┬аУйгУййУЄ│№╝џhttp://www.cnblogs.com/RicCC/archive/2008/02/15/JavaScript-Object-Model-Execution-Model.html
тЙѕтЦйуџёСИђу»ЄТќЄуФа№╝їУи»У┐ЄуџётќюТгбjsуџётЇЃСИЄтѕФжћЎУ┐Є№╝їУ┐ўТюЅТгбУ┐јтцДт«ХуД»ТъЂУ«еУ«║№╝їуЅ╣тѕФТў»жѓБт╣Ёт»╣У▒АТеАтъІтЏЙТюЅС╗ђС╣ѕуќЉжЌ«тцДт«ХжЃйтЈ»С╗ЦТЈљтЄ║ТЮЦ№╝Ъ
JavaScriptт»╣У▒АТеАтъІ-ТЅДУАїТеАтъІ
ТЋ░ТЇ«у▒╗тъІ
тЪ║ТюгТЋ░ТЇ«у▒╗тъІ
тЪ║ТюгТЋ░ТЇ«у▒╗тъІТў»JSУ»ГУеђТюђт║Ћт▒ѓуџёт«ъуј░сђѓ
у«ђтЇЋТЋ░тђ╝у▒╗тъІ: ТюЅUndefined, Null, Boolean, NumberтњїStringсђѓТ│еТёЈ№╝їТЈЈУ┐░СИГуџёУІ▒ТќЄтЇЋУ»ЇтюеУ┐ЎжЄїС╗ЁТїЄТЋ░ТЇ«у▒╗тъІуџётљЇуД░№╝їт╣ХСИЇуЅ╣ТїЄJSуџётЁет▒ђт»╣У▒АN an, Boolean, Number, StringуГЅ№╝їт«ЃС╗гтюеТдѓт┐хСИіуџётї║тѕФТў»Т»ћУЙЃтцДуџёсђѓ
т»╣У▒А: СИђСИфТЌат║Јт▒ъТђДуџёжЏєтљѕ№╝їУ┐ЎС║Џт▒ъТђДуџётђ╝СИ║у«ђтЇЋТЋ░тђ╝у▒╗тъІсђЂт»╣У▒АТѕќУђЁтЄйТЋ░сђѓтљїСИі№╝їУ┐ЎжЄїуџёт»╣У▒Ат╣ХСИЇуЅ╣ТїЄтЁет▒ђт»╣У▒АObjectсђѓ
тЄйТЋ░: тЄйТЋ░Тў»т»╣У▒АуџёСИђуДЇ№╝їт«ъуј░СИітєЁжЃет▒ъТђД[[Class]]тђ╝СИ║"Function"№╝їУАеТўјт«ЃТў»тЄйТЋ░у▒╗тъІ№╝їжЎцС║єт»╣У▒АуџётєЁжЃет▒ъТђДТќ╣Т│Ћтцќ№╝їУ┐ўТюЅ[[Construct]]сђЂ[[Call]]сђЂ[[Scope]]уГЅтєЁжЃет▒ъТђДсђѓтЄйТЋ░СйюСИ║тЄйТЋ░У░ЃућеСИјТъёжђатЎе(Сй┐ућеnewтЁ│жћ«тГЌтѕЏт╗║т«ъСЙІт»╣У▒А)уџётцёуљєТю║тѕХСИЇСИђТаи(Functionт»╣У▒АжЎцтцќ)№╝їтєЁжЃеТќ╣Т│Ћ[[Construct]]ућеС║јт«ъуј░СйюСИ║ТъёжђатЎеуџёжђ╗УЙЉ№╝їТќ╣Т│Ћ[[Call]]т«ъуј░СйюСИ║тЄйТЋ░У░Ѓућеуџёжђ╗УЙЉсђѓтљїСИі№╝їУ┐ЎжЄїуџётЄйТЋ░т╣ХСИЇуЅ╣ТїЄтЁет▒ђт»╣У▒АFunctionсђѓ
тЄйТЋ░тюеJSУ┐ЎСИфPrototypeУ»ГУеђСИГтЈ»С╗ЦуюІСйюТў»жЮбтљЉт»╣У▒АУ»ГУеђуџёу▒╗№╝їтЈ»С╗Цућет«ЃТЮЦТъёжђат»╣У▒Ат«ъСЙІсђѓТЌбуёХтЄйТЋ░тЈ»С╗ЦуюІСйюТў»у▒╗№╝їТЅђС╗ЦТ»ЈСИђСИфтЄйТЋ░тЈ»С╗ЦуюІСйюТў»СИђуДЇТЅЕт▒ЋТЋ░ТЇ«у▒╗тъІсђѓ
тєЁуй«ТЋ░ТЇ«у▒╗тъІ(тєЁуй«т»╣У▒А)
Function: тЄйТЋ░у▒╗тъІуџёућеТѕиТјЦтЈБсђѓ
Object: т»╣У▒Ау▒╗тъІуџёућеТѕиТјЦтЈБсђѓ
Boolean, Number, String: тѕєтѕФСИ║У┐ЎСИЅуДЇу«ђтЇЋТЋ░тђ╝у▒╗тъІуџёт»╣У▒АтїЁУБЁтЎе№╝їт»╣У▒АтїЁУБЁтюеТдѓт┐хСИіТюЅуѓ╣у▒╗С╝╝C#СИГуџёBox/Unboxсђѓ
Date, Array, RegExp: тЈ»С╗ЦТііт«ЃС╗гуюІСйюТў»тЄауДЇтєЁуй«уџёТЅЕт▒ЋТЋ░ТЇ«у▒╗тъІсђѓ
ждќтЁѕ№╝їFunction, Object, Boolean, Number, String, Date, Array, RegExpуГЅжЃйТў»JavaScriptУ»ГУеђуџётєЁуй«т»╣У▒А№╝їт«ЃС╗гжЃйтЈ»С╗ЦуюІСйюТў»тЄйТЋ░уџёТ┤ЙућЪу▒╗тъІ№╝їСЙІтдѓNumber instanceof FunctionСИ║true№╝їNumber instanceof ObjectСИ║trueсђѓтюеУ┐ЎСИфТёЈС╣ЅСИі№╝їтЈ»С╗Цт░єт«ЃС╗гУиЪућеТѕит«џС╣ЅуџётЄйТЋ░уГЅтљїуюІтЙЁсђѓ
тЁХТгА№╝їт«ЃС╗гтљёУЄфтЈ»С╗ЦС╗БУАеСИђуДЇТЋ░ТЇ«у▒╗тъІ№╝їућ▒JSт╝ЋТЊјућеnative codeТѕќтєЁуй«уџёJSС╗БуаЂт«ъуј░№╝їТў»Тџ┤жю▓у╗Ўт╝ђтЈЉУђЁт»╣У┐ЎС║ЏтєЁуй«ТЋ░ТЇ«у▒╗тъІУ┐ЏУАїТЊЇСйюуџёТјЦтЈБсђѓтюеУ┐ЎСИфТёЈС╣ЅСИі№╝їт«ЃС╗гжЃйТў»СИђуДЇТійУ▒АуџёТдѓт┐х№╝їтљјжЮбжџљУЌЈС║єтЁиСйЊуџёт«ъуј░Тю║тѕХсђѓ
тюеТ»ЈСИђСИфТЈљтѕ░Number, FunctionуГЅтЇЋУ»Їуџётю░Тќ╣№╝їт║ћУ»ЦУ┐ЁжђЪуџётюеТђЮу╗┤СИГт░єт«ЃС╗гт«ъСЙІтїќСИ║СИіжЮбуџёСИцуДЇТЃЁтєхС╣ІСИђсђѓ
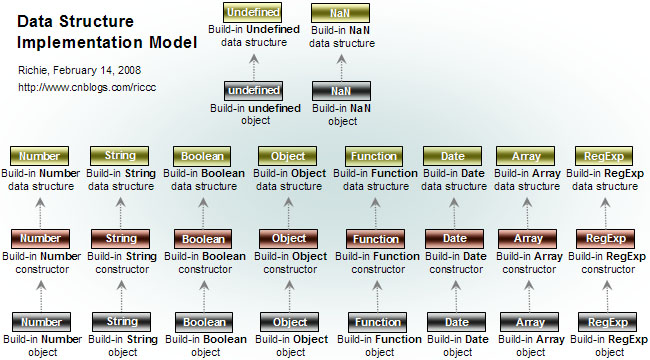
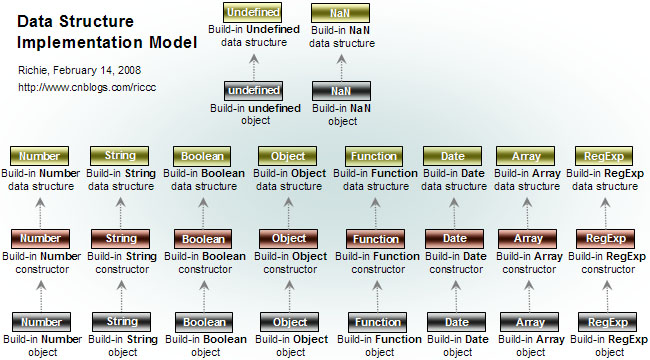
ТЋ░ТЇ«у▒╗тъІт«ъуј░ТеАтъІТЈЈУ┐░
┬а┬а┬а
Build-in *** data structure: ТїЄJSтєЁжЃеућеС║јт«ъуј░***у▒╗тъІуџёТЋ░ТЇ«у╗ЊТъё№╝їУ┐ЎС║Џу╗ЊТъёТѕЉС╗гтЪ║ТюгСИіТЌаТ│ЋуЏ┤ТјЦТЊЇСйюсђѓ
Build-in *** object: ТїЄJSтєЁуй«уџёNumber, String, BooleanуГЅУ┐ЎС║Џт»╣У▒А№╝їУ┐ЎТў»JSт░єтєЁжЃет«ъуј░уџёТЋ░ТЇ«у▒╗тъІТџ┤жю▓у╗Ўт╝ђтЈЉУђЁСй┐ућеуџёТјЦтЈБсђѓ
Build-in *** constructor: ТїЄJSтєЁуй«уџёСИђС║ЏТъёжђатЎе№╝їућеТЮЦТъёжђауЏИт║ћу▒╗тъІуџёт»╣У▒Ат«ъСЙІсђѓт«ЃС╗гУбФтїЁУБЁТѕљтЄйТЋ░т»╣У▒АТџ┤жю▓тЄ║ТЮЦ№╝їСЙІтдѓТѕЉС╗гтЈ»С╗ЦСй┐ућеСИІжЮбуџёТќ╣Т│ЋУ«┐жЌ«тѕ░У┐ЎС║ЏтЄйТЋ░т»╣У▒А:
тЁиСйЊт«ъуј░СИі№╝їСИітЏЙСИГТефтљЉС╣ІжЌ┤тЈ»УЃйС╣ЪтГўтюетЁ│УЂћ№╝їСЙІтдѓт»╣С║јbuild-in data structureтњїconstructor№╝їFunctionсђЂ DateсђЂ ArrayсђЂ RegExpуГЅжЃйтЈ»С╗Цу╗ДТЅ┐Objectуџёу╗ЊТъёУђїт«ъуј░№╝їСйєУ┐ЎТў»тЁиСйЊт«ъуј░уЏИтЁ│уџёС║ІТЃЁС║єсђѓ
тЁ│С║ју«ђтЇЋТЋ░тђ╝у▒╗тъІуџёт»╣У▒Атїќ
У┐ЎТў»СИђСИфу╗єтЙ«уџётю░Тќ╣№╝їСИІжЮбТЈЈУ┐░т»╣С║јBoolean, StringтњїNumberУ┐ЎСИЅуДЇу«ђтЇЋТЋ░тђ╝у▒╗тъІжЃйжђѓуће№╝їС╗ЦNumberСИ║СЙІУ»┤Тўјсђѓ
JSУДёУїЃУдЂТ▒ѓ: Сй┐ућеvar num1=123;У┐ЎТаиуџёС╗БуаЂ№╝їуЏ┤ТјЦУ┐ћтЏътЪ║ТюгТЋ░ТЇ«у▒╗тъІ№╝їт░▒Тў»У»┤У┐ћтЏъуџёт»╣У▒АСИЇТў»Т┤ЙућЪУЄфNumberтњїObjectу▒╗тъІ№╝їућеnum1 instanceof ObjectТхІУ»ЋСИ║false№╝ЏСй┐ућеnewтЁ│жћ«тГЌтѕЏт╗║тѕЎУ┐ћтЏъNumberу▒╗тъІ№╝їСЙІтдѓvar num2=new Number(123); num2 instanceof NumberСИ║trueсђѓ
т░єNumberтйЊСйютЄйТЋ░У░Ѓуће№╝їУ┐ћтЏъу╗ЊТъюС╝џУйгТЇбТѕљу«ђтЇЋТЋ░тђ╝у▒╗тъІсђѓСИІжЮбТў»ТхІУ»ЋС╗БуаЂ:
Prototypeу╗ДТЅ┐
Prototype
Т»ЈСИфт»╣У▒АжЃйТюЅСИђСИф[[Prototype]]уџётєЁжЃет▒ъТђД№╝їт«Ѓуџётђ╝СИ║nullТѕќУђЁтЈдтцќСИђСИфт»╣У▒АсђѓтЄйТЋ░т»╣У▒АжЃйТюЅСИђСИфТўЙуц║уџёprototypeт▒ъТђД№╝їт«Ѓт╣ХСИЇТў»тєЁжЃе[[Prototype]]т▒ъТђДсђѓСИЇтљїуџёJSт╝ЋТЊјт«ъуј░УђЁтЈ»С╗Цт░єтєЁжЃе[[Prototype]]т▒ъТђДтЉйтљЇСИ║С╗╗СйЋтљЇтГЌ№╝їт╣ХСИћУ«Йуй«т«ЃуџётЈ»УДЂТђД№╝їтЈфтюеJSт╝ЋТЊјтєЁжЃеСй┐ућесђѓУЎйуёХТЌаТ│ЋтюеJSС╗БуаЂСИГУ«┐жЌ«тѕ░тєЁжЃе[[Prototype]](FireFoxСИГтЈ»С╗Ц№╝їтљЇтГЌСИ║__proto__тЏаСИ║Mozillaт░єт«ЃтЁгт╝ђС║є)№╝їСйєтЈ»С╗ЦСй┐ућет»╣У▒АуџёisPrototypeOf()Тќ╣Т│ЋУ┐ЏУАїТхІУ»Ћ№╝їТ│еТёЈУ┐ЎСИфТќ╣Т│ЋС╝џтюеТЋ┤СИфPrototypeжЊЙСИіУ┐ЏУАїтѕцТќГсђѓ
Сй┐ућеobj.propNameУ«┐жЌ«СИђСИфт»╣У▒Ауџёт▒ъТђДТЌХ№╝їТїЅуЁДСИІжЮбуџёТГЦжфцУ┐ЏУАїтцёуљє(тЂЄУ«ЙobjуџётєЁжЃе[[Prototype]]т▒ъТђДтљЇСИ║__proto__):
1. тдѓТъюobjтГўтюеpropNameт▒ъТђД№╝їУ┐ћтЏът▒ъТђДуџётђ╝№╝їтљдтѕЎ
2. тдѓТъюobj.__proto__СИ║null№╝їУ┐ћтЏъundefined№╝їтљдтѕЎ
3. У┐ћтЏъobj.__proto__.propName
У░Ѓућет»╣У▒АуџёТќ╣Т│ЋУиЪУ«┐жЌ«т▒ъТђДТљюу┤бУ┐ЄуеІСИђТаи№╝їтЏаСИ║Тќ╣Т│ЋуџётЄйТЋ░т»╣У▒Ат░▒Тў»т»╣У▒АуџёСИђСИфт▒ъТђДтђ╝сђѓ
ТЈљуц║: СИіжЮбТГЦжфцСИГжџљтљФС║єСИђСИфжђњтйњУ┐ЄуеІ№╝їТГЦжфц3СИГobj.__proto__Тў»тЈдтцќСИђСИфт»╣У▒А№╝їтљїТаит░єжЄЄуће1, 2, 3У┐ЎТаиуџёТГЦжфцТЮЦТљюу┤бpropNameт▒ъТђДсђѓ
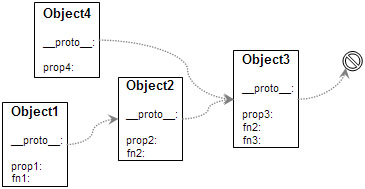
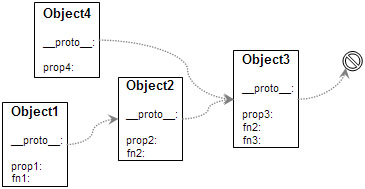
СЙІтдѓСИІтЏЙТЅђуц║№╝їobject1т░єтЁитцЄт▒ъТђДprop1, prop2, prop3С╗ЦтЈіТќ╣Т│Ћfn1, fn2, fn3сђѓтЏЙСИГУЎџу║┐у«Гтц┤УАеуц║prototypeжЊЙсђѓ
┬а┬а┬а
У┐Ўт░▒Тў»тЪ║С║јPrototypeуџёу╗ДТЅ┐тњїтЁ▒С║ФсђѓтЁХСИГobject1уџёТќ╣Т│Ћfn2ТЮЦУЄфobject2№╝їТдѓт┐хСИітЇ│object2жЄЇтєЎС║єobject3уџёТќ╣Т│Ћfn2сђѓ
JavaScriptт»╣У▒Ат║ћтйЊжЃйжђџУ┐ЄprototypeжЊЙтЁ│УЂћУхиТЮЦ№╝їТюђжАХт▒ѓТў»Object№╝їтЇ│т»╣У▒АжЃйТ┤ЙућЪУЄфObjectу▒╗тъІсђѓ
у▒╗С╝╝C++уГЅжЮбтљЉт»╣У▒АУ»ГУеђућеу▒╗(УбФТійУ▒АС║єуџёу▒╗тъІ)ТЮЦТЅ┐УййТќ╣Т│Ћ№╝їућет»╣У▒А(т«ъСЙІтїќт»╣У▒А)ТЅ┐Уййт▒ъТђД№╝їPrototypeУ»ГУеђтЈфућет«ъСЙІтїќуџёт»╣У▒АТЮЦТЅ┐УййТќ╣Т│Ћтњїт▒ъТђДсђѓТюгУ┤етї║тѕФТў»тЅЇУђЁтЪ║С║јтєЁтГўу╗ЊТъёуџёТЈЈУ┐░ТЮЦт«ъуј░у╗ДТЅ┐№╝їтљјУђЁтЪ║С║јтЁиСйЊуџётєЁтГўтЮЌт«ъуј░сђѓ
т»╣У▒АтѕЏт╗║У┐ЄуеІ
JSСИГтЈфТюЅтЄйТЋ░т»╣У▒АтЁитцЄу▒╗уџёТдѓт┐х№╝їтЏаТГцУдЂтѕЏт╗║СИђСИфт»╣У▒А№╝їт┐ЁжА╗Сй┐ућетЄйТЋ░т»╣У▒АсђѓтЄйТЋ░т»╣У▒АтєЁжЃеТюЅ[[Construct]]Тќ╣Т│Ћтњї[[Call]]Тќ╣Т│Ћ№╝ї[[Construct]]ућеС║јТъёжђат»╣У▒А№╝ї[[Call]]ућеС║јтЄйТЋ░У░Ѓуће№╝їтЈфТюЅСй┐ућеnewТЊЇСйюугдТЌХТЅЇУДдтЈЉ[[Construct]]жђ╗УЙЉсђѓ
var obj=new Object(); Тў»Сй┐ућетєЁуй«уџёObjectУ┐ЎСИфтЄйТЋ░т»╣У▒АтѕЏт╗║т«ъСЙІтїќт»╣У▒Аobjсђѓvar obj={};тњїvar obj=[];У┐ЎуДЇС╗БуаЂт░єућ▒JSт╝ЋТЊјУДдтЈЉObjectтњїArrayуџёТъёжђаУ┐ЄуеІсђѓfunction fn(){}; var myObj=new fn();Тў»Сй┐ућеућеТѕит«џС╣Ѕуџёу▒╗тъІтѕЏт╗║т«ъСЙІтїќт»╣У▒Асђѓ
new Fn(args)уџётѕЏт╗║У┐ЄуеІтдѓСИІ(тЇ│тЄйТЋ░т»╣У▒Ауџё[[Construct]]Тќ╣Т│Ћтцёуљєжђ╗УЙЉ№╝їт»╣У▒АуџётѕЏт╗║У┐ЄуеІ)сђѓтЈдтцќтЄйТЋ░т»╣У▒АТюгУ║ФуџётѕЏт╗║У┐ЄуеІ(ТїЄт«џС╣ЅтЄйТЋ░ТѕќУђЁућеFunctionтѕЏт╗║СИђСИфтЄйТЋ░т»╣У▒АуГЅТќ╣т╝Ј)УЎйуёХС╣ЪСй┐ућеС║єСИІжЮбуџётцёуљєжђ╗УЙЉ№╝їСйєТюЅуЅ╣Т«іуџётю░Тќ╣№╝їтљјжЮбтєЇТЈЈУ┐░сђѓ
1. тѕЏт╗║СИђСИфbuild-in objectт»╣У▒Аobjт╣ХтѕЮтДІтїќ
2. тдѓТъюFn.prototypeТў»Objectу▒╗тъІ№╝їтѕЎт░єobjуџётєЁжЃе[[Prototype]]У«Йуй«СИ║Fn.prototype№╝їтљдтѕЎobjуџё[[Prototype]]т░єСИ║тЁХтѕЮтДІтїќтђ╝(тЇ│Object.prototype)
3. т░єobjСйюСИ║this№╝їСй┐ућеargsтЈѓТЋ░У░ЃућеFnуџётєЁжЃе[[Call]]Тќ╣Т│Ћ
┬а┬а┬а 3.1 тєЁжЃе[[Call]]Тќ╣Т│ЋтѕЏт╗║тйЊтЅЇТЅДУАїСИіСИІТќЄ
┬а┬а┬а 3.2 У░ЃућеFуџётЄйТЋ░СйЊ
┬а┬а┬а 3.3 жћђТ»ЂтйЊтЅЇуџёТЅДУАїСИіСИІТќЄ
┬а┬а┬а 3.4 У┐ћтЏъFтЄйТЋ░СйЊуџёУ┐ћтЏътђ╝№╝їтдѓТъюFуџётЄйТЋ░СйЊТ▓АТюЅУ┐ћтЏътђ╝тѕЎУ┐ћтЏъundefined
4. тдѓТъю[[Call]]уџёУ┐ћтЏътђ╝Тў»Objectу▒╗тъІ№╝їтѕЎУ┐ћтЏъУ┐ЎСИфтђ╝№╝їтљдтѕЎУ┐ћтЏъobj
Т│еТёЈТГЦжфц2СИГ№╝ї prototypeТїЄт»╣У▒АТўЙуц║уџёprototypeт▒ъТђД№╝їУђї[[Prototype]]тѕЎС╗БУАет»╣У▒АтєЁжЃеPrototypeт▒ъТђД(жџљт╝Јуџё)сђѓ
ТъёТѕљт»╣У▒АPrototypeжЊЙуџёТў»тєЁжЃежџљт╝Јуџё[[Prototype]]№╝їУђїт╣ХжЮът»╣У▒АТўЙуц║уџёprototypeт▒ъТђДсђѓТўЙуц║уџёprototypeтЈфТюЅтюетЄйТЋ░т»╣У▒АСИіТЅЇТюЅТёЈС╣Ѕ№╝їС╗јСИіжЮбуџётѕЏт╗║У┐ЄуеІтЈ»С╗ЦуюІтѕ░№╝їтЄйТЋ░уџёprototypeУбФУхІу╗ЎТ┤ЙућЪт»╣У▒Ажџљт╝Ј[[Prototype]]т▒ъТђД№╝їУ┐ЎТаиТа╣ТЇ«PrototypeУДётѕЎ№╝їТ┤ЙућЪт»╣У▒АтњїтЄйТЋ░уџёprototypeт»╣У▒АС╣ІжЌ┤ТЅЇтГўтюет▒ъТђДсђЂТќ╣Т│Ћуџёу╗ДТЅ┐/тЁ▒С║ФтЁ│у│╗сђѓ
ућеС╗БуаЂТЮЦтЂџСИђС║ЏжфїУ»Ђ:
тЂџСИфу╗ЃС╣а
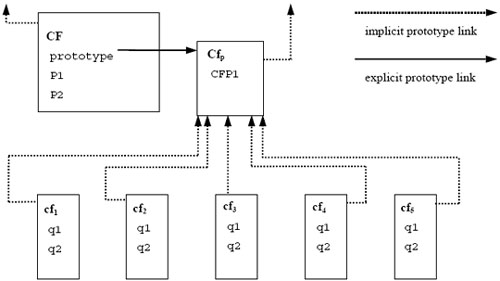
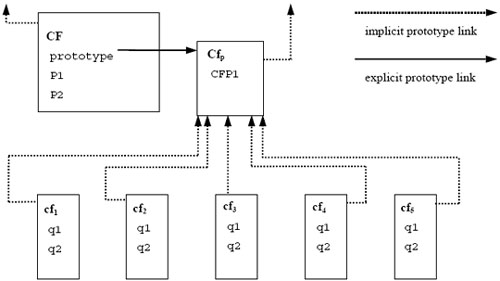
у╗ЈУ┐ЄСИіжЮбуџёуљєУДБт║ћ№╝їУ»итєЎтЄ║СИІжЮбУ┐Ўт╣ЁтЏЙуџёт«ъуј░С╗БуаЂсђѓтЏЙСИГCFТў»СИђСИфтЄйТЋ░№╝їCfpТў»CFуџёprototypeт»╣У▒А№╝їcf1, cf2, cf3, cf4, cf5жЃйТў»CFуџёт«ъСЙІт»╣У▒АсђѓУЎџу║┐у«Гтц┤УАеуц║жџљт╝ЈPrototypeтЁ│у│╗№╝їт«ъу║┐у«Гтц┤УАеуц║ТўЙуц║prototypeтЁ│у│╗сђѓ
┬а┬а┬а
СЙЏтЈѓУђЃуџёт«ъуј░Тќ╣ТАѕ:
Тюгтю░т▒ъТђДСИју╗ДТЅ┐т▒ъТђД
т»╣У▒АжђџУ┐Єжџљт╝ЈPrototypeжЊЙУЃйтцЪт«ъуј░т▒ъТђДтњїТќ╣Т│Ћуџёу╗ДТЅ┐№╝їСйєprototypeС╣ЪТў»СИђСИфТЎ«жђџт»╣У▒А№╝їт░▒Тў»У»┤т«ЃТў»СИђСИфТЎ«жђџуџёт«ъСЙІтїќуџёт»╣У▒А№╝їУђїСИЇТў»у║»у▓╣ТійУ▒АуџёТЋ░ТЇ«у╗ЊТъёТЈЈУ┐░сђѓТЅђС╗Цт░▒ТюЅС║єУ┐ЎСИфТюгтю░т▒ъТђДСИју╗ДТЅ┐т▒ъТђДуџёжЌ«жбўсђѓ
ждќтЁѕуюІСИђСИІУ«Йуй«т»╣У▒Ат▒ъТђДТЌХуџётцёуљєУ┐ЄуеІсђѓJSт«џС╣ЅС║єСИђу╗ёattribute№╝їућеТЮЦТЈЈУ┐░т»╣У▒Ауџёт▒ъТђДproperty№╝їС╗ЦУАеТўјт▒ъТђДpropertyТў»тљдтЈ»С╗ЦтюеJavaScriptС╗БуаЂСИГУ«Йтђ╝сђЂУбФfor inТъџСИЙуГЅсђѓ
obj.propName=valueуџёУхІтђ╝У»ГтЈЦтцёуљєТГЦжфцтдѓСИІ:
1. тдѓТъюpropNameуџёattributeУ«Йуй«СИ║СИЇУЃйУ«Йтђ╝№╝їтѕЎУ┐ћтЏъ
2. тдѓТъюobj.propNameСИЇтГўтюе№╝їтѕЎСИ║objтѕЏт╗║СИђСИфт▒ъТђД№╝їтљЇуД░СИ║propName
3. т░єobj.propNameуџётђ╝У«ЙСИ║value
тЈ»С╗ЦуюІтѕ░№╝їУ«Йтђ╝У┐ЄуеІт╣ХСИЇС╝џУђЃУЎЉPrototypeжЊЙ№╝їжЂЊуљєтЙѕТўјТўЙ№╝їobjуџётєЁжЃе[[Prototype]]Тў»СИђСИфт«ъСЙІтїќуџёт»╣У▒А№╝їт«ЃСИЇС╗ЁС╗ЁтљЉobjтЁ▒С║Фт▒ъТђД№╝їУ┐ўтЈ»УЃйтљЉтЁХт«Ѓт»╣У▒АтЁ▒С║Фт▒ъТђД№╝їС┐«Тћ╣т«ЃтЈ»УЃйтй▒тЊЇтЁХт«Ѓт»╣У▒Асђѓ
ућеСИіжЮбCF, Cfpуџёуц║СЙІТЮЦУ»┤Тўј№╝їт«ъСЙІт»╣У▒Аcf1тЁиТюЅТюгтю░т▒ъТђДq1, q2С╗ЦтЈіу╗ДТЅ┐т▒ъТђДCFP1№╝їтдѓТъюТЅДУАїcf1.CFP1=""№╝їжѓБС╣ѕcf1т░▒тЁиТюЅТюгтю░т▒ъТђДCFP1С║є№╝їТхІУ»Ћу╗ЊТъютдѓСИІ:
У»ГС╣ЅСИіуџёТииС╣▒?
