- 浏览: 1170139 次
- 性别:

- 来自: 北京
-

文章分类
- 全部博客 (224)
- Web UI (11)
- Dynamic Language (7)
- Framework (9)
- Note & Try (17)
- JavaScript (38)
- Ant/Gant/Maven (2)
- Database (5)
- Software Engineering (13)
- Career (29)
- Team Management (5)
- Performance (12)
- Algorithm (17)
- News & Commets (23)
- System Design (17)
- OO Design (8)
- API Design (3)
- Programming Paradigms (8)
- Asynchronous Programming (5)
- Architecture (6)
最新评论
-
a2320064997:
请问博主,排序的动图是怎么做出来的?
排序算法一览(二):归并类排序、分布类排序和混合类排序 -
你的微笑我得阳光:
试试验证码
reCAPTCHA项目 -
mack:
一般采用json
对象转换的问题 -
fly_hyp:
我也做了一个中文编程软件,叫趣智思成
一些中文编程语言 -
facingSun:
受教了
前端解耦的一个最简单示例
D3.js是一个基于数据的操作文档的JavaScript库,主要用于各异的图表的输出,支持DIV这种图案生成,也支持SVG这种图案的生成(如果你对SVG不熟悉,请先看一下这篇文章,它介绍了SVG、VML和Canvas)。D3帮助你屏蔽了浏览器差异,做出来图案的效果可以说是炫目得一塌糊涂,可是代码却很简洁。在我第一次听人介绍D3的时候,确实被其示例震撼到了,大量的例子在这里可以找到。
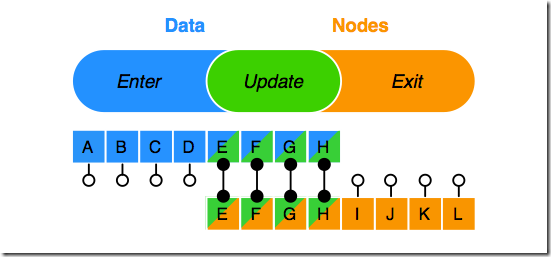
这是D3以数据为核心的一个示意图,可以简单这样来解释:有一个选择区(selection),存在若干节点(node),因此可以容纳若干数据(data),最大可容纳数据的量等于节点的个数,即数据和节点一一对应,数据存放到节点中被称为绑定(bound to)。
- 如果节点的数据发生变化,这样的行为叫做update;
- 如果数据数量大于节点的数量,那么有一部分数据放不下了,将产生enter行为;
- 反之,如果数据从节点中取出来,导致节点空闲,这就发生exit的行为。
初始感官认识:
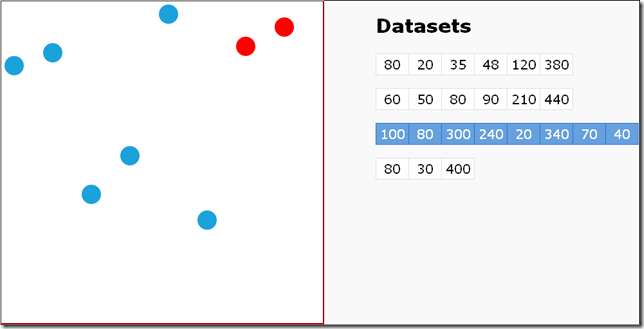
通过下面这个例子,我觉得足够让你明白D3个大概了: d3例子
实现上,存在6个circle的DOM对象:
|
1
2
3
4
5
6
7
8
|
<svg id="vis">
<circle></circle>
<circle></circle>
<circle></circle>
<circle></circle>
<circle></circle>
<circle></circle>
</div>
|
在点击Datasets不同行的时候,数据的个数一会儿大于6,一会儿小于6,在变化过程中分别触发enter/update和exit/update的行为。可以看到左侧的球在红色边框的区域内进进出出,主要代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
|
var datasets = [
[80,20,35,48,120,380],
[60,50,80,90,210,440],
[100,80,300,240,20,340,70,40],
[80,30,400]
];var currentDataset = 0;
var render = function(datasetIndex){
var data = datasets[datasetIndex];
var circles = d3.select('#vis').selectAll('circle');
circles.data(data)
.style('fill', '#1CA2DA')
.transition()
.duration(800)
.attr('r', 15)
.attr('cx', function(d, i){ return i * 60 + 20; })
.attr('cy', function(d){ return d; });
//update
circles.data(data)
.enter()
.append('circle')
.attr('r', 15)
.attr('cx', 0)
.attr('cy', 0)
.style('opacity', 0)
.style('fill', 'red')
.transition()
.duration(1000)
.style('opacity', 1)
.attr('cx', function(d, i){ return i * 60 + 20; })
.attr('cy', function(d){ return d; });
//超出容量的数据,enter
circles.data(data)
.exit()
.transition()
.duration(800)
.style('opacity',0)
.remove();
//离开选择区的数据,exit
}; render(0);var changeDataset = function(d, i){
d3.selectAll('.dataset').attr('class', 'dataset');
this.setAttribute('class', 'dataset active');
render(this.getAttribute('data-index'));
};d3.selectAll('.dataset').on('click', changeDataset);
|
