- µĄÅĶ¦ł: 1166902 µ¼Ī
- µĆ¦Õł½:

- µØźĶć¬: ÕīŚõ║¼
-

µ¢ćń½ĀÕłåń▒╗
- Õģ©ķā©ÕŹÜÕ«ó (224)
- Web UI (11)
- Dynamic Language (7)
- Framework (9)
- Note & Try (17)
- JavaScript (38)
- Ant/Gant/Maven (2)
- Database (5)
- Software Engineering (13)
- Career (29)
- Team Management (5)
- Performance (12)
- Algorithm (17)
- News & Commets (23)
- System Design (17)
- OO Design (8)
- API Design (3)
- Programming Paradigms (8)
- Asynchronous Programming (5)
- Architecture (6)
ńżŠÕī║ńēłÕØŚ
- µłæńÜäĶĄäĶ«» ( 0)
- µłæńÜäĶ«║ÕØø ( 9)
- µłæńÜäķŚ«ńŁö ( 1)
ÕŁśµĪŻÕłåń▒╗
- 2014-01 ( 2)
- 2013-12 ( 4)
- 2013-11 ( 3)
- µø┤ÕżÜÕŁśµĪŻ...
µ£Ćµ¢░Ķ»äĶ«║
-
a2320064997’╝Ü
Ķ»ĘķŚ«ÕŹÜõĖ╗’╝īµÄÆÕ║ÅńÜäÕŖ©ÕøŠµś»µĆÄõ╣łÕüÜÕć║µØźńÜä’╝¤
µÄÆÕ║Åń«Śµ│ĢõĖĆĶ¦ł’╝łõ║ī’╝ē’╝ÜÕĮÆÕ╣Čń▒╗µÄÆÕ║ÅŃĆüÕłåÕĖāń▒╗µÄÆÕ║ÅÕÆīµĘĘÕÉłń▒╗µÄÆÕ║Å -
õĮĀńÜäÕŠ«ń¼æµłæÕŠŚķś│Õģē’╝Ü
┬Ā┬Ā┬Ā┬Ā Ķ»ĢĶ»Ģķ¬īĶ»üńĀü
reCAPTCHAķĪ╣ńø« -
mack’╝Ü
õĖĆĶł¼ķććńö©json
Õ»╣Ķ▒ĪĶĮ¼µŹóńÜäķŚ«ķóś -
fly_hyp’╝Ü
µłæõ╣¤ÕüÜõ║åõĖĆõĖ¬õĖŁµ¢ćń╝¢ń©ŗĶĮ»õ╗Č’╝īÕŽĶČŻµÖ║µĆصłÉ
õĖĆõ║øõĖŁµ¢ćń╝¢ń©ŗĶ»ŁĶ©Ć -
facingSun’╝Ü
ÕÅŚµĢÖõ║å
ÕēŹń½»Ķ¦ŻĶĆ”ńÜäõĖĆõĖ¬µ£Ćń«ĆÕŹĢńż║õŠŗ
µ£ĆĶ┐æÕ£©ķĪ╣ńø«ķćīķØóĶ”üńö©Õł░JavaScriptµØźń╗śÕłČÕøŠĶĪ©’╝īJQueryńÜäµÅÆõ╗ČFlotµś»õĖĆõĖ¬õĖŹķöÖńÜäķĆēµŗ®ŃĆéÕÆīµłæõ╣ŗÕēŹõ╗ŗń╗ŹĶ┐ćńÜäD3õĖŹÕÉī’╝īÕ«āńÜäÕö»õĖĆńø«ńÜäÕ░▒µś»ńö©µØźń╗śÕłČµø▓ń║┐ÕøŠńÜä’╝īÕŹ│õŠ┐µś»Õ«āńÜäõĖŹÕÉīµÅÆõ╗ČńÜäÕŖ¤ĶāĮ’╝īõ╣¤Õ¤║µ£¼õĖŖķāĮÕ£©Ķ┐ÖõĖ¬ĶīāńĢ┤õ╣ŗÕåģŃĆé
Flotķććńö©Canvasń╗śÕłČÕøŠÕĮó’╝łWebµĆ╗Õģ▒Õ░▒µ£ēõĖēń¦ŹÕĖĖĶ¦üµ¢╣Õ╝ÅµØźń╗śÕłČÕøŠÕĮó’╝īõĖŹõ║åĶ¦ŻńÜäÕÉīÕŁ”Ķ»Ęń£ŗĶ┐Öń»ćµ¢ćń½Ā’╝ē’╝īÕ£©µĢ░µŹ«ķćÅķØ×ÕĖĖÕż¦ńÜ䵌ČÕĆÖ’╝īõĮĀķ£ĆĶ”üĶĆāĶÖæµĄÅĶ¦łÕÖ©ń½»ńÜäµĆ¦ĶāĮķŚ«ķóśŃĆéķĪ║õŠ┐µÅÉõĖĆÕÅź’╝īD3µś»ķććńö©SVGµØźń╗śÕłČÕøŠÕĮóńÜä’╝īõ╗ĵłæĶć¬ÕĘ▒ńÜäõĮōõ╝ÜµØźĶ»┤’╝īÕ»╣õ║ĵŗ¢ÕŖ©ÕøŠµØźĶ»┤’╝īSVGõ╝ܵ»öĶŠāµĄüńĢģŃĆé
ķ”¢Õģłõ╗ŗń╗ŹõĖĆõĖŗµĢ░µŹ«ńÜäµĀ╝Õ╝ÅŃĆéµĢ░µŹ«µØźĶć¬õĖĆõĖ¬µĢ░ń╗äÕĄīÕźŚńÜäJSONµĀ╝Õ╝Å’╝īÕ”é’╝Ü
|
1
|
[[0, 3], [4, 8], [8, 5], [9, 13]] |
Ķ┐ÖÕ░▒ń╗ÖÕ«Üõ║åõĖĆõĖ¬õ║īń╗┤ÕøŠõĖŖõŠøń╗śÕłČĶ┐×ń║┐ńÜäÕćĀõĖ¬ńé╣ŃĆé
µĢ░µŹ«ÕÅ»õ╗źńø┤µÄźķĆÜĶ┐ćAPIõ╝Āń╗ÖFlot’╝īĶ«®Õ«āĶć¬ĶĪīÕå│իܵĢ░µŹ«Õ▒Ģńż║ńÜäµĀĘÕŁÉ’╝Ü
|
1
2
3
4
5
6
7
8
9
10
11
12
|
$(function () {
