 еүҚз«Ҝз»ҳеӣҫжңүеҮ з§Қж–№ејҸпјҢдё»жөҒзҡ„зҪ‘з»ңеӣҫеҪўж ҮеҮҶжңүпјҡ
еүҚз«Ҝз»ҳеӣҫжңүеҮ з§Қж–№ејҸпјҢдё»жөҒзҡ„зҪ‘з»ңеӣҫеҪўж ҮеҮҶжңүпјҡ
- VMLпјҢIEж”ҜжҢҒпјӣ
- SVGпјҢFFгҖҒSafariе’ҢOperaж”ҜжҢҒпјӣ
- CanvasпјҢHTML5规иҢғж”ҜжҢҒгҖӮ
еҗҺз«Ҝз”ҹжҲҗеӣҫеҪўиҫғдёәдҫҝжҚ·пјҢдҪҶжҳҜжІЎжі•з”ҹжҲҗиғҪеӨҹе“Қеә”з”ЁжҲ·иЎҢдёәзҡ„еҠЁжҖҒеӣҫеҪўпјҲжҜ”еҰӮз”ҹжҲҗдёҖдёӘең°еӣҫпјҢз”ЁжҲ·зӮ№еҮ»ең°еӣҫдёҠзҡ„жҹҗдёӘеҹҺеёӮпјҢиҰҒжҳҫзӨәеҹҺеёӮдҝЎжҒҜпјҢиҝҷйҖҡиҝҮеҗҺз«ҜеӣҫеҪўз”ҹжҲҗеҫҲдёҚе®№жҳ“еҒҡеҲ°пјүпјҢиҖҢдё”з”ҹжҲҗеӣҫеҪўдјҡеҗғжҺүжңҚеҠЎз«Ҝзҡ„жҖ§иғҪгҖӮеүҚз«Ҝз”ҹжҲҗеӣҫеҪўж–№йқўпјҢжңүз”ЁAppletгҖҒActiveXпјҲиҝҷдёӨдёӘйғҪдёҚжҳҜд»Җд№ҲеҘҪдёңиҘҝпјүпјҢFlashзӯүзӯүпјҢдҪҶжҳҜзҺ°еңЁпјҢжҲ‘们жңүзәҜж–Үжң¬зҡ„жӣҙеҘҪзҡ„йҖүжӢ©гҖӮ
дёӢйқўдјҡе°ұиҝҷеҮ з§Қж ҮеҮҶеҒҡдёҖдёӘд»Ӣз»Қпјҡ
VML
Vector Markup LanguageпјҲзҹўйҮҸж Үи®°иҜӯиЁҖпјүжҳҜдёҖз§ҚXMLиҜӯиЁҖпјҢз”ЁдәҺз»ҳеҲ¶зҹўйҮҸеӣҫеҪўгҖӮ1998е№ҙVMLе»әи®®д№Ұз”ұеҫ®иҪҜгҖҒMacromediaзӯүеҗ‘W3CжҸҗеҮәе®Ўж ёгҖӮVML йҒӯеҲ°жӢ’з»қпјҢеӣ дёәAdobeгҖҒSunзӯүжҸҗеҮәдәҶPGMLи®ЎеҲ’д№ҰгҖӮиҝҷдёӨеҘ—ж ҮеҮҶеҗҺжқҘеҗҲ并жҲҗжӣҙе…·жҪңеҠӣзҡ„SVGгҖӮе°Ҫз®ЎVMLи§„ж јдёҖеәҰйҒӯеҲ°W3Cзҡ„жӢ’з»қпјҢ并дёәеӨ§еӨҡж•°дҪҝз”ЁиҖ…жүҖйҒ—ејғпјҢдҪҶеҫ®иҪҜдҫқ然е°ҶVMLзҡ„ж ҮеҮҶи§„ж је®һзҺ°еҲ°Internet Explorer 5еҸҠд№ӢеҗҺзҡ„зүҲжң¬гҖӮ
иҝҷйҮҢеҸҜд»ҘжүҫеҲ°и®ёеӨҡVMLзҡ„дҫӢеӯҗгҖӮ
д»Ҙиҝҷж®өд»Јз ҒдёәдҫӢпјҢеңЁIEжөҸи§ҲеҷЁдёӢе°Ҷеұ•зӨәдёҖдёӘи“қиүІе®һеҝғзҡ„жӨӯеңҶ пјҡ
<html xmlns:v>
В В В В <style>v\:*{behavior:url(#default#VML);position:absolute}</style>
В В В В <body>
В В В В В В В В <v:oval style="left:0;top:0;width:100;height:50" fillcolor="blue" stroked="f"/>
В В В В </body>
</html>
|
