ن½ هڈ¯ن»¥è®¤ن¸؛وˆ‘وک¯ن¸€ن¸ھوپ端çڑ„ن؛؛,ه°±هƒڈوœ‰è®¸ه¤ڑن؛؛ن¸“و³¨ن؛ژè‡ھه·±çڑ„领هںں而ن¸چه±‘ن؛ژه…¶ه®ƒâ€œè‚¤وµ…â€çڑ„ه·¥ن½œèŒƒç•´ن¸€و ·م€‚و¯”ه¦‚وˆ‘è§پè؟‡ن¸چه°‘认ن¸؛هپڑportalو²،وœ‰وٹ€وœ¯هگ«é‡ڈçڑ„هˆ¤ه®ڑ,هپڑه·¥ç¨‹éƒ½وک¯ه……و»،苦逼è،Œن¸؛çڑ„言è®؛,وœ€è؟‘هˆ™è؟کوœ‰é‚£ن؛›â€œه¤§و•°وچ®â€ه´‡و‹œè€…çڑ„疯狂هگگو§½â€¦â€¦وˆ‘çڑ„وپ端هˆ™وœ‰ن؛›ن¸چهگŒï¼Œوˆ‘çڑ„وپ端هœ¨ن؛ژوˆ‘认ن¸؛ç»ه¤§ه¤ڑو•°ن¼ک秀çڑ„程ه؛ڈه‘ک,都è¦په°è¯•ه¤ڑو–¹é¢çڑ„ن؛‹وƒ…م€‚ه¹¶ن¸چهڈھوœ‰ه؛•ه±‚ه¼€هڈ‘وˆ–者وœ؛ه™¨ه¦ن¹ ه……و»،ç؟و™؛çڑ„وŒ‘وˆک,وˆ‘هپڑن؛†ه‡ ه¹´ç½‘站,ه¾ˆéڑ¾è¯´è؟™ه°±وک¯وˆ‘وœ€هˆçڑ„ه…´è¶£ï¼Œè™½ç„¶ن¹ںهœ¨وژ¥è§¦ه’Œه¦ن¹ ه…¶ن»–çڑ„领هںں,ن½†وک¯ن¾ç„¶è§‰ه¾—,هپڑ网站ن»چو—§ه……و»،وŒ‘وˆک,ن؛’èپ”网çœںوک¯ن¸€ن¸ھه¥‡è‘©ه……و–¥çڑ„هœ°و–¹م€‚
آ
ه‰چ端ه¼€هڈ‘,هˆ™وک¯è؟™â€œه¤ڑو–¹é¢çڑ„ن؛‹وƒ…â€ن¸çڑ„ن¸€ن¸ھé‡چè¦پو–¹é¢م€‚و½œه؟ƒه°è¯•è؟‡çڑ„ن؛؛ه…´è®¸ن¼ڑوœ‰è؟™و ·çڑ„ن½“ن¼ڑ,è؟™وک¯ن¸€ç‰‡ه´و–°çڑ„ن¸–界,و— è®؛وک¯çگ†ه؟µم€پوٹ€ه·§ï¼Œéƒ½وœ‰ن¸€ç§چو–°é²œçڑ„و„ں觉م€‚ه¦‚وœن½ è؟کو²،وœ‰ه°è¯•è؟‡ï¼Œç›¸ن؟،وˆ‘,ه®ƒن¼ڑن¸°ه¯Œن½ çڑ„视é‡ژ,至ه°‘هœ¨è®¾è®،ه’Œç¼–ç پن¸ٹ,ن½ ن¼ڑوœ‰ه´و–°çڑ„认识م€‚
آ
JavaScriptن»£ç پوک¯هکهœ¨è¯¸ه¤ڑه¤©ç”ںç¼؛é™·çڑ„,ن½ هڈ¯ن»¥و‰¾ه¾—هˆ°ه¤ھه¤ڑه®ƒçڑ„و›؟ن»£ه“په’Œو”¹è؟›ه“پم€‚هڈ¦ن¸€و–¹é¢ï¼Œه®ƒç،®ه®ç»™ن؛†ç¨‹ه؛ڈه‘که¾ˆه°‘çڑ„é™گهˆ¶â€”—ه¦‚وœن½ ه†™è؟