我想如果你习惯阅读JQuery代码,那么这样的代码很容易理解,链式编程的风格,清晰自然。以容器+数据的映射关联关系为核心,有点像状态机,但又不完全像,不同状态下基于其update、enter或者exit的行为绑定动作和状态属性的改变。
进一步介绍:
选择器:用惯了JQuery的话,这个没有什么可说的,比如这样的例子:
|
1
|
d3.select('#vis').append('div').style('top', '20px').style('left','20px');
|
会输出一个绿色的矩形。
动态属性:D3支持这种以function方式传入的属性,这样的属性是动态的,每次执行的时候再去调用计算获得:
|
1
2
3
|
d3.selectAll("p").style("color", function() {
return "hsl(" + Math.random() * 360 + ",100%,50%)";
}); |
enter和exit:前文也已经提到了,当数据绑定到选择区对象上的时候,数据的每一个元素都会和选择区对象的每一个节点对应起来,节点内的数据发生变化,就是update;节点内的数据移除,节点空出来,就是exit;数据数量大过节点,造成数据剩余,就是enter。然后就可以基于这个自定义这些事件发生的时候需要进行的行为和变更的状态了:
|
1
2
3
4
5
6
7
8
9
10
11
|
// Update…var p = d3.select("body").selectAll("p")
.data([4, 8, 15, 16, 23, 42])
.text(String);
// Enter…p.enter().append("p")
.text(String);
// Exit…p.exit().remove(); |
转换,而非呈现(Transformation, not Representation):D3并不是一个新的图像呈现类库,因此它和Raphaël是不一样的。你可以用D3加上自己定义的CSS来创建SVG图案,浏览器未来的特性也会被D3封装起来给你用,这些事情无非是让你对DOM和其上的数据的操作换了一种形式而已。
过渡(Transitions):这指的是图案从一种状态变化到另一种状态的时候,中间的动画过渡效果。D3支持几种渐变的风格,帧速很高,实际上还是CSS3的渐变,但是对开发人员来说好用多了。
当然,直接拿D3来绘制图表可能会觉得繁琐,如果使用它的扩展就方便多了。
文章系本人原创,转载请注明作者和出处(http://www.raychase.net)
注:本博客已经迁移到个人站点 http://www.raychase.net/ ,欢迎大家访问收藏,本ITEye博客在数日后将不再更新。
评论
发表评论
-
JavaScript 3D图表
2013-08-24 19:36 3191在说3D图表以前,首先要明确两个概念,一个是数据的维度,一个 ... -
几道容易出错的JavaScript题目
2013-07-07 10:34 2299下面这几道JavaScript题目大多来自于周五的一个小分享 ... -
JavaScript使用for循环时出现的问题
2013-05-26 00:36 1685这个问题的讨论最初来自公司内部邮件,我只是把这个问题的讨论内 ... -
DNS劫持
2013-04-30 13:59 2205想谈一谈这个话题是因为最近有一位朋友抱怨他的博客在某些用户某 ... -
你没有抓住Promises的要点
2013-04-21 20:52 2501注:这篇文章翻译自《You're Missing the P ... -
程序员,都去写一写前端代码吧
2013-01-19 01:16 2705你可以认为我是一个极 ... -
用JavaScript截图
2013-01-08 23:13 7693使用JavaScript截图,这里我要推荐两款开源组件: ... -
JQuery表格插件介绍:Flexigrid和DataTables
2012-12-27 11:35 9023JQuery的表格插件有很多。Flexigrid和Dat ... -
Flot介绍
2012-12-22 18:56 2397最近在项目里面要用到JavaScript来绘制图表,JQ ... -
Function Invocation Patterns
2012-11-04 17:46 1406今天看到微博上大家在讨论一个JavaScript的小问题 ... -
Dart,你凭什么挑战JavaScript?
2012-09-26 08:46 5872不妨先来打量一下JavaScript。JavaScrip ... -
Backbone.js介绍
2012-05-08 22:57 4508注:教程请参见这里(本文有很多内容都是从这里翻译的),官方网站 ... -
关于CommonJS
2012-03-26 00:37 17329老实说,之前我对CommonJS也是一无所知,直到不久前Nod ... -
同步、异步转化和任务执行
2012-01-24 22:23 4262正如动静是相对的概念,有了它们,世界才充满盎然生气;变和不变也 ... -
JavaScript实现继承的几种方式
2012-01-07 23:21 12433在这篇文章中,介绍了� ... -
JavaScript重构(十):强化对象封装和模块封装
2011-09-19 22:44 37071、类本身就是一种封装形式,先来看看最简单的封装,JavaSc ... -
JavaScript 的 delete 用法
2011-01-09 11:59 17551、 var o = {}; o.x = new Ob ... -
疯狂的跨域技术
2011-01-09 19:39 2552[转]疯狂的跨域技术 原帖地址:http://itgeeker ... -
服务器端JavaScript
2011-01-11 00:05 1366JSConf2010的重要议题之一:node.js。 不要觉 ... -
JSConf 2010 (一):介绍、Google Chrome Frame 和 GitHub
2011-01-12 00:15 1766一年一度的JSConf大会又召开,这是2010的官网 http ...











