisの値がオブジェクトでなければ(nullの場合も含む)、thisの値はGlobal Objectとなる(ES3 10.2.3)。今回のサンプルコードにおいては特にthisの値は指定されていないので、Global Objectがthisの値となる。
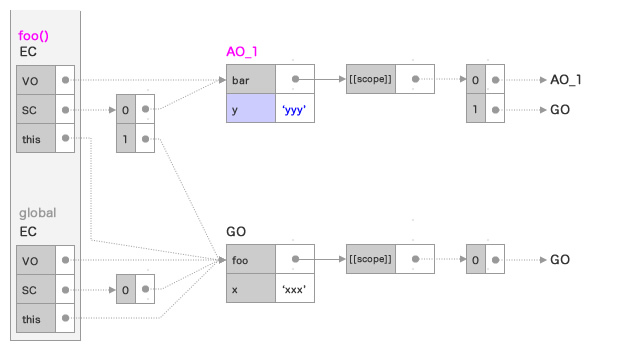
◆ コードを実行
ここでfooコードの実行が行われる。今回のサンプルコードにおいては、プロパティyへの文字列'yyy'の代入。およびbar()が実行されることになる。
bar() - Function Code
◆ 新しいExecution Contextに入る
bar()が実行されると、foo()の時と同じように新しいExecution Contextに入りScope Chainの生成・初期化等が行われる。
◆ Scope Chainの生成・初期化
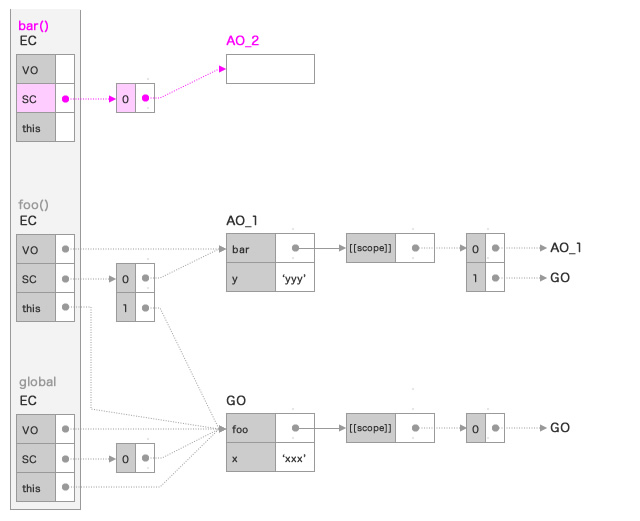
foo()の時と同じようにScope Chainが生成・初期化される。まず新しいActivation Object(図ではAO_2)がScope Chainの先頭にセットされる。
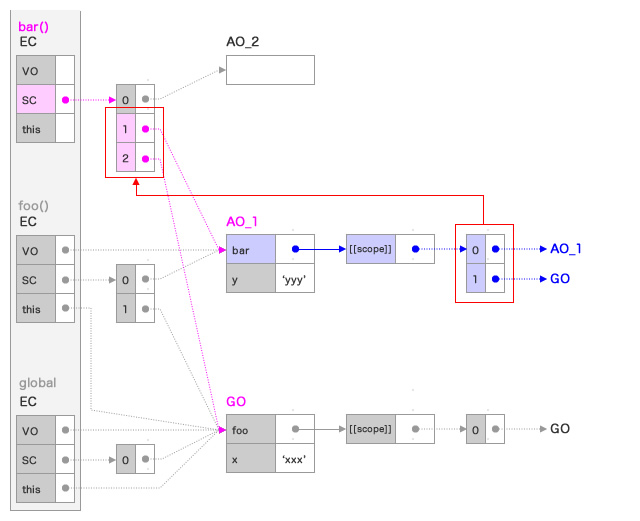
その後、呼び出した関数の[[Scope]]プロパティが参照しているオブジェクトがScope Chainにpushされる。この段階でbar()のExecution ContextのScope Chainは、先頭からAO_2, AO_1, Global Objectということになる。
◆ Variable Instantiationの実行
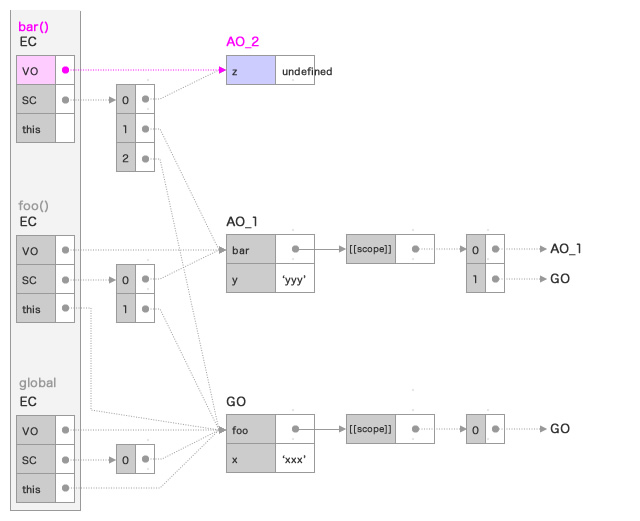
