A lot of companies developed their own mature front-end components or frameworks since several years ago, while only twitter makes it popular all around the world. Just think of it why. I don’t believeBootstrap implies too much complex technologies, but it contains great ideas of layout and encapsulation, with low learning curve and one of the best documents in the world for newbies.
I recommend everyone who is interested in front-end tech can have a glance at Bootstrap at least. Of course you needn’t to dive into each detail of it, but to build sense of front-end development and modularization. This is the very example to show how to write html, css and javascript code.
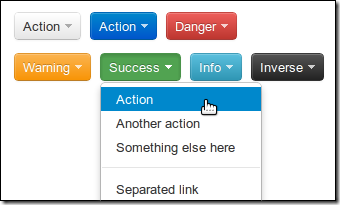
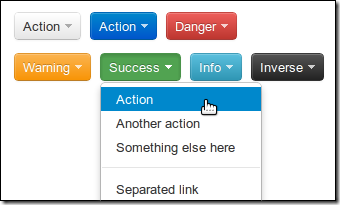
I can’t recall the first time I saw the input box with a twinkling blue border, or the unicolored buttons with a triangle on the right side… But now the whole internet has been fully filled with the style. It seems Bootstrap will be the standard to web development in the near future, just as JQuery to javascript, WordPress to blog (OMG, WordPress has been integrated with Bootstrap as well… all right, I feel a little tired of it now).

Bootstrap may make inferior UI designers lose their job. The programmers who don’t have good aesthetic sense can make well-formed page now. So, please be smart and take it’s sides. You can get some websites built by Bootstrap here.
Jetstrap is an awesome WYSIWYG tool to customize Bootstrap:
http://v.youku.com/v_show/id_XNDU0ODM5OTQw.html
Sometimes you have to face some issues or limiations when you use a unified framwork or style collection such as Bootstrap. One of them is called “css polution”, which is caused by a natural defect of css.
Once a component (such as table or a division) is generated, it will be affected by Bootstrap styles, even if the affection is not exactly what you want. Unfortunatly, you may have no idea to avoid it graciously, but some work around is as below:
- Find out all the incorrect css styles affected to the component affected, and correct them one by one. This is something like “ugly hack”, which means once you change the bootstrap css, you will never know what will happen to the the component.
- Write an “iframe” tag to hold the component. The tag can be written on the document dynamically by javascript. Iframe will protect it from any other css styles defined on the parent page. However, it’ll bring complexity when you use javascript to manipulate the DOMs from outside of the iframe for it’s a kind of cross-domain operation.
Or, remove bootstrap from the page. Then you have to deal with all the css styles by yourself. Calm down and don’t worry, it won’t kill you.
文章系本人原创,转载请注明作者和出处(http://www.raychase.net)
注:本博客已经迁移到个人站点 http://www.raychase.net/ ,欢迎大家访问收藏,本ITEye博客在数日后将不再更新。
分享到:














相关推荐
赠送jar包:swagger-bootstrap-ui-1.9.6.jar; 赠送原API文档:swagger-bootstrap-ui-1.9.6-javadoc.jar; 赠送源代码:swagger-bootstrap-ui-1.9.6-sources.jar; 赠送Maven依赖信息文件:swagger-bootstrap-ui-...
赠送jar包:swagger-bootstrap-ui-1.9.6.jar; 赠送原API文档:swagger-bootstrap-ui-1.9.6-javadoc.jar; 赠送源代码:swagger-bootstrap-ui-1.9.6-sources.jar; 赠送Maven依赖信息文件:swagger-bootstrap-ui-...
"bootstraptable-reorder-columns" 是这个库的一个扩展插件,专门用于实现表格列的拖拽排序功能。用户可以通过简单的拖放操作来调整表格列的顺序,极大地提高了用户在查看和管理大量数据时的灵活性和便利性。 在Web...
这个项目的扩展`bootstrap-table-fixed-columns`专注于解决在大表格中固定首列或首行的问题,使得在滚动时这些重要列始终保持可见,提高用户在浏览长表格时的可读性和交互性。在网页设计中,尤其是在数据密集型应用...