┬Ā┬Ā┬Ā┬Āvar d1 = [];
┬Ā┬Ā┬Ā┬Āfor (var i = 0; i < 14; i += 0.5)
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ād1.push([i, Math.sin(i)]);
┬Ā
┬Ā┬Ā┬Ā┬Āvar d2 = [[0, 3], [4, 8], [8, 5], [9, 13]];
┬Ā
┬Ā┬Ā┬Ā┬Ā// a null signifies separate line segments
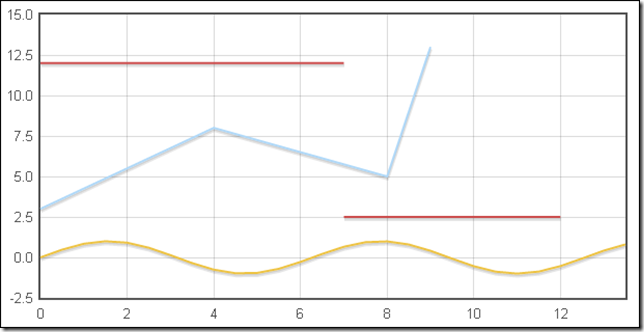
┬Ā┬Ā┬Ā┬Āvar d3 = [[0, 12], [7, 12], null, [7, 2.5], [12, 2.5]];
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā$.plot($("#placeholder"), [ d1, d2, d3 ]);
}); |
Ķ┐Öµś»Õ«śńĮæõĖŖńÜäõŠŗÕŁÉ’╝īõ╗ŻńĀüÕŠłń«Ćµ┤üŃĆéõ╗ĵĢ░µŹ«õĖŖń£ŗ’╝īÕģČÕ«×µś»õĖēÕ▒éµĢ░ń╗äÕĄīÕźŚ’╝Ü
- ń¼¼õĖĆÕ▒鵜»ńé╣ÕØɵĀć’╝ø
- ń¼¼õ║īÕ▒鵜»ÕÉīõĖƵØĪń║┐ÕåģńÜäńé╣Õ║ÅÕłŚ’╝ø
- ń¼¼õĖēÕ▒鵜»õĖŹÕÉīńÜäń║┐ńÜäµÄÆÕłŚŃĆé
õĮĀÕÅ»õ╗źń£ŗÕł░Ķ┐ÖµĀĘńÜäÕøŠµĪł’╝Ü
õĮĀõ╣¤ÕÅ»õ╗źÕ£©µĢ░ń╗äńÜäń¼¼õĖēÕ▒é’╝īń╗ÖÕ«ÜõĖĆń¦ŹĶó½ń¦░õĖ║ŌĆ£seriesŌĆØńÜäÕ»╣Ķ▒Ī’╝īĶĆīõĖŹµś»ÕŹĢń║»ńÜäµĢ░µŹ«’╝īµØźµīćÕ«ÜõĮĀµā│Ķ”üńÜäń║┐µØĪńÜäÕ▒Ģńż║ÕĮóÕ╝Å’╝īÕ”é’╝Ü
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
|
var d1 = [];
for (var i = 0; i < 14; i += 0.5)
┬Ā┬Ā┬Ā┬Ād1.push([i, Math.sin(i)]);
┬Ā
var d2 = [[0, 3], [4, 8], [8, 5], [9, 13]];
┬Ā
var d3 = [];
for (var i = 0; i < 14; i += 0.5)
┬Ā┬Ā┬Ā┬Ād3.push([i, Math.cos(i)]);
┬Ā
var d4 = [];
for (var i = 0; i < 14; i += 0.1)
┬Ā┬Ā┬Ā┬Ād4.push([i, Math.sqrt(i * 10)]);
┬Ā
var d5 = [];
for (var i = 0; i < 14; i += 0.5)
┬Ā┬Ā┬Ā┬Ād5.push([i, Math.sqrt(i)]);
┬Ā
var d6 = [];
for (var i = 0; i < 14; i += 0.5 + Math.random())
┬Ā┬Ā┬Ā┬Ād6.push([i, Math.sqrt(2*i + Math.sin(i) + 5)]);
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā$.plot($("#placeholder"), [
┬Ā┬Ā┬Ā┬Ā{
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ādata: d1,
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ālines: { show: true, fill: true }
┬Ā┬Ā┬Ā┬Ā},
┬Ā┬Ā┬Ā┬Ā{
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ādata: d2,
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ābars: { show: true }
┬Ā┬Ā┬Ā┬Ā},
┬Ā┬Ā┬Ā┬Ā{
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ādata: d3,
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Āpoints: { show: true }