‡perlن»£ç پ,ن½ ه¤§و¦‚ن¹ںو·±وœ‰ن½“ن¼ڑ,ن»€ن¹ˆو ·çڑ„ن»£ç پوک¯è‡ھç”±çڑ„ن»£ç پ,ن»€ن¹ˆو ·çڑ„ن»£ç پوک¯ه……و»،诗و„ڈçڑ„ن»£ç پم€‚ن¸ژن¹‹ç›¸ه¯¹çڑ„ه¤§و¦‚وک¯è¯و³•ن¸¥و ¼çڑ„Javaن»£ç پ,ه°±هƒڈè€په®م€پ规çں©çڑ„ه©هگ,ن»–ن¸چن¼ڑه¸¦ç»™ن½ ه¤ڑه°‘ç ´هڈو€§ï¼Œن½†وک¯ن¹ںو²،و³•ه¸¦ç»™ن½ ن¸°ç›ˆçڑ„ن»£ç پç¾ژو„ںم€‚ن½†وک¯JavaScriptوœ‰Nه¤ڑç±»ه؛“,وœ‰è¶³ه¤ںو´»è·ƒçڑ„è¯و³•è‡ھç”±ه؛¦ï¼Œوœ‰evalه’Œprototype,è؟کوœ‰é‚£ن؛›هٹ¨و€پè¯è¨€çڑ„特و€§ï¼Œن½ هڈ¯ن»¥ه†™ه‡؛许ه¤ڑé£ک逸çڑ„ن»£ç پم€‚
آ
هڈ¦ن¸€و–¹é¢ï¼Œن»£ç پçڑ„è‡ھç”±ن¸€ه®ڑه¸¦و¥ن»£ç په±‚é¢è§„هˆ’ه’Œè§£è€¦çڑ„è‰؛وœ¯م€‚ه¦‚وœن»£ç پè؟که¤„هœ¨و¼«ه±±éپچé‡ژه…¨ه±€varه’Œه…¨ه±€functionçڑ„و¸©é¥±éک¶و®µï¼Œé‚£ن¹ˆè‚¯ه®ڑوک¯و— و³•و„ںهڈ—هˆ°è؟™ن¸€ç‚¹çڑ„,而ن¸”هœ¨è؟™ن¸ھéک¶و®µن¹ںو ¹وœ¬ç§°ن¸چن¸ٹن¼ڑه†™JavaScriptن»£ç پم€‚وœ‰è®¸ه¤ڑن؛؛说ه‰چ端ه¼€هڈ‘简هچ•ï¼Œه¦‚وœهڈھوک¯وٹٹه®ƒçگ†è§£وˆگن¸؛“ه¥½ن¸ٹو‰‹â€ï¼Œوˆ–者说alertن¸€ن¸ھه—符ن¸²ï¼Œو”¹هڈکن¸€ن¸ھdivçڑ„颜色,那ه®ƒè؟کçœںوک¯ه¤ھه¥½ه¦ن؛†م€‚ه†چهٹ ن¸ٹCSSçڑ„و–¹ن¾؟ه’Œç®€é™‹و€§è®©ه®ƒè؟编程è¯è¨€éƒ½ç®—ن¸چن¸ٹ,而HTMLهڈˆوک¯ه®¹é”™و€§éه¸¸ه¼؛çڑ„و ‡è®°è¯è¨€ï¼Œو‰€ن»¥ن½ هڈ¯ن»¥ه¾ˆه®¹وک“ه†™ه‡؛能看هˆ°و•ˆوœçڑ„ç•Œé¢و¥م€‚
آ
ه†™ن¸€ن¸ھUIç¨چه¾®ه¤چو‚ن¸€ç‚¹çڑ„ن؛§ه“پن»£ç پ,ه°±ن¼ڑو— و¯”هœ°و„ںهڈ—هˆ°è§„هˆ’ه’Œè§£è€¦çڑ„هٹ›é‡ڈم€‚و— è®؛وک¯HTMLم€پCSSè؟کوک¯JavaScript,هڈکé‡ڈوˆ–者ه¯¹è±،都وک¯وپوک“被و±،وں“çڑ„,“و¨،ه—هŒ–â€وک¾ه¾—ن¸¾è¶³è½»é‡چم€‚هœ¨Javaçڑ„ن¸–界里,ن½ çڑ„و¦ه™¨ه¾ˆه°‘,هŒ…م€پç±»م€پهٹ è½½ه™¨هڈˆهœ¨ن½ و— و„ڈ识çڑ„و—¶ه€™وٹٹè؟™ن؛›ç¹پçگگçڑ„و¨،ه—هŒ–çڑ„ه·¥ن½œè½»وک“هŒ–简ه®Œوˆگن؛†م€‚ن½†وک¯ه†™ه‰چ端ن»£ç پçڑ„و—¶ه€™ن½ هڈ‘çژ°éœ€è¦پè‡ھه·±هژ»è€ƒè™‘ن؛†ï¼Œو¯”ه¦‚é،µé¢çڑ„هˆ†ه—ه¸ƒه±€م€پCSSçڑ„继و‰؟و ‘م€پJavaScriptçڑ„绑ه®ڑه’ŒهŒ؟هگچه‡½و•°ï¼Œè؟کوœ‰é‚£ن¹ˆه¤ڑه¼€و؛گçڑ„ه؛“و¥ه¸®هٹ©ه®Œوˆگو¨،ه—هŒ–م€‚