У┐ўТў»Сй┐ућеСИіжЮбCF, Cfpуц║СЙІуџётю║ТЎ»сђѓ
Та╣ТЇ«PrototypeуџёТю║тѕХ№╝їТѕЉС╗гтЈ»С╗ЦУ»┤т»╣У▒Аcf1, cf2уГЅжЃйу╗ДТЅ┐С║єт»╣У▒АCfpуџёт▒ъТђДтњїТќ╣Т│Ћ№╝їТЅђС╗Цт║ћУ»ЦУ»┤С╗ќС╗гС╣ІжЌ┤тГўтюеу╗ДТЅ┐тЁ│у│╗сђѓт▒ъТђДуџёу╗ДТЅ┐/тЁ▒С║ФТў»Т▓┐уЮђжџљт╝ЈPrototypeжЊЙСйюућеуџё№╝їТЅђС╗Цу╗ДТЅ┐тЁ│у│╗С╣Ът║ћтйЊуљєУДБСИ║Т▓┐уЮђУ┐ЎСИфжЊЙсђѓ
ТѕЉС╗гтєЇуюІinstanceOfТЊЇСйю№╝їтЈфТюЅcf1 instanceOf CFТЅЇТѕљуФІ№╝їТѕЉС╗гУ»┤cf1Тў»CFуџёт«ъСЙІт»╣У▒А№╝їCFтЁЁтйЊС║єу▒╗уџёУДњУЅ▓№╝їУђїСИЇС╝џУ»┤cf1Тў»Cfpуџёт«ъСЙІт»╣У▒А№╝їУ┐ЎТаиТѕЉС╗гт║ћтйЊУ»┤cf1у╗ДТЅ┐УЄфCF? СйєCFтЁЁтйЊуџётЈфТў»СИђСИфуггСИЅТќ╣тиЦтјѓуџёУДњУЅ▓№╝їт«ЃУиЪcf1С╣ІжЌ┤т╣ХТ▓АТюЅт▒ъТђДу╗ДТЅ┐У┐ЎСИфтЁ│у│╗сђѓ
ТііCF, CfpуюІСйюСИђСИфТЋ┤СйЊТЮЦуљєУДБС╣ЪтљїТаиуЅхт╝║сђѓ
Prototypeт░▒Тў»Prototype№╝їТ▓АТюЅт┐ЁУдЂт╝║ТііJavaScriptСИјжЮбтљЉт»╣У▒АТдѓт┐ху╗ЊтљѕУхиТЮЦ№╝ї JavaScriptтЈфтЁитцЄТюЅжЎљуџёжЮбтљЉт»╣У▒АУЃйтіЏ№╝їС╗јтЈдтцќуџёУДњт║дТѕЉС╗гтЈ»С╗ЦТііт«ЃуюІТѕљтЄйТЋ░У»ГУеђсђЂтіеТђЂУ»ГУеђ№╝їТЅђС╗Цт«ЃТў»тљИТћХС║єтцџуДЇУ»ГУеђуЅ╣ТђДуџёу▓Йу«ђуЅѕсђѓ
т»╣У▒АТеАтъІ
Where are we?
1. С║єУДБС║єJavaScriptуџёТЋ░ТЇ«у▒╗тъІ№╝їТИЁТЦџС║єУ▒АNumberУ┐ЎТаиуџёу│╗у╗ЪтєЁуй«т»╣У▒АтЁиТюЅтцџжЄЇУ║ФС╗й: a)т«ЃС╗гТюгУ║ФТў»СИђСИфтЄйТЋ░т»╣У▒А№╝їтЈфТў»ућ▒т╝ЋТЊјтєЁжЃет«ъуј░Уђїти▓№╝їb)т«ЃС╗гС╗БУАеСИђуДЇТЋ░ТЇ«у▒╗тъІ№╝їТѕЉС╗гтЈ»С╗Цућет«ЃС╗гт«џС╣ЅсђЂТЊЇСйюуЏИт║ћу▒╗тъІуџёТЋ░ТЇ«№╝їc)тюет«ЃС╗гУЃїтљјжџљУЌЈС║єт╝ЋТЊјуџётєЁжЃет«ъуј░Тю║тѕХ№╝їСЙІтдѓтєЁжЃеуџёТЋ░ТЇ«у╗ЊТъёсђЂтљёуДЇУбФтїЁУБЁТѕљС║єJavaScriptт»╣У▒АуџёТъёжђатЎеуГЅсђѓ
2. С║єУДБС║єPrototypeТю║тѕХ№╝їуЪЦжЂЊт»╣У▒АТў»тдѓСйЋжђџУ┐Єт«ЃС╗гу╗ДТЅ┐т▒ъТђДтњїТќ╣Т│Ћ№╝їуЪЦжЂЊС║єтюетѕЏт╗║т»╣У▒АУ┐ЄуеІСИГJSт╝ЋТЊјтєЁжЃеТў»тдѓСйЋУ«Йуй«PrototypeтЁ│у│╗уџёсђѓ
ТјЦСИІТЮЦт»╣ућеТѕиУЄфт«џС╣ЅтЄйТЋ░т»╣У▒АТюгУ║ФуџётѕЏт╗║У┐ЄуеІУ┐ЏУАїС║єУДБС╣Ітљј№╝їТѕЉС╗гт░▒тЈ»С╗Цт»╣JavaScriptуџёт»╣У▒АТеАтъІТЮЦСИђСИфТЋ┤СйЊТђДуџёoverviewС║єсђѓ
тЄйТЋ░т»╣У▒АтѕЏт╗║У┐ЄуеІ
JavaScriptС╗БуаЂСИГт«џС╣ЅтЄйТЋ░№╝їТѕќУђЁУ░ЃућеFunctionтѕЏт╗║тЄйТЋ░ТЌХ№╝їТюђу╗ѕжЃйС╝џС╗Цу▒╗С╝╝У┐ЎТаиуџётйбт╝ЈУ░ЃућеFunctionтЄйТЋ░:var newFun=Function(funArgs, funBody); сђѓтѕЏт╗║тЄйТЋ░т»╣У▒АуџёСИ╗УдЂТГЦжфцтдѓСИІ:
1. тѕЏт╗║СИђСИфbuild-in objectт»╣У▒Аfn
2. т░єfnуџётєЁжЃе[[Prototype]]У«ЙСИ║Function.prototype
3. У«Йуй«тєЁжЃеуџё[[Call]]т▒ъТђД№╝їт«ЃТў»тєЁжЃет«ъуј░уџёСИђСИфТќ╣Т│Ћ№╝їтцёуљєжђ╗УЙЉтЈѓУђЃт»╣У▒АтѕЏт╗║У┐ЄуеІуџёТГЦжфц3
4. У«Йуй«тєЁжЃеуџё[[Construct]]т▒ъТђД№╝їт«ЃТў»тєЁжЃет«ъуј░уџёСИђСИфТќ╣Т│Ћ№╝їтцёуљєжђ╗УЙЉтЈѓУђЃт»╣У▒АтѕЏт╗║У┐ЄуеІуџёТГЦжфц1,2,3,4
5. У«Йуй«fn.lengthСИ║funArgs.length№╝їтдѓТъютЄйТЋ░Т▓АТюЅтЈѓТЋ░№╝їтѕЎт░єfn.lengthУ«Йуй«СИ║0
6. Сй┐ућеnew Object()тљїТаиуџёжђ╗УЙЉтѕЏт╗║СИђСИфObjectт»╣У▒АfnProto
7. т░єfnProto.constructorУ«ЙСИ║fn
8. т░єfn.prototypeУ«ЙСИ║fnProto
9. У┐ћтЏъfn
ТГЦжфц1УиЪТГЦжфц6уџётї║тѕФСИ║№╝їТГЦжфц1тЈфТў»тѕЏт╗║тєЁжЃеућеТЮЦт«ъуј░Objectт»╣У▒АуџёТЋ░ТЇ«у╗ЊТъё(build-in object structure)№╝їт╣Хт«їТѕљтєЁжЃет┐ЁУдЂуџётѕЮтДІтїќтиЦСйю№╝їСйєт«Ѓуџё[[Prototype]]сђЂ[[Call]]сђЂ[[Construct]]уГЅт▒ъТђДт║ћтйЊСИ║nullТѕќУђЁтєЁжЃетѕЮтДІтїќтђ╝№╝їтЇ│ТѕЉС╗гтЈ»С╗ЦуљєУДБСИ║СИЇТїЄтљЉС╗╗СйЋт»╣У▒А(т»╣[[Prototype]]У┐ЎТаиуџёт▒ъТђДУђїУеђ)№╝їТѕќУђЁСИЇтїЁтљФС╗╗СйЋтцёуљє(т»╣[[Call]]сђЂ[[Construct]]У┐ЎТаиуџёТќ╣Т│ЋУђїУеђ)сђѓТГЦжфц6тѕЎт░єТїЅуЁДтЅЇжЮбТЈЈУ┐░уџёт»╣У▒АтѕЏт╗║У┐ЄуеІтѕЏт╗║СИђСИфТќ░уџёт»╣У▒А№╝їт«Ѓуџё[[Prototype]]уГЅУбФУ«Йуй«С║єсђѓ
С╗јСИіжЮбуџётцёуљєТГЦжфцтЈ»С╗ЦС║єУДБ№╝їС╗╗СйЋТЌХтђЎТѕЉС╗гт«џС╣ЅСИђСИфтЄйТЋ░№╝їт«ЃуџёprototypeТў»СИђСИфObjectт«ъСЙІ№╝їУ┐ЎТаиж╗ўУ«цТЃЁтєхСИІТѕЉС╗гтѕЏт╗║УЄфт«џС╣ЅтЄйТЋ░уџёт«ъСЙІт»╣У▒АТЌХ№╝їт«ЃС╗гуџёPrototypeжЊЙт░єТїЄтљЉObject.prototypeсђѓ
тЈдтцќ№╝їFunctionСИђСИфуЅ╣Т«іуџётю░Тќ╣№╝їТў»т«Ѓуџё[[Call]]тњї[[Construct]]тцёуљєжђ╗УЙЉСИђТаисђѓ
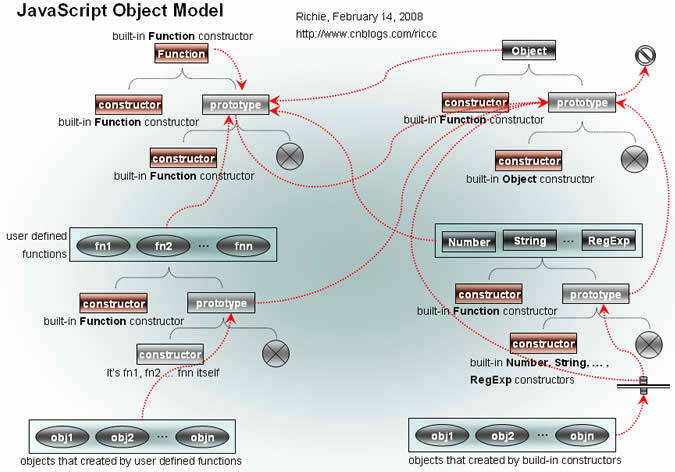
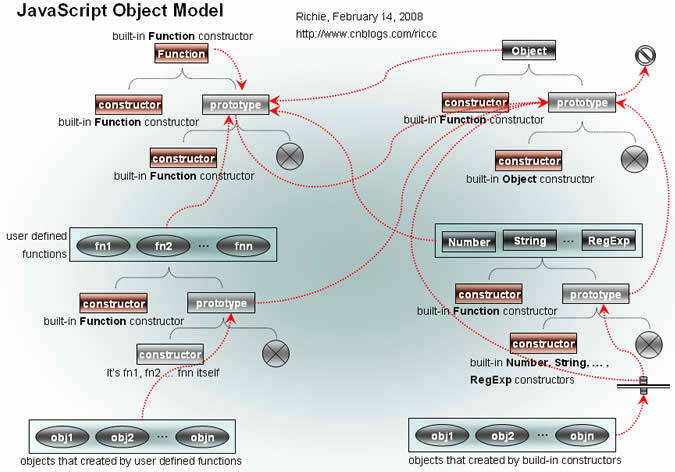
JavaScriptт»╣У▒АТеАтъІ
┬а┬а┬а
у║бУЅ▓УЎџу║┐УАеуц║жџљт╝ЈPrototypeжЊЙсђѓ
┬аУ┐Ўт╝ат»╣У▒АТеАтъІтЏЙСИГтїЁтљФС║єтцфтцџСИюУЦ┐№╝їСИЇт░Љтю░Тќ╣жюђУдЂС╗ћу╗єСйЊС╝џ№╝їтЈ»С╗ЦтєЎС║ЏТхІУ»ЋС╗БуаЂУ┐ЏУАїжфїУ»Ђсђѓтй╗т║ЋуљєУДБС║єУ┐Ўт╝атЏЙ№╝їт»╣JavaScriptУ»ГУеђуџёС║єУДБС╣Ът░▒ти«СИЇтцџС║єсђѓСИІжЮбТў»СИђС║ЏУАЦтЁЁУ»┤Тўј:
1. тЏЙСИГТюЅтЦйтЄаСИфтю░Тќ╣ТЈљтѕ░build-in Function constructor№╝їУ┐ЎТў»тљїСИђСИфт»╣У▒А№╝їтЈ»С╗ЦТхІУ»ЋжфїУ»Ђ:
2. тидСИІУДњуџёobj1, obj2...objnУїЃТїЄућеу▒╗С╝╝У┐ЎТаиуџёС╗БуаЂтѕЏт╗║уџёт»╣У▒А: function fn1(){}; var obj1=new fn1();
┬а┬а┬а У┐ЎС║Џт»╣У▒АТ▓АТюЅТюгтю░constructorТќ╣Т│Ћ№╝їСйєт«ЃС╗гт░єС╗јPrototypeжЊЙСИітЙЌтѕ░СИђСИфу╗ДТЅ┐уџёconstructorТќ╣Т│Ћ№╝їтЇ│fn.prototype.constructor№╝їС╗јтЄйТЋ░т»╣У▒АуџёТъёжђаУ┐ЄуеІтЈ»С╗ЦуЪЦжЂЊ№╝їт«Ѓт░▒Тў»fnТюгУ║ФС║єсђѓ
┬а┬а┬а тЈ│СИІУДњуџёobj1, obj2...objnУїЃТїЄућеу▒╗С╝╝У┐ЎТаиуџёС╗БуаЂтѕЏт╗║уџёт»╣У▒А: var obj1=new Object();Тѕќvar obj1={};Тѕќvar obj1=new Number(123);Тѕќobj1=/\w+/;уГЅуГЅсђѓТЅђС╗ЦУ┐ЎС║Џт»╣У▒АPrototypeжЊЙуџёТїЄтљЉсђЂС╗јPrototypeжЊЙу╗ДТЅ┐УђїТЮЦуџёconstructorуџётђ╝(ТїЄт«ЃС╗гуџёconstructorТў»build-in Number constructorУ┐ўТў»build-in Object constructorуГЅ)уГЅСЙЮУхќС║јтЁиСйЊуџёт»╣У▒Ау▒╗тъІсђѓтЈдтцќТ│еТёЈуџёТў»№╝їvar obj=new Object(123);У┐ЎТаитѕЏт╗║уџёт»╣У▒А№╝їт«Ѓуџёу▒╗тъІС╗ЇуёХТў»Number№╝їтЇ│тљїТаижюђУдЂТа╣ТЇ«тЈѓТЋ░тђ╝уџёу▒╗тъІТЮЦуА«т«џсђѓ
┬а┬а┬а тљїТаит«ЃС╗гС╣ЪТ▓АТюЅТюгтю░constructor№╝їУђїТў»С╗јPrototypeжЊЙСИіУјитЙЌу╗ДТЅ┐уџёconstructorТќ╣Т│Ћ№╝їтЇ│build-in *** constructor№╝їтЁиСйЊТў»тЊфСИђСИфућ▒ТЋ░ТЇ«у▒╗тъІуА«т«џсђѓ
3. тЁ│С║јтЏЙСИГPrototypeжЊЙуџёУАЦтЁЁУ»┤Тўј:
Object.prototypeТў»ТЋ┤СИфжЊЙуџёу╗ѕу╗Њуѓ╣№╝їт«ЃуџётєЁжЃе[[Prototype]]СИ║nullсђѓ
ТЅђТюЅтЄйТЋ░уџёPrototypeжЊЙжЃйТїЄтљЉFunction.prototypeсђѓ
FunctionуџёPrototypeжЊЙТїЄтљЉFunction.prototype№╝їУ┐ЎТў»УДёУїЃУдЂТ▒ѓуџё№╝їтЏаСИ║У«ЙУ«АУђЁт░єFunctionУ«ЙУ«АСИ║тЁиТюЅУЄфСИЙТђДсђѓFunctionуџёPrototypeжЊЙУ┐ЎТаиУ«ЙУ«АС╣Ітљј№╝їFunction.constructor==Function, Function instanceOf FunctionжЃйСИ║trueсђѓтЈдтцќFunctionти▓у╗ЈТў»ТюђжАХт▒ѓуџёТъёжђатЎе№╝їСйєFunctionТюгУ║ФС╣ЪТў»СИђСИфтЄйТЋ░т»╣У▒А№╝їт«Ѓт┐ЁуёХТў»ућ▒ТЪљСИфСИюУЦ┐тѕЏт╗║тЄ║ТЮЦуџё№╝їУ┐ЎТаиУЄфСИЙтюеУ»ГС╣ЅСИітљѕТЃЁтљѕуљєсђѓ
Function.prototypeуџёPrototypeжЊЙТїЄтљЉObject.prototype№╝їУ┐ЎС╣ЪТў»УДёУїЃт╝║тѕХУдЂТ▒ѓуџёсђѓждќтЁѕFunction.prototypeТў»FunctionуџёСИђСИфт«ъСЙІт»╣У▒А(typeof Function.prototypeтЈ»С╗ЦуЪЦжЂЊт«ЃТў»СИђСИфFunction№╝їinstanceOfТЌаТ│ЋжђџУ┐ЄТхІУ»Ћ№╝їтЏаСИ║PrototypeжЊЙтюетєЁжЃеУбФжбЮтцќУ«Йуй«С║є№╝Ѕ№╝їТЅђС╗ЦТїЅуЁДPrototypeуџёУДётѕЎ№╝їFunction.prototypeуџётєЁжЃе[[Prototype]]тђ╝т║ћтйЊСИ║Function.prototypeУ┐ЎСИфт»╣У▒А№╝їтЇ│т«ЃуџёPrototypeжЊЙТїЄтљЉУЄфти▒ТюгУ║ФсђѓУ┐ЎТаиСИђТќ╣жЮбтюеPrototypeжЊЙСИіжђаТѕљСИђСИфТГ╗тЙфуј»№╝їтЈдСИђТќ╣жЮбт«ЃТюгУ║ФТѕљСИ║С║єСИђСИфу╗ѕу╗Њуѓ╣№╝їу╗ЊТъют░▒Тў»ТЅђТюЅтЄйТЋ░т»╣У▒Ат░єСИЇТў»Т┤ЙућЪУЄфObjectС║єсђѓтіаСИіУ┐ЎСИфт╝║тѕХУдЂТ▒ѓС╣Ітљј№╝їPrototypeжЊЙтЈфТюЅтћ»СИђуџёСИђСИфу╗ѕу╗Њуѓ╣сђѓ
4. тЏаСИ║Function.prototypeТў»СИђСИфтЄйТЋ░т»╣У▒А№╝їТЅђС╗Цт«Ѓт║ћтйЊтЁиТюЅТўЙуц║уџёprototypeт▒ъТђД№╝їтЇ│Function.prototype.prototype№╝їСйєтЈфТюЅFireFoxСИГтЈ»С╗ЦУ«┐жЌ«тѕ░№╝їIEсђЂOperaсђЂSafariжЃйТЌаТ│ЋУ«┐жЌ«сђѓТЅђС╗ЦтЏЙСИГућеС║єСИфУАеуц║СИЇтГўтюеуџёугдтЈисђѓ
5. ућеТѕиУЄфт«џС╣ЅтЄйТЋ░(user defined functions)ж╗ўУ«цТЃЁтєхСИІ[[Prototype]]тђ╝Тў»Object.prototype№╝їтЇ│т«Ѓуџёжџљт╝ЈPrototypeжЊЙТїЄтљЉObject.prototype№╝їТЅђС╗ЦтЏЙСИГт░▒У┐ЎТаиУАеуц║С║є№╝їСйєт╣ХСИЇС╗БУАеТђ╗Тў»У┐ЎТаи№╝їтйЊућеТѕиУ«Йуй«С║єУЄфт«џС╣ЅтЄйТЋ░уџёprototypeт▒ъТђДС╣Ітљј№╝їТЃЁтєхт░▒СИЇтљїС║єсђѓ
ТЅДУАїТеАтъІ
ТЅДУАїСИіСИІТќЄ(Execution Context)у«ђС╗І
JavaScriptС╗БуаЂУ┐љУАїуџётю░Тќ╣жЃйтГўтюеТЅДУАїСИіСИІТќЄ№╝їт«ЃТў»СИђСИфТдѓт┐х№╝їСИђуДЇТю║тѕХ№╝їућеТЮЦт«їТѕљJavaScriptУ┐љУАїТЌХСйюућетЪЪсђЂућЪтГўТюЪуГЅТќ╣жЮбуџётцёуљєсђѓТЅДУАїСИіСИІТќЄтїЁТІгVariable ObjectсђЂVariable InstatiationсђЂScope/Scope ChainуГЅТдѓт┐х№╝їтюеСИЇтљїуџётю║ТЎ»/ТЅДУАїуј»тбЃСИІ№╝їтцёуљєСИітГўтюеСИђС║Џти«т╝ѓ№╝їСИІжЮбтЁѕт»╣У┐ЎС║Џтю║ТЎ»У┐ЏУАїУ»┤Тўјсђѓ
тЄйТЋ░т»╣У▒АтѕєСИ║ућеТѕиУЄфт«џС╣ЅтЄйТЋ░т»╣У▒Атњїу│╗у╗ЪтєЁуй«тЄйТЋ░т»╣У▒А№╝їт»╣С║јућеТѕиУЄфт«џС╣ЅтЄйТЋ░т»╣У▒Ат░єТїЅуЁДСИІжЮбТЈЈУ┐░уџёТю║тѕХУ┐ЏУАїтцёуљє№╝їСйєтєЁуй«тЄйТЋ░т»╣У▒АСИјтЁиСйЊт«ъуј░уЏИтЁ│№╝їECMAУДёУїЃт»╣т«ЃС╗гТЅДУАїСИіСИІТќЄуџётцёуљєТ▓АТюЅУдЂТ▒ѓ№╝їтЇ│т«ЃС╗гтЪ║ТюгСИЇжђѓтљѕТюгУіѓТЈЈУ┐░уџётєЁт«╣сђѓ
ТЅДУАїуџёJavaScriptС╗БуаЂтѕєСИЅуДЇу▒╗тъІ№╝їтљјжЮбС╝џт»╣У┐ЎСИЅуДЇу▒╗тъІтцёуљєСИіСИЇтљїуџётю░Тќ╣У┐ЏУАїУ»┤Тўј:
1. Global Code№╝їтЇ│тЁет▒ђуџёсђЂСИЇтюеС╗╗СйЋтЄйТЋ░жЄїжЮбуџёС╗БуаЂ№╝їСЙІтдѓСИђСИфjsТќЄС╗ХсђЂтхїтЁЦтюеHTMLжАхжЮбСИГуџёjsС╗БуаЂуГЅсђѓ
2. Eval Code№╝їтЇ│Сй┐ућеeval()тЄйТЋ░тіеТђЂТЅДУАїуџёJSС╗БуаЂсђѓ
3. Function Code№╝їтЇ│ућеТѕиУЄфт«џС╣ЅтЄйТЋ░СИГуџётЄйТЋ░СйЊJSС╗БуаЂсђѓ
тЪ║ТюгтјЪуљє
тюеућеТѕиУЄфт«џС╣ЅтЄйТЋ░СИГ№╝їтЈ»С╗ЦС╝атЁЦтЈѓТЋ░сђЂтюетЄйТЋ░СИГт«џС╣Ѕт▒ђжЃетЈўжЄЈ№╝їтЄйТЋ░СйЊС╗БуаЂтЈ»С╗ЦСй┐ућеУ┐ЎС║ЏтЁЦтЈѓсђЂт▒ђжЃетЈўжЄЈсђѓУЃїтљјуџёТю║тѕХТў»С╗ђС╣ѕТаитЉб№╝Ъ
тйЊJSТЅДУАїТхЂУ┐ЏтЁЦтЄйТЋ░ТЌХ№╝їJavaScriptт╝ЋТЊјтюетєЁжЃетѕЏт╗║СИђСИфт»╣У▒А№╝їтЈФтЂџVariable Objectсђѓт»╣т║ћтЄйТЋ░уџёТ»ЈСИђСИфтЈѓТЋ░№╝їтюеVariable ObjectСИіТи╗тіаСИђСИфт▒ъТђД№╝їт▒ъТђДуџётљЇтГЌсђЂтђ╝СИјтЈѓТЋ░уџётљЇтГЌсђЂтђ╝уЏИтљїсђѓтЄйТЋ░СИГТ»ЈтБ░ТўјСИђСИфтЈўжЄЈ№╝їС╣ЪС╝џтюеVariable ObjectСИіТи╗тіаСИђСИфт▒ъТђД№╝їтљЇтГЌт░▒Тў»тЈўжЄЈтљЇ№╝їтЏаТГцСИ║тЈўжЄЈУхІтђ╝т░▒Тў»у╗ЎVariable Objectт»╣т║ћуџёт▒ъТђДУхІтђ╝сђѓтюетЄйТЋ░СИГУ«┐жЌ«тЈѓТЋ░ТѕќУђЁт▒ђжЃетЈўжЄЈТЌХ№╝їт░▒Тў»тюеvariable ObjectСИіТљюу┤буЏИт║ћуџёт▒ъТђД№╝їУ┐ћтЏътЁХтђ╝сђѓ
СИђУѕгТЃЁтєхСИІVariable ObjectТў»СИђСИфтєЁжЃет»╣У▒А№╝їJSС╗БуаЂСИГТЌаТ│ЋуЏ┤ТјЦУ«┐жЌ«сђѓУДёУїЃСИГт»╣тЁХт«ъуј░Тќ╣т╝ЈС╣ЪСИЇтЂџУдЂТ▒ѓ№╝їтЏаТГцт«ЃтЈ»УЃйтЈфТў»т╝ЋТЊјтєЁжЃеуџёСИђуДЇТЋ░ТЇ«у╗ЊТъёсђѓ
тцДУЄ┤тцёуљєТќ╣т╝Јт░▒У┐ЎТаи№╝їСйєСйюућетЪЪуџёТдѓт┐хСИЇтЈфУ┐ЎС╣ѕу«ђтЇЋ№╝їСЙІтдѓтЄйТЋ░СйЊСИГтЈ»С╗ЦСй┐ућетЁет▒ђтЈўжЄЈсђЂтЄйТЋ░тхїтЦЌт«џС╣ЅТЌХТЃЁтєхТЏ┤тцЇТЮѓуѓ╣сђѓУ┐ЎС║ЏТЃЁтєхСИІТђјТаитцёуљє№╝ЪJavaScriptт╝ЋТЊјт░єСИЇтљїТЅДУАїСйЇуй«СИіуџёVariable ObjectТїЅуЁДУДётѕЎТъёт╗║СИђСИфжЊЙУАе№╝їтюеУ«┐жЌ«СИђСИфтЈўжЄЈТЌХ№╝їтЁѕтюежЊЙУАеуџёуггСИђСИфVariable ObjectСИіТЪЦТЅЙ№╝їтдѓТъюТ▓АТюЅТЅЙтѕ░тѕЎу╗Ду╗ГтюеуггС║їСИфVariable ObjectСИіТЪЦТЅЙ№╝їуЏ┤тѕ░Тљюу┤бу╗ЊТЮЪсђѓУ┐Ўт░▒Тў»Scope/Scope ChainуџётцДУЄ┤Тдѓт┐хсђѓ
СИІжЮбТў»тљёСИфТќ╣жЮбУ»ду╗єуџётцёуљєсђѓ
Global Object
JavaScriptуџёУ┐љУАїуј»тбЃжЃйт┐ЁжА╗тГўтюеСИђСИфтћ»СИђуџётЁет▒ђт»╣У▒А-Global Object№╝їСЙІтдѓHTMLСИГуџёwindowт»╣У▒АсђѓGlobal ObjectТў»СИђСИфт«┐СИ╗т»╣У▒А№╝їжЎцС║єСйюСИ║JavaScriptУ┐љУАїТЌХуџётЁет▒ђт«╣тЎет║ћтЁитцЄуџёУЂїУ┤Бтцќ№╝їECMAУДёУїЃт»╣т«ЃТ▓АТюЅжбЮтцќУдЂТ▒ѓсђѓт«ЃтїЁMathсђЂStringсђЂDateсђЂparseIntуГЅJavaScriptСИГтєЁуй«уџётЁет▒ђт»╣У▒АсђЂтЄйТЋ░(жЃйСйюСИ║Global Objectуџёт▒ъТђД)№╝їУ┐ўтЈ»С╗ЦтїЁтљФтЁХт«Ѓт«┐СИ╗уј»тбЃжюђУдЂуџёСИђС║Џт▒ъТђДсђѓ
Variable Object
СИіжЮбу«ђУ┐░С║єVariable ObjectуџётЪ║ТюгТдѓт┐хсђѓтѕЏт╗║Variable Object№╝їт░єтЈѓТЋ░сђЂт▒ђжЃетЈўжЄЈУ«Йуй«СИ║Variable Objectт▒ъТђДуџётцёуљєУ┐ЄуеІтЈФтЂџVariable Instatiation-тЈўжЄЈт«ъСЙІтїќ№╝їтљјжЮбу╗ЊтљѕScope ChainтєЇУ┐ЏУАїУ»ду╗єУ»┤Тўјсђѓ
Global Code
Variable Objectт░▒Тў»Global Object№╝їУ┐ЎТў»Variable Objectтћ»СИђуЅ╣Т«іуџётю░Тќ╣(ТїЄт«ЃТў»тєЁжЃеуџёТЌаТ│ЋУ«┐жЌ«уџёт»╣У▒АУђїУеђ)сђѓ
Function Code
Variable ObjectС╣ЪтЈФтЂџActivation Object(тЏаСИ║ТюЅСИђС║Џти«т╝ѓтГўтюе№╝їТЅђС╗ЦУДёУїЃСИГжЄЇТќ░тЈќСИђСИфтљЇтГЌС╗Цуц║тї║тѕФ№╝їGlobal Code/Eval CodeСИГтЈФVariable Object№╝їFunction CodeСИГт░▒тЈФтЂџActivation Object)сђѓ
Т»ЈТгАУ┐ЏтЁЦтЄйТЋ░ТЅДУАїжЃйС╝џтѕЏт╗║СИђСИфТќ░уџёActivation Objectт»╣У▒А№╝їуёХтљјтѕЏт╗║СИђСИфargumentsт»╣У▒Ат╣ХУ«Йуй«СИ║Activation Objectуџёт▒ъТђД№╝їтєЇУ┐ЏУАїVariable Instantiationтцёуљєсђѓ
тюежђђтЄ║тЄйТЋ░ТЌХ№╝їActivation ObjectС╝џУбФСИбт╝Ѓ(т╣ХСИЇТў»тєЁтГўжЄіТћЙ№╝їтЈфТў»тЈ»С╗ЦУбФтъЃтюЙтЏъТћХС║є)сђѓ
жЎёargumentsт»╣У▒Ауџёт▒ъТђД:
length: СИ║т«ъжЎЁС╝атЁЦтЈѓТЋ░уџёСИфТЋ░сђѓТ│еТёЈ№╝їтЈѓУђЃтЄйТЋ░т»╣У▒АтѕЏт╗║У┐ЄуеІ№╝їтЄйТЋ░т»╣У▒АСИіуџёlengthСИ║тЄйТЋ░т«џС╣ЅТЌХУдЂТ▒ѓуџётЈѓТЋ░СИфТЋ░№╝Џ