┬Ā┬Ā┬Ā┬Ā},
┬Ā┬Ā┬Ā┬Ā{
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ādata: d4,
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ālines: { show: true }
┬Ā┬Ā┬Ā┬Ā},
┬Ā┬Ā┬Ā┬Ā{
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ādata: d5,
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ālines: { show: true },
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Āpoints: { show: true }
┬Ā┬Ā┬Ā┬Ā},
┬Ā┬Ā┬Ā┬Ā{
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ādata: d6,
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ālines: { show: true, steps: true }
┬Ā┬Ā┬Ā┬Ā}
]); |
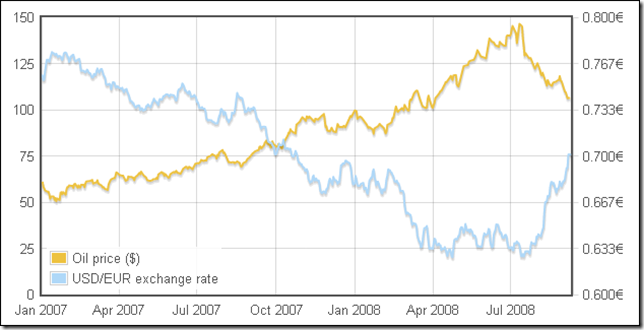
Õ▒Ģńż║µłÉÕ”éõĖŗÕĮóÕ╝Å’╝Ü
┬Ā
Õģ│õ║Äń║┐µØĪń▒╗Õ×ŗ’╝īµĆ╗Õģ▒µ£ēlineŃĆüpointŃĆübarĶ┐ÖõĖēń¦Źń▒╗Õ×ŗÕÅ»õ╗źķĆē’╝īÕĮōńäČõ╣¤ÕÅ»õ╗źµś»Ķ┐ÖõĖēń¦Źń▒╗Õ×ŗńÜäń╗äÕÉłŃĆé
Õ»╣õ║ÄõĖŹÕÉīÕØɵĀćĶĮ┤’╝łaxes’╝ēÕÆīõĖŹÕÉīÕØɵĀćÕŹĢõĮŹńÜäÕ▒Ģńż║’╝īõŠŗÕ”éķćīķØ󵩬ĶĮ┤ĶĪ©ńż║µŚČķŚ┤’╝īµĀ╝Õ╝ÅŌĆ£yyyy/mm/ddŌĆØĶ┐ÖµĀĘńÜä’╝īń║ĄĶĮ┤ĶĪ©ńż║ĶĪīķ®ČńÜäķćīń©ŗ’╝īµĀ╝Õ╝ŵś»ŌĆ£xxx (km)ŌĆØĶ┐ÖµĀĘńÜä’╝īĶ¦ŻÕå│Ķ┐ÖµĀĘńÜäķŚ«ķóś’╝īõĮĀķ£ĆĶ”üÕüÜńÜ䵜»’╝Ü
ķ”¢Õģłķ£ĆĶ”üµŖŖµēƵ£ēµĢ░µŹ«µĢ░ÕĆ╝Õī¢’╝īÕ░▒µś»ÕÅśµłÉń║»ń▓╣ńÜäµĢ┤ÕĮóµł¢ĶĆģµĄ«ńé╣Õ×ŗńÜäµĢ░ÕĆ╝’╝īĶ┐ÖµĀĘFlotµēŹĶāĮĶ»åÕł½µĢ░µŹ«ńÜäµĀ╝Õ╝Å’╝īõŠŗÕ”éµŚČķŚ┤Õ░▒ÕÅśµłÉµ»½ń¦ÆµĢ░’╝īķćīń©ŗÕ░▒ÕÅśµłÉÕŹāń▒│µĢ░’╝ø
ÕåŹĶć¬Õ«Üõ╣ēÕØɵĀćĶĮ┤Õ▒Ģńż║ńÜäcallbackÕćĮµĢ░ŃĆéõŠŗÕ”é’╝Ü
|
1
|
{ position: "left", tickFormatter: KMFormatter, show: true, labelWidth: 30, show: true}
|
Flotµś»µö»µīüÕżÜxĶĮ┤µł¢ĶĆģÕżÜyĶĮ┤ńÜä’╝īÕ£©Ķ┐Öń¦ŹµāģÕåĄõĖŗ’╝īseriesõĖŁÕŬĶ”üµīćÕ«Üõ║åµĢ░µŹ«Õ»╣Õ║öńÜäÕØɵĀćĶĮ┤ńÜäÕ║ÅÕÅĘ’╝īÕ░▒ÕÅ»õ╗źÕ«×ńÄ░ÕżÜĶĮ┤µĢłµ×£’╝Ü
Ķ┐śµ£ēõĖżõĖ¬µ”éÕ┐Ąķ£ĆĶ”üµÅÉÕÅŖ’╝īõĖĆõĖ¬µś»ŌĆ£legendŌĆØ’╝īÕ░▒µś»Õ▒Ģńż║Õ£©ÕøŠõĖŁ’╝łµ»öÕ”éõĖŖÕøŠõĖŁńÜäÕĘ”õĖŗĶ¦Æ’╝ēµł¢ĶĆģÕøŠÕż¢ķØóńÜäÕøŠńż║’╝īńö©µØźµĀćĶ»åÕøŠõĖŁõĖŹÕÉīķó£Ķē▓ńÜäń║┐ÕłåÕł½ĶĪ©ńż║õ╗Ćõ╣łÕɽõ╣ē’╝øĶ┐śµ£ēõĖĆõĖ¬ÕŽÕüÜŌĆ£gridŌĆØ’╝īÕ░▒µś»ÕøŠõĖŁńÜäńĮæµĀ╝’╝īõ╣¤Õīģµŗ¼ÕØɵĀćĶĮ┤ńÜäÕł╗Õ║”ÕÆīÕøŠÕĮóńÜäĶŠ╣µĪåŃĆé
µĀĖÕ┐āńÜäµ”éÕ┐ĄÕ░▒µś»Ķ┐Öõ║ø’╝īFlotńÜäAPIĶ«ŠĶ«ĪÕŠŚÕŠłń«Ćµ┤ü’╝īµēĆõ╗źķ£ĆĶ”üķóØÕż¢ÕŁ”õ╣ĀńÜäõĖ£Ķź┐õ╣¤ÕŠłÕ░æ’╝īķ®¼õĖŖÕ░▒ÕÅ»õ╗źõĖŖµēŗõĮ┐ńö©ŃĆé
