- µĄÅĶ¦ł: 3454794 µ¼Ī
- µĆ¦Õł½:

- µØźĶć¬: ĶŗÅÕĘ×
-

µ¢ćń½ĀÕłåń▒╗
ńżŠÕī║ńēłÕØŚ
- µłæńÜäĶĄäĶ«» ( 0)
- µłæńÜäĶ«║ÕØø ( 7)
- µłæńÜäķŚ«ńŁö ( 4)
ÕŁśµĪŻÕłåń▒╗
- 2012-12 ( 1)
- 2012-11 ( 5)
- 2012-10 ( 6)
- µø┤ÕżÜÕŁśµĪŻ...
µ£Ćµ¢░Ķ»äĶ«║
-
sonichy’╝Ü
Qt5µö╣ÕŖ©ÕŠłÕżÜ’╝īĶ”üµö╣µö╣õ║åŃĆé
Õ¤║õ║ÄQItemDelegateńÜäõŠŗÕŁÉ1 SpinBoxDelegate -
µłæńÜäõĖ╗ķĪĄ6’╝Ü
µź╝õĖ╗’╝ī2.2ÕŁÉµ¤źĶ»óńÜäÕłåķĪĄµ¢╣Õ╝Å’╝ÜSELECT * FROM ar ...
Mysql ÕłåķĪĄĶ»ŁÕÅźLimitńö©µ│Ģ -
liguoqi’╝Ü
ķØ×ÕĖĖµä¤Ķ░óµź╝õĖ╗ńÜäńö©Õ┐āµīćÕ»╝’╝īÕĘźÕģĘõ╗źÕÅŖÕøŠńēćõŠŗÕŁÉķāĮµÅÉõŠøõ║å┬Ā┬Ā┬Ā ĶĄ×’╝ü
õĖżµ¼ŠÕģŹĶ┤╣DCIOM ÕøŠÕāŵĄÅĶ¦łĶĮ»õ╗Čõ╗ŗń╗ŹÕÆīDICOMÕøŠÕāÅõŠŗÕŁÉõŠøõĖŗĶĮĮ -
liguoqi’╝Ü
ķŚ«õĖŗĶ┐ÖõĖ¬ÕøŠńēćµĆÄõ╣łĶ¦ŻÕÄŗµŹ¤ÕØÅÕæĆ
õĖżµ¼ŠÕģŹĶ┤╣DCIOM ÕøŠÕāŵĄÅĶ¦łĶĮ»õ╗Čõ╗ŗń╗ŹÕÆīDICOMÕøŠÕāÅõŠŗÕŁÉõŠøõĖŗĶĮĮ -
liguoqi’╝Ü
µź╝õĖ╗Ķ«▓Ķ¦ŻńÜäķØ×ÕĖĖĶ»”ń╗å’╝īĶ┐śķÖäÕĖ”ÕĘźÕģĘÕÆīÕøŠńēćõŠŗÕŁÉ’╝īķØ×ÕĖĖµä¤Ķ░ó
õĖżµ¼ŠÕģŹĶ┤╣DCIOM ÕøŠÕāŵĄÅĶ¦łĶĮ»õ╗Čõ╗ŗń╗ŹÕÆīDICOMÕøŠÕāÅõŠŗÕŁÉõŠøõĖŗĶĮĮ
õ╗ŗń╗Ź
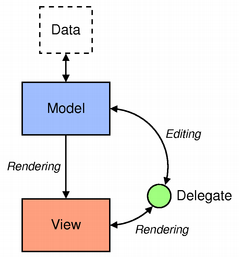
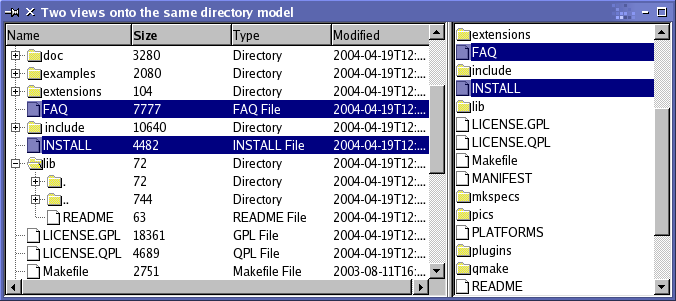
Qt 4µÄ©Õć║õ║åõĖĆń╗äµ¢░ńÜäitem viewń▒╗’╝īÕ«āõ╗¼õĮ┐ńö©model/viewń╗ōµ×äµØźń«ĪńÉåµĢ░µŹ«õĖÄĶĪ©ńż║Õ▒éńÜäÕģ│ń│╗ŃĆéĶ┐Öń¦Źń╗ōµ×äÕĖ”µØźńÜä Model/View┬Ā ń╗ōµ×ä Model-View-Controller(MVC)’╝ī µś»õ╗ÄSmalltalkÕÅæÕ▒ĢĶĆīµØźńÜäõĖĆń¦ŹĶ«ŠĶ«Īµ©ĪÕ╝Å’╝īÕĖĖĶó½ńö©õ║ĵ×äÕ╗║ńö©µłĘńĢīķØóŃĆéń╗ÅÕģĖĶ«ŠĶ«Īµ©ĪÕ╝ÅńÜäĶæŚõĮ£õĖŁµ£ēĶ┐ÖµĀĘńÜäµÅÅĶ┐░’╝Ü MVC ńö▒õĖēń¦ŹÕ»╣Ķ▒Īń╗䵳ÉŃĆéModelµś»Õ║öńö©ń©ŗÕ║ÅÕ»╣Ķ▒Ī’╝īViewµś»Õ«āńÜäÕ▒ÅÕ╣ĢĶĪ©ńż║’╝īControllerÕ«Üõ╣ēõ║åńö©µłĘńĢīķØóÕ”éõĮĢÕ»╣ńö©µłĘĶŠōÕģźĶ┐øĶĪīÕōŹÕ║öŃĆéÕ£©MVCõ╣ŗÕēŹ’╝īńö©µłĘńĢīķØóĶ«ŠĶ«ĪÕĆŠÕÉæõ║ÄõĖēĶĆģµÅēÕÉłÕ£©õĖĆĶĄĘ’╝īMVCÕ»╣Õ«āõ╗¼Ķ┐øĶĪīõ║åĶ¦ŻĶĆ”’╝īµÅÉķ½śõ║åńüĄµ┤╗µĆ¦õĖÄķćŹńö©µĆ¦ŃĆé ÕüćÕ”éµŖŖ viewõĖÄcontrollerń╗ōÕÉłÕ£©õĖĆĶĄĘ’╝īń╗ōµ×£Õ░▒µś»model/viewń╗ōµ×äŃĆéĶ┐ÖõĖ¬ń╗ōµ×äõŠØńäȵś»µŖŖµĢ░µŹ«ÕŁśÕé©õĖĵĢ░µŹ«ĶĪ©ńż║Ķ┐øĶĪīõ║åÕłåń”╗’╝īÕ«āõĖÄMVCķāĮÕ¤║õ║ÄÕÉīµĀĘńÜä µĆصā│’╝īõĮåÕ«āµø┤ń«ĆÕŹĢõĖĆõ║øŃĆéĶ┐Öń¦ŹÕłåń”╗õĮ┐ÕŠŚÕ£©ÕćĀõĖ¬õĖŹÕÉīńÜäviewõĖŖµśŠńż║ÕÉīõĖĆõĖ¬µĢ░µŹ«µłÉõĖ║ÕÅ»ĶāĮ’╝īõ╣¤ÕÅ»õ╗źķ揵¢░Õ«×ńÄ░µ¢░ńÜäview,ĶĆīõĖŹÕ┐ģµö╣ÕÅśÕ║ĢÕ▒éńÜäµĢ░µŹ«ń╗ōµ×äŃĆéõĖ║õ║åµø┤ńüĄµ┤╗ ńÜäÕ»╣ńö©µłĘĶŠōÕģźĶ┐øĶĪīÕżäńÉå’╝īÕ╝ĢÕģźõ║ådelegateĶ┐ÖõĖ¬µ”éÕ┐ĄŃĆéÕ«āńÜäÕźĮÕżäµś»’╝īµĢ░µŹ«ķĪ╣ńÜäµĖ▓µ¤ōõĖÄń╝¢ń©ŗÕÅ»õ╗źĶ┐øĶĪīÕ«ÜÕłČŃĆé Õ£©µĀćÕćåńÜä viewsõĖŁ’╝īdelegateõ╝ÜÕ»╣µĢ░µŹ«ķĪ╣Ķ┐øĶĪīµĖ▓µ¤ō’╝īÕĮōµ¤ÉõĖ¬µĢ░µŹ«ķĪ╣Ķó½ķĆēõĖŁµŚČ’╝īdelegateķĆÜĶ┐ćmodel indexesõĖÄmodelńø┤µÄźĶ┐øĶĪīõ║żµĄüŃĆéµĆ╗ńÜäµØźĶ»┤’╝īmodel/view ńøĖÕģ│ń▒╗ÕÅ»õ╗źĶó½ÕłåµłÉõĖŖķØóµēƵÅÉÕł░ńÜäõĖēń╗ä’╝Ümodels,views,delegatesŃĆéĶ┐Öõ║øń╗äõ╗ČķĆÜĶ┐ćµŖĮĶ▒Īń▒╗µØźÕ«Üõ╣ē’╝īÕ«āõ╗¼µÅÉõŠøõ║åÕģ▒ÕÉīńÜäµÄźÕÅŻ’╝īÕ£©µ¤Éõ║øµāģÕåĄõĖŗ’╝īĶ┐ś µÅÉõŠøõ║åń╝║ń£üńÜäÕ«×ńÄ░ŃĆéµŖĮĶ▒Īń▒╗µäÅÕæ│ńØĆķ£ĆĶ”üÕŁÉń▒╗Õī¢õ╗źµÅÉõŠøÕ«īµĢ┤ńÜäÕģČõ╗¢ń╗äõ╗ČÕĖīµ£øńÜäÕŖ¤ĶāĮŃĆéĶ┐Öõ╣¤ÕģüĶ«ĖÕ«×ńÄ░Õ«ÜÕłČńÜäń╗äõ╗ČŃĆémodels,views,delegatesõ╣ŗķŚ┤ ķĆÜĶ┐ćõ┐ĪÕÅĘ’╝īµ¦Įµ£║ÕłČµØźĶ┐øĶĪīķĆÜĶ«»’╝Ü õ╗ÄmodelÕÅæÕć║ńÜäõ┐ĪÕÅĘķĆÜń¤źviewµĢ░µŹ«µ║ÉõĖŁńÜäµĢ░µŹ«ÕÅæńö¤õ║åµö╣ÕÅśŃĆé Models µēƵ£ēńÜäitem modelsķāĮÕ¤║õ║ÄQAbstractItemModelń▒╗’╝īĶ┐ÖõĖ¬ń▒╗Õ«Üõ╣ēõ║åńö©õ║ÄviewsÕÆīdelegatesĶ«┐ķŚ«µĢ░µŹ«ńÜäµÄźÕÅŻŃĆé Views õĖŹÕÉīńÜäviewķāĮÕ«īµĢ┤Õ«×ńÄ░õ║åÕÉäĶć¬ńÜäÕŖ¤ĶāĮ’╝ÜQListViewµŖŖµĢ░µŹ«µśŠńż║õĖ║õĖĆõĖ¬ÕłŚĶĪ©’╝īQTableViewµŖŖModel õĖŁńÜäµĢ░µŹ«õ╗źtableńÜäÕĮóÕ╝ÅĶĪ©ńÄ░’╝īQTreeView┬Āńö©Õģʵ£ēÕ▒éµ¼Īń╗ōµ×äńÜäÕłŚĶĪ©µØźµśŠńż║modelõĖŁńÜäµĢ░µŹ«ŃĆéĶ┐Öõ║øń▒╗ķāĮÕ¤║õ║ÄQAbstractItemViewµŖĮĶ▒ĪÕ¤║ń▒╗’╝īÕ░Įń«ĪĶ┐Öõ║øń▒╗ķāĮµś»ńÄ░µłÉńÜä’╝īÕ«īµĢ┤ńÜäĶ┐øĶĪīõ║åÕ«×ńÄ░’╝īõĮåÕ«āõ╗¼ķāĮÕÅ»õ╗źńö©õ║ÄÕŁÉń▒╗Õī¢õ╗źõŠ┐µ╗ĪĶČ│Õ«ÜÕłČķ£Ćµ▒éŃĆé Delegates µÄÆÕ║Å Õ£©model/viewµ×ȵ×äõĖŁ’╝īµ£ēõĖżń¦Źµ¢╣µ│ĢĶ┐øĶĪīµÄÆÕ║Å’╝īķĆēµŗ®Õō¬ń¦Źµ¢╣µ│ĢõŠØĶĄ¢õ║ÄõĮĀńÜäÕ║ĢÕ▒éModelŃĆé õŠ┐Õł®ń▒╗ Ķ«ĖÕżÜõŠ┐Õł®ń▒╗ķāĮµ║Éõ║ĵĀćÕćåńÜäviewń▒╗’╝īÕ«āõ╗¼µ¢╣õŠ┐õ║åķéŻõ║øõĮ┐ńö©QtõĖŁÕ¤║õ║ÄķĪ╣ńÜäviewõĖÄtableń▒╗’╝īÕ«āõ╗¼õĖŹÕ║öĶ»źĶó½ÕŁÉń▒╗Õī¢’╝ī ----------------------------------------------------------------------------------------------------------------------------------------------------------- ┬Ā õ╗ŗń╗Ź modelõĖÄviewsńÜäµÉŁķģŹõĮ┐ńö© QListViewõĖÄQTreeViewÕŠłķĆéÕÉłõĖÄQDirModelµÉŁķģŹŃĆéõĖŗķØóńÜäõŠŗÕŁÉÕ£©tree viewõĖÄlist viewµśŠńż║õ║åńøĖÕÉīńÜäõ┐Īµü»’╝īQDirModelµÅÉõŠøõ║åńø«ÕĮĢÕåģÕ«╣µĢ░µŹ«ŃĆéĶ┐ÖõĖżõĖ¬ViewsÕģ▒õ║½ńö©µłĘķĆēµŗ®’╝īÕøĀµŁżµ»ÅõĖ¬Ķó½ķĆēµŗ®ńÜäķĪ╣Õ£©µ»ÅõĖ¬viewõĖŁķāĮõ╝ÜĶó½ķ½śõ║«ŃĆé ┬Ā┬Ā┬Ā┬Ā┬ĀQDirModel┬Ā*model = new┬ĀQDirModel; ┬Ā┬Ā┬Ā┬Ā┬ĀQListView┬Ā*list = new┬ĀQListView(splitter);
-----------------------------------------------------------------------------------------------------------------------------------------------------------
ÕŖ¤ĶāĮõĖŖńÜäÕłåń”╗ń╗Öõ║åÕ╝ĆÕÅæõ║║Õæśµø┤Õż¦ńÜäÕ╝╣µĆ¦µØźÕ«ÜÕłČµĢ░µŹ«ķĪ╣ńÜäĶĪ©ńż║’╝īÕ«āõ╣¤µÅÉõŠøõĖĆõĖ¬µĀćÕćåńÜämodelµÄźÕÅŻ’╝īõĮ┐ÕŠŚµø┤ÕżÜńÜä
µĢ░µŹ«µ║ÉÕÅ»õ╗źĶó½Ķ┐Öõ║øitem viewõĮ┐ńö©ŃĆéĶ┐ÖķćīÕ»╣model/viewńÜäń╗ōµ×äĶ┐øĶĪīõ║åµÅÅĶ┐░’╝īń╗ōµ×äõĖŁńÜäµ»ÅõĖ¬ń╗äõ╗ČķāĮĶ┐øĶĪīõ║åĶ¦ŻķćŖ’╝ī
ń╗ÖÕć║õ║åõĖĆõ║øõŠŗÕŁÉĶ»┤µśÄõ║åµÅÉõŠøńÜäĶ┐Öõ║øń▒╗Õ”éõĮĢõĮ┐ńö©ŃĆé
Õ”éõĖŖÕøŠµēĆńż║’╝īmodelõĖĵĢ░µŹ«µ║ÉķĆÜĶ«»’╝īÕ╣ȵÅÉõŠøµÄźÕÅŻń╗Öń╗ōµ×äõĖŁńÜäÕł½ńÜäń╗äõ╗ČõĮ┐ńö©ŃĆéķĆÜĶ«»ńÜäµĆ¦Ķ┤©õŠØĶĄ¢õ║ĵĢ░µŹ«µ║ÉńÜäń¦Źń▒╗
õĖÄmodelÕ«×ńÄ░ńÜäµ¢╣Õ╝ÅŃĆéviewõ╗ÄmodelĶÄĘÕÅ¢model indexes,ÕÉÄĶĆģµś»µĢ░µŹ«ķĪ╣ńÜäÕ╝Ģńö©ŃĆéķĆÜĶ┐ćµŖŖmodel indexesµÅÉõŠøń╗Ömodel,viewÕÅ»õ╗źõ╗ĵĢ░µŹ«µ║ÉõĖŁĶÄĘÕÅ¢µĢ░µŹ«ŃĆé
õ╗ÄviewÕÅæÕć║ńÜäõ┐ĪÕÅʵÅÉõŠøõ║åµ£ēÕģ│Ķó½µśŠńż║ńÜäµĢ░µŹ«ķĪ╣õĖÄńö©µłĘõ║żõ║ÆńÜäõ┐Īµü»ŃĆé
