- µĄÅĶ¦ł: 121346 µ¼Ī
- µĆ¦Õł½:

- µØźĶć¬: ķĢ┐µ▓Ö
-

µ¢ćń½ĀÕłåń▒╗
ńżŠÕī║ńēłÕØŚ
- µłæńÜäĶĄäĶ«» ( 0)
- µłæńÜäĶ«║ÕØø ( 26)
- µłæńÜäķŚ«ńŁö ( 4)
ÕŁśµĪŻÕłåń▒╗
- 2010-11 ( 4)
- 2010-09 ( 3)
- 2010-08 ( 11)
- µø┤ÕżÜÕŁśµĪŻ...
µ£Ćµ¢░Ķ»äĶ«║
-
leecyz’╝Ü
õĖŹÕÅ»ÕłåķĪĄÕģ©ķĆē
Ķäܵ£¼Õ«×ńÄ░Õģ©ķĆēGridViewõĖŁńÜäCheckBox -
agameplay’╝Ü
ÕæĄÕæĄ’╝īµä¤Ķ░ó’╝īõĖĆńø┤õĖŹń¤źķüōõ╝ÜÕæśÕ«Üµ£¤Ķ┐ćµ£¤µŻĆµĄŗ’╝īĶ┐ÖõĖŗµ£ēµ│Ģõ║å’╝īõ╗źÕēŹõ╗źõĖ║T ...
netõĖŁńÜäիܵŚČÕÖ© -
raisun_1988’╝Ü
yining159 ÕåÖķüōĶ┐ÖõĖ¬Ķʤ.netµ£ēõ╗Ćõ╣łÕģ│ń│╗ŃĆéŃĆéŃĆé
web ...
asp.net ķĪĄķØóÕ╝╣Õć║Õ▒é’╝īĶāīµÖ»ÕÅśńü░õĖŹĶāĮµōŹõĮ£ -
yining159’╝Ü
Ķ┐ÖõĖ¬Ķʤ.netµ£ēõ╗Ćõ╣łÕģ│ń│╗ŃĆéŃĆéŃĆé
asp.net ķĪĄķØóÕ╝╣Õć║Õ▒é’╝īĶāīµÖ»ÕÅśńü░õĖŹĶāĮµōŹõĮ£ -
wm1688’╝Ü
very goodķ£ĆĶ”üĶ»┤µśÄõĖĆõĖŗńÜ䵜» Õ£©mymetadataµ¢ćõ╗Č ...
MyeclipseõĖŁÕżŹÕłČķĪ╣ńø«ńÜäµ│©µäÅõ║ŗķĪ╣
ExtJS ÕŁ”õ╣Āń│╗ÕłŚ’╝ł2’╝ē---Message Box Ķ»”Ķ¦Ż ’╝ł2’╝ē
- ÕŹÜÕ«óÕłåń▒╗’╝Ü
- Java
ExtJS ÕŁ”õ╣Āń│╗ÕłŚ’╝ł2’╝ē---Message Box Ķ»”Ķ¦Ż ’╝ł2’╝ē
3.Message Box API ń«Ćõ╗ŗ’╝ł2’╝ē
µÄźńØĆõĖŖķØóńÜäAPIń╗¦ń╗Łõ╗ŗń╗ŹŃĆé
lgetDialog() : Ext.Window
Ķ┐öÕø× Ext.Window Õģāń┤ĀõĖŗńÜäõĖĆõĖ¬Õ╝Ģńö©
ÕÅéµĢ░:
µŚĀ.
Returns:
Ext.Window
┬Ā
lhide() : Ext.MessageBox
µŖŖµśŠńż║ńØĆńÜäÕĮōÕēŹmessage boxķÜÉĶŚÅĶĄĘµØźŃĆé
ÕÅéµĢ░:
µŚĀ.
Returns:
Ext.MessageBox
this
┬Ā
lisVisible() : Boolean
Õ”éµ×£Message box µś»µśŠńż║ńØĆńÜä’╝īĶ┐öÕø×true
ÕÅéµĢ░:
µŚĀ.
Returns:
Boolean
µśŠńż║ Ķ┐öÕø×true ÕÉ”ÕłÖ false
┬Ā
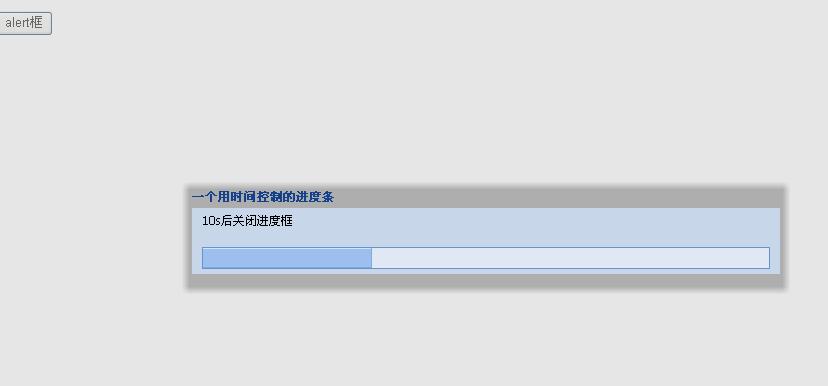
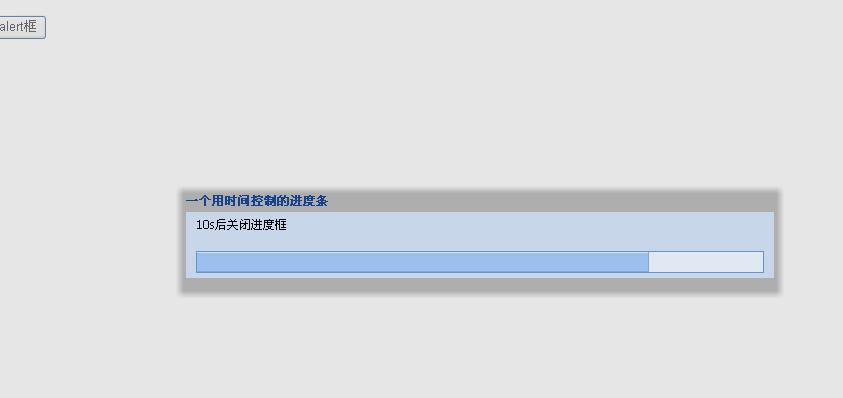
lprogress( String title, String msg, [String progressText] ) : Ext.MessageBox
µśŠńż║õĖĆõĖ¬ÕĖ”Ķ┐øÕ║”µØĪńÜäMessage box. ÕģČõĖŁµ▓Īµ£ēµīēķÆ«’╝īńö©µłĘõĖŹĶāĮÕģ│ķŚŁŃĆ鵳æõ╗¼Õ┐ģķĪ╗Õ»╣ķĆÜĶ┐ćExt.MessageBox.updateProgressÕłøÕ╗║ńÜäµø┤µ¢░Ķ┤¤Ķ┤Ż’╝īÕĮōń╗ōµØ¤ńÜ䵌ČÕĆÖ’╝īõ║łõ╗źÕģ│ķŚŁŃĆé
ÕÅéµĢ░:
title : String
µĀćķóś
msg : String
µČłµü»õĮō
progressText : String
(ÕÅ»ķĆēńÜä) progress bar õ╣¤Õ░▒µś»Ķ┐øÕ║”µØĪķćīķØóńÜäÕåģÕ«╣(ķ╗śĶ«ż '')
Returns:
Ext.MessageBox
this
<!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />--><scripttype="text/javascript">
Ext.onReady(function(){
Ext.MessageBox.progress('title','message');