Variable Declarationで宣言された変数zがAO_2のプロパティに追加される。そしてその値はundefinedである。
◆ thisの値の決定
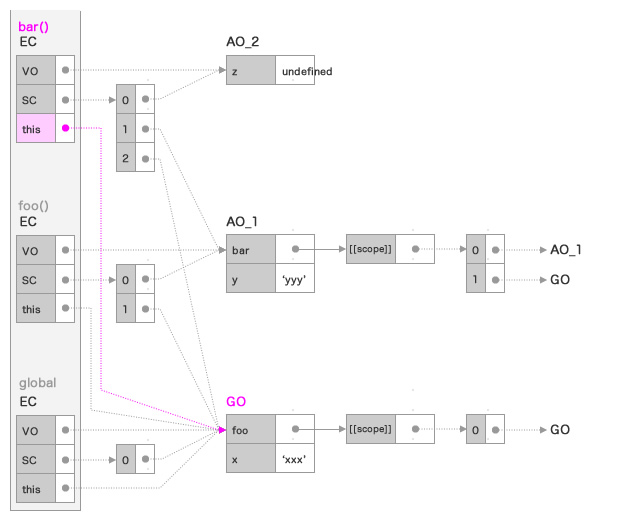
foo()の時と同じく、ここで特にthisの値は指定されていないので、thisの値はGlobal Objectとなる。
◆ コードを実行
ここでbarコードが実行され、プロパティzに文字列'zzz'が代入される。
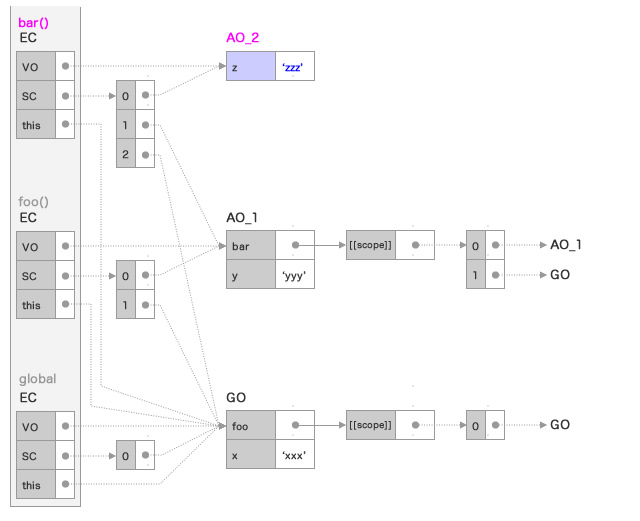
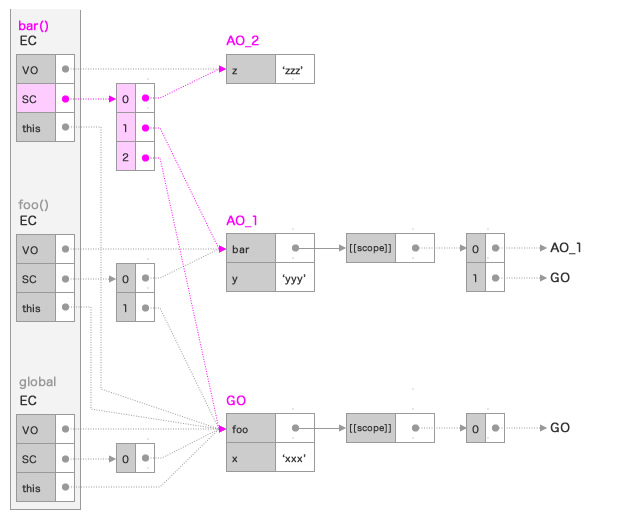
この時点で現在実行中のExecution Context(barのExecution Context)は、以下の図のような構成になっている。
この段階におけるconsole.log(x + y + z);というコードにおいて、識別子x, y, zはそれぞれ以下のように解決されるため、結果はxxxyyyzzzとなる。
x: AO_2にxを探すが見つからない→AO_1にxを探すが見つからない→GOにxが見つかり、その値は'xxx'
y: AO_2にyを探すが見つからない→AO_2にyが見つかり、その値は'yyy'
z: AO_2にzが見つかり、その値は'zzz'
原文地址:http://d.hatena.ne.jp/maeharin/20130313/javascript_scopechain













相关推荐
JavaScript的作用域链是理解JavaScript执行环境的关键概念,它决定了变量和函数的可访问性。在JavaScript中,每个函数都有自己的作用域,而这些作用域按照特定的顺序组织起来,形成了作用域链。这个链帮助解析器在...