õ╗ÄdelegateÕÅæńö¤ńÜäõ┐ĪÕÅĘĶó½ńö©õ║ÄÕ£©ń╝¢ĶŠæµŚČķĆÜń¤źmodelÕÆīviewÕģ│õ║ÄÕĮōÕēŹń╝¢ĶŠæÕÖ©ńÜäńŖȵĆüõ┐Īµü»ŃĆé
µĢ░µŹ«µ£¼Ķ║½õĖŹÕ┐ģÕŁśÕé©Õ£©model,µĢ░µŹ«ÕÅ»Ķó½ńĮ«õ║ÄõĖĆõĖ¬µĢ░µŹ«ń╗ōµ×䵳¢ÕÅ”Õż¢ńÜäń▒╗’╝īµ¢ćõ╗Č’╝īµĢ░µŹ«Õ║ō’╝īµł¢Õł½ńÜäń©ŗÕ║Åń╗äõ╗ČõĖŁŃĆé
Õģ│õ║ÄmodelńÜäÕ¤║µ£¼µ”éÕ┐ĄÕ£©Model Classesķā©ÕłåõĖŁµÅÅĶ┐░ŃĆé
QAbstractItemModelµÅÉõŠøń╗ÖµĢ░µŹ«õĖĆõĖ¬µÄźÕÅŻ’╝īÕ«āķØ×ÕĖĖńüĄµ┤╗’╝īÕ¤║µ£¼µ╗ĪĶČ│viewsńÜäķ£ĆĶ”ü’╝īµŚĀĶ«║µĢ░µŹ«ńö©õ╗źõĖŗõ╗╗õĮĢµĀĘńÜäÕĮóÕ╝Å
ĶĪ©ńÄ░’╝īÕ”étables,lists,treesŃĆéńäČĶĆī’╝īÕĮōõĮĀķ揵¢░Õ«×ńÄ░õĖĆõĖ¬modelµŚČ’╝īÕ”éµ×£Õ«āÕ¤║õ║Ätableµł¢listÕĮóÕ╝ÅńÜäµĢ░µŹ«ń╗ōµ×ä’╝īµ£ĆÕźĮõ╗ÄQAbstractListModel,QAbstractTableModelÕ╝ĆÕ¦ŗÕüÜĶĄĘ’╝īÕøĀõĖ║Õ«āõ╗¼µÅÉõŠøõ║åķĆéÕĮōńÜäÕĖĖĶ¦äÕŖ¤ĶāĮńÜäń╝║ń£üÕ«×ńÄ░ŃĆéĶ┐Öõ║øń▒╗ÕÅ»õ╗źĶó½ÕŁÉń▒╗Õī¢õ╗źµö»µīüńē╣µ«ŖńÜäÕ«ÜÕłČķ£Ćµ▒éŃĆéÕŁÉń▒╗Õī¢modelńÜäĶ┐ćń©ŗÕ£©Create New Modelķā©ÕłåĶ«©Ķ«║
QTµÅÉõŠøõ║åõĖĆõ║øńÄ░µłÉńÜämodelsńö©õ║ÄÕżäńÉåµĢ░µŹ«ķĪ╣’╝Ü
QStringListModel┬Āńö©õ║ÄÕŁśÕé©ń«ĆÕŹĢńÜäQStringÕłŚĶĪ©ŃĆé
QStandardItemModel┬Āń«ĪńÉåÕżŹµØéńÜäµĀæÕ×ŗń╗ōµ×äµĢ░µŹ«ķĪ╣’╝īµ»ÅķĪ╣ķāĮÕÅ»õ╗źÕīģÕɽõ╗╗µäŵĢ░µŹ«ŃĆé
QDirModel┬Ā µÅÉõŠøµ£¼Õ£░µ¢ćõ╗Čń│╗ń╗¤õĖŁńÜäµ¢ćõ╗ČõĖÄńø«ÕĮĢõ┐Īµü»ŃĆé
QSqlQueryModel,┬ĀQSqlTableModel,QSqlRelationTableModelńö©µØźĶ«┐ķŚ«µĢ░µŹ«Õ║ōŃĆé
ÕüćÕ”éĶ┐Öõ║øµĀćÕćåModelõĖŹµ╗ĪĶČ│õĮĀńÜäķ£ĆĶ”ü’╝īõĮĀÕ║öĶ»źÕŁÉń▒╗Õī¢QAbstractItemModel,QAbstractListModelµł¢µś»
QAbstractTableModelµØźÕ«ÜÕłČŃĆé
QAbstractItemDelegate┬Āµś»model/viewµ×ȵ×äõĖŁńÜäńö©õ║ÄdelegateńÜäµŖĮĶ▒ĪÕ¤║ń▒╗ŃĆéń╝║ń£üńÜädelegateÕ«×ńÄ░Õ£©QItemDelegateń▒╗õĖŁµÅÉõŠøŃĆéÕ«āÕÅ»õ╗źńö©õ║ÄQtµĀćÕćåviewsńÜäń╝║ń£ü delegate.
ÕüćÕ”éõĮĀńÜämodelµś»ÕÅ»µÄÆÕ║ÅńÜä’╝īõ╣¤Õ░▒µś»Õ«āķ揵¢░Õ«×ńÄ░õ║åQAbstractItemModel::sort()ÕćĮµĢ░’╝īQTableViewõĖÄQTreeViewķāĮµÅÉõŠøõ║åAPI,ÕģüĶ«ĖõĮĀõ╗źń╝¢ń©ŗńÜäµ¢╣Õ╝ÅÕ»╣ModelµĢ░µŹ«Ķ┐øĶĪīµÄÆÕ║ÅŃĆéÕÅ”Õż¢’╝īõĮĀõ╣¤ÕÅ»õ╗źĶ┐øĶĪīõ║żõ║Ƶ¢╣Õ╝ÅõĖŗńÜäµÄÆÕ║Å’╝łõŠŗÕ”é’╝īÕģüĶ«Ėńö©µłĘķĆÜĶ┐ćńé╣Õć╗viewĶĪ©Õż┤ńÜäµ¢╣Õ╝ÅÕ»╣µĢ░µŹ«Ķ┐øĶĪīµÄÆÕ║Å’╝ē’╝īÕÅ»õ╗źĶ┐ÖµĀĘÕüÜ’╝ܵŖŖQHeaderView::sectionClicked()õ┐ĪÕÅĘõĖÄQTableView::sortByColum()µ¦Įµł¢QTreeView::sortByColumn()µ¦ĮĶ┐øĶĪīĶüöń╗ōÕ░▒ÕźĮõ║åŃĆé
ÕÅ”õĖĆń¦Źµ¢╣µ│Ģµś»’╝īÕüćÕ”éõĮĀńÜämodelµ▓Īµ£ēµÅÉõŠøķ£ĆĶ”üńÜäµÄźÕÅŻµł¢µś»õĮĀµā│ńö©list viewĶĪ©ńż║µĢ░µŹ«’╝īÕÅ»õ╗źńö©õĖĆõĖ¬õ╗ŻńÉå
modelÕ£©ńö©viewĶĪ©ńż║µĢ░µŹ«õ╣ŗÕēŹÕ»╣õĮĀńÜämodelµĢ░µŹ«ń╗ōµ×äĶ┐øĶĪīĶĮ¼µŹóŃĆé
Õ«āõ╗¼ÕŬµś»õĖ║Qt 3ńÜäńŁēõ╗Ęń▒╗µÅÉõŠøõĖĆõĖ¬ń夵éēńÜäµÄźÕÅŻŃĆéĶ┐Öõ║øń▒╗µ£ēQListWidget,QTreeWidget,QTableWidget,Õ«āõ╗¼µÅÉõŠøõ║åÕ”éQt 3õĖŁńÜäQListBox, QlistView,QTableńøĖõ╝╝ńÜäĶĪīõĖ║ŃĆéĶ┐Öõ║øń▒╗µ»öViewń▒╗ń╝║Õ░æńüĄµ┤╗µĆ¦’╝īõĖŹĶāĮńö©õ║Äõ╗╗µäÅńÜämodels,µÄ©õ╗ŗõĮ┐ńö©model/viewńÜäµ¢╣µ│ĢÕżäńÉåµĢ░µŹ«ŃĆé
QtµÅÉõŠøõ║åõĖżõĖ¬µĀćÕćåńÜämodels:QStandardItemModelÕÆīQDirModelŃĆéQStandardItemModelµś»õĖĆõĖ¬ÕżÜńö©ķĆöńÜä
model’╝īÕÅ»ńö©õ║ÄĶĪ©ńż║list,table,tree viewsµēĆķ£ĆĶ”üńÜäÕÉäń¦ŹõĖŹÕÉīńÜäµĢ░µŹ«ń╗ōµ×äŃĆéĶ┐ÖõĖ¬modelõ╣¤µīüµ£ēµĢ░µŹ«ŃĆéQDirModel
ń╗┤µŖżńøĖÕģ│ńÜäńø«ÕĮĢÕåģÕ«╣ńÜäõ┐Īµü»’╝īÕ«āµ£¼Ķ║½õĖŹµīüµ£ēµĢ░µŹ«’╝īõ╗ģµś»Õ»╣µ£¼Õ£░µ¢ćõ╗Čń│╗ń╗¤õĖŁńÜäµ¢ćõ╗ČõĖÄńø«ÕĮĢńÜäµÅÅĶ┐░ŃĆé
QDirModelµś»õĖĆõĖ¬ńÄ░µłÉńÜämodel,ÕŠłÕ«╣µśōĶ┐øĶĪīķģŹńĮ«õ╗źńö©õ║ÄńÄ░ÕŁśńÜäµĢ░µŹ«’╝īõĮ┐ńö©Ķ┐ÖõĖ¬model,ÕÅ»õ╗źÕŠłÕźĮÕ£░Õ▒Ģńż║Õ”éõĮĢ
ń╗ÖõĖĆõĖ¬ńÄ░µłÉńÜäviewĶ«ŠÕ«Ümodel,ńĀöń®ČÕ”éõĮĢńö©model indexesµØźµōŹń║ĄµĢ░µŹ«ŃĆé
ÕģłĶŻģķģŹÕć║õĖĆõĖ¬QDirModelõ╗źõŠøõĮ┐ńö©’╝īÕåŹÕłøÕ╗║viewsÕÄ╗µśŠńż║ńø«ÕĮĢńÜäÕåģÕ«╣ŃĆéĶ┐Öń╗ÖµłæÕ▒Ģńż║õ║åõĮ┐ńö©modelńÜäµ£Ćń«ĆÕŹĢńÜäµ¢╣Õ╝ÅŃĆé
modelńÜäÕłøÕ╗║õĖÄõĮ┐ńö©ķāĮÕ£©main()ÕćĮµĢ░õĖŁÕ«īµłÉ’╝Ü
┬Āint main(int argc, char *argv[])
┬Ā{
┬Ā┬Ā┬Ā┬Ā┬ĀQApplication┬Āapp(argc, argv);
┬Ā┬Ā┬Ā┬Ā┬ĀQSplitter┬Ā*splitter = new┬ĀQSplitter;
┬Ā┬Ā┬Ā┬Ā//õ╗Äń╝║ń£üńø«ÕĮĢÕłøÕ╗║µĢ░µŹ«
┬Ā┬Ā┬Ā┬Ā┬ĀQTreeView┬Ā*tree = new┬ĀQTreeView(splitter);
┬Ā┬Ā┬Ā┬Ā tree->setModel(model);
┬Ā┬Ā┬Ā┬Ā tree->setRootIndex(model->index(QDir::currentPath()));
┬Ā┬Ā┬Ā┬Ā list->setModel(model);
┬Ā┬Ā┬Ā┬Ā list->setRootIndex(model->index(QDir::currentPath()));
┬Ā┬Ā┬Ā┬Ā┬Ā//ķģŹńĮ«õĖĆõĖ¬viewÕÄ╗µśŠńż║modelõĖŁńÜäµĢ░µŹ«’╝īÕŬķ£ĆĶ”üń«ĆÕŹĢÕ£░Ķ░āńö©setModel(),Õ╣ȵŖŖńø«ÕĮĢmodelõĮ£õĖ║ÕÅéµĢ░õ╝ĀķĆÆ
┬Ā┬Ā┬Ā┬Ā //setRootIndex()ÕæŖĶ»ēviewsµśŠńż║Õō¬õĖ¬ńø«ÕĮĢńÜäõ┐Īµü»’╝īĶ┐Öķ£ĆĶ”üµÅÉõŠøõĖĆõĖ¬model index,ńäČÕÉÄńö©Ķ┐ÖõĖ¬
┬Ā┬Ā┬Ā┬Ā //model indexÕÄ╗modelõĖŁÕÄ╗ĶÄĘÕÅ¢µĢ░µŹ«
┬Ā┬Ā┬Ā┬Ā //index()Ķ┐ÖõĖ¬ÕćĮµĢ░µś»QDirModelńē╣µ£ēńÜä’╝īķĆÜĶ┐ćµŖŖõĖĆõĖ¬ńø«ÕĮĢÕüÜõĖ║ÕÅéµĢ░’╝īÕŠŚÕł░õ║åķ£ĆĶ”üńÜämodel index
┬Ā┬Ā┬Ā┬Ā //ÕģČõ╗¢ńÜäõ╗ŻńĀüÕŬµś»ń¬ŚÕÅŻshowÕć║µØź,Ķ┐øÕģźń©ŗÕ║ÅńÜäõ║ŗõ╗ČÕŠ¬ńÄ»Õ░▒ÕźĮõ║å
┬Ā┬Ā┬Ā┬Ā┬Ā┬Āsplitter->setWindowTitle("Two views onto the same directory model");
┬Ā┬Ā┬Ā┬Ā splitter->show();
┬Ā┬Ā┬Ā┬Ā return app.exec();
┬Ā}
┬Ā
Modelń▒╗
Õ¤║µ£¼µ”éÕ┐Ą
Õ£©model/viewµ×äµ×ČõĖŁ’╝īmodelõĖ║viewÕÆīdelegatesõĮ┐ńö©µĢ░µŹ«µÅÉõŠøõ║åµĀćÕćåµÄźÕÅŻŃĆéÕ£©QtõĖŁ’╝īµĀćÕćåµÄźÕÅŻQAbstractItemModelń▒╗õĖŁĶó½Õ«Üõ╣ēŃĆéõĖŹń«ĪµĢ░µŹ«Õ£©Õ║ĢÕ▒éõ╗źõĮĢń¦ŹµĢ░µŹ«ń╗ōµ×äÕŁśÕé©’╝īQAabstractItemModelńÜäÕŁÉń▒╗õ╝Üõ╗źÕ▒éµ¼Īń╗ōµ×äńÜäÕĮóÕ╝ÅµØźĶĪ©ńż║µĢ░µŹ«’╝īń╗ōµ×äõĖŁÕīģÕɽõ║åµĢ░µŹ«ķĪ╣ĶĪ©ŃĆ鵳æõ╗¼µīēĶ┐Öń¦Źń║”Õ«ÜµØźĶ«┐ķŚ«modelõĖŁńÜäµĢ░µŹ«ķĪ╣’╝īõĮåĶ┐ÖõĖ¬ń║”Õ«ÜõĖŹõ╝ÜÕ»╣Õ”éõĮĢµśŠńż║Ķ┐Öõ║øµĢ░µŹ«µ£ēõ╗╗õĮĢķÖÉÕłČŃĆéµĢ░µŹ«ÕÅæńö¤µö╣ÕÅśµŚČ’╝īmodelķĆÜĶ┐ćõ┐ĪÕÅʵ¦Įµ£║ÕłČµØźķĆÜń¤źÕģ│ĶüöńÜäviewsŃĆé
Model Indexes