callee: СИ║ТЅДУАїуџётЄйТЋ░т»╣У▒АТюгУ║ФсђѓуЏ«уџёТў»Сй┐тЄйТЋ░т»╣У▒АУЃйтцЪт╝ЋућеУЄфти▒№╝їСЙІтдѓжюђУдЂжђњтйњУ░Ѓућеуџётю░Тќ╣сђѓ
function fnName(...) { ... }У┐ЎТаит«џС╣ЅтЄйТЋ░№╝їт«ЃуџёжђњтйњУ░ЃућетЈ»С╗ЦтюетЄйТЋ░СйЊтєЁСй┐ућеfnNameт«їТѕљсђѓvar fn=function(...) { ... }У┐ЎТаит«џС╣Ѕтї┐тљЇтЄйТЋ░№╝їтюетЄйТЋ░СйЊтєЁТЌаТ│ЋСй┐ућетљЇтГЌт╝ЋућеУЄфти▒№╝їжђџУ┐Єarguments.calleeт░▒тЈ»С╗Цт╝ЋућеУЄфти▒Уђїт«ъуј░жђњтйњУ░Ѓућесђѓ
тЈѓТЋ░тѕЌУАе: У░ЃућеУђЁт«ъжЎЁС╝атЁЦуџётЈѓТЋ░тѕЌУАесђѓУ┐ЎСИфтЈѓТЋ░тѕЌУАеТЈљСЙЏСИђСИфСй┐ућеу┤бт╝ЋУ«┐жЌ«т«ъжЎЁтЈѓТЋ░уџёТќ╣Т│ЋсђѓVariable InstantiationтцёуљєТЌХС╝џтюеActivation Objectт»╣У▒АСИіТи╗тіат▒ъТђД№╝їтЅЇТЈљТў»тЄйТЋ░тБ░ТўјТЌХТюЅТїЄт«џтЈѓТЋ░тѕЌУАесђѓтдѓТъютЄйТЋ░тБ░ТўјСИГСИЇу╗ЎтЄ║тЈѓТЋ░тѕЌУАе№╝їТѕќУђЁт«ъжЎЁУ░ЃућетЈѓТЋ░СИфТЋ░СИјтБ░ТўјТЌХуџёСИЇСИђТаи№╝їтЈ»С╗ЦжђџУ┐ЄargumentsУ«┐жЌ«тљёСИфтЈѓТЋ░сђѓ
argumentsСИГуџётЈѓТЋ░тѕЌУАеСИјActivation ObjectСИіуџётЈѓТЋ░т▒ъТђДт╝ЋућеуџёТў»уЏИтљїуџётЈѓТЋ░т»╣У▒А(тдѓТъюС┐«Тћ╣№╝їтюеСИцтцёжЃйС╝џтЈЇТўатЄ║ТЮЦ)сђѓУДёУїЃт╣ХСИЇУдЂТ▒ѓargumentsТў»СИђСИфТЋ░у╗ёт»╣У▒А№╝їСИІжЮбТў»СИђСИфТхІУ»Ћ:
Eval Code
Variable Objectт░▒Тў»У░ЃућеevalТЌХтйЊтЅЇТЅДУАїСИіСИІТќЄСИГуџёVariable ObjectсђѓтюеGlobal CodeСИГУ░ЃућеevalтЄйТЋ░№╝їт«ЃуџёVariable Objectт░▒Тў»Global Object№╝ЏтюетЄйТЋ░СИГУ░Ѓућеeval№╝їт«ЃуџёVariable Objectт░▒Тў»тЄйТЋ░уџёActivation Objectсђѓ
arguments for function
variable in function
variable in eval
У»┤Тўј: evalУ░ЃућеСИГтЈ»С╗ЦУ«┐жЌ«тЄйТЋ░fnуџётЈѓТЋ░сђЂт▒ђжЃетЈўжЄЈ№╝ЏтюеevalСИГт«џС╣Ѕуџёт▒ђжЃетЈўжЄЈтюетЄйТЋ░fnСИГС╣ЪтЈ»С╗ЦУ«┐жЌ«№╝їтЏаСИ║т«ЃС╗гуџёVarible ObjectТў»тљїСИђСИфт»╣У▒Асђѓ
Scope/Scope Chain
ждќтЁѕScope ChainТў»СИђСИфу▒╗С╝╝жЊЙУАе/таєТаѕуџёу╗ЊТъё№╝їжЄїжЮбТ»ЈСИфтЁЃу┤атЪ║ТюгжЃйТў»Variable Object/Activation Objectсђѓ
тЁХТгАтГўтюеТЅДУАїСИіСИІТќЄуџётю░Тќ╣жЃйТюЅтйЊтЅЇScope Chain№╝їтЈ»С╗ЦуљєУДБСИ║Scope Chainт░▒Тў»ТЅДУАїСИіСИІТќЄуџётЁиСйЊУАеуј░тйбт╝Јсђѓ
Global Code
Scope ChainтЈфтїЁтљФСИђСИфт»╣У▒А№╝їтЇ│Global Objectсђѓтюет╝ђтДІJavaScriptС╗БуаЂуџёТЅДУАїС╣ІтЅЇ№╝їт╝ЋТЊјС╝џтѕЏт╗║тЦйУ┐ЎСИфScope Chainу╗ЊТъёсђѓ
Function Code
тЄйТЋ░т»╣У▒АтюетєЁжЃежЃйТюЅСИђСИф[[Scope]]т▒ъТђД№╝їућеТЮЦУ«░тйЋУ»ЦтЄйТЋ░ТЅђтцёСйЇуй«уџёScope Chainсђѓ
тѕЏт╗║тЄйТЋ░т»╣У▒АТЌХ№╝їт╝ЋТЊјС╝џт░єтйЊтЅЇТЅДУАїуј»тбЃуџёScope ChainС╝ау╗ЎFunctionуџё[[Construct]]Тќ╣Т│Ћсђѓ[[Construct]]С╝џтѕЏт╗║СИђСИфТќ░уџёScope Chain№╝їтєЁт«╣СИјС╝атЁЦуџёScope Chainт«їтЁеСИђТаи№╝їт╣ХУхІу╗ЎУбФтѕЏт╗║тЄйТЋ░уџётєЁжЃе[[Scope]]т▒ъТђДсђѓтюетЅЇжЮбтЄйТЋ░т»╣У▒АтѕЏт╗║У┐ЄуеІСИђУіѓСИГ№╝їУ┐ЎСИфтцёуљєСйЇС║јТГЦжфц4тњї5С╣ІжЌ┤сђѓ
У┐ЏтЁЦтЄйТЋ░У░ЃућеТЌХ№╝їС╣ЪС╝џтѕЏт╗║СИђСИфТќ░уџёScope Chain№╝їтїЁТІгтљїСИђСИфтЄйТЋ░уџёжђњтйњУ░Ѓуће№╝їжђђтЄ║тЄйТЋ░ТЌХУ┐ЎСИфScope ChainУбФСИбт╝ЃсђѓТќ░т╗║уџёScope ChainуггСИђСИфт»╣У▒АТў»Activation Object№╝їТјЦСИІТЮЦуџётєЁт«╣СИјтєЁжЃе[[Scope]]СИітГўтѓеуџёScope ChainтєЁт«╣т«їтЁеСИђТаисђѓ
Eval Code
У┐ЏтЁЦEval CodeТЅДУАїТЌХС╝џтѕЏт╗║СИђСИфТќ░уџёScope Chain№╝їтєЁт«╣СИјтйЊтЅЇТЅДУАїСИіСИІТќЄуџёScope Chainт«їтЁеСИђТаисђѓ
т«ъСЙІУ»┤Тўј
Scope ChainуџётјЪуљєт░▒СИіжЮбУ┐ЎС║Џ№╝їт┐ЁжА╗у╗ЊтљѕJSС╗БуаЂуџёТЅДУАїсђЂVariable Instantiationуџёу╗єУіѓтцёуљє№╝їТЅЇУЃйуљєУДБСИіжЮбУ┐ЎС║ЏтдѓСйЋС║ДућЪСйюуће№╝їСИІжЮбућеСИђСИфу«ђтЇЋуџётю║ТЎ»ТЮЦу╗╝тљѕУ»┤ТўјсђѓтЂЄУ«ЙСИІжЮбТў»СИђТ«хJavaScriptуџёGlobal Code:
1. тѕЮтДІтїќGlobal ObjectтЇ│windowт»╣У▒А№╝їVariable ObjectСИ║windowт»╣У▒АТюгУ║ФсђѓтѕЏт╗║Scope Chainт»╣У▒А№╝їтЂЄУ«ЙСИ║scope_1№╝їтЁХСИГтЈфтїЁтљФwindowт»╣У▒Асђѓ
2. ТЅФТЈЈJSТ║љС╗БуаЂ(У»╗тЁЦТ║љС╗БуаЂсђЂтЈ»УЃйТюЅУ»ЇТ│ЋУ»ГТ│ЋтѕєТъљУ┐ЄуеІ)№╝їС╗ју╗ЊТъюСИГтЈ»С╗ЦтЙЌтѕ░т«џС╣ЅуџётЈўжЄЈтљЇсђЂтЄйТЋ░т»╣У▒АсђѓТїЅуЁДТЅФТЈЈжА║т║Ј:
┬а┬а 2.1 тЈЉуј░тЈўжЄЈouterVar1№╝їтюеwindowт»╣У▒АСИіТи╗тіаouterVar1т▒ъТђД№╝їтђ╝СИ║undefined№╝Џ
┬а┬а 2.2 тЈЉуј░тЄйТЋ░fn1уџёт«џС╣Ѕ№╝їСй┐ућеУ┐ЎСИфт«џС╣ЅтѕЏт╗║тЄйТЋ░т»╣У▒А№╝їС╝ау╗ЎтѕЏт╗║У┐ЄуеІуџёScope ChainСИ║scope_1сђѓт░єу╗ЊТъюТи╗тіатѕ░windowуџёт▒ъТђДСИГ№╝їтљЇтГЌСИ║fn1№╝їтђ╝СИ║У┐ћтЏъуџётЄйТЋ░т»╣У▒АсђѓТ│еТёЈfn1уџётєЁжЃе[[Scope]]т░▒Тў»scope_1сђѓтЈдтцќТ│еТёЈ№╝їтѕЏт╗║У┐ЄуеІт╣ХСИЇС╝џт»╣тЄйТЋ░СйЊСИГуџёJSС╗БуаЂтЂџуЅ╣Т«ітцёуљє№╝їтЈ»С╗ЦуљєУДБСИ║тЈфТў»т░єтЄйТЋ░СйЊJSС╗БуаЂуџёТЅФТЈЈу╗ЊТъюС┐ЮтГўтюетЄйТЋ░т»╣У▒АуџётєЁжЃет▒ъТђДСИі№╝їтюетЄйТЋ░ТЅДУАїТЌХтєЇтЂџУ┐ЏСИђТГЦтцёуљєсђѓУ┐Ўт»╣уљєУДБFunction Code№╝їт░цтЁХТў»тхїтЦЌтЄйТЋ░т«џС╣ЅСИГуџёVariable InstantiationтЙѕтЁ│жћ«№╝Џ
┬а┬а 2.3 тЈЉуј░тЈўжЄЈouterVar2№╝їтюеwindowт»╣У▒АСИіТи╗тіаouterVar2т▒ъТђД№╝їтђ╝СИ║undefined№╝Џ
3. ТЅДУАїouterVar1УхІтђ╝У»ГтЈЦ№╝їУхІтђ╝СИ║"variable in global code"сђѓ
4. ТЅДУАїтЄйТЋ░fn1№╝їтЙЌтѕ░У┐ћтЏътђ╝:
┬а┬а 4.1 тѕЏт╗║Activation Object№╝їтЂЄУ«ЙСИ║activation_1№╝ЏтѕЏт╗║СИђСИфТќ░уџёScope Chain№╝їтЂЄУ«ЙСИ║scope_2№╝їscope_2СИГуггСИђСИфт»╣У▒АСИ║activation_1№╝їуггС║їСИфт»╣У▒АСИ║windowт»╣У▒А(тЈќУЄфfn1уџё[[Scope]]№╝їтЇ│scope_1СИГуџётєЁт«╣)№╝Џ
┬а┬а 4.2 тцёуљєтЈѓТЋ░тѕЌУАесђѓтюеactivation_1СИіУ«Йуй«т▒ъТђДarg1сђЂarg2№╝їтђ╝тѕєтѕФСИ║10сђЂ20сђѓтѕЏт╗║argumentsт»╣У▒Ат╣ХУ┐ЏУАїУ«Йуй«№╝їт░єargumentsУ«Йуй«СИ║activation_1уџёт▒ъТђД№╝Џ
┬а┬а 4.3 т»╣fn1уџётЄйТЋ░СйЊТЅДУАїу▒╗С╝╝ТГЦжфц2уџётцёуљєУ┐ЄуеІ:
┬а┬а┬а┬а┬а┬а 4.3.1 тЈЉуј░тЈўжЄЈinnerVar1№╝їтюеactivation_1т»╣У▒АСИіТи╗тіаinnerVar1т▒ъТђД№╝їтђ╝СИ║undefine№╝Џ
┬а┬а┬а┬а┬а┬а 4.3.2 тЈЉуј░тЄйТЋ░fn2уџёт«џС╣Ѕ№╝їСй┐ућеУ┐ЎСИфт«џС╣ЅтѕЏт╗║тЄйТЋ░т»╣У▒А№╝їС╝ау╗ЎтѕЏт╗║У┐ЄуеІуџёScope ChainСИ║scope_2(тЄйТЋ░fn1уџёScope ChainСИ║тйЊтЅЇТЅДУАїСИіСИІТќЄуџётєЁт«╣)сђѓт░єу╗ЊТъюТи╗тіатѕ░activation_1уџёт▒ъТђДСИГ№╝їтљЇтГЌСИ║fn2№╝їтђ╝СИ║У┐ћтЏъуџётЄйТЋ░т»╣У▒АсђѓТ│еТёЈfn2уџётєЁжЃе[[Scope]]т░▒Тў»scope_2№╝Џ
┬а┬а 4.4 ТЅДУАїinnerVar1УхІтђ╝У»ГтЈЦ№╝їУхІтђ╝СИ║"variable in function code"сђѓ
┬а┬а 4.5 ТЅДУАїfn2:
┬а┬а┬а┬а┬а┬а 4.5.1 тѕЏт╗║Activation Object№╝їтЂЄУ«ЙСИ║activation_2№╝ЏтѕЏт╗║СИђСИфТќ░уџёScope Chain№╝їтЂЄУ«ЙСИ║scope_3№╝їscope_3СИГуггСИђСИфт»╣У▒АСИ║activation_2№╝їТјЦСИІТЮЦуџёт»╣У▒АСЙЮТгАСИ║activation_1сђЂwindowт»╣У▒А(тЈќУЄфfn2уџё[[Scope]]№╝їтЇ│scope_2)№╝Џ
┬а┬а┬а┬а┬а┬а 4.5.2 тцёуљєтЈѓТЋ░тѕЌУАесђѓтЏаСИ║fn2Т▓АТюЅтЈѓТЋ░№╝їТЅђС╗ЦтЈфућетѕЏт╗║argumentsт»╣У▒Ат╣ХУ«Йуй«СИ║activation_2уџёт▒ъТђДсђѓ
┬а┬а┬а┬а┬а┬а 4.5.3 т»╣fn2уџётЄйТЋ░СйЊТЅДУАїу▒╗С╝╝ТГЦжфц2уџётцёуљєУ┐ЄуеІ№╝їТ▓АТюЅтЈЉуј░тЈўжЄЈт«џС╣ЅтњїтЄйТЋ░тБ░Тўјсђѓ
┬а┬а┬а┬а┬а┬а 4.5.4 ТЅДУАїтЄйТЋ░СйЊсђѓт»╣С╗╗СйЋСИђСИфтЈўжЄЈт╝Ћуће№╝їС╗јscope_3СИіУ┐ЏУАїТљюу┤б№╝їУ┐ЎСИфуц║СЙІСИГ№╝їouterVar1т░єтюеwindowСИіТЅЙтѕ░№╝ЏinnerVar1сђЂarg1сђЂarg2т░єтюеactivation_1СИіТЅЙтѕ░сђѓ
┬а┬а┬а┬а┬а┬а 4.5.5 СИбт╝Ѓscope_3сђЂactivation_2(ТїЄт«ЃС╗гтЈ»С╗ЦУбФтъЃтюЙтЏъТћХС║є)сђѓ
┬а┬а┬а┬а┬а┬а 4.5.6 У┐ћтЏъfn2уџёУ┐ћтЏътђ╝сђѓ
┬а┬а 4.6 СИбт╝Ѓactivation_1сђЂscope_2сђѓ
┬а┬а 4.7 У┐ћтЏъу╗ЊТъюсђѓ
5. т░єу╗ЊТъюУхІтђ╝у╗ЎouterVar2сђѓ
тЁХт«ЃТЃЁтєхСИІScope ChainсђЂVariable Instantiationтцёуљєу▒╗С╝╝СИіжЮбуџёУ┐ЄуеІУ┐ЏУАїтѕєТъљт░▒УАїС║єсђѓ
Та╣ТЇ«СИіжЮбуџёт«ъСЙІУ»┤Тўј№╝їт░▒тЈ»С╗ЦУДБжЄіСИІжЮбУ┐ЎСИфТхІУ»ЋС╗БуаЂуџёу╗ЊТъю:
СИђС║ЏуЅ╣Т«ітцёуљє
1. with(obj) { ... }У┐ЎСИфУ»ГТ│Ћуџёт«ъуј░Тќ╣т╝Ј№╝їТў»тюетйЊтЅЇуџёScope ChainТюђтЅЇжЮбСйЇуй«ТЈњтЁЦobjУ┐ЎСИфт»╣У▒А№╝їУ┐ЎТаит░▒С╝џтЁѕтюеobjСИіТљюу┤бТў»тљдТюЅуЏИт║ћтљЇтГЌуџёт▒ъТђДтГўтюесђѓтЁХт«Ѓу▒╗С╝╝уџёУ┐ўТюЅcatchУ»ГтЈЦсђѓ
2. тЅЇжЮбт»╣argumentsт»╣У▒АуџёУ»ду╗єУ»┤ТўјСИГ№╝їТЈљтѕ░С║єт»╣тЄйТЋ░жђњтйњУ░ЃућеуџёТћ»ТїЂжЌ«жбў№╝їС║єУДБтѕ░С║єтї┐тљЇтЄйТЋ░Сй┐ућеarguments.calleeТЮЦт«ъуј░т╝ЋућеУЄфти▒№╝їУђїтЉйтљЇтЄйТЋ░тЈ»С╗ЦтюетЄйТЋ░СйЊтєЁт╝ЋућеУЄфти▒№╝їТа╣ТЇ«СИіжЮбScope ChainуџётиЦСйютјЪуљєТѕЉС╗гУ┐ўТЌаТ│ЋУДБжЄіУ┐ЎСИфуј░У▒А№╝їтЏаСИ║У┐ЎжЄїТюЅСИфуЅ╣Т«ітцёуљєсђѓ
С╗╗СйЋТЌХтђЎтѕЏт╗║СИђСИфтЉйтљЇтЄйТЋ░т»╣У▒АТЌХ№╝їJavaScriptт╝ЋТЊјС╝џтюетйЊтЅЇТЅДУАїСИіСИІТќЄScope ChainуџёТюђтЅЇжЮбТЈњтЁЦСИђСИфт»╣У▒А№╝їУ┐ЎСИфт»╣У▒АСй┐ућеnew Object()Тќ╣т╝ЈтѕЏт╗║№╝їт╣Хт░єУ┐ЎСИфScope ChainС╝ау╗ЎFunctionуџёТъёжђатЄйТЋ░[[Construct]]№╝їТюђу╗ѕтѕЏт╗║тЄ║ТЮЦуџётЄйТЋ░т»╣У▒АтєЁжЃе[[Scope]]СИіт░єтїЁтљФУ┐ЎСИфobjectт»╣У▒АсђѓтѕЏт╗║У┐ЄуеІУ┐ћтЏъС╣Ітљј№╝їJavaScriptт╝ЋТЊјтюеobjectСИіТи╗тіаСИђСИфт▒ъТђД№╝їтљЇтГЌСИ║тЄйТЋ░тљЇ№╝їтђ╝СИ║У┐ћтЏъуџётЄйТЋ░т»╣У▒А№╝їуёХтљјС╗јтйЊтЅЇТЅДУАїСИіСИІТќЄуџёScope ChainСИГуД╗жЎцт«ЃсђѓУ┐ЎТаитЄйТЋ░т»╣У▒АуџёScope ChainСИГуггСИђСИфт»╣У▒Ат░▒Тў»т»╣УЄфти▒уџёт╝Ћуће№╝їУђїуД╗жЎцТЊЇСйютѕЎуА«С┐ЮС║єт»╣тЄйТЋ░т»╣У▒АтѕЏт╗║тцёScope ChainуџёТЂбтцЇсђѓ
thisтЁ│жћ«тГЌтцёуљє
ТЅДУАїСИіСИІТќЄтїЁтљФуџётЈдСИђСИфТдѓт┐хТў»thisтЁ│жћ«тГЌсђѓ
Global CodeСИГthisтЁ│жћ«тГЌСИ║Global Object№╝ЏтЄйТЋ░У░ЃућеТЌХthisтЁ│жћ«тГЌСИ║У░ЃућеУђЁ№╝їСЙІтдѓobj1.fn1()№╝їтюеfn1СИГthisт»╣У▒АСИ║obj1№╝ЏEval CodeСИГthisтЁ│жћ«тГЌСИ║тйЊтЅЇТЅДУАїСИіСИІТќЄуџёVariable Objectсђѓ
тюетЄйТЋ░У░ЃућеТЌХ№╝їJavaScriptТЈљСЙЏСИђСИфУ«ЕућеТѕиУЄфти▒ТїЄт«џthisтЁ│жћ«тГЌтђ╝уџёТю║С╝џ№╝їтЇ│Т»ЈСИфтЄйТЋ░жЃйТюЅуџёcallсђЂapplyТќ╣Т│ЋсђѓСЙІтдѓ:
fn1.call(obj1, arg1, arg2, ...)ТѕќУђЁfn1.apply(obj1, argArray)№╝їжЃйТў»т░єobj1СйюСИ║thisтЁ│жћ«тГЌ№╝їУ░ЃућеТЅДУАїfn1тЄйТЋ░№╝їтљјжЮбуџётЈѓТЋ░жЃйСйюСИ║тЄйТЋ░fn1уџётЈѓТЋ░сђѓтдѓТъюobj1СИ║nullТѕќundefined№╝їтѕЎGlobal Objectт░єСйюСИ║thisтЁ│жћ«тГЌуџётђ╝№╝ЏтдѓТъюobj1СИЇТў»Objectу▒╗тъІ№╝їтѕЎУйгтїќСИ║Objectу▒╗тъІсђѓт«ЃС╗гС╣ІжЌ┤уџётћ»СИђтї║тѕФтюеС║ј№╝їapplyтЁЂУ«ИС╗ЦТЋ░у╗ёуџёТќ╣т╝ЈТЈљСЙЏтљёСИфтЈѓТЋ░№╝їУђїcallТќ╣Т│Ћт┐ЁжА╗СИђСИфСИђСИфтЈѓТЋ░уџёу╗Ўсђѓ
тЅЇжЮбуџёТхІУ»Ћуц║СЙІС╗БуаЂСИГТюЅтцџтцёУ┐љућетѕ░С║єУ┐ЎСИфТќ╣Т│ЋсђѓСЙІтдѓwindowт»╣У▒Ат╣ХТ▓АТюЅhasOwnPropertyТќ╣Т│Ћ№╝їСй┐ућеObject.prototype.hasOwnProperty.call(window, "propertyName")С╣ЪтЈ»С╗ЦТхІУ»Ћт«ЃТў»тљдТІЦТюЅТЪљСИфТюгтю░т▒ъТђДсђѓ
JavaScriptСИГуџёжЌГтїЁClosures
уц║СЙІ№╝џ
Та╣ТЇ«тЅЇжЮбScope ChainуџёуљєУДБтЈ»С╗ЦУДБжЄі№╝їУ┐ћтЏъуџётєЁтхїтЄйТЋ░ти▓у╗ЈТїЂТюЅС║єТъёжђат«ЃТЌХуџёScope Chain№╝їУЎйуёХouterУ┐ћтЏът»╝УЄ┤У┐ЎС║Џт»╣У▒АУХЁтЄ║С║єСйюућетЪЪсђЂућЪтГўТюЪУїЃтЏ┤№╝їСйєJavaScriptСй┐ућеУЄфтіетъЃтюЙтЏъТћХТЮЦжЄіТћЙт»╣У▒АтєЁтГў: ТїЅуЁДУДётѕЎт«џТюЪТБђТЪЦ№╝їт»╣У▒АТ▓АТюЅС╗╗СйЋт╝ЋућеТЅЇУбФжЄіТћЙсђѓтЏаТГцСИіжЮбуџёС╗БуаЂУЃйтцЪТГБуА«У┐љУАїсђѓ
тЁ│С║јСй┐ућеClosureТЌХуџётєЁтГўТ│ёТ╝ЈсђЂТЋѕујЄуГЅжЌ«жбў№╝їтЈѓУђЃhttp://www.jibbering.com/faq/faq_notes/closures.html
тЪ║ТюгТЋ░ТЇ«у▒╗тъІ
тЪ║ТюгТЋ░ТЇ«у▒╗тъІТў»JSУ»ГУеђТюђт║Ћт▒ѓуџёт«ъуј░сђѓ
у«ђтЇЋТЋ░тђ╝у▒╗тъІ: ТюЅUndefined, Null, Boolean, NumberтњїStringсђѓТ│еТёЈ№╝їТЈЈУ┐░СИГуџёУІ▒ТќЄтЇЋУ»ЇтюеУ┐ЎжЄїС╗ЁТїЄТЋ░ТЇ«у▒╗тъІуџётљЇуД░№╝їт╣ХСИЇуЅ╣ТїЄJSуџётЁет▒ђт»╣У▒АN an, Boolean, Number, StringуГЅ№╝їт«ЃС╗гтюеТдѓт┐хСИіуџётї║тѕФТў»Т»ћУЙЃтцДуџёсђѓ
т»╣У▒А: СИђСИфТЌат║Јт▒ъТђДуџёжЏєтљѕ№╝їУ┐ЎС║Џт▒ъТђДуџётђ╝СИ║у«ђтЇЋТЋ░тђ╝у▒╗тъІсђЂт»╣У▒АТѕќУђЁтЄйТЋ░сђѓтљїСИі№╝їУ┐ЎжЄїуџёт»╣У▒Ат╣ХСИЇуЅ╣ТїЄтЁет▒ђт»╣У▒АObjectсђѓ
тЄйТЋ░: тЄйТЋ░Тў»т»╣У▒АуџёСИђуДЇ№╝їт«ъуј░СИітєЁжЃет▒ъТђД[[Class]]тђ╝СИ║"Function"№╝їУАеТўјт«ЃТў»тЄйТЋ░у▒╗тъІ№╝їжЎцС║єт»╣У▒АуџётєЁжЃет▒ъТђДТќ╣Т│Ћтцќ№╝їУ┐ўТюЅ[[Construct]]сђЂ[[Call]]сђЂ[[Scope]]уГЅтєЁжЃет▒ъТђДсђѓтЄйТЋ░СйюСИ║тЄйТЋ░У░ЃућеСИјТъёжђатЎе(Сй┐ућеnewтЁ│жћ«тГЌтѕЏт╗║т«ъСЙІт»╣У▒А)уџётцёуљєТю║тѕХСИЇСИђТаи(Functionт»╣У▒АжЎцтцќ)№╝їтєЁжЃеТќ╣Т│Ћ[[Construct]]ућеС║јт«ъуј░СйюСИ║ТъёжђатЎеуџёжђ╗УЙЉ№╝їТќ╣Т│Ћ[[Call]]т«ъуј░СйюСИ║тЄйТЋ░У░Ѓућеуџёжђ╗УЙЉсђѓтљїСИі№╝їУ┐ЎжЄїуџётЄйТЋ░т╣ХСИЇуЅ╣ТїЄтЁет▒ђт»╣У▒АFunctionсђѓ
тЄйТЋ░тюеJSУ┐ЎСИфPrototypeУ»ГУеђСИГтЈ»С╗ЦуюІСйюТў»жЮбтљЉт»╣У▒АУ»ГУеђуџёу▒╗№╝їтЈ»С╗Цућет«ЃТЮЦТъёжђат»╣У▒Ат«ъСЙІсђѓТЌбуёХтЄйТЋ░тЈ»С╗ЦуюІСйюТў»у▒╗№╝їТЅђС╗ЦТ»ЈСИђСИфтЄйТЋ░тЈ»С╗ЦуюІСйюТў»СИђуДЇТЅЕт▒ЋТЋ░ТЇ«у▒╗тъІсђѓ
тєЁуй«ТЋ░ТЇ«у▒╗тъІ(тєЁуй«т»╣У▒А)
Function: тЄйТЋ░у▒╗тъІуџёућеТѕиТјЦтЈБсђѓ
Object: т»╣У▒Ау▒╗тъІуџёућеТѕиТјЦтЈБсђѓ
Boolean, Number, String: тѕєтѕФСИ║У┐ЎСИЅуДЇу«ђтЇЋТЋ░тђ╝у▒╗тъІуџёт»╣У▒АтїЁУБЁтЎе№╝їт»╣У▒АтїЁУБЁтюеТдѓт┐хСИіТюЅуѓ╣у▒╗С╝╝C#СИГуџёBox/Unboxсђѓ
Date, Array, RegExp: тЈ»С╗ЦТііт«ЃС╗гуюІСйюТў»тЄауДЇтєЁуй«уџёТЅЕт▒ЋТЋ░ТЇ«у▒╗тъІсђѓ
ждќтЁѕ№╝їFunction, Object, Boolean, Number, String, Date, Array, RegExpуГЅжЃйТў»JavaScriptУ»ГУеђуџётєЁуй«т»╣У▒А№╝їт«ЃС╗гжЃйтЈ»С╗ЦуюІСйюТў»тЄйТЋ░уџёТ┤ЙућЪу▒╗тъІ№╝їСЙІтдѓNumber instanceof FunctionСИ║true№╝їNumber instanceof ObjectСИ║trueсђѓтюеУ┐ЎСИфТёЈС╣ЅСИі№╝їтЈ»С╗Цт░єт«ЃС╗гУиЪућеТѕит«џС╣ЅуџётЄйТЋ░уГЅтљїуюІтЙЁсђѓ
