以下就先簡單記錄開發環境的建置過程,圖多,請耐心等候。
需求
開發基本的 Titanium iOS App 需要先準備以下幾樣東西:
-
可以執行 Mac OS 的機器 (例如 MacBook Pro/Air 等) 。
-
一組 Apple ID 。
-
iOS 模擬器,這個要從 Xcode 3.2.6 + iOS SDK 4.3 或更新的版本裡取得。 [直接從 Apple 官方網站下載安裝]
-
Titanium Studio IDE ,以下會介紹如何下載。
準備工作
先安裝 Xcode + iOS SDK ,這會連帶 iOS 模擬器一起幫我們裝好。
註冊開發帳號
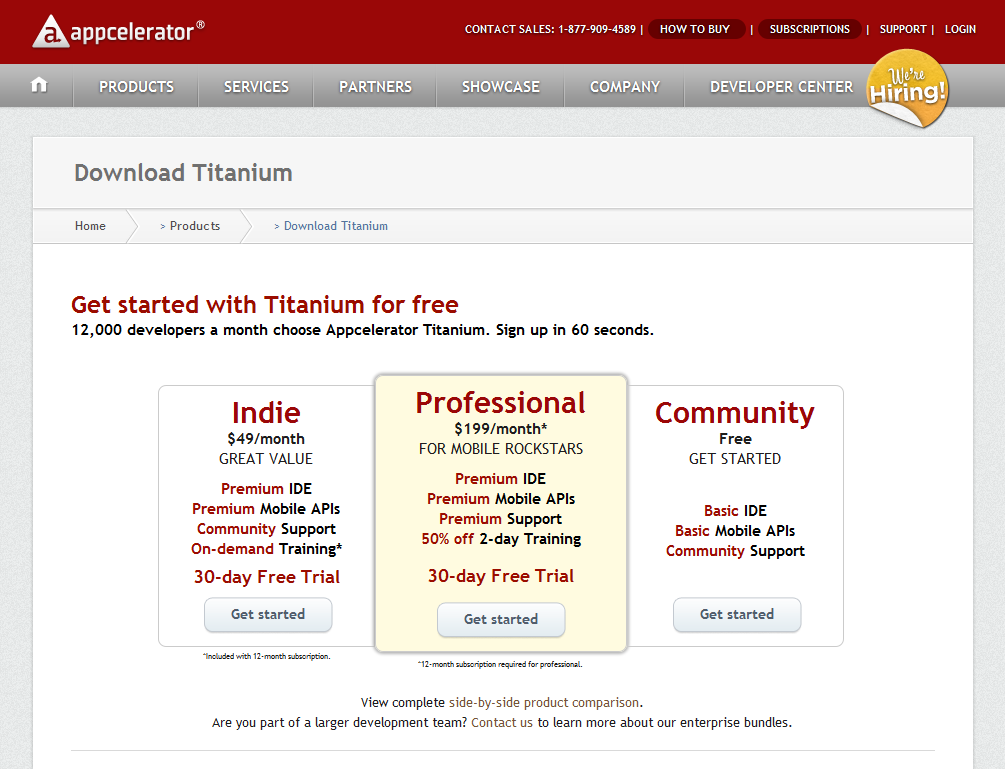
