Three20软件引擎之自制IOS顶部状态栏详解
雨松MOMO原创文章如转载,请注明:转载至我的独立域名博客雨松MOMO程序研究院,原文地址:http://www.xuanyusong.com/archives/652
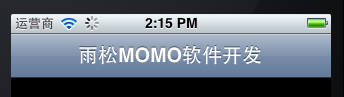
IOS状态栏是什么地方? 它是IOS设备屏幕顶部显示信号以及电池的区域。状态栏默认的高度是20像素,状态栏在软件开发中有何作用?联网应用中可在自动帮用户下载数据时使用,推荐在状态栏中予以显示。状态栏可以通过程序来控制隐藏与显示,也可以在状态栏之上添加Loading的动画,让用户感觉目前正处于下载状态中。下面我们先学习最简单的一种,就是在状态栏之上添加下载的Loading动画。如下图所示,在屏幕顶部状态栏中,信号图标旁边已经出现动画Loading的标志,它目前正在一直转圈。另外,本篇文章适用于普通IOS软件开发与Three20软件开发。

动画显示与隐藏的代码很简单,如下所示:
这样的动画确实有点局限,不能修改动画的位置,我们可以将整个状态栏利用起来。写一个新视图覆盖至原有状态栏视图之上,在新视图中写入需要的东西。在学习它之前我们先学习如何隐藏与显示状态栏。
状态栏显示与隐藏的代码很简单,如下所示:
setStatusBarHidden :表示状态栏显示与隐藏。
withAnimation:表示是否播放显示与隐藏的过渡动画。
别高兴的太早,它仅仅只是隐藏状态栏,所以屏幕顶部还是会空留20像素的白条,为了让显示上更佳彻底,需要继续重新设定整个窗口的显示区域以及标题栏的位置:
如下图所示,状态条已经完全去掉,包括顶部的白条,是不是很神奇呢?

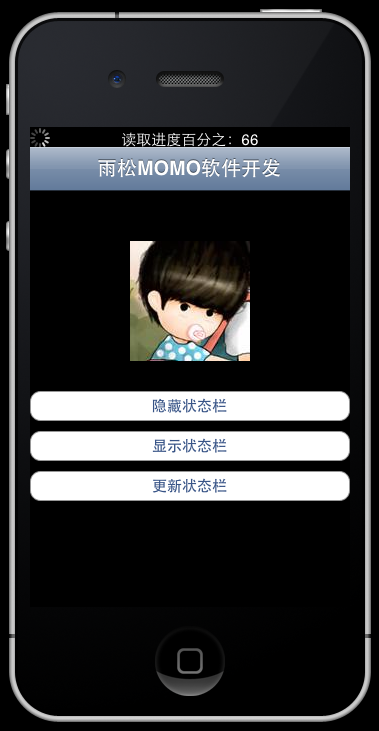
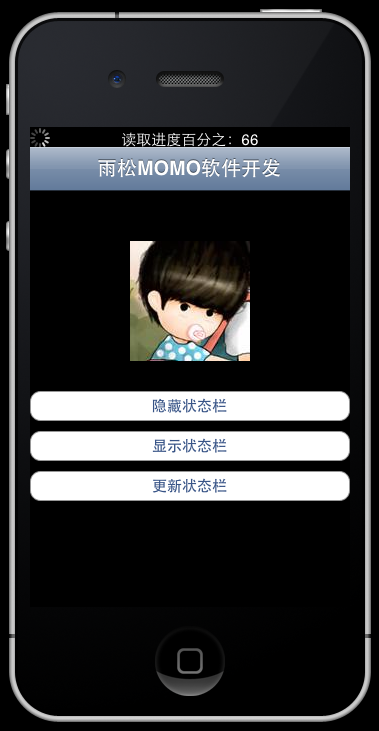
下面学习本文的重点内容,重写状态栏内容。如下图所示,状态栏顶部已经写入读取进度的百分比,为了让效果更佳好,在状态栏顶部将绘制进度条以及下载进度的百分比。在状态栏左侧将绘制读取动画,一个圆圈不停的转啊转啊的。嘎嘎~

下面开始详细的代码介绍。
ViewController.h
ViewController.m
注解1:setStatusBarHidden:YES设定状态栏的隐藏,隐藏状态栏后,为了让下方原有的视图自动向上移动,那么就需要重新设定窗口的等级与显示区域。使用setWindowLevel方法可设定窗口的等级,窗口等级可分为三种:普通窗口,警告窗口,状态栏窗口,所以这里我们设定窗口等级为UIWindowLevelStatusBar(状态栏窗口)。窗口等级设定完毕后紧接着需要重新设定窗口的显示区域,重新设定窗口的显示区域为CGRect(0,0,320,480),表示新的窗口将完整填充整个手机屏幕。
注解2:状态栏的显示与状态栏的隐藏是一个道理,setStatusBarHidden:NO 设置状态栏可见,继续设定窗口的等级与显示区域。因为状态栏的高度为20,所以现在设定窗口的显示区域为CGRect(0,20,320,460),可保持视不包含状态栏的20像素高度,视图将填充下方整个屏幕。