"bootstrap-table-fixed-columns.zip" 是一个专为 Bootstrap Table 设计的插件,用于解决表格滚动时表头固定不动的问题,使得用户在浏览长表格时始终能清晰地看到列名。 FastAdmin 是一个基于 ThinkPHP5 开发的开源...
Bootstrap-Table版本为:1.8.1 Bootstrap-Table-Edit版本为:1.0 Bootstrap-Select版本为:1.0 Bootstrap-DateTimePicker版本为:2.0 都是修改后的版本 Bootstrap Table行内添加/行内编辑案例 | Bootstrap Table ...
"bootstrap-table-fixed-columns-master.zip"这个压缩包中包含的就是一个用于实现Bootstrap Table固定列效果的JavaScript插件。这个插件允许我们在表格左右两侧设置固定的列,使得关键信息始终显示在用户的视野内,...
在本压缩包 "bootstrap-table-reorder-rows.js.zip" 中,核心文件是 "bootstrap-table-reorder-rows.js",这显然是用于实现 Bootstrap Table 的行重排功能。 Bootstrap Table 行内编辑功能允许用户直接在表格单元格...
"bootstrap-table-fixed-columns" 是这个库的一个扩展插件,旨在提供固定列的功能,使得在宽屏或窄屏设备上查看表格时,重要的列始终保持可见,增强用户体验。 在原版的 `bootstrap-table-fixed-columns` 插件中,...
为vim-bootstrap配置vimrc。 要求 没有任何。 支持语言 该角色支持vim-bootstrap的所有语言。 角色变量 vim_command :目标vim命令( vim或nvim ) vim_langs :vim-bootstrap支持的语言列表 vim_frameworks :vim-...
"bootstrap-table-fixed-columns" 是 Bootstrap Table 的一个扩展插件,专门用于处理表格的固定列问题。在网页中,当表格的数据过多时,水平滚动条的出现可能导致左侧列在滚动时消失,影响用户体验。这个插件解决了...
bootstrap-table实现 行拖拽 插件 jquery.tablednd.js bootstrap-table-reorder-rows.js bootstrap-table-reorder-rows.css
bootstrap-table-zh-CN.js,有需要就下载吧
1. `bootstrap-5.3.0-alpha1-dist.zip`:这是框架的分发版,包含编译和压缩的CSS、JS文件以及字体和其他资源。开发者可以直接在项目中引用这些文件,快速实现Bootstrap的功能。 2. `bootstrap-5.3.0-alpha1.zip`:...
在 Bootstrap Table 中,`bootstrap-table-editable.js` 是一个非常重要的组件,它为表格提供了行内编辑的功能,极大地提升了用户体验。通过集成 x-editable 库,用户可以直接在表格中修改单元格内容,而无需跳转到...
FastAdmin使用bootstrap-table作为前端表格的基础组件库,通常列表交互展示已经够用了,包括通用搜索、排序、分页、导出、合并相同行/列等等。最近需要对表头进行冻结,找到了bootstrap-table-fixed-columns组件(也...
* Bootstrap v4.0.0 (https://getbootstrap.com) * Copyright 2011-2018 The Bootstrap Authors * Copyright 2011-2018 Twitter, Inc. * Licensed under MIT ...
压缩包里面有: 1.bootstrap-table-editable.js 2.bootstrap-editable.js 3.bootstrap-editable.css 用于bootstrap table实现x-editable的行单元格编辑
bootstrap-datetimepicker是一个简单好用的日历时间插件,在bootstrap首页上也有推荐。使用起来也很简单: 1,必须引入Jquery文件。 2,引入日历插件JS代码:bootstrap-datetimepicker.min.js 3,如果需要使用非英文...
这个压缩包 "twitter-bootstrap-v2.1.1-0-gc52368d.zip" 包含的是Twitter Bootstrap的2.1.1版本,这是一个在Git版本控制下(标识为gc52368d)的特定修订版。Bootstrap自2.0版本起就引入了显著的改进和功能,而2.1.1...