一开始让我开发ios我是拒绝的,因为看到oc的语法,略感蛋疼,实在是不想套进去,可能苹果也意识到了这个问题,所以推出了swift,我研究了一下,感觉这才像是编程语言,起码人性化多了,但是Xcode代码补全弱爆了,可能是idea用惯了,xcode真心不习惯了,装了插件也感觉好弱,折腾没多久,就搁置了
最近接触了reactjs,感觉它的思想很不错,组件化,而且异常的简单,只需要会html + js ,轻松掌握,没什么复杂的概念,react native 则是基于react,旨在用react开发本地app(目前只支持ios,android估计要到10月份才支持),web开发者,可以轻松的开发ios,而不用学习object-c,swift,
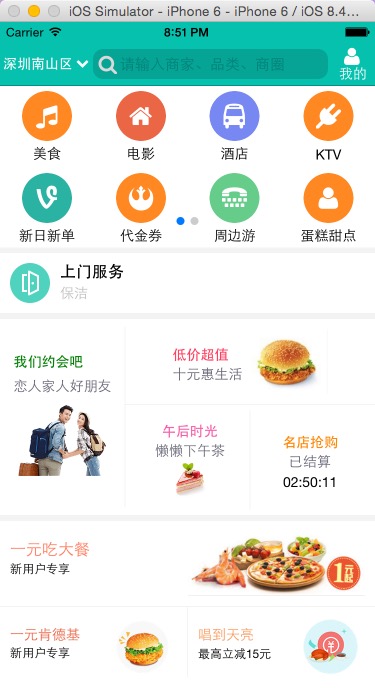
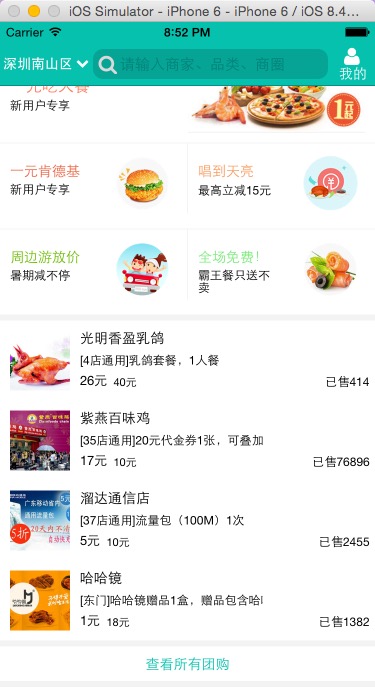
于是我就用 react native 模仿做的一个美团客户端首页
练练手,只要是布局,有很多代码可以供大家参考,比如使用第三方开源库,来实现一些效果,自定义头部、图标、滑动切换效果,列表,flex 布局
用的的组件:
- NavigatorIOS
- react-native-swiper
- react-native-icons
- react-native-navbar
- ListView
- WebView
运行步骤
1、npm install
2、用Xcode打开meituan.xcodeproj
3、Commmand + R
界面是模仿官网的应用的
下面是效果


代码上传到github上面了,点击react-native-meituan查看
<script type="text/javascript">
$(function () {
$('pre.prettyprint code').each(function () {
var lines = $(this).text().split('\n').length;
var $numbering = $('<ul/>').addClass('pre-numbering').hide();
$(this).addClass('has-numbering').parent().append($numbering);
for (i = 1; i <= lines; i++) {
$numbering.append($('<li/>').text(i));
};
$numbering.fadeIn(1700);
});
});
</script>
分享到:



相关推荐
React Native模仿网易云音乐手机客户端,兼容安卓和IOS两个平台。网易云音乐React Native模仿网易云音乐手机客户端,兼容安卓和IOS两个平台。老规矩,先上图~总览音乐播放视频播放歌曲列表战略电台详情主要的技术栈...
在“使用react native开发的一个one客户端”这个项目中,我们可以理解为开发者已经利用React Native技术创建了一个名为“ONE”的移动应用客户端。这个客户端可能是针对某种特定服务或平台,如在线阅读、学习资源、...
