Three20软件引擎之TabBar与下拉列表访问数据与刷新
雨松MOMO原创文章如转载,请注明:转载至我的独立域名博客雨松MOMO程序研究院,原文地址:http://www.xuanyusong.com/archives/647
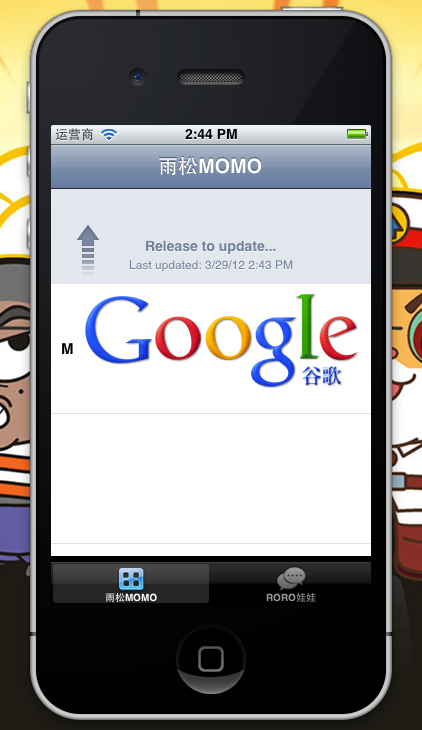
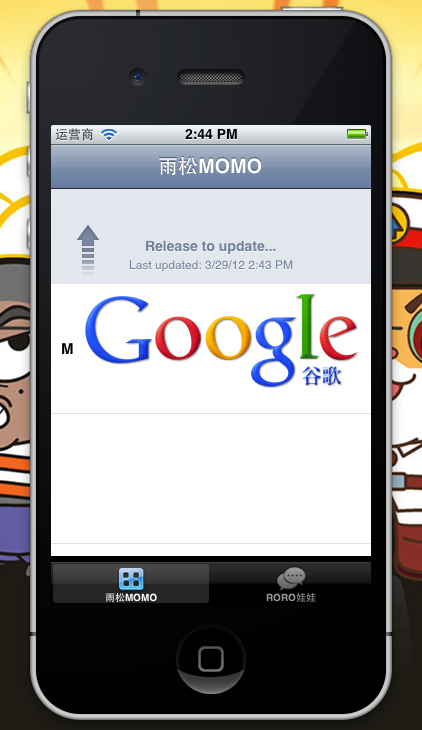
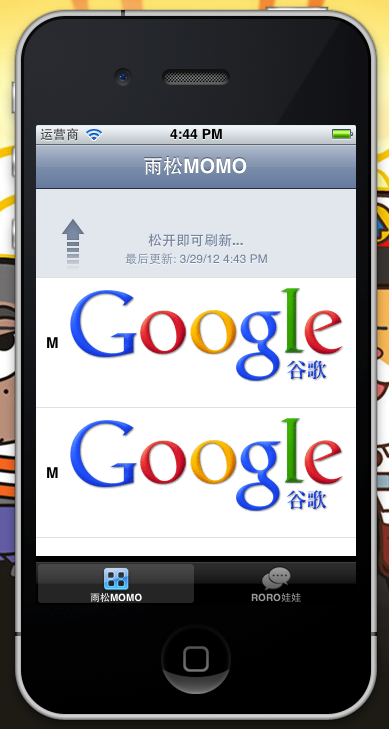
MOMO一直在使用新浪微博,对围脖中拖动下拉刷新的控件比较感兴趣,顺便求个粉,哇咔咔,点击博客网页左侧记得粉我喔。今天制作了一个简单的小例子,好东西一定要和大家分享哦。如下图所示,本节我们实现的是目标:1.在屏幕下方添加TabBar控件,选择不同的控件后刷新不同的资源。2.在屏幕中向下拖动界面时在顶端出现刷新的视图,手放开后开始访问网络下载数据。本节我们访问的网址是Google的Logo图片地址,首次刷新时将访问下载地址,然后将图片资源缓存至本地,再次刷新时先查看缓存中是否有这张图片,如果有则不继续访问下载图片。下图中还有一个小瑕疵,就是顶端视图中刷新的现实内容位英文,不过不要紧后面我会告诉大家如何修改这些文字成中文。

下面开始本节的教学,首先是程序的入口方法,我不做过多的解释,不清楚的朋友请阅读我之前的文章。
AppDelegate.m
注解1:表示TabBarController,它时TabBar的控制器,在这里分配TabBar的数量包括选择后显示的视图控制器等。
注解2:视图控制器,切换TabBar后将进入这个控制器当中。因为本节中TabBar比较简单,所以我将它们都写在了一个控制器当中,通过参数来区分它们。当然它们也可以分开写在不同的控制器当中。最后程序将首先进入TabBarController控制器。
TabBarController.h
TabBarController.m
注解1:设置Tabbar的数量,数组的长度就是它的数量, @"tt://menyView/0"表示点击第一个TabBar按钮后进入的视图控制器,以此类推。 那么在这里点击按钮后程序将进入MenuViewController。
MenuViewController.h
MenuViewController.m
注解1:访问应用程序的缓存,在这里可以拿到缓存的资源文件。这里表示首次进入该视图控制器时删除之前缓存的资源。下面会详细介绍缓存的机制。