ÕģĘõĮōńÜäõ┐Īµü»’╝īÕÅ»õ╗źķśģĶ»╗Õ«āńÜäÕ«śµ¢╣APIµ¢ćµĪŻ’╝īĶ┐ÖķØ×ÕĖĖµ£ēńö©’╝øõĮåµś»Ķ┐śµ£ēÕŠłÕżÜõ┐Īµü»’╝īµś»ķ£ĆĶ”üķśģĶ»╗µ║ÉńĀüĶÄĘÕŠŚńÜä’╝łńē╣Õł½µś»Õ«āńÜäĶ«ĖÕżÜµÅÆõ╗ČķāĮµś»µ▓Īµ£ēõ╗Ćõ╣łµ¢ćµĪŻńÜä’╝ē’╝īµ║Éõ╗ŻńĀüÕåÖÕŠŚÕŠłµĖģµźÜŃĆé
µ»öĶŠāµ£ēńö©ńÜäµÅÆõ╗ČÕīģµŗ¼Ķ┐ÖÕćĀõĖ¬’╝Ü
- µö»µīüÕøŠÕāŵŗ¢µŗĮÕÆīÕøŠÕāÅń╝®µöŠńÜäµÅÆõ╗Č’╝īĶ┐ÖõĖżĶĆģÕÉłÕ╣ČĶĄĘµØźÕ░▒ÕÅ»õ╗źÕ«×ńÄ░ÕāÅGoogleÕ£░ÕøŠõĖƵĀĘńÜäÕŖ¤ĶāĮõ║å’╝ø
- Õī║Õ¤¤ķĆēÕÅ¢ńÜäµÅÆõ╗Č’╝ø
- Ķ┐śµ£ēĶ┐ÖõĖ¬’╝ÜCross Hair’╝īÕÅ»õ╗źÕ£©ÕøŠÕāÅńÜäķ╝ĀµĀćõĮŹńĮ«õĖŖµśŠńż║õĖƵØĪõĮŹńĮ«ń½¢ń║┐’╝īõŠ┐õ║ĵ»öĶŠāńøĖÕ║öńÜäµĢ░ÕĆ╝ŃĆé
Ķ┐Öõ║øńø┤Ķ¦éńÜäõŠŗÕŁÉķāĮÕÅ»õ╗źÕ£©Ķ┐ÖķćīµēŠÕł░ŃĆé
µ¢ćń½Āń│╗µ£¼õ║║ÕÄ¤Õłø’╝īĶĮ¼ĶĮĮĶ»Ęµ│©µśÄõĮ£ĶĆģÕÆīÕć║Õżä’╝łhttp://www.raychase.net’╝ē
µ│©’╝ܵ£¼ÕŹÜÕ«óÕĘ▓ń╗ÅĶ┐üń¦╗Õł░õĖ¬õ║║ń½Öńé╣┬Āhttp://www.raychase.net/┬Ā’╝īµ¼óĶ┐ÄÕż¦Õ«ČĶ«┐ķŚ«µöČĶŚÅ’╝īµ£¼ITEyeÕŹÜÕ«óÕ£©µĢ░µŚźÕÉÄÕ░åõĖŹÕåŹµø┤µ¢░ŃĆé
- 2012-12-22 18:56
- µĄÅĶ¦ł 2383
- Ķ»äĶ«║(0)
- Õłåń▒╗:WebÕēŹń½»
- µ¤źń£ŗµø┤ÕżÜ
ÕÅæĶĪ©Ķ»äĶ«║
-
JavaScript 3DÕøŠĶĪ©
2013-08-24 19:36 3149Õ£©Ķ»┤3DÕøŠĶĪ©õ╗źÕēŹ’╝īķ”¢ÕģłĶ”üµśÄńĪ«õĖżõĖ¬µ”éÕ┐Ą’╝īõĖĆõĖ¬µś»µĢ░µŹ«ńÜäń╗┤Õ║”’╝īõĖĆõĖ¬ ... -
ÕćĀķüōÕ«╣µśōÕć║ķöÖńÜäJavaScriptķóśńø«
2013-07-07 10:34 2287õĖŗķØóĶ┐ÖÕćĀķüōJavaScriptķóśńø«Õż¦ÕżÜµØźĶć¬õ║ÄÕæ©õ║öńÜäõĖĆõĖ¬Õ░ÅÕłåõ║½ ... -
JavaScriptõĮ┐ńö©forÕŠ¬ńÄ»µŚČÕć║ńÄ░ńÜäķŚ«ķóś
2013-05-26 00:36 1673Ķ┐ÖõĖ¬ķŚ«ķóśńÜäĶ«©Ķ«║µ£ĆÕłØµØźĶć¬Õģ¼ÕÅĖÕåģķā©ķé«õ╗Č’╝īµłæÕŬµś»µŖŖĶ┐ÖõĖ¬ķŚ«ķóśńÜäĶ«©Ķ«║Õåģ ... -
DNSÕŖ½µīü
2013-04-30 13:59 2192µā│Ķ░łõĖĆĶ░łĶ┐ÖõĖ¬Ķ»Øķ󜵜»ÕøĀõĖ║µ£ĆĶ┐æµ£ēõĖĆõĮŹµ£ŗÕÅŗµŖ▒µĆ©õ╗¢ńÜäÕŹÜÕ«óÕ£©µ¤Éõ║øńö©µłĘµ¤É ... -
õĮĀµ▓Īµ£ēµŖōõĮÅPromisesńÜäĶ”üńé╣
2013-04-21 20:52 2486µ│©’╝ÜĶ┐Öń»ćµ¢ćń½Āń┐╗Ķ»æĶć¬ŃĆŖYou're Missing the P ... -
ń©ŗÕ║ÅÕæś’╝īķāĮÕÄ╗ÕåÖõĖĆÕåÖÕēŹń½»õ╗ŻńĀüÕɦ
2013-01-19 01:16 2694õĮĀÕÅ»õ╗źĶ«żõĖ║µłæµś»õĖĆõĖ¬µ×ü ... -
ńö©JavaScriptµł¬ÕøŠ
2013-01-08 23:13 7678õĮ┐ńö©JavaScriptµł¬ÕøŠ’╝īĶ┐ÖķćīµłæĶ”üµÄ©ĶŹÉõĖżµ¼ŠÕ╝Ƶ║Éń╗äõ╗Č’╝Ü ... -
JQueryĶĪ©µĀ╝µÅÆõ╗Čõ╗ŗń╗Ź’╝ÜFlexigridÕÆīDataTables
2012-12-27 11:35 9007┬Ā JQueryńÜäĶĪ©µĀ╝µÅÆõ╗ȵ£ēÕŠłÕżÜŃĆéFlexigridÕÆīDat ... -
Function Invocation Patterns
