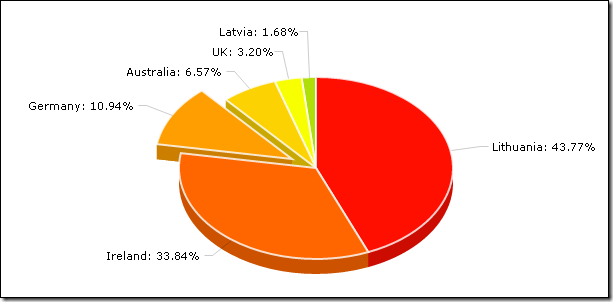
在说3D图表以前,首先要明确两个概念,一个是数据的维度,一个是呈现数据载体的维度。对于数据的维度,一维的数据呈现,但是呈现的载体是二维的平面图,比如饼图:
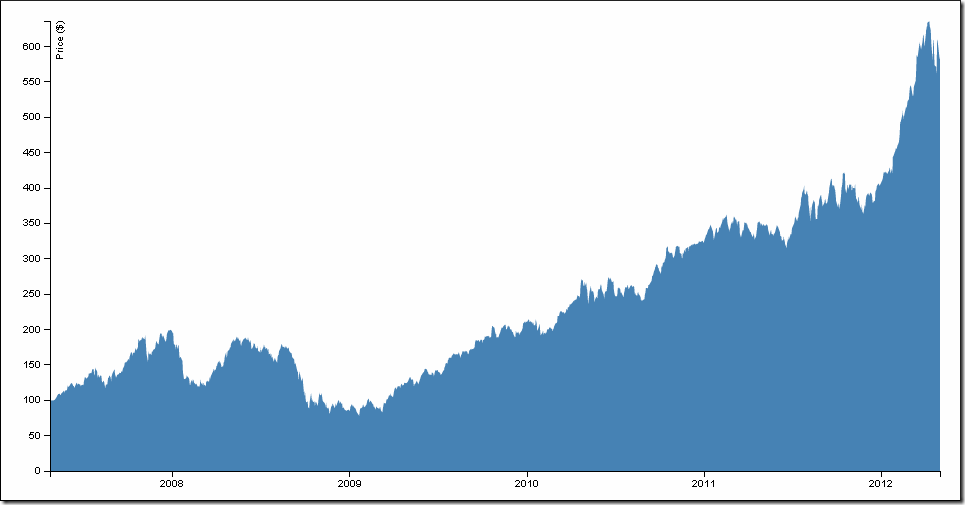
已经能够很清晰地观察到数据的分布情况。数据如果增加一个维度,变成二维,呈现载体依然是二维的平面图:
数据表达依然是清晰的。但是,倘若再增加一维,这个时候就面临了两个问题:
- 数据的维度增加,复杂性也增大了;
- 计算机发展到现在,绝大多数情况下数据载体依然是二维的平面图,如何展示三维的数据呢?
这两个问题中,第一个问题从本质上说,无法解决。数据的维度越大,理解起来理所当然地,也越来越困难。
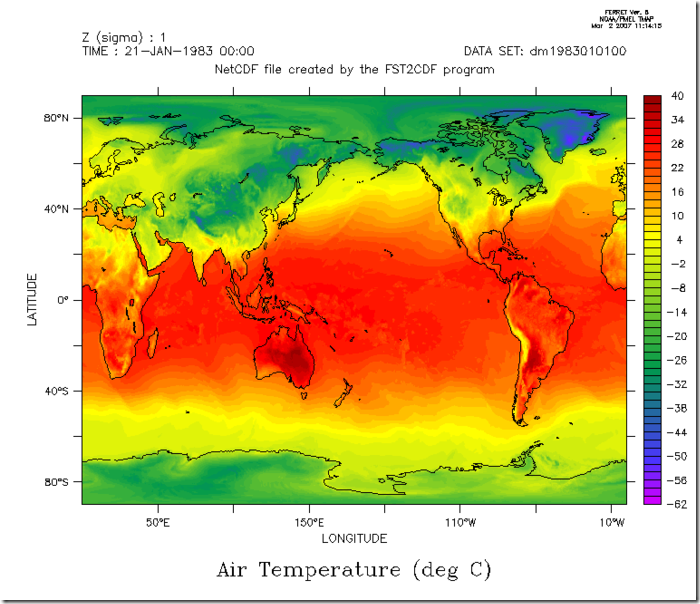
但是第二个问题,我们至少有两种解决办法。一种,在当前二维图表的基础上,通过颜色、图形、数值的不同等等,来表示第三个维度的数据。例如,利用颜色不同来表示第三个维度的热图:
在两个维度经度和维度的情况下,第三个维度温度通过颜色的不同来展示了。
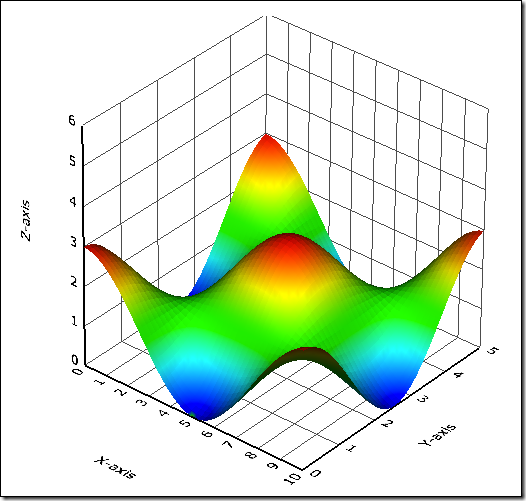
另一种,就是绘制3D的图形,把第三个维度展示出来。需要注意的是,绘制3D的图形仅仅是技术上的一种呈现形式,并不意味着它的易懂性要好于上面一种方式。实际上,我们还是需要看看具体的问题是什么。
明确了这些概念以后,我再来介绍两则JavaScript的3D图表,它们都是为了呈现三维的数据,而不仅仅是看起来3D而已,大部分JavaScript的3D图表库都是基于Canvas的,如果你对Canvas不了解请移步参阅这篇文章;其中一些则是支持WebGL的。WebGL是一种3D的绘图标准,有了它,JavaScript就可以实现OpenGL标准能做的事情了,在HTML5 Canvas基础上,WebGL允许硬件3D加速。
webgl-surface-plot
主页点此。特性列表:
- 纯JavaScript实现,不需要Flash;
- 鼠标左键拖拽可以翻转图像;
- 按住Shift键可以缩放;
- Web GL不可用的时候,可以直接使用Canvas绘制;
- 自定义坐标轴名称;
- 自定义颜色梯度和渐变;
- 包装为Google Visualization API的一部分。
在IE下,借助excanvas可以在VML下得到一样的效果。
对于这个例子,简单过一下重点代码,首先这部分是着色器的代码(片段着色器和顶点着色器),包括坐标轴和纹理:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
|
<script id="shader-fs" type="x-shader/x-fragment">
#ifdef GL_ES
precision highp float;
#endif
varying vec4 vColor;
varying vec3 vLightWeighting;
void main(void)
{
gl_FragColor = vec4(vColor.rgb * vLightWeighting, vColor.a);
}
</script>
<script id="shader-vs" type="x-shader/x-vertex">
attribute vec3 aVertexPosition;
attribute vec3 aVertexNormal;
attribute vec4 aVertexColor;
uniform mat4 uMVMatrix;
uniform mat4 uPMatrix;
uniform mat3 uNMatrix;