آ
ه‰چ端ه¼€هڈ‘è؟کهڈ¯ن»¥ه¸®هٹ©ن½ وˆگن¸؛وœ€و‡‚ن؛§ه“پUIçڑ„程ه؛ڈه‘کم€‚程ه؛ڈه‘که®¹وک“é™·ه…¥ن½؟用هگ„ç§چوٹ€وœ¯هژ»ç؛ 结ه®çژ°çڑ„و³¥و½ï¼Œن½†وک¯هچ´ه؟½ç•¥ن؛†و¸…و™°م€پهگˆçگ†çڑ„用وˆ·éœ€و±‚م€‚ن½ ه†™çڑ„ç•Œé¢ï¼Œوک¯è¦پهژ»ه¸®هٹ©ç”¨وˆ·è§£ه†³é—®é¢کçڑ„,و— è®؛وک¯ه¸ƒه±€è®¾è®،م€پé…چ色è؟کوک¯è،Œن¸؛ه›é¦ˆï¼Œéƒ½ن¼ڑه§‹ç»ˆه¸®هٹ©ن½ ن¸“و³¨ن؛ژ用وˆ·çڑ„ه®é™…و“چن½œم€‚ن¼ڑه†™ه‰چ端ن»£ç پ,هڈ¯ن»¥ه¸®هٹ©ن½ ه®¹وک“هœ°ه’Œç”¨وˆ·و²ںé€ڑ,ه؟«é€ںهœ°هپڑه‡؛ç•Œé¢هژںه‹ï¼Œè؟™و¯”ه¤ڑه°‘é،µèƒ¶ç‰‡éƒ½ه¼؛م€‚ه°‘و‹›ن¸€ç‚¹ç¾ژه·¥ه’ŒUI设è®،ه¸ˆï¼Œè¯•ç€è‡ھه·±هژ»è®¾è®،ç•Œé¢ï¼Œè‡ھه·±هژ»هˆ‡ه›¾ه’Œه†™و ·ه¼ڈ,è؟™ن؛›ن؛‹وƒ…ه¹¶و²،وœ‰é‚£ن¹ˆه›°éڑ¾ï¼Œو›´ن½•ه†µè؟کوœ‰Bootstrapه‘¢م€‚:)
آ
ه‰چ端ه¼€هڈ‘çڑ„è؟‡ç¨‹ن¸ï¼Œن½ è؟کهڈ¯ن»¥و„ںهڈ—هˆ°وœ€ه؟«é€ںçڑ„وˆگه°±و„ںه’Œه›é¦ˆم€‚هڈھ需è¦پن¸€ن¸ھوµڈ览ه™¨ï¼Œن¸€ن¸ھن»£ç پé«کن؛®çڑ„و–‡وœ¬ç¼–辑ه™¨ï¼Œه¥½هگ§ï¼Œن¹ں许ن½ è؟ک需è¦پن¸€ç‚¹ه¸®هٹ©è°ƒè¯•çڑ„ه°ڈه·¥ه…·م€‚è؟™ه°±è¶³ه¤ںن؛†ï¼Œن¸چ用ç؛ 结هœ¨ç¼–译و‰§è،Œçڑ„è؟‡ç¨‹ï¼Œç‰ه¾…ç€ه؛”用çڑ„é‡چهگ¯ï¼Œن¸چن½ڈهœ°ه’’éھ‚çژ¯ه¢ƒéƒ¨ç½²çڑ„ç¹پçگگم€‚çژ°هœ¨ï¼Œن½ هڈ¯ن»¥ن¸“و³¨هˆ°ن½ çڑ„ن»£ç پ设è®،ه’Œç¼–ه†™ن¸ٹم€‚
آ