2012-11-04 17:46 1391õ╗ŖÕż®ń£ŗÕł░ÕŠ«ÕŹÜõĖŖÕż¦Õ«ČÕ£©Ķ«©Ķ«║õĖĆõĖ¬JavaScriptńÜäÕ░ÅķŚ«ķóś ... -
d3õ╗ŗń╗Ź
2012-10-31 00:17 2623┬Ā D3.jsµś»õĖĆõĖ¬Õ¤║õ║ĵĢ░µŹ«ńÜäµōŹõĮ£µ¢ćµĪŻńÜäJavaScript ... -
Dart’╝īõĮĀÕćŁõ╗Ćõ╣łµīæµłśJavaScript’╝¤
2012-09-26 08:46 5863┬Ā õĖŹÕ”©ÕģłµØźµēōķćÅõĖĆõĖŗJavaScriptŃĆéJavaScrip ... -
Backbone.jsõ╗ŗń╗Ź
2012-05-08 22:57 4489µ│©’╝ܵĢÖń©ŗĶ»ĘÕÅéĶ¦üĶ┐Öķćī’╝łµ£¼µ¢ćµ£ēÕŠłÕżÜÕåģÕ«╣ķāĮµś»õ╗ÄĶ┐Öķćīń┐╗Ķ»æńÜä’╝ē’╝īÕ«śµ¢╣ńĮæń½Ö ... -
Õģ│õ║ÄCommonJS
2012-03-26 00:37 17311ĶĆüÕ«×Ķ»┤’╝īõ╣ŗÕēŹµłæÕ»╣CommonJSõ╣¤µś»õĖƵŚĀµēĆń¤ź’╝īńø┤Õł░õĖŹõ╣ģÕēŹNod ... -
ÕÉīµŁźŃĆüÕ╝鵣źĶĮ¼Õī¢ÕÆīõ╗╗ÕŖĪµē¦ĶĪī
2012-01-24 22:23 4248µŁŻÕ”éÕŖ©ķØÖµś»ńøĖÕ»╣ńÜäµ”éÕ┐Ą’╝īµ£ēõ║åÕ«āõ╗¼’╝īõĖ¢ńĢīµēŹÕģģµ╗ĪńøÄńäČńö¤µ░ö’╝øÕÅśÕÆīõĖŹÕÅśõ╣¤ ... -
JavaScriptÕ«×ńÄ░ń╗¦µē┐ńÜäÕćĀń¦Źµ¢╣Õ╝Å
2012-01-07 23:21 12420Õ£©Ķ┐Öń»ćµ¢ćń½ĀõĖŁ’╝īõ╗ŗń╗Źõ║åÕ ... -
JavaScriptķ揵×ä’╝łÕŹü’╝ē’╝ÜÕ╝║Õī¢Õ»╣Ķ▒ĪÕ░üĶŻģÕÆīµ©ĪÕØŚÕ░üĶŻģ
2011-09-19 22:44 36961ŃĆüń▒╗µ£¼Ķ║½Õ░▒µś»õĖĆń¦ŹÕ░üĶŻģÕĮóÕ╝Å’╝īÕģłµØźń£ŗń£ŗµ£Ćń«ĆÕŹĢńÜäÕ░üĶŻģ’╝īJavaSc ... -
JavaScript ńÜä delete ńö©µ│Ģ
2011-01-09 11:59 17481ŃĆü var o = {}; o.x = new Ob ... -
ń¢»ńŗéńÜäĶĘ©Õ¤¤µŖƵ£»
2011-01-09 19:39 2537[ĶĮ¼]ń¢»ńŗéńÜäĶĘ©Õ¤¤µŖƵ£» ÕĤÕĖ¢Õ£░ÕØĆ:http://itgeeker ... -
µ£ŹÕŖĪÕÖ©ń½»JavaScript
2011-01-11 00:05 1356JSConf2010ńÜäķćŹĶ”üĶ««ķóśõ╣ŗõĖĆ’╝Ünode.jsŃĆé õĖŹĶ”üĶ¦ē ... -
JSConf 2010 ’╝łõĖĆ’╝ē’╝Üõ╗ŗń╗ŹŃĆüGoogle Chrome Frame ÕÆī GitHub
2011-01-12 00:15 1752õĖĆÕ╣┤õĖĆÕ║”ńÜäJSConfÕż¦õ╝ÜÕÅłÕżÕ╝Ć’╝īĶ┐Öµś»2010ńÜäÕ«śńĮæ http ...












ńøĖÕģ│µÄ©ĶŹÉ
APIµ¢ćµĪŻĶ»”Õ░ĮÕ£░õ╗ŗń╗Źõ║åµ»ÅõĖ¬ÕćĮµĢ░ÕÆīķģŹńĮ«ķĪ╣ńÜäõĮ£ńö©’╝īõ╗źÕÅŖÕ”éõĮĢĶ░āńö©ÕÆīķģŹńĮ«ŃĆéķĆÜĶ┐ćķśģĶ»╗ÕÆīńÉåĶ¦ŻAPI’╝īÕ╝ĆÕÅæĶĆģĶāĮÕż¤µø┤ÕźĮÕ£░µÄīµÅĪÕ”éõĮĢÕłøÕ╗║ŃĆüµø┤µ¢░ÕÆīÕ«ÜÕłČÕøŠĶĪ©’╝īõ╗źÕÅŖÕ”éõĮĢÕōŹÕ║öńö©µłĘõ║żõ║ÆŃĆé Õ£©Õ«×ķÖģķĪ╣ńø«õĖŁ’╝īFlotķĆÜÕĖĖĶó½ńö©õ║ĵĢ░µŹ«Õłåµ×ÉÕÆīÕÅ»Ķ¦åÕī¢’╝ī...
- ["FlotµĢ░µŹ«µĀ╝Õ╝Åõ╗ŗń╗Ź - jQuery Flot ń╗śÕøŠµĢÖÕŁ”.htm"]’╝ÜĶ┐ÖõĖ¬µ¢ćµĪŻÕÅ»ĶāĮõ╝ܵĘ▒ÕģźĶ«▓Ķ¦ŻFlotµÄźÕÅŚńÜäµĢ░µŹ«µĀ╝Õ╝Å’╝īõ╗źÕÅŖÕ”éõĮĢµŁŻńĪ«ń╗äń╗ćµĢ░µŹ«ŃĆé ķĆÜĶ┐ćÕŁ”õ╣ĀÕÆīÕ«×ĶĘĄ’╝īõĮĀÕÅ»õ╗źÕģģÕłåÕł®ńö©jQuery FlotńÜäÕ╝║Õż¦ÕŖ¤ĶāĮ’╝īĶĮ╗µØŠÕ£░Õ£©ńĮæķĪĄõĖŖń╗śÕłČÕć║ÕÉäń¦ŹÕŖ©µĆüÕÆī...