varying vec4 vColor;
uniform vec3 uAmbientColor;
uniform vec3 uLightingDirection;
uniform vec3 uDirectionalColor;
varying vec3 vLightWeighting;
void main(void)
{
gl_Position = uPMatrix * uMVMatrix * vec4(aVertexPosition, 1.0);
vec3 transformedNormal = uNMatrix * aVertexNormal;
float directionalLightWeighting = max(dot(transformedNormal, uLightingDirection), 0.0);
vLightWeighting = uAmbientColor + uDirectionalColor * directionalLightWeighting;
vColor = aVertexColor;
}
</script>
<script id="axes-shader-fs" type="x-shader/x-fragment">
precision mediump float;
varying vec4 vColor;
void main(void)
{
gl_FragColor = vColor;
}
</script>
<script id="axes-shader-vs" type="x-shader/x-vertex">
attribute vec3 aVertexPosition;
attribute vec4 aVertexColor;
uniform mat4 uMVMatrix;
uniform mat4 uPMatrix;
varying vec4 vColor;
uniform vec3 uAxesColour;
void main(void)
{
gl_Position = uPMatrix * uMVMatrix * vec4(aVertexPosition, 1.0);
vColor = vec4(uAxesColour, 1.0);
}
</script>
<script id="texture-shader-fs" type="x-shader/x-fragment">
#ifdef GL_ES
precision highp float;
#endif
varying vec2 vTextureCoord;
uniform sampler2D uSampler;
void main(void)
{
gl_FragColor = texture2D(uSampler, vTextureCoord);
}
</script>
<script id="texture-shader-vs" type="x-shader/x-vertex">
attribute vec3 aVertexPosition;
attribute vec2 aTextureCoord;
varying vec2 vTextureCoord;
uniform mat4 uMVMatrix;
uniform mat4 uPMatrix;
void main(void)
{
gl_Position = uPMatrix * uMVMatrix * vec4(aVertexPosition, 1.0);
vTextureCoord = aTextureCoord;
}
</script>
|
这个方法用于保持两图步调一致:
|
1
2
3
4
5
6
7
8
9
10
11
12
|
function coordinateCharts(){
// Link the two charts for rotation.