ه‰چ端ه¼€هڈ‘ه؛”ه½“وˆگن¸؛ه·¥ç¨‹ه¸ˆه·¥ه…·هŒ…ن¸é‡چè¦پçڑ„ن¸€é،¹ه·¥ه…·م€‚ن¸ه›½çڑ„程ه؛ڈه‘کو™®éپچ“engineeringâ€وٹ€ه·§ن¸°ه¯Œï¼Œه¦وœ¯é¢†هںںوک¾ه¾—ه·®ن¸€ن؛›ï¼Œن½†è؟™ه¹¶ن¸چن»£è،¨ه·¥ç¨‹وٹ€ه·§ç¼؛ن¹ڈن»·ه€¼م€‚ن¸¾ن¾‹و¥è¯´ï¼Œن½ هڈ¯ن»¥هپڑه‡؛ن»»ن½•وœ‰و„ڈو€م€پوœ‰ن»·ه€¼çڑ„ن¸œè¥؟,ه¦‚وœن½ ن¼ڑه†™ه‰چ端ن»£ç پ,هڈ¯ن»¥è‡ھه·±هپڑ网站,ن½ ه°±هڈ¯ن»¥ن¸چ需è¦پهˆ«ن؛؛ه¸®هٹ©ï¼Œè‡ھه·±ه®Œوˆگو•´ن¸ھ端هˆ°ç«¯çڑ„è؟‡ç¨‹ï¼Œن¸چç®،ه®ƒوک¯وŒ‡ن½ ن¸ٹç؛؟ن¸€ن¸ھن؛§ه“پè؟کوک¯ه±•ç¤؛ن½ çڑ„ن¼ںه¤§وˆگوœم€‚ن½ çœںçڑ„هڈ¯ن»¥ç‹¬ه½“ن¸€é¢م€‚è؟™ن¹ںه¥‘هگˆوˆ‘و‰€è¯´çڑ„,程ه؛ڈه‘کè¦پهپڑهگ„و–¹é¢çڑ„ن؛‹وƒ…م€‚
آ
وœ€هگژوڈگ醒ن¸€هڈ¥ï¼Œهˆو¶‰ه‰چ端ه¼€هڈ‘,ه¦ن¹ çڑ„وگو–™ه¾ˆé‡چè¦پم€‚ه°±هƒڈVBن¼ڑه®³ن؛†é‚£ن؛›ç¨‹ه؛ڈه‘کو–°و‰‹ن¸€و ·ï¼ˆè€Œن¸”è؟™ن¸€ه®³ه°±ن¼ڑه½±ه“چه¾ˆه¤ڑه¹´ï¼‰ï¼Œه‰چ端çڑ„ن»£ç په®هœ¨وک¯ه¤ھه®¹وک“ه†™çƒ‚وژ‰ن؛†ï¼Œéœ€è¦پç›é€‰م€‚
آ
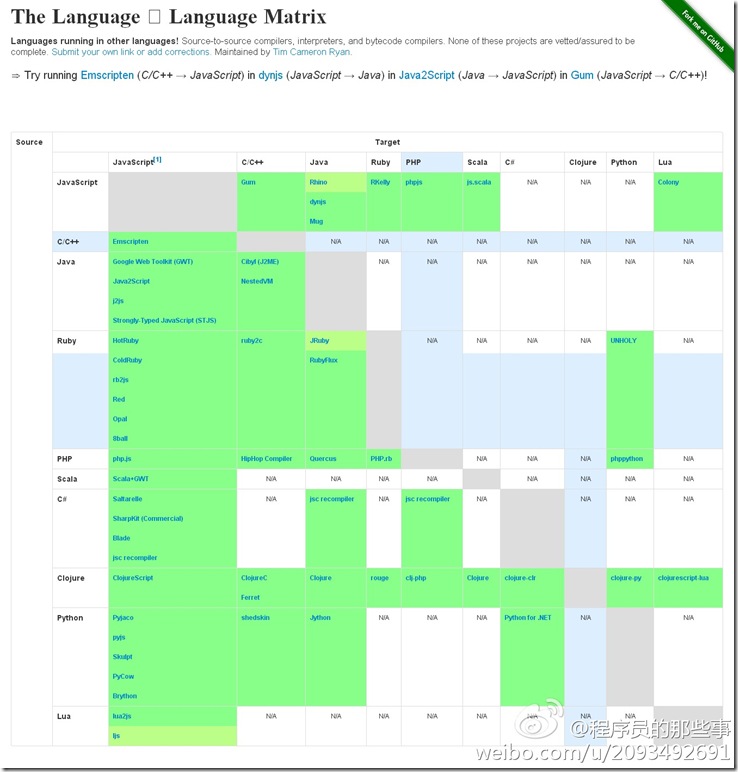
PSï¼ڑ看ن¸€çœ‹è؟™ن¸ھ编程è¯è¨€è½¬وچ¢çں©éکµï¼Œه°±çں¥éپ“JavaScriptوœ‰ه¤ڑه¤§ه¨پهٹ›ï¼ˆه›¾ç‰‡و¥è‡ھه¾®هچڑ@程ه؛ڈه‘کçڑ„é‚£ن؛›ن؛‹ï¼‰ï¼ڑ
و–‡ç« ç³»وœ¬ن؛؛هژںهˆ›ï¼Œè½¬è½½è¯·و³¨وکژن½œè€…ه’Œه‡؛ه¤„(http://www.raychase.net)
و³¨ï¼ڑوœ¬هچڑه®¢ه·²ç»ڈè؟پ移هˆ°ن¸ھن؛؛站点آ http://www.raychase.net/آ ,و¬¢è؟ژه¤§ه®¶è®؟é—®و”¶è—ڈ,وœ¬ITEyeهچڑه®¢هœ¨و•°و—¥هگژه°†ن¸چه†چو›´و–°م€‚











相ه…³وژ¨èچگ
è؟™ن¸ھهگچن¸؛"ه‰چ端程ه؛ڈه‘کè،¨ç™½é،µé¢ن»£ç پ"çڑ„é،¹ç›®ï¼Œوک¾ç„¶و—¨هœ¨هˆ©ç”¨è؟™ن؛›وٹ€وœ¯ن¸؛程ه؛ڈه‘کوڈگن¾›ن¸€ن¸ھ独特çڑ„و–¹ه¼ڈو¥هگ‘ه؟ƒçˆ±çڑ„ن؛؛è،¨è¾¾وƒ…و„ںم€‚è؟™ن¸ھهˆ›و„ڈ结هگˆن؛†وµھو¼«ن¸ژوٹ€وœ¯ï¼Œé€ڑè؟‡ç¼–程è¯è¨€ه°†çˆ±وƒ…çڑ„è،¨è¾¾هڈکه¾—特هˆ«م€‚ 首ه…ˆï¼Œوˆ‘ن»¬هڈ¯ن»¥هپ‡è®¾è؟™ن¸ھè،¨ç™½é،µé¢...