在下載 Titanium Studio IDE 之前,要先註冊一個開發者帳號;但我們得先連上 Download Titanium ,從這邊開始註冊。
帳號分成三個等級: Indie 、 Professional 及 Community ;當然我們就先選免費的 Community 來註冊。
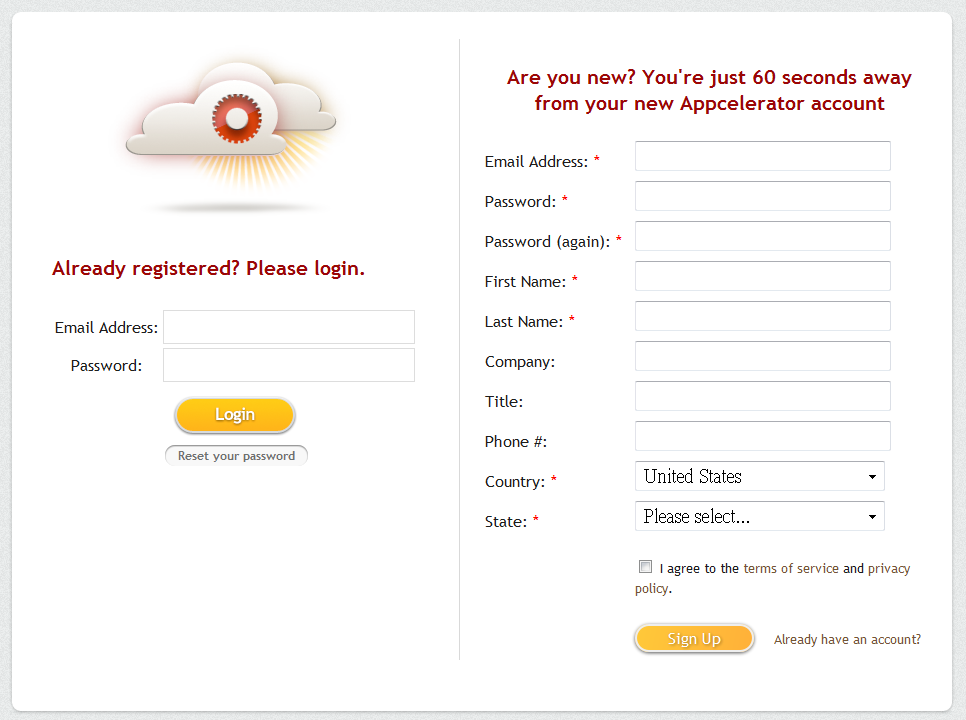
點選 Community 的「 Get started 」後,就會出現要填寫註冊資料的畫面:
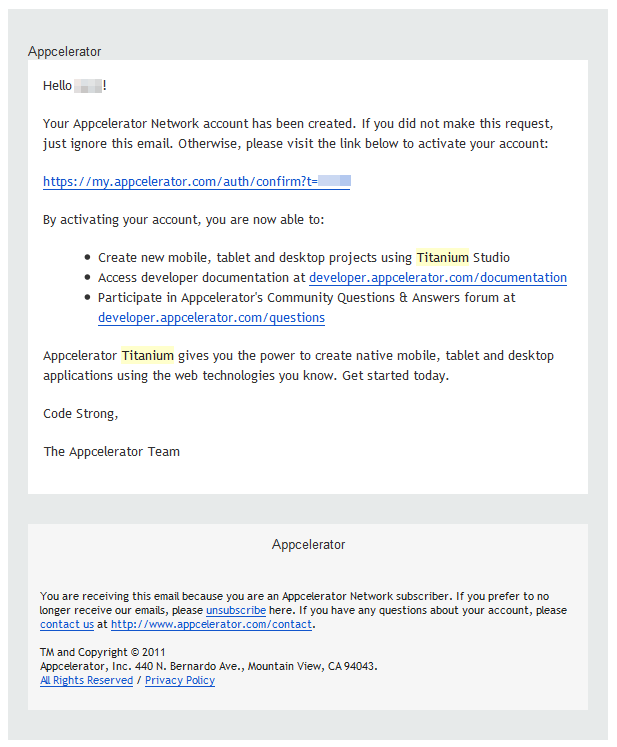
先在右方填寫好基本資料,按下「 Sign Up 」,系統就會寄一封確認信到我們所填寫的 Email 裡,內容如下:
按下信件的第一個連結,來啟用我們的帳號。
下載
在啟用開發者帳號後,應該會自動開啟瀏覽器,並回到註冊表單頁面;這次我們就在畫面的左方直接輸入帳號密碼來登入。