注解2:createModel 方法表示初始化创建模型数据,该方法是系统调用用于初始化数据。为了刷新列表中显示的内容,我们在这里重写了TTListDataSource显示类,所有的内容将在ListDataSource中计算。
注解3:createDelegate方法表示初始化一个委托,它也是由系统调用。这里的代码表示创建一个下拉列表,仅仅只是创建的现实的视图。CustiomDaragRefesh继承于TTTabViewDragRefreshDelegate类,我们在这里监听用户拖动下拉列表的事件。
ListDataSource.h
ListDataSource.m
注解1: 在这里重写modle方法,表示设置下拉列表的模型,因为我们需要在Model中实现下载数据的操作。
注解2:在这里刷新UI,它会等待Model类中发送刷新UI的请求,一旦Model中下载数据成功后,调用方法将会在这里刷新UI的内容。这段代码表示绘制列表,包含图片与文字。
Model.h
Model.m
注解1:在视图中下列表时程序将自动调用Load方法,首先在缓存中判断图片资源是否存在,如果缓存中没有该资源,那么根据URL地址开始下载图片资源。didFinishLoad方法表示通知ListDataSource类开始刷新UI。然后会执行ListDataSource类中的tableViewDidLoadModel方法。
注解2:requestDidFinishLoad方法表示数据下载完毕后反馈结果时调用,图片资源已经缓存至本地。最后调用[super requsetDidFinishLoad]方法来刷新UI,它也是通知ListDataSource类开始刷新界面。
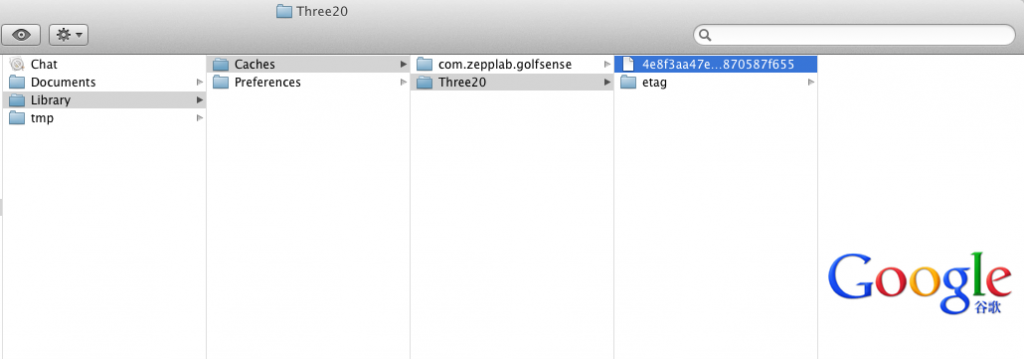
如果是模拟器的话,图片将被缓存至Library(资源库)->Application Support->Iphone Simulator->5.1(模拟器版本)->Applications->你的 程序->Library->Caches->Three20
如下图所示Google的资源被存在本地。

通过如下方法即可在缓存中获取该对象, 值得注意的时url并不是上图中对应的资源名称,而是下载图片时的地址。
CustomDaragRefesh.h
CustomDaragRefesh.m
用于监听下拉列表所有的事件。
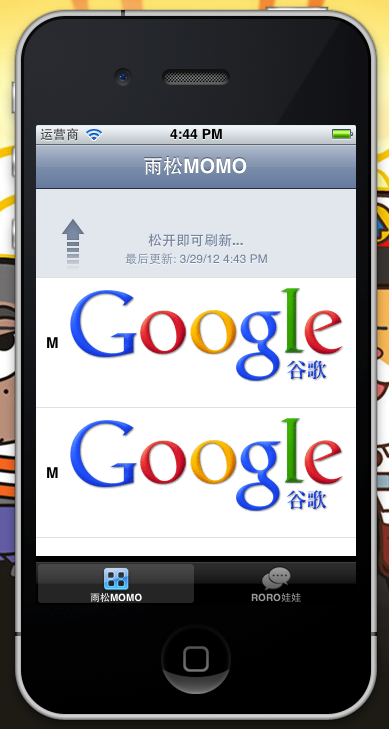