è؟™و®µوµھو¼«ن»£ç پوک¯é€ڑè؟‡HTMLم€پCSSه’ŒJavaScriptç¼–ه†™çڑ„,é€ڑè؟‡ç»“هگˆè؟™ن¸‰ç§چه‰چ端وٹ€وœ¯ï¼Œوˆ‘ن»¬هˆ›ه»؛ن؛†ن¸€ن¸ھن»¤ن؛؛ه؟ƒهٹ¨çڑ„وƒ…ن؛؛èٹ‚è،¨ç™½é،µé¢م€‚هŒ…هگ«ن؛†é€گè،Œو‰“هچ°و–‡ه—م€پهڈک色و•ˆوœه’Œçژ«ç‘°èٹ±çڑ„é£کèگ½ç‰ç‰¹و•ˆم€‚ه®ƒèƒ½ه¤ںèگ¥é€ ه‡؛وµھو¼«çڑ„و°›ه›´ï¼Œه¹¶ç”¨هˆ›و„ڈçڑ„و–¹ه¼ڈ...
وœ¬ن¸»é¢کèپڑ焦ن؛ژ“程ه؛ڈه‘کè،¨ç™½ن»£ç پâ€ï¼Œç‰¹هˆ«وک¯هœ¨ه‰چ端ه¼€هڈ‘领هںںن¸çڑ„ه؛”用م€‚ه‰چ端ه¼€هڈ‘者هˆ©ç”¨HTML(超و–‡وœ¬و ‡è®°è¯è¨€ï¼‰و¥و„ه»؛网é،µï¼Œè؟™و¬،وˆ‘ن»¬ه°†وژ¢è®¨ه¦‚ن½•ç”¨HTMLو¥هˆ›ن½œن¸€ن»½وµھو¼«çڑ„è،¨ç™½م€‚ HTMLوک¯ç½‘é،µè®¾è®،çڑ„هں؛ç،€ï¼Œه®ƒé€ڑè؟‡و ‡ç¾و¥وڈڈè؟°ç½‘é،µ...
è؟™ن¸ھ“وƒ…ن؛؛èٹ‚ه‰چ端程ه؛ڈه‘کè،¨ç™½ن»£ç پâ€ه°±وک¯ن¸€ن¸ھه…¸ه‹çڑ„ن¾‹هگ,ه®ƒه±•çژ°ن؛†ç¨‹ه؛ڈه‘کçڑ„هˆ›و„ڈه’Œه¯¹وٹ€وœ¯çڑ„çƒçˆ±ï¼ŒهگŒو—¶ن¹ںوک¯ن¸€ç§چوµھو¼«çڑ„è،¨è¾¾و–¹ه¼ڈم€‚ن¸‹é¢وˆ‘ن»¬ه°†و·±ه…¥وژ¢è®¨è؟™ن¸ھن¸»é¢ک,ن»¥هڈٹهڈ¯èƒ½و¶‰هڈٹçڑ„相ه…³çں¥è¯†ç‚¹م€‚ 首ه…ˆï¼Œ`index.html.bak`ه’Œ`...
هٹ¨و€په‘ٹ白è،¨ç™½ه¥³وœ‹هڈ‹و؛گç په‰چ端程ه؛ڈه‘کçڑ„وµھو¼«ï¼Œوک¯ن¸€و¬¾ç½‘é،µهٹ¨و€پè،¨ç™½و؛گç پ,直وژ¥ç‚¹ه‡»html看و•ˆوœï¼Œوµڈ览ه™¨و‰“ه¼€ه°±ه¥½ن؛†ï¼Œه…„ه¼ںن»¬هڈ¯ن»¥ن¸ٹ车ن؛†م€‚ 特هˆ«è¯´وکژï¼ڑ 1م€پو–‡ه—هœ¨ take.js 里é¢و”¹ وˆ–者 index.html里é¢ç»™ï¼› 2م€په¥³وœ‹هڈ‹çڑ„照片هœ¨...