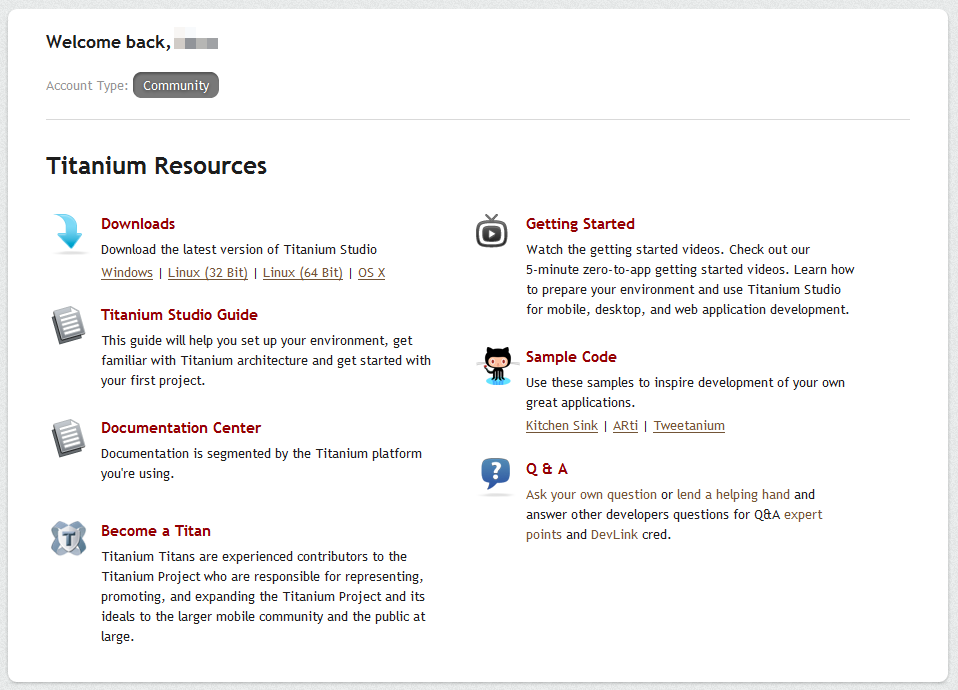
登入後就會出現以下畫面:
當然我們要下載的就是 OS X 版本。
安裝
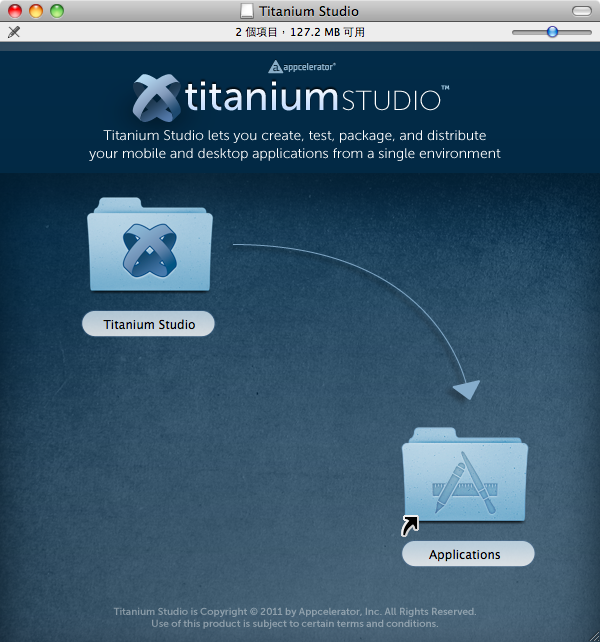
下載 dmg 檔回來並打開後,就會看到以下畫面:
別懷疑,就是把 Titanium Studio 這個圖示拖曳到 Applications 這個資料夾裡就安裝好了。
第一次使用
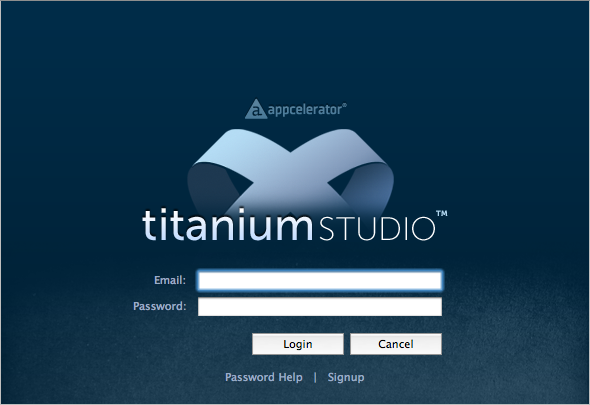
接著打開 Applications 資料夾,會看到裡面還有 Titanium Studio 資料夾;執行該資料夾下的 TitaniumStudio 程式,就會出現以下畫面:
這裡填入我們剛剛申請的開發者帳號 (Email) 及密碼,再按下「 Login 」即可,程式就會開始載入了:
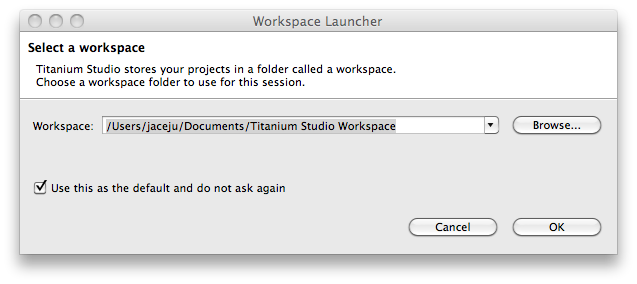
接下來會問我們預設的 Workspace (這是以 Eclipse 為基礎的 IDE 特色) ,使用預設值即可:
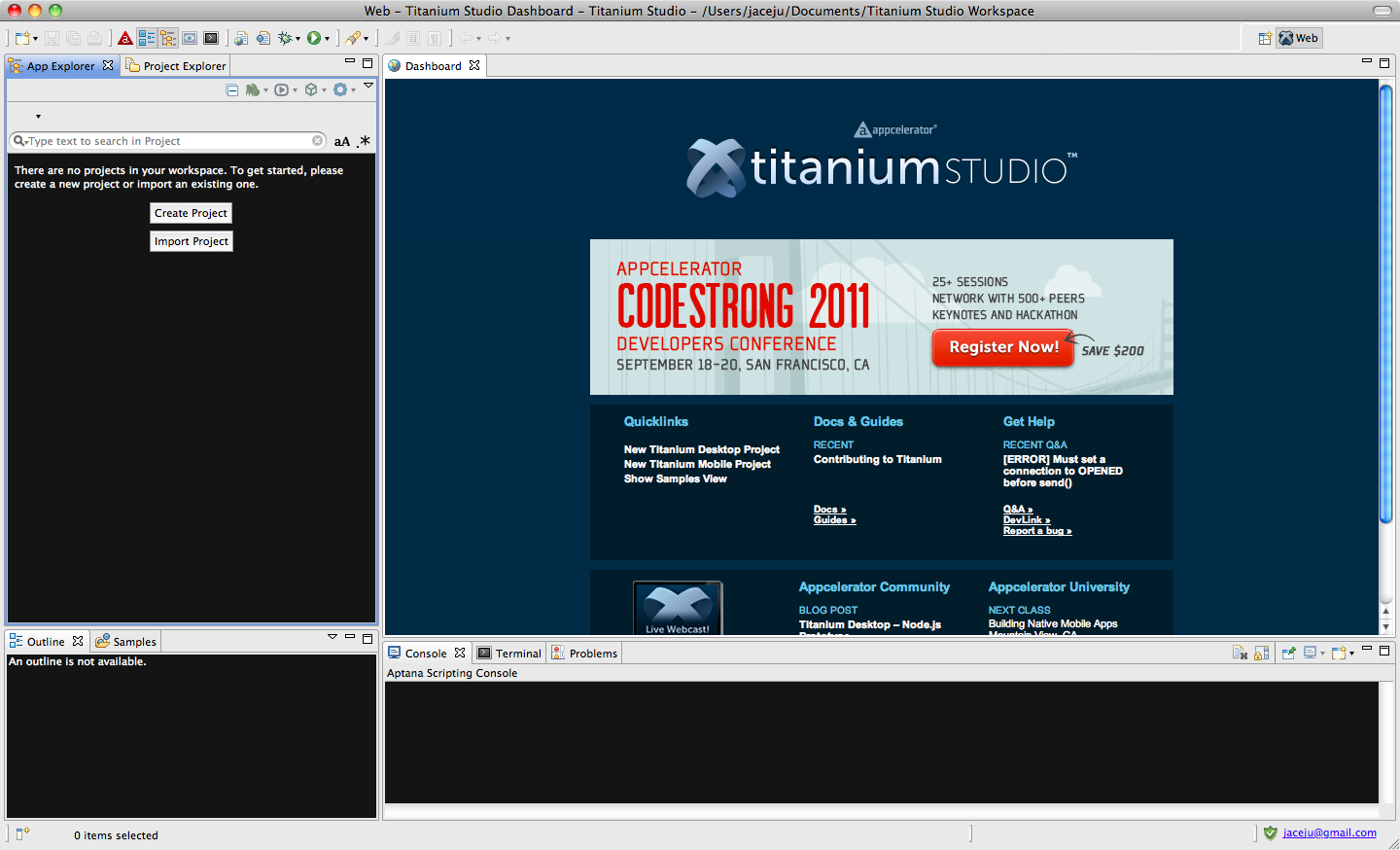
設定好 Workspace 之後,就會出現以下的初始畫面:
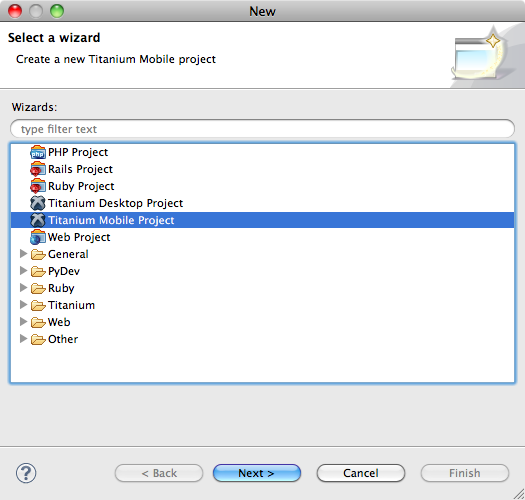
以下我們來建立一個新的測試用專案,在上圖的左方工具視窗中切換到 App Explorer 頁籤,並按下「 Create Project 」,就會跳出以下視窗:
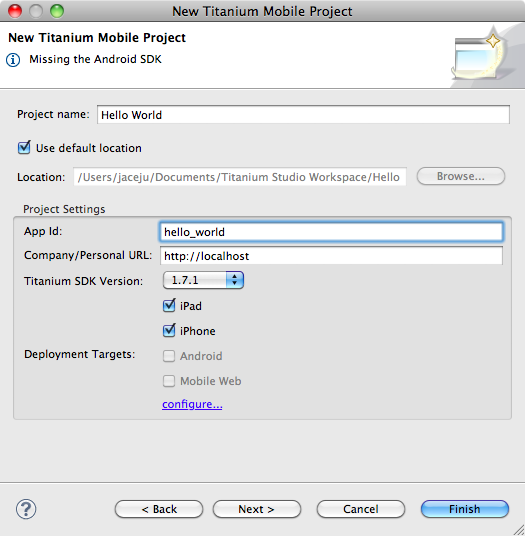