õĖ║õ║åõĮ┐µĢ░µŹ«ÕŁśÕé©õĖĵĢ░µŹ«Ķ«┐ķŚ«ÕłåÕ╝Ć’╝īÕ╝ĢÕģźõ║åmodel indexńÜäµ”éÕ┐ĄŃĆéķĆÜĶ┐ćmodel index’╝īÕÅ»õ╗źÕ╝Ģńö©modelõĖŁńÜäµĢ░µŹ«ķĪ╣’╝īViewsÕÆīdelegatesķāĮõĮ┐ńö©indexesµØźĶ«┐ķŚ«µĢ░µŹ«ķĪ╣’╝īńäČÕÉÄÕåŹµśŠńż║Õć║µØźŃĆéÕøĀµŁż’╝īÕŬµ£ēmodelķ£ĆĶ”üõ║åĶ¦ŻÕ”éõĮĢĶÄĘÕÅ¢µĢ░µŹ«’╝īĶó½modelń«ĪńÉåńÜäµĢ░µŹ«ń▒╗Õ×ŗÕÅ»õ╗źķØ×ÕĖĖÕ╣┐µ│øÕ£░Ķó½Õ«Üõ╣ēŃĆéModel indexesÕīģÕɽõĖĆõĖ¬µīćÕÉæÕłøÕ╗║Õ«āõ╗¼ńÜämodelńÜäµīćķÆł’╝īĶ┐Öõ╝ÜÕ£©ķģŹÕÉłÕżÜõĖ¬modelÕĘźõĮ£µŚČķü┐ÕģŹµĘĘõ╣▒ŃĆé
QAbstractItemModel *model = index.model();
model indexesµÅÉõŠøõ║åÕ»╣õĖĆķĪ╣µĢ░µŹ«õ┐Īµü»ńÜäõĖ┤µŚČÕ╝Ģńö©’╝īķĆÜĶ┐ćÕ«āÕÅ»õ╗źĶ«┐ķŚ«µł¢µś»õ┐«µö╣modelõĖŁńÜäµĢ░µŹ«ŃĆ鵌óńäČmodelµ£ēµŚČõ╝Üķ揵¢░ń╗äń╗ćÕåģķā©ńÜäµĢ░µŹ«ń╗ōµ×ä’╝īĶ┐ÖµŚČ model indexesõŠ┐õ╝ÜÕż▒µĢł’╝īÕøĀµŁżõĖŹÕ║öĶ»źõ┐ØÕŁśõĖ┤µŚČńÜämodel indexesŃĆéÕüćÕ”éķ£ĆĶ”üõĖĆõĖ¬Õ»╣µĢ░µŹ«õ┐Īµü»ńÜäķĢ┐µ£¤ńÜäÕ╝Ģńö©’╝īķéŻõ╣łÕ║öĶ»źÕłøÕ╗║õĖĆõĖ¬persistent model indexŃĆéĶ┐ÖõĖ¬Õ╝Ģńö©õ╝Üõ┐صīüµø┤µ¢░ŃĆéõĖ┤µŚČńÜämodel indexesńö▒QModelIndexµÅÉõŠø’╝īĶĆīÕģʵ£ēµīüõ╣ģĶāĮÕŖøńÜämodel indexesÕłÖńö▒QPersistentModelIndexµÅÉõŠøŃĆéÕ£©ĶÄĘÕÅ¢Õ»╣Õ║öõĖĆõĖ¬µĢ░µŹ«ķĪ╣ńÜämodel indexµŚČ’╝īķ£ĆĶ”üĶĆāĶÖæµ£ēÕģ│õ║ÄmodelńÜäõĖēõĖ¬Õ▒׵Ʀ’╝ÜĶĪīµĢ░’╝īÕłŚµĢ░’╝īńłČķĪ╣ńÜämodel indexŃĆé
ĶĪīõĖÄÕłŚ
Õ£©µ£ĆÕ¤║µ£¼ńÜäÕĮóÕ╝ÅõĖŁ’╝īõĖĆõĖ¬modelÕÅ»õĮ£õĖ║õĖĆõĖ¬ń«ĆÕŹĢńÜäĶĪ©µØźĶ«┐ķŚ«’╝īµ»ÅõĖ¬µĢ░µŹ«ķĪ╣ńö▒ĶĪī’╝īÕłŚµĢ░µØźÕ«ÜõĮŹŃĆéĶ┐ÖÕ┐ģõĖŹµäÅÕæ│ńØĆ
Õ║ĢÕ▒éńÜäµĢ░µŹ«ńö©µĢ░ń╗äń╗ōµ×äµØźÕŁśÕé©ŃĆéĶĪīÕÆīÕłŚńÜäõĮ┐ńö©õ╗ģõ╗ģµś»õĖĆń¦Źń║”Õ«Ü’╝īÕ«āÕģüĶ«Ėń╗äõ╗Čõ╣ŗķŚ┤ńøĖõ║ÆķĆÜĶ«»ŃĆéÕÅ»õ╗źķĆÜĶ┐ćµīćÕ«Ü
modelõĖŁńÜäĶĪīÕłŚµĢ░µØźĶÄĘÕÅ¢õ╗╗õĖĆķĪ╣µĢ░µŹ«’╝īÕÅ»õ╗źÕŠŚÕł░õĖĵĢ░µŹ«ķĪ╣õĖĆõĖĆÕ»╣Õ║öńÜäķéŻõĖ¬indexŃĆé
QModelIndex index = model->index(row, column, ...);
ModelõĖ║ń«ĆÕŹĢńÜä’╝īÕŹĢń║¦ńÜäµĢ░µŹ«ń╗ōµ×äÕ”élistõĖÄtablesµÅÉõŠøõ║åµÄźÕÅŻ’╝īÕ«āõ╗¼Õ”éõĖŖķØóõ╗ŻńĀüµēƵśŠńż║ńÜäķ鯵ĀĘ’╝īõĖŹÕåŹķ£ĆĶ”üÕł½ńÜäõ┐Īµü»Ķó½µÅÉõŠøŃĆéÕĮōµłæõ╗¼Õ£©ĶÄĘÕÅ¢õĖĆõĖ¬model indexµŚČ’╝īµłæõ╗¼ķ£ĆĶ”üµÅÉõŠøÕÅ”Õż¢ńÜäõ┐Īµü»ŃĆé
õĖŖÕøŠõ╗ŻĶĪ©õĖĆõĖ¬Õ¤║µ£¼ńÜätable model’╝īÕ«āńÜäµ»ÅõĖĆķĪ╣ńö©õĖĆÕ»╣ĶĪīÕłŚµĢ░µØźÕ«ÜõĮŹŃĆéķĆÜĶ┐ćĶĪīÕłŚµĢ░’╝īÕÅ»õ╗źĶÄĘÕÅ¢õ╗ŻĶĪ©õĖĆõĖ¬µĢ░µŹ«ķĪ╣ńÜämodel index .┬Ā
QModelIndex indexA = model->index(0, 0, QModelIndex());
┬ĀQModelIndex indexB = model->index(1, 1, QModelIndex());
┬ĀQModelIndex indexC = model->index(2, 1, QModelIndex());
õĖĆõĖ¬modelńÜäķĪČń║¦ķĪ╣,ńö▒QModelIndex()ÕÅ¢ÕŠŚ’╝īÕ«āõ╗¼õĖŖÕ╝ÅĶó½ńö©õĮ£ńłČķĪ╣ŃĆé
ńłČķĪ╣
ń▒╗õ╝╝õ║ÄĶĪ©ńÜäµÄźÕÅŻÕ£©µÉŁķģŹõĮ┐ńö©tableµł¢list viewµŚČńÉåµā│ńÜä’╝īĶ┐Öń¦ŹĶĪīÕłŚń│╗ń╗¤õĖÄviewµśŠńż║ńÜäµ¢╣Õ╝ŵś»ńĪ«ÕłćÕī╣ķģŹńÜäŃĆé
ńäČÕłÖ’╝īÕāÅtree viewsĶ┐Öń¦Źń╗ōµ×äķ£ĆĶ”ümodelµÅÉõŠøµø┤õĖ║ńüĄµ┤╗ńÜäµÄźÕÅŻµØźĶ«┐ķŚ«µĢ░µŹ«ķĪ╣ŃĆéµ»ÅõĖ¬µĢ░µŹ«ķĪ╣ÕÅ»ĶāĮµś»Õł½ńÜäķĪ╣ńÜä
ńłČķĪ╣’╝īõĖŖń║¦ńÜäķĪ╣ÕÅ»õ╗źĶÄĘÕÅ¢õĖŗń║¦ķĪ╣ńÜäÕłŚĶĪ©ŃĆé
ÕĮōĶÄĘÕÅ¢modelõĖŁµĢ░µŹ«ķĪ╣ńÜäindexµŚČ’╝īµłæõ╗¼Õ┐ģķĪ╗µīćÕ«ÜÕģ│õ║ĵĢ░µŹ«ķĪ╣ńÜäńłČķĪ╣ńÜäõ┐Īµü»ŃĆéÕ£©modelÕż¢ķā©’╝īÕ╝Ģńö©õĖĆõĖ¬µĢ░µŹ«
ķĪ╣ńÜäÕö»õĖƵ¢╣µ│ĢÕ░▒µś»ķĆÜĶ┐ćmodel index,ÕøĀµŁżķ£ĆĶ”üÕ£©µ▒éÕÅ¢model indexµŚČµīćÕ«ÜńłČķĪ╣ńÜäõ┐Īµü»ŃĆé
QModelIndex index = model->index(row, column, parent);
õĖŖÕøŠõĖŁ’╝īAķĪ╣ÕÆīCķĪ╣õĮ£õĖ║modelõĖŁķĪČÕ▒éńÜäÕģäÕ╝¤ķĪ╣’╝Ü
┬ĀQModelIndex indexA = model->index(0, 0, QModelIndex());
┬ĀQModelIndex indexC = model->index(2, 1, QModelIndex());
Aµ£ēĶ«ĖÕżÜÕŁ®ÕŁÉ’╝īÕ«āńÜäõĖĆõĖ¬ÕŁ®ÕŁÉBńö©õ╗źõĖŗõ╗ŻńĀüĶÄĘÕÅ¢’╝Ü
QModelIndex indexB = model->index(1, 0, indexA);
ķĪ╣Ķ¦ÆĶē▓
model õĖŁńÜäķĪ╣ÕÅ»õ╗źõĮ£õĖ║ÕÉäń¦ŹĶ¦ÆĶē▓µØźõĮ┐ńö©’╝īĶ┐ÖÕģüĶ«ĖõĖ║õĖŹÕÉīńÜäńÄ»ÕóāµÅÉõŠøõĖŹÕÉīńÜäµĢ░µŹ«ŃĆéõĖŠõŠŗµØźĶ»┤’╝īQt::DisplayRoleĶó½ńö©õ║ÄĶ«┐ķŚ«õĖĆõĖ¬ÕŁŚń¼”õĖ▓’╝īÕ«āõĮ£õĖ║µ¢ćµ£¼õ╝ÜÕ£© viewõĖŁµśŠńż║ŃĆéÕģĖÕ×ŗÕ£░’╝īµ»ÅõĖ¬µĢ░µŹ«ķĪ╣ķāĮÕÅ»õ╗źõĖ║Ķ«ĖÕżÜõĖŹÕÉīńÜäĶ¦ÆĶē▓µÅÉõŠøµĢ░µŹ«’╝īµĀćÕćåńÜäĶ¦ÆĶē▓Õ£©Qt::ItemDataRoleõĖŁÕ«Üõ╣ēŃĆ鵳æõ╗¼ÕÅ»õ╗źķĆÜĶ┐ćµīćÕ«Ümodel indexõĖÄĶ¦ÆĶē▓µØźĶÄĘÕÅ¢µłæõ╗¼ķ£ĆĶ”üńÜäµĢ░µŹ«’╝Ü
QVariant value = model->data(index, role);
Ķ¦ÆĶē▓µīćÕć║õ║åõ╗ÄmodelõĖŁÕ╝Ģńö©Õō¬ń¦Źń▒╗Õ×ŗńÜäµĢ░µŹ«ŃĆéviewsÕÅ»õ╗źńö©õĖŹÕÉīńÜäÕĮóÕ╝ŵśŠńż║Ķ¦ÆĶē▓’╝īÕøĀµŁżõĖ║µ»ÅõĖ¬Ķ¦ÆĶē▓µÅÉõŠøµŁŻńĪ«
ńÜäõ┐Īµü»µś»ķØ×ÕĖĖķćŹĶ”üńÜäŃĆéķĆÜĶ┐ćõĖ║µ»ÅõĖ¬Ķ¦ÆĶē▓µÅÉõŠøķĆéÕĮōµĢ░µŹ«’╝īmodelõ╣¤õĖ║viewsÕÆīdelegatesµÅÉõŠøõ║åµÜŚńż║’╝īÕ”éõĮĢµŁŻńĪ«Õ£░
µŖŖĶ┐Öõ║øµĢ░µŹ«ķĪ╣µśŠń╗Öńö©µłĘŃĆéõĖŹÕÉīńÜäviewsÕÅ»õ╗źĶć¬ńö▒Õ£░Ķ¦Żµ×ɵł¢Õ┐ĮńĢźĶ┐Öõ║øµĢ░µŹ«õ┐Īµü»’╝īÕ»╣õ║Äńē╣µ«ŖńÜäÕ£║ÕÉł’╝īõ╣¤ÕÅ»õ╗źÕ«Üõ╣ē
õĖĆõ║øķÖäÕŖĀńÜäĶ¦ÆĶē▓ŃĆé
µ”éÕ┐ĄµĆ╗ń╗ō’╝Ü
1’╝īModel indexesõĖ║viewsõĖÄdelegagesµÅÉõŠømodelõĖŁµĢ░µŹ«ķĪ╣Õ«ÜõĮŹńÜäõ┐Īµü»’╝īÕ«āõĖÄÕ║ĢÕ▒éńÜäµĢ░µŹ«ń╗ōµ×䵌ĀÕģ│ŃĆé
2’╝īķĆÜĶ┐ćµīćÕ«ÜĶĪī’╝īÕłŚµĢ░’╝īńłČķĪ╣ńÜämodel indexµØźÕ╝Ģńö©µĢ░µŹ«ķĪ╣ŃĆé
3,õŠØńģ¦Õł½ńÜäń╗äõ╗ČńÜäĶ”üµ▒é’╝īmodel indexesĶó½modelµ×äÕ╗║ŃĆé
4’╝īõĮ┐ńö©index()µŚČ’╝īÕ”éµ×£µīćÕ«Üõ║åµ£ēµĢłńÜäńłČķĪ╣ńÜämodel index,ķéŻõ╣łĶ┐öÕø×ÕŠŚÕł░ńÜämodel indexÕ»╣Õ║öõ║ÄńłČķĪ╣ńÜ䵤ÉõĖ¬ÕŁ®ÕŁÉŃĆé
5’╝īõĮ┐ńö©index()µŚČ’╝īÕ”éµ×£µīćÕ«Üõ║åµŚĀµĢłńÜäńłČķĪ╣ńÜämodel index,ķéŻõ╣łĶ┐öÕø×ÕŠŚÕł░ńÜämodel indexÕ»╣Õ║öõ║ÄķĪČÕ▒éķĪ╣ńÜ䵤ÉõĖ¬ÕŁ®ÕŁÉŃĆé
6, Ķ¦ÆĶē▓Õ»╣õĖĆõĖ¬µĢ░µŹ«ķĪ╣ÕīģÕɽńÜäõĖŹÕÉīń▒╗Õ×ŗńÜäµĢ░µŹ«ń╗ÖÕć║õ║åÕī║ÕłåŃĆé
õĮ┐ńö©Model Indexes
QDirModel *model = new QDirModel;
┬Ā┬Ā┬Ā┬Ā QModelIndex parentIndex = model->index(QDir::currentPath());
┬Ā┬Ā┬Ā┬Ā int numRows = model->rowCount(parentIndex);
┬Āfor (int row = 0; row < numRows; ++row)
┬Ā{
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā QModelIndex index = model->index(row, 0, parentIndex);
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā tring text = model->data(index, Qt::DisplayRole).toString();
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā // Display the text in a widget.