});
</script>
┬Ā
µĢłµ×£Õ”éõĖŗŃĆéõĖĆõĖ¬ķØÖµŁóńÜäĶ┐øÕ║”µØĪŃĆé
┬Ā
┬Ā
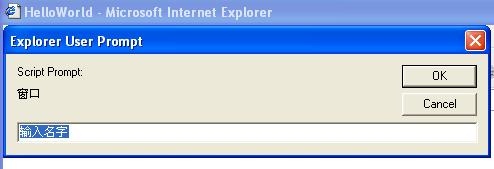
lprompt( String title, String msg, [Function fn], [Object scope], [Boolean/Number multiline], [String value] ) : Ext.MessageBox
┬Ā
µśŠńż║õĖĆõĖ¬ń¬ŚÕÅŻÕĖ”OKÕÆīCancleµīēķÆ«’╝īÕ╣ȵ܌ńż║ńö©µłĘĶ┐øÕģźµ¤ÉõĖĆõĖ¬µ¢ćµĪŻÕī║Õ¤¤’╝īÕ«āÕÅ»õ╗źµś»ÕŹĢĶĪīµł¢ĶĆģÕżÜĶĪīńÜätextbox.Õ£©õ╗╗õĮĢõĖĆõĖ¬µīēķÆ«µīēõĖŗõ╣ŗÕÉÄ’╝īÕø×Ķ░āÕćĮµĢ░ķāĮõ╝ÜĶó½µē¦ĶĪī,Õģȵ¢╣Õ╝ÅÕÉīconfirmŃĆé
ÕÅéµĢ░:
title : String
µĀćķóś
msg : String
õ┐Īµü»ÕåģÕ«╣
fn : Function
(ÕÅ»ķĆēńÜä) ÕćĮµĢ░µē¦ĶĪīõ╣ŗÕÉÄń¬ŚõĮōÕģ│ķŚŁ
scope : Object
(ÕÅ»ķĆēńÜä) Õø×Ķ░āÕćĮµĢ░ĶīāÕø┤
multiline : Boolean/Number
(ÕÅ»ķĆēńÜä) TrueńÜäĶ»ØÕ░▒µś»ÕÅ»õ╗źÕżÜĶĪīµśŠńż║õĮ┐ńö©defaultTextHeight Õ▒׵ƦŃĆ鵳¢ĶĆģńö©ķ½śÕ║”’╝łÕāÅń┤Ā’╝ēÕłøÕ╗║ŃĆé’╝łķ╗śĶ«żńÜ䵜»ÕŹĢĶĪīĶŠōÕģź’╝ē
value : String
(ÕÅ»ķĆēńÜä) ķ╗śĶ«żńÜäĶŠōÕģźµĪåÕåģÕ«╣ (defaults to '')
Returns:
Ext.MessageBox
this
<!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />--><scripttype="text/javascript">
functionf()
{
prompt('ń¬ŚÕÅŻ','ĶŠōÕģźÕÉŹÕŁŚ',f);
}
Ext.onReady(function(){
Ext.get("btn1").on("click",f);
});
</script>
µīēķÆ«ķā©ÕłåŃĆé
<!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />--><inputid="btn1"type="button"value="alert"/>
µśŠńż║ń╗ōµ×£õĖŗÕøŠµēĆńż║ŃĆé
┬Ā
lsetIcon( String icon ) : Ext.MessageBox
Õ£©Õ»╣Ķ»ØµĪåõĖŁÕŖĀõĖĆõĖ¬ńē╣µ«ŖńÜäÕøŠµĪł. ķ╗śĶ«żµāģÕĮóõĖŗ'ext-mb-icon' µÅÉõŠøµĀĘÕ╝ÅÕÅ»õ╗źõĮ┐ńö©,µĖģń®║ńÜäÕŁŚń¼”õĖ▓('')µĖģń®║ÕŁśÕ£©ńÜäICON. õ╗źõĖŗµś»µ×äÕ╗║ÕźĮõ║åńÜäÕÉŹÕŁŚ’╝īõ╣¤ÕÅ»õ╗źõĮ┐ńö©Ķć¬ÕĘ▒Õ«Üõ╣ēńÜä:
<!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />-->Ext.MessageBox.INFO
Ext.MessageBox.WARNING
Ext.MessageBox.QUESTION
Ext.MessageBox.ERROR
ÕÅéµĢ░:
icon : String
õĖĆõĖ¬µīćÕ«ÜńÜäCSSń▒╗ÕÉŹÕŁŚ
Returns:
Ext.MessageBox
this
MessageBox
┬Ā
lshow( Object config ) : Ext.MessageBox
µśŠńż║õĖĆõĖ¬µ¢░ńÜäµČłµü»µĪå’╝īµł¢ĶĆģÕ¤║õ║ÄÕĘ▓ń╗Åõ╝ĀķĆÆõ║åńÜäconfigķĆēķĪ╣ķćŹńĮ«õĖĆõĖ¬µŚ¦ńÜä. All display functions (µ»öÕ”é prompt, alert, ńŁēńŁē)Õ£©Message BoxÕåģķā©Ķ░āńö©ńÜä’╝īĶÖĮńäČĶ┐Öõ║øĶ░āńö©ķććÕÅ¢õ║åõĖĆõ║øµŹĘÕŠäÕ╣ČõĖöõĖŹµö»µīüµēƵ£ēńÜäķģŹńĮ«ķĆēķĪ╣.