注解3:在这里我们需要将新的视图覆盖至状态栏之上,首先是隐藏状态栏,隐藏时由于开启了隐藏状态栏的动画,所以延迟0.4毫秒等状态按彻底隐藏后在将新的视图覆盖至状态栏之上。使用performSelector方法,参数1表示延迟一段时间后执行的方法,参数2表示附带一个对象,参数3表示延迟的时间。这里是延迟0.4毫秒后执行startUpdate方法,下载属于以及更新视图都写在该方法中。
注解4:重新设定标题栏的位置,这个一定要设定,否则由于修改窗口的显示区域后标题栏显示上会出现偏差。
注解5:实现视图切换淡入淡出的效果,beginAnimations方法表示即将开始播放一段动画,setAnimationDuration方法表示设定动画播放的长度,textView.alpha表示设定视图的透明度,这里设定了2个透明度,0.0表示完全透明,1.0表示完全不透明,当然还可继续设定更多的视图变化,这段动画的含义是在1秒内现实视图从完全透明到完全不透明。最后执行[UIView commitAnimations]方法才是真正的开始播放动画,请大家记住beginAnimations 与commitAnimations两个方法必需成对儿出现,视图的任何变化都需要写在两个方法之间。
注解6:NSTimer表示时间计数器,它的原理就是在程序中新开一个子线程,并且子线程将每隔一段时间执行一次。本节我们使用它模拟用户下载数据的时间。这段代码表示程序将每隔0.1秒执行一次handleTimer方法,在handleTimer方法中去更新状态栏视图显示的文字,下载百分比。数据下载完毕后关闭视图,播放淡入淡出动画并且恢复原有状态栏。
最后在说说Three20中3个比较常用释放对象的宏定义:
TT_RELEASE_SAFELY() :表示释放对象,并且将该对象赋值为nil。
TT_INVALIDATE_TIMER():停止时间计数器,并且将该计数器赋值为nil。
TT_RELEASE_CF_SAFELY:检测对象是否为nil,如果不为nil释放对象,最后赋值为nil。
最后欢迎各位盆友可以和MOMO一起讨论Three20软件开发,如果你觉得看得不清楚,MOMO附带上本章的源码下载,希望大家可以一起学习 哈哈~。哇咔咔~ MOMO愿和 大家好好学习,大家一起进步哈~!!!
(下载后必需搭建three20环境成功后才能运行~ 因为three20为引用加载,所以程序路径都是我本机的请见谅!或者你可可以将你的Three20路径修改的和我一样就可以直接运行啦,我的路径是:User (用户) -> Share(共享)->Three20)。
分享到:











相关推荐
本篇我们将深入探讨如何使用Three20库来实现自定义的TableView列表,这是“Three20软件引擎之自定义TableView列表详解”系列的第二部分。 首先,我们需要了解Three20的核心组件。Three20包含多个模块,如...
本篇内容将深入探讨如何使用Three20软件引擎结合第三方FMDB框架来操作SQLite数据库,以实现高效、便捷的数据管理。 首先,我们来了解一下Three20。Three20是一个强大的iOS UI库,它基于Facebook的开源项目,为...
《Three20软件引擎之构建开发环境与HelloWorld》 Three20是一个强大的iOS应用程序开发框架,由Facebook的前工程师Jesse Squires开发,旨在简化iOS应用的UI和网络功能。它基于UIKit,并且提供了丰富的组件,如照片...