дёҠйқў xmlns:v жҢҮзҡ„жҳҜVMLзҡ„е‘ҪеҗҚз©әй—ҙпјҢдҪ еҪ“然еҸҜд»ҘеҶҷе…ЁжҲҗпјҡxmlns:v=вҖқurn:schemas-microsoft-com:vmlвҖқпјӣstyleж ҮзӯҫеҶ…зҡ„зҡ„v\:* жҳҜдёҖдёӘcssж ·ејҸпјҢиЎЁзӨәжүҖжңүд»ҘвҖқv:вҖқејҖеӨҙзҡ„ж Үзӯҫзҡ„domе…ғзҙ йғҪ继жүҝдәҶиҝҷдёӘж ·ејҸпјӣv:ovalеҲҷз»ҳеҲ¶дәҶдёҖдёӘжӨӯеңҶеҪўгҖӮ
VMLж”ҜжҢҒеҠЁжҖҒи„ҡжң¬зҡ„и°ғз”ЁпјҢеҚіеҸҜд»ҘеңЁVMLдёӯеөҢеҘ—JavaScriptгҖӮе…¶е®һиҝҷд№ҹжІЎжңүд»Җд№ҲеҘҮжҖӘзҡ„пјҢжң¬иә«жҳҜDOMеҜ№иұЎпјҢе’ҢJavaScriptзҡ„е…іиҒ”дёҺHTMLе№¶ж— дәҢиҮҙгҖӮ
SVG
еҸҜзј©ж”ҫзҹўйҮҸеӣҫеҪўпјҲScalable Vector GraphicsпјүжҳҜеҹәдәҺеҸҜжү©еұ•ж Үи®°иҜӯиЁҖпјҲXMLпјүпјҢз”ЁдәҺжҸҸиҝ°дәҢз»ҙзҹўйҮҸеӣҫеҪўзҡ„дёҖз§ҚеӣҫеҪўж јејҸгҖӮSVGз”ұW3CеҲ¶е®ҡпјҢжҳҜдёҖдёӘејҖж”ҫж ҮеҮҶгҖӮеңЁW3CиҮӘе·ұзңӢжқҘпјҢSVGзҡ„з«һдәүеҜ№жүӢеә”иҜҘдё»иҰҒжҳҜFlashпјҢе®ғзҡ„ж ҮеҮҶиў«ејҖжәҗпјҢ并且ж”ҜжҢҒжөҸи§ҲеҷЁдј з»ҹзҡ„DOMгҖӮ
SVGж јејҸе’ҢеүҚйқўжҸҗеҲ°зҡ„VMLдёҖж ·пјҢж”ҜжҢҒи„ҡжң¬пјҢе®№жҳ“иў«жҗңзҙўеј•ж“Һзҙўеј•гҖӮSVGеҸҜд»ҘеөҢе…ҘеӨ–йғЁеҜ№иұЎпјҢжҜ”еҰӮж–Үеӯ—гҖҒPNGгҖҒJPGпјҢд№ҹеҸҜд»ҘеөҢе…ҘеӨ–йғЁзҡ„SVGгҖӮе®ғеңЁз§»еҠЁи®ҫеӨҮдёҠеӯҳеңЁдёӨдёӘеӯҗзүҲжң¬пјҢеҲҶеҲ«еҸ«еҒҡSVG Basicе’ҢSVG TinyгҖӮ
зӨәдҫӢпјҡ
<?xml version="1.0"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" В В В В width="467" height="462">
В В <!-- This is the red square: -->
В В <rect x="80" y="60" width="250" height="250" rx="20" fill="red"
В В В В В В В В В stroke="black" stroke-width="2px" />
В В <!-- This is the blue square: -->
В В <rect x="140" y="120" width="250" height="250" rx="40" fill="blue"
В В В В В В В В В stroke="black" stroke-width="2px" fill-opacity="0.7" />
</svg>
|
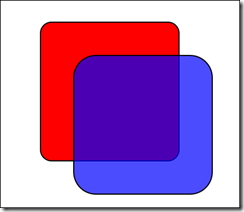