**µÅÆõ╗Čõ╗ŗń╗Ź** `jquery.flot.custom-canvas-legend` µÅÆõ╗ČÕģüĶ«ĖÕ╝ĆÕÅæĶĆģÕ£©ÕøŠĶĪ©ńÜä Canvas Õģāń┤ĀõĖŖń╗śÕłČÕ«īÕģ©ÕŻիÜÕłČńÜäÕøŠõŠŗŃĆéCanvas µś» HTML5 õĖŁńÜäõĖĆõĖ¬Õģāń┤Ā’╝īÕ«āµÅÉõŠøõ║åÕ£©ńĮæķĪĄõĖŖń╗śÕłČÕøŠÕĮóńÜäĶāĮÕŖøŃĆéķĆÜĶ┐ćĶ┐ÖõĖ¬µÅÆõ╗Č’╝īõĮĀÕÅ»õ╗źĶć¬ńö▒Ķ«ŠĶ«Ī...
µ£¼µĢÖń©ŗÕ░åĶ»”ń╗åõ╗ŗń╗ŹÕ”éõĮĢÕł®ńö©jQueryÕÆīFlotµØźÕ«×ńÄ░ÕŖ©µĆüŃĆüńŠÄĶ¦éńÜäń╗¤Ķ«ĪÕøŠĶĪ©ŃĆé ķ”¢Õģł’╝īĶ«®µłæõ╗¼õ║åĶ¦ŻõĖĆõĖŗjQueryŃĆéjQueryµś»õĖĆõĖ¬ĶĮ╗ķćÅń║¦ńÜäJavaScriptÕ║ō’╝īÕ«āń«ĆÕī¢õ║åHTMLµ¢ćµĪŻķüŹÕÄåŃĆüõ║ŗõ╗ČÕżäńÉåŃĆüÕŖ©ńö╗õ╗źÕÅŖAjaxõ║żõ║Æ’╝īõĮ┐ÕŠŚÕ╝ĆÕÅæĶĆģĶāĮÕż¤µø┤Õ┐½ķƤŃĆü...
µ£¼ń»ćµ¢ćń½ĀÕ░åĶ»”ń╗åõ╗ŗń╗ŹÕćĀń¦ŹÕ«×ńö©ńÜäJQueryÕøŠĶĪ©µÅÆõ╗Č’╝īÕīģµŗ¼FlotŃĆüHighchartsŃĆüjquerychartÕÆījqPlot’╝īÕ╣ȵÅÉõŠøńøĖÕģ│ĶĄäµ║ÉõĖŗĶĮĮÕÆīõĖŁµ¢ćÕĖ«ÕŖ®µ¢ćµĪŻŃĆé ķ”¢Õģł’╝īFlotµś»õĖƵ¼ŠÕ¤║õ║ÄjQueryńÜäÕ╝Ƶ║ÉÕøŠĶĪ©µÅÆõ╗Č’╝īÕ«āõ╗źÕģČĶĮ╗ķćÅń║¦ÕÆīńüĄµ┤╗µĆ¦ĶæŚń¦░ŃĆéFlotµö»µīü...
õ╗źõĖŖÕ░▒µś»Õģ│õ║ÄJavaScriptń╗śÕøŠńÜäõĖĆõ║øÕ¤║ńĪĆń¤źĶ»å’╝īÕīģµŗ¼Canvas APIńÜäõĮ┐ńö©ŃĆüÕøŠÕĮóńŠÄÕī¢µŖĆÕʦ’╝īõ╗źÕÅŖÕÅ»ĶāĮńÜäń╗śÕøŠÕ║ō`JSCharts3`ÕÆī`flot`ńÜäń«ĆÕŹĢõ╗ŗń╗ŹŃĆéķĆÜĶ┐ćÕŁ”õ╣ĀÕÆīÕ«×ĶĘĄ’╝īõĮĀÕÅ»õ╗źńö©JavaScriptĶĮ╗µØŠÕłøķĆĀÕć║ÕÉäń¦ŹÕ»īµ£ēÕÉĖÕ╝ĢÕŖøńÜäÕøŠÕĮóÕÆīÕøŠĶĪ©’╝īõĖ║...
Ķ┐Öń»ćµ¢ćµĪŻĶ»”ń╗åõ╗ŗń╗Źõ║åAce Admin ńÜäÕÉäõĖ¬µ©ĪÕØŚ’╝īõĮ┐ÕŠŚÕ╝ĆÕÅæĶĆģÕÅ»õ╗źµø┤µ¢╣õŠ┐Õ£░ńÉåĶ¦ŻÕÆīõĮ┐ńö©Õ«āŃĆéAce Admin ńÜäµĀĖÕ┐āÕ£©õ║ÄÕģČń╗äń╗ćĶē»ÕźĮńÜäµ¢ćõ╗Čń╗ōµ×äÕÆīõĖ░Õ»īńÜäÕŖ¤ĶāĮń╗äõ╗Č’╝īõĮ┐ÕŠŚÕ£©Õ╝ĆÕÅæĶ┐ćń©ŗõĖŁÕÅ»õ╗źķ½śµĢłÕ£░Ķ┐øĶĪīõ╗ŻńĀüÕżŹńö©ÕÆīÕ«ÜÕłČŃĆé 1. **µĀĘÕ╝ŵ¢ćõ╗Č**’╝Ü ...
