本来是不想写这个的,但看到在用中文搜索得到的结果时,很是不满意。你基本得到是location.reload()是从浏览器缓存中读取。这样的答案有时真是莫名。很直接的理解成从IE缓存读取,及时原页面有更新也是这样。
最初的理解是这样,结果很自然的想到,使用location.reload(true)来重新加载页面(强制获取所有页面的元素)。而且搜索到的结果很多直接回答“使用location.reload(true)就可以解决问题了”。理论上这样是没问题的,但在实际的应用环境中,如果这个操作是经常使用的,这样的用法很明显的是降低服务器性能的,对于访问量高的网站。嘿嘿,你这样使用,是给服务器制造麻烦。
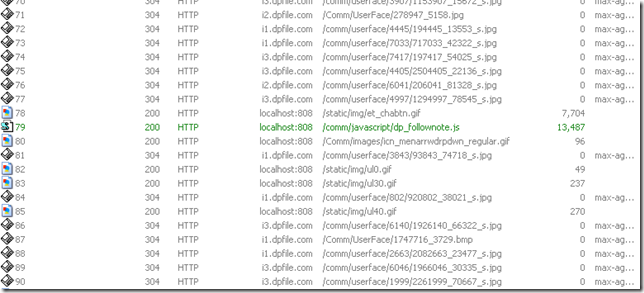