дёҠйқўзҡ„дҫӢеӯҗпјҢе°Ҷеұ•зӨәзәўи“қеңҶи§’зҹ©еҪўеөҢеҘ—зҡ„еӣҫеҪўпјҢеҸҜд»ҘзңӢеҲ°и“қиүІзҹ©еҪўзҡ„fill-opacityеұһжҖ§еёҰжқҘзҡ„йҖҸжҳҺж•Ҳжһңпјҡ
дәӢе®һдёҠпјҢеҚідҫҝдҪңдёәW3Cж ҮеҮҶпјҢдёҚеҗҢжөҸи§ҲеҷЁеҜ№е…¶ж”ҜжҢҒеҠӣеәҰиҝҳжҳҜеӨ§дёҚзӣёеҗҢпјҢOperaж”ҜжҢҒжҜ”иҫғеҘҪпјҢеҜ№SVGзү№жҖ§ж”ҜжҢҒеҫ—жңҖеӨҡгҖӮIE9д»ҘдёӢзҡ„зүҲжң¬еҰӮжһңиҰҒж”ҜжҢҒSVGпјҢйңҖиҰҒе®үиЈ…Adobeе…¬еҸёзҡ„дёҖдёӘеҗҚдёәAdobe SVG Viewerзҡ„жҸ’件пјҢдёҚиҝҮж•ҲжһңдёҖе®ҡдёҚеҰӮжөҸи§ҲеҷЁеҺҹз”ҹж”ҜжҢҒеҮәиүІпјҲеҸӘжңүIEеҺҹз”ҹдёҚж”ҜжҢҒSVGпјҢжөҸи§ҲеҷЁдёӯIEж°ёиҝңжҳҜйӮЈд№ҲеҸҰзұ»пјҢзӣҙеҲ°IE9жүҚз®—йғЁеҲҶж”ҜжҢҒпјүгҖӮ
зҹўйҮҸеӣҫеҪўж јејҸе’ҢJPEGзӯүж јејҸзӣёжҜ”пјҢжҳ“дәҺиҜ»жҮӮгҖҒж— жҚҹж”ҫеӨ§д»ҘеӨ–пјҢеҸҜд»ҘеҲ©з”ЁgzipеҺӢзј©з®—жі•иҝӣиЎҢж–Үжң¬еҺӢзј©д»ҺиҖҢиҺ·еҫ—еҫҲеӨ§зҡ„еҺӢзј©жҜ”пјҢжүҖд»ҘеӨ§е°ҸйҖҡеёёиҰҒжҜ”JPEGзӯүе°ҸеҫҲеӨҡпјҲSVGZпјүгҖӮ
Canvas
Canvasж ҮзӯҫжҳҜHTMLзҡ„ж Үзӯҫд№ӢдёҖпјҢе…Ғи®ёи„ҡжң¬еҠЁжҖҒжёІжҹ“еӣҫеғҸгҖӮејҖе§Ӣз”ұиӢ№жһңжҺЁеҮәпјҢSafariзҺҮе…Ҳж”ҜжҢҒпјҢIEдёҠеҜ№Canvasзҡ„ж”ҜжҢҒеҸҜд»ҘйҖҡиҝҮиҜёеӨҡJavaScriptеә“е®һзҺ°гҖӮHTML5еӨ§еҠҝжүҖи¶ӢпјҢIE9д№ҹж”ҜжҢҒдәҶCanvasгҖӮCanvasе’ҢSVGжңүзӣёеҪ“зЁӢеәҰдә’иЎҘд№ӢеӨ„пјҢзӣёжҜ”иҖҢиЁҖVMLеә”иҜҘжҳҜе°Ҷиў«ж·ҳжұ°зҡ„ж ҮеҮҶгҖӮ
<html>
В В В В <body>
В В В В В В В В <canvas id="myCanvas"></canvas>
В В В В В В В В <script type="text/javascript">
В В В В В В В В В В В В var canvas=document.getElementById('myCanvas');
В В В В В В В В В В В В var ctx=canvas.getContext('2d');
В В В В В В В В В В В В ctx.fillStyle='#FF0000';
В В В В В В В В В В В В ctx.fillRect(0,0,80,100);
В В В В В В В В В </script>
В В В В </body>
</html>
|
еҫҲжҳҺжҳҫпјҢиҝҷдјҡиҫ“еҮәдёҖдёӘзәўиүІзҹ©еҪўгҖӮ