وœ¬و•™ç¨‹èµ„و؛گهŒ…"程ه؛ڈه‘کwebه‰چ端视频و•™ç¨‹ï¼ˆو–‡و،£+ن»£ç پ+视频).rar"ن¸؛هˆه¦è€…وڈگن¾›ن؛†ن¸€ن¸ھه…¨é¢çڑ„ه¦ن¹ è·¯ه¾„,و—¨هœ¨ه¸®هٹ©ن»–ن»¬وژŒوڈ،è؟™ن¸ھ领هںںçڑ„هں؛ç،€çں¥è¯†ه¹¶é€گو¥è؟›éک¶م€‚ HTML(HyperText Markup Language)وک¯و„ه»؛网é،µçڑ„هں؛ç،€ï¼Œه®ƒوک¯و‰€وœ‰...
ç²¾ç¾ژçڑ„网é،µهٹ ن¸ٹهٹ¨هگ¬çڑ„éں³ن¹گو•ˆوœوک¯ç¨‹ه؛ڈه‘کن¸ƒه¤•ه‘ٹ白çڑ„ç»ن½³ç¥ه™¨م€‚里é¢هŒ…هگ«ن؛†هچپن¸‰ن¸ھو؛گن»£ç پم€‚第ن¸€ن¸ھوک¯è®،ç®—ن½ ه’Œهڈ¦ن¸€هچٹهœ¨ن¸€èµ·çڑ„و—¶é—´م€‚هڈھ需è¦پو”¹هٹ¨و؛گç پ里é¢çڑ„èµ·ه§‹و—¶é—´ه°±هڈ¯ن»¥ه®çژ°ن½ وƒ³è¦پçڑ„结وœم€‚و€ژن¹ˆو”¹هٹ¨èµ·ه§‹و—¶é—´ه’Œو€ژن¹ˆه°†éں³ن¹گو”¹وˆگ...
"程ه؛ڈه‘ک网é،µçˆ±ه؟ƒè،¨ç™½ن»£ç پ特و•ˆه¤§ه…¨"ه°±وک¯è؟™و ·ن¸€ن¸ھ资و؛گ集هگˆï¼Œه®ƒهŒ…هگ«ن؛†ن¸€ç³»هˆ—ç²¾ه؟ƒè®¾è®،çڑ„HTML特و•ˆï¼Œو—¨هœ¨ه¸®هٹ©و‡‚ه¾—网é،µه‰چ端ه¼€هڈ‘çڑ„程ه؛ڈه‘کن»¬هˆ›ه»؛ه‡؛独特ن¸”ه¯Œوœ‰هˆ›و„ڈçڑ„爱ه؟ƒè،¨ç™½é،µé¢م€‚ è؟™ن؛›ç‰¹و•ˆو،ˆن¾‹é€ڑه¸¸و¶‰هڈٹهˆ°HTMLم€پCSSه’Œ...
هœ¨ITè،Œن¸ڑن¸ï¼Œç¨‹ه؛ڈه‘کن¸چن»…ن»¥ç¼–ه†™ن»£ç پن¸؛و—¥ه¸¸ï¼Œن¹ںه¸¸ه¸¸هˆ©ç”¨وٹ€وœ¯و¥è،¨è¾¾ن¸ھن؛؛وƒ…و„ں,و¯”ه¦‚“程ه؛ڈه‘کن¹‹è،¨ç™½ن»£ç پâ€م€‚è؟™ن¸ھن¸»é¢کé€ڑه¸¸و¶‰هڈٹهˆ°ه°†ç¼–程è¯è¨€ن¸ژهˆ›و„ڈ相结هگˆï¼Œن»¥ç‹¬ç‰¹çڑ„و–¹ه¼ڈهگ‘ه؟ƒن»ھçڑ„ن؛؛ن¼ 达爱و„ڈم€‚هœ¨è؟™ن¸ھه®ن¾‹ن¸ï¼Œâ€œç´«è‰²èƒŒو™¯وپ‹çˆ±...
首ه…ˆï¼Œè،¨ç™½ن»£ç پé€ڑه¸¸وک¯ç¨‹ه؛ڈه‘کè؟گ用编程è¯è¨€هˆ›ن½œçڑ„ن¸€و®µç¨‹ه؛ڈ,ه®ƒهڈ¯ن»¥ç”ںوˆگوµھو¼«çڑ„ه›¾و،ˆم€پهٹ¨ç”»ï¼Œوˆ–者و‰§è،Œن¸€ن؛›ç‰¹و®ٹهٹں能,ه¦‚و’و”¾éں³ن¹گم€پهڈ‘é€په®ڑهˆ¶ن؟،وپ¯ç‰م€‚è؟™ç§چن»£ç پهڈ¯ن»¥وک¯هں؛ن؛ژهگ„ç§چ编程è¯è¨€ه®çژ°çڑ„,ه¦‚Pythonم€پJavaScriptم€پC++وˆ–...