┬Ā┬Ā┬Ā┬Ā }
õ╗źõĖŖńÜäõŠŗÕŁÉĶ»┤µśÄõ║åõ╗ÄmodelõĖŁĶÄĘÕÅ¢µĢ░µŹ«ńÜäÕ¤║µ£¼ÕÄ¤ÕłÖ’╝Ü
1’╝īmodelńÜäÕ░║Õ»ĖÕÅ»õ╗źõ╗ÄrowCount()õĖÄcolumnCount()õĖŁÕŠŚÕć║ŃĆéĶ┐Öõ║øÕćĮµĢ░ķĆÜÕĖĖķāĮķ£ĆĶ”üõĖĆõĖ¬ĶĪ©ńż║ńłČķĪ╣ńÜämodel indexŃĆé
2’╝īmodel indexesńö©µØźõ╗ÄmodelõĖŁĶ«┐ķŚ«µĢ░µŹ«ķĪ╣’╝īµĢ░µŹ«ķĪ╣ńö©ĶĪī’╝īÕłŚ’╝īńłČķĪ╣model indexÕ«ÜõĮŹŃĆé
3, õĖ║õ║åĶ«┐ķŚ«modelķĪČÕ▒éķĪ╣’╝īÕÅ»õ╗źõĮ┐ńö©QModelIndex()µīćÕ«ÜŃĆé
4, µĢ░µŹ«ķĪ╣õĖ║õĖŹÕÉīńÜäĶ¦ÆĶē▓µÅÉõŠøõĖŹÕÉīńÜäµĢ░µŹ«ŃĆéõĖ║õ║åĶÄĘÕÅ¢µĢ░µŹ«’╝īķÖżõ║åmodel indexõ╣ŗÕż¢’╝īĶ┐śĶ”üµīćÕ«ÜĶ¦ÆĶē▓ŃĆé
------------------------------------------------------------------------------------------------------------------------
Qt Model/View ÕŁ”õ╣Āń¼öĶ«░ (Õøø)
ÕłøÕ╗║µ¢░ńÜäModels
õ╗ŗń╗Ź
model/viewń╗äõ╗Čõ╣ŗķŚ┤ÕŖ¤ĶāĮńÜäÕłåń”╗’╝īÕģüĶ«ĖÕłøÕ╗║modelÕł®ńö©ńÄ░µłÉńÜäviewsŃĆéĶ┐Öõ╣¤ÕÅ»õ╗źõĮ┐ńö©µĀćÕćåńÜäÕŖ¤ĶāĮ ÕøŠÕĮóńö©µłĘµÄźÕÅŻń╗äõ╗ČÕāÅQListView,QTableViewÕÆīQTreeViewµØźµśŠńż║µØźĶć¬ÕÉäń¦ŹµĢ░µŹ«µ║ÉńÜäµĢ░µŹ«õĖ║ŃĆé
QAbstractListModelń▒╗µÅÉõŠøõ║åķØ×ÕĖĖńüĄµ┤╗ńÜäµÄźÕÅŻ’╝īÕģüĶ«ĖµĢ░µŹ«µ║Éõ╗źÕ▒éµ¼Īń╗ōµ×äńÜäÕĮóÕ╝ÅµØźń«ĪńÉåõ┐Īµü»’╝īõ╣¤ÕģüĶ«Ėõ╗źµ¤Éń¦Ź
µ¢╣Õ╝ÅÕ»╣µĢ░µŹ«Ķ┐øĶĪīµÅÆÕģźŃĆüÕłĀķÖżŃĆüõ┐«µö╣ÕÆīÕŁśÕé©ŃĆéÕ«āõ╣¤µÅÉõŠøõ║åÕ»╣µŗ¢µŗĮµōŹõĮ£ńÜäµö»µīüŃĆé
QAbstractListModelõĖÄQAbstractTableModelõĖ║ń«ĆÕŹĢńÜäķØ×Õ▒éµ¼Īń╗ōµ×äńÜäµĢ░µŹ«µÅÉõŠøõ║åµÄźÕÅŻ’╝īÕ»╣õ║ĵ»öĶŠāń«ĆÕŹĢńÜälistÕÆītable modelsµØźĶ»┤’╝īĶ┐Öµś»õĖŹķöÖńÜäõĖĆõĖ¬Õ╝ĆÕ¦ŗńé╣ŃĆé
Ķ«ŠĶ«ĪõĖĆõĖ¬Model
ÕĮōµłæõ╗¼õĖ║ÕŁśÕ£©ńÜäµĢ░µŹ«ń╗ōµ×äµ¢░Õ╗║õĖĆõĖ¬modelµŚČ’╝īķ”¢ÕģłĶ”üĶĆāĶÖæńÜäķŚ«ķ󜵜»Õ║öĶ»źķĆēńö©Õō¬ń¦ŹmodelµØźõĖ║Ķ┐Öõ║øµĢ░µŹ«µÅÉõŠøµÄźÕÅŻŃĆé
ÕüćÕ”éµĢ░µŹ«ń╗ōµ×äÕÅ»õ╗źńö©µĢ░µŹ«ķĪ╣ńÜäÕłŚĶĪ©µł¢ĶĪ©µØźĶĪ©ńż║’╝īķéŻõ╣łÕÅ»õ╗źĶĆāĶÖæÕŁÉń▒╗Õī¢QAbstractListModelµł¢QAbstractTableModel
,µŚóńäČĶ┐Öõ║øń▒╗ÕĘ▓ń╗ÅÕÉłńÉåÕ£░Õ»╣Ķ«ĖÕżÜÕŖ¤ĶāĮµÅÉõŠøń╝║ń£üÕ«×ńÄ░ŃĆé
ńäČĶĆī’╝īÕüćÕ”éÕ║ĢÕ▒éńÜäµĢ░µŹ«ń╗ōµ×äÕŬĶāĮĶĪ©ńż║µłÉÕģʵ£ēÕ▒éµ¼Īń╗ōµ×äńÜäµĀæÕ×ŗń╗ōµ×ä’╝īķéŻõ╣łÕ┐ģķĪ╗ÕŠŚÕŁÉń▒╗Õī¢QAbstractItemModelŃĆé
µŚĀĶ«║Õ║ĢÕ▒éńÜäµĢ░µŹ«ń╗ōµ×äķććÕÅ¢õĮĢń¦ŹÕĮóÕ╝Å’╝īÕ£©ńē╣Õ«ÜńÜämodelõĖŁÕ«×ńÄ░µĀćÕćåńÜäQAbstractItemModel APIµĆ╗µś»õĖĆõĖ¬õĖŹķöÖńÜäõĖ╗µäÅ’╝īĶ┐ÖõĮ┐ÕŠŚÕÅ»õ╗źõĮ┐ńö©µø┤Ķć¬ńäČńÜäµ¢╣Õ╝ÅÕ»╣Õ║ĢÕ▒éńÜäµĢ░µŹ«ń╗ōµ×äĶ┐øĶĪīĶ«┐ķŚ«ŃĆéĶ┐Öõ╣¤õĮ┐ÕŠŚńö©µĢ░µŹ«µ×äÕ╗║model µø┤õĖ║Õ«╣µśō’╝īÕģČõ╗¢
ńÜämodel/viewń╗äõ╗Čõ╣¤ÕÅ»õ╗źõĮ┐ńö©µĀćÕćåńÜäAPIõĖÄõ╣ŗĶ┐øĶĪīõ║żõ║ÆŃĆé
õĖĆõĖ¬ÕŬĶ»╗modelńż║õŠŗ
Ķ┐ÖõĖ¬ńż║õŠŗÕ«×ńÄ░õ║åõĖĆõĖ¬ń«ĆÕŹĢńÜä’╝īķØ×Õ▒éµ¼Īń╗ōµ×äńÜä’╝īÕŬĶ»╗ńÜäµĢ░µŹ«model,Õ«āÕ¤║õ║ÄQStringistModelń▒╗ŃĆéÕ«āµ£ēõĖĆõĖ¬QStringListõĮ£õĖ║Õ«āÕåģķā©ńÜäµĢ░µŹ«µ║É’╝īÕŬի×ńÄ░õ║åõĖĆõ║øÕ┐ģĶ”üńÜäµÄźÕÅŻŃĆéõĖ║õ║åń«ĆÕŹĢÕī¢’╝īÕ«āÕŁÉń▒╗Õī¢õ║åQAbstractListModel,Ķ┐ÖõĖ¬Õ¤║ń▒╗µÅÉõŠøõ║åÕÉłńÉåńÜäń╝║ń£üĶĪīõĖ║’╝īÕ»╣Õż¢µÅÉõŠøõ║åµ»öQAbstractItemModelµø┤õĖ║ń«ĆÕŹĢńÜäµÄźÕÅŻŃĆéÕĮōµłæõ╗¼Õ«×ńÄ░õĖĆõĖ¬modelµŚČ’╝īõĖŹĶ”üÕ┐śõ║åQAbstractItemModelµ£¼Ķ║½õĖŹÕŁśÕé©õ╗╗õĮĢµĢ░µŹ«’╝īÕ«āõ╗ģõ╗ģµÅÉõŠøõ║åń╗ÖviewsĶ«┐ķŚ«
µĢ░µŹ«ńÜäµÄźÕÅŻŃĆé
class StringListModel : public QAbstractListModel
┬Ā{
┬Ā┬Ā┬Ā┬Ā Q_OBJECT
┬Āpublic:
┬Ā┬Ā┬Ā┬Ā StringListModel(const QStringList &strings, QObject *parent = 0)
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā : QAbstractListModel(parent), stringList(strings) {}
┬Ā┬Ā┬Ā┬Ā int rowCount(const QModelIndex &parent = QModelIndex()) const;
┬Ā┬Ā┬Ā┬Ā QVariant data(const QModelIndex &index, int role) const;
┬Ā┬Ā┬Ā┬Ā QVariant headerData(int section, Qt::Orientation orientation,
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā int role = Qt::DisplayRole) const;
┬Āprivate:
┬Ā┬Ā┬Ā┬Ā QStringList stringList;
┬Ā};
ķÖżõ║åµ×äķĆĀÕćĮµĢ░’╝īµłæõ╗¼õ╗ģķ£ĆĶ”üÕ«×ńÄ░õĖżõĖ¬ÕćĮµĢ░’╝ÜrowCount()Ķ┐öÕø×modelõĖŁńÜäĶĪīµĢ░’╝īdata()Ķ┐öÕø×õĖÄńē╣Õ«Ümodel indexÕ»╣Õ║öńÜäµĢ░µŹ«ķĪ╣ŃĆéÕģʵ£ēĶē»ÕźĮĶĪīõĖ║ńÜämodelõ╣¤õ╝ÜÕ«×ńÄ░headerData()’╝īÕ«āĶ┐öÕø×treeÕÆītable viewsķ£ĆĶ”üńÜä’╝īÕ£©µĀćķóśõĖŁµśŠńż║ńÜäµĢ░µŹ«ŃĆé
ÕøĀõĖ║Ķ┐Öµś»õĖĆõĖ¬ķØ×Õ▒éµ¼Īń╗ōµ×äńÜämodel,µłæõ╗¼õĖŹÕ┐ģĶĆāĶÖæńłČÕŁÉÕģ│ń│╗ŃĆéÕüćÕ”émodelÕģʵ£ēÕ▒éµ¼Īń╗ōµ×ä’╝īµłæõ╗¼õ╣¤Õ║öĶ»źÕ«×ńÄ░index()õĖÄparent()ÕćĮµĢ░ŃĆé
ModelńÜäÕ░║Õ»Ė
µłæõ╗¼Ķ«żõĖ║modelõĖŁńÜäĶĪīµĢ░õĖÄstring listõĖŁńÜästringµĢ░ńø«õĖĆĶć┤’╝Ü
int StringListModel::rowCount(const QModelIndex &parent) const
┬Ā{
┬Ā┬Ā┬Ā┬Ā return stringList.count();
┬Ā}
Õ£©ń╝║ń£üµāģÕåĄõĖŗ’╝īõ╗ÄQAbstractListModelµ┤Šńö¤ńÜämodelÕŬÕģʵ£ēõĖĆÕłŚ’╝īÕøĀµŁżõĖŹķ£ĆĶ”üÕ«×ńÄ░columnCount()ŃĆé
Model µĀćķóśõĖĵĢ░µŹ«
┬ĀQVariant StringListModel::data(const QModelIndex &index, int role) const
┬Ā{
┬Ā┬Ā┬Ā┬Ā if (!index.isValid())
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā return QVariant();
┬Ā┬Ā┬Ā┬Ā if (index.row() >= stringList.size())
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā return QVariant();
┬Ā┬Ā┬Ā┬Ā if (role == Qt::DisplayRole)
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā return stringList.at(index.row());
┬Ā┬Ā┬Ā┬Ā else
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā return QVariant();
┬Ā}