CanvasеӯҳеңЁдёҖдёӘеҹәдәҺJavaScriptзҡ„з»ҳеӣҫAPIпјҢиҝҷжҳҜе’ҢSVGгҖҒVMLзҡ„дёҚеҗҢд№ӢеӨ„пјҢдҪҶжҳҜеҹәдәҺJavaScriptе°ұж„Ҹе‘ізқҖйҖҡеёёеҜ№дәҺDOMзҡ„ж“ҚдҪңдёҚеғҸSVGгҖҒVMLйӮЈд№Ҳе®№жҳ“пјҢжҜҸж¬ЎеҜ№еӣҫеғҸзҡ„дҝ®ж”№еҸҜд»Ҙ移йҷӨдёҖдёӘDOMеҜ№иұЎеҚіеҸҜпјҢиҖҢжҳҜиҰҒе®Ңе…ЁйҮҚз”»еӣҫеҪўгҖӮ
еҸҰеӨ–дёҖдёӘпјҢCanvasе…·еӨҮ3DеӣҫеҪўзҡ„зү№жҖ§пјҲе…¶е®һVMLе’ҢSVGеңЁејҖжәҗеҢ…ж”ҜжҢҒдёӢд№ҹеҸҜд»Ҙе…·еӨҮиҝҷж ·зҡ„зү№жҖ§пјүпјҢиҷҪ然зҺ°еңЁж”ҜжҢҒ3Dзү№жҖ§зҡ„жөҸи§ҲеҷЁиҝҳеҫҲе°‘пјҢж”ҜжҢҒиғҪеҠӣиҝҳеҫҲи–„ејұпјҢдҪҶжҳҜжңӘжқҘзӣёдҝЎиғҪзңӢеҲ°Appе’ҢзҪ‘йЎөзҡ„еӨ§з»ҹдёҖгҖӮ
еҖјеҫ—дёҖжҸҗзҡ„жҳҜпјҢеҪ“еүҚSVGе’ҢVMLеңЁжөҸи§ҲеҷЁж”ҜжҢҒеәҰзҡ„дёҚеҗҢпјҢдҪҝеҫ—иҜёеӨҡеүҚз«ҜзҹўйҮҸеӣҫеҪўеә“й’ҲеҜ№IEе’ҢйқһIEеҒҡдәҶдёӨеҘ—е®һзҺ°пјҢдҝқиҜҒеңЁIEдёӢз”ЁVMLжёІжҹ“пјҢиҖҢе…¶д»–жөҸи§ҲеҷЁдёӯеҲҷз”ЁVMLжёІжҹ“пјҢиҖҢеҜ№дәҺCanvasзҡ„ж”ҜжҢҒзӣ®еүҚиҝҳзӣёеҜ№иҫғе°‘гҖӮдҪҶжҳҜз”ұдәҺHTML5 APIеёҰжқҘзҡ„дә’иЎҘзү№жҖ§пјҢжҲ‘们дјҡзңӢеҲ°и¶ҠжқҘи¶ҠеӨҡзҡ„зҹўйҮҸеӣҫеҪўеә“еҖҹз”ұе…¶еҜ№йЎөйқўеӣҫеҪўжёІжҹ“зҡ„ж”ҜжҢҒпјҢжҜ”еҰӮе®ғгҖӮ
жңҖеҗҺпјҢжҳҜдёҚжҳҜдёҚдҪҝз”Ёиҝҷж ·зҡ„зҪ‘з»ңеӣҫеҪўж ҮеҮҶе°ұдёҚиғҪеҶҚзҪ‘йЎөдёҠз»ҳеӣҫдәҶпјҹеҪ“然дёҚжҳҜпјҒйҖҡиҝҮзәҜзІ№зҡ„HTML+CSSдёҖж ·еҸҜд»ҘеҒҡеҲ°гҖӮиҖҢHTML 5+CSS 3з»ҳеӣҫзҡ„дҫӢеӯҗе°ұжӣҙеӨҡдәҶгҖӮ
ж–Үз« зі»жң¬дәәеҺҹеҲӣпјҢиҪ¬иҪҪиҜ·жіЁжҳҺдҪңиҖ…е’ҢеҮәеӨ„
жіЁпјҡжң¬еҚҡе®ўе·Із»ҸиҝҒ移еҲ°дёӘдәәз«ҷзӮ№В http://www.raychase.net/пјҢж¬ўиҝҺеӨ§е®¶и®ҝ问收и—ҸпјҢжң¬ITEyeеҚҡе®ўеңЁж•°ж—ҘеҗҺе°ҶдёҚеҶҚжӣҙж–°гҖӮ
В












зӣёе…іжҺЁиҚҗ
### зҪ‘з»ңеӣҫеҪўж ҮеҮҶSVGзҡ„зү№еҫҒдёҺе®һзҺ° #### дёҖгҖҒеј•иЁҖ йҡҸзқҖдә’иҒ”зҪ‘жҠҖжңҜзҡ„йЈһйҖҹеҸ‘еұ•пјҢз”ЁжҲ·еҜ№дәҺзҪ‘з»ңдёӯзҡ„еӣҫеҪўеӣҫеғҸжҸҗеҮәдәҶжӣҙй«ҳзҡ„иҰҒжұӮгҖӮSVGпјҲScalable Vector GraphicsпјҢеҸҜзј©ж”ҫзҹўйҮҸеӣҫеҪўпјүдҪңдёәдёҖз§Қж–°е…ҙзҡ„зҹўйҮҸеӣҫеҪўж ҮеҮҶпјҢжӯЈйҖҗжёҗ...