JavaScript中的作用域链是理解变量查找和闭包的关键概念。作用域链主要涉及到函数执行上下文和全局执行上下文中的作用域。以下是对这个主题的详细解释: 首先,每个函数在创建时,都会有一个内部属性[[scope]],它...
在JavaScript编程中,作用域链和闭包是两个至关重要的概念,它们对于理解代码执行机制以及函数内部如何访问和管理变量至关重要。让我们深入探讨这两个概念。 首先,**作用域链**是JavaScript中的一种机制,它定义了...
当代码试图访问一个变量时,JavaScript引擎会顺着作用域链向上查找,直到找到该变量或者达到作用域链的末端,如果未找到则返回undefined。 闭包是JavaScript中一个重要的概念,它允许一个函数访问并操作函数外部的...
JavaSciptDOM基本操作,JavaScipt函数基础,JavaScipt流程语句,JavaScript变量,JavaScript数据类型,JavaScript数组,JavaScript正则表达式,JavaScript字符串函数,Window对象等图解。JS高手进阶的工具图谱
2. **作用域**:JavaScript有全局作用域和局部作用域,变量根据其声明的位置决定其作用域。块级作用域由ES6引入的`let`和`const`提供,避免了变量提升带来的问题。 3. **函数**:函数是可重复使用的代码块,可以...
javascript 知识点图解 JavaScript 数据类型 、JavaScript 变量、Javascript 运算符、JavaScript 数组、JavaScript 函数基础、DOM 基本操作、Window 对象、JavaScript 字符串函数、正则表达式
5. **变量与作用域**:JS采用var、let和const关键字声明变量,其中var存在变量提升,let和const则遵循块级作用域。理解变量的作用域对于避免全局污染和优化代码至关重要。 6. **运算符**:JS支持算术运算符(+、-、...
`The-JavaScript-variable.gif`可能介绍了变量的声明(var、let、const)、作用域(全局、局部)以及变量提升(hoisting)的概念,这是理解JavaScript内存管理和代码组织的关键。 通过这些图解,你可以逐步建立起...
执行上下文是指 JavaScript 引擎执行代码时的环境,它包括了变量、函数和作用域链等信息。 调用栈 调用栈是 JavaScript 执行机制的另一个重要概念。调用栈是指 JavaScript 引擎执行代码时的调用栈,它记录了当前...
图解冲突域、广播域 冲突域和广播域是计算机网络中两个重要的概念,用于描述网络中的数据传输和通信范围。 冲突域是指在同一个网络中,多个设备同时发送数据时可能会产生冲突的区域。在传统的共享式以太网中,每个...
6. **5._声明提升&解析器&作用域链.md**:这部分内容涉及JavaScript的代码解析过程,声明提升(Hoisting)以及作用域规则,包括全局作用域、局部作用域以及作用域链。 7. **2._Number类型&运算符.md**:介绍...
### JavaScript核心原理:深入理解对象与原型链 #### 前言 JavaScript 是一门高度抽象、面向对象的语言,广泛应用于Web开发中。它的核心特性之一就是处理对象(Object)的能力。对象不仅构成了JavaScript的基础数据...
在浏览器环境中,如果`this`在全局作用域中被引用,它通常会指向`window`对象。在Node.js环境下,`this`则默认指向`global`对象。 2. **函数调用**: 当函数被直接调用时,如`func()`, `this`会指向全局对象(在...
### Weblogic 9.0 图解安装与配置域详解 #### 一、Weblogic 9.0简介 Weblogic Server 是一款由Oracle公司提供的企业级应用服务器,它为开发、部署和管理基于Java的应用程序提供了全面的支持。Weblogic 9.0作为其一...
在JavaScript中,原型链是理解对象继承和属性查找机制的关键概念。它是一种基于原型(prototype)的继承方式,使得一个对象能够从另一个对象那里继承属性和方法。在本压缩包"原型链全套图解.rar"中,包含了全面的...
【标题】:“图解Weblogic92域创建及与Myeclipse服务配置” 【内容详解】 WebLogic Server是由Oracle公司提供的一个企业级Java应用服务器,它支持Java EE(Enterprise Edition)标准,为开发和部署分布式Java应用...