õĖŗķØó’╝īµłæÕ░åĶ»”ń╗åĶ«▓Ķ¦ŻµēĆķĆēńÜä9õĖ¬JavaScriptÕøŠĶĪ©Õ║ō’╝īõ╗ŗń╗ŹÕ«āõ╗¼ńÜäńē╣ńé╣ŃĆüõĮ┐ńö©µ¢╣µ│ĢÕÆīķĆéńö©Õ£║µÖ»’╝īÕĖ«ÕŖ®Ķ»╗ĶĆģµø┤ÕźĮÕ£░µÄīµÅĪĶ┐Öõ║øÕøŠĶĪ©Õ║ōńÜäõĮ┐ńö©µŖĆÕʦŃĆé 1. Chart.js Chart.jsµś»õĖĆõĖ¬Õ¤║õ║ÄHTML5ńÜäÕ╝Ƶ║ÉÕøŠĶĪ©Õ║ō’╝īÕ«āń«ĆÕŹĢµśōńö©ŃĆüķ½śÕ║”ÕŻիÜÕłČ’╝īµö»µīü...
ń«ĆÕŹĢõ╗ŗń╗ŹõĖŗAce Admin’╝Ü 1ŃĆüÕģ╝Õ«╣BootStrap’╝īÕģ╝Õ«╣Jquery UIŃĆéµēĆõ╗źÕÅ»õ╗źńö©bootstrapÕÆījqueryuińÜäÕŖ¤ĶāĮŃĆéÕĮōńäČĶ┐śµ£ējqueryõ║åŃĆéĶ┐ÖÕż¬ń£üÕ┐āõ║å’╝ü 2ŃĆüÕøŠµĀćõĮ┐ńö©font awesome 3.2’╝īÕÅ»õ╗źõĮ┐ńö©ÕŁŚõĮōÕøŠµĀć’╝īĶ┐ÖÕ░▒ÕģŹÕÄ╗õ║å’╝īµ¤źµēŠpngÕøŠµĀćńÜä...
9. Flot’╝ÜFlotµś»ķÆłÕ»╣jQueryńÜäJavaScriptń╗śÕøŠÕ║ō’╝īõ╗źÕģČń«Ćµ┤üńÜäAPIÕÆīĶē»ÕźĮńÜäõ║żõ║ÆµĆ¦ĶæŚń¦░’╝īķĆéńö©õ║Äń║┐ÕøŠÕÆīµ¤▒ńŖČÕøŠńÜäń╗śÕłČŃĆé 10. Sparklines’╝ÜSparklinesµś»jQueryµÅÆõ╗Č’╝īÕÅ»ńö¤µłÉÕåģÕĄīÕ╝ÅńÜäÕŠ«Õ×ŗÕøŠĶĪ©’╝īķĆéńö©õ║ÄÕ£©µ£ēķÖÉń®║ķŚ┤ÕåģÕ▒Ģńż║µĢ░µŹ«ĶČŗÕŖ┐...
µ£¼µ¢ćÕ░åĶ»”ń╗åõ╗ŗń╗ŹÕŹüõ║öµ¼Šń╗ÅÕģĖÕøŠĶĪ©ĶĮ»õ╗Č’╝īÕ«āõ╗¼ÕÅ»õ╗źÕĖ«ÕŖ®õĮĀÕłøÕ╗║Õć║µŚóńŠÄĶ¦éÕÅłÕ«×ńö©ńÜäÕøŠĶĪ©’╝īķĆéńö©õ║ÄÕÉäń¦ŹķĪ╣ńø«ķ£Ćµ▒éŃĆé 1. Fusion Charts’╝ÜFusionCharts v3 µÅÉõŠøõ║åõĖĆń¦ŹÕłøÕ╗║ÕŖ©ńö╗ŃĆüõ║żõ║ÆÕ╝ÅÕøŠĶĪ©ńÜäµ¢╣µ│Ģ’╝īķĆéÕÉłWebÕÆīõ╝üõĖÜÕ║öńö©ŃĆéÕ«āµö»µīüÕżÜń¦Ź...
õ╣”õĖŁÕ░åõ╗ŗń╗ŹÕżÜõĖ¬JavaScriptÕ║ōńÜäõĮ┐ńö©’╝īÕīģµŗ¼õĮåõĖŹķÖÉõ║ÄFlotr2ŃĆüFlotŃĆüChronoline.jsŃĆüD3.jsŃĆüUnderscore.jsÕÆīBackbone.jsŃĆéĶ┐Öõ║øÕ║ōÕÉäµ£ēńē╣Ķē▓’╝īõŠŗÕ”éD3.js’╝łData-Driven Documents’╝ēµś»õĖĆõĖ¬ķØ×ÕĖĖµĄüĶĪīńÜäÕ║ō’╝īÕ«āÕģüĶ«ĖõĮ┐ńö©HTMLŃĆüSVG...
µ£¼µ¢ćÕ░åõ╗ŗń╗Ź5õĖ¬ķĪČń║¦ńÜäjQueryÕøŠĶĪ©ń▒╗Õ║ōµÅÆõ╗Č’╝īÕ«āõ╗¼ÕłåÕł½µś»GraphUpŃĆüjQuery Visualize PluginŃĆüHighchartsŃĆüFlotÕÆījQuery SparklinesŃĆé 1. **GraphUp jQuery plugin** GraphUpµś»õĖĆõĖ¬ĶĮ╗ķćÅń║¦ńÜäjQueryµÅÆõ╗Č’╝īķĆéńö©õ║ÄjQuery v...
õŠŗÕ”é’╝īÕŁ”ÕæśÕ░åÕŁ”õ╣ĀÕ”éõĮĢõĮ┐ńö©AjaxÕÆīRIA’╝łRich Internet Applications’╝ēµŖƵ£»’╝īÕ”éFlex’╝īµö╣Ķ┐øõ╝Āń╗¤WebÕ║öńö©’╝īõ╗źÕÅŖÕ”éõĮĢÕ£©õĖŹÕÉīń╗łń½»õĖŖķĆéķģŹÕøŠĶĪ©ÕÆīµŖźĶĪ©Õ╝ĢµōÄ’╝īÕ”éJFreeChartŃĆüFlotŃĆüFusionChartsÕÆīBIRTŃĆé µ£ĆÕÉÄ’╝īĶ»Šń©ŗĶ┐śõ╗ŗń╗Źõ║åõĮ┐ńö©...