еӣҫеҪўж ҮеҮҶжҳҜеӣҫеҪўеӯҰйўҶеҹҹеҶ…з”ЁдәҺ规иҢғеҗ„з§ҚеӣҫеҪўиҪҜ件е’Ң硬件系з»ҹд№Ӣй—ҙдәӨжөҒе’Ңдә’ж“ҚдҪңжҖ§зҡ„规еҲҷе’ҢеҚҸи®®гҖӮжң¬з« е°ҶеҜ№еӣҫеҪўж ҮеҮҶиҝӣиЎҢиҜҰз»Ҷи®Ёи®әпјҢеҢ…жӢ¬еә”з”ЁзЁӢеәҸжҺҘеҸЈж ҮеҮҶе’ҢеӣҫеҪўж•°жҚ®дәӨжҚўж ҮеҮҶдёӨеӨ§зұ»гҖӮ еә”з”ЁзЁӢеәҸжҺҘеҸЈпјҲAPIпјүж ҮеҮҶжҳҜдёәдәҶдҪҝиҪҜ件...
з”өдҝЎйғЁеҲҶзҡ„з¬ҰеҸ·дё»иҰҒй’ҲеҜ№з”өиҜқдәӨжҚўи®ҫеӨҮгҖҒйҖҡдҝЎзәҝи·Ҝе’Ңз»Ҳз«Ҝи®ҫеӨҮпјҢдёәз”өдҝЎзҪ‘з»ңзҡ„и®ҫи®Ўе’Ңз»ҙжҠӨжҸҗдҫӣж ҮеҮҶеҢ–зҡ„еӣҫеҪўиЎЁзӨәгҖӮ д№қгҖҒгҖҠGB4728-10-85 з”өдҝЎпјҡдј иҫ“гҖӢ иҝҷйғЁеҲҶж ҮеҮҶж¶үеҸҠзҡ„жҳҜз”өдҝЎдј иҫ“и®ҫеӨҮпјҢеҰӮеҫ®жіўйҖҡдҝЎгҖҒе…үйҖҡдҝЎзӯүзҡ„еӣҫеҪўз¬ҰеҸ·пјҢжңү...
1. **Cacti**пјҡдҪңдёәдёҖж¬ҫејҖжәҗзҪ‘з»ңеӣҫеҪўж ҮеҮҶе·Ҙе…·пјҢCactiеҹәдәҺLAMPжһ¶жһ„пјҢиғҪеӨҹеҜ№еҗ„з§Қзұ»еһӢзҡ„ж•°жҚ®иҝӣиЎҢеӣҫеҪўеҢ–еұ•зӨәгҖӮе®ғж”ҜжҢҒSNMPгҖҒPerlжҲ–PHPи„ҡжң¬иҝӣиЎҢж•°жҚ®йҮҮйӣҶпјҢ并жҸҗдҫӣдәҶжЁЎжқҝзӣ‘жҺ§LinuxгҖҒWindowsжңҚеҠЎеҷЁгҖҒCiscoи·Ҝз”ұеҷЁзӯүи®ҫеӨҮгҖӮCacti...
гҖҠVisioеҚҺдёәзҪ‘з»ңеӣҫеҪўжЁЎе…·ж·ұеәҰи§ЈжһҗгҖӢ еңЁITиЎҢдёҡдёӯпјҢзҪ‘з»ңи®ҫи®ЎдёҺ规еҲ’жҳҜиҮіе…ійҮҚиҰҒзҡ„зҺҜиҠӮпјҢиҖҢй«ҳж•ҲзІҫеҮҶзҡ„еӣҫиЎЁз»ҳеҲ¶е·Ҙе…·еҲҷиғҪжһҒеӨ§ең°жҸҗеҚҮе·ҘдҪңж•ҲзҺҮгҖӮMicrosoft VisioдҪңдёәдёҖж¬ҫејәеӨ§зҡ„з»ҳеӣҫиҪҜ件пјҢе№ҝжіӣеә”з”ЁдәҺзҪ‘з»ңжӢ“жү‘еӣҫзҡ„еҲ¶дҪңгҖӮе°Өе…¶...