選擇「 Titanium Mobile Project 」,然後參考以下說明來輸入內容:
-
Project Name - 應用程式的名稱,這會顯示在畫面上;必填。
-
App Id - 判別用的識別名稱;可以先隨便填。
-
Company/Personal URL - 可以找到該應用程式資訊的網址;可以先隨便填。
-
Titanium SDK Version - 沒有特別需求的話,通常就選最新版本即可。 iPad / iPhone 則是在有安裝 iOS SDK 後才能勾選。
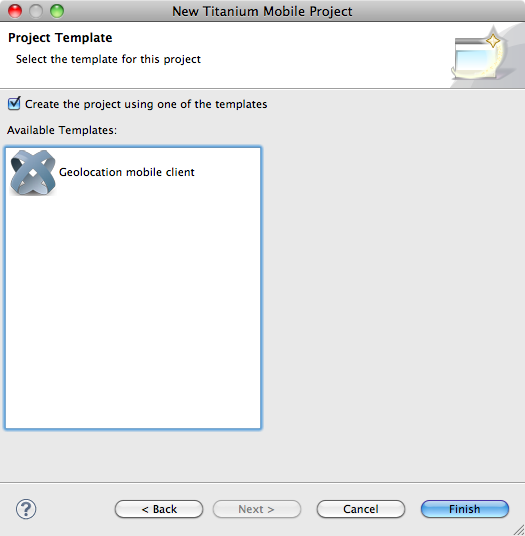
接著按下「 Next 」,會出現以下畫面,詢問我們要用哪一種類型的專案樣版:
通常是不用選的,直接按下「 Finish 」。
