使用jquery实现用户名验证
我们经常在网上注册的时候,当输入错误的用户名的时候,右边会自动出现相应的警告信息,那么今天我们就介绍一下如何使用jquery实现上述功能!我们先看一下截图(此截图摘自网易)
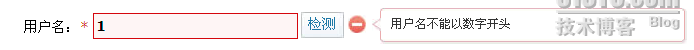
图一
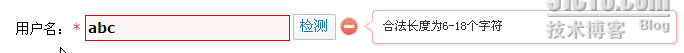
图二
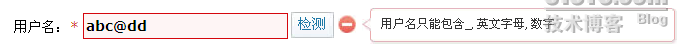
图三
图四
我们可以通过看网易的源码,看出网易也是依靠jquery来实现上述功能的。我们现在先把最简化的代码给大家分享(此代码不注重页面的设计美观,就完成最基础功能),后面如果有时间,我会逐步再把优化后的代码给大家分享!
第一:注册页面代码
<%@ page language="java" contentType="text/html; charset=GBK"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN""http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<link href="css/style.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="jslib/jquery.js"></script>
<script type="text/javascript" src="jslib/function.js"></script>
<title>测试用户名表单输入</title>
</head>
<body>
<input type="hidden" name="tmp" id="tmp" value="" />
<table>
<!--用户名的处理 Start-->
<tr>
<td>用户名:<input type="text" id="username"></td>
<td><input type="button" value="检测" onclick="verify()"></td>
<td>
<!--正常提示 Start-->
<!-- class属性用于连接css -->
<div id="div_uname_rule" class="name-pop">
¡¤6~18个字符,包括字母、数字、下划线<br>
¡¤字母开头,字母和数字结尾,不区分大小写<br>
</div>
<!--正常提示 End-->
<!--错误提示 Start-->
<div id="div_uname_err_info" class="name-pop"></div>
<!--错误提示 End-->
</td>
</tr>
<!--用户名的处理 End-->
<tr>
<td>密码 :<input type="text" id="password"></td>
</tr>
</table>
</body>
第二:css代码(如果大家想设计的漂亮一些,需要在此多下些功夫,我只简单的设计了一个)
div.name-pop{
background-color:#EDEDEB;
position:absolute;
height:auto;
left:310px;
top:14px;
width:320px;
border: 1px red solid;
display:none;
padding-left:5px;
padding-top:5px;
padding-bottom: 5px;
padding-right: 5px
}
第三:function.js代码
function chkUsername() {
var username = $.trim($("#username").val());
if(username=="") {
return 0;
}
else if( /^\d.*$/.test( username ) ){
//用户名不能以数字开头
return -1;
}
else if(username.length<6 || username.length>18 ){
//合法长度为6-18个字符
return -2;
}
else if(! /^\w+$/.test( username ) ){
//用户名只能包含_,英文字母,数字
return -3;
}
else if(! /^([a-z]|[A-Z])[0-9a-zA-Z_]+$/.test( username ) ){
//用户名只能英文字母开头
return -4;
}
else if(!(/[0-9a-zA-Z]+$/.test( username ))){
//用户名只能英文字母或数字结尾
return -5;
}
return 1;
}
$(document).ready(function(){
/** ----------- 用户名输入框事件 ----------- */
//当文本框成为焦点时
$("#username").bind("focus", function(){
var ret=chkUsername();
if(ret==0){
//用户名输入框为空,显示规则
$("#div_uname_err_info").hide();
$("#div_uname_rule").show();
}
return false;
});
//当文本框失去焦点时
$("#username").bind("blur", function(){
var ret=chkUsername();
$("#div_uname_rule").hide();
$("#div_uname_err_info").show();
if (ret>0){
var url="testServlet?name="+$("#username").val();
$.get(url,null,callback);
}
else if(ret==0){
//用户名输入框为空,显示规则
$("#div_uname_err_info").html("用户名不能为空");
}
else {
if(ret == -1){
//显示具体的错误内容
$("#div_uname_err_info").html("用户名不能以数字开头");
}
else if(ret == -2){
$("#div_uname_err_info").html("合法长度为6-18个字符");
}
else if(ret == -3){
$("#div_uname_err_info").html("用户名只能包含_,英文字母,数字 ");
}
else if(ret == -4){
$("#div_uname_err_info").html("用户名只能英文字母开头");
}
else if(ret == -5){
$("#div_uname_err_info").html("用户名只能英文字母或数字结尾");
}
}
return false;
});
});
function verify(){
var ret=chkUsername();
if (ret>0){
var url="testServlet?name="+$("#username").val();
$.get(url,null,callback); //将文本框 中的数据发送到页面上
}
}
//接收服务器返回的数值,将服务器返回的数据动态的显示在页面上
function callback(data){
var resultObj=$("#div_uname_err_info");
resultObj.html(data);
}
第四:编写servlet,我简写了,只做测试用
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class testServlet extends HttpServlet {
/**
*
*/
private static final long serialVersionUID = -416104398788674508L;
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
response.setContentType("text/html;charset=GBK");
String name=request.getParameter("name");
PrintWriter out=response.getWriter();
if (name.equals("hanmei")){
out.println("用户名"+name+"已存在");
}else{
out.println("用户名"+name+"不存在,可以使用");
}
}
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
doGet(request,response);
}
}
第五:修改web.xml文件
<servlet-mapping>
<servlet-name>testServlet</servlet-name>
<url-pattern>/testServlet</url-pattern>
</servlet-mapping>
<welcome-file-list>
<welcome-file>index.jsp</welcome-file>
</welcome-file-list>
</web-app>
备注:别忘了下载jquery文件拷贝到相应的路径下
通过以上步骤,就可以实现用户验证了
本文出自 “快乐分享” 博客,请务必保留此出处http://hanmei.blog.51cto.com/521325/203139
分享到:













相关推荐
### 使用JQuery实现用户名验证 在现代Web开发中,客户端验证是提高用户体验、减少服务器负担的重要环节之一。本文档将详细介绍如何使用JQuery库来实现一个简单的用户名验证功能。 #### 一、背景介绍 在实际项目中...
在“JQuery+AJAX实现用户名验证”的场景中,我们通常会遵循以下步骤: 1. **前端准备**:在HTML页面中,我们需要一个输入框让用户输入用户名,以及一个按钮触发验证。例如: ```html 请输入用户名"> 验证 ``` 2. **...
本教程主要关注如何利用Ajax实现用户名的实时验证,这对于用户注册功能至关重要,能有效防止用户输入已存在的用户名。教程适合初学者学习,其中包含了Oracle数据库的使用,所有注释详细易懂。 首先,我们需要理解...
本主题将详细讲解如何在VS2008环境下,利用C#和jQuery的AJAX功能来实现无刷新验证用户名的功能。我们将探讨两种实现方法:一种是直接使用jQuery的GET方法,另一种是通过创建ASHX(HttpHandler)文件来处理请求。 ...
在这个场景下,我们关注的是如何使用jQuery这一强大的JavaScript库来实现对用户输入的验证,特别是针对用户名长度和电子邮件格式的验证。jQuery提供了简洁易用的API,使得这类功能的实现变得简单而高效。 首先,...
这个基本示例展示了如何使用jQuery进行实时的用户名验证。实际应用中,可能还需要考虑异步请求的频率限制(防止频繁请求)、错误处理以及与后台验证逻辑的同步等问题。此外,为了增强安全性,不要在前端直接显示是否...
本教程将详细讲解如何利用jQuery库实现异步验证用户名的唯一性,以此来提高用户体验,避免用户在提交表单时因用户名已被占用而反复尝试。 首先,理解jQuery的核心是其强大的DOM操作、事件处理和Ajax功能。在这个...
Struts2、Ajax 和 jQuery 是Web开发中常用的三大技术,它们在实现动态、无刷新的交互式用户体验方面发挥...通过这种方式,我们可以实现实时的用户名验证,提高用户体验,同时也学习了Struts2、Ajax和jQuery的核心概念。
在这个"JQuer用户名验证例子"中,我们将探讨如何使用JavaScript库jQuery来实现前端的用户名验证,而无需与数据库交互。这个例子简化了流程,把数据库操作留给了服务器端,如Servlet。 **jQuery简介** jQuery是一个...
总结来说,jQuery AJAX 提供了一种高效、灵活的方法来实现用户名存在的验证,可以通过多种响应格式与服务器进行通信。结合服务器端的处理,可以实现无刷新的用户体验,提高用户注册或登录的效率。
通过这种方式,我们可以使用JQuery实现无刷新的重复用户名验证,提高用户体验,同时减轻服务器的压力。这种方法的关键在于合理的事件监听、Ajax请求的运用以及与服务器的有效通信。在实际项目中,还需要考虑用户体验...
以上就是使用jQuery进行表单验证的基本知识,对于“百度注册页面”这样的应用场景,这些技巧将确保收集到的用户数据准确且有效。通过深入理解和实践,开发者可以创建出更健壮、更友好的注册流程。在压缩包中的文件...
总的来说,"php与jquery校验用户名"这一主题涵盖了客户端与服务器端验证的基本思路和实现方法,包括jQuery的实时验证、PHP的数据库查询以及Ajax通信。理解并掌握这些技术对于Web开发人员来说是非常重要的。
在这个"Ajax实现用户名验证"的例子中,我们将深入探讨如何使用Ajax、jsp(JavaServer Pages)以及相关的前端技术来验证用户输入的用户名是否已存在,从而防止重复注册。 首先,我们需要创建一个简单的HTML表单,...
本文将详细讲解如何使用jQuery实现一个简单的用户名唯一性验证功能,结合给出的文件`text.html`(HTML页面)、`jquery-1.2.6.js`(jQuery库)和`yz.php`(后端验证脚本)来实现这一过程。 首先,我们需要理解jQuery...
### 实现用户名唯一性检查 #### 配置与实现步骤 1. **添加jQuery.validate到项目中** 在HTML页面中引入jQuery库和jQuery.validate插件,通常可以通过CDN链接或者本地文件引用。 2. **定义验证规则** 使用jQuery...
在"JQuery实现表单验证"的案例中,描述中提到有五种不同的提示方式,这些可能包括错误消息的显示位置、样式、动画效果等,以满足多样化的用户体验需求。 以下是使用JQuery进行表单验证的基本步骤: 1. **选择器与...
在ASP.NET中使用jQuery实现无刷新的验证用户名是否存在,是一种典型的AJAX应用,它通过异步请求与服务器交互,无需重新加载整个页面即可完成数据的校验,极大地提升了用户体验。以下是对这一知识点的详细解析: ###...
标题中的“JQuery实现用户名无刷新验证的小例子”是指使用jQuery库来实现在用户输入用户名时,无需刷新页面即可检查用户名是否可用的功能。这个功能在Web应用中常见于注册或登录界面,能提供更好的用户体验。 描述...
使用Ajax和jQuery技术做的校验用户名的例子,。适合初学者参考