ÕÅéµĢ░:
├śconfig : Object
Õ”éõĖŗ:
├╝animEl : String/Element
õĖĆõĖ¬Message BoxÕĮōÕ«āµēōÕ╝Ƶł¢ĶĆģÕģ│ķŚŁńÜ䵌ČÕĆÖÕ║öĶ»źĶĄŗõ║łńÜäIDµł¢ĶĆģµś»Õģāń┤Ā(ķ╗śĶ«żµ▓Īµ£ēÕ«Üõ╣ē)
├╝buttons : Object/Boolean
õĖĆõĖ¬µīēķÆ«configÕ»╣Ķ▒Ī(õŠŗÕ”éExt.MessageBox.OKCANCEL or {ok:'Foo', cancel:'Bar'}),µł¢ĶĆģµś»falseÕ░▒õĖŹµśŠńż║õ╗╗õĮĢńÜäµīēķÆ«(ķ╗śĶ«żµś»false)
├╝closable : Boolean
False Õ░▒µś»ń¬ŚÕÅŻµś»õĖŹĶāĮÕģ│ķŚŁńÜäŃĆéµ│©µäÅ’╝īĶ┐øń©ŗÕÆīńŁēÕŠģÕ»╣Ķ»ØµĪåÕ░åĶ”üÕ┐ĮĶ¦åĶ┐ÖõĖ¬Õ▒׵Ʀ’╝īńŚģµāģõĖĆńø┤ķÜÉĶŚÅÕģ│ķŚŁń¬ŚÕÅŻÕ░▒µā│õ╗¢õ╗¼ÕŬĶāĮń©ŗÕ║ÅµĆ¦ńÜäÕģ│ķŚŁŃĆé’╝łµ│©µäÅprogressÕÆīwaitÕ»╣Ķ»ØµĪåÕ░åĶ”üÕ┐ĮĶ¦åĶ┐ÖõĖ¬Õ▒׵ƦÕ╣ČõĖöķĆÜÕĖĖķÜÉĶŚÅĶĄĘµØź’╝īÕøĀõĖ║Õ«āµś»ÕÅ»õ╗źĶó½ń©ŗÕ║ÅÕģ│ķŚŁńÜä.’╝ē
├╝cls : String
ÕÅ»õ╗źĶć¬Õ«Üõ╣ēńÜämessageboxõĖŁńÜäCSSµĀĘÕ╝ÅŃĆé
defaultTextHeight : Number
õ╗źÕāÅń┤ĀõĖ║ÕŹĢõĮŹÕŹĢõĮŹńÜäÕģüĶ«ĖÕżÜĶĪīĶŠōÕģźńÜäµ¢ćµ£¼µĪåńÜäķ½śÕ║”(ķ╗śĶ«ż75)
├╝fn : Function
ÕćĮµĢ░ńÜäÕģĘõĮōĶ»┤õ║å
ubuttonId : String
µīēõĖŗńÜäµīēķÆ«ńÜäIDµś»’╝īõ╗źõĖŗńÜäõĖĆń¦Źõ╣ŗõĖĆ
ok
yes
no
cancel
utext : String
ĶŠōÕģźÕī║Õ¤¤ńÜäÕĆ╝Õ”éµ×£{@link #show-option-prompt prompt} µł¢ĶĆģ {@link #show-option-multiline multiline} µś»true
├╝scope : Object
Õø×Ķ░āÕćĮµĢ░ńÜäĶīāÕø┤
├╝icon : String
ÕÉīõĖŖ
├╝iconCls : String
ÕÉīõĖŖ
├╝maxWidth : Number
Õ»╣Ķ»ØµĪåµ£ĆÕż¦Õ«ĮÕ║”’╝łÕāÅń┤Ā’╝ē (ķ╗śĶ«ż600)
├╝minWidth : Number
Õ»╣Ķ»ØµĪåµ£ĆÕ░ÅÕ«ĮÕ║”’╝łÕāÅń┤Ā’╝ē(ķ╗śĶ«ż100)
├╝modal : Boolean
False Õ░▒µś»ńö©µłĘÕÅ»õ╗źÕÆīMessageBoxõ║ÆÕŖ©(ķ╗śĶ«żtrue)
├╝msg : String
õĖĆõĖ¬ÕŁŚń¼”õĖ▓Õ░åĶ”üõ╗Żµø┐µČłµü»µĪåķćīķØóµČłµü»õĮōńÜäÕåģÕ«╣(defaults to the XHTML-compliant non-breaking space character '')
├╝multiline : Boolean
True µÜŚńż║ńö©µłĘÕÅ»õ╗źÕżÜĶĪīĶŠōÕģź (ķ╗śĶ«żfalse)
├╝progress : Boolean
TrueµśŠńż║õĖĆõĖ¬Ķ┐øÕ║”µØĪ(ķ╗śĶ«żfalse)
├╝progressText : String
progress = true µśŠńż║Ķ┐øÕ║”µØĪķćīķØóńÜäÕåģÕ«╣(ķ╗śĶ«żto '')
├╝prompt : Boolean
TrueõĖ║µÜŚńż║ńö©µłĘĶŠōÕģźÕŹĢĶĪīńÜäõ┐Īµü» (ķ╗śĶ«żfalse)
├╝proxyDrag : Boolean
TrueõĖ║µŗ¢µŗĮńÜ䵌ČÕĆÖµśŠńż║õĖĆõĖ¬ĶĮ╗ķćÅń║¦Õł½õ╗ŻńÉå(ķ╗śĶ«żfalse)
├╝title : String
µĀćķóśÕåģÕ«╣
├╝value : String
The string value to set into the active textbox element if displayed
├╝wait : Boolean
TrueµśŠńż║Ķ┐øÕ║”µØĪ(ķ╗śĶ«ż false)
├╝waitConfig : Object