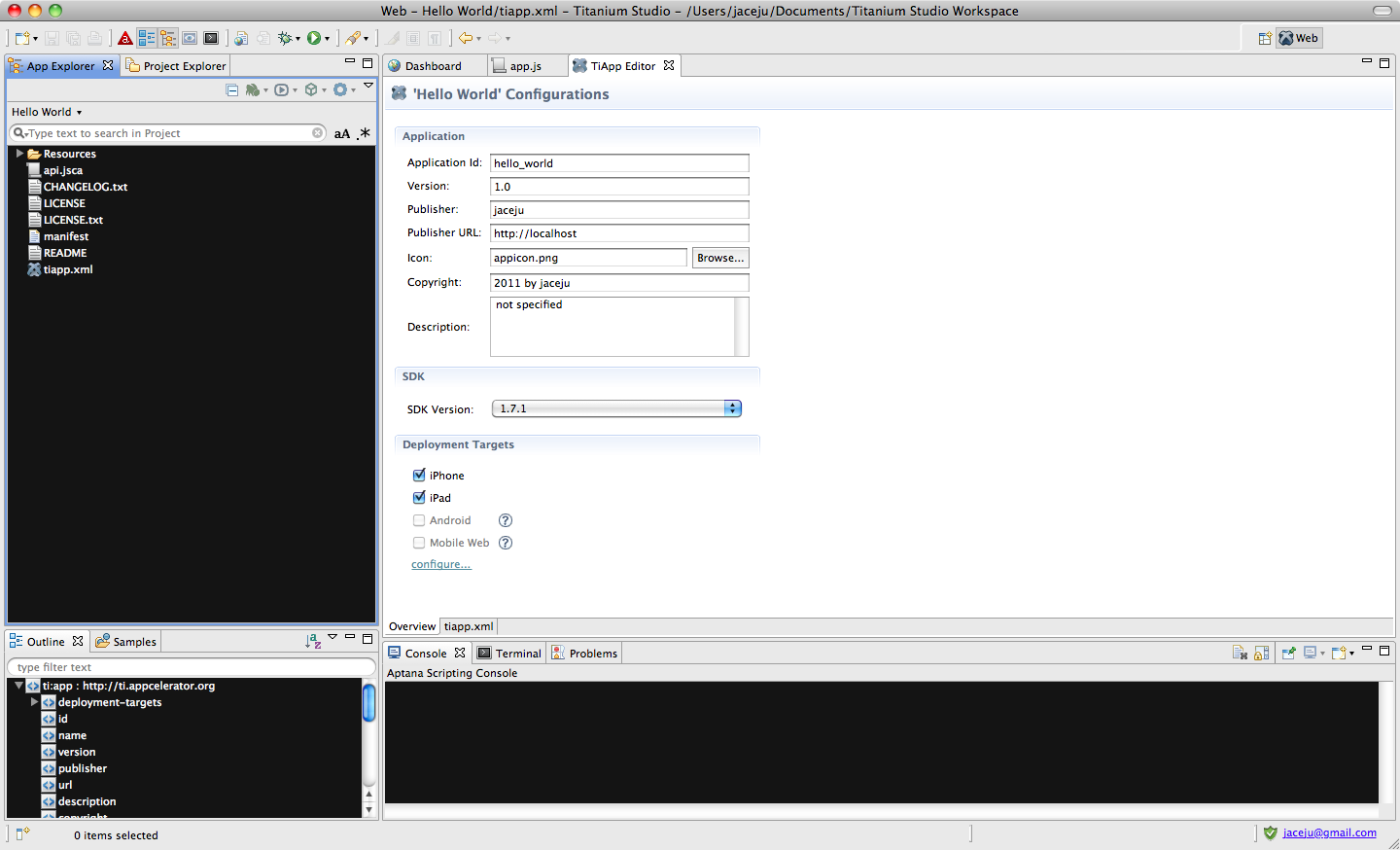
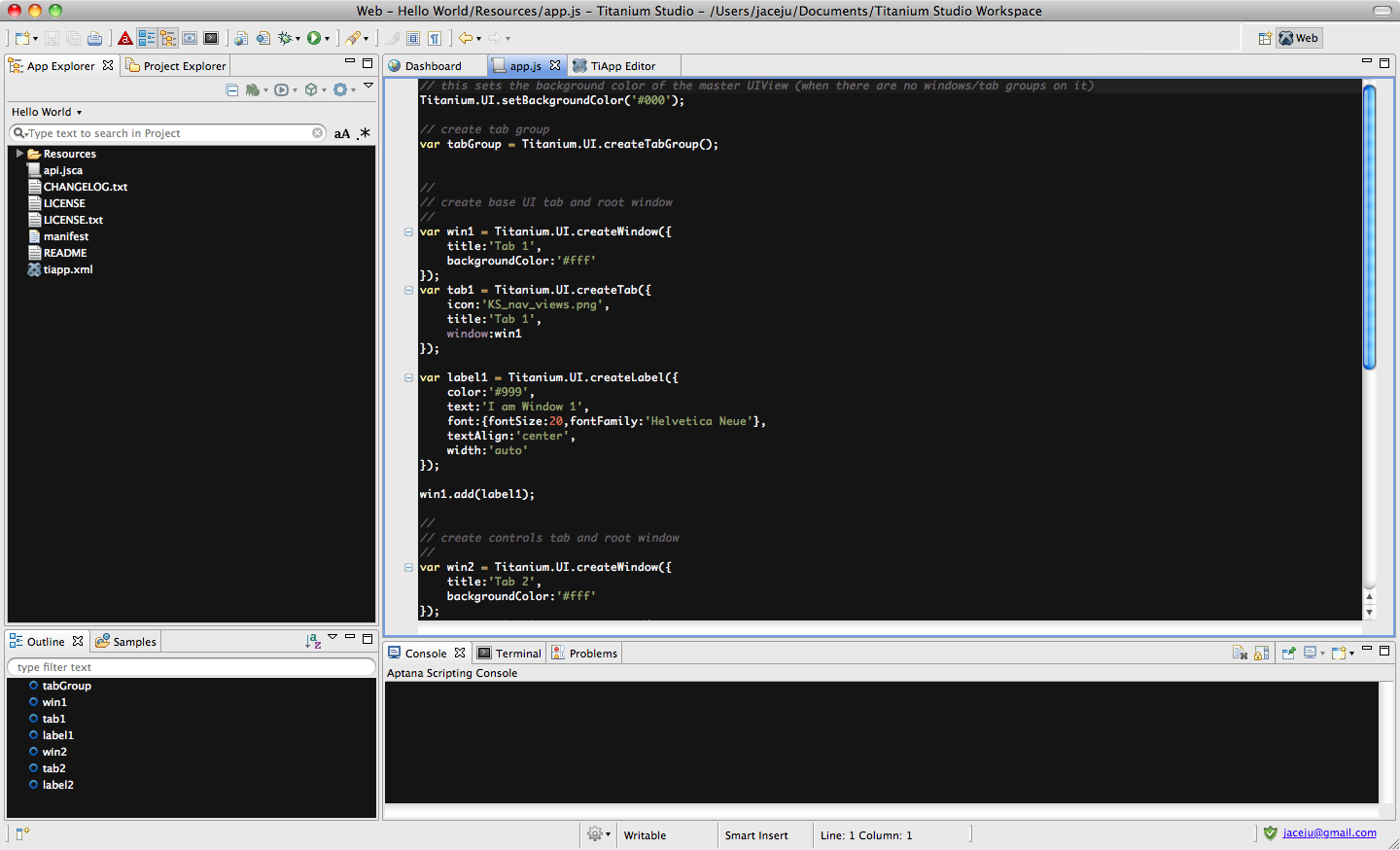
完成後我們就會看到以下畫面, Titanium Studio 預設會幫我們開啟 Resources/app.js 及 tiapp.xml 這兩個檔案。
tiapp.xml 主要是用來記錄專案的屬性,開啟後會直接使用 Titanium Studio 的 TiApp Editor 來編輯。
app.js 則是整個應用程式的核心, Titanium 會從這裡開始執行整個程式。
app.js 預設已經有幫我們建立好一些內容了,所以我們只要按下 Titanium Studio 的「 Run 」鍵 (綠色圓圈裡包著一個白色三角形的鈕) 就可以測試看看了。