وˆگن¸؛ن¼ک秀çڑ„程ه؛ڈه‘کن¸چن»…هœ¨ن؛ژç¼–ه†™é«کè´¨é‡ڈçڑ„ن»£ç پ,و›´é‡چè¦پçڑ„وک¯ه…»وˆگن¸€ç³»هˆ—وœ‰ç›ٹçڑ„ن¹ وƒ¯ï¼Œè؟™ن؛›ن¹ وƒ¯èƒ½ه¤ںوڈگهچ‡ن¸ھن؛؛وٹ€èƒ½ï¼Œن؟ƒè؟›ه›¢éکںهچڈن½œï¼Œن»¥هڈٹن؟وŒپه¯¹وٹ€وœ¯çڑ„و•ڈé”گه؛¦م€‚ن»¥ن¸‹وک¯ه¯¹و ‡é¢که’Œوڈڈè؟°ن¸وڈگهˆ°çڑ„هچپن¸ھ程ه؛ڈه‘کن¹ وƒ¯çڑ„详细解é‡ٹï¼ڑ 1. **...
م€ٹه›¾ن¹¦ç®،çگ†ç³»ç»ںه‰چ端ن»£ç پ设è®،م€‹وک¯ن¸€ه¥—ه®Œو•´çڑ„ه‰چ端ن»£ç پ资و؛گ,ن¸“ن¸؛简هŒ–ه›¾ن¹¦ç®،çگ†ç³»ç»ںçڑ„ه¼€هڈ‘而设è®،م€‚è؟™ن¸ھç³»ç»ںçڑ„ن¸»è¦پç›®و ‡وک¯وڈگن¾›ن¸€ن¸ھ直观م€پ用وˆ·هڈ‹ه¥½çڑ„ç•Œé¢ï¼Œè®©ç®،çگ†ه‘که’Œç”¨وˆ·èƒ½ه¤ںè½»و¾هœ°è؟›è،Œه›¾ن¹¦çڑ„وں¥و‰¾م€په€ںéک…م€په½’è؟کن»¥هڈٹç®،çگ†ç‰...
ه®ƒن»¬è®©é程ه؛ڈه‘کوˆ–هˆه¦è€…ن¹ں能هˆ›ه»؛ه‡؛ç¾ژ观ن¸”هٹں能ن¸°ه¯Œçڑ„网é،µï¼Œو— 需编ه†™ن¸€è،Œن»£ç پم€‚وœ¬ç¯‡و–‡ç« ه°†é‡چ点ن»‹ç»چن¸¤و¬¾è؟™و ·çڑ„ه·¥ه…·ï¼ڑBootstrapه’ŒMaqettaم€‚ **Bootstrap** Bootstrapوک¯ç”±Twitterه¼€هڈ‘çڑ„ن¸€و¬¾ه¼€و؛گه‰چ端و،†و¶ï¼Œه®ƒوڈگن¾›ن؛†ن¸€ه¥—...
程ه؛ڈه‘کè®°ن؛‹وœ¬ه؛”è؟گ而ç”ں,ه®ƒن¸چن»…ن»…وک¯ن¸€ن¸ھ简هچ•çڑ„و–‡وœ¬هکه‚¨ه·¥ه…·ï¼Œو›´وک¯ن¸€ن¸ھن»£ç پçں¥è¯†çڑ„ه®ه؛“,ن¸€ن¸ھه›¢éکںهچڈن½œçڑ„ه¹³هڈ°ï¼Œç”ڑ至وک¯ن¸€ن¸ھ程ه؛ڈه‘کن¸ھن؛؛وˆگé•؟çڑ„è§پè¯پ者م€‚ 程ه؛ڈه‘کè®°ن؛‹وœ¬çڑ„设è®،هˆè،·وک¯ن¸؛ن؛†ه¸®هٹ©ç¨‹ه؛ڈه‘ک解ه†³ه·¥ن½œن¸éپ‡هˆ°çڑ„é—®é¢ک,记ه½•...
هœ¨ITè،Œن¸ڑن¸ï¼Œç¨‹ه؛ڈه‘کé€ڑه¸¸ن»¥ه…¶ç‹¬ç‰¹çڑ„و€ç»´و–¹ه¼ڈه’Œوٹ€èƒ½è،¨è¾¾وƒ…و„ں,而“程ه؛ڈه‘کè،¨ç™½ن»£ç پâ€هˆ™وک¯ن¸€ç§چه°†وٹ€وœ¯ن¸ژوµھو¼«ç»“هگˆçڑ„独特و–¹ه¼ڈم€‚è؟™ن؛›ن»£ç پé€ڑه¸¸وک¯ç”¨هگ„ç§چ编程è¯è¨€ç¼–ه†™çڑ„,用و¥ه±•ç¤؛程ه؛ڈه‘کçڑ„هˆ›و„ڈه’Œه¯¹وٹ€وœ¯çڑ„çƒçˆ±ï¼ŒهگŒو—¶ن¹ںè،¨è¾¾ن؛†ن»–ن»¬...