最后我们学习文章开头中提到的,如何修改刷新文字。我觉得这里直接修改源码就可以,我查看了源码,感觉这里写的非常不灵活。刷新的文字写在TTTabHeaderDragRefreshView中。如下图所示,刷新的文字已经修改成中文。最后我们在来学习一下Three20的运行机制,编译程序时Three20会把自身所有的.m文件封装成.a文件。我们修改了它的源码,编译时three20会重新生成新的.a文件,所以我们无法进行调试Three20中的源码。

修改过的代码
最后欢迎各位盆友可以和MOMO一起讨论Three20软件开发,如果你觉得看得不清楚,MOMO附带上本章的源码下载,希望大家可以一起学习 哈哈~。哇咔咔~ MOMO愿和 大家好好学习,大家一起进步哈~!!!
(下载后必需搭建three20环境成功后才能运行~ 因为three20为引用加载,所以程序路径都是我本机的请见谅!或者你可可以将你的Three20路径修改的和我一样就可以直接运行啦,我的路径是:User (用户) -> Share(共享)->Three20)。
分享到:











相关推荐
本文将深入探讨Three20软件引擎在实现TabBar和下拉列表(通常指的是TableView)中的数据访问与刷新机制,这对于构建高效、响应迅速的用户界面至关重要。 首先,我们来了解一下Three20库的核心特性。Three20最初由...
ZFTabBar 是一个自定义TabBar,可以选中和非选中图片,还可以加badgeValue,双击下拉刷新列表. 自定义TabBar,可以选中和非选中图片,还可以加badgeValue,双击下拉刷新列表
tabbar+下拉刷新 在最近的微信小程序开发中,遇到一个比较坑的界面开发,说坑并不是因为它难,而是这其中包括了太多的开发时所要填的坑了,今天准备将这些填完的小坑一个个刨出来仔细啃啃,做一个demo分享一下。 ...
下拉刷新是移动应用中常见的交互设计,用户通过在页面顶部下拉手势触发,通常用于更新数据。在微信小程序中,实现下拉刷新主要涉及以下几个步骤: 1. 在Page的生命周期函数`onPullDownRefresh`中编写刷新数据的逻辑...
在iOS应用开发中,用户界面的设计与交互是至关重要的,其中Tabbar是常见的底部导航组件,而“刷新及中部凸起Tabbar”则是一种独特的设计,它结合了下拉刷新功能(MJRefresh)和中部突出的Tabbar元素,旨在提供更丰富...