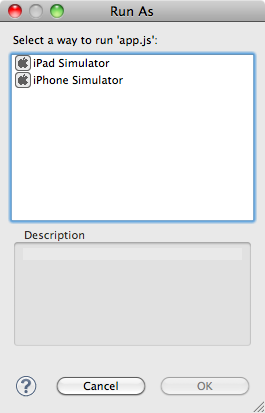
按下「 Run 」之後會先問我們要以哪一個 iOS 模擬器來執行應用程式:
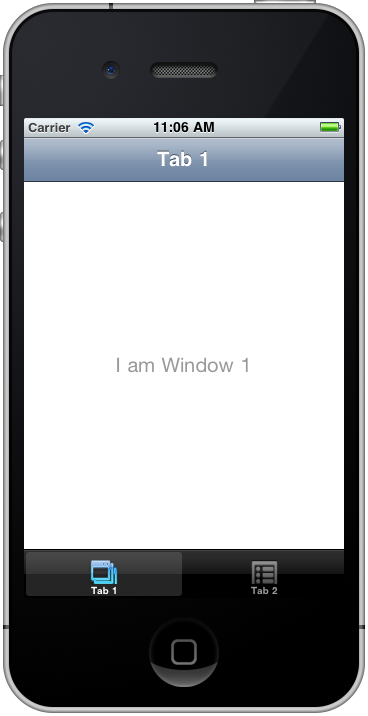
選擇「 iPhone Simulator 」後,程式就會開始編譯了。視機器等級,大約一至三分鐘後,就會跳出以下的畫面:
這樣就完成開發環境的建置了。





























相关推荐
在Mac上搭建Titanium的iOS开发环境,主要是为了利用Titanium Studio IDE创建和运行iOS应用程序。Titanium是一个开源的移动应用开发平台,它允许开发者使用JavaScript编写代码,然后跨平台生成原生应用,包括iOS、...