Visio 2010 еӣҫеҪўи®ҫи®Ўж ҮеҮҶж•ҷзЁӢпјҢйЎҫеҗҚжҖқд№үпјҢжҳҜдёҖжң¬й’ҲеҜ№ Visio 2010 иҪҜ件дҪҝз”Ёзҡ„ж•ҷеӯҰд№ҰзұҚгҖӮе®ғж—ЁеңЁеё®еҠ©иҜ»иҖ…жҺҢжҸЎдҪҝз”Ё Visio 2010 иҝӣиЎҢеӣҫеҪўи®ҫи®Ўзҡ„еҹәжң¬жҠҖиғҪе’Ңй«ҳзә§жҠҖе·§гҖӮж•ҷзЁӢеҶ…е®№еҸҜиғҪеҢ…жӢ¬дҪҶдёҚйҷҗдәҺд»ҘдёӢеҮ дёӘж–№йқўпјҡ 1. Visio ...
tutorial_intro_svg_r1a.pdf ...зҪ‘з»ңеӣҫеҪўж ҮеҮҶsvgзҡ„зү№еҫҒдёҺе®һзҺ°.pdf CR-SVG-20000802.pdf SVG жҠҖжңҜеңЁз”өзҪ‘и°ғеәҰиҮӘеҠЁеҢ–дёӯзҡ„еә”з”Ё.pdf SVG жҠҖжңҜеңЁзҪ‘з»ңең°еӣҫж•°жҚ®з»„з»ҮеҸҠWebGIS дёӯзҡ„еә”з”Ё.pdf SVGејҖеҸ‘WEBGIS.pdf
еҶ…е®№жҰӮиҰҒпјҡжң¬ж–ҮжЎЈиҜҰз»Ҷд»Ӣз»ҚдәҶзҪ‘з»ңжҠҖжңҜзұ»дё“дёҡзҹҘиҜҶе’ҢжҠҖжңҜжҠҖиғҪзҡ„иҖғиҜ•ж ҮеҮҶпјҢж¶өзӣ–еӨҡдёӘе…ій”®йўҶеҹҹгҖӮйҰ–е…ҲеңЁзҪ‘з»ңжҠҖжңҜж–№йқўпјҢд»Һж•°жҚ®йҖҡдҝЎеҹәзЎҖеҲ°зҪ‘з»ңи®ҫеӨҮе®үиЈ…дёҺи°ғиҜ•пјҢеҶҚеҲ°зҪ‘з»ңе®үе…Ёз®ЎзҗҶпјҢе…ЁйқўиҰҶзӣ–дәҶи®Ўз®—жңәзҪ‘з»ңзҡ„еҹәзЎҖзҗҶи®әе’Ңе®һйҷ…ж“ҚдҪң...
гҖҠVisio 2007еӣҫеҪўи®ҫи®Ўж ҮеҮҶж•ҷзЁӢгҖӢжҳҜз”ұдҪңиҖ…жқЁз»§иҗҚзј–еҶҷзҡ„пјҢиҝҷжң¬ж•ҷзЁӢж·ұе…Ҙжө…еҮәең°д»Ӣз»ҚдәҶMicrosoft Visio 2007иҝҷдёҖдё“дёҡз»ҳеӣҫдёҺеӣҫиЎЁеҲ¶дҪңиҪҜ件зҡ„еҠҹиғҪдёҺеә”з”ЁжҠҖе·§пјҢж—ЁеңЁеё®еҠ©иҜ»иҖ…жҺҢжҸЎVisio 2007зҡ„еҗ„йЎ№еҠҹиғҪпјҢжҸҗеҚҮеӣҫеҪўи®ҫи®Ўзҡ„иғҪеҠӣгҖӮ...
зҪ‘з»ңзј–зЁӢж–№йқўпјҢsocketжҳҜLinuxдёӯе®һзҺ°зҪ‘з»ңйҖҡдҝЎзҡ„еҹәзЎҖпјҢе®ғжҸҗдҫӣдәҶдёҖз§Қж ҮеҮҶзҡ„жҺҘеҸЈпјҢи®©зЁӢеәҸеҸҜд»ҘеҸ‘йҖҒе’ҢжҺҘ收数жҚ®гҖӮеңЁиҒҠеӨ©иҪҜ件дёӯпјҢжңҚеҠЎеҷЁе’Ңе®ўжҲ·з«ҜйғҪдјҡйҖҡиҝҮsocketе»әз«ӢиҝһжҺҘпјҢ并йҖҡиҝҮsendе’ҢrecvеҮҪж•°еҸ‘йҖҒе’ҢжҺҘ收ж¶ҲжҒҜгҖӮTCPеҚҸи®®йҖҡеёёдјҡ...