тЁХТгА№╝їт«ЃС╗гтљёУЄфтЈ»С╗ЦС╗БУАеСИђуДЇТЋ░ТЇ«у▒╗тъІ№╝їућ▒JSт╝ЋТЊјућеnative codeТѕќтєЁуй«уџёJSС╗БуаЂт«ъуј░№╝їТў»Тџ┤жю▓у╗Ўт╝ђтЈЉУђЁт»╣У┐ЎС║ЏтєЁуй«ТЋ░ТЇ«у▒╗тъІУ┐ЏУАїТЊЇСйюуџёТјЦтЈБсђѓтюеУ┐ЎСИфТёЈС╣ЅСИі№╝їт«ЃС╗гжЃйТў»СИђуДЇТійУ▒АуџёТдѓт┐х№╝їтљјжЮбжџљУЌЈС║єтЁиСйЊуџёт«ъуј░Тю║тѕХсђѓ
тюеТ»ЈСИђСИфТЈљтѕ░Number, FunctionуГЅтЇЋУ»Їуџётю░Тќ╣№╝їт║ћУ»ЦУ┐ЁжђЪуџётюеТђЮу╗┤СИГт░єт«ЃС╗гт«ъСЙІтїќСИ║СИіжЮбуџёСИцуДЇТЃЁтєхС╣ІСИђсђѓ
ТЋ░ТЇ«у▒╗тъІт«ъуј░ТеАтъІТЈЈУ┐░
┬а┬а┬а

Build-in *** data structure: ТїЄJSтєЁжЃеућеС║јт«ъуј░***у▒╗тъІуџёТЋ░ТЇ«у╗ЊТъё№╝їУ┐ЎС║Џу╗ЊТъёТѕЉС╗гтЪ║ТюгСИіТЌаТ│ЋуЏ┤ТјЦТЊЇСйюсђѓ
Build-in *** object: ТїЄJSтєЁуй«уџёNumber, String, BooleanуГЅУ┐ЎС║Џт»╣У▒А№╝їУ┐ЎТў»JSт░єтєЁжЃет«ъуј░уџёТЋ░ТЇ«у▒╗тъІТџ┤жю▓у╗Ўт╝ђтЈЉУђЁСй┐ућеуџёТјЦтЈБсђѓ
Build-in *** constructor: ТїЄJSтєЁуй«уџёСИђС║ЏТъёжђатЎе№╝їућеТЮЦТъёжђауЏИт║ћу▒╗тъІуџёт»╣У▒Ат«ъСЙІсђѓт«ЃС╗гУбФтїЁУБЁТѕљтЄйТЋ░т»╣У▒АТџ┤жю▓тЄ║ТЮЦ№╝їСЙІтдѓТѕЉС╗гтЈ»С╗ЦСй┐ућеСИІжЮбуџёТќ╣Т│ЋУ«┐жЌ«тѕ░У┐ЎС║ЏтЄйТЋ░т»╣У▒А:
<!--<br /> <br /> Code highlighting produced by Actipro CodeHighlighter (freeware)<br /> http://www.CodeHighlighter.com/<br /> <br /> -->//Passed in FF2.0,┬аIE7,┬аOpera9.25,┬аSafari3.0.4
//access┬аthe┬аbuild-in┬аnumber┬аconstructor
var┬аnumber┬а=┬аnew┬аNumber(123);
var┬аnumConstructor1┬а=┬аnumber.constructor;┬а//or
var┬аnumConstructor2┬а=┬аnew┬аObject(123).constructor;
//both numConstructor1 and numConstructor2 are the build-in Number constructor
numConstructor1┬а==┬аnumConstructor2┬а//result:┬аtrue
//access┬аthe┬аbuild-in┬аobject┬аconstructor
var┬аobjConstructor1┬а=┬а{}.constructor;┬а//or
var┬аobjConstructor2┬а=┬аnew┬аObject().constructor;
//both objConstructor1 and objConstructor2 are the build-in Object constructor
objConstructor1==objConstructor2┬а//result:┬аtrue
//access┬аthe┬аbuild-in┬аnumber┬аconstructor
var┬аnumber┬а=┬аnew┬аNumber(123);
var┬аnumConstructor1┬а=┬аnumber.constructor;┬а//or
var┬аnumConstructor2┬а=┬аnew┬аObject(123).constructor;
//both numConstructor1 and numConstructor2 are the build-in Number constructor
numConstructor1┬а==┬аnumConstructor2┬а//result:┬аtrue
//access┬аthe┬аbuild-in┬аobject┬аconstructor
var┬аobjConstructor1┬а=┬а{}.constructor;┬а//or
var┬аobjConstructor2┬а=┬аnew┬аObject().constructor;
//both objConstructor1 and objConstructor2 are the build-in Object constructor
objConstructor1==objConstructor2┬а//result:┬аtrue
тЁиСйЊт«ъуј░СИі№╝їСИітЏЙСИГТефтљЉС╣ІжЌ┤тЈ»УЃйС╣ЪтГўтюетЁ│УЂћ№╝їСЙІтдѓт»╣С║јbuild-in data structureтњїconstructor№╝їFunctionсђЂ DateсђЂ ArrayсђЂ RegExpуГЅжЃйтЈ»С╗Цу╗ДТЅ┐Objectуџёу╗ЊТъёУђїт«ъуј░№╝їСйєУ┐ЎТў»тЁиСйЊт«ъуј░уЏИтЁ│уџёС║ІТЃЁС║єсђѓ
тЁ│С║ју«ђтЇЋТЋ░тђ╝у▒╗тъІуџёт»╣У▒Атїќ
У┐ЎТў»СИђСИфу╗єтЙ«уџётю░Тќ╣№╝їСИІжЮбТЈЈУ┐░т»╣С║јBoolean, StringтњїNumberУ┐ЎСИЅуДЇу«ђтЇЋТЋ░тђ╝у▒╗тъІжЃйжђѓуће№╝їС╗ЦNumberСИ║СЙІУ»┤Тўјсђѓ
JSУДёУїЃУдЂТ▒ѓ: Сй┐ућеvar num1=123;У┐ЎТаиуџёС╗БуаЂ№╝їуЏ┤ТјЦУ┐ћтЏътЪ║ТюгТЋ░ТЇ«у▒╗тъІ№╝їт░▒Тў»У»┤У┐ћтЏъуџёт»╣У▒АСИЇТў»Т┤ЙућЪУЄфNumberтњїObjectу▒╗тъІ№╝їућеnum1 instanceof ObjectТхІУ»ЋСИ║false№╝ЏСй┐ућеnewтЁ│жћ«тГЌтѕЏт╗║тѕЎУ┐ћтЏъNumberу▒╗тъІ№╝їСЙІтдѓvar num2=new Number(123); num2 instanceof NumberСИ║trueсђѓ
т░єNumberтйЊСйютЄйТЋ░У░Ѓуће№╝їУ┐ћтЏъу╗ЊТъюС╝џУйгТЇбТѕљу«ђтЇЋТЋ░тђ╝у▒╗тъІсђѓСИІжЮбТў»ТхІУ»ЋС╗БуаЂ:
<!--<br /> <br /> Code highlighting produced by Actipro CodeHighlighter (freeware)<br /> http://www.CodeHighlighter.com/<br /> <br /> -->//Passed in FF2.0,┬аIE7,┬аOpera9.25,┬аSafari3.0.4
var┬аnum1┬а=┬аnew┬аNumber(123);┬а//num1┬аderived┬аfrom┬аNumber┬а&┬аObject
num1┬аinstanceof┬аNumber┬а//result:┬аtrue
num1┬аinstanceof┬аObject┬а//result:┬аtrue
//convert┬аthe┬аnum1┬аfrom┬аNumber type to┬аprimitive┬аtype, so it's no longer an instance of Number or Object
num1┬а=┬аNumber(num1);
num1┬аinstanceof┬аNumber┬а//result:┬аfalse
num1┬аinstanceof┬аObject┬а//result:┬аfalse
var┬аnum2┬а=┬а123;┬а//num2┬аis┬аa┬аprimitive┬аtype
num2┬аinstanceof┬аNumber┬а//result:┬аfalse
num2┬аinstanceof┬аObject┬а//result:┬аfalse
УЎйуёХТѕЉС╗гтЙЌтѕ░С║єСИђСИфу«ђтЇЋТЋ░тђ╝у▒╗тъІ№╝їСйєт«ЃуюІУхиТЮЦС╗ЇуёХТў»СИђСИфJS Objectт»╣У▒А№╝їтЁиТюЅObjectС╗ЦтЈіуЏИт║ћу▒╗тъІуџёТЅђТюЅт▒ъТђДтњїТќ╣Т│Ћ№╝їСй┐ућеСИітЪ║ТюгТ▓АТюЅти«тѕФ№╝їтћ»СИђСИЇтљїС╣ІтцёТў»instanceofуџёТхІУ»Ћу╗ЊТъюсђѓvar┬аnum1┬а=┬аnew┬аNumber(123);┬а//num1┬аderived┬аfrom┬аNumber┬а&┬аObject
num1┬аinstanceof┬аNumber┬а//result:┬аtrue
num1┬аinstanceof┬аObject┬а//result:┬аtrue
//convert┬аthe┬аnum1┬аfrom┬аNumber type to┬аprimitive┬аtype, so it's no longer an instance of Number or Object
num1┬а=┬аNumber(num1);
num1┬аinstanceof┬аNumber┬а//result:┬аfalse
num1┬аinstanceof┬аObject┬а//result:┬аfalse
var┬аnum2┬а=┬а123;┬а//num2┬аis┬аa┬аprimitive┬аtype
num2┬аinstanceof┬аNumber┬а//result:┬аfalse
num2┬аinstanceof┬аObject┬а//result:┬аfalse
Prototypeу╗ДТЅ┐
Prototype
Т»ЈСИфт»╣У▒АжЃйТюЅСИђСИф[[Prototype]]уџётєЁжЃет▒ъТђД№╝їт«Ѓуџётђ╝СИ║nullТѕќУђЁтЈдтцќСИђСИфт»╣У▒АсђѓтЄйТЋ░т»╣У▒АжЃйТюЅСИђСИфТўЙуц║уџёprototypeт▒ъТђД№╝їт«Ѓт╣ХСИЇТў»тєЁжЃе[[Prototype]]т▒ъТђДсђѓСИЇтљїуџёJSт╝ЋТЊјт«ъуј░УђЁтЈ»С╗Цт░єтєЁжЃе[[Prototype]]т▒ъТђДтЉйтљЇСИ║С╗╗СйЋтљЇтГЌ№╝їт╣ХСИћУ«Йуй«т«ЃуџётЈ»УДЂТђД№╝їтЈфтюеJSт╝ЋТЊјтєЁжЃеСй┐ућесђѓУЎйуёХТЌаТ│ЋтюеJSС╗БуаЂСИГУ«┐жЌ«тѕ░тєЁжЃе[[Prototype]](FireFoxСИГтЈ»С╗Ц№╝їтљЇтГЌСИ║__proto__тЏаСИ║Mozillaт░єт«ЃтЁгт╝ђС║є)№╝їСйєтЈ»С╗ЦСй┐ућет»╣У▒АуџёisPrototypeOf()Тќ╣Т│ЋУ┐ЏУАїТхІУ»Ћ№╝їТ│еТёЈУ┐ЎСИфТќ╣Т│ЋС╝џтюеТЋ┤СИфPrototypeжЊЙСИіУ┐ЏУАїтѕцТќГсђѓ
Сй┐ућеobj.propNameУ«┐жЌ«СИђСИфт»╣У▒Ауџёт▒ъТђДТЌХ№╝їТїЅуЁДСИІжЮбуџёТГЦжфцУ┐ЏУАїтцёуљє(тЂЄУ«ЙobjуџётєЁжЃе[[Prototype]]т▒ъТђДтљЇСИ║__proto__):
1. тдѓТъюobjтГўтюеpropNameт▒ъТђД№╝їУ┐ћтЏът▒ъТђДуџётђ╝№╝їтљдтѕЎ
2. тдѓТъюobj.__proto__СИ║null№╝їУ┐ћтЏъundefined№╝їтљдтѕЎ
3. У┐ћтЏъobj.__proto__.propName
У░Ѓућет»╣У▒АуџёТќ╣Т│ЋУиЪУ«┐жЌ«т▒ъТђДТљюу┤бУ┐ЄуеІСИђТаи№╝їтЏаСИ║Тќ╣Т│ЋуџётЄйТЋ░т»╣У▒Ат░▒Тў»т»╣У▒АуџёСИђСИфт▒ъТђДтђ╝сђѓ
ТЈљуц║: СИіжЮбТГЦжфцСИГжџљтљФС║єСИђСИфжђњтйњУ┐ЄуеІ№╝їТГЦжфц3СИГobj.__proto__Тў»тЈдтцќСИђСИфт»╣У▒А№╝їтљїТаит░єжЄЄуће1, 2, 3У┐ЎТаиуџёТГЦжфцТЮЦТљюу┤бpropNameт▒ъТђДсђѓ
СЙІтдѓСИІтЏЙТЅђуц║№╝їobject1т░єтЁитцЄт▒ъТђДprop1, prop2, prop3С╗ЦтЈіТќ╣Т│Ћfn1, fn2, fn3сђѓтЏЙСИГУЎџу║┐у«Гтц┤УАеуц║prototypeжЊЙсђѓ
┬а┬а┬а

У┐Ўт░▒Тў»тЪ║С║јPrototypeуџёу╗ДТЅ┐тњїтЁ▒С║ФсђѓтЁХСИГobject1уџёТќ╣Т│Ћfn2ТЮЦУЄфobject2№╝їТдѓт┐хСИітЇ│object2жЄЇтєЎС║єobject3уџёТќ╣Т│Ћfn2сђѓ
JavaScriptт»╣У▒Ат║ћтйЊжЃйжђџУ┐ЄprototypeжЊЙтЁ│УЂћУхиТЮЦ№╝їТюђжАХт▒ѓТў»Object№╝їтЇ│т»╣У▒АжЃйТ┤ЙућЪУЄфObjectу▒╗тъІсђѓ
у▒╗С╝╝C++уГЅжЮбтљЉт»╣У▒АУ»ГУеђућеу▒╗(УбФТійУ▒АС║єуџёу▒╗тъІ)ТЮЦТЅ┐УййТќ╣Т│Ћ№╝їућет»╣У▒А(т«ъСЙІтїќт»╣У▒А)ТЅ┐Уййт▒ъТђД№╝їPrototypeУ»ГУеђтЈфућет«ъСЙІтїќуџёт»╣У▒АТЮЦТЅ┐УййТќ╣Т│Ћтњїт▒ъТђДсђѓТюгУ┤етї║тѕФТў»тЅЇУђЁтЪ║С║јтєЁтГўу╗ЊТъёуџёТЈЈУ┐░ТЮЦт«ъуј░у╗ДТЅ┐№╝їтљјУђЁтЪ║С║јтЁиСйЊуџётєЁтГўтЮЌт«ъуј░сђѓ
т»╣У▒АтѕЏт╗║У┐ЄуеІ
JSСИГтЈфТюЅтЄйТЋ░т»╣У▒АтЁитцЄу▒╗уџёТдѓт┐х№╝їтЏаТГцУдЂтѕЏт╗║СИђСИфт»╣У▒А№╝їт┐ЁжА╗Сй┐ућетЄйТЋ░т»╣У▒АсђѓтЄйТЋ░т»╣У▒АтєЁжЃеТюЅ[[Construct]]Тќ╣Т│Ћтњї[[Call]]Тќ╣Т│Ћ№╝ї[[Construct]]ућеС║јТъёжђат»╣У▒А№╝ї[[Call]]ућеС║јтЄйТЋ░У░Ѓуће№╝їтЈфТюЅСй┐ућеnewТЊЇСйюугдТЌХТЅЇУДдтЈЉ[[Construct]]жђ╗УЙЉсђѓ
var obj=new Object(); Тў»Сй┐ућетєЁуй«уџёObjectУ┐ЎСИфтЄйТЋ░т»╣У▒АтѕЏт╗║т«ъСЙІтїќт»╣У▒Аobjсђѓvar obj={};тњїvar obj=[];У┐ЎуДЇС╗БуаЂт░єућ▒JSт╝ЋТЊјУДдтЈЉObjectтњїArrayуџёТъёжђаУ┐ЄуеІсђѓfunction fn(){}; var myObj=new fn();Тў»Сй┐ућеућеТѕит«џС╣Ѕуџёу▒╗тъІтѕЏт╗║т«ъСЙІтїќт»╣У▒Асђѓ
new Fn(args)уџётѕЏт╗║У┐ЄуеІтдѓСИІ(тЇ│тЄйТЋ░т»╣У▒Ауџё[[Construct]]Тќ╣Т│Ћтцёуљєжђ╗УЙЉ№╝їт»╣У▒АуџётѕЏт╗║У┐ЄуеІ)сђѓтЈдтцќтЄйТЋ░т»╣У▒АТюгУ║ФуџётѕЏт╗║У┐ЄуеІ(ТїЄт«џС╣ЅтЄйТЋ░ТѕќУђЁућеFunctionтѕЏт╗║СИђСИфтЄйТЋ░т»╣У▒АуГЅТќ╣т╝Ј)УЎйуёХС╣ЪСй┐ућеС║єСИІжЮбуџётцёуљєжђ╗УЙЉ№╝їСйєТюЅуЅ╣Т«іуџётю░Тќ╣№╝їтљјжЮбтєЇТЈЈУ┐░сђѓ
1. тѕЏт╗║СИђСИфbuild-in objectт»╣У▒Аobjт╣ХтѕЮтДІтїќ
2. тдѓТъюFn.prototypeТў»Objectу▒╗тъІ№╝їтѕЎт░єobjуџётєЁжЃе[[Prototype]]У«Йуй«СИ║Fn.prototype№╝їтљдтѕЎobjуџё[[Prototype]]т░єСИ║тЁХтѕЮтДІтїќтђ╝(тЇ│Object.prototype)
3. т░єobjСйюСИ║this№╝їСй┐ућеargsтЈѓТЋ░У░ЃућеFnуџётєЁжЃе[[Call]]Тќ╣Т│Ћ
┬а┬а┬а 3.1 тєЁжЃе[[Call]]Тќ╣Т│ЋтѕЏт╗║тйЊтЅЇТЅДУАїСИіСИІТќЄ
┬а┬а┬а 3.2 У░ЃућеFуџётЄйТЋ░СйЊ
┬а┬а┬а 3.3 жћђТ»ЂтйЊтЅЇуџёТЅДУАїСИіСИІТќЄ
┬а┬а┬а 3.4 У┐ћтЏъFтЄйТЋ░СйЊуџёУ┐ћтЏътђ╝№╝їтдѓТъюFуџётЄйТЋ░СйЊТ▓АТюЅУ┐ћтЏътђ╝тѕЎУ┐ћтЏъundefined
4. тдѓТъю[[Call]]уџёУ┐ћтЏътђ╝Тў»Objectу▒╗тъІ№╝їтѕЎУ┐ћтЏъУ┐ЎСИфтђ╝№╝їтљдтѕЎУ┐ћтЏъobj
Т│еТёЈТГЦжфц2СИГ№╝ї prototypeТїЄт»╣У▒АТўЙуц║уџёprototypeт▒ъТђД№╝їУђї[[Prototype]]тѕЎС╗БУАет»╣У▒АтєЁжЃеPrototypeт▒ъТђД(жџљт╝Јуџё)сђѓ
ТъёТѕљт»╣У▒АPrototypeжЊЙуџёТў»тєЁжЃежџљт╝Јуџё[[Prototype]]№╝їУђїт╣ХжЮът»╣У▒АТўЙуц║уџёprototypeт▒ъТђДсђѓТўЙуц║уџёprototypeтЈфТюЅтюетЄйТЋ░т»╣У▒АСИіТЅЇТюЅТёЈС╣Ѕ№╝їС╗јСИіжЮбуџётѕЏт╗║У┐ЄуеІтЈ»С╗ЦуюІтѕ░№╝їтЄйТЋ░уџёprototypeУбФУхІу╗ЎТ┤ЙућЪт»╣У▒Ажџљт╝Ј[[Prototype]]т▒ъТђД№╝їУ┐ЎТаиТа╣ТЇ«PrototypeУДётѕЎ№╝їТ┤ЙућЪт»╣У▒АтњїтЄйТЋ░уџёprototypeт»╣У▒АС╣ІжЌ┤ТЅЇтГўтюет▒ъТђДсђЂТќ╣Т│Ћуџёу╗ДТЅ┐/тЁ▒С║ФтЁ│у│╗сђѓ
ућеС╗БуаЂТЮЦтЂџСИђС║ЏжфїУ»Ђ:
<!--<br /> <br /> Code highlighting produced by Actipro CodeHighlighter (freeware)<br /> http://www.CodeHighlighter.com/<br /> <br /> -->//Passed in FF2.0,┬аIE7,┬аOpera9.25,┬аSafari3.0.4
function┬аfn(){}
//the┬аvalue┬аof┬аimplicit┬а[[Prototype]]┬аproperty┬аof┬аthose┬аobjects┬аderived┬аfrom┬аfn┬аwill┬аbe┬аassigned to fn.prototype
fn.prototype={┬аattr1:"aaa",┬аattr2:"bbb"};
var┬аobj=new┬аfn();
document.write(obj.attr1┬а+┬а"<br┬а/>");┬а//result:┬аaaa
document.write(obj.attr2┬а+┬а"<br┬а/>");┬а//result:┬аbbb
document.write(obj┬аinstanceof┬аfn);┬а//result:┬аtrue
document.write("<br┬а/>");
//I┬аchange┬аthe┬аprototype┬аof┬аfn┬аhere,┬аso┬аby┬аthe┬аalgorithm┬аof┬аPrototype┬аthe┬аobj┬аis┬аno┬аlonger┬аthe┬аinstance┬аof┬аfn,
//but┬аthis┬аwon't┬аaffect┬аthe┬аobj┬аand┬аits┬а[[Prototype]]┬аproperty,┬аand┬аthe┬аobj┬аstill┬аhas┬аattr1┬аand┬аattr2┬аproperties
fn.prototype={};
document.write(obj.attr1┬а+┬а"<br┬а/>");┬а//result:┬аaaa
document.write(obj.attr2┬а+┬а"<br┬а/>");┬а//result:┬аbbb
document.write(obj┬аinstanceof┬аfn);┬а//result:┬аfalse
тЁ│С║јтѕЏт╗║У┐ЄуеІУ┐ћтЏътђ╝уџёжфїУ»Ђ:function┬аfn(){}
//the┬аvalue┬аof┬аimplicit┬а[[Prototype]]┬аproperty┬аof┬аthose┬аobjects┬аderived┬аfrom┬аfn┬аwill┬аbe┬аassigned to fn.prototype
fn.prototype={┬аattr1:"aaa",┬аattr2:"bbb"};
var┬аobj=new┬аfn();
document.write(obj.attr1┬а+┬а"<br┬а/>");┬а//result:┬аaaa
document.write(obj.attr2┬а+┬а"<br┬а/>");┬а//result:┬аbbb
document.write(obj┬аinstanceof┬аfn);┬а//result:┬аtrue
document.write("<br┬а/>");
//I┬аchange┬аthe┬аprototype┬аof┬аfn┬аhere,┬аso┬аby┬аthe┬аalgorithm┬аof┬аPrototype┬аthe┬аobj┬аis┬аno┬аlonger┬аthe┬аinstance┬аof┬аfn,
//but┬аthis┬аwon't┬аaffect┬аthe┬аobj┬аand┬аits┬а[[Prototype]]┬аproperty,┬аand┬аthe┬аobj┬аstill┬аhas┬аattr1┬аand┬аattr2┬аproperties
fn.prototype={};
document.write(obj.attr1┬а+┬а"<br┬а/>");┬а//result:┬аaaa
document.write(obj.attr2┬а+┬а"<br┬а/>");┬а//result:┬аbbb
document.write(obj┬аinstanceof┬аfn);┬а//result:┬аfalse
<!--<br /> <br /> Code highlighting produced by Actipro CodeHighlighter (freeware)<br /> http://www.CodeHighlighter.com/<br /> <br /> -->//Passed┬аin┬аFF2.0,┬аIE7,┬аOpera9.25,┬аSafari3.0.4
function┬аfn(){
┬а┬а┬а //according to step 4 described above,
┬а┬а┬а //the new fn() operation will return the object { attr1: 111, attr2: 222 }, it's not an instance of fn!