相关推荐
5. `API.md`:该文件详细介绍了D3.js的API接口,是学习和使用D3.js的关键文档。通过阅读API文档,开发者可以了解如何创建、操作和管理数据绑定,以及如何使用各种图表和视觉元素。 6. `README.md`:通常包含项目的...
下面将介绍两本针对D3.js学习的推荐书籍及其主要知识点。 1. 《精通D3.js交互式数据可视化高级编程》 这本书旨在帮助读者从初级到高级全面掌握D3.js,特别关注交互式数据可视化的实现。书中涵盖了以下核心知识点: ...
本版更新内容可能包括对D3.js库的新特性的介绍,以及对旧有功能的改进和优化。D3.js在不断迭代中,第二版必然涵盖了自第一版以来的新发展,如版本4和5引入的新API和设计模式。此外,书中可能还加入了更多实用案例,...
5. **README.md**:这个文件通常会介绍D3的基本信息、安装方法、使用指南和贡献指南等。 要开始学习D3,你需要了解以下几个关键概念: - **选择集(Selections)**:D3的基石,用于选取DOM元素并进行操作。通过`d3...
5. **API.md**:D3.js的API文档,详细介绍了库中的各种函数、方法和模块,是开发者学习和使用D3.js的重要参考资料。 6. **README.md**:通常包含了项目的简介、安装指南、快速入门示例等内容,帮助用户快速上手使用...
《D3 on Angular》这本书由Ari Lerner和Victor Powell共同撰写,旨在介绍如何利用D3.js(一种用于Web的JavaScript库)与AngularJS(一个流行的前端框架)相结合来创建动态的、交互式的可视化应用。本书于2014年4月15...
**Vue-d3插件介绍** `vue-d3`是将D3.js的功能整合进Vue.js应用的一个插件。它为Vue.js的开发者提供了一个桥梁,使得在Vue组件中利用D3进行数据可视化的过程变得更加简便。通过这个插件,你可以轻松地在Vue应用中...
本篇将详细介绍D3.js的核心功能及API,帮助读者更好地理解和运用D3.js进行数据可视化开发。 #### D3.js核心功能 D3.js的核心功能主要集中在对DOM的操作、数据处理以及可视化图表的生成等方面。通过D3.js,开发者...
【介绍】 D3js 是一个可以基于数据来操作文档的 JavaScript 库。可以帮助你使用 HTML, CSS, SVG 以及 Canvas 来展示数据。D3 遵循现有的 Web 标准,可以不需要其他任何框架独立运行在现代浏览器中,它结合强大的可视...
通过本手册的介绍,我们了解到D3.js不仅仅是一个简单的图表库,它还包括了丰富的交互、数据处理和动画效果等功能。掌握D3.js的基本使用方法对于从事数据可视化工作的开发者来说是非常有价值的。希望本手册能够帮助...
本书由浅入深,首先介绍了一些 D3 数字可视化编程中的基本概念,继而通过一些代码样例,对D3的其他特性做逐一展示。 在这里,读者将会学习到数据可视化的基本概念,JavaScript 的函数式编程,以及 D3的基础概念,...
【D3.js 入门指南】是一篇针对初学者的教程,旨在介绍D3.js的基础知识,包括如何创建和运行D3.js项目,以及D3.js的一些核心特性。D3.js,全称Data-Driven Documents,是一个JavaScript库,主要用于数据可视化。它...
1. **基础知识**:首先介绍D3.js的基本概念、安装方法以及开发环境的搭建。这一部分适合初学者快速入门。 2. **数据处理与绑定**:讲解如何处理数据并将其绑定到DOM元素上,包括数据过滤、排序等操作。 3. **基本...
"Big data visualization"可能会介绍如何处理大数据集并进行可视化,而"D3 on mobile (online only)"则可能探讨D3.js在移动设备上的应用和优化。 这些章节的标题和内容描述了一个全面的D3.js学习路径,涵盖了从基础...
通常,README文件提供了项目的基本介绍、安装指南、使用示例等信息。在D3.js的背景下,它可能会包含如何开始使用D3.js的简单教程,以及指向更详细文档和社区资源的链接。 在无互联网环境下使用D3.js,意味着你需要...
本书《精通D3.js:交互式数据可视化高级编程》系统地介绍了D3.js的所有重要知识点,从基础入门到深入内容都有详细讲解,适合希望提高数据可视化能力的读者。 在介绍D3.js之前,首先需要了解Web标准技术的基础,包括...
总的来说,"用D3.js画的人物关系demo"是一个介绍如何使用D3.js进行复杂网络图可视化的实例,涵盖了数据加载、图形布局、动态效果和用户交互等多个方面,对于想要学习D3.js进行数据可视化的开发者来说,是一个很好的...
因此,以追溯数据可视化历史、分析其技术含量为背景,着重介绍D3这一可视化平台,归纳出D3绘制五种图表的强大功能,用具体的条形图绘制案例说明D3的语法要求与使用方法,并通过交叉筛选器展示D3的广泛实用性.由此认为,D3...