õĖĆõĖ¬ Ext.ProgressBar.waitConfig Õ»╣Ķ▒Ī (ÕŬµ£ēÕĮōwait = trueµ£ēµĢł)
├╝width : Number
õ╗źÕāÅń┤ĀõĖ║ÕŹĢõĮŹńÜäÕ»╣Ķ»ØµĪåńÜäÕ«ĮÕ║”
┬▓õŠŗÕŁÉ:
<!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />-->Ext.Msg.show({
title:'Address',
msg:'Pleaseenteryouraddress:',
width:300,
buttons:Ext.MessageBox.OKCANCEL,
multiline:true,
fn:saveAddress,
animEl:'addAddressBtn',
icon:Ext.MessageBox.INFO
});
Returns:
Ext.MessageBox
this
<!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />--><scripttype="text/javascript">
Ext.onReady(function(){
Ext.get("btn1").on(
"click",
function(){
Ext.MessageBox.show({
title:"õĖĆõĖ¬ńö©µŚČķŚ┤µÄ¦ÕłČńÜäĶ┐øÕ║”µØĪ",
msg:"10sÕÉÄÕģ│ķŚŁĶ┐øÕ║”µĪå",
progress:true,
width:600,
wait:true,
waitConfig:{interval:1000},
closable:true
});
setTimeout(function(){Ext.MessageBox.hide()},10000);//10sõ╣ŗÕÉÄĶ░āńö©hide’╝ł’╝ēÕćĮµĢ░Õģ│ķŚŁń¬ŚÕÅŻ
})
});
</script>
ÕĮōprogressõĖ║true ńÜ䵌ČÕĆÖ’╝īĶ┐øÕ║”µØĪµś»Ķó½µśŠńż║ńÜäŃĆéµ»ÅõĖ¬1sĶ┐øÕ║”µØĪÕ░▒õ╝ÜÕŖ©õĖĆõĖŗŃĆé
┬Ā
lupdateProgress( Number value, String progressText, String msg ) : Ext.MessageBox
µø┤µ¢░õĖĆõĖ¬Ķ┐øń©ŗµĀĘÕ╝ÅńÜäµČłµü»µĪåńÜäÕåģÕ«╣ÕÆīĶ┐øÕ║”µØĪ.ÕŬµ£ēńøĖÕģ│ńÜäµČłµü»µĪåķĆÜĶ┐ćExt.MessageBox.progressÕłøÕ╗║ńÜ䵳¢ĶĆģĶ░āńö©õ║åExt.MessageBox.showµ¢╣µ│ĢńÜäĶ┐øń©ŗ: true.
ÕÅéµĢ░:
value : Number
0ÕÆī1õ╣ŗķŚ┤ńÜäõ╗╗õĮĢµĢ░ (ķ╗śĶ«ż0)
progressText : String
Ķ┐øÕ║”µØĪķćīķØóńÜ䵜Šńż║ÕåģÕ«╣ (ķ╗śĶ«ż'')
msg : String
µČłµü»µĪåõĖ╗õĮōÕåģÕ«╣Ķó½µīćÕ«ÜńÜäµČłµü»õ╗Żµø┐ (ķ╗śĶ«żµ▓Īµ£ēÕ«Üõ╣ēso that any existing body text will not get overwritten by default unless a new value is passed in)
Returns:
Ext.MessageBox
this
┬Ā
lupdateText( [String text] ) : Ext.MessageBox
µø┤µ¢░µČłµü»µĪåõĖŁńÜäÕåģÕ«╣
ÕÅéµĢ░:
text : String
(ÕÅ»ķĆēµŗ®) µŖŖµČłµü»µĪåõĖŁńÜäÕģāń┤Āńö©innerHTML ńē╣µ«ŖÕŁŚń¼”õĖ▓õ╗Żµø┐ (ķ╗śĶ«żńÜä XHTML-compliant non-breaking ń®║'')
Returns:
Ext.MessageBox
this
┬Ā
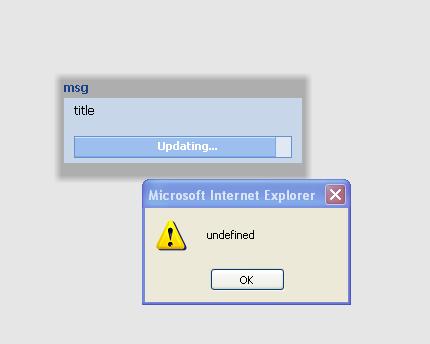
lwait( String msg, [String title], [Object config] ) : Ext.MessageBox
µśŠńż║õĖĆõĖ¬ÕÅ»õ╗źÕĖ”µ£ēĶć¬ÕŖ©µø┤µ¢░ńÜäĶ┐øÕ║”µØĪµČłµü»µĪå. Ķ┐ÖõĖ¬ÕÅ»õ╗źńö©µØźõĖŁµ¢Łńö©µłĘõ║ÆÕŖ©ÕĮōµ£ēõĖĆõĖ¬ķĢ┐µŚČķŚ┤ńŁēÕŠģĶ┐øÕ║”µØĪńÜäÕ«īµłÉ Õ╣ȵ▓Īµ£ēÕ«Üõ╣ēÕźĮńÜäķŚ┤µŁć. ÕĮōµø┤µ¢░Ķ┐øĶĪīÕ«īõ║åõ╣ŗÕÉÄÕ║öĶ»źÕģ│ķŚŁŃĆé.