õ╗źõĖŗµś»Õ»╣µĀćķóśÕÆīµÅÅĶ┐░õĖŁµÅÉÕł░ńÜä9µ¼ŠJavaScriptµĪåµ×ČĶäܵ£¼ńÜäĶ»”ń╗åõ╗ŗń╗Ź’╝Ü 1. **Flot** Flotµś»õĖĆõĖ¬Õ¤║õ║ÄjQueryńÜäń║»JavaScriptÕ║ō’╝īńö©õ║ÄÕ£©Õ«óµłĘń½»ńö¤µłÉÕÉäń¦ŹÕøŠĶĪ©ŃĆéÕ«āńÜäńē╣ńé╣µś»µśōõ║ÄõĮ┐ńö©’╝īµÅÉõŠøõ║åõĖ░Õ»īńÜäķģŹńĮ«ķĆēķĪ╣’╝īõ╗źÕÅŖÕć║Ķē▓ńÜäĶ¦åĶ¦ēµĢłµ×£ÕÆī...
5. **ÕøŠĶĪ©Õ║ōķøåµłÉ**’╝ÜķĆÜÕĖĖ’╝īÕÉÄÕÅ░ń«ĪńÉåń│╗ń╗¤ķ£ĆĶ”üÕ▒Ģńż║µĢ░µŹ«ń╗¤Ķ«Ī’╝īCore Admin ķøåµłÉõ║åÕāÅChart.jsŃĆü Morris.js ÕÆīFlotńŁēµĄüĶĪīńÜäµĢ░µŹ«ÕÅ»Ķ¦åÕī¢Õ║ō’╝īÕÅ»õ╗źĶĮ╗µØŠÕłøÕ╗║ÕÉäń¦ŹÕŖ©µĆüÕøŠĶĪ©ŃĆé 6. **ÕŁŚõĮōÕøŠµĀć**’╝ÜõĮ┐ńö©FontAwesomeµł¢GlyphiconsńŁē...
õĖŗķØóÕ░åĶ»”ń╗åõ╗ŗń╗ŹCĶ»ŁĶ©ĆõĖŁń¼”ÕÅĘõĖ▓ńøĖõ╝╝Õ║”ńÜäĶ«Īń«Śµ¢╣µ│ĢŃĆé 1. Õ╝ĢĶ©Ć Õ£©CĶ»ŁĶ©ĆõĖŁ’╝īÕÅśķćÅÕ«Üõ╣ēµś»ń©ŗÕ║ŵē¦ĶĪīńÜäķćŹĶ”üµŁźķ¬żŃĆéÕÅśķćÅÕ«Üõ╣ēķ£ĆĶ”üķĆÜĶ┐ćÕģ│ķö«Ķ»ŹĶ»┤µśÄµ£ēÕģ│õ┐Īµü»’╝īõŠŗÕ”éÕÅśķćÅńÜäÕŁśÕé©ń▒╗Õł½ÕÆīń▒╗Õ×ŗŃĆéÕŁ”õ╣ĀCĶ»ŁĶ©ĆńÜäµ¢░µēŗÕÅ»ĶāĮõ╝ÜÕć║ńÄ░õ╣”ÕåÖķöÖĶ»»’╝īÕ»╝Ķć┤...
4. **õĖ░Õ»īńÜäń╗äõ╗Č**’╝ÜÕīģµŗ¼õĮåõĖŹķÖÉõ║ÄÕøŠĶĪ©Õ║ō’╝łÕ”éChart.jsÕÆīFlot’╝ēŃĆüÕ░Åķā©õ╗Č’╝łÕ”éÕż®µ░öŃĆüµŚźÕÄåÕÆīķĆÜń¤ź’╝ēŃĆüĶĪ©ÕŹĢÕģāń┤Ā’╝łÕ”éĶŠōÕģźń╗äŃĆüõĖŗµŗēĶÅ£ÕŹĢÕÆīµŚźµ£¤ķĆēµŗ®ÕÖ©’╝ēŃĆüµīēķÆ«ńŠżń╗äŃĆüÕ»╝Ķł¬ĶÅ£ÕŹĢŃĆüķØóÕīģÕ▒æŃĆüķØóµØ┐ŃĆüĶ┐øÕ║”µØĪńŁēŃĆéĶ┐Öõ║øń╗äõ╗ČÕÅ»õ╗źÕĖ«ÕŖ®Õ╝ĆÕÅæĶĆģ...
4. **ń╗äõ╗ČõĖÄÕ░Åķā©õ╗Č**’╝ÜÕåģńĮ«õ║åÕż¦ķćÅńÜäUIń╗äõ╗Č’╝īÕ”éķĆÜń¤źŃĆüĶ┐øÕ║”µØĪŃĆüĶ«ĪµĢ░ÕÖ©ŃĆüÕøŠĶĪ©’╝łÕ”éChart.jsÕÆīFlot’╝ēŃĆüµŚČķŚ┤ń║┐ŃĆüĶĪ©ÕŹĢÕģāń┤ĀŃĆüµīēķÆ«ń╗äńŁē’╝īĶ┐Öõ║øń╗äõ╗ČõĮ┐ÕŠŚÕ╝ĆÕÅæÕÉÄÕÅ░ńĢīķØóÕÅśÕŠŚĶĮ╗µØŠÕ┐½µŹĘŃĆé 5. **µÅÆõ╗ČķøåµłÉ**’╝ÜķøåµłÉõ║åĶ«ĖÕżÜµĄüĶĪīńÜä...
5. **Õ╝║Õż¦ńÜäµÅÆõ╗ČķøåµłÉ**’╝ÜMetronicµĢ┤ÕÉłõ║åĶ»ĖÕ”éjQuery UIŃĆüKendo UIŃĆüDataTablesŃĆüFullCalendarŃĆüGaugesŃĆüFlotńŁēÕżÜń¦ŹµĄüĶĪīµÅÆõ╗Č’╝īÕó×Õ╝║õ║åÕÉÄÕÅ░ń«ĪńÉåń│╗ń╗¤ńÜäÕŖ¤ĶāĮŃĆé 6. **ńż║õŠŗķĪĄķØó**’╝ÜÕīģÕɽńÖ╗ÕĮĢŃĆüµ│©ÕåīŃĆüÕ┐śĶ«░Õ»åńĀüŃĆüķöüÕ«ÜÕ▒ÅÕ╣ĢŃĆü404...