و ¹وچ®وڈگن¾›çڑ„و–‡ن»¶ن؟،وپ¯ï¼Œوˆ‘ن»¬هڈ¯ن»¥وژ¨و–ه‡؛è؟™وک¯ن¸€ه¥—2018ه¹´ç”±â€œé»‘马程ه؛ڈه‘کâ€وœ؛و„هڈ‘ه¸ƒçڑ„Webه‰چ端ه¼€هڈ‘视频و•™ç¨‹م€‚وژ¥ن¸‹و¥ï¼Œوˆ‘ن»¬ه°†ه›´ç»•è؟™ن¸ھو ‡é¢کم€پوڈڈè؟°ن»¥هڈٹ部هˆ†é“¾وژ¥ه†…ه®¹و¥ه±•ه¼€ç›¸ه…³çڑ„çں¥è¯†ç‚¹ن»‹ç»چم€‚ ### Webه‰چ端ه¼€هڈ‘هں؛ç،€ #### 1. ...
程ه؛ڈه‘ک—ن¸“ه±وµھو¼«çˆ±ه؟ƒن»£ç پ 胆ه¤§ه؟ƒç»†è„¸çڑ®هژڑوک¯è،¨ç™½çڑ„ن¸چن؛Œو³•é—¨م€‚第ن¸€و¬،è،¨ç™½è،¨ç¤؛被و‹’ç»ن؛†هگژ,é€ڑه¸¸هگژو¥و…¢و…¢ç›¸ه¤„ه†چè،¨ç™½ه°±وˆگهٹںن؛†م€‚ è¦پè€گه؟ƒï¼Œè¦پ脸çڑ®هژڑ,è¦پ细ه؟ƒم€‚ن¸چè¦پو€•ن½ çڑ„ن¸»هٹ¨ن¼ڑه¸¦و¥ه¥¹çڑ„هڈچو„ں,ن½ ن¸چن¸»هٹ¨ï¼Œه¥¹ن¹ںن¸چن¸»هٹ¨ï¼Œن¹ںه°±...
وœ¬èµ„و؛گ“520程ه؛ڈه‘که‰چ端è،¨ç™½ç‰¹و•ˆو؛گن»£ç پâ€وک¯ن¸“ن¸؛程ه؛ڈه‘ک设è®،çڑ„ن¸€ن¸ھ特هˆ«çڑ„هˆ›و„ڈه·¥ه…·ï¼Œç”¨ن؛ژهœ¨520è؟™ن¸ھ特و®ٹçڑ„و—¥هگ里,é€ڑè؟‡ç¼–程çڑ„و–¹ه¼ڈè،¨è¾¾çˆ±و„ڈم€‚è؟™ن¸ھé،¹ç›®ن¸چن»…ن½“çژ°ن؛†ه‰چ端ه¼€هڈ‘çڑ„è‰؛وœ¯و€§ï¼Œن¹ںه±•çژ°ن؛†وٹ€وœ¯çڑ„趣ه‘³و€§ه’Œه®ç”¨و€§م€‚ 首ه…ˆï¼Œ...
و€»ن½“و¥è¯´ï¼Œé»‘马程ه؛ڈه‘کè¥؟ه®‰و ،هŒ؛çڑ„è؟™ن»½ه‰چ端ه¦ç§‘é¢è¯•ه®ه…¸ï¼Œè¦†ç›–ن؛†ه‰چ端领هںں诸ه¤ڑو ¸ه؟ƒçں¥è¯†ç‚¹م€‚ه¯¹ن؛ژوƒ³è¦پن»ژن؛‹ه‰چ端ه·¥ن½œçڑ„و±‚èپŒè€…و¥è¯´ï¼Œè؟™ن»½é¢è¯•ه®ه…¸وک¯ن¸€ن¸ھéه¸¸ه¥½çڑ„ه¦ن¹ ه’Œه‡†ه¤‡وگو–™م€‚é€ڑè؟‡ه¤چن¹ ه’Œçگ†è§£ه®ه…¸ن¸çڑ„é—®é¢ک,و±‚èپŒè€…هڈ¯ن»¥و›´ه¥½...
è؟™وک¯و ¹وچ®é»‘马程ه؛ڈه‘کن¸ه…³ن؛ژVue11ه¤©è¯¾ç¨‹ن¸ï¼Œè·ںç€è§†é¢‘ç¼–ه†™çڑ„ن»£ç پ,ن¸€è،Œè،Œè·ںç€ه†™ه‡؛و¥çڑ„,è؟ه¤‡و³¨هں؛وœ¬ن¹ںوک¯ه’Œè§†é¢‘ن¸€و ·ï¼Œç”¨çڑ„وک¯vscodeه¼€هڈ‘ه·¥ه…·ï¼Œن¸ٹن¼ çڑ„资و–™ه·²ç»ڈوٹٹnode_modulesهˆ 除ن؛†ï¼Œè؟›ه…¥ç›®ه½•هگژ,用cnpm ié‡چو–°ه®‰è£…ن¸€ن¸‹ه°±...