plot1 = surfacePlot.getChart();
plot2 = surfacePlot2.getChart();
if (!plot1 || !plot2)
return;
plot1.otherPlots = [plot2];
plot2.otherPlots = [plot1];
} |
每发生变化需要重绘的时候,调用:
|
1
2
|
surfacePlot.draw(data, options, basicPlotOptions, glOptions);surfacePlot2.draw(data2, options, basicPlotOptions2, glOptions2); |
Demoparse主要用来根据用户输入的公式f(x,y)计算z的值:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
function Demoparse(ID_result, ID_code, valueArray, toolTips){
var el, expr;
el = document.getElementById(ID_result)
expr = document.getElementById(ID_code).value;
expr = Parser.parse(expr);
var result;
var idx = 0;
var d = 360 / numRows;
for (var x = 0; x < numRows; x++) {
valueArray[x] = new Array();
for (var y = 0; y < numCols; y++) {
result = expr.simplify({
x: x * d,
y: y * d
});
result = result.evaluate();
valueArray[x][y] = result / 4.0 + 0.25;
toolTips[idx] = "x:" + x + ", y:" + y + " = " + result;
idx++;
}
}
} |
Canvas 3D Graph
相比前者,Canvas 3D Graph真是太简单了,如果你需要这种风格的柱状图:
demo的代码非常简单:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
//Initialise Graph var g = new canvasGraph('graph');
//define some data gData=new Array();
gData[0]={x:500,y:500,z:500}; gData[1]={x:500,y:400,z:600}; gData[2]={x:500,y:300,z:700}; gData[3]={x:500,y:200,z:800}; gData[4]={x:500,y:100,z:900}; // sort data - draw farest elements first gData.sort(sortNumByZ); //draw graph g.drawGraph(gData); |
PS:如果你遇到无法显示WebGL图形的问题——它不仅对浏览器,还对硬件有要求。如果你使用Opera浏览器,在地址栏输入about:gpu,以查看你的显卡是否被支持。如果是FireFox,地址栏输入about:config,寻找webgl.force-enabled,双击,将该值改为true即可。
文章系本人原创,转载请保持完整性并注明出自《四火的唠叨》















相关推荐
Highcharts是一款强大的JavaScript图表库,它能够帮助开发者创建出各种精美、交互性强的2D和3D图表。在“3D图表Highcharts”这个主题中,我们将深入探讨如何利用Highcharts来实现三维图表的制作,以及它在数据可视化...
而ECharts GL则是ECharts的一个扩展,专为处理大规模数据和提供高级3D图表而设计。本文将深入探讨如何利用ECharts GL进行3D图表的设计与实现。 **ECharts GL的介绍** ECharts GL是ECharts的高级扩展,主要针对3D...
2. 3D图表的创建,包括块状、条状、横向和纵向的变换。 3. 图片在3D场景中的应用,如纹理贴图。 4. JavaScript DOM操作和事件处理。 5. 动画和时间帧的概念,用于实现平滑的3D过渡效果。 6. 可能会涉及jQuery及其...
xCharts是一款基于D3的JavaScript图表库,xCharts的功能非常强大,不仅支持多种图表类型,而且拥有丰富的图表主题风格,并且非常漂亮。另外,xCharts的设计非常灵活,配置也比较简单,加载速度也还不错,是一款开放...