иҝҷз§ҚеӣҫеҪўж ҮеҮҶеҢ–дёҚд»…жҸҗеҚҮдәҶеӣҫеҪўзҡ„еҸҜиҜ»жҖ§пјҢиҝҳеӨ§еӨ§жҸҗй«ҳдәҶдёҚеҗҢз”өеҠӣзі»з»ҹд№Ӣй—ҙеӣҫеҪўе…ұдә«зҡ„ж•ҲзҺҮгҖӮ з”өеҠӣзі»з»ҹеӣҫеҪўзҡ„ж ҮеҮҶеҢ–еҜ№дәҺжҸҗй«ҳзі»з»ҹж“ҚдҪңзҡ„еҮҶзЎ®жҖ§е’Ңж•ҲзҺҮе…·жңүжҳҫи‘—дҪңз”ЁгҖӮдҫӢеҰӮпјҢеҪ“йңҖиҰҒеңЁдёҚеҗҢзҡ„EMSзі»з»ҹд№Ӣй—ҙдәӨжҚўж•°жҚ®жҲ–иҝӣиЎҢж•…йҡң...
### еӣҫеҪўи®ҫи®Ўж ҮеҮҶж•ҷзЁӢ #### еј•иЁҖ йҡҸзқҖдҝЎжҒҜжҠҖжңҜзҡ„еҸ‘еұ•пјҢеӣҫеҪўеҢ–и®ҫи®Ўе·Ҙе…·еңЁеҗ„иЎҢдёҡдёӯеҸ‘жҢҘзқҖи¶ҠжқҘи¶ҠйҮҚиҰҒзҡ„дҪңз”ЁгҖӮеңЁжң¬ж–ҮжЎЈгҖҠеӣҫеҪўи®ҫи®Ўж ҮеҮҶж•ҷзЁӢгҖӢдёӯпјҢжҲ‘们е°Ҷж·ұе…ҘдәҶи§ЈеҰӮдҪ•дҪҝз”ЁMicrosoft Visio 2007иҝҷдёҖејәеӨ§зҡ„еӣҫеҪўи®ҫи®ЎиҪҜ件жқҘ...
SVGпјҢе…Ёз§°дёәScalable Vector GraphicsпјҢжҳҜдёҖз§ҚеҹәдәҺXMLзҡ„зҹўйҮҸеӣҫеҪўж ҮеҮҶпјҢз”ұW3CпјҲдёҮз»ҙзҪ‘иҒ”зӣҹпјүеҲ¶е®ҡгҖӮе®ғзҡ„дё»иҰҒзү№зӮ№жҳҜиғҪеӨҹж— жҚҹең°зј©ж”ҫеӣҫеғҸпјҢдҝқжҢҒеӣҫеҪўзҡ„жё…жҷ°еәҰпјҢиҝҷдҪҝеҫ—SVGеңЁзҪ‘йЎөи®ҫи®ЎгҖҒж•°жҚ®еҲҶжһҗгҖҒең°еӣҫз»ҳеҲ¶зӯүйўҶеҹҹжңүзқҖе№ҝжіӣзҡ„...
SNMPжҳҜдёҖз§Қж ҮеҮҶеҚҸи®®пјҢе№ҝжіӣеә”з”ЁдәҺзҪ‘з»ңи®ҫеӨҮпјҢе…Ғи®ёCactiиҺ·еҸ–е…ідәҺи®ҫеӨҮзҠ¶жҖҒе’ҢжҖ§иғҪзҡ„ж•°жҚ®гҖӮ 3. **Webз•Ңйқў**пјҡCactiжҸҗдҫӣдәҶдёҖдёӘз”ЁжҲ·еҸӢеҘҪзҡ„Webз•ҢйқўпјҢз”ЁжҲ·еҸҜд»ҘйҖҡиҝҮжөҸи§ҲеҷЁи®ҝ问并й…ҚзҪ®CactiпјҢжҹҘзңӢзӣ‘жҺ§еӣҫиЎЁпјҢз®ЎзҗҶи®ҫеӨҮжЁЎжқҝе’Ңж•°жҚ®...