QVariant StringListModel::headerData(int section, Qt::Orientation orientation,
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā int role) const
┬Ā{
┬Ā┬Ā┬Ā┬Ā if (role != Qt::DisplayRole)
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā return QVariant();
┬Ā┬Ā┬Ā┬Ā if (orientation == Qt::Horizontal)
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā return QString("Column %1").arg(section);
┬Ā┬Ā┬Ā┬Ā else
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā return QString("Row %1").arg(section);
┬Ā}
õĖĆõĖ¬µĢ░µŹ«ķĪ╣ÕÅ»ĶāĮµ£ēÕżÜõĖ¬Ķ¦ÆĶē▓’╝īµĀ╣µŹ«Ķ¦ÆĶē▓ńÜäõĖŹÕÉīĶŠōÕć║õĖŹÕÉīńÜäµĢ░µŹ«ŃĆéõĖŖõŠŗõĖŁ’╝īmodelõĖŁńÜäµĢ░µŹ«ķĪ╣ÕŬµ£ēõĖĆõĖ¬Ķ¦ÆĶē▓ ’╝ī
DisplayRole,ńäČĶĆīµłæõ╗¼õ╣¤ÕÅ»õ╗źķćŹńö©µÅÉõŠøń╗ÖDisplayRoleńÜäµĢ░µŹ«’╝īõĮ£õĖ║Õł½ńÜäĶ¦ÆĶē▓õĮ┐ńö©’╝īÕ”éµłæõ╗¼ÕÅ»õ╗źõĮ£õĖ║ToolTipRoleµØźńö©ŃĆé
ÕÅ»ń╝¢ĶŠæńÜämodel
õĖŖķØóµłæõ╗¼µ╝öńż║õ║åõĖĆõĖ¬ÕŬĶ»╗ńÜämodel,Õ«āÕŬńö©õ║ÄÕÉæńö©µłĘµśŠńż║’╝īÕ»╣õ║ÄĶ«ĖÕżÜń©ŗÕ║ÅµØźĶ»┤’╝īÕÅ»ń╝¢ĶŠæńÜälist modelÕÅ»ĶāĮµø┤µ£ēńö©ŃĆ鵳æõ╗¼ÕŬķ£ĆĶ”üń╗ÖÕŬĶ»╗ńÜämodelµÅÉõŠøÕÅ”Õż¢õĖżõĖ¬ÕćĮµĢ░flags()õĖÄsetData()ńÜäÕ«×ńÄ░ŃĆéõĖŗÕłŚÕćĮµĢ░ÕŻ░µśÄĶó½µĘ╗ÕŖĀÕł░ń▒╗Õ«Üõ╣ēõĖŁ’╝Ü
┬Ā┬Ā┬Ā┬Ā Qt::ItemFlags flags(const QModelIndex &index) const;
┬Ā┬Ā┬Ā┬Ā bool setData(const QModelIndex &index, const QVariant &value,
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā int role = Qt::EditRole);
Ķ«®modelÕÅ»ń╝¢ĶŠæ
delegateõ╝ÜÕ£©ÕłøÕ╗║ń╝¢ĶŠæÕÖ©õ╣ŗÕēŹµŻĆµ¤źµĢ░µŹ«ķĪ╣µś»ÕÉ”µś»ÕÅ»ń╝¢ĶŠæńÜäŃĆémodelÕ┐ģķĪ╗ÕŠŚĶ«®delegateń¤źķüōÕ«āńÜäµĢ░µŹ«ķĪ╣µś»ÕÅ»
ń╝¢ĶŠæńÜäŃĆéĶ┐ÖÕÅ»õ╗źķĆÜĶ┐ćõĖ║µ»ÅõĖĆõĖ¬µĢ░µŹ«ķĪ╣Ķ┐öÕø×õĖĆõĖ¬µŁŻńĪ«ńÜäµĀćĶ«░ÕŠŚÕł░’╝īÕ£©µ£¼õŠŗõĖŁ’╝īµłæõ╗¼ÕüćĶ«ŠµēƵ£ēńÜäµĢ░µŹ«ķĪ╣ķāĮµś»
ÕÅ»ń╝¢ĶŠæÕÅ»ķĆēµŗ®ńÜä’╝Ü
Qt::ItemFlags StringListModel::flags(const QModelIndex &index) const
┬Ā{
┬Ā┬Ā┬Ā┬Ā if (!index.isValid())
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā return Qt::ItemIsEnabled;
┬Ā┬Ā┬Ā┬Ā return QAbstractItemModel::flags(index) | Qt::ItemIsEditable;
┬Ā}
µłæõ╗¼õĖŹÕ┐ģń¤źķüōdelegateµē¦ĶĪīµĆĵĀĘÕ«×ķÖģńÜäń╝¢ĶŠæÕżäńÉåĶ┐ćń©ŗ’╝īµłæõ╗¼ÕŬķ£ĆµÅÉõŠøń╗ÖdelegateõĖĆõĖ¬µ¢╣µ│Ģ’╝īdelegateõ╝ÜõĮ┐ńö©Õ«āÕ»╣modelõĖŁńÜäµĢ░µŹ«Ķ┐øĶĪīĶ«ŠńĮ«ŃĆéĶ┐ÖõĖ¬ńē╣µ«ŖńÜäÕćĮµĢ░Õ░▒µś»setData():
bool StringListModel::setData(const QModelIndex &index,
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā const QVariant &value, int role)
┬Ā{
┬Ā┬Ā┬Ā┬Ā if (index.isValid() && role == Qt::EditRole) {
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā stringList.replace(index.row(), value.toString());
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā emit dataChanged(index, index);
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā return true;
┬Ā┬Ā┬Ā┬Ā }
┬Ā┬Ā┬Ā┬Ā return false;
┬Ā}
ÕĮōµĢ░µŹ«Ķó½Ķ«ŠńĮ«ÕÉÄ’╝īmodelÕ┐ģķĪ╗ÕŠŚĶ«®viewsń¤źķüōõĖĆõ║øµĢ░µŹ«ÕÅæńö¤õ║åÕÅśÕī¢’╝īĶ┐ÖÕÅ»ķĆÜĶ┐ćÕÅæÕ░äõĖĆõĖ¬dataChanged() õ┐ĪÕÅĘÕ«×ńÄ░ŃĆé
ÕøĀõĖ║ÕŬµ£ēõĖĆõĖ¬µĢ░µŹ«ķĪ╣ÕÅæńö¤õ║åÕÅśÕī¢’╝īÕøĀµŁżÕ£©õ┐ĪÕÅĘõĖŁĶ»┤µśÄńÜäÕÅśÕī¢ĶīāÕø┤ÕŬķÖÉõ║ÄõĖĆõĖ¬model indexŃĆé
µÅÆÕģź’╝īÕłĀķÖżĶĪī
Õ£©modelõĖŁµö╣ÕÅśĶĪīµĢ░õĖÄÕłŚµĢ░µś»ÕÅ»ĶāĮńÜäŃĆéÕĮōńäČÕ£©µ£¼ÕłŚõĖŁ’╝īÕŬĶĆāĶÖæĶĪīńÜäµāģÕåĄ’╝īµłæõ╗¼ÕŬķ£ĆĶ”üķ揵¢░Õ«×ńÄ░µÅÆÕģźŃĆüÕłĀķÖż
ńÜäÕćĮµĢ░Õ░▒ÕÅ»õ╗źõ║å’╝īõĖŗķØóÕ║öÕ£©ń▒╗Õ«Üõ╣ēõĖŁÕŻ░µśÄ’╝Ü
┬Ā┬Ā┬Ā┬Ā bool insertRows(int position, int rows, const QModelIndex &index = QModelIndex());
┬Ā┬Ā┬Ā┬Ā bool removeRows(int position, int rows, const QModelIndex &index = QModelIndex());
µŚóńäČmodelõĖŁńÜäµ»ÅĶĪīÕ»╣Õ║öõ║ÄÕłŚĶĪ©õĖŁńÜäõĖĆõĖ¬string,ÕøĀµŁż’╝īinsertRows()ÕćĮµĢ░Õ£©string list┬Ā õĖŁµīćÕ«ÜõĮŹńĮ«µÅÆÕģźõĖĆõĖ¬ń®║string,
ńłČindexķĆÜÕĖĖńö©õ║ÄÕå│Õ«ÜmodelõĖŁĶĪīÕłŚńÜäõĮŹńĮ«’╝īµ£¼õŠŗõĖŁÕŬµ£ēõĖĆõĖ¬ÕŹĢńŗ¼ńÜäķĪČń║¦ķĪ╣’╝īÕø░µŁżÕŬķ£ĆĶ”üÕ£©listõĖŁµÅÆÕģźń®║stringŃĆé
bool StringListModel::insertRows(int position, int rows, const QModelIndex &parent)
┬Ā{
┬Ā┬Ā┬Ā┬Ā beginInsertRows(QModelIndex(), position, position+rows-1);
┬Ā┬Ā┬Ā┬Ā for (int row = 0; row < rows; ++row) {
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā stringList.insert(position, "");
┬Ā┬Ā┬Ā┬Ā }
┬Ā┬Ā┬Ā┬Ā endInsertRows();
┬Ā┬Ā┬Ā┬Ā return true;
┬Ā}
beginInsertRows()ķĆÜń¤źÕģČõ╗¢ń╗äõ╗ČĶĪīµĢ░Õ░åõ╝ܵö╣ÕÅśŃĆéendInsertRows()Õ»╣µōŹõĮ£Ķ┐øĶĪīńĪ«Ķ«żõĖÄķĆÜń¤źŃĆé
Ķ┐öÕø×trueĶĪ©ńż║µłÉÕŖ¤ŃĆé
ÕłĀķÖżµōŹõĮ£õĖĵÅÆÕģźµōŹõĮ£ń▒╗õ╝╝’╝Ü
bool StringListModel::removeRows(int position, int rows, const QModelIndex &parent)
┬Ā{
┬Ā┬Ā┬Ā┬Ā beginRemoveRows(QModelIndex(), position, position+rows-1);
┬Ā┬Ā┬Ā┬Ā for (int row = 0; row < rows; ++row) {
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā stringList.removeAt(position);
┬Ā┬Ā┬Ā┬Ā }
┬Ā┬Ā┬Ā┬Ā endRemoveRows();
┬Ā┬Ā┬Ā┬Ā return true;
┬Ā}
------------------------------------------------------------------------------------------------------
µ”éÕ┐Ą
Õ£©model/viewµ×ȵ×äõĖŁ’╝īviewõ╗ÄmodelõĖŁĶÄĘÕŠŚµĢ░µŹ«ķĪ╣ńäČÕÉĵśŠńż║ń╗Öńö©µłĘŃĆéµĢ░µŹ«µśŠńż║ńÜäµ¢╣Õ╝ÅõĖŹÕ┐ģõĖÄmodelµÅÉõŠøńÜäĶĪ©ńż║µ¢╣Õ╝ÅńøĖÕÉī’╝īÕÅ»õ╗źõĖÄÕ║ĢÕ▒éÕŁśÕ驵Ģ░µŹ«ķĪ╣ńÜäµĢ░µŹ«ń╗ōµ×äÕ«īÕģ©õĖŹÕÉīŃĆé