┬а┬а┬а┬аreturn┬а{┬аattr1:┬а111,┬аattr2:┬а222┬а};
}
fn.prototype={┬аattr1:"aaa",┬аattr2:"bbb"};
var┬аobj=new┬аfn();
document.write(obj.attr1┬а+┬а"<br┬а/>");┬а//result:┬а111
document.write(obj.attr2┬а+┬а"<br┬а/>");┬а//result:┬а222
document.write(obj┬аinstanceof┬аfn);┬а//result:┬аfalse
function┬аfn(){
┬а┬а┬а //according to step 4 described above,
┬а┬а┬а //the new fn() operation will return the object { attr1: 111, attr2: 222 }, it's not an instance of fn!
┬а┬а┬а┬аreturn┬а{┬аattr1:┬а111,┬аattr2:┬а222┬а};
}
fn.prototype={┬аattr1:"aaa",┬аattr2:"bbb"};
var┬аobj=new┬аfn();
document.write(obj.attr1┬а+┬а"<br┬а/>");┬а//result:┬а111
document.write(obj.attr2┬а+┬а"<br┬а/>");┬а//result:┬а222
document.write(obj┬аinstanceof┬аfn);┬а//result:┬аfalse
тЂџСИфу╗ЃС╣а
у╗ЈУ┐ЄСИіжЮбуџёуљєУДБт║ћ№╝їУ»итєЎтЄ║СИІжЮбУ┐Ўт╣ЁтЏЙуџёт«ъуј░С╗БуаЂсђѓтЏЙСИГCFТў»СИђСИфтЄйТЋ░№╝їCfpТў»CFуџёprototypeт»╣У▒А№╝їcf1, cf2, cf3, cf4, cf5жЃйТў»CFуџёт«ъСЙІт»╣У▒АсђѓУЎџу║┐у«Гтц┤УАеуц║жџљт╝ЈPrototypeтЁ│у│╗№╝їт«ъу║┐у«Гтц┤УАеуц║ТўЙуц║prototypeтЁ│у│╗сђѓ
┬а┬а┬а

СЙЏтЈѓУђЃуџёт«ъуј░Тќ╣ТАѕ:
<!--<br /> <br /> Code highlighting produced by Actipro CodeHighlighter (freeware)<br /> http://www.CodeHighlighter.com/<br /> <br /> -->//Passed┬аin┬аFF2.0,┬аIE7,┬аOpera9.25,┬аSafari3.0.4
function┬аCF(q1,┬аq2){
┬а┬а┬а┬аthis.q1=q1;
┬а┬а┬а┬аthis.q2=q2;
}
CF.P1="P1 in CF";┬а
CF.P2="P2 in CF";
function┬аCfp(){
┬а┬а┬а┬аthis.CFP1="CFP1┬аin┬аCfp";
}
CF.prototype=new┬аCfp();
var┬аcf1=new┬аCF("aaa",┬а"bbb");
document.write(cf1.CFP1┬а+┬а"<br┬а/>");┬а//result:┬аCFP1┬аin┬аCfp
document.write(cf1.q1┬а+┬а"<br┬а/>");┬а//result:┬аaaa
document.write(cf1.q2┬а+┬а"<br┬а/>");┬а//result:┬аbbb
function┬аCF(q1,┬аq2){
┬а┬а┬а┬аthis.q1=q1;
┬а┬а┬а┬аthis.q2=q2;
}
CF.P1="P1 in CF";┬а
CF.P2="P2 in CF";
function┬аCfp(){
┬а┬а┬а┬аthis.CFP1="CFP1┬аin┬аCfp";
}
CF.prototype=new┬аCfp();
var┬аcf1=new┬аCF("aaa",┬а"bbb");
document.write(cf1.CFP1┬а+┬а"<br┬а/>");┬а//result:┬аCFP1┬аin┬аCfp
document.write(cf1.q1┬а+┬а"<br┬а/>");┬а//result:┬аaaa
document.write(cf1.q2┬а+┬а"<br┬а/>");┬а//result:┬аbbb
Тюгтю░т▒ъТђДСИју╗ДТЅ┐т▒ъТђД
т»╣У▒АжђџУ┐Єжџљт╝ЈPrototypeжЊЙУЃйтцЪт«ъуј░т▒ъТђДтњїТќ╣Т│Ћуџёу╗ДТЅ┐№╝їСйєprototypeС╣ЪТў»СИђСИфТЎ«жђџт»╣У▒А№╝їт░▒Тў»У»┤т«ЃТў»СИђСИфТЎ«жђџуџёт«ъСЙІтїќуџёт»╣У▒А№╝їУђїСИЇТў»у║»у▓╣ТійУ▒АуџёТЋ░ТЇ«у╗ЊТъёТЈЈУ┐░сђѓТЅђС╗Цт░▒ТюЅС║єУ┐ЎСИфТюгтю░т▒ъТђДСИју╗ДТЅ┐т▒ъТђДуџёжЌ«жбўсђѓ
ждќтЁѕуюІСИђСИІУ«Йуй«т»╣У▒Ат▒ъТђДТЌХуџётцёуљєУ┐ЄуеІсђѓJSт«џС╣ЅС║єСИђу╗ёattribute№╝їућеТЮЦТЈЈУ┐░т»╣У▒Ауџёт▒ъТђДproperty№╝їС╗ЦУАеТўјт▒ъТђДpropertyТў»тљдтЈ»С╗ЦтюеJavaScriptС╗БуаЂСИГУ«Йтђ╝сђЂУбФfor inТъџСИЙуГЅсђѓ
obj.propName=valueуџёУхІтђ╝У»ГтЈЦтцёуљєТГЦжфцтдѓСИІ:
1. тдѓТъюpropNameуџёattributeУ«Йуй«СИ║СИЇУЃйУ«Йтђ╝№╝їтѕЎУ┐ћтЏъ
2. тдѓТъюobj.propNameСИЇтГўтюе№╝їтѕЎСИ║objтѕЏт╗║СИђСИфт▒ъТђД№╝їтљЇуД░СИ║propName
3. т░єobj.propNameуџётђ╝У«ЙСИ║value
тЈ»С╗ЦуюІтѕ░№╝їУ«Йтђ╝У┐ЄуеІт╣ХСИЇС╝џУђЃУЎЉPrototypeжЊЙ№╝їжЂЊуљєтЙѕТўјТўЙ№╝їobjуџётєЁжЃе[[Prototype]]Тў»СИђСИфт«ъСЙІтїќуџёт»╣У▒А№╝їт«ЃСИЇС╗ЁС╗ЁтљЉobjтЁ▒С║Фт▒ъТђД№╝їУ┐ўтЈ»УЃйтљЉтЁХт«Ѓт»╣У▒АтЁ▒С║Фт▒ъТђД№╝їС┐«Тћ╣т«ЃтЈ»УЃйтй▒тЊЇтЁХт«Ѓт»╣У▒Асђѓ
ућеСИіжЮбCF, Cfpуџёуц║СЙІТЮЦУ»┤Тўј№╝їт«ъСЙІт»╣У▒Аcf1тЁиТюЅТюгтю░т▒ъТђДq1, q2С╗ЦтЈіу╗ДТЅ┐т▒ъТђДCFP1№╝їтдѓТъюТЅДУАїcf1.CFP1=""№╝їжѓБС╣ѕcf1т░▒тЁиТюЅТюгтю░т▒ъТђДCFP1С║є№╝їТхІУ»Ћу╗ЊТъютдѓСИІ:
<!--<br /> <br /> Code highlighting produced by Actipro CodeHighlighter (freeware)<br /> http://www.CodeHighlighter.com/<br /> <br /> -->//Passed┬аin┬аFF2.0,┬аIE7,┬аOpera9.25,┬аSafari3.0.4
var┬аcf1=new┬аCF("aaa",┬а"bbb");
var┬аcf2=new┬аCF(111,┬а222);
document.write(cf1.CFP1┬а+┬а"<br┬а/>");┬а//result:┬аCFP1┬аin┬аCfp
document.write(cf2.CFP1┬а+┬а"<br┬а/>");┬а//result:┬аCFP1┬аin┬аCfp
//it will result in a local property in cf1
cf1.CFP1="new┬аvalue┬аfor┬аcf1";
//changes on CF.prototype.CFP1 will affect cf2 but not cf1, because there's already a local property with
//the name CFP1 in cf1, but no such one in cf2
CF.prototype.CFP1="new┬аvalue┬аfor┬аCfp";
document.write(cf1.CFP1┬а+┬а"<br┬а/>");┬а//result:┬аnew┬аvalue┬аfor┬аcf1
document.write(cf2.CFP1┬а+┬а"<br┬а/>");┬а//result:┬аnew┬аvalue┬аfor┬аCfp
var┬аcf1=new┬аCF("aaa",┬а"bbb");
var┬аcf2=new┬аCF(111,┬а222);
document.write(cf1.CFP1┬а+┬а"<br┬а/>");┬а//result:┬аCFP1┬аin┬аCfp
document.write(cf2.CFP1┬а+┬а"<br┬а/>");┬а//result:┬аCFP1┬аin┬аCfp
//it will result in a local property in cf1
cf1.CFP1="new┬аvalue┬аfor┬аcf1";
//changes on CF.prototype.CFP1 will affect cf2 but not cf1, because there's already a local property with
//the name CFP1 in cf1, but no such one in cf2
CF.prototype.CFP1="new┬аvalue┬аfor┬аCfp";
document.write(cf1.CFP1┬а+┬а"<br┬а/>");┬а//result:┬аnew┬аvalue┬аfor┬аcf1
document.write(cf2.CFP1┬а+┬а"<br┬а/>");┬а//result:┬аnew┬аvalue┬аfor┬аCfp
У»ГС╣ЅСИіуџёТииС╣▒?
У┐ўТў»Сй┐ућеСИіжЮбCF, Cfpуц║СЙІуџётю║ТЎ»сђѓ
Та╣ТЇ«PrototypeуџёТю║тѕХ№╝їТѕЉС╗гтЈ»С╗ЦУ»┤т»╣У▒Аcf1, cf2уГЅжЃйу╗ДТЅ┐С║єт»╣У▒АCfpуџёт▒ъТђДтњїТќ╣Т│Ћ№╝їТЅђС╗Цт║ћУ»ЦУ»┤С╗ќС╗гС╣ІжЌ┤тГўтюеу╗ДТЅ┐тЁ│у│╗сђѓт▒ъТђДуџёу╗ДТЅ┐/тЁ▒С║ФТў»Т▓┐уЮђжџљт╝ЈPrototypeжЊЙСйюућеуџё№╝їТЅђС╗Цу╗ДТЅ┐тЁ│у│╗С╣Ът║ћтйЊуљєУДБСИ║Т▓┐уЮђУ┐ЎСИфжЊЙсђѓ
ТѕЉС╗гтєЇуюІinstanceOfТЊЇСйю№╝їтЈфТюЅcf1 instanceOf CFТЅЇТѕљуФІ№╝їТѕЉС╗гУ»┤cf1Тў»CFуџёт«ъСЙІт»╣У▒А№╝їCFтЁЁтйЊС║єу▒╗уџёУДњУЅ▓№╝їУђїСИЇС╝џУ»┤cf1Тў»Cfpуџёт«ъСЙІт»╣У▒А№╝їУ┐ЎТаиТѕЉС╗гт║ћтйЊУ»┤cf1у╗ДТЅ┐УЄфCF? СйєCFтЁЁтйЊуџётЈфТў»СИђСИфуггСИЅТќ╣тиЦтјѓуџёУДњУЅ▓№╝їт«ЃУиЪcf1С╣ІжЌ┤т╣ХТ▓АТюЅт▒ъТђДу╗ДТЅ┐У┐ЎСИфтЁ│у│╗сђѓ
ТііCF, CfpуюІСйюСИђСИфТЋ┤СйЊТЮЦуљєУДБС╣ЪтљїТаиуЅхт╝║сђѓ
Prototypeт░▒Тў»Prototype№╝їТ▓АТюЅт┐ЁУдЂт╝║ТііJavaScriptСИјжЮбтљЉт»╣У▒АТдѓт┐ху╗ЊтљѕУхиТЮЦ№╝ї JavaScriptтЈфтЁитцЄТюЅжЎљуџёжЮбтљЉт»╣У▒АУЃйтіЏ№╝їС╗јтЈдтцќуџёУДњт║дТѕЉС╗гтЈ»С╗ЦТііт«ЃуюІТѕљтЄйТЋ░У»ГУеђсђЂтіеТђЂУ»ГУеђ№╝їТЅђС╗Цт«ЃТў»тљИТћХС║єтцџуДЇУ»ГУеђуЅ╣ТђДуџёу▓Йу«ђуЅѕсђѓ
т»╣У▒АТеАтъІ
Where are we?
1. С║єУДБС║єJavaScriptуџёТЋ░ТЇ«у▒╗тъІ№╝їТИЁТЦџС║єУ▒АNumberУ┐ЎТаиуџёу│╗у╗ЪтєЁуй«т»╣У▒АтЁиТюЅтцџжЄЇУ║ФС╗й: a)т«ЃС╗гТюгУ║ФТў»СИђСИфтЄйТЋ░т»╣У▒А№╝їтЈфТў»ућ▒т╝ЋТЊјтєЁжЃет«ъуј░Уђїти▓№╝їb)т«ЃС╗гС╗БУАеСИђуДЇТЋ░ТЇ«у▒╗тъІ№╝їТѕЉС╗гтЈ»С╗Цућет«ЃС╗гт«џС╣ЅсђЂТЊЇСйюуЏИт║ћу▒╗тъІуџёТЋ░ТЇ«№╝їc)тюет«ЃС╗гУЃїтљјжџљУЌЈС║єт╝ЋТЊјуџётєЁжЃет«ъуј░Тю║тѕХ№╝їСЙІтдѓтєЁжЃеуџёТЋ░ТЇ«у╗ЊТъёсђЂтљёуДЇУбФтїЁУБЁТѕљС║єJavaScriptт»╣У▒АуџёТъёжђатЎеуГЅсђѓ
2. С║єУДБС║єPrototypeТю║тѕХ№╝їуЪЦжЂЊт»╣У▒АТў»тдѓСйЋжђџУ┐Єт«ЃС╗гу╗ДТЅ┐т▒ъТђДтњїТќ╣Т│Ћ№╝їуЪЦжЂЊС║єтюетѕЏт╗║т»╣У▒АУ┐ЄуеІСИГJSт╝ЋТЊјтєЁжЃеТў»тдѓСйЋУ«Йуй«PrototypeтЁ│у│╗уџёсђѓ
ТјЦСИІТЮЦт»╣ућеТѕиУЄфт«џС╣ЅтЄйТЋ░т»╣У▒АТюгУ║ФуџётѕЏт╗║У┐ЄуеІУ┐ЏУАїС║єУДБС╣Ітљј№╝їТѕЉС╗гт░▒тЈ»С╗Цт»╣JavaScriptуџёт»╣У▒АТеАтъІТЮЦСИђСИфТЋ┤СйЊТђДуџёoverviewС║єсђѓ
тЄйТЋ░т»╣У▒АтѕЏт╗║У┐ЄуеІ
JavaScriptС╗БуаЂСИГт«џС╣ЅтЄйТЋ░№╝їТѕќУђЁУ░ЃућеFunctionтѕЏт╗║тЄйТЋ░ТЌХ№╝їТюђу╗ѕжЃйС╝џС╗Цу▒╗С╝╝У┐ЎТаиуџётйбт╝ЈУ░ЃућеFunctionтЄйТЋ░:var newFun=Function(funArgs, funBody); сђѓтѕЏт╗║тЄйТЋ░т»╣У▒АуџёСИ╗УдЂТГЦжфцтдѓСИІ:
1. тѕЏт╗║СИђСИфbuild-in objectт»╣У▒Аfn
2. т░єfnуџётєЁжЃе[[Prototype]]У«ЙСИ║Function.prototype
3. У«Йуй«тєЁжЃеуџё[[Call]]т▒ъТђД№╝їт«ЃТў»тєЁжЃет«ъуј░уџёСИђСИфТќ╣Т│Ћ№╝їтцёуљєжђ╗УЙЉтЈѓУђЃт»╣У▒АтѕЏт╗║У┐ЄуеІуџёТГЦжфц3
4. У«Йуй«тєЁжЃеуџё[[Construct]]т▒ъТђД№╝їт«ЃТў»тєЁжЃет«ъуј░уџёСИђСИфТќ╣Т│Ћ№╝їтцёуљєжђ╗УЙЉтЈѓУђЃт»╣У▒АтѕЏт╗║У┐ЄуеІуџёТГЦжфц1,2,3,4
5. У«Йуй«fn.lengthСИ║funArgs.length№╝їтдѓТъютЄйТЋ░Т▓АТюЅтЈѓТЋ░№╝їтѕЎт░єfn.lengthУ«Йуй«СИ║0
6. Сй┐ућеnew Object()тљїТаиуџёжђ╗УЙЉтѕЏт╗║СИђСИфObjectт»╣У▒АfnProto
7. т░єfnProto.constructorУ«ЙСИ║fn
8. т░єfn.prototypeУ«ЙСИ║fnProto
9. У┐ћтЏъfn
ТГЦжфц1УиЪТГЦжфц6уџётї║тѕФСИ║№╝їТГЦжфц1тЈфТў»тѕЏт╗║тєЁжЃеућеТЮЦт«ъуј░Objectт»╣У▒АуџёТЋ░ТЇ«у╗ЊТъё(build-in object structure)№╝їт╣Хт«їТѕљтєЁжЃет┐ЁУдЂуџётѕЮтДІтїќтиЦСйю№╝їСйєт«Ѓуџё[[Prototype]]сђЂ[[Call]]сђЂ[[Construct]]уГЅт▒ъТђДт║ћтйЊСИ║nullТѕќУђЁтєЁжЃетѕЮтДІтїќтђ╝№╝їтЇ│ТѕЉС╗гтЈ»С╗ЦуљєУДБСИ║СИЇТїЄтљЉС╗╗СйЋт»╣У▒А(т»╣[[Prototype]]У┐ЎТаиуџёт▒ъТђДУђїУеђ)№╝їТѕќУђЁСИЇтїЁтљФС╗╗СйЋтцёуљє(т»╣[[Call]]сђЂ[[Construct]]У┐ЎТаиуџёТќ╣Т│ЋУђїУеђ)сђѓТГЦжфц6тѕЎт░єТїЅуЁДтЅЇжЮбТЈЈУ┐░уџёт»╣У▒АтѕЏт╗║У┐ЄуеІтѕЏт╗║СИђСИфТќ░уџёт»╣У▒А№╝їт«Ѓуџё[[Prototype]]уГЅУбФУ«Йуй«С║єсђѓ
С╗јСИіжЮбуџётцёуљєТГЦжфцтЈ»С╗ЦС║єУДБ№╝їС╗╗СйЋТЌХтђЎТѕЉС╗гт«џС╣ЅСИђСИфтЄйТЋ░№╝їт«ЃуџёprototypeТў»СИђСИфObjectт«ъСЙІ№╝їУ┐ЎТаиж╗ўУ«цТЃЁтєхСИІТѕЉС╗гтѕЏт╗║УЄфт«џС╣ЅтЄйТЋ░уџёт«ъСЙІт»╣У▒АТЌХ№╝їт«ЃС╗гуџёPrototypeжЊЙт░єТїЄтљЉObject.prototypeсђѓ
тЈдтцќ№╝їFunctionСИђСИфуЅ╣Т«іуџётю░Тќ╣№╝їТў»т«Ѓуџё[[Call]]тњї[[Construct]]тцёуљєжђ╗УЙЉСИђТаисђѓ
JavaScriptт»╣У▒АТеАтъІ
┬а┬а┬а

у║бУЅ▓УЎџу║┐УАеуц║жџљт╝ЈPrototypeжЊЙсђѓ
┬аУ┐Ўт╝ат»╣У▒АТеАтъІтЏЙСИГтїЁтљФС║єтцфтцџСИюУЦ┐№╝їСИЇт░Љтю░Тќ╣жюђУдЂС╗ћу╗єСйЊС╝џ№╝їтЈ»С╗ЦтєЎС║ЏТхІУ»ЋС╗БуаЂУ┐ЏУАїжфїУ»Ђсђѓтй╗т║ЋуљєУДБС║єУ┐Ўт╝атЏЙ№╝їт»╣JavaScriptУ»ГУеђуџёС║єУДБС╣Ът░▒ти«СИЇтцџС║єсђѓСИІжЮбТў»СИђС║ЏУАЦтЁЁУ»┤Тўј:
1. тЏЙСИГТюЅтЦйтЄаСИфтю░Тќ╣ТЈљтѕ░build-in Function constructor№╝їУ┐ЎТў»тљїСИђСИфт»╣У▒А№╝їтЈ»С╗ЦТхІУ»ЋжфїУ»Ђ:
<!--<br /> <br /> Code highlighting produced by Actipro CodeHighlighter (freeware)<br /> http://www.CodeHighlighter.com/<br /> <br /> -->//Passed┬аin┬аFF2.0,┬аIE7,┬аOpera9.25,┬аSafari3.0.4
Function==Function.constructor┬а//result:┬аtrue
Function==Function.prototype.constructor┬а//result:┬аtrue
Function==Object.constructor┬а//result:┬аtrue
//Function┬аalso┬аequals┬аto┬аNumber.constructor,┬аString.constructor,┬аArray.constructor,┬аRegExp.constructor,┬аetc.
function┬аfn(){}
Function==fn.constructor┬а//result:┬аtrue
У┐ЎУ»┤ТўјС║єтЄаСИфжЌ«жбў: FunctionТїЄтљЉу│╗у╗ЪтєЁуй«уџётЄйТЋ░ТъёжђатЎе(build-in Function constructor)№╝ЏFunctionтЁиТюЅУЄфСИЙТђД№╝Џу│╗у╗ЪСИГТЅђТюЅтЄйТЋ░жЃйТў»ућ▒FunctionТъёжђасђѓFunction==Function.constructor┬а//result:┬аtrue
Function==Function.prototype.constructor┬а//result:┬аtrue
Function==Object.constructor┬а//result:┬аtrue
//Function┬аalso┬аequals┬аto┬аNumber.constructor,┬аString.constructor,┬аArray.constructor,┬аRegExp.constructor,┬аetc.