【基于WebGL实现的3D曲面图表组件】是一种利用WebGL技术进行数据可视化的JavaScript开发组件,专门用于创建交互式的3D曲面图。WebGL是一种在浏览器中支持硬件加速的3D图形渲染标准,它允许开发者无需安装任何插件...
在本项目中,我们探索了如何使用JavaScript和ECharts库创建一个3D炫酷的地球动画。ECharts是一个基于HTML5 Canvas技术的数据可视化库,它提供了丰富的图表类型和交互功能,使得开发人员能够轻松地构建出具有吸引力的...
4. **ichart库分析**:提供的两个JavaScript文件,ichart-1.0.alpha.js和ichart-1.0.min.js,可能是用于简化3D图表创建的库。这类库通常封装了WebGL的复杂性,提供易于使用的API,帮助开发者快速生成各种图表,如...
JavaScript图表框架在网页数据可视化中扮演着至关重要的角色,它们能将复杂的数据转化为直观的图形,帮助用户更好地理解和分析信息。本文将详细比较四个流行的JavaScript图表框架:Fusion Chart、Flot、Highcharts和...
three.js是一个基于WebGL的JavaScript库,它使得在浏览器中构建复杂的3D场景变得简单易行。这个压缩包可能包含了一些已经实现的示例代码,供用户参考学习或者进行二次开发。 首先,我们需要了解WebGL,这是一种在...
总的来说,利用Three.js绘制3D图表需要理解3D图形的基本概念,熟悉Three.js的API,以及具备一定的数据处理和JavaScript编程能力。对于初学者来说,这是一个很好的实践项目,可以加深对3D图形和数据可视化的理解。
一些JavaScript库,如Three.js、 Babylon.js 或者Chart.js的扩展,提供了创建3D图表的便利工具。开发者可以通过这些库简化代码,快速构建3D折线图。 综上所述,"HTML5 Canvas 3D折线图表.zip"的内容可能包含了...
但对于3D图形,HTML5本身并不直接支持,而是通过WebGL这个JavaScript API来实现。WebGL允许开发者在浏览器中创建交互式的3D图形,无需任何插件。然而,对于非专业图形程序员,直接使用WebGL可能较为复杂,因此通常会...
在这款名为"JS+CSS3 3D立体环形百分比进度条图表动画特效"的项目中,开发者利用JavaScript和CSS3的强大力量,创建了一个极具视觉吸引力的3D环形进度条。这个特效不仅提供了实时的百分比显示功能,而且通过3D立体效果...
### 《Learning Three.js:The JavaScript 3D Library for WebGL》关键知识点解析 #### 一、书籍概述 《Learning Three.js:The JavaScript 3D Library for WebGL》是一本专为前端开发者撰写的书籍,旨在帮助读者...
Vis.js是一款基于JavaScript的可视化图表库,vis.js不像其他的图表库那样仅仅支持几种常用的数据图表,比如线形图、柱状图、饼图等,Vis.js支持上百种不同类型的可视化图表类型,比如时间线图、网络图、2D图表、3D...
3. **构建3D图表元素**:创建3D柱状图的各个部分,包括内部的实心柱和外部的透明柱,以及3D文字表示的百分比。使用`ht.Node` 创建节点对象,设置3D形状、颜色、透明度等属性。例如,设置3D圆柱模型: ```javascript...
"CSS3 3D柱形统计图表"是一个利用CSS3的强大功能来创建具有立体感的柱状图的实践案例。这种图表在数据可视化和信息展示中非常常见,尤其适用于呈现比较和分析不同类别的数据。 首先,我们需要理解CSS3中的3D转换。...
Three.js 是一个基于 WebGL 的开源 JavaScript 库,专门用于在 Web 浏览器中创建和展示交互式的三维图形。WebGL 是一种在浏览器中实现硬件加速的图形渲染技术,它允许开发者无需插件就能在网页上实现复杂的3D图形...
它提供了丰富的图表类型,包括但不限于线图、散点图、柱状图、饼图、热图、3D图表等,总计超过20种,能满足各种数据分析和展示的需求。 1. **基础概念** - **Plotly.js**: 作为一个JavaScript库,Plotly.js允许...
`js`文件则包含了实现3D环形进度图表功能的JavaScript代码。这部分代码可能包括以下几个关键部分: 1. **数据处理**:这部分代码会接收用户输入的0到100的整数,进行校验和转换,确保数据的有效性。 2. **3D图形库...