ÕåģÕ«╣õĖĵśŠÕ╝ÅńÜäÕłåń”╗µś»ķĆÜĶ┐ćńö▒QAbstractItemModelµÅÉõŠøńÜäµĀćÕć嵩ĪÕ×ŗµÄźÕÅŻ’╝īńö▒QAsbstractItemviewµÅÉõŠøńÜäµĀćÕćåĶ¦åÕøŠµÄźÕÅŻÕģ▒ÕÉīÕ«×ńÄ░ńÜäŃĆéµÖ«ķüŹõĮ┐ńö©model indexµØźĶĪ©ńż║µĢ░µŹ«ķĪ╣ŃĆéviewĶ┤¤Ķ┤Żń«ĪńÉåõ╗ÄmodelõĖŁĶ»╗ÕÅ¢ńÜäµĢ░µŹ«ńÜäÕż¢Ķ¦éÕĖāÕ▒ĆŃĆé
Õ«āõ╗¼Ķć¬ÕĘ▒ÕÅ»õ╗źÕÄ╗µĖ▓µ¤ōµ»ÅõĖ¬µĢ░µŹ«ķĪ╣’╝īõ╣¤ÕÅ»õ╗źÕł®ńö©delegateµØźµŚóÕżäńÉåµĖ▓µ¤ōÕÅłĶ┐øĶĪīń╝¢ĶŠæŃĆé
ķÖżõ║åµśŠńż║µĢ░µŹ«’╝īviewsõ╣¤ÕżäńÉåµĢ░µŹ«ķĪ╣ńÜäÕ»╝Ķł¬’╝īÕÅéõĖĵ£ēÕģ│õ║ĵĢ░µŹ«ķĪ╣ķĆēµŗ®ńÜäķā©ÕłåÕŖ¤ĶāĮŃĆéviewõ╣¤Õ«×ńÄ░õĖĆõ║øÕ¤║µ£¼ńÜäńö©µłĘµÄźÕÅŻńē╣µĆ¦’╝īÕ”éõĖŖõĖŗµ¢ćĶÅ£ÕŹĢõĖĵŗ¢µŗĮÕŖ¤ĶāĮŃĆéviewõ╣¤õĖ║µĢ░µŹ«ķĪ╣µÅÉõŠøõ║åń╝║ń£üńÜäń╝¢ń©ŗÕŖ¤ĶāĮ’╝īõ╣¤ÕÅ»µÉŁķģŹdelegateÕ«×ńÄ░µø┤õĖ║ńē╣µ«ŖńÜäÕ«ÜÕłČń╝¢ĶŠæńÜäķ£Ćµ▒éŃĆé
õĖĆõĖ¬viewÕłøÕ╗║µŚČÕ┐ģõĖŹķ£ĆĶ”ümodel,õĮåÕ£©Õ«āĶāĮµśŠńż║õĖĆõ║øń£¤µŁŻµ£ēńö©ńÜäõ┐Īµü»õ╣ŗÕēŹ’╝īÕ┐ģķĪ╗µÅÉõŠøõĖĆõĖ¬modelŃĆéviewķĆÜĶ┐ćõĮ┐ńö©
selectionsµØźĶʤĶĖ¬ńö©µłĘķĆēµŗ®ńÜäµĢ░µŹ«ķĪ╣ŃĆéµ»ÅõĖ¬viewÕÅ»õ╗źń╗┤µŖżÕŹĢńŗ¼õĮ┐ńö©ńÜäselections’╝īõ╣¤ÕÅ»õ╗źÕ£©ÕżÜõĖ¬viewsõ╣ŗķŚ┤Õģ▒õ║½ŃĆéµ£ēõ║øviews,Õ”éQTableViewÕÆīQTreeView,ķÖżµĢ░µŹ«ķĪ╣õ╣ŗÕż¢õ╣¤ÕÅ»µśŠńż║µĀćķóś(Headers)’╝īµĀćķóśķā©ÕłåķĆÜĶ┐ćõĖĆõĖ¬viewµØźÕ«×ńÄ░’╝īQHeaderViewŃĆéµĀćķóśõĖÄviewõĖƵĀʵĆ╗µś»õ╗ÄńøĖÕÉīńÜämodelõĖŁĶÄĘÕÅ¢µĢ░µŹ«ŃĆéõ╗Ä modelõĖŁĶÄĘÕÅ¢µĢ░µŹ«ńÜäÕćĮµĢ░µś»QabstractItemModel::headerDate()’╝īõĖĆĶł¼µĆ╗µś»õ╗źĶĪ©ÕŹĢńÜäÕĮóÕ╝ÅõĖŁµśŠńż║µĀćķóśõ┐Īµü»ŃĆéÕÅ»õ╗źõ╗ÄQHeaderViewÕŁÉń▒╗Õī¢’╝īõ╗źÕ«×ńÄ░µø┤õĖ║ÕżŹµØéńÜäÕ«ÜÕłČÕī¢ķ£Ćµ▒éŃĆé
õĮ┐ńö©ńÄ░µłÉńÜäview
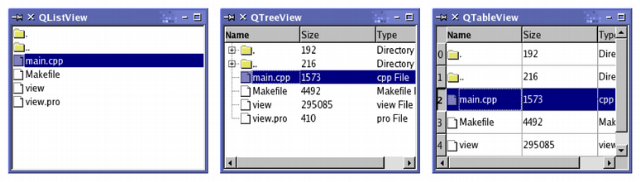
QtµÅÉõŠøõ║åõĖēõĖ¬ńÄ░µłÉńÜäview ń▒╗’╝īÕ«āõ╗¼ĶāĮÕż¤õ╗źńö©µłĘń夵éēńÜäµ¢╣Õ╝ŵśŠńż║modelõĖŁńÜäµĢ░µŹ«ŃĆéQListViewµŖŖmodelõĖŁńÜäµĢ░µŹ«ķĪ╣õ╗źõĖĆõĖ¬ń«ĆÕŹĢńÜäÕłŚĶĪ©ńÜäÕĮóÕ╝ŵśŠńż║’╝īµł¢µś»õ╗źń╗ÅÕģĖńÜäÕøŠµĀćĶ¦åÕøŠńÜäÕĮóÕ╝ŵśŠńż║ŃĆéQTreeViewµŖŖmodelõĖŁńÜäµĢ░µŹ«ķĪ╣õĮ£õĖ║Õģʵ£ēÕ▒éµ¼Īń╗ōµ×äńÜäÕłŚĶĪ©ńÜäÕĮóÕ╝ŵśŠńż║’╝īÕ«āÕģüĶ«Ėõ╗źń┤¦ÕćæńÜäµĘ▒Õ║”ÕĄīÕźŚńÜäń╗ōµ×äĶ┐øĶĪīµśŠńż║ŃĆéQTableViewÕŹ┤µś»µŖŖmodelõĖŁńÜäµĢ░µŹ«ķĪ╣õ╗źĶĪ©µĀ╝ńÜäÕĮóÕ╝ÅÕ▒ĢńÄ░’╝īµø┤Õāŵś»õĖĆõĖ¬ńöĄÕŁÉĶĪ©µĀ╝Õ║öńö©ń©ŗÕ║ÅńÜäÕż¢Ķ¦éÕĖāÕ▒ĆŃĆé
õ╗źõĖŖĶ┐Öõ║øµĀćÕćåviewńÜäĶĪīõĖ║ĶČ│õ╗źÕ║öõ╗śÕż¦ÕżÜµĢ░ńÜäÕ║öńö©ń©ŗÕ║Å’╝īÕ«āõ╗¼õ╣¤µÅÉõŠøõ║åõĖĆõ║øÕ¤║µ£¼ńÜäń╝¢ĶŠæÕŖ¤ĶāĮ’╝īõ╣¤ÕÅ»õ╗źÕ«ÜÕłČńē╣µ«ŖńÜäķ£Ćµ▒éŃĆé
õĮ┐ńö©model
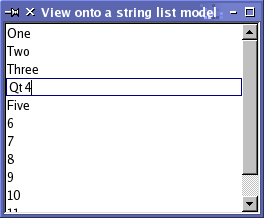
õ╗źÕēŹńÜäõŠŗÕŁÉõĖŁÕłøÕ╗║Ķ┐ćõĖĆõĖ¬string list model,ÕÅ»õ╗źń╗ÖÕ«āĶ«ŠńĮ«õĖĆõ║øµĢ░µŹ«’╝īÕåŹÕłøÕ╗║õĖĆõĖ¬viewµŖŖmodelõĖŁńÜäÕåģÕ«╣Õ▒Ģńż║Õć║µØź’╝Ü
int main(int argc, char *argv[])
┬Ā{
┬Ā┬Ā┬ĀQApplication┬Āapp(argc, argv);
┬Ā// Unindented for quoting purposes:
┬ĀQStringList┬Ānumbers;
┬Ānumbers << "One" << "Two" << "Three" << "Four" << "Five";
┬ĀQAbstractItemModel┬Ā*model = new┬ĀStringListModel(numbers);
┬Ā//Ķ”üµ│©µäÅńÜ䵜»’╝īĶ┐ÖķćīµŖŖStringListModelõĮ£õĖ║õĖĆõĖ¬QAbstractItemModelµØźõĮ┐ńö©ŃĆéĶ┐ÖµĀʵłæõ╗¼Õ░▒ÕÅ»õ╗ź
┬Ā//õĮ┐ńö©modelõĖŁńÜäµŖĮĶ▒ĪµÄźÕÅŻ’╝īĶĆīõĖöÕ”éµ×£Õ░åµØźµłæõ╗¼ńö©Õł½ńÜämodelõ╗Żµø┐õ║åÕĮōÕēŹĶ┐ÖõĖ¬model,Ķ┐Öõ║øõ╗ŻńĀüõ╣¤õ╝Üńģ¦µĀĘÕĘźõĮ£ŃĆé
┬Ā//QListViewµÅÉõŠøńÜäÕłŚĶĪ©Ķ¦åÕøŠĶČ│õ╗źµ╗ĪĶČ│ÕĮōÕēŹĶ┐ÖõĖ¬modelńÜäķ£ĆĶ”üõ║åŃĆé
┬ĀQListView┬Ā*view = new QListView;
┬Āview->setModel(model);
┬Ā view->show();
┬Ā return app.exec();
}
viewõ╝ܵĖ▓µ¤ōmodelõĖŁńÜäÕåģÕ«╣’╝īķĆÜĶ┐ćmodelńÜäµÄźÕÅŻµØźĶ«┐ķŚ«Õ«āńÜäµĢ░µŹ«ŃĆéÕĮōńö©µłĘĶ»ĢÕøŠń╝¢ĶŠæµĢ░µŹ«ķĪ╣µŚČ’╝īviewõ╝ÜõĮ┐ńö©ń╝║ń£üńÜädelegateµØźµÅÉõŠøõĖĆõĖ¬ń╝¢ĶŠæµ×äõ╗ČŃĆé
õĖĆõĖ¬model,ÕżÜõĖ¬views
õĖ║ÕżÜõĖ¬viewsµÅÉõŠøńøĖÕÉīńÜämodelµś»ķØ×ÕĖĖń«ĆÕŹĢńÜäõ║ŗµāģ’╝īÕŬĶ”üõĖ║µ»ÅõĖ¬viewĶ«ŠńĮ«ńøĖÕÉīńÜämodelŃĆé
┬Ā┬Ā┬Ā┬Ā┬ĀQTableView┬Ā*firstTableView = new QTableView;
┬Ā┬Ā┬Ā┬Ā┬ĀQTableView┬Ā*secondTableView = new QTableView;
┬Ā┬Ā┬Ā┬Ā firstTableView->setModel(model);
┬Ā┬Ā┬Ā┬Ā secondTableView->setModel(model);
Õ£©model/viewµ×ȵ×äõĖŁõ┐ĪÕÅĘŃĆüµ¦Įµ£║ÕłČńÜäõĮ┐ńö©µäÅÕæ│ńØĆmodelõĖŁÕÅæńö¤ńÜäµö╣ÕÅśõ╝Üõ╝ĀķĆÆõĖŁĶüöń╗ōńÜäµēƵ£ēviewõĖŁ’╝īĶ┐Öõ┐ØĶ»üõ║å
õĖŹń«Īµłæõ╗¼õĮ┐ńö©Õō¬õĖ¬view’╝īĶ«┐ķŚ«ńÜäķāĮµś»ÕÉīµĀĘńÜäõĖĆõ╗ĮµĢ░µŹ«ŃĆé
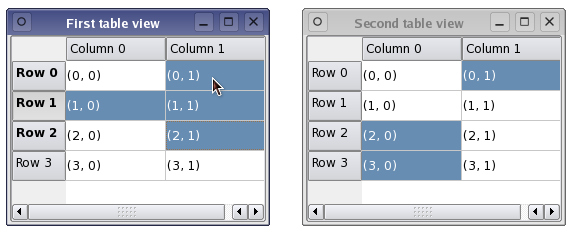
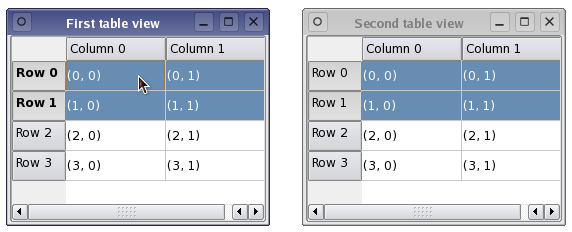
õĖŖķØóńÜäÕøŠÕ▒Ģńż║õ║åõĖĆõĖ¬modelõĖŖńÜäõĖżõĖ¬õĖŹÕÉīńÜäviews,Õ░Įń«ĪÕ£©õĖŹÕÉīńÜäviewõĖŁµśŠńż║ńÜämodelõĖŁńÜäµĢ░µŹ«µś»õĖĆĶć┤ńÜä’╝īµ»ÅõĖ¬
viewķāĮń╗┤µŖżÕ«āõ╗¼Ķć¬ÕĘ▒ńÜäÕåģķā©ķĆēµŗ®µ©ĪÕ×ŗ’╝īõĮåµ£ēµŚČÕĆÖÕ£©µ¤Éõ║øµāģÕåĄõĖŗ’╝īÕģ▒õ║½õĖĆõĖ¬ķĆēµŗ®µ©ĪÕ×ŗõ╣¤µś»ÕÉłńÉåńÜäŃĆé
ÕżäńÉåµĢ░µŹ«ķĪ╣ńÜäķĆēµŗ®
viewõĖŁµĢ░µŹ«ķĪ╣ķĆēµŗ®µ£║ÕłČńö▒QItemSelectionModelń▒╗µÅÉõŠøŃĆéµēƵ£ēµĀćÕćåńÜäviewń╝║ń£üķāĮµ×äÕ╗║Õ«āõ╗¼Ķć¬ÕĘ▒ńÜäķĆēµŗ®µ©ĪÕ×ŗ’╝ī
õ╗źµĀćÕćåńÜäµ¢╣Õ╝ÅõĖÄÕ«āõ╗¼õ║żõ║ÆŃĆéķĆēµŗ®µ©ĪÕ×ŗÕÅ»õ╗źńö©selectionModel()ÕćĮµĢ░ÕÅ¢ÕŠŚ’╝īµø┐õ╗ŻńÜäķĆēµŗ®µ©ĪÕ×ŗõ╣¤ÕÅ»õ╗źķĆÜĶ┐ć
setSelectionModel()µØźĶ«ŠńĮ«ŃĆéÕĮōµłæõ╗¼µā│Õ£©õĖĆõĖ¬modelõĖŖµÅÉõŠøÕżÜõĖ¬õĖĆĶć┤ńÜäviewsµŚČ’╝īĶ┐Öń¦ŹÕ»╣ķĆēµŗ®µ©ĪÕ×ŗńÜäµÄ¦ÕłČĶāĮÕŖøķØ×ÕĖĖµ£ēńö©ŃĆéķĆÜÕĖĖµØźĶ«▓’╝īķÖżķØ×õĮĀÕŁÉń▒╗Õī¢õĖĆõĖ¬modelµł¢view,õĮĀõĖŹÕ┐ģńø┤µÄźµōŹń║ĄselectionsńÜäÕåģÕ«╣ŃĆé
ÕżÜõĖ¬viewsõ╣ŗķŚ┤Õģ▒õ║½ķĆēµŗ®