本文将深入探讨Three20软件引擎在实现TabBar和下拉列表(通常指的是TableView)中的数据访问与刷新机制,这对于构建高效、响应迅速的用户界面至关重要。 首先,我们来了解一下Three20库的核心特性。Three20最初由...
此外,对于对最新iOS开发技术感兴趣的开发者,“BeginningiOSGameDevelopment”和“Three20软件引擎之自制IOS顶部状态栏详解”等资源则提供了深入的学习资料。 我们还能看到一些专注于应用开发的资料,如...
"IOS应用源码——Three20 Photo Viewer for iOS.rar" 是一个针对iOS平台的开源项目,其核心功能是实现照片查看器。Three20是一个流行且强大的iOS开发库,由Facebook开发并维护,它为iOS开发者提供了一系列的UI组件和...
在iOS应用开发中,Three20是一个非常知名的开源库,由Facebook开发并维护,它为开发者提供了丰富的UI组件和强大的照片展示功能。本篇博文主要探讨Three20框架中的界面跳转与参数传递机制,这对于构建高效、流畅的...
"IOS应用源码——Three20 TTLauncher for iOS.rar" 这个标题揭示了我们讨论的核心内容,即一个针对iOS平台的应用程序源代码,它使用了Three20库,并且包含了TTLauncher组件。Three20是一个开源的iOS开发框架,它为...
- `Three20软件引擎之自制 IOS顶部状态栏详解`介绍了Three20库,这是一个流行的UI库,用于构建类似Facebook的应用界面。 - `IOS+version+supporting+CME+matrix`可能涉及到iOS版本与特定功能或API的兼容性问题。 ...
标题 "android three20" 指的是将iOS平台上的著名UI库Three20移植到Android平台的一个项目。Three20最初由Facebook开发,为iOS应用提供了强大的UI组件和网络功能,现在它被引入Android世界,让开发者可以利用类似的...
【标题】"iOS游戏应用源代码——facebook-three20-1.0.11-0-g089a89c.zip" 提供的是一个基于iOS平台的游戏应用的源代码,其中包含了Facebook的Three20库的一个特定版本,即1.0.11-0-g089a89c。Three20是一个著名的...
**Three20 教程与模板详解** Three20 是一个强大的 iOS 开发框架,它由 Facebook 前员工 Joe Hewitt 创建,并在 2009 年开源。这个框架为 iOS 应用程序提供了丰富的 UI 组件、网络请求处理、照片库展示等功能,极大...
- 在项目中导入 Three 20 的头文件:`#import <Three20/Three20.h>`。 - 导入 QuartzCore 头文件:`#import <QuartzCore/QuartzCore.h>`。 - 添加一个自定义的样式表类 `SetTextTestStyleSheet.h`,并在 `...
### Three20 使用图文教程详解 #### 一、Three20简介 Three20是一个功能强大的iOS UI框架,它提供了一系列丰富的用户界面组件和工具,能够帮助开发者快速构建高质量的应用程序。Three20的设计理念是模块化和可扩展...
简洁的 iOS 悬浮消息栏.zip,Whisper is a component that will make the task of display messages and in-app notifications simple. It has three different views inside
使用threejs开发,手机端VR全景图,IOS13版本点击按钮“启动IOS全景“同样可以使用,但是有点需说明,必须使用https协议才能使用手机端陀螺仪,老版本安卓不需要HTTPS,但是新版本安卓都升级了浏览器,都必须使用...
在iOS开发中,Three20是一个非常知名的开源库,由Facebook开发并维护,它提供了一系列强大的UI组件、网络请求处理以及JSON和XML解析功能。本文将详细介绍如何在Xcode4.2环境下配置Three20库。 首先,你需要创建一个...
### Three20 图文教程详解 #### 一、Three20 概览 **Three20** 是一款开源的 Objective-C 库,被许多知名的品牌和应用所采用,包括 Facebook、Posterous、Pulse、Meetup.com 和 SCVNGR。它提供了强大的视图控制器...
【Three20框架详解】 Three20是一款针对iOS开发的开源UI库,源自Facebook的iPhone应用程序源代码。它提供了一系列的图形用户界面组件,包括图片查看器、通用工具以及HTTP本地缓存等功能,极大地简化了iOS应用开发...