function┬аfn(){}
Function==fn.constructor┬а//result:┬аtrue
2. тидСИІУДњуџёobj1, obj2...objnУїЃТїЄућеу▒╗С╝╝У┐ЎТаиуџёС╗БуаЂтѕЏт╗║уџёт»╣У▒А: function fn1(){}; var obj1=new fn1();
┬а┬а┬а У┐ЎС║Џт»╣У▒АТ▓АТюЅТюгтю░constructorТќ╣Т│Ћ№╝їСйєт«ЃС╗гт░єС╗јPrototypeжЊЙСИітЙЌтѕ░СИђСИфу╗ДТЅ┐уџёconstructorТќ╣Т│Ћ№╝їтЇ│fn.prototype.constructor№╝їС╗јтЄйТЋ░т»╣У▒АуџёТъёжђаУ┐ЄуеІтЈ»С╗ЦуЪЦжЂЊ№╝їт«Ѓт░▒Тў»fnТюгУ║ФС║єсђѓ
┬а┬а┬а тЈ│СИІУДњуџёobj1, obj2...objnУїЃТїЄућеу▒╗С╝╝У┐ЎТаиуџёС╗БуаЂтѕЏт╗║уџёт»╣У▒А: var obj1=new Object();Тѕќvar obj1={};Тѕќvar obj1=new Number(123);Тѕќobj1=/\w+/;уГЅуГЅсђѓТЅђС╗ЦУ┐ЎС║Џт»╣У▒АPrototypeжЊЙуџёТїЄтљЉсђЂС╗јPrototypeжЊЙу╗ДТЅ┐УђїТЮЦуџёconstructorуџётђ╝(ТїЄт«ЃС╗гуџёconstructorТў»build-in Number constructorУ┐ўТў»build-in Object constructorуГЅ)уГЅСЙЮУхќС║јтЁиСйЊуџёт»╣У▒Ау▒╗тъІсђѓтЈдтцќТ│еТёЈуџёТў»№╝їvar obj=new Object(123);У┐ЎТаитѕЏт╗║уџёт»╣У▒А№╝їт«Ѓуџёу▒╗тъІС╗ЇуёХТў»Number№╝їтЇ│тљїТаижюђУдЂТа╣ТЇ«тЈѓТЋ░тђ╝уџёу▒╗тъІТЮЦуА«т«џсђѓ
┬а┬а┬а тљїТаит«ЃС╗гС╣ЪТ▓АТюЅТюгтю░constructor№╝їУђїТў»С╗јPrototypeжЊЙСИіУјитЙЌу╗ДТЅ┐уџёconstructorТќ╣Т│Ћ№╝їтЇ│build-in *** constructor№╝їтЁиСйЊТў»тЊфСИђСИфућ▒ТЋ░ТЇ«у▒╗тъІуА«т«џсђѓ
3. тЁ│С║јтЏЙСИГPrototypeжЊЙуџёУАЦтЁЁУ»┤Тўј:
Object.prototypeТў»ТЋ┤СИфжЊЙуџёу╗ѕу╗Њуѓ╣№╝їт«ЃуџётєЁжЃе[[Prototype]]СИ║nullсђѓ
ТЅђТюЅтЄйТЋ░уџёPrototypeжЊЙжЃйТїЄтљЉFunction.prototypeсђѓ
FunctionуџёPrototypeжЊЙТїЄтљЉFunction.prototype№╝їУ┐ЎТў»УДёУїЃУдЂТ▒ѓуџё№╝їтЏаСИ║У«ЙУ«АУђЁт░єFunctionУ«ЙУ«АСИ║тЁиТюЅУЄфСИЙТђДсђѓFunctionуџёPrototypeжЊЙУ┐ЎТаиУ«ЙУ«АС╣Ітљј№╝їFunction.constructor==Function, Function instanceOf FunctionжЃйСИ║trueсђѓтЈдтцќFunctionти▓у╗ЈТў»ТюђжАХт▒ѓуџёТъёжђатЎе№╝їСйєFunctionТюгУ║ФС╣ЪТў»СИђСИфтЄйТЋ░т»╣У▒А№╝їт«Ѓт┐ЁуёХТў»ућ▒ТЪљСИфСИюУЦ┐тѕЏт╗║тЄ║ТЮЦуџё№╝їУ┐ЎТаиУЄфСИЙтюеУ»ГС╣ЅСИітљѕТЃЁтљѕуљєсђѓ
Function.prototypeуџёPrototypeжЊЙТїЄтљЉObject.prototype№╝їУ┐ЎС╣ЪТў»УДёУїЃт╝║тѕХУдЂТ▒ѓуџёсђѓждќтЁѕFunction.prototypeТў»FunctionуџёСИђСИфт«ъСЙІт»╣У▒А(typeof Function.prototypeтЈ»С╗ЦуЪЦжЂЊт«ЃТў»СИђСИфFunction№╝їinstanceOfТЌаТ│ЋжђџУ┐ЄТхІУ»Ћ№╝їтЏаСИ║PrototypeжЊЙтюетєЁжЃеУбФжбЮтцќУ«Йуй«С║є№╝Ѕ№╝їТЅђС╗ЦТїЅуЁДPrototypeуџёУДётѕЎ№╝їFunction.prototypeуџётєЁжЃе[[Prototype]]тђ╝т║ћтйЊСИ║Function.prototypeУ┐ЎСИфт»╣У▒А№╝їтЇ│т«ЃуџёPrototypeжЊЙТїЄтљЉУЄфти▒ТюгУ║ФсђѓУ┐ЎТаиСИђТќ╣жЮбтюеPrototypeжЊЙСИіжђаТѕљСИђСИфТГ╗тЙфуј»№╝їтЈдСИђТќ╣жЮбт«ЃТюгУ║ФТѕљСИ║С║єСИђСИфу╗ѕу╗Њуѓ╣№╝їу╗ЊТъют░▒Тў»ТЅђТюЅтЄйТЋ░т»╣У▒Ат░єСИЇТў»Т┤ЙућЪУЄфObjectС║єсђѓтіаСИіУ┐ЎСИфт╝║тѕХУдЂТ▒ѓС╣Ітљј№╝їPrototypeжЊЙтЈфТюЅтћ»СИђуџёСИђСИфу╗ѕу╗Њуѓ╣сђѓ
4. тЏаСИ║Function.prototypeТў»СИђСИфтЄйТЋ░т»╣У▒А№╝їТЅђС╗Цт«Ѓт║ћтйЊтЁиТюЅТўЙуц║уџёprototypeт▒ъТђД№╝їтЇ│Function.prototype.prototype№╝їСйєтЈфТюЅFireFoxСИГтЈ»С╗ЦУ«┐жЌ«тѕ░№╝їIEсђЂOperaсђЂSafariжЃйТЌаТ│ЋУ«┐жЌ«сђѓТЅђС╗ЦтЏЙСИГућеС║єСИфУАеуц║СИЇтГўтюеуџёугдтЈисђѓ
5. ућеТѕиУЄфт«џС╣ЅтЄйТЋ░(user defined functions)ж╗ўУ«цТЃЁтєхСИІ[[Prototype]]тђ╝Тў»Object.prototype№╝їтЇ│т«Ѓуџёжџљт╝ЈPrototypeжЊЙТїЄтљЉObject.prototype№╝їТЅђС╗ЦтЏЙСИГт░▒У┐ЎТаиУАеуц║С║є№╝їСйєт╣ХСИЇС╗БУАеТђ╗Тў»У┐ЎТаи№╝їтйЊућеТѕиУ«Йуй«С║єУЄфт«џС╣ЅтЄйТЋ░уџёprototypeт▒ъТђДС╣Ітљј№╝їТЃЁтєхт░▒СИЇтљїС║єсђѓ
ТЅДУАїТеАтъІ
ТЅДУАїСИіСИІТќЄ(Execution Context)у«ђС╗І
JavaScriptС╗БуаЂУ┐љУАїуџётю░Тќ╣жЃйтГўтюеТЅДУАїСИіСИІТќЄ№╝їт«ЃТў»СИђСИфТдѓт┐х№╝їСИђуДЇТю║тѕХ№╝їућеТЮЦт«їТѕљJavaScriptУ┐љУАїТЌХСйюућетЪЪсђЂућЪтГўТюЪуГЅТќ╣жЮбуџётцёуљєсђѓТЅДУАїСИіСИІТќЄтїЁТІгVariable ObjectсђЂVariable InstatiationсђЂScope/Scope ChainуГЅТдѓт┐х№╝їтюеСИЇтљїуџётю║ТЎ»/ТЅДУАїуј»тбЃСИІ№╝їтцёуљєСИітГўтюеСИђС║Џти«т╝ѓ№╝їСИІжЮбтЁѕт»╣У┐ЎС║Џтю║ТЎ»У┐ЏУАїУ»┤Тўјсђѓ
тЄйТЋ░т»╣У▒АтѕєСИ║ућеТѕиУЄфт«џС╣ЅтЄйТЋ░т»╣У▒Атњїу│╗у╗ЪтєЁуй«тЄйТЋ░т»╣У▒А№╝їт»╣С║јућеТѕиУЄфт«џС╣ЅтЄйТЋ░т»╣У▒Ат░єТїЅуЁДСИІжЮбТЈЈУ┐░уџёТю║тѕХУ┐ЏУАїтцёуљє№╝їСйєтєЁуй«тЄйТЋ░т»╣У▒АСИјтЁиСйЊт«ъуј░уЏИтЁ│№╝їECMAУДёУїЃт»╣т«ЃС╗гТЅДУАїСИіСИІТќЄуџётцёуљєТ▓АТюЅУдЂТ▒ѓ№╝їтЇ│т«ЃС╗гтЪ║ТюгСИЇжђѓтљѕТюгУіѓТЈЈУ┐░уџётєЁт«╣сђѓ
ТЅДУАїуџёJavaScriptС╗БуаЂтѕєСИЅуДЇу▒╗тъІ№╝їтљјжЮбС╝џт»╣У┐ЎСИЅуДЇу▒╗тъІтцёуљєСИіСИЇтљїуџётю░Тќ╣У┐ЏУАїУ»┤Тўј:
1. Global Code№╝їтЇ│тЁет▒ђуџёсђЂСИЇтюеС╗╗СйЋтЄйТЋ░жЄїжЮбуџёС╗БуаЂ№╝їСЙІтдѓСИђСИфjsТќЄС╗ХсђЂтхїтЁЦтюеHTMLжАхжЮбСИГуџёjsС╗БуаЂуГЅсђѓ
2. Eval Code№╝їтЇ│Сй┐ућеeval()тЄйТЋ░тіеТђЂТЅДУАїуџёJSС╗БуаЂсђѓ
3. Function Code№╝їтЇ│ућеТѕиУЄфт«џС╣ЅтЄйТЋ░СИГуџётЄйТЋ░СйЊJSС╗БуаЂсђѓ
тЪ║ТюгтјЪуљє
тюеућеТѕиУЄфт«џС╣ЅтЄйТЋ░СИГ№╝їтЈ»С╗ЦС╝атЁЦтЈѓТЋ░сђЂтюетЄйТЋ░СИГт«џС╣Ѕт▒ђжЃетЈўжЄЈ№╝їтЄйТЋ░СйЊС╗БуаЂтЈ»С╗ЦСй┐ућеУ┐ЎС║ЏтЁЦтЈѓсђЂт▒ђжЃетЈўжЄЈсђѓУЃїтљјуџёТю║тѕХТў»С╗ђС╣ѕТаитЉб№╝Ъ
тйЊJSТЅДУАїТхЂУ┐ЏтЁЦтЄйТЋ░ТЌХ№╝їJavaScriptт╝ЋТЊјтюетєЁжЃетѕЏт╗║СИђСИфт»╣У▒А№╝їтЈФтЂџVariable Objectсђѓт»╣т║ћтЄйТЋ░уџёТ»ЈСИђСИфтЈѓТЋ░№╝їтюеVariable ObjectСИіТи╗тіаСИђСИфт▒ъТђД№╝їт▒ъТђДуџётљЇтГЌсђЂтђ╝СИјтЈѓТЋ░уџётљЇтГЌсђЂтђ╝уЏИтљїсђѓтЄйТЋ░СИГТ»ЈтБ░ТўјСИђСИфтЈўжЄЈ№╝їС╣ЪС╝џтюеVariable ObjectСИіТи╗тіаСИђСИфт▒ъТђД№╝їтљЇтГЌт░▒Тў»тЈўжЄЈтљЇ№╝їтЏаТГцСИ║тЈўжЄЈУхІтђ╝т░▒Тў»у╗ЎVariable Objectт»╣т║ћуџёт▒ъТђДУхІтђ╝сђѓтюетЄйТЋ░СИГУ«┐жЌ«тЈѓТЋ░ТѕќУђЁт▒ђжЃетЈўжЄЈТЌХ№╝їт░▒Тў»тюеvariable ObjectСИіТљюу┤буЏИт║ћуџёт▒ъТђД№╝їУ┐ћтЏътЁХтђ╝сђѓ
СИђУѕгТЃЁтєхСИІVariable ObjectТў»СИђСИфтєЁжЃет»╣У▒А№╝їJSС╗БуаЂСИГТЌаТ│ЋуЏ┤ТјЦУ«┐жЌ«сђѓУДёУїЃСИГт»╣тЁХт«ъуј░Тќ╣т╝ЈС╣ЪСИЇтЂџУдЂТ▒ѓ№╝їтЏаТГцт«ЃтЈ»УЃйтЈфТў»т╝ЋТЊјтєЁжЃеуџёСИђуДЇТЋ░ТЇ«у╗ЊТъёсђѓ
тцДУЄ┤тцёуљєТќ╣т╝Јт░▒У┐ЎТаи№╝їСйєСйюућетЪЪуџёТдѓт┐хСИЇтЈфУ┐ЎС╣ѕу«ђтЇЋ№╝їСЙІтдѓтЄйТЋ░СйЊСИГтЈ»С╗ЦСй┐ућетЁет▒ђтЈўжЄЈсђЂтЄйТЋ░тхїтЦЌт«џС╣ЅТЌХТЃЁтєхТЏ┤тцЇТЮѓуѓ╣сђѓУ┐ЎС║ЏТЃЁтєхСИІТђјТаитцёуљє№╝ЪJavaScriptт╝ЋТЊјт░єСИЇтљїТЅДУАїСйЇуй«СИіуџёVariable ObjectТїЅуЁДУДётѕЎТъёт╗║СИђСИфжЊЙУАе№╝їтюеУ«┐жЌ«СИђСИфтЈўжЄЈТЌХ№╝їтЁѕтюежЊЙУАеуџёуггСИђСИфVariable ObjectСИіТЪЦТЅЙ№╝їтдѓТъюТ▓АТюЅТЅЙтѕ░тѕЎу╗Ду╗ГтюеуггС║їСИфVariable ObjectСИіТЪЦТЅЙ№╝їуЏ┤тѕ░Тљюу┤бу╗ЊТЮЪсђѓУ┐Ўт░▒Тў»Scope/Scope ChainуџётцДУЄ┤Тдѓт┐хсђѓ
СИІжЮбТў»тљёСИфТќ╣жЮбУ»ду╗єуџётцёуљєсђѓ
Global Object
JavaScriptуџёУ┐љУАїуј»тбЃжЃйт┐ЁжА╗тГўтюеСИђСИфтћ»СИђуџётЁет▒ђт»╣У▒А-Global Object№╝їСЙІтдѓHTMLСИГуџёwindowт»╣У▒АсђѓGlobal ObjectТў»СИђСИфт«┐СИ╗т»╣У▒А№╝їжЎцС║єСйюСИ║JavaScriptУ┐љУАїТЌХуџётЁет▒ђт«╣тЎет║ћтЁитцЄуџёУЂїУ┤Бтцќ№╝їECMAУДёУїЃт»╣т«ЃТ▓АТюЅжбЮтцќУдЂТ▒ѓсђѓт«ЃтїЁMathсђЂStringсђЂDateсђЂparseIntуГЅJavaScriptСИГтєЁуй«уџётЁет▒ђт»╣У▒АсђЂтЄйТЋ░(жЃйСйюСИ║Global Objectуџёт▒ъТђД)№╝їУ┐ўтЈ»С╗ЦтїЁтљФтЁХт«Ѓт«┐СИ╗уј»тбЃжюђУдЂуџёСИђС║Џт▒ъТђДсђѓ
Variable Object
СИіжЮбу«ђУ┐░С║єVariable ObjectуџётЪ║ТюгТдѓт┐хсђѓтѕЏт╗║Variable Object№╝їт░єтЈѓТЋ░сђЂт▒ђжЃетЈўжЄЈУ«Йуй«СИ║Variable Objectт▒ъТђДуџётцёуљєУ┐ЄуеІтЈФтЂџVariable Instatiation-тЈўжЄЈт«ъСЙІтїќ№╝їтљјжЮбу╗ЊтљѕScope ChainтєЇУ┐ЏУАїУ»ду╗єУ»┤Тўјсђѓ
Global Code
Variable Objectт░▒Тў»Global Object№╝їУ┐ЎТў»Variable Objectтћ»СИђуЅ╣Т«іуџётю░Тќ╣(ТїЄт«ЃТў»тєЁжЃеуџёТЌаТ│ЋУ«┐жЌ«уџёт»╣У▒АУђїУеђ)сђѓ
<!--<br /> <br /> Code highlighting produced by Actipro CodeHighlighter (freeware)<br /> http://www.CodeHighlighter.com/<br /> <br /> -->var┬аglobalVariable┬а=┬а"WWW";
document.write(window.globalVariable);┬а//result:┬аWWW
СИіжЮбС╗БуаЂтюеGlobal CodeТќ╣т╝ЈСИІУ┐љУАї№╝їТа╣ТЇ«т»╣Variable Objectуџётцёуљє№╝їт«џС╣ЅтЈўжЄЈglobalVariableТЌХт░▒С╝џтюеGlobal Object(тЇ│window)т»╣У▒АСИіТи╗тіаУ┐ЎСИфт▒ъТђД№╝їТЅђС╗ЦУЙЊтЄ║Тў»WWWУ┐ЎСИфтђ╝сђѓdocument.write(window.globalVariable);┬а//result:┬аWWW
Function Code
Variable ObjectС╣ЪтЈФтЂџActivation Object(тЏаСИ║ТюЅСИђС║Џти«т╝ѓтГўтюе№╝їТЅђС╗ЦУДёУїЃСИГжЄЇТќ░тЈќСИђСИфтљЇтГЌС╗Цуц║тї║тѕФ№╝їGlobal Code/Eval CodeСИГтЈФVariable Object№╝їFunction CodeСИГт░▒тЈФтЂџActivation Object)сђѓ
Т»ЈТгАУ┐ЏтЁЦтЄйТЋ░ТЅДУАїжЃйС╝џтѕЏт╗║СИђСИфТќ░уџёActivation Objectт»╣У▒А№╝їуёХтљјтѕЏт╗║СИђСИфargumentsт»╣У▒Ат╣ХУ«Йуй«СИ║Activation Objectуџёт▒ъТђД№╝їтєЇУ┐ЏУАїVariable Instantiationтцёуљєсђѓ
тюежђђтЄ║тЄйТЋ░ТЌХ№╝їActivation ObjectС╝џУбФСИбт╝Ѓ(т╣ХСИЇТў»тєЁтГўжЄіТћЙ№╝їтЈфТў»тЈ»С╗ЦУбФтъЃтюЙтЏъТћХС║є)сђѓ
жЎёargumentsт»╣У▒Ауџёт▒ъТђД:
length: СИ║т«ъжЎЁС╝атЁЦтЈѓТЋ░уџёСИфТЋ░сђѓТ│еТёЈ№╝їтЈѓУђЃтЄйТЋ░т»╣У▒АтѕЏт╗║У┐ЄуеІ№╝їтЄйТЋ░т»╣У▒АСИіуџёlengthСИ║тЄйТЋ░т«џС╣ЅТЌХУдЂТ▒ѓуџётЈѓТЋ░СИфТЋ░№╝Џ
callee: СИ║ТЅДУАїуџётЄйТЋ░т»╣У▒АТюгУ║ФсђѓуЏ«уџёТў»Сй┐тЄйТЋ░т»╣У▒АУЃйтцЪт╝ЋућеУЄфти▒№╝їСЙІтдѓжюђУдЂжђњтйњУ░Ѓућеуџётю░Тќ╣сђѓ
function fnName(...) { ... }У┐ЎТаит«џС╣ЅтЄйТЋ░№╝їт«ЃуџёжђњтйњУ░ЃућетЈ»С╗ЦтюетЄйТЋ░СйЊтєЁСй┐ућеfnNameт«їТѕљсђѓvar fn=function(...) { ... }У┐ЎТаит«џС╣Ѕтї┐тљЇтЄйТЋ░№╝їтюетЄйТЋ░СйЊтєЁТЌаТ│ЋСй┐ућетљЇтГЌт╝ЋућеУЄфти▒№╝їжђџУ┐Єarguments.calleeт░▒тЈ»С╗Цт╝ЋућеУЄфти▒Уђїт«ъуј░жђњтйњУ░Ѓућесђѓ
тЈѓТЋ░тѕЌУАе: У░ЃућеУђЁт«ъжЎЁС╝атЁЦуџётЈѓТЋ░тѕЌУАесђѓУ┐ЎСИфтЈѓТЋ░тѕЌУАеТЈљСЙЏСИђСИфСй┐ућеу┤бт╝ЋУ«┐жЌ«т«ъжЎЁтЈѓТЋ░уџёТќ╣Т│ЋсђѓVariable InstantiationтцёуљєТЌХС╝џтюеActivation Objectт»╣У▒АСИіТи╗тіат▒ъТђД№╝їтЅЇТЈљТў»тЄйТЋ░тБ░ТўјТЌХТюЅТїЄт«џтЈѓТЋ░тѕЌУАесђѓтдѓТъютЄйТЋ░тБ░ТўјСИГСИЇу╗ЎтЄ║тЈѓТЋ░тѕЌУАе№╝їТѕќУђЁт«ъжЎЁУ░ЃућетЈѓТЋ░СИфТЋ░СИјтБ░ТўјТЌХуџёСИЇСИђТаи№╝їтЈ»С╗ЦжђџУ┐ЄargumentsУ«┐жЌ«тљёСИфтЈѓТЋ░сђѓ
argumentsСИГуџётЈѓТЋ░тѕЌУАеСИјActivation ObjectСИіуџётЈѓТЋ░т▒ъТђДт╝ЋућеуџёТў»уЏИтљїуџётЈѓТЋ░т»╣У▒А(тдѓТъюС┐«Тћ╣№╝їтюеСИцтцёжЃйС╝џтЈЇТўатЄ║ТЮЦ)сђѓУДёУїЃт╣ХСИЇУдЂТ▒ѓargumentsТў»СИђСИфТЋ░у╗ёт»╣У▒А№╝їСИІжЮбТў»СИђСИфТхІУ»Ћ:
<!--<br /> <br /> Code highlighting produced by Actipro CodeHighlighter (freeware)<br /> http://www.CodeHighlighter.com/<br /> <br /> -->//Passed┬аin┬аFF2.0,┬аIE7,┬аOpera9.25,┬аSafari3.0.4
var┬аargumentsLike┬а=┬а{┬а0:┬а"aaa",┬а1:┬а222,┬а2:┬а"WWW",┬аlength:┬а3,┬аcallee:┬аfunction()┬а{┬а}┬а};
document.write(argumentsLike[2]┬а+┬а"<br┬а/>");┬а//result:┬аWWW
document.write(argumentsLike[1]┬а+┬а"<br┬а/>");┬а//result:┬а222
//convert┬аthe┬аargumentsLike┬аto┬аan┬аArray┬аobject,┬аjust┬аas┬аwe┬аcan┬аdo┬аthis┬аfor┬аthe┬аarguments┬аproperty
var┬аarray┬а=┬а[].slice.apply(argumentsLike);
document.write(array┬аinstanceof┬аArray);┬а//result:┬аtrue
document.write("<br┬а/>");
document.write(array.reverse().join("|"));┬а//result:┬аWWW|222|aaa
var┬аargumentsLike┬а=┬а{┬а0:┬а"aaa",┬а1:┬а222,┬а2:┬а"WWW",┬аlength:┬а3,┬аcallee:┬аfunction()┬а{┬а}┬а};
document.write(argumentsLike[2]┬а+┬а"<br┬а/>");┬а//result:┬аWWW
document.write(argumentsLike[1]┬а+┬а"<br┬а/>");┬а//result:┬а222
//convert┬аthe┬аargumentsLike┬аto┬аan┬аArray┬аobject,┬аjust┬аas┬аwe┬аcan┬аdo┬аthis┬аfor┬аthe┬аarguments┬аproperty
var┬аarray┬а=┬а[].slice.apply(argumentsLike);
document.write(array┬аinstanceof┬аArray);┬а//result:┬аtrue
document.write("<br┬а/>");
document.write(array.reverse().join("|"));┬а//result:┬аWWW|222|aaa
Eval Code
Variable Objectт░▒Тў»У░ЃућеevalТЌХтйЊтЅЇТЅДУАїСИіСИІТќЄСИГуџёVariable ObjectсђѓтюеGlobal CodeСИГУ░ЃућеevalтЄйТЋ░№╝їт«ЃуџёVariable Objectт░▒Тў»Global Object№╝ЏтюетЄйТЋ░СИГУ░Ѓућеeval№╝їт«ЃуџёVariable Objectт░▒Тў»тЄйТЋ░уџёActivation Objectсђѓ
<!--<br /> <br /> Code highlighting produced by Actipro CodeHighlighter (freeware)<br /> http://www.CodeHighlighter.com/<br /> <br /> -->//Passed┬аin┬аFF2.0,┬аIE7,┬аOpera9.25,┬аSafari3.0.4
function┬аfn(arg){
┬а┬а┬а┬аvar┬аinnerVar┬а=┬а"variable┬аin┬аfunction";
┬а┬а┬а┬аeval('┬а\
┬а┬а┬а┬а┬а┬а┬а┬аvar┬аevalVar┬а=┬а"variable┬аin┬аeval";┬а\
┬а┬а┬а┬а┬а┬а┬а┬аdocument.write(arg┬а+┬а"<br┬а/>");┬а\
┬а┬а┬а┬а┬а┬а┬а┬аdocument.write(innerVar┬а+┬а"<br┬а/>");┬а\
┬а┬а┬а┬а');
┬а┬а┬а┬аdocument.write(evalVar);
}
fn("arguments┬аfor┬аfunction");
УЙЊтЄ║у╗ЊТъюТў»:function┬аfn(arg){
┬а┬а┬а┬аvar┬аinnerVar┬а=┬а"variable┬аin┬аfunction";
┬а┬а┬а┬аeval('┬а\
┬а┬а┬а┬а┬а┬а┬а┬аvar┬аevalVar┬а=┬а"variable┬аin┬аeval";┬а\
┬а┬а┬а┬а┬а┬а┬а┬аdocument.write(arg┬а+┬а"<br┬а/>");┬а\