ÕÅéµĢ░:
msg : String
µČłµü»õĮōÕåģÕ«╣
title : String
(ÕÅ»ķĆēńÜä) Ķ┐øÕ║”µØĪµĀćķóś
config : Object
(ÕÅ»ķĆēńÜä) õĖĆõĖ¬Ext.ProgressBar.waitConfigÕ»╣Ķ▒Ī
Returns:
Ext.MessageBox
This
<!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />--><scripttype="text/javascript">
Ext.onReady(function(){
Ext.MessageBox.wait('title',
'msg',
{interval:100,//ķƤÕ║”ÕŠłÕ┐½
duration:5000,
increment:15,
text:'Updating
 ',
',scope:this,
fn:function(e){
alert(e);}
});
});
</script>
┬Ā
ķŚ┤µŁćµŚČķŚ┤0.1ń¦Æ’╝ī5ń¦Æõ╣ŗÕÉÄń╗ōµØ¤’╝īµ»Åµ¼ĪÕó×ÕŖĀµĢ░ÕĆ╝15.µśŠńż║ÕåģÕ«╣µś»Updating...µśŠńż║5ń¦Æń╗ōµØ¤õ╣ŗÕÉÄŃĆéÕ╝╣Õć║Õ»╣Ķ»ØµĪåµØźŃĆé
┬Ā
┬Ā
ķÖäõĖŖ’╝ÜExt.ProgressBar.waitConfigÕ»╣Ķ▒ĪÕåģÕ«╣ŃĆéń£ŗÕÅéµĢ░õ╣¤ĶāĮń¤źķüōÕģĘõĮōńÜ䵜»õ╗Ćõ╣ł’╝īµīüń╗ŁµŚČķŚ┤’╝īķŚ┤ķÜö’╝īÕó×ķĢ┐’╝īÕåģÕ«╣’╝īÕćĮµĢ░ÕÆīĶīāÕø┤ŃĆ鵌ČķŚ┤õ╗ōõ┐ā’╝īµÜ鵌ČõĖŹń┐╗Ķ»æŃĆé
┬Ā
<!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />-->PropertyTypeDescription
--------------------------------------------------------------------------------------------
durationµĢ░ÕĆ╝Thelengthoftimeinmillisecondsthattheprogressbarshould
runbeforeresettingitself(defaultstoundefined,inwhichcaseit
willrunindefinitelyuntilresetiscalled)
intervalµĢ░ÕĆ╝Thelengthoftimeinmillisecondsbetweeneachprogressupdate
(defaultsto1000ms)
incrementµĢ░ÕĆ╝Thenumberofprogressupdatesegmentstodisplaywithintheprogress
bar(defaultsto10).Ifthebarreachestheendandisstill
updating,itwillautomaticallywrapbacktothebeginning.
textStringOptionaltexttodisplayintheprogressbarelement(defaultsto'').
fnFunctionAcallbackfunctiontoexecuteaftertheprogressbarfinishesauto-
updating.Thefunctionwillbecalledwithnoarguments.Thisfunction
willbeignoredifdurationisnotspecifiedsinceinthatcasethe
progressbarcanonlybestoppedprogrammatically,soanyrequiredfunction
shouldbecalledbythesamecodeafteritresetstheprogressbar.
scopeÕ»╣Ķ▒ĪThescopethatispassedtothecallbackfunction(onlyapplieswhen
durationandfnarebothpassed).
┬Ā
4.µĆ╗ń╗ō
Õģ│õ║ÄMessageBoxÕ£©API õĖŖķØóńÜäµēƵ£ēńÜäµÄ¦õ╗Č’╝īµÜ鵌ČÕ░▒Ķ»┤Ķ┐Öõ╣łÕżÜŃĆéµ£¼õ║║µ¢░µēŗ’╝īµ▓Īµ£ēõ╗Ćõ╣łÕż¬Õż¦ńÜäµ░┤Õ╣│ŃĆéDemoÕåÖńÜäõ╣¤õĖŹµś»ÕŠłÕźĮŃĆéĶ¦ēÕŠŚĶāĮÕåÖńÜäķāĮÕåÖõĖŖõ║åŃĆ鵳æĶ¦ēńÜäAPIõĖŖķØóńÜäõŠŗÕŁÉµ»öĶŠāÕ░æŃĆéĶĆīõĖöńē╣Õł½ńÜäÕćīõ╣▒ŃĆéµēĆõ╗źÕŖĀõĖŖõ║åõĖĆķā©ÕłåĶć¬ÕĘ▒ńÜäÕåÖµ│ĢÕÆīÕ┐āÕŠŚŃĆéÕĖīµ£øµł¢ÕżÜµł¢Õ░æĶāĮń╗ÖÕż¦Õ«ČÕĖ”µØźõĖĆõ╗Įµ¢░ķ▓£ŃĆéÕ”éµ×£µ£ēõ╗Ćõ╣łõĖŹÕ»╣ńÜä’╝īĶ»ĘÕż¦Õ«ČÕÅŖµŚČµÅÉÕć║ŃĆ鵳æÕ░åõĖŹĶā£µä¤µ┐ĆŃĆé
ÕÅéĶĆāĶĄäµ¢Ö’╝Ü
├╝JavaEye
├╝ExtJS API
├╝ÕåĘķø©ŃĆŖExtJS2.0Õ«×ńö©ń«ĆµśÄµĢÖń©ŗŃĆŗ
┬Ā

┬Ā
┬Ā
õĮ£ĶĆģ’╝ÜAlexliu’╝łalex dotNet Learning’╝ē![]() Õć║Õżä’╝Ühttp://alexliu.cnblogs.com/
Õć║Õżä’╝Ühttp://alexliu.cnblogs.com/
µ¼óĶ┐ÄÕŖĀÕģź’╝Ühttp://www.itpob.cn/bbs
- 2009-05-08 14:35
- µĄÅĶ¦ł 1879
- Ķ»äĶ«║(0)