2. **ең°зҗҶдҝЎжҒҜзі»з»ҹпјҲGISпјү**пјҡз”ұдәҺж¶үеҸҠеҲ°й“Ғи·ҜпјҢиҝҷдёӘе·Ҙе…·еҸҜиғҪйӣҶжҲҗдәҶGISжҠҖжңҜпјҢз”ЁдәҺз®ЎзҗҶе’ҢеҲҶжһҗең°зҗҶз©әй—ҙж•°жҚ®пјҢеё®еҠ©з”ЁжҲ·зҗҶи§Је’Ңж“ҚдҪңй“Ғи·ҜзҪ‘з»ңгҖӮ 3. **ж•°жҚ®иҪ¬жҚў**пјҡвҖңиҪҰиҫҶиҪ¬жҚўвҖқеҸҜиғҪжҳҜжҢҮе°ҶдёҚеҗҢиҪҰеһӢгҖҒи§„ж јзҡ„ж•°жҚ®иҝӣиЎҢиҪ¬жҚўпјҢ...
"жҖқ科зҪ‘з»ңжӢ“жү‘еӣҫж ҮеҮҶеӣҫж Ү" еңЁзҪ‘з»ңжӢ“жү‘еӣҫз»ҳеҲ¶дёӯпјҢйҖүжӢ©еҗҲйҖӮзҡ„еӣҫж ҮжҳҜйқһеёёйҮҚиҰҒзҡ„гҖӮд»ҘдёӢжҳҜжҖқ科зҪ‘з»ңжӢ“жү‘еӣҫж ҮеҮҶеӣҫж Үзҡ„зӣёе…ізҹҘиҜҶзӮ№пјҡ дёҖгҖҒзҪ‘з»ңи®ҫеӨҮеӣҫж Ү * и·Ҝз”ұеҷЁпјҲRouterпјүпјҡCisco Product IconsдёӯжҸҗдҫӣзҡ„и·Ҝз”ұеҷЁеӣҫж ҮпјҢиЎЁзӨә...
иҝҷдәӣжЁЎе…·и®ҫи®Ўж ҮеҮҶпјҢйўңиүІжҗӯй…Қеҫ—еҪ“пјҢеӨ§еӨ§жҸҗй«ҳдәҶз»ҳеҲ¶ж•ҲзҺҮпјҢеҮҸе°‘дәҶжүӢеҠЁз»ҳеҲ¶еӣҫеҪўзҡ„ж—¶й—ҙе’ҢзІҫеҠӣгҖӮеҜ№дәҺз§‘з ”дәәе‘ҳгҖҒж•ҷеёҲжҲ–еӯҰз”ҹжқҘиҜҙпјҢиҝҷжҳҜдёҖдёӘйқһеёёе®һз”Ёзҡ„е·Ҙе…·пјҢиғҪеӨҹеё®еҠ©д»–们еҝ«йҖҹгҖҒеҮҶзЎ®ең°иЎЁиҫҫеӨҚжқӮзҡ„жҖқжғіе’ҢжҰӮеҝөгҖӮ еңЁе®һйҷ…ж“ҚдҪңдёӯпјҢ...
и®Ўз®—жңәеә”з”Ёдё“дёҡ гҖҠи®Ўз®—жңәеӣҫеҪўеӣҫеғҸеӨ„зҗҶ CorelDRAW X6гҖӢиҜҫзЁӢж ҮеҮҶ еүҚиЁҖ пјҲдёҖпјүиҜҫзЁӢе®ҡдҪҚ жң¬иҜҫзЁӢжҳҜе…ЁеӣҪдёӯзӯүиҒҢдёҡеӯҰж Ўи®Ўз®—жңәзұ»дё“дёҡзҡ„дё“дёҡеҹәзЎҖиҜҫгҖӮжҳҜе№ійқўеҮәзүҲгҖҒе№ҝе‘ҠеҲ¶дҪңгҖҒеҚ° еҲ·гҖҒеӨҡеӘ’дҪ“дҪңе“Ғиҫ“еҮәгҖҒиҪҜ件з•Ңйқўи®ҫи®ЎгҖҒзҪ‘з«ҷ规еҲ’е»әи®ҫ...
然иҖҢпјҢиҝҷеҗҢж—¶д№ҹеӮ¬з”ҹдәҶеҹәдәҺж·ұеәҰеӯҰд№ пјҢе°Өе…¶жҳҜеҚ·з§ҜзҘһз»ҸзҪ‘з»ңпјҲConvolutional Neural Networks, CNNsпјүзҡ„еӣҫеҪўйӘҢиҜҒз ҒиҜҶеҲ«з ”究гҖӮ еҚ·з§ҜзҘһз»ҸзҪ‘з»ңжҳҜж·ұеәҰеӯҰд№ дёӯзҡ„дёҖз§Қе…ій”®жЁЎеһӢпјҢзү№еҲ«йҖӮеҗҲеӨ„зҗҶеӣҫеғҸж•°жҚ®гҖӮеңЁеӣҫеҪўйӘҢиҜҒз ҒиҜҶеҲ«д»»еҠЎдёӯ...