┬а┬а┬а┬а┬а┬а┬а┬аdocument.write(innerVar┬а+┬а"<br┬а/>");┬а\
┬а┬а┬а┬а');
┬а┬а┬а┬аdocument.write(evalVar);
}
fn("arguments┬аfor┬аfunction");
arguments for function
variable in function
variable in eval
У»┤Тўј: evalУ░ЃућеСИГтЈ»С╗ЦУ«┐жЌ«тЄйТЋ░fnуџётЈѓТЋ░сђЂт▒ђжЃетЈўжЄЈ№╝ЏтюеevalСИГт«џС╣Ѕуџёт▒ђжЃетЈўжЄЈтюетЄйТЋ░fnСИГС╣ЪтЈ»С╗ЦУ«┐жЌ«№╝їтЏаСИ║т«ЃС╗гуџёVarible ObjectТў»тљїСИђСИфт»╣У▒Асђѓ
Scope/Scope Chain
ждќтЁѕScope ChainТў»СИђСИфу▒╗С╝╝жЊЙУАе/таєТаѕуџёу╗ЊТъё№╝їжЄїжЮбТ»ЈСИфтЁЃу┤атЪ║ТюгжЃйТў»Variable Object/Activation Objectсђѓ
тЁХТгАтГўтюеТЅДУАїСИіСИІТќЄуџётю░Тќ╣жЃйТюЅтйЊтЅЇScope Chain№╝їтЈ»С╗ЦуљєУДБСИ║Scope Chainт░▒Тў»ТЅДУАїСИіСИІТќЄуџётЁиСйЊУАеуј░тйбт╝Јсђѓ
Global Code
Scope ChainтЈфтїЁтљФСИђСИфт»╣У▒А№╝їтЇ│Global Objectсђѓтюет╝ђтДІJavaScriptС╗БуаЂуџёТЅДУАїС╣ІтЅЇ№╝їт╝ЋТЊјС╝џтѕЏт╗║тЦйУ┐ЎСИфScope Chainу╗ЊТъёсђѓ
Function Code
тЄйТЋ░т»╣У▒АтюетєЁжЃежЃйТюЅСИђСИф[[Scope]]т▒ъТђД№╝їућеТЮЦУ«░тйЋУ»ЦтЄйТЋ░ТЅђтцёСйЇуй«уџёScope Chainсђѓ
тѕЏт╗║тЄйТЋ░т»╣У▒АТЌХ№╝їт╝ЋТЊјС╝џт░єтйЊтЅЇТЅДУАїуј»тбЃуџёScope ChainС╝ау╗ЎFunctionуџё[[Construct]]Тќ╣Т│Ћсђѓ[[Construct]]С╝џтѕЏт╗║СИђСИфТќ░уџёScope Chain№╝їтєЁт«╣СИјС╝атЁЦуџёScope Chainт«їтЁеСИђТаи№╝їт╣ХУхІу╗ЎУбФтѕЏт╗║тЄйТЋ░уџётєЁжЃе[[Scope]]т▒ъТђДсђѓтюетЅЇжЮбтЄйТЋ░т»╣У▒АтѕЏт╗║У┐ЄуеІСИђУіѓСИГ№╝їУ┐ЎСИфтцёуљєСйЇС║јТГЦжфц4тњї5С╣ІжЌ┤сђѓ
У┐ЏтЁЦтЄйТЋ░У░ЃућеТЌХ№╝їС╣ЪС╝џтѕЏт╗║СИђСИфТќ░уџёScope Chain№╝їтїЁТІгтљїСИђСИфтЄйТЋ░уџёжђњтйњУ░Ѓуће№╝їжђђтЄ║тЄйТЋ░ТЌХУ┐ЎСИфScope ChainУбФСИбт╝ЃсђѓТќ░т╗║уџёScope ChainуггСИђСИфт»╣У▒АТў»Activation Object№╝їТјЦСИІТЮЦуџётєЁт«╣СИјтєЁжЃе[[Scope]]СИітГўтѓеуџёScope ChainтєЁт«╣т«їтЁеСИђТаисђѓ
Eval Code
У┐ЏтЁЦEval CodeТЅДУАїТЌХС╝џтѕЏт╗║СИђСИфТќ░уџёScope Chain№╝їтєЁт«╣СИјтйЊтЅЇТЅДУАїСИіСИІТќЄуџёScope Chainт«їтЁеСИђТаисђѓ
т«ъСЙІУ»┤Тўј
Scope ChainуџётјЪуљєт░▒СИіжЮбУ┐ЎС║Џ№╝їт┐ЁжА╗у╗ЊтљѕJSС╗БуаЂуџёТЅДУАїсђЂVariable Instantiationуџёу╗єУіѓтцёуљє№╝їТЅЇУЃйуљєУДБСИіжЮбУ┐ЎС║ЏтдѓСйЋС║ДућЪСйюуће№╝їСИІжЮбућеСИђСИфу«ђтЇЋуџётю║ТЎ»ТЮЦу╗╝тљѕУ»┤ТўјсђѓтЂЄУ«ЙСИІжЮбТў»СИђТ«хJavaScriptуџёGlobal Code:
<!--<br /> <br /> Code highlighting produced by Actipro CodeHighlighter (freeware)<br /> http://www.CodeHighlighter.com/<br /> <br /> -->var┬аouterVar1="variable┬аin┬аglobal┬аcode";
function┬аfn1(arg1,┬аarg2){
┬а┬а┬а┬аvar┬аinnerVar1="variable┬аin┬аfunction┬аcode";
┬а┬а┬а┬аfunction┬аfn2()┬а{┬аreturn┬аouterVar1+"┬а-┬а"+innerVar1+"┬а-┬а"+"┬а-┬а"+(arg1┬а+┬аarg2);┬а}
┬а┬а┬а┬аreturn┬аfn2();
}
var┬аouterVar2=fn1(10,┬а20);
ТЅДУАїтцёуљєУ┐ЄуеІтцДУЄ┤тдѓСИІ:function┬аfn1(arg1,┬аarg2){
┬а┬а┬а┬аvar┬аinnerVar1="variable┬аin┬аfunction┬аcode";
┬а┬а┬а┬аfunction┬аfn2()┬а{┬аreturn┬аouterVar1+"┬а-┬а"+innerVar1+"┬а-┬а"+"┬а-┬а"+(arg1┬а+┬аarg2);┬а}
┬а┬а┬а┬аreturn┬аfn2();
}
var┬аouterVar2=fn1(10,┬а20);
1. тѕЮтДІтїќGlobal ObjectтЇ│windowт»╣У▒А№╝їVariable ObjectСИ║windowт»╣У▒АТюгУ║ФсђѓтѕЏт╗║Scope Chainт»╣У▒А№╝їтЂЄУ«ЙСИ║scope_1№╝їтЁХСИГтЈфтїЁтљФwindowт»╣У▒Асђѓ
2. ТЅФТЈЈJSТ║љС╗БуаЂ(У»╗тЁЦТ║љС╗БуаЂсђЂтЈ»УЃйТюЅУ»ЇТ│ЋУ»ГТ│ЋтѕєТъљУ┐ЄуеІ)№╝їС╗ју╗ЊТъюСИГтЈ»С╗ЦтЙЌтѕ░т«џС╣ЅуџётЈўжЄЈтљЇсђЂтЄйТЋ░т»╣У▒АсђѓТїЅуЁДТЅФТЈЈжА║т║Ј:
┬а┬а 2.1 тЈЉуј░тЈўжЄЈouterVar1№╝їтюеwindowт»╣У▒АСИіТи╗тіаouterVar1т▒ъТђД№╝їтђ╝СИ║undefined№╝Џ
┬а┬а 2.2 тЈЉуј░тЄйТЋ░fn1уџёт«џС╣Ѕ№╝їСй┐ућеУ┐ЎСИфт«џС╣ЅтѕЏт╗║тЄйТЋ░т»╣У▒А№╝їС╝ау╗ЎтѕЏт╗║У┐ЄуеІуџёScope ChainСИ║scope_1сђѓт░єу╗ЊТъюТи╗тіатѕ░windowуџёт▒ъТђДСИГ№╝їтљЇтГЌСИ║fn1№╝їтђ╝СИ║У┐ћтЏъуџётЄйТЋ░т»╣У▒АсђѓТ│еТёЈfn1уџётєЁжЃе[[Scope]]т░▒Тў»scope_1сђѓтЈдтцќТ│еТёЈ№╝їтѕЏт╗║У┐ЄуеІт╣ХСИЇС╝џт»╣тЄйТЋ░СйЊСИГуџёJSС╗БуаЂтЂџуЅ╣Т«ітцёуљє№╝їтЈ»С╗ЦуљєУДБСИ║тЈфТў»т░єтЄйТЋ░СйЊJSС╗БуаЂуџёТЅФТЈЈу╗ЊТъюС┐ЮтГўтюетЄйТЋ░т»╣У▒АуџётєЁжЃет▒ъТђДСИі№╝їтюетЄйТЋ░ТЅДУАїТЌХтєЇтЂџУ┐ЏСИђТГЦтцёуљєсђѓУ┐Ўт»╣уљєУДБFunction Code№╝їт░цтЁХТў»тхїтЦЌтЄйТЋ░т«џС╣ЅСИГуџёVariable InstantiationтЙѕтЁ│жћ«№╝Џ
┬а┬а 2.3 тЈЉуј░тЈўжЄЈouterVar2№╝їтюеwindowт»╣У▒АСИіТи╗тіаouterVar2т▒ъТђД№╝їтђ╝СИ║undefined№╝Џ
3. ТЅДУАїouterVar1УхІтђ╝У»ГтЈЦ№╝їУхІтђ╝СИ║"variable in global code"сђѓ
4. ТЅДУАїтЄйТЋ░fn1№╝їтЙЌтѕ░У┐ћтЏътђ╝:
┬а┬а 4.1 тѕЏт╗║Activation Object№╝їтЂЄУ«ЙСИ║activation_1№╝ЏтѕЏт╗║СИђСИфТќ░уџёScope Chain№╝їтЂЄУ«ЙСИ║scope_2№╝їscope_2СИГуггСИђСИфт»╣У▒АСИ║activation_1№╝їуггС║їСИфт»╣У▒АСИ║windowт»╣У▒А(тЈќУЄфfn1уџё[[Scope]]№╝їтЇ│scope_1СИГуџётєЁт«╣)№╝Џ
┬а┬а 4.2 тцёуљєтЈѓТЋ░тѕЌУАесђѓтюеactivation_1СИіУ«Йуй«т▒ъТђДarg1сђЂarg2№╝їтђ╝тѕєтѕФСИ║10сђЂ20сђѓтѕЏт╗║argumentsт»╣У▒Ат╣ХУ┐ЏУАїУ«Йуй«№╝їт░єargumentsУ«Йуй«СИ║activation_1уџёт▒ъТђД№╝Џ
┬а┬а 4.3 т»╣fn1уџётЄйТЋ░СйЊТЅДУАїу▒╗С╝╝ТГЦжфц2уџётцёуљєУ┐ЄуеІ:
┬а┬а┬а┬а┬а┬а 4.3.1 тЈЉуј░тЈўжЄЈinnerVar1№╝їтюеactivation_1т»╣У▒АСИіТи╗тіаinnerVar1т▒ъТђД№╝їтђ╝СИ║undefine№╝Џ
┬а┬а┬а┬а┬а┬а 4.3.2 тЈЉуј░тЄйТЋ░fn2уџёт«џС╣Ѕ№╝їСй┐ућеУ┐ЎСИфт«џС╣ЅтѕЏт╗║тЄйТЋ░т»╣У▒А№╝їС╝ау╗ЎтѕЏт╗║У┐ЄуеІуџёScope ChainСИ║scope_2(тЄйТЋ░fn1уџёScope ChainСИ║тйЊтЅЇТЅДУАїСИіСИІТќЄуџётєЁт«╣)сђѓт░єу╗ЊТъюТи╗тіатѕ░activation_1уџёт▒ъТђДСИГ№╝їтљЇтГЌСИ║fn2№╝їтђ╝СИ║У┐ћтЏъуџётЄйТЋ░т»╣У▒АсђѓТ│еТёЈfn2уџётєЁжЃе[[Scope]]т░▒Тў»scope_2№╝Џ
┬а┬а 4.4 ТЅДУАїinnerVar1УхІтђ╝У»ГтЈЦ№╝їУхІтђ╝СИ║"variable in function code"сђѓ
┬а┬а 4.5 ТЅДУАїfn2:
┬а┬а┬а┬а┬а┬а 4.5.1 тѕЏт╗║Activation Object№╝їтЂЄУ«ЙСИ║activation_2№╝ЏтѕЏт╗║СИђСИфТќ░уџёScope Chain№╝їтЂЄУ«ЙСИ║scope_3№╝їscope_3СИГуггСИђСИфт»╣У▒АСИ║activation_2№╝їТјЦСИІТЮЦуџёт»╣У▒АСЙЮТгАСИ║activation_1сђЂwindowт»╣У▒А(тЈќУЄфfn2уџё[[Scope]]№╝їтЇ│scope_2)№╝Џ
┬а┬а┬а┬а┬а┬а 4.5.2 тцёуљєтЈѓТЋ░тѕЌУАесђѓтЏаСИ║fn2Т▓АТюЅтЈѓТЋ░№╝їТЅђС╗ЦтЈфућетѕЏт╗║argumentsт»╣У▒Ат╣ХУ«Йуй«СИ║activation_2уџёт▒ъТђДсђѓ
┬а┬а┬а┬а┬а┬а 4.5.3 т»╣fn2уџётЄйТЋ░СйЊТЅДУАїу▒╗С╝╝ТГЦжфц2уџётцёуљєУ┐ЄуеІ№╝їТ▓АТюЅтЈЉуј░тЈўжЄЈт«џС╣ЅтњїтЄйТЋ░тБ░Тўјсђѓ
┬а┬а┬а┬а┬а┬а 4.5.4 ТЅДУАїтЄйТЋ░СйЊсђѓт»╣С╗╗СйЋСИђСИфтЈўжЄЈт╝Ћуће№╝їС╗јscope_3СИіУ┐ЏУАїТљюу┤б№╝їУ┐ЎСИфуц║СЙІСИГ№╝їouterVar1т░єтюеwindowСИіТЅЙтѕ░№╝ЏinnerVar1сђЂarg1сђЂarg2т░єтюеactivation_1СИіТЅЙтѕ░сђѓ
┬а┬а┬а┬а┬а┬а 4.5.5 СИбт╝Ѓscope_3сђЂactivation_2(ТїЄт«ЃС╗гтЈ»С╗ЦУбФтъЃтюЙтЏъТћХС║є)сђѓ
┬а┬а┬а┬а┬а┬а 4.5.6 У┐ћтЏъfn2уџёУ┐ћтЏътђ╝сђѓ
┬а┬а 4.6 СИбт╝Ѓactivation_1сђЂscope_2сђѓ
┬а┬а 4.7 У┐ћтЏъу╗ЊТъюсђѓ
5. т░єу╗ЊТъюУхІтђ╝у╗ЎouterVar2сђѓ
тЁХт«ЃТЃЁтєхСИІScope ChainсђЂVariable Instantiationтцёуљєу▒╗С╝╝СИіжЮбуџёУ┐ЄуеІУ┐ЏУАїтѕєТъљт░▒УАїС║єсђѓ
Та╣ТЇ«СИіжЮбуџёт«ъСЙІУ»┤Тўј№╝їт░▒тЈ»С╗ЦУДБжЄіСИІжЮбУ┐ЎСИфТхІУ»ЋС╗БуаЂуџёу╗ЊТъю:
<!--<br /> <br /> Code highlighting produced by Actipro CodeHighlighter (freeware)<br /> http://www.CodeHighlighter.com/<br /> <br /> -->//Passed┬аin┬аFF2.0,┬аIE7,┬аOpera9.25,┬аSafari3.0.4
function┬аfn(obj){
┬а┬а┬а┬аreturn┬а{
┬а┬а┬а┬а┬а┬а┬а┬а//test┬аwhether exists a local variable┬а"outerVar" on obj
┬а┬а┬а┬а┬а┬а┬а┬аexists:┬аObject.prototype.hasOwnProperty.call(obj,┬а"outerVar"),
┬а┬а┬а┬а┬а┬а┬а┬а//test┬аthe┬аvalue┬аof┬аthe┬аvariable┬а"outerVar"
┬а┬а┬а┬а┬а┬а┬а┬аvalue:┬аobj.outerVar
┬а┬а┬а┬а};
}
var┬аresult1┬а=┬аfn(window);
var┬аouterVar┬а=┬а"WWW";
var┬аresult2┬а=┬аfn(window);
document.write(result1.exists┬а+┬а"┬а"┬а+┬аresult1.value);┬а//result:┬аtrue┬аundefined
document.write("<br┬а/>");
document.write(result2.exists┬а+┬а"┬а"┬а+┬аresult2.value);┬а//result:┬аtrue┬аWWW
result1У░Ѓућеуџётю░Тќ╣№╝їouterVarтБ░ТўјтњїУхІтђ╝уџёУ»ГтЈЦУ┐ўТ▓АТюЅУбФТЅДУАї№╝їСйєТў»ТхІУ»Ћу╗ЊТъюwindowт»╣У▒Ати▓у╗ЈТІЦТюЅСИђСИфТюгтю░т▒ъТђДouterVar№╝їтЁХтђ╝СИ║undefinedсђѓresult2уџётю░Тќ╣outerVarти▓у╗ЈУхІтђ╝№╝їТЅђС╗Цwindow.outerVarуџётђ╝ти▓у╗ЈТюЅС║єсђѓт«ъжЎЁСй┐ућеСИГСИЇУдЂтЄ║уј░У┐ЎуДЇтЁѕСй┐уће№╝їтљјт«џС╣ЅуџёТЃЁтєх№╝їтљдтѕЎТЪљС║ЏТЃЁтєхСИІС╝џТюЅжЌ«жбў№╝їтЏаСИ║С╝џТХЅтЈітѕ░СИђС║ЏУДёУїЃСИГТ▓АТюЅТЈљтЈі№╝їСИЇтљїтјѓтЋєт«ъуј░Тќ╣т╝ЈСИіСИЇСИђУЄ┤уџётю░Тќ╣сђѓfunction┬аfn(obj){
┬а┬а┬а┬аreturn┬а{
┬а┬а┬а┬а┬а┬а┬а┬а//test┬аwhether exists a local variable┬а"outerVar" on obj
┬а┬а┬а┬а┬а┬а┬а┬аexists:┬аObject.prototype.hasOwnProperty.call(obj,┬а"outerVar"),
┬а┬а┬а┬а┬а┬а┬а┬а//test┬аthe┬аvalue┬аof┬аthe┬аvariable┬а"outerVar"
┬а┬а┬а┬а┬а┬а┬а┬аvalue:┬аobj.outerVar
┬а┬а┬а┬а};
}
var┬аresult1┬а=┬аfn(window);
var┬аouterVar┬а=┬а"WWW";
var┬аresult2┬а=┬аfn(window);
document.write(result1.exists┬а+┬а"┬а"┬а+┬аresult1.value);┬а//result:┬аtrue┬аundefined
document.write("<br┬а/>");
document.write(result2.exists┬а+┬а"┬а"┬а+┬аresult2.value);┬а//result:┬аtrue┬аWWW
СИђС║ЏуЅ╣Т«ітцёуљє
1. with(obj) { ... }У┐ЎСИфУ»ГТ│Ћуџёт«ъуј░Тќ╣т╝Ј№╝їТў»тюетйЊтЅЇуџёScope ChainТюђтЅЇжЮбСйЇуй«ТЈњтЁЦobjУ┐ЎСИфт»╣У▒А№╝їУ┐ЎТаит░▒С╝џтЁѕтюеobjСИіТљюу┤бТў»тљдТюЅуЏИт║ћтљЇтГЌуџёт▒ъТђДтГўтюесђѓтЁХт«Ѓу▒╗С╝╝уџёУ┐ўТюЅcatchУ»ГтЈЦсђѓ
2. тЅЇжЮбт»╣argumentsт»╣У▒АуџёУ»ду╗єУ»┤ТўјСИГ№╝їТЈљтѕ░С║єт»╣тЄйТЋ░жђњтйњУ░ЃућеуџёТћ»ТїЂжЌ«жбў№╝їС║єУДБтѕ░С║єтї┐тљЇтЄйТЋ░Сй┐ућеarguments.calleeТЮЦт«ъуј░т╝ЋућеУЄфти▒№╝їУђїтЉйтљЇтЄйТЋ░тЈ»С╗ЦтюетЄйТЋ░СйЊтєЁт╝ЋућеУЄфти▒№╝їТа╣ТЇ«СИіжЮбScope ChainуџётиЦСйютјЪуљєТѕЉС╗гУ┐ўТЌаТ│ЋУДБжЄіУ┐ЎСИфуј░У▒А№╝їтЏаСИ║У┐ЎжЄїТюЅСИфуЅ╣Т«ітцёуљєсђѓ
С╗╗СйЋТЌХтђЎтѕЏт╗║СИђСИфтЉйтљЇтЄйТЋ░т»╣У▒АТЌХ№╝їJavaScriptт╝ЋТЊјС╝џтюетйЊтЅЇТЅДУАїСИіСИІТќЄScope ChainуџёТюђтЅЇжЮбТЈњтЁЦСИђСИфт»╣У▒А№╝їУ┐ЎСИфт»╣У▒АСй┐ућеnew Object()Тќ╣т╝ЈтѕЏт╗║№╝їт╣Хт░єУ┐ЎСИфScope ChainС╝ау╗ЎFunctionуџёТъёжђатЄйТЋ░[[Construct]]№╝їТюђу╗ѕтѕЏт╗║тЄ║ТЮЦуџётЄйТЋ░т»╣У▒АтєЁжЃе[[Scope]]СИіт░єтїЁтљФУ┐ЎСИфobjectт»╣У▒АсђѓтѕЏт╗║У┐ЄуеІУ┐ћтЏъС╣Ітљј№╝їJavaScriptт╝ЋТЊјтюеobjectСИіТи╗тіаСИђСИфт▒ъТђД№╝їтљЇтГЌСИ║тЄйТЋ░тљЇ№╝їтђ╝СИ║У┐ћтЏъуџётЄйТЋ░т»╣У▒А№╝їуёХтљјС╗јтйЊтЅЇТЅДУАїСИіСИІТќЄуџёScope ChainСИГуД╗жЎцт«ЃсђѓУ┐ЎТаитЄйТЋ░т»╣У▒АуџёScope ChainСИГуггСИђСИфт»╣У▒Ат░▒Тў»т»╣УЄфти▒уџёт╝Ћуће№╝їУђїуД╗жЎцТЊЇСйютѕЎуА«С┐ЮС║єт»╣тЄйТЋ░т»╣У▒АтѕЏт╗║тцёScope ChainуџёТЂбтцЇсђѓ
thisтЁ│жћ«тГЌтцёуљє
ТЅДУАїСИіСИІТќЄтїЁтљФуџётЈдСИђСИфТдѓт┐хТў»thisтЁ│жћ«тГЌсђѓ
Global CodeСИГthisтЁ│жћ«тГЌСИ║Global Object№╝ЏтЄйТЋ░У░ЃућеТЌХthisтЁ│жћ«тГЌСИ║У░ЃућеУђЁ№╝їСЙІтдѓobj1.fn1()№╝їтюеfn1СИГthisт»╣У▒АСИ║obj1№╝ЏEval CodeСИГthisтЁ│жћ«тГЌСИ║тйЊтЅЇТЅДУАїСИіСИІТќЄуџёVariable Objectсђѓ
тюетЄйТЋ░У░ЃућеТЌХ№╝їJavaScriptТЈљСЙЏСИђСИфУ«ЕућеТѕиУЄфти▒ТїЄт«џthisтЁ│жћ«тГЌтђ╝уџёТю║С╝џ№╝їтЇ│Т»ЈСИфтЄйТЋ░жЃйТюЅуџёcallсђЂapplyТќ╣Т│ЋсђѓСЙІтдѓ:
fn1.call(obj1, arg1, arg2, ...)ТѕќУђЁfn1.apply(obj1, argArray)№╝їжЃйТў»т░єobj1СйюСИ║thisтЁ│жћ«тГЌ№╝їУ░ЃућеТЅДУАїfn1тЄйТЋ░№╝їтљјжЮбуџётЈѓТЋ░жЃйСйюСИ║тЄйТЋ░fn1уџётЈѓТЋ░сђѓтдѓТъюobj1СИ║nullТѕќundefined№╝їтѕЎGlobal Objectт░єСйюСИ║thisтЁ│жћ«тГЌуџётђ╝№╝ЏтдѓТъюobj1СИЇТў»Objectу▒╗тъІ№╝їтѕЎУйгтїќСИ║Objectу▒╗тъІсђѓт«ЃС╗гС╣ІжЌ┤уџётћ»СИђтї║тѕФтюеС║ј№╝їapplyтЁЂУ«ИС╗ЦТЋ░у╗ёуџёТќ╣т╝ЈТЈљСЙЏтљёСИфтЈѓТЋ░№╝їУђїcallТќ╣Т│Ћт┐ЁжА╗СИђСИфСИђСИфтЈѓТЋ░уџёу╗Ўсђѓ
тЅЇжЮбуџёТхІУ»Ћуц║СЙІС╗БуаЂСИГТюЅтцџтцёУ┐љућетѕ░С║єУ┐ЎСИфТќ╣Т│ЋсђѓСЙІтдѓwindowт»╣У▒Ат╣ХТ▓АТюЅhasOwnPropertyТќ╣Т│Ћ№╝їСй┐ућеObject.prototype.hasOwnProperty.call(window, "propertyName")С╣ЪтЈ»С╗ЦТхІУ»Ћт«ЃТў»тљдТІЦТюЅТЪљСИфТюгтю░т▒ъТђДсђѓ
JavaScriptСИГуџёжЌГтїЁClosures
уц║СЙІ№╝џ
<!--<br /> <br /> Code highlighting produced by Actipro CodeHighlighter (freeware)<br /> http://www.CodeHighlighter.com/<br /> <br /> -->//Passed┬аin┬аFF2.0,┬аIE7,┬аOpera9.25,┬аSafari3.0.4
function┬аouter(){
┬а┬а┬а┬аvar┬аa="aaa";
┬а┬а┬а┬аvar┬аb="bbb";
┬а┬а┬а┬аreturn┬аfunction(){┬аreturn┬аa┬а+┬а"┬а"┬а+┬аb;┬а};
}
var┬аinner=outer();
document.write(inner());
outerУ┐ћтЏъуџёТў»СИђСИфтєЁтхїтЄйТЋ░№╝їтєЁтхїтЄйТЋ░Сй┐ућеС║єouterуџёт▒ђжЃетЈўжЄЈaтњїbсђѓуЁДуљєouterуџёт▒ђжЃетЈўжЄЈтюеУ┐ћтЏъТЌХт░▒УХЁтЄ║С║єСйюућетЪЪтЏаТГцinner()У░ЃућеТЌаТ│ЋСй┐ућеТЅЇт»╣сђѓУ┐Ўт░▒Тў»жЌГтїЁClosure№╝їтЇ│тЄйТЋ░У░ЃућеУ┐ћтЏъС║єСИђСИфтєЁтхїтЄйТЋ░№╝їУђїтєЁтхїтЄйТЋ░т╝ЋућеС║єтцќжЃетЄйТЋ░уџёт▒ђжЃетЈўжЄЈсђЂтЈѓТЋ░уГЅУ┐ЎС║Џт║ћтйЊУбФтЁ│жЌГ(Close)С║єуџёУхёТ║љсђѓfunction┬аouter(){