- Õłåń▒╗:ń╝¢ń©ŗĶ»ŁĶ©Ć
- µ¤źń£ŗµø┤ÕżÜ
ÕÅæĶĪ©Ķ»äĶ«║
-
JavaScriptńÜäĶ»Łµ│Ģ
2010-03-28 19:06 7851. JavaScriptńÜäĶ»Łµ│Ģ - Õī║ÕłåÕż¦Õ░ÅÕåÖ - Õ╝▒ń▒╗ ... -
JavaScriptńÜäĶĄĘµ║É
2010-03-28 18:58 8301.JavaScriptńÜäĶĄĘµ║É - 1992Õ╣┤’╝īNombas ... -
FlexÕŁ”õ╣Āń¼öĶ«░__02
2010-03-18 14:23 8181. õĖŗĶĮĮFlex AdobeÕ«śµ¢╣ńĮæń½Ö(http://w ... -
FlexÕŁ”õ╣Āń¼öĶ«░__01
2010-03-18 14:11 723┬Ā1. Flexń«Ćõ╗ŗ 1.1 õ╗Ćõ╣łµś»Flex Flexµś»õĖĆ ... -
tomcatķøåńŠżÕÆīĶ┤¤ĶĮĮÕØćĶĪĪńÜäÕ«×ńÄ░’╝łsessionÕÉīµŁź’╝ē
2010-03-15 14:24 709(õĖĆ)ńÄ»ÕóāĶ»┤µśÄ (1)µ£ŹÕŖĪÕÖ©µ ... -
DWRµĢÖń©ŗ
2010-01-28 10:09 927Ķ┐Öµ«ĄµŚČķŚ┤ĶŠāķŚ▓,ńĀöń®Čõ║åõĖĆńĢ¬dwr.ÕÅæńÄ░dwrÕ«×ńÄ░ńÜäAJAXµ£ēõ║øÕ£░ ... -
MyeclipseõĖŁÕżŹÕłČķĪ╣ńø«ńÜäµ│©µäÅõ║ŗķĪ╣
2010-01-28 10:08 1770Õ£©ķĪ╣ńø«õĖŖńé╣ÕÅ│ķö«’╝īproperties -> MyEcli ... -
struts2Õł®ńö©<s:fielderror/>ńŁēµĀćńŁŠĶ»”ń╗åÕ£░µÄ¦ÕłČķöÖĶ»»µČłµü»ĶŠōÕć║µĀ╝Õ╝Å
2010-01-28 10:07 1588<s:if test="hasFieldE ... -
MyEclipseõĖŹĶāĮÕÉ»ÕŖ©’╝¤
2010-01-28 10:05 1422ÕłÜµēŹńŠżķćīµ£ēõĮŹµ£ŗÕÅŗÕ«ēĶŻģMyEclipse6.01 all in ... -
log4j:WARN Please initialize the log4j system properly ķŚ«ķóśĶ¦ŻÕå│
2010-01-28 10:03 1411log4j:WARN No appenders could b ... -
õĮ┐ńö©StrutsµŚČķüćÕł░ńÜäķŚ«ķóś
2010-01-25 17:19 625õ╗źõĖŗµś»µ£¼õ║║ÕłØµ¼ĪõĮ┐ńö©StrutsµŚČķüćÕł░ńÜäķŚ«ķóś’╝Ü1.TomcatÕÉ» ... -
mysql 1242 subquery returns more than 1 row
2010-01-25 17:13 1750ŃĆÉńĮæõĖŖĶ┤Łńē®Ķ«║ÕØøŃĆæ-ITµ│ĪÕɦ![Www.itpb.Cn]ńĮæõĖŖĶ┤Łńē® ... -
Hibernate:merge(),attachDirty(),attachClean()
2010-01-22 16:05 1181ÕŁ”javaÕÆīasp.netńÜäµ£ŗÕÅŗ-ÕģŹĶ ... -
Struts2.0Ķć¬Õ«Üõ╣ēµĀćńŁŠ
2010-01-22 15:56 2743µ£ĆĶ┐æķĪ╣ńø«õĖŁµ£ēĶ┐ÖµĀĘńÜäķ£Ćµ▒é’╝īķ£ĆĶ”üÕ░åµÖ«ķĆÜńÜ䵌ČķŚ┤µĀ╝Õ╝ÅĶĮ¼ĶĪīµłÉµŚČķŚ┤ķŚ┤ķÜöµ©ĪÕ╝Å ... -
MonoRailÕŁ”õ╣Āń¼öĶ«░ÕŹüõĖā’╝ÜTransformFilterńÜäõĮ┐ńö©
2009-04-27 19:23 576TransformFilterµś»ńö©µØźĶĮ¼µŹóńö©ńÜä’╝īµ»öÕ”éµŖŖķĪĄķØóµēƵ£ē ... -
ExtJSÕŁ”õ╣Āń¼öĶ«░1--onReady
2009-05-08 11:44 862ExtJSÕŁ”õ╣Āń¼öĶ«░1--onReady Ķ┐ÖÕćĀÕż®Õ£©ÕŁ”õ╣ĀEx ... -
ExtJsÕŁ”õ╣Āń¼öĶ«░(8)_TabPanelńÜäńö©µ│Ģ
2009-05-08 14:29 879ExtJsÕŁ”õ╣Āń¼öĶ«░(8)_TabPanelńÜäńö©µ│Ģ ÕĢź ... -
ExtJsÕŁ”õ╣Āń¼öĶ«░(17)_tableÕĖāÕ▒Ć
2009-05-08 14:36 873ExtJsÕŁ”õ╣Āń¼öĶ«░(17)_tableÕĖāÕ▒Ć tabl ... -
ExtJsÕŁ”õ╣Āń¼öĶ«░(16)_FormÕĖāÕ▒Ć
2009-05-08 14:37 894ExtJsÕŁ”õ╣Āń¼öĶ«░(16)_FormÕĖāÕ▒Ć Ķ┐Öµś»µ£ĆķćŹĶ”üńÜäõĖĆõĖ¬ ... -
ŃĆŖExtJS2.0Õ«×ńö©ń«ĆµśÄµĢÖń©ŗŃĆŗõ╣ŗExtJSń«Ćõ╗ŗ
2009-05-25 09:29 0ŃĆĆExtJSµś»õĖĆõĖ¬AjaxµĪåµ×Č’╝īµś»õĖĆõĖ¬ńö©javascriptÕåÖ ...










ńøĖÕģ│µÄ©ĶŹÉ
ExtJsÕĖĖńö©ÕĖāÕ▒Ć--layoutĶ»”Ķ¦ŻÕ«×õŠŗõ╗ŻńĀü: ExtJsÕĖĖĶ¦üńÜäÕĖāÕ▒Ƶ¢╣Õ╝ŵ£ē’╝ÜborderŃĆüformŃĆüabsoluteŃĆücolumnŃĆüaccordionŃĆütableŃĆüfitŃĆücardŃĆüanchor ÕÅ”Õż¢’╝īõĖŹÕĖĖĶ¦üńÜäÕĖāÕ▒Ƶ£ē’╝ÜtabŃĆüvboxŃĆühbox ÕģĘõĮōõĮ┐ńö©µ¢╣µ│ĢÕÅ»Ķ¦üĶ»źµ¢ćõ╗ČńÜäµĪłõŠŗõ╗ŻńĀüŃĆé ...