标题中的“高仿美团客户端ReactNative版支持iOSAndroid”揭示了这个项目是使用React Native框架构建的一个跨平台的移动应用,旨在模仿美团客户端的功能和用户体验。React Native是由Facebook开发的开源框架,它允许...
这个项目“swift-ReactNative模仿网易云音乐手机客户端”旨在利用这两种技术的优势,创建一个兼容安卓和iOS两个平台的音乐播放应用,模仿知名音乐流媒体服务——网易云音乐的用户界面和功能。 在Swift开发中,知识...
React Native仿美团项目是一个使用JavaScript开发的混合移动应用示例,它展示了如何利用React Native框架构建类似美团的应用。React Native是Facebook推出的一个开源框架,它允许开发者使用JavaScript编写原生移动...
这是一个用React-Native写的美团客户端。 使用了React-Native 0.42版本。遵循ES6语法。 主要实现了美团的四个一级页面(团购、附近、订单、我的),以及部分二级页面(团购详情、Web页面)。 所有功能都是用...
本文将深入探讨如何利用React Native技术开发出一个具有主题换色、夜间模式以及省流量策略的“干货客户端”。 首先,React Native的核心在于它的组件化开发思想。在React中,UI是由可复用的组件构成的,每个组件都...
这个“一个使用ReactNative制作的个人博客客户端”项目,显然利用了React Native的强大功能,为个人博客提供了一个跨平台的移动应用解决方案。 在JavaScript开发领域,React Native的出现打破了Web与移动应用之间的...
在这个名为"仿美团项目——ReactNative"的实践中,我们将深入探讨如何利用ReactNative技术栈构建一个类似于美团的移动应用。 首先,ReactNative的核心概念是组件化。在React中,界面被视为由可复用的UI组件构成,...
MDCC2016大会客户端的实现就是一个很好的实例,展示了React Native在实际项目中的应用。 首先,让我们深入了解React Native的核心概念: 1. **React哲学**:React Native基于React,一个用于构建用户界面的...
React Native Debugger是一款强大的开发工具,特别为在macOS平台上进行React和React Native应用的可视化调试而设计。它提供了丰富的功能,使开发者能够更有效地检查、调试和优化代码,尤其是在处理复杂的Redux状态...
总结来说,React Native Page 是一个适用于React Native开发的分页组件,它简化了在移动应用中实现分页功能的过程,让开发者能够更加专注于业务逻辑和用户体验。通过熟练掌握和运用这个组件,可以提高开发效率,为...
这样的开源项目对开发者社区具有重要意义,它提供了一个实践和研究React Native技术的实例,同时也鼓励了代码分享和协作开发的精神。 【压缩包子文件的文件名称列表】:WeiboReactNative-master可能包含以下内容: ...
美团客户端构建了一个全面的动态化服务体系,其中包括基础动态化服务(如升级管理、新版本推送、安全保障等)、Web容器增强、虚拟运行环境、布局动态化、业务插件化等多个层面的技术支持。每个层面都提供了相应的...
在“reactnative开发的新闻阅读客户端”项目中,我们主要关注的是如何利用React Native的技术特性来创建一个功能完备、用户体验良好的新闻阅读应用。 1. **React Native基础** - **组件化开发**:React Native的...
React Native 是一个由Facebook开发的开源框架,它允许开发者使用JavaScript和React的语法来构建原生的移动应用程序。在这个“React Native模仿鲨鱼笔记”的项目中,开发者试图使用这个技术来复刻一款名为“鲨鱼记账...
在本项目中,"react-native模仿京东首页" 是一个基于React Native框架的移动应用开发实践。React Native是由Facebook开发的开源库,它允许开发者使用JavaScript和React编程模型来构建原生的iOS和Android应用程序,...
React-Native低仿映客直播客户端是一个开源项目,旨在为开发者提供一个跨平台的解决方案,支持在iOS和Android上构建类似映客直播的应用。这个项目基于Facebook开发的React Native框架,利用JavaScript和React的组件...
React Native By Example by Richard Kho English | 24 Apr. 2017 | ASIN: B01M31KB4Q | 414 Pages | AZW3 | 4.46 MB Key Features Work on native APIs and UI Elements using React Native Get the best of both...