µÄźńØĆõĖŖĶŠ╣ńÜäõŠŗÕŁÉ’╝īµłæõ╗¼ÕÅ»õ╗źĶ┐ÖµĀĘ’╝Ü
secondTableView->setSelectionModel(firstTableView->selectionModel());
ńÄ░Õ£©µēƵ£ēviewsķāĮÕ£©ÕÉīµĀĘńÜäķĆēµŗ®µ©ĪÕ×ŗõĖŖµōŹõĮ£’╝īµĢ░µŹ«õĖÄķĆēµŗ®ķĪ╣ķāĮõ┐صīüÕÉīµŁźŃĆé
õĖŖķØóńÜäõŠŗÕŁÉõĖŁ’╝īõĖżõĖ¬viewńÜäń▒╗Õ×ŗµś»ńøĖÕÉīńÜä’╝īÕüćÕ”éĶ┐ÖõĖżõĖ¬viewń▒╗Õ×ŗõĖŹÕÉī’╝īķéŻõ╣łµēĆķĆēµŗ®ńÜäµĢ░µŹ«ķĪ╣Õ£©µ»ÅõĖ¬view
õĖŁńÜäĶĪ©ńÄ░ÕĮóÕ╝Åõ╝ܵ£ēÕŠłÕż¦ńÜäõĖŹÕÉīŃĆéõŠŗÕ”é’╝īÕ£©õĖĆõĖ¬table viewõĖŁõĖĆõĖ¬Ķ┐×ń╗ŁńÜäķĆēµŗ®’╝īÕ£©õĖĆõĖ¬tree viewõĖŁĶĪ©ńÄ░Õć║
µØźńÜäÕÅ»ĶāĮõ╝ܵś»ÕćĀõĖ¬ķ½śõ║«ńÜäµĢ░µŹ«ķĪ╣ńēćµ¢ŁńÜäń╗äÕÉłŃĆé
- 2012-05-15 15:25
- µĄÅĶ¦ł 27179
- Ķ»äĶ«║(0)
- Õłåń▒╗:ń╝¢ń©ŗĶ»ŁĶ©Ć
- µ¤źń£ŗµø┤ÕżÜ
ÕÅæĶĪ©Ķ»äĶ«║
-
QtÕ«śńĮæÕÅśµø┤ŃĆÉ2012ŃĆæ
2012-09-21 19:30 4232Qtµ£ĆĶ┐æĶó½DigiaÕ«īÕģ©µöČĶ┤Ł’╝īĶ»║Õ¤║õ║ÜĶ┐ÖõĖżÕ╣┤ńÜäõĖŹńÉåõĖŹńؼ’╝īµ▓Īµ£ēķŁäÕŖø ... -
ŃĆÉĶĮ¼ŃĆæQTÕ«×ńÄ░õĖŹĶ¦äÕłÖń¬ŚõĮō
2012-09-21 18:50 5030ń£ŗÕł░ÕźĮµ¢ćń½Ā’╝īµöČĶŚÅõĖĆõĖŗ’╝Ü ń£ŗÕł░ńĮæõĖŖµ£ēÕŠłÕżÜõĖŹĶ¦äÕłÖń¬ŚõĮōńÜäÕ«×ńÄ░ ... -
QtÕ║öńö©ń©ŗÕ║ÅÕ”éõĮĢõĮ┐ńö©DCMTKń▒╗Õ║ōĶ┐øĶĪīõ║īµ¼ĪÕ╝ĆÕÅæDICOMµĢ░µŹ«õ╝ĀĶŠō
2012-09-13 09:35 0┬Ā ┬Ā ÕÅéĶĆāµ¢ćń½Ā’╝Ü 1ŃĆüUsing DCMTK with ... -
ŃĆÉĶĮ¼ŃĆæÕ░åQTÕ╝ĆÕÅæńÜäńĢīķØóń©ŗÕ║ÅÕ░üĶŻģµłÉDLL’╝īÕ£©VCõĖŁµłÉÕŖ¤Ķ░āńö©
2012-09-11 10:33 21179µ£ĆĶ┐æµēŗÕż┤ńÜäõĖĆõĖ¬ķĪ╣ńø«ķ£ĆĶ”üÕüÜõĖĆõĖ¬QTńĢīķØó’╝īÕ╣ČõĖöÕ░üĶŻģµłÉDLL’╝īńäČÕÉÄ ... -
Ķ»║Õ¤║õ║ܵīźÕł½Qt’╝īĶĮ¼µēŗń╗ÖDigia
2012-09-11 09:37 2877õĖĆÕ«ČµĆ╗ķā©õĮŹõ║ÄĶŖ¼Õģ░ńÜäITõĖÜÕŖĪõŠøÕ║öÕĢåDigiaõ╗ŖÕż®Õ«ŻÕĖā’╝īÕĘ▓ń╗ÅńŁŠńĮ▓õ║å ... -
QtÕżÜń║┐ń©ŗķŚ┤õ┐ĪÕÅʵ¦Įõ╝ĀķĆÆķØ×QObjectń▒╗Õ×ŗÕ»╣Ķ▒ĪńÜäÕÅéµĢ░
2012-09-07 15:29 21455┬Ā õĖĆŃĆüõ╗źÕēŹÕ░▒ÕÅæńÄ░Ķ┐ćĶ┐ÖõĖ¬ķŚ«ķóś’╝Ü Õ£©QtķĪ╣ńø«õĖŁ’╝īµ£ēµŚČÕĆÖõĖ║õ║å ... -
QTµĀĘÕ╝ÅĶĪ©(QStyleSheet)
2012-08-17 10:37 17931QTµĀĘÕ╝ÅĶĪ© (QStyleSheet) õĮ£ĶĆģ’╝ÜÕłśµŚŁµÖ¢ ... -
FinalDatańŻüńøśµ¢ćõ╗ȵüóÕżŹÕĘźÕģĘ’╝łń╗┐Ķē▓ńĀ┤Ķ¦Żńēł’╝ē
2012-08-02 13:28 8648FinalDatańŻüńøśµ¢ćõ╗ȵüóÕżŹÕĘźÕģĘ’╝łń╗┐Ķē▓ńĀ┤Ķ¦Żńēł’╝ē’╝īõĮ┐ńö©ĶĄĘµØźÕŠłµ¢╣ ... -
Eclipse QtÕ╝ĆÕÅæńÄ»ÕóāńÜäÕ╗║ń½ŗŃĆÉĶĮ¼ŃĆæ
2012-08-01 11:15 4421┬Ā 1.õĖŗĶĮĮEclipseńø«ÕēŹEclipse+CDTÕĘ▓ń╗ÅÕÅ»õ╗ź ... -
µ▒ĮĶĮ”ĶŠÉÕ░äńøæµĄŗń│╗ń╗¤-QtÕ╝ĆÕÅæ
2012-07-25 16:18 4712µ£ĆĶ┐æµÖÜõĖŖµŖĮń®║Õ┐Öõ║åõĖżõĖ¬µ£ł’╝īµēŹµŖŖõĖĆõĖ¬Õ░Åń│╗ń╗¤ÕüÜÕ«īŃĆéĶÖĮńäČÕüÜńÜäõĖŹµś»Õż¬Õ«ī ... -
QtÕüÜÕÅæÕĖāńēł’╝īĶ¦ŻÕå│ÕŻ░ķ¤│ÕÆīÕøŠńēćŃĆüõĖŁµ¢ćÕŁŚõĮōõ╣▒ńĀüķŚ«ķóś
2012-07-14 16:02 4885┬Ā QtÕüÜÕÅæÕĖāńēł’╝īĶ¦ŻÕå│ÕŻ░ķ¤│ÕÆīÕøŠńēćŃĆüõĖŁµ¢ćÕŁŚõĮōõ╣▒ńĀüķŚ«ķóś ... -
QTableViewõĮ┐ńö©õĖŁńÜäń¢æķŚ«’╝īÕ”éõĮĢÕÅŖµŚČµśŠńż║µōŹõĮ£ModelÕÉÄńÜäń╗ōµ×£’╝¤
2012-06-01 14:52 0µ£Ćń╗łńÜäĶ¦ŻÕå│µ¢╣µ│Ģ’╝ܵłæµŁŻÕ ... -
ŃĆÉĶĮ¼ŃĆæQt QTableviewõĮ┐ńö©
2012-06-01 09:49 9695┬Ā ┬Ā ┬ĀQTableWidgetµś»QTń©ŗÕ║ÅõĖŁÕĖĖńö©ńÜ䵜Šńż║µĢ░ ... -
QTableViewÕÅīÕć╗ ÕŹĢµ£║õ║ŗõ╗Čõ┐ĪÕÅĘ
2012-06-01 09:47 23184┬Ā ÕÅīÕć╗QTableViewńÜäĶĪī’╝īĶÄĘÕÅ¢Ķ»źĶĪīµĢ░µŹ« ┬Ā õ╗ŻńĀü ... -
QMessageBoxµö╣ÕÅśÕż¦Õ░Å
2012-05-31 15:33 8489ÕłøÕ╗║õĖĆõĖ¬QMessageBox’╝Ü QMessageBo ... -
µø┤µ¢░QTableViewõĖŁńÜäĶ┐øÕ║”µØĪńŖȵĆü
2012-05-30 14:37 14918ÕēŹµ«ĄµŚČķŚ┤’╝īµłæµÄźĶ¦”õ║å’╝īÕ”éõĮĢÕ£©õĖĆõĖ¬QTableViewõĖŁÕŖĀÕģźõĖĆõĖ¬µÄ¦ ... -
QThread ń║┐ń©ŗµÜéÕü£ Õü£µŁóÕŖ¤ĶāĮńÜäÕ«×ńÄ░
2012-05-29 11:56 12245õĖ║õ║åÕ«×ńÄ░QtõĖŁń║┐ń©ŗńÜäµÜéÕü£Ķ┐ÉĶĪī’╝īÕÆīÕü£µŁóĶ┐ÉĶĪīńÜäµÄ¦ÕłČÕŖ¤ĶāĮ ķ£ĆĶ”üÕ£©Ķ«Š ... -
QTńÄ»ÕóāÕÅśķćÅ
2012-05-28 18:53 5605õĖŹń¤źķüōõĖ║ÕĢźÕÉīõ║ŗµ£ēÕÅ░ńöĄĶäæ’╝īĶŻģÕ«īQt-VS2008Õ║ō’╝īÕÆīVS Ad ... -
Õ╣┐ÕæŖÕģē
2012-05-24 18:33 0ńøłÕłøÕ╣┐ÕæŖĶüöńø¤ http://www.yo114.cn/ ... -
Test
2012-05-24 18:22 2201Test<IMG SRC="cf08e32c2 ...






ńøĖÕģ│µÄ©ĶŹÉ
QT QTableViewńö©µ│ĢµĆ╗ń╗ō QT QTableViewµś»QTµĪåµ×ČõĖŁńÜäõĖĆń¦ŹĶ¦åÕøŠµÄ¦õ╗Č’╝īńö©õ║ĵśŠńż║ĶĪ©µĀ╝µĢ░µŹ«ŃĆéõĖŗķØóµłæõ╗¼Õ░åĶ»”ń╗åõ╗ŗń╗ŹQT QTableViewńÜäńö©µ│Ģ’╝īÕīģµŗ¼Ķ«ŠńĮ«ĶĪ©Õż┤ŃĆüĶ«ŠńĮ«ĶĪ©µĀ╝Õ▒׵ƦŃĆüÕŖ©µĆüµĘ╗ÕŖĀĶĪīńŁēŃĆé õĖĆŃĆüĶ«ŠńĮ«ĶĪ©Õż┤ Õ£©õĮ┐ńö©QT QTableViewõ╣ŗÕēŹ...
Õ£©QtµĪåµ×ČõĖŁ’╝īQTableViewµś»ńö©õ║ĵśŠńż║ĶĪ©µĀ╝µĢ░µŹ«ńÜäµÄ¦õ╗Č’╝īÕ«āµś»Qt Widgetsµ©ĪÕØŚńÜäõĖĆķā©Õłå’╝īÕ╣┐µ│øÕ║öńö©õ║ĵĪīķØóÕ║öńö©Õ╝ĆÕÅæŃĆéQTableViewÕÅ»õ╗źń╗ōÕÉłQAbstractItemModelµł¢QStandardItemModelµØźÕ▒Ģńż║µĢ░µŹ«’╝īÕ╣ČÕģüĶ«Ėńö©µłĘĶ┐øĶĪīõ║żõ║Æ’╝īÕ”éń╝¢ĶŠæŃĆüµÄÆÕ║Å...
Õ£©PythonńÜäGUIń╝¢ń©ŗõĖŁ’╝īPyQtµś»õĖĆõĖ¬ķØ×ÕĖĖÕĖĖńö©ńÜäÕ║ō’╝īÕ«āµÅÉõŠøõ║åõĖ░Õ»īńÜäń╗äõ╗ČµØźÕłøÕ╗║ńö©µłĘńĢīķØó’╝īÕģČõĖŁ`QTableView`µś»ńö©õ║ÄÕ▒Ģńż║ĶĪ©µĀ╝µĢ░µŹ«ńÜäķćŹĶ”üń╗äõ╗ČŃĆéÕ£©ÕżäńÉåÕż¦ķćŵĢ░µŹ«µŚČ’╝īńē╣Õł½µś»Õ£©µĢ░µŹ«Õłåµ×ÉķóåÕ¤¤’╝ī`QTableView`õĖÄPandasńÜäµĢ░µŹ«µōŹõĮ£ńøĖ...
Qt GUI ÕøŠÕĮóÕøŠÕāÅÕ╝ĆÕÅæõ╣ŗ QT ĶĪ©µĀ╝µÄ¦õ╗Č QTableView Ķ»”ń╗åõĮ┐ńö©µ¢╣µ│ĢõĖÄÕ«×õŠŗ Qt GUI ÕøŠÕĮóÕøŠÕāÅÕ╝ĆÕÅæõĖŁ’╝īQTableView µś»õĖĆõĖ¬ķØ×ÕĖĖķćŹĶ”üńÜäµÄ¦õ╗Č’╝īÕ«āÕÅ»õ╗źµśŠńż║ĶĪ©µĀ╝µĢ░µŹ«’╝īÕ«×ńÄ░µĢ░µŹ«ńÜäÕÅ»Ķ¦åÕī¢Õ▒Ģńż║ŃĆéõĖŗķØóÕ░åĶ»”ń╗åõ╗ŗń╗Ź QTableView ńÜäõĮ┐ńö©µ¢╣µ│Ģ...
Ķ┐ÖõĖ¬"QTableViewÕ░Ådemo"Õ║öĶ»źµś»Õ▒Ģńż║Õ”éõĮĢõĮ┐ńö©`QTableView`µØźµ×äÕ╗║õĖĆõĖ¬ń«ĆÕŹĢńÜäĶĪ©µĀ╝Ķ¦åÕøŠÕ║öńö©ŃĆé`QTableView`µś»QtńÜ䵩ĪÕ×ŗ/Ķ¦åÕøŠ/µÄ¦ÕłČÕÖ©’╝łMVC’╝ēµ×ȵ×äńÜäõĖĆķā©Õłå’╝īÕģüĶ«Ėńö©µłĘńüĄµ┤╗Õ£░Õ▒Ģńż║ÕÆīµōŹõĮ£µĢ░µŹ«ŃĆé `QTableView`ńÜäõĖ╗Ķ”üÕŖ¤ĶāĮÕīģµŗ¼’╝Ü 1...