Titanium Mobile SDK 3.1.0 是一个用于构建原生移动应用的开发工具,尤其针对iOS和Android平台。这个版本的Apidoc是开发者的重要参考资料,它包含了完整的API文档,帮助开发者理解并使用Titanium框架的各种功能。...
在安装JDK之后,我们需要配置系统环境变量以使Java命令能够在任何目录下被识别。具体步骤如下: - 打开“我的电脑” -> “属性” -> “高级” -> “环境变量”。 - 在“系统变量”区域: - 新建或编辑名为`JAVA_...
在移动应用开发领域,Titanium 是一个流行的选择,它允许开发者使用 JavaScript 来构建原生的 iOS 和 Android 应用。Titanium 的核心理念是通过跨平台的 JavaScript API 提供与原生功能的无缝对接,而插件开发则是这...
- **软件安装**:安装Xcode和iOS SDK(对于iOS应用开发),Android SDK和JDK(对于Android应用开发)。 - **编辑器**:选择一款文本编辑器,如vi、TextMate等。 - **数据库客户端**:如果应用涉及到数据库操作,可能...
- **安装指南**:提供了如何安装和配置开发环境的步骤。 - **API 参考**:详细列出了所有可用的模块、对象和方法,以及它们的参数和返回值。 - **示例代码**:提供了实际应用场景中的代码示例。 - **最佳实践**:...
移植 Metro UI 至 iOS 和 Android 平台可以帮助应用保持一致的用户体验,特别是在企业环境中,使用多平台设备的用户较多。 TiMetro项目的核心工作就是封装和实现了与Titanium兼容的组件,这些组件能够模仿 Metro UI...
`node-titanium-sdk`是Appcelerator Titanium SDK的一部分,允许开发者利用JavaScript编写代码,然后编译成iOS、Android以及Windows平台的应用程序。这种方式极大地提高了开发效率,因为开发者只需要掌握一种语言...
总的来说,理解并有效地使用Titanium的`Ti.Network`模块对于创建能够与本地网络环境交互的应用至关重要。无论是检测网络状态、监听网络变化,还是引导用户打开网络设置,这些功能都是确保应用程序顺畅运行的基础。...
- 安装TITANIUM SDK:通过npm安装TITANIUM SDK。 - 安装IDE:推荐使用Visual Studio Code等支持TITANIUM插件的IDE。 2. **项目创建**: - 使用命令行工具创建新的项目。 - 设置项目的基本配置,如项目名称、...
### 关于Titanium Mobile开发跨平台iOS和Android应用 #### 我们的主角-Titanium Mobile Titanium Mobile是一种跨平台的移动应用开发框架,它允许开发者使用JavaScript、HTML和CSS来构建高性能的原生应用程序。该...
Titanium 提供了一个基于 Alloy MVC(模型-视图-控制器)架构的开发环境,它简化了跨平台应用的构建过程。Alloy 提供了 Titanium JavaScript API 的抽象,使得开发者可以使用更接近 Web 开发习惯的方式来编写代码。 ...
1. 环境搭建:首先,需要安装Titanium Studio或使用命令行工具TiSDK,配置好iOS SDK和Xcode环境。 2. 创建项目:在Titanium环境中,创建一个新的iOS项目,命名为"cuacfm-ios-appcelerator-iphone",并设置项目的...
这篇博客文章“使用Titanium将Canvas图像保存为文件”探讨了如何在Titanium环境下,利用Canvas绘制的图像并将其保存到本地文件系统。 首先,了解Titanium的基础知识是必要的。Titanium SDK允许开发者用JavaScript...
Appcelerator Titanium是一个开放源代码的移动应用开发平台,它允许开发者使用JavaScript来创建原生的iOS、Android和Windows应用程序。通过Titanium,开发者可以利用单一的代码库实现跨平台开发,提高开发效率。这个...
它的核心理念是提供一个统一的开发环境,让开发者可以通过一套代码实现跨平台的开发,同时尽可能地接近原生应用的性能。钛的这一特性得益于其对本地API的直接访问,这使得开发者能够利用每个平台的独特功能,如GPS、...
10. **性能优化**:由于 JavaScript 在 Titanium 中运行在宿主环境,理解如何优化代码以减少资源消耗和提升性能,是专业 Titanium 开发者必备的技能。 11. **国际化与本地化**:Titanium 提供了支持多语言的机制。...