õĖĆõĖ¬extjsńÜäOAķĪ╣ńø« extjs-OA extjs-oaextjs-OA extjs-oa
Õ£©µĀćķóś"extjs2----Õģ│õ║Äextjs ńÜäõĮ┐ńö©’╝īµōŹõĮ£"õĖŁ’╝īµłæõ╗¼ÕÅ»õ╗źń£ŗÕć║Ķ┐Öµś»õĖĆõ╗ĮÕģ│õ║ÄExtJS 2.0ńēłµ£¼ńÜäõĮ┐ńö©µīćÕŹŚ’╝īõĖ╗Ķ”üµČĄńø¢õ║åÕģČÕ¤║µ£¼µōŹõĮ£ÕÆīÕ║öńö©ŃĆéµÅÅĶ┐░õĖŁµÅÉÕł░ÕåģÕ«╣ĶŠāõĖ║ÕłØń║¦’╝īķĆéÕÉłÕłØÕŁ”ĶĆģÕŁ”õ╣Ā’╝īĶ┐ÖĶĪ©µśÄµłæõ╗¼Õ░åµÄóĶ«©ńÜ䵜»ExtJSńÜäÕ¤║ńĪƵ”éÕ┐ĄÕÆī...
ExtJSÕ┐½ķƤÕģźķŚ©--õ╝ĀµÖ║µÆŁÕ«ó--ĶöĪõĖ¢ÕÅŗ
ExtJsÕŁ”õ╣ĀĶĄäµ¢Ö14-OOP[JavaScriptķØóÕÉæÕ»╣Ķ▒Īń╝¢ń©ŗ]
EXTJSÕ╝ĆÕÅæÕīģext-3.2.0 EXTJSÕ╝ĆÕÅæÕīģext-3.2.0
Õ£©"ExtJS----HelloWorldń©ŗÕ║ŵ║ÉńĀü"õĖŁ’╝īµłæõ╗¼Õ░åõ╝Üń£ŗÕł░Õ”éõĮĢõĮ┐ńö©ExtJSµØźÕłøÕ╗║õĖĆõĖ¬ń«ĆÕŹĢńÜäŌĆ£õĮĀÕźĮ’╝īõĖ¢ńĢī’╝üŌĆØÕ║öńö©ŃĆéõ╗źõĖŗµś»Õ»╣Ķ┐ÖõĖ¬ńż║õŠŗõĖŁµČēÕÅŖńÜäõĖ╗Ķ”üń¤źĶ»åńé╣ńÜäĶ»”ń╗åĶ¦ŻķćŖ’╝Ü 1. **Õ╝ĢÕģźExtJSÕ║ō**’╝Üķ”¢Õģł’╝īõĮĀķ£ĆĶ”üÕ£©HTMLµ¢ćõ╗ČõĖŁÕ╝ĢÕģźExtJS...
Ķ»ŁĶ©Ćń©ŗÕ║ÅĶ«ŠĶ«ĪĶĄäµ¢Ö’╝ÜExtJsÕŁ”õ╣Āń¼öĶ«░-2ń¦»Õłå.doc
### SSH+ExtJSÕ╝ĆÕÅæCRUDÕŖ¤ĶāĮĶ»”Ķ¦Ż’╝Üõ╗ÄńÉåĶ«║Õł░Õ«×ĶĘĄ #### µĀĖÕ┐āń¤źĶ»åńé╣µ”éĶ¦ł Õ£©ŃĆŖssh+extjsÕ╝ĆÕÅæcrud--ń╗ÅÕģĖŃĆŗĶ┐ÖõĖĆõĖ╗ķóśõĖŗ’╝īµłæõ╗¼µĘ▒ÕģźµÄóĶ«©Õ”éõĮĢń╗ōÕÉłSSHµĪåµ×Č’╝łÕŹ│Struts2ŃĆüSpringŃĆüHibernate’╝ēõĖÄExtJSÕēŹń½»µĪåµ×ČµØźÕ«×ńÄ░CRUDµōŹõĮ£’╝łÕŹ│...
Ķ┐ÖõĖ¬ÕÄŗń╝®Õīģ"ExtJsÕÉäõĖ¬ńēłµ£¼2-6APIµ▒ćµĆ╗.zip"ÕīģÕɽõ║åõĖĆń│╗ÕłŚExtJSµĪåµ×ČńÜäķćŹĶ”üńēłµ£¼’╝īõ╗Ä2.0Õł░6.0ńÜäAPIµ¢ćµĪŻ’╝īõ╗źÕÅŖńøĖÕģ│ńÜäńö©µłĘµēŗÕåīÕÆīõĖŁµ¢ćµ¢ćµĪŻŃĆéÕ»╣õ║ÄÕŁ”õ╣ĀÕÆīÕ╝ĆÕÅæÕ¤║õ║ÄExtJSńÜäÕ║öńö©ń©ŗÕ║ÅµØźĶ»┤’╝īĶ┐Öõ║øĶĄäµ║ɵś»µ×üÕģČÕ«ØĶ┤ĄńÜäŃĆé 1. **ExtJS 2.0...
Extjs6.2 ńö¤µłÉńÜäadmin-dashboardÕ«śµ¢╣µ©ĪµØ┐
Õ£©Ķ┐ÖõĖ¬ńē╣Õ«ÜńÜäķĪ╣ńø«ŌĆ£Extjs4---comboboxń£üÕĖéÕī║õĖēń║¦ĶüöÕŖ©+struts2ŌĆØõĖŁ’╝īµłæõ╗¼Õ░åµÄóĶ«©Õ”éõĮĢÕł®ńö©ExtJS 4ńÜäComboBoxń╗äõ╗ČÕ«×ńÄ░ń£üÕĖéÕī║ńÜäõĖēń║¦ĶüöÕŖ©µĢłµ×£’╝īÕ╣Čń╗ōÕÉłStruts2µĪåµ×ČĶ┐øĶĪīµĢ░µŹ«õ║żõ║ÆŃĆé ķ”¢Õģł’╝ī`ComboBox`µś»ExtJSõĖŁńÜäõĖĆõĖ¬ń╗äõ╗Č’╝īÕ«ā...