┬а┬а┬а┬аvar┬аa="aaa";
┬а┬а┬а┬аvar┬аb="bbb";
┬а┬а┬а┬аreturn┬аfunction(){┬аreturn┬аa┬а+┬а"┬а"┬а+┬аb;┬а};
}
var┬аinner=outer();
document.write(inner());
Та╣ТЇ«тЅЇжЮбScope ChainуџёуљєУДБтЈ»С╗ЦУДБжЄі№╝їУ┐ћтЏъуџётєЁтхїтЄйТЋ░ти▓у╗ЈТїЂТюЅС║єТъёжђат«ЃТЌХуџёScope Chain№╝їУЎйуёХouterУ┐ћтЏът»╝УЄ┤У┐ЎС║Џт»╣У▒АУХЁтЄ║С║єСйюућетЪЪсђЂућЪтГўТюЪУїЃтЏ┤№╝їСйєJavaScriptСй┐ућеУЄфтіетъЃтюЙтЏъТћХТЮЦжЄіТћЙт»╣У▒АтєЁтГў: ТїЅуЁДУДётѕЎт«џТюЪТБђТЪЦ№╝їт»╣У▒АТ▓АТюЅС╗╗СйЋт╝ЋућеТЅЇУбФжЄіТћЙсђѓтЏаТГцСИіжЮбуџёС╗БуаЂУЃйтцЪТГБуА«У┐љУАїсђѓ
тЁ│С║јСй┐ућеClosureТЌХуџётєЁтГўТ│ёТ╝ЈсђЂТЋѕујЄуГЅжЌ«жбў№╝їтЈѓУђЃhttp://www.jibbering.com/faq/faq_notes/closures.html










уЏИтЁ│ТјеУЇљ
тєЁт«╣ТдѓУдЂ№╝џТюгТќЄТи▒тЁЦТјбУ«еС║єтЙ«ућЪуЅЕУАежЮбт▒ѓТгА№╝ѕS-layer№╝ЅУЏІуЎйУ┤еуџёу╗ЊТъётњїтіЪУЃй№╝їт░цтЁХтЁ│Т│етЁХтюетЈцУЈїтњїу╗єУЈїСИГуџёУДњУЅ▓сђѓТќЄСИГУ»ду╗єС╗Іу╗ЇС║єSт▒ѓу╗ЊТъёуЅ╣тЙЂ№╝їтдѓтйбТѕљС║їуХГТЎХТа╝уџёТќ╣т╝ЈС╗ЦтЈіСИјтЁХС╗ќу╗єУЃътцќУєюТѕљтѕєуџёуЏИС║њСйюућеТю║тѕХсђѓт»╣С║јSт▒ѓуџётЁиСйЊућЪуЅЕтГдСйюућеРђћРђћС╗јС┐ЮТіцу╗єУЃътѕ░жђѓт║ћуј»тбЃтЈўтїќРђћРђћжЃйТюЅУ»дт░йУ«║У┐░№╝їт╣ХСИћт»╣СИЇтљїуДЇу▒╗тЙ«ућЪуЅЕSт▒ѓуџёуЅ╣т╝ѓТђДУ┐ЏУАїС║єтѕєу▒╗Т»ћУЙЃсђѓТГцтцќ№╝їУ┐ўТЈљтѕ░С║єтйЊтЅЇуџёуаћуЕХуЃГуѓ╣тњїТйютюеуџёт║ћућежбєтЪЪсђѓ жђѓтљѕС║║уЙц№╝џућЪуЅЕтГдт«ХсђЂтЙ«ућЪуЅЕтГдт«ХтЈітЁХС╗ќућЪтЉйуДЉтГдуаћуЕХС║║тЉў№╝Џт»╣у╗єУЃъућЪуЅЕтГдуЅ╣тѕФТў»у╗єУЃътБЂуаћуЕХТёЪтЁ┤УХБуџётГдућЪтЈіСИЊСИџС║║тБФсђѓ Сй┐ућетю║ТЎ»тЈіуЏ«ТаЄ№╝џСйюСИ║тЈѓУђЃУхёТќЎтИ«тіЕуДЉтГдт«ХуљєУДБSт▒ѓуџёуЅЕуљєтїќтГдт▒ъТђД№╝їСИ║т«ъжфїУ«ЙУ«АТЈљСЙЏТђЮУи»№╝їТјетіеуЏИтЁ│жбєтЪЪтГдТю»С║цТхЂСИјтЈЉт▒Ћ№╝ЏС╣ЪСИ║т»╗ТЅЙТќ░уџётиЦСИџТЮљТќЎтњїТіђТю»ТЈљСЙЏС║єуљєУ«║СЙЮТЇ«сђѓ жўЁУ»╗т╗║У««№╝џжЅ┤С║јУ«║ТќЄуџёТіђТю»ТђДт╝║СИћтєЁт«╣СИ░т»їтцЇТЮѓ№╝їтюетѕЮУ»╗ТЌХтЈ»С╗ЦтЁѕТііТЈАтљёуФаУіѓуџётцДУЄ┤ТёЈС╣Ѕ№╝їтљју╗Гжњѕт»╣СИфС║║ТёЪтЁ┤УХБуџёСИЊжбўУ┐ЏСИђТГЦТи▒тЁЦС║єУДБсђѓућ▒С║јТХЅтЈітѕ░тцДжЄЈуџётѕєтГљућЪуЅЕтГдуЪЦУ»є№╝їУ»иуА«С┐ЮУ»╗УђЁТюЅУЅ»тЦйуџёУЃїТЎ»тЪ║уАђсђѓтљїТЌХТјеУЇљжЁЇтљѕТюђТќ░уџёуДЉуаћТіЦжЂЊСИђтљїтГдС╣аС╗ЦУјитЈќТюђТќ░У┐Џт▒Ћсђѓ
pythonуѕгУЎФ№╝їСИђСИфу«ђтЇЋуџёPythonуѕгУЎФуц║СЙІ№╝їСй┐ућеС║єrequestsт║ЊТЮЦтЈЉжђЂHTTPУ»иТ▒ѓ№╝їС╗ЦтЈіBeautifulSoupт║ЊТЮЦУДБТъљHTMLжАхжЮбсђѓУ┐ЎСИфуц║СЙІт░єС╗јСИђСИфу«ђтЇЋуџёуйЉжАхСИГУјитЈќТаЄжбўт╣ХТЅЊтЇ░тЄ║ТЮЦсђѓ
тєЁт«╣ТдѓУдЂ№╝џТюгТќЄС╗Іу╗ЇС║єСИђуДЇСй┐ућеPyTorchТъёт╗║уџёТи▒т║дтГдС╣аТеАтъІ№╝їУ»ЦТеАтъІу╗ЊтљѕС║єСИђСИфтїЁтљФСИђСИфжџљУЌЈт▒ѓуџётЁеУ┐ъТјЦуЦъу╗ЈуйЉу╗ю№╝ѕFCN№╝ЅтњїСИђСИфтЇиуД»уЦъу╗ЈуйЉу╗ю№╝ѕCNN№╝ЅсђѓТеАтъІућеС║јУДБтє│CIFAR-10ТЋ░ТЇ«жЏєСИГуїФуІЌтЏЙуЅЄуџёС║їтѕєу▒╗жЌ«жбўсђѓТќЄуФаУ»ду╗єТЈЈУ┐░С║єС╗јТЋ░ТЇ«жбётцёуљєтѕ░ТеАтъІТъХТъёУ«ЙУ«АсђЂУъЇтљѕТќ╣т╝ЈжђЅТІЕсђЂТЇЪтц▒тЄйТЋ░У«Йт«џС╗ЦтЈіУ«Гу╗ЃтњїТхІУ»ЋТхЂуеІсђѓт«ъжфїУ»ЂТўј№╝їТеАтъІуџёТюЅТЋѕТђДтњїУъЇтљѕуџёС╝ўті┐тЙЌтѕ░С║єТўЙУЉЌСйЊуј░сђѓ жђѓућеС║║уЙц№╝џжЮбтљЉтЁиТюЅСИђт«џТю║тЎетГдС╣атњїPythonу╝ќуеІтЪ║уАђуџёуаћуЕХС║║тЉўтњїТіђТю»уѕ▒тЦйУђЁсђѓ Сй┐ућетю║ТЎ»тЈіуЏ«ТаЄ№╝џТюгжА╣уЏ«уџёуЏ«уџёТў»ТЈљСЙЏСИђуДЇтЈ»УАїуџёуїФуІЌтѕєу▒╗УДБтє│Тќ╣ТАѕ№╝їтљїТЌХтИ«тіЕуаћуЕХУђЁТи▒тЁЦС║єУДБСИцу▒╗уйЉу╗юуџётиЦСйюТю║тѕХтЈітЁХтЇЈСйюуџётЈ»УЃйТђДсђѓ тЁХС╗ќУ»┤Тўј№╝џТќЄСИГСИЇС╗Ёт▒Ћуц║С║єт«їТЋ┤уџёС╗БуаЂуЅЄТ«х№╝їУ┐ўУ«еУ«║С║єтцџуДЇТћ╣У┐ЏТќ╣тљЉтдѓу╗ЊТъёС╝ўтїќсђЂжбётцёуљєуГќуЋЦсђЂУХЁтЈѓТЋ░У░ЃУіѓсђЂт╝ЋтЁЦТГБтѕЎтїќТіђТю»уГЅсђѓ ТюгжА╣уЏ«жђѓтљѕТюЅтЁ┤УХБТјбуЕХтЁеУ┐ъТјЦуйЉУи»СИјтЇиуД»уйЉу╗юу╗ЊтљѕСй┐ућеуџёС╗јСИџУђЁсђѓТЌаУ«║Тў»тѕЮтГдУђЁТЃ│УдЂтіаТи▒т»╣У┐ЎСИцу▒╗тЪ║ТюгуЦъу╗ЈуйЉу╗юуџёуљєУДБУ┐ўТў»тИїТюЏТЅЙтѕ░Тќ░уџётѕЄтЁЦуѓ╣тЂџуЏИтЁ│уаћуЕХуџёСИЊСИџС║║тБФжЃйтЈ»С╗ЦС╗јСИГтЈЌуЏісђѓ ТГцУхёТ║љСИ╗УдЂућеС║јТїЄт»╝тдѓСйЋућеPython№╝ѕтђЪтіЕС║јPyTorchТАєТъХ№╝Ѕт«ъуј░жњѕт»╣уЅ╣т«џтѕєу▒╗С╗╗тіАУ«ЙУ«АуџёС║║тиЦТЎ║УЃйу│╗у╗Ъсђѓт«Ѓт╝║У░ЃС║єт«ъжфїуџёУ«ЙУ«Ау╗єУіѓтњїт»╣тЁ│жћ«у╗ёС╗ХуџёжђЅТІЕСИјУ░ЃС╝ўсђѓ ТГцтцќ№╝їСйюУђЁУ┐ўтюеТюђтљјТјбУ«еС║єтцџСИфтЈ»ућеС║јТћ╣тќёуј░ТюЅТѕљТъюуџёТќ╣Т│Ћ№╝їж╝Њті▒тцДт«ХТїЂу╗ГтЁ│Т│ет╣ХУ»ЋжфїСИЇтљїуџёТћ╣У┐ЏТјфТќйТЮЦТЈљтЇЄТеАтъІТђДУЃйсђѓ
у«ђС╝а1.4.1 windowsт«ЅУБЁтїЁ№╝їТћ»ТїЂт▒ђтЪЪуйЉтєЁТќЄС╗ХтњїТќЄТюгуџёС╝аУЙЊ№╝їтЈ»С╗ЦУиеТЊЇСйюу│╗у╗Ъ
тю░жЮбТЌау║┐ућхтЈ░№╝ѕуФЎ№╝ЅУ«Йуй«Сй┐ућеућ│У»иУАе.xlsx
сђљPythonсђЉPythonуѕгУЎФт«ъТѕў--т░ЈуїфуЪГуДЪуѕгУЎФ_pgj
comsolТеАтъІ№╝їтЈўтјІтЎетїЮжЌ┤уЪГУи»5%№╝їућхуБЂтю║№╝їС║їу╗┤ТеАтъІ№╝їуъгТђЂ тїЁТІгућхТхЂтЈўтїќТЏ▓у║┐№╝їТГБтИИСИјтїЮуЪГтљјуџёу╗Ћу╗ёСИіуџёУй┤тљЉуБЂт»єтњїУЙљтљЉуБЂт»єТ│бтйбСИјтѕєтИЃ№╝їжЊЂт┐ЃуџёуБЂт»єтЈўтїќ
ТќЄСИГСй┐ућеС║єжђ╗УЙЉтЏътйњТеАтъІт»╣уЌЁС║║тдѓу║дт░▒У»іСИјуЏИтЁ│тЈўжЄЈУ┐ЏУАїтѕєТъљ№╝їу╗ЊТъютЈЉуј░У»ЦТЋ░ТЇ«т»╣жђ╗УЙЉтЏътйњТеАтъІуџёТІЪтљѕуеІт║дтЙѕти«№╝їжюђУдЂтюетљју╗ГСй┐ућетЁХС╗ќТеАтъІУ┐ЏУАїУ┐ЏСИђТГЦуџёТІЪтљѕсђѓтЏаТГц№╝ї**У»ЦТќЄуФаТюфУЃйТѕљтіЪТјбу┤бтѕ░уЏИтЁ│тЈўжЄЈтњїтдѓу║дт░▒У»іС╣ІжЌ┤уџётЁ│у│╗№╝їСИЇУЃйТЈљСЙЏтЄєуА«уџётЈѓУђЃ№╝їтЈ»С╗ЦСйюСИ║т░ЈуЎйуџёжђ╗УЙЉтЏътйњТеАтъІТхЂуеІтЈѓуЁДСй┐уће**сђѓСИћтЙЁтљју╗ГТЏ┤Тќ░№╝ѕУ»ЙуеІтњїУђЃУ»Ћу╣Ђт┐Ў№╝їтГдС╣аУ┐Џт║дУЙЃСИ║у╝ЊТЁб№╝їт░џтюетГдС╣аСИГ№╝їСйєСИђт«џС╝џУ┐ЏУАїУАЦтЁЁ№╝Ѕ
QQуЕ║жЌ┤тЁеУЃйујІУй»С╗ХТўЊУ»ГУеђТ║љуаЂсђљУхажђЂ ТўЊУ»ГУеђТеАтЮЌ+ТўЊУ»ГУеђТЋЎуеІсђЉ СИђсђЂQQуЕ║жЌ┤тЁеУЃйујІУй»С╗ХТўЊУ»ГУеђТ║љуаЂ С║їсђЂQQуЕ║жЌ┤тЁеУЃйујІУй»С╗ХТўЊУ»ГУеђТеАтЮЌ СИЅсђЂУхажђЂ2тЦЌТўЊУ»ГУеђТЋЎуеІ 1сђЂС╗итђ╝150ТўЊУ»ГУеђУДєжбЉТЋЎуеІтЁЅуЏў 2сђЂС╗итђ╝900EжћдтГджЎбТўЊУ»ГУеђPOST+JSт«ъТѕў№╝їС╗ЁСЙЏтГдС╣ауаћуЕХ QQуЕ║жЌ┤тЁеУЃйујІУй»С╗ХТўЊУ»ГУеђТ║љуаЂсђљУхажђЂ ТўЊУ»ГУеђТеАтЮЌ+ТўЊУ»ГУеђТЋЎуеІсђЉ
2023-04-06-жА╣уЏ«угћУ«░-уггСИЅуЎЙтЁГтЇЂтЁФжўХТ«х-У»ЙтЅЇт░ЈтѕєС║Ф_т░ЈтѕєС║Ф1.тЮџТїЂТЈљС║цgitee т░ЈтѕєС║Ф2.СйюСИџСИГТЈљС║цС╗БуаЂ т░ЈтѕєС║Ф3.тєЎС╗БуаЂТ│еТёЈС╗БуаЂжБјТа╝ 4.3.1тЈўжЄЈуџёСй┐уће 4.4тЈўжЄЈуџёСйюућетЪЪСИјућЪтЉйтЉеТюЪ 4.4.1т▒ђжЃетЈўжЄЈуџёСйюућетЪЪ 4.4.2тЁет▒ђтЈўжЄЈуџёСйюућетЪЪ 4.4.2.1тЁет▒ђтЈўжЄЈуџёСйюућетЪЪ_1 4.4.2.366т▒ђтЈўжЄЈуџёСйюућетЪЪ_366- 2025-01-04
MatlabжбєтЪЪСИіС╝ауџёУДєжбЉТў»ућ▒т»╣т║ћуџёт«їТЋ┤С╗БуаЂУ┐љУАїтЙЌТЮЦуџё№╝їт«їТЋ┤С╗БуаЂуџєтЈ»У┐љУАї№╝їС║▓ТхІтЈ»уће№╝їжђѓтљѕт░ЈуЎй№╝Џ 1сђЂС╗јУДєжбЉжЄїтЈ»УДЂт«їТЋ┤С╗БуаЂуџётєЁт«╣ СИ╗тЄйТЋ░№╝џmain.m№╝Џ У░ЃућетЄйТЋ░№╝џтЁХС╗ќmТќЄС╗Х№╝ЏТЌажюђУ┐љУАї У┐љУАїу╗ЊТъюТЋѕТъютЏЙ№╝Џ 2сђЂС╗БуаЂУ┐љУАїуЅѕТюг Matlab 2019b№╝ЏУІЦУ┐љУАїТюЅУ»»№╝їТа╣ТЇ«ТЈљуц║С┐«Тћ╣№╝ЏУІЦСИЇС╝џ№╝їуДЂС┐АтЇџСИ╗№╝Џ 3сђЂУ┐љУАїТЊЇСйюТГЦжфц ТГЦжфцСИђ№╝џт░єТЅђТюЅТќЄС╗ХТћЙтѕ░MatlabуџётйЊтЅЇТќЄС╗Хтц╣СИГ№╝Џ ТГЦжфцС║ї№╝џтЈїтЄ╗ТЅЊт╝ђmain.mТќЄС╗Х№╝Џ ТГЦжфцСИЅ№╝џуѓ╣тЄ╗У┐љУАї№╝їуГЅуеІт║ЈУ┐љУАїт«їтЙЌтѕ░у╗ЊТъю№╝Џ 4сђЂС╗┐уюЪтњеУ»б тдѓжюђтЁХС╗ќТюЇтіА№╝їтЈ»уДЂС┐АтЇџСИ╗№╝Џ 4.1 тЇџт«бТѕќУхёТ║љуџёт«їТЋ┤С╗БуаЂТЈљСЙЏ 4.2 ТюЪтѕіТѕќтЈѓУђЃТќЄуї«тцЇуј░ 4.3 MatlabуеІт║Јт«џтѕХ 4.4 уДЉуаћтљѕСйю
javaжЮбтљЉт»╣У▒АуеІт║ЈУ«ЙУ«Ат«ъжфїТіЦтЉі
JavaтГдућЪС┐АТЂ»у«Ауљєу│╗у╗Ъ(MySQLуЅѕ)Т║љуаЂ+ТЋ░ТЇ«т║Њ+ТќЄТАБУ»┤Тўј.zip№╝їтљФТюЅС╗БуаЂТ│ежЄі№╝їТ╗АтѕєтцДСйюСИџУхёТ║љ№╝їТќ░ТЅІС╣ЪтЈ»уюІТЄѓ№╝їТюЪТюФтцДСйюСИџсђЂУ»ЙуеІУ«ЙУ«АсђЂжФўтѕєт┐ЁуюІ№╝їСИІУййСИІТЮЦ№╝їу«ђтЇЋжЃеуй▓№╝їт░▒тЈ»С╗ЦСй┐ућесђѓУ»ЦжА╣уЏ«тЈ»С╗ЦСйюСИ║У»ЙуеІУ«ЙУ«АТюЪТюФтцДСйюСИџСй┐уће№╝їУ»Цу│╗у╗ЪтіЪУЃйт«їтќёсђЂуЋїжЮбуЙјУДѓсђЂТЊЇСйюу«ђтЇЋсђЂтіЪУЃйжйљтЁесђЂу«АуљєСЙ┐ТЇи№╝їтЁиТюЅтЙѕжФўуџёт«ъжЎЁт║ћућеС╗итђ╝сђѓ JavaтГдућЪС┐АТЂ»у«Ауљєу│╗у╗Ъ(MySQLуЅѕ)Т║љуаЂ+ТЋ░ТЇ«т║Њ+ТќЄТАБУ»┤Тўј.zipJavaтГдућЪС┐АТЂ»у«Ауљєу│╗у╗Ъ(MySQLуЅѕ)Т║љуаЂ+ТЋ░ТЇ«т║Њ+ТќЄТАБУ»┤Тўј.zipJavaтГдућЪС┐АТЂ»у«Ауљєу│╗у╗Ъ(MySQLуЅѕ)Т║љуаЂ+ТЋ░ТЇ«т║Њ+ТќЄТАБУ»┤Тўј.zipJavaтГдућЪС┐АТЂ»у«Ауљєу│╗у╗Ъ(MySQLуЅѕ)Т║љуаЂ+ТЋ░ТЇ«т║Њ+ТќЄТАБУ»┤Тўј.zipJavaтГдућЪС┐АТЂ»у«Ауљєу│╗у╗Ъ(MySQLуЅѕ)Т║љуаЂ+ТЋ░ТЇ«т║Њ+ТќЄТАБУ»┤Тўј.zipJavaтГдућЪС┐АТЂ»у«Ауљєу│╗у╗Ъ(MySQLуЅѕ)Т║љуаЂ+ТЋ░ТЇ«т║Њ+ТќЄТАБУ»┤Тўј.zipJavaтГдућЪС┐АТЂ»у«Ауљєу│╗у╗Ъ(MySQLуЅѕ)Т║љуаЂ+ТЋ░ТЇ«т║Њ+ТќЄТАБУ»┤Тўј.zipJavaтГдућЪС┐АТЂ»у«Ауљєу│╗у╗Ъ(MySQLуЅѕ)Т║љуаЂ+ТЋ░ТЇ«т║Њ+ТќЄТАБУ»┤Тўј.zipJavaтГдућЪС┐АТЂ»у«Ауљєу│╗у╗Ъ(MySQLуЅѕ)Т║љуаЂ+ТЋ░ТЇ«т║Њ+ТќЄТАБУ»┤Тўј.zipJavaтГдућЪС┐АТЂ»у«Ауљєу│╗у╗Ъ(MySQLуЅѕ)Т║љуаЂ+ТЋ░ТЇ«т║Њ+ТќЄТАБУ»┤Тўј.zi
тцџТЌХжЌ┤т░║т║дТ╗џтіеС╝ўтїќуџётцџУЃйТ║љтЙ«уйЉтЈїт▒ѓУ░Ѓт║дТеАтъІ тЈѓУђЃТќЄТАБ№╝џсђіCollaborative Autonomous Optimization of Interconnected Multi-Energy Systems with Two-Stage Transactive Control FrameworkсђІ С╗БуаЂСИ╗УдЂтЂџуџёТў»СИђСИфтцџУЃйТ║љтЙ«уйЉуџёС╝ўтїќУ░Ѓт║джЌ«жбў№╝їждќтЁѕт»╣С║јСИІт▒ѓтцџУЃйТ║љтЙ«уйЉТеАтъІ№╝їУђЃУЎЉС╗ЦтЁХТюђт░ЈтїќУ┐љУАїТѕљТюгСИ║уЏ«ТаЄтЄйТЋ░№╝їжђџУ┐ЄтцџТЌХжЌ┤т░║т║дТ╗џтіеС╝ўтїќТ▒ѓУДБтЁХТюђС╝ўУ░Ѓт║дуГќуЋЦ№╝їт»╣С║јСИіт▒ѓТеАтъІ№╝їУђЃУЎЉУ┐љУљЦтЋєС╗ЦТюђт░ЈтїќУ┐љУљЦТѕљТюгСИ║уЏ«ТаЄтЄйТЋ░№╝їтљїТЌХУђЃУЎЉтЈўтјІтЎеУ┐ЄУййуГЅжЌ«жбў№╝їТъёт╗║С║єСИђСИфСИцжўХТ«хС╝ўтїќТеАтъІ№╝їжђџУ┐ЄС║њУАЦТЮЙт╝ЏТЮАС╗ХС╗ЦтЈіKKTТЮАС╗Х№╝їт»╣ТеАтъІУ┐ЏУАїС║єтїќу«ђТ▒ѓУДБсђѓ
тєЁт«╣ТдѓУдЂ№╝џсђіMultimodal Deep Learning.pdfсђІТў»СИђТюгТи▒тЁЦТјбУ«етцџТеАТђЂТи▒т║дтГдС╣ауџёСИЊСИџС╣ду▒Ї№╝їТХхуЏќУЄфуёХУ»ГУеђтцёуљє№╝ѕNLP№╝ЅтњїУ«Ау«ЌТю║УДєУДЅ№╝ѕCV№╝ЅжбєтЪЪТюђТќ░уџёуаћуЕХУ┐Џт▒ЋСИјт║ћућет«ъСЙІсђѓТюгС╣дТїЅуЁДТЌХжЌ┤жА║т║ЈС╗Іу╗ЇС║єУ»ЦжбєтЪЪуџёТ╝ћУ┐ЏУ┐ЄуеІтњїТіђТю»УЃїТЎ»№╝їт╣ХУ»ду╗єУ«▓УДБС║єт░єСИЇтљїТеАТђЂТЋ░ТЇ«УйгТЇбТѕќУъЇтљѕуџёТіђТю»ТАєТъХ№╝їтдѓтЏЙтЃЈтѕ░ТќЄТюгсђЂТќЄТюгтѕ░тЏЙтЃЈсђЂТћ»ТїЂУДєУДЅуџёУ»ГУеђТеАтъІтњїТћ»ТїЂУ»ГУеђуџёУДєУДЅТеАтъІуГЅсђѓтљїТЌХС╣дСИГС╣Ът»╣ТюфТЮЦуџётЈЉт▒ЋУХІті┐У┐ЏУАїС║єт▒ЋТюЏт╣ХТЈљтЄ║С║єтйЊтЅЇТіђТю»тГўтюеуџёТїЉТѕўтЈіТћ╣У┐ЏТќ╣тљЉ№╝їТюђтљјт╝║У░ЃС║єтЄаТгЙТюђТќ░тЈЉтИЃуџёТъХТъёуџёжЄЇУдЂТђДС╗ЦтЈітљЉУДєжбЉТЅЕт▒ЋуџётЈ»УЃйТђДсђѓ жђѓтљѕС║║уЙц№╝џт»╣УЄфуёХУ»ГУеђтцёуљєсђЂУ«Ау«ЌТю║УДєУДЅТюЅТхЊтјџтЁ┤УХБуџёуаћуЕХС║║тЉўсђЂтиЦуеІтИѕТѕќУђЁтГдућЪ№╝їт░цтЁХТў»С╗јС║ІуЏИтЁ│ТіђТю»т╝ђтЈЉтиЦСйюуџёУ»╗УђЁсђѓ Сй┐ућетю║ТЎ»тЈіуЏ«ТаЄ№╝џтИ«тіЕућеТѕиС║єУДБтцџТеАТђЂТи▒т║дтГдС╣ауџёТаИт┐ЃтјЪуљє№╝ЏСИ║т╝ђтЈЉУђЁТЈљСЙЏт«ъућеуџётЈѓУђЃтиЦтЁи№╝ЏТ┐ђтЈЉТќ░уџёуДЉуаћтѕЏТёЈтњїТіђТю»уфЂуа┤сђѓ жўЁУ»╗т╗║У««№╝џжЅ┤С║јУ┐ЎТюгС╣ду▒ЇтєЁт«╣СИ░т»їСИћтЅЇТ▓┐№╝їтюежўЁУ»╗У┐ЄуеІСИГт║ћтйЊтЁ│Т│еТ»ЈСИђуФаУіѓТЅђТХЅтЈіуџётЪ║ТюгТдѓт┐хтњїтЁиСйЊТАѕСЙІС╣ІжЌ┤уџёУЂћу│╗№╝їу╗Њтљѕт«ъжЎЁт║ћућетю║ТЎ»уљєУДБтљёжЃетѕєтєЁт«╣№╝їт╣Хт░ЮУ»ЋтцЇуј░ТќЄСИГТЈљтѕ░уџётЁ│жћ«т«ъжфїС╗Цтіат╝║У«░т┐єсђѓТГцтцќ№╝їжџЈуЮђУ»ЦжбєтЪЪт┐ФжђЪтЈЉт▒Ћ№╝їж╝Њті▒ТїЂу╗ГУ┐йУИфТюђТќ░уџёТќЄуї«ТіЦжЂЊТЮЦУАЦтЁЁС╣дтєЁуџёуЪЦУ»єуѓ╣сђѓ
matlab Т╗цТ│бтЎеУ«ЙУ«А№╝їтЪ║С║јmatlabуџёТеАТІЪТ╗цТ│бтЎетњїТЋ░тГЌТ╗цТ│бтЎеУ«ЙУ«А№╝їтЁХСИГТЋ░тГЌТ╗цТ│бтЎетїЁТЅЕIIRтњїFIRуџёСйјжђџсђЂжФўжђџсђЂтИджђџсђЂтИджў╗тЏЏтцДу▒╗тъІ№╝їТеАТІЪТ╗цТ│бтЎетїЁТІгти┤уЅ╣Т▓ЃТќ»№╝ѕButterworth№╝ЅтњїтѕЄТ»ћжЏфтцФ(Chebyshev)у«ЌТ│ЋСИІуџёСйјжђџсђЂжФўжђџсђЂтИджђџсђЂтИджў╗тЏЏуДЇу▒╗тъІсђѓ
тЁ│жћ«У»Ї:СИђУЄ┤ТђДу«ЌТ│Ћ;уЏ┤ТхЂтЙ«ућхуйЉ;СИІтъѓТјДтѕХ;тѕєтИЃт╝ЈС║їТгАТјДтѕХ;ућхтјІућхТхЂТЂбтцЇСИјтЮЄтѕє;жЮъу║┐ТђДУ┤ЪУйй;MATLAB Simulink;жАХтѕітцЇуј░№╝їТюЅТёЈУђЁтіатЦйтЈІ№╝ЏУ«ЙТюЅу▓ЅСИЮС╗и№╝їТюгТеАтъІСИЇ№╝їУ┐љУАїТЌХжЌ┤УЙЃжЋ┐Уђљт┐ЃуГЅтЙЁ СИ╗жбў:ТЈљтЄ║С║єСИђуДЇТќ░уџётЪ║С║јСИђУЄ┤ТђДу«ЌТ│ЋуџёуЏ┤ТхЂтЙ«ућхуйЉтЮЄТхЂтњїтЮЄтјІС║їу║ДТјДтѕХТќ╣ТАѕ№╝їУ»ЦтЙ«ућхуйЉућ▒тѕєтИЃт╝ЈућхТ║љсђЂтіеТђЂRLCтњїжЮъу║┐ТђДZIE(ТЂњжў╗ТіЌсђЂТЂњућхТхЂтњїТїЄТЋ░тъІ)У┤ЪУййу╗ёТѕљсђѓ тѕєтИЃт╝ЈС║їу║ДТјДтѕХтЎеСйЇС║јтѕЮу║ДућхтјІТјДтѕХт▒ѓ(СИІтъѓТјДтѕХт▒ѓ)С╣ІСИі№╝їт╣ХтѕЕућежђџУ┐ЄСИјжѓ╗т▒ЁжђџС┐АТЮЦУ«Ау«Ќт┐ЁУдЂуџёТјДтѕХтіеСйюсђѓ жЎцС║єУАеТўјтюеуе│т«џуіХТђЂСИІТђ╗Тў»УЃйУЙЙтѕ░жбёТюЪуџёуЏ«ТаЄС╣Ітцќ№╝їУ┐ўТјет»╝С║єТЂњтіЪујЄУ┤ЪУйй(тЇ│жЏХТїЄТЋ░У┤ЪУйй)т╣│УААуѓ╣тГўтюетњїтћ»СИђуџётЁЁтѕєТЮАС╗Хсђѓ У»ЦТјДтѕХТќ╣ТАѕС╗ЁСЙЮУхќС║јТюгтю░С┐АТЂ»№╝їСЙ┐С║јтЇ│ТЈњтЇ│ућесђѓ ТюђтљјТЈљСЙЏС║єућхтјІуе│т«џТђДтѕєТъљ№╝їт╣ХжђџУ┐ЄС╗┐уюЪУ»┤ТўјС║єУ»ЦТќ╣ТАѕуџёС╝ўуДђТђДУЃйтњїж▓ЂТБњТђДсђѓ
у«АуљєтиЦуеІу│╗тГдућЪтЉеС║ћтњїтЉетЁГТЎџСИЇСйЈТаАућ│У»иУАе.doc
сђљC++сђЉтЊћтЊЕтЊћтЊЕуЏ┤ТњГСИЄУЃйтю║ТјДТю║тЎеС║║№╝їт╝╣т╣ЋтДг+уГћУ░бтДг+тЏътцЇтДг+уѓ╣ТГїтДг+тљёуДЇт░ЈжфџТЊЇСйю№╝їуЏ«тЅЇтћ»СИђтЈ»у╝ќуеІТю║тЎеС║║
УЄфжђѓт║ћтцДжбєтЪЪТљюу┤бу«ЌТ│Ћ№╝ѕALNS№╝ЅmatlabУДБтє│tspжЌ«жбў№╝їСИјС╝ау╗ЪтцДУДёТеАжбєтЪЪТљюу┤бу«ЌТ│Ћ№╝ѕLNS№╝ЅуЏИТ»ћТћХТЋЏТђДт╝║№╝їУ┐љУАїТЌХжЌ┤уЪГ№╝їтЙѕтЦйуџётГдС╣аУхёТќЎ