QTableView+QComboBoxń«ĆÕŹĢõĮ┐ńö©ŃĆéķććńö©Qtõ╗ŻńÉåńÜäµ¢╣Õ╝Å,ńö©QComboBoxÕüÜõ║åµīćÕ«ÜÕłŚńÜäõ╗ŻńÉåŃĆé ÕŖ¤ĶāĮ’╝Ü 1. ķććńö©QComboBoxõĮ£õĖ║QtableViewµ¤ÉõĖĆÕłŚńÜäõ╗ŻńÉå 2. ÕÅ»µĘ╗ÕŖĀQtableViewńÜäķĪ╣’╝ø 3. ÕÅ»ÕłĀķÖżQtableViewńÜäķĪ╣’╝ø
Õ£©QtµĪåµ×ČõĖŁ’╝īQTableViewµś»ńö©õ║ĵśŠńż║ĶĪ©µĀ╝µĢ░µŹ«ńÜäµÄ¦õ╗Č’╝īÕ«āµś»Qt Widgetsµ©ĪÕØŚńÜäõĖĆķā©Õłå’╝īÕ╣┐µ│øÕ║öńö©õ║ĵĪīķØóÕ║öńö©Õ╝ĆÕÅæõĖŁŃĆéQTableViewÕģüĶ«Ėńö©µłĘõ╗źĶĪ©µĀ╝ÕĮóÕ╝ÅÕ▒Ģńż║ń╗ōµ×äÕī¢ńÜäµĢ░µŹ«’╝īµö»µīüµĢ░µŹ«ńÜäń╝¢ĶŠæŃĆüµÄÆÕ║ÅÕÆīńŁøķĆēÕŖ¤ĶāĮŃĆéµ£¼µĢÖń©ŗÕ░åµĘ▒ÕģźµÄóĶ«©Õ”éõĮĢ...
**QTableView’╝ÜQtõĖŁńÜäĶĪ©µĀ╝Ķ¦åÕøŠń╗äõ╗Č** Õ£©QtµĪåµ×ČõĖŁ’╝ī`QTableView`µś»õĖĆõĖ¬ķØ×ÕĖĖķćŹĶ”üńÜäń╗äõ╗Č’╝īńö©õ║ÄÕ▒Ģńż║õ║īń╗┤µĢ░µŹ«ĶĪ©ŃĆéÕ«āÕģüĶ«Ėńö©µłĘµ¤źń£ŗÕÆīń╝¢ĶŠæĶĪ©µĀ╝µĢ░µŹ«’╝īÕ╣ȵÅÉõŠøõ║åÕżÜń¦ŹĶć¬Õ«Üõ╣ēÕŖ¤ĶāĮ’╝īõĮ┐ÕŠŚÕ╝ĆÕÅæõ║║ÕæśÕÅ»õ╗źµĀ╣µŹ«ķ£Ćµ▒éÕ«ÜÕłČÕģČĶĪīõĖ║ÕÆīÕż¢Ķ¦éŃĆé...
Õ£©QtµĪåµ×ČõĖŁ’╝ī`QTableView`µś»õĖĆõĖ¬ķØ×ÕĖĖÕĖĖńö©ńÜäµÄ¦õ╗Č’╝īńö©õ║ÄÕ▒Ģńż║õ║īń╗┤ĶĪ©µĀ╝µĢ░µŹ«ŃĆéĶĆīµ£ēµŚČÕĆÖ’╝īµłæõ╗¼ÕÅ»ĶāĮķ£ĆĶ”üÕ£©ĶĪ©µĀ╝ńÜ䵤ÉõĖĆÕłŚõĖŁµśŠńż║ÕÅ»ķĆēńÜäÕżŹķĆēµĪå’╝łCheckBox’╝ē’╝īõ╗źõŠøńö©µłĘĶ┐øĶĪīķĆēµŗ®µōŹõĮ£ŃĆéµ£¼ń»ćµ¢ćń½ĀÕ░åµĘ▒ÕģźĶ«▓Ķ¦ŻÕ”éõĮĢÕ£©`QTableView`õĖŁÕ«×ńÄ░...
Õ£©Qtń╝¢ń©ŗõĖŁ’╝ī`QTableWidget` ÕÆī `QTableView` µś»õĖżń¦ŹÕĖĖĶ¦üńÜäńö©õ║ĵśŠńż║õ║īń╗┤µĢ░µŹ«ńÜäµÄ¦õ╗ČŃĆéÕ«āõ╗¼Õ£©ńö©µłĘńĢīķØóõĖŁÕĖĖĶó½ńö©µØźÕ▒Ģńż║ĶĪ©µĀ╝µĢ░µŹ«’╝īõŠŗÕ”éµĢ░µŹ«Õ║ōõĖŁńÜäĶ«░ÕĮĢµł¢ńöĄÕŁÉĶĪ©µĀ╝ÕåģÕ«╣ŃĆéńäČĶĆī’╝īÕĮōµĢ░µŹ«ķćÅĶŠāÕż¦µŚČ’╝īõĖƵ¼ĪµĆ¦µśŠńż║µēƵ£ēµĢ░µŹ«ÕÅ»ĶāĮõ╝Ü...
Õ£©µ£¼µ¢ćõĖŁ’╝īµłæõ╗¼Õ░åµĘ▒ÕģźµÄóĶ«©Õ”éõĮĢÕ£©QtńÄ»ÕóāõĖŁõĮ┐ńö©`QTableView`µÄ¦õ╗ČµØźµÅÆÕģźÕÆīµĘ╗ÕŖĀÕÉäń¦Źõ║żõ║ÆÕ╝ÅÕģāń┤Ā’╝īÕ”éµīēķÆ«ŃĆüÕżŹķĆēµĪåŃĆüµŚźµ£¤ķĆēµŗ®ÕÖ©õ╗źÕÅŖÕłŚĶĪ©ķĆēµŗ®ńŁēŃĆé`QTableView`µś»QtÕ║ōõĖŁńÜäõĖĆõĖ¬Õģ│ķö«ń╗äõ╗Č’╝īÕ«āÕģüĶ«Ėµłæõ╗¼Õ▒Ģńż║ÕÆīµōŹõĮ£õ║īń╗┤ĶĪ©µĀ╝µĢ░µŹ«ŃĆéĶ┐Ö...
Õ£©QtÕ║ōõĖŁ’╝īQTableViewµś»ńö©õ║ĵśŠńż║ĶĪ©µĀ╝µĢ░µŹ«ńÜäµÄ¦õ╗Č’╝īÕ«āµś»QAbstractItemViewńÜäÕŁÉń▒╗’╝īÕĖĖńö©õ║ĵĢ░µŹ«µśŠńż║ÕÆīń╝¢ĶŠæŃĆéQTableViewµÅÉõŠøõ║åõĖ░Õ»īńÜäÕŖ¤ĶāĮ’╝īÕīģµŗ¼ĶĪīŃĆüÕłŚńÜäµÄÆÕ║Å’╝īķĆēµŗ®’╝īõ╗źÕÅŖĶć¬Õ«Üõ╣ēµśŠńż║ńŁēŃĆéµ£¼ń»ćµ¢ćń½ĀÕ░åµĘ▒ÕģźµÄóĶ«©Õ”éõĮĢÕ£©...
Õ£©ITĶĪīõĖÜõĖŁ’╝ī`QTableView`µś»QtÕ║ōõĖŁńÜäõĖĆõĖ¬Õģ│ķö«ń╗äõ╗Č’╝īńö©õ║ÄÕ▒Ģńż║ĶĪ©µĀ╝µĢ░µŹ«ŃĆéÕ«āµÅÉõŠøõ║åńüĄµ┤╗ńÜäĶ¦åÕøŠµØźµśŠńż║ÕÆīµōŹõĮ£õ║īń╗┤µĢ░µŹ«µ©ĪÕ×ŗŃĆéµ£¼ń»ćµłæõ╗¼Õ░åµĘ▒ÕģźµÄóĶ«©Õ”éõĮĢÕ£©`QTableView`õĖŁÕ«×ńÄ░ÕłćµŹóµŖśÕÅĀÕ▒ĢÕ╝ĆÕøŠµĀćńÜäÕŖ¤ĶāĮ’╝īĶ┐ÖÕ»╣õ║ÄÕżäńÉåÕ▒éń║¦ń╗ōµ×äńÜäµĢ░µŹ«...
Õ£©QtµĪåµ×ČõĖŁ’╝īQTableViewµś»ńö©õ║ĵśŠńż║ĶĪ©µĀ╝µĢ░µŹ«ńÜäµÄ¦õ╗Č’╝īÕ«āÕÅ»õ╗źńö©µØźÕ▒Ģńż║µĢ░µŹ«Õ║ōµł¢µ©ĪÕ×ŗµĢ░µŹ«ŃĆéµ£¼µĢÖń©ŗÕ░åµĘ▒ÕģźµÄóĶ«©Õ”éõĮĢÕ£©QTableViewõĖŁµĘ╗ÕŖĀÕżŹķĆēµĪå’╝īńē╣Õł½µś»Õ£©ĶĪ©Õż┤ÕÆīń¼¼õĖĆÕłŚõĖŁÕ«×ńÄ░Ķ┐ÖõĖĆÕŖ¤ĶāĮ’╝īõ╗źÕó×Õ╝║ńö©µłĘńĢīķØóńÜäõ║żõ║ÆµĆ¦ŃĆé ķ”¢Õģł’╝īµłæõ╗¼Ķ”ü...
Õ£©QtµĪåµ×ČõĖŁ’╝īQTableViewµś»ńö©õ║ÄÕ▒Ģńż║ĶĪ©µĀ╝µĢ░µŹ«ńÜäµÄ¦õ╗Č’╝īÕ«āń╗ÅÕĖĖĶó½ńö©Õ£©µĢ░µŹ«Õ║ōµł¢ĶĆģń╗ōµ×äÕī¢µĢ░µŹ«ńÜ䵜Šńż║ŃĆéQTableViewń╗ōÕÉłQStandardItemModelµł¢ĶĆģQSqlTableModelńŁēµ©ĪÕ×ŗń▒╗’╝īÕÅ»õ╗źÕ«×ńÄ░µĢ░µŹ«ńÜäÕŖ©µĆüÕŖĀĶĮĮõĖÄń╝¢ĶŠæŃĆéµ£¼ń»ćµ¢ćń½ĀÕ░åµĘ▒ÕģźµÄóĶ«©Õ”éõĮĢ...
Õ£©QtµĪåµ×ČõĖŁ’╝īQTableViewµś»ńö©õ║ĵśŠńż║ĶĪ©µĀ╝µĢ░µŹ«ńÜäµÄ¦õ╗Č’╝īÕ░żÕģČÕ£©ÕżäńÉåÕż¦ķćŵĢ░µŹ«µŚČ’╝īÕģȵƦĶāĮõ╝śÕī¢Ķć│Õģ│ķćŹĶ”üŃĆéµ£¼µĢÖń©ŗÕ░åµĘ▒ÕģźµÄóĶ«©Õ”éõĮĢõĮ┐ńö©QTableViewķ½śµĢłÕ£░µśŠńż║ĶČģĶ┐ć100õĖćµØĪÕż¦µĢ░µŹ«’╝īńĪ«õ┐صĄüńĢģĶ┐ÉĶĪīĶĆīõĖŹõ╝ÜÕŹĪķĪ┐ŃĆé ķ”¢Õģł’╝īQTableViewµś»...
Õ£©QTń╝¢ń©ŗõĖŁ’╝ī`QTableView`µś»ńö©õ║ÄÕ▒Ģńż║ĶĪ©µĀ╝µĢ░µŹ«ńÜäõĖĆõĖ¬ķćŹĶ”üń╗äõ╗ČŃĆéÕ£©ńö©µłĘõ║żõ║ƵŚČ’╝īµ£ēµŚČµłæõ╗¼ÕĖīµ£øÕ£©ķ╝ĀµĀćµ╗æĶ┐浤ÉõĖĆĶĪīµŚČµö╣ÕÅśÕģČĶāīµÖ»Ķē▓’╝īõ╗źµÅÉõŠøµø┤ÕźĮńÜäĶ¦åĶ¦ēÕÅŹķ”łŃĆéµ£¼µĢÖń©ŗÕ░åĶ»”ń╗åõ╗ŗń╗ŹÕ”éõĮĢÕ«×ńÄ░Ķ┐ÖõĖĆÕŖ¤ĶāĮŃĆé ķ”¢Õģł’╝īµłæõ╗¼ķ£ĆĶ”üõ║åĶ¦Ż`...
Õ£©QtµĪåµ×ČõĖŁ’╝īQTableViewµś»Õ«×ńÄ░µĢ░µŹ«Ķ¦åÕøŠńÜäÕģ│ķö«ń╗äõ╗Č’╝īÕ«āµś»µ©ĪÕ×ŗ-Ķ¦åÕøŠ-µÄ¦ÕłČÕÖ©’╝łMVC’╝ēĶ«ŠĶ«Īµ©ĪÕ╝ÅńÜäõĖĆķā©ÕłåŃĆéMVCµ©ĪÕ╝ŵś»õĖĆń¦ŹĶĮ»õ╗ČĶ«ŠĶ«Īµ©ĪÕ╝Å’╝īÕ«āÕ░åµĢ░µŹ«ÕżäńÉå’╝łµ©ĪÕ×ŗ’╝ēŃĆüńö©µłĘńĢīķØ󵜊ńż║’╝łĶ¦åÕøŠ’╝ēÕÆīńö©µłĘõ║żõ║ÆķĆ╗ĶŠæ’╝łµÄ¦ÕłČÕÖ©’╝ēÕłåń”╗’╝īõ╗źµÅÉķ½ś...
Õ£©QtµĪåµ×ČõĖŁ’╝īQTableViewµś»ńö©õ║ĵśŠńż║ĶĪ©µĀ╝µĢ░µŹ«ńÜäµÄ¦õ╗Č’╝īÕ«āÕģüĶ«Ėńö©µłĘµĄÅĶ¦łÕÆīń╝¢ĶŠæõ║īń╗┤µĢ░µŹ«ŃĆéÕĮōķ╗śĶ«żńÜäĶĪīÕÆīÕłŚÕ▒Ģńż║µ¢╣Õ╝ÅõĖŹĶČ│õ╗źµ╗ĪĶČ│ńē╣Õ«Üķ£Ćµ▒鵌Ȓ╝īµłæõ╗¼ÕÅ»õ╗źķĆÜĶ┐ćĶć¬Õ«Üõ╣ēÕ¦öµēś’╝łQStyledItemDelegate’╝ēµØźµē®Õ▒ĢÕģČÕŖ¤ĶāĮŃĆéĶ┐ÖõĖ¬Ķć¬Õ«Üõ╣ēÕ¦öµēśńÜä...
Õ£©QtµĪåµ×ČõĖŁ’╝īQTableViewµś»ńö©õ║ĵśŠńż║ĶĪ©µĀ╝µĢ░µŹ«ńÜäµÄ¦õ╗Č’╝īĶĆīModel/ViewõĮōń│╗ÕłÖµś»QtĶ«ŠĶ«Īµ©ĪÕ╝ÅńÜäµĀĖÕ┐āķā©Õłå’╝īÕ«āµÅÉõŠøõ║åõĖĆń¦ŹńüĄµ┤╗ńÜäµ¢╣Õ╝ÅµØźń«ĪńÉåÕÆīµśŠńż║µĢ░µŹ«ŃĆéµ£¼ń»ćÕ░åĶ»”ń╗åĶ«▓Ķ¦ŻÕ”éõĮĢÕł®ńö©QTableViewõĖÄModelÕŹÅÕÉīÕĘźõĮ£’╝īÕ«×ńÄ░ÕżŹµØéńÜäÕŖ¤ĶāĮ’╝īÕ”éÕ£©...