extÕ¤║µ£¼ńÜäµÄ¦õ╗ČõŠŗÕŁÉextÕ¤║µ£¼ńÜäµÄ¦õ╗ČõŠŗÕŁÉextÕ¤║µ£¼ńÜäµÄ¦õ╗ČõŠŗÕŁÉextÕ¤║µ£¼ńÜäµÄ¦õ╗ČõŠŗÕŁÉ
Õ£©µ£¼ń»ćŃĆÉExtJsÕŁ”õ╣ĀĶĄäµ¢Ö47-Õ«īµĢ┤ńÜäńÖ╗ÕĮĢÕ«×õŠŗ(õĖŹÕĖ”ķ¬īĶ»üńĀü)ŃĆæõĖŁ’╝īµłæõ╗¼Õ░åµĘ▒ÕģźµÄóĶ«©Õ”éõĮĢõĮ┐ńö©ExtJsµĪåµ×ČÕłøÕ╗║õĖĆõĖ¬Õ¤║µ£¼ńÜäńÖ╗ÕĮĢńĢīķØóŃĆéExtJsµś»õĖĆõĖ¬Õ╝║Õż¦ńÜäJavaScriptÕ║ō’╝īńö©õ║ĵ×äÕ╗║Õ»īÕ«óµłĘń½»Õ║öńö©ń©ŗÕ║Å’╝īÕ«āµÅÉõŠøõ║åõĖ░Õ»īńÜäń╗äõ╗ČÕÆīÕĖāÕ▒Ćń«ĪńÉåÕŖ¤ĶāĮ...
ķĆÜĶ┐ćµĘ▒ÕģźÕŁ”õ╣ĀÕÆīńĀöń®ČĶ┐ÖõĖ¬ÕÄŗń╝®ÕīģõĖŁńÜäńż║õŠŗ’╝īÕ╝ĆÕÅæĶĆģÕÅ»õ╗źµÄīµÅĪExtJS 4.1.0 MVCµ©ĪÕ╝ÅńÜäń▓Šķ½ō’╝īõ║åĶ¦ŻÕ”éõĮĢń╗äń╗ćÕÆīµ×äÕ╗║ÕżŹµØéńÜäWebÕ║öńö©ń©ŗÕ║ÅŃĆéĶ┐Öµ£ēÕŖ®õ║ĵÅÉķ½śÕ╝ĆÕÅæµĢłńÄć’╝īÕÉīµŚČõ┐ØĶ»üõ╗ŻńĀüńÜäÕÅ»ń╗┤µŖżµĆ¦ÕÆīÕÅ»µē®Õ▒ĢµĆ¦ŃĆéÕ»╣õ║ĵā│Ķ”üµÅÉÕŹćExtJSµŖĆĶāĮńÜäÕēŹń½»...
Õ£©µ£¼ń»ćExtJsÕŁ”õ╣ĀĶĄäµ¢ÖõĖŁ’╝īµłæõ╗¼µÄóĶ«©õ║åÕ”éõĮĢõ╗ĵ£ŹÕŖĪÕÖ©ĶÄĘÕÅ¢JSONµĢ░µŹ«Õ╣ČĶ┐øĶĪīÕłåķĪĄÕżäńÉåŃĆéĶ┐Öµś»õĖĆķĪ╣Õ£©WebÕ║öńö©ń©ŗÕ║ÅõĖŁķØ×ÕĖĖÕĖĖĶ¦üńÜäõ╗╗ÕŖĪ’╝īńē╣Õł½µś»Õ£©µ×äÕ╗║µĢ░µŹ«Õ»åķøåÕ×ŗńĢīķØóµŚČŃĆéõĖŗķØóµłæõ╗¼Õ░åĶ»”ń╗åķśÉĶ┐░Õ«×ńÄ░Ķ┐ÖõĖĆÕŖ¤ĶāĮńÜäÕģ│ķö«µŁźķ¬żÕÆīµČēÕÅŖńÜäµŖƵ£»ńé╣ŃĆé ...
2. **resources**’╝ÜĶ┐ÖõĖ¬ńø«ÕĮĢķĆÜÕĖĖÕīģÕɽExtJSÕ║öńö©µēĆķ£ĆńÜäµĀĘÕ╝ÅĶĪ©’╝łCSS’╝ēŃĆüÕøŠńēćÕÆīÕģČõ╗¢ĶĄäµ║ÉŃĆéĶ┐Öõ║øµ¢ćõ╗Čńö©õ║ÄÕ«Üõ╣ēUIńÜäÕż¢Ķ¦éÕÆīµä¤Ķ¦ē’╝īõŠŗÕ”éµīēķÆ«ŃĆüĶĪ©µĀ╝ŃĆüń¬ŚÕÅŻńŁēń╗äõ╗ČńÜäµĀĘÕ╝ÅŃĆéÕ╝ĆÕÅæĶĆģÕÅ»ĶāĮõ╝ÜÕ£©Ķ┐ÖķćīµēŠÕł░`.css`µ¢ćõ╗Č’╝ī`.png`µł¢`.gif`ÕøŠÕāÅ...
Õ£©ITĶĪīõĖÜõĖŁ’╝īExtJSµś»õĖĆõĖ¬Õ╣┐µ│øõĮ┐ńö©ńÜäJavaScriptÕ║ō’╝īńö©õ║ĵ×äÕ╗║Õ»īÕ«óµłĘń½»ńÜäWebÕ║öńö©ń©ŗÕ║ÅŃĆéÕ«āµÅÉõŠøõ║åõĖ░Õ»īńÜäń╗äõ╗ČÕ║ō’╝īÕīģµŗ¼µĢ░µŹ«ńĮæµĀ╝’╝łGrid’╝ēńŁē’╝īõĮ┐ÕŠŚÕ╝ĆÕÅæĶĆģĶāĮÕż¤ÕłøÕ╗║õ║żõ║ÆµĆ¦µ×üÕ╝║ńÜäµĢ░µŹ«Õ▒Ģńż║ÕÆīń«ĪńÉåńĢīķØóŃĆéĶ┐Öń»ćŌĆ£ExtJSń¼öĶ«░ŌĆöŌĆöGrid...