在Android应用开发中,"仿闲鱼tabbar+fragment+二次点击刷新当前fragment"是一个常见的需求,涉及到的主要技术包括TabLayout、ViewPager、Fragment以及自定义事件处理。闲鱼App的底部导航栏(tabbar)是用户界面的...
1. **导航**:TabBar的主要功能是提供用户在应用内的导航,让用户能够快速访问主要的功能区域。 2. **切换视图**:当用户点击TabBar上的图标或文字时,应用会切换到相应的视图或页面。 3. **反馈状态**:TabBar上的...
- 独特设计:实现与系统默认风格不同的TabBar,提高品牌辨识度。 - 深度定制:添加更多功能,如悬浮按钮、下拉菜单等。 4. uni-app实现自定义TabBar步骤 - 在uni-app项目中,首先需要在全局配置文件`pages.json`中...
本资源包"小程序tabbar素材"提供了专为微信小程序设计的TabBar图形元素,以满足开发者对小程序界面美观与用户体验的需求。 TabBar 的设计应遵循一定的规范,确保用户能够快速理解和操作。以下是一些关于微信小程序...
4. 在Activity中设置ViewPager,并将适配器与之关联。 5. 创建TabLayout实例,并将其与ViewPager关联。 6. 设置TabLayout的样式和标签,可以使用`TabLayout.addTab()`方法。 7. 添加事件监听,以便在Tab切换时执行...
1、文章地址:https://kunnan.blog.csdn.net/article/details/77885824 2、应用场景:适用于购物类app的首页tabBar,以及购物券类app的首页tabBar 3、特色功能:在更新数据期间旋转tabbar的icon
然而,开发者常常会遇到一个问题,那就是当用户从非`tabBar` 页面返回到`tabBar` 页面时,页面不会自动刷新,这可能会导致数据的不一致。比如在一个需要分步骤操作的业务流程中,用户在第二步填写的信息在返回第一步...
理解`tabBar`的工作原理以及如何与`UIViewController`协作是iOS开发中必不可少的技能。通过以上步骤,你应该能够实现一个基础的带有自定义行为的`tabBar`了。记得在`AppDelegate.swift`或`SceneDelegate.swift`中...
《Flex4 TabBar组件的深度探索与应用实例》 在Adobe Flex 4中,TabBar是一种常见的用户界面组件,用于创建具有多个选项卡的应用界面,它允许用户在不同的视图或内容之间进行切换。TabBar组件是Spark组件库的一部分...
2. **动态高度**:微博Tabbar的一个特色是,当用户下拉刷新时,Tabbar会随着手势动作改变高度。这需要我们监听滚动视图(如`UIScrollView`)的`contentOffset`属性,并根据其值调整Tabbar的高度。通过设置Tabbar的...
可以监听模型数据的变化,一旦数据变化,立即更新对应TabBar按钮的内容。 5. **动画效果** - 为了达到淘宝TabBar那种平滑的过渡效果,可以使用`UIView`的动画API来实现。例如,隐藏TabBar时可以使用`UIView....
Tabbar图标是微信小程序中不可或缺的元素,它位于小程序底部,通常包含四个或五个主要功能的快捷入口,提供用户在不同页面间便捷切换。 在微信小程序开发中,Tabbar图标的设计和实现涉及到多个知识点: 1. **UI...
【标题】:“03-tabbar.rar”是一个与Vue.js框架相关的项目压缩包,它包含了codewhy老师编写的Tabbar(标签栏)组件的源代码。这个组件通常用于移动应用或者网页底部,作为导航菜单,展示不同的功能模块。 【描述】...
在iOS和Android应用开发中,TabBar通常作为底部导航栏使用,用于展示多个主要功能间的切换。本主题聚焦于如何自定义TabBar,以便更好地适应应用程序的视觉风格和交互需求,同时移除系统的默认TabBar。 一、iOS中的...
微信小程序 自定义tabbar (源码)微信小程序 自定义tabbar (源码)微信小程序 自定义tabbar (源码)微信小程序 自定义tabbar (源码)微信小程序 自定义tabbar (源码)微信小程序 自定义tabbar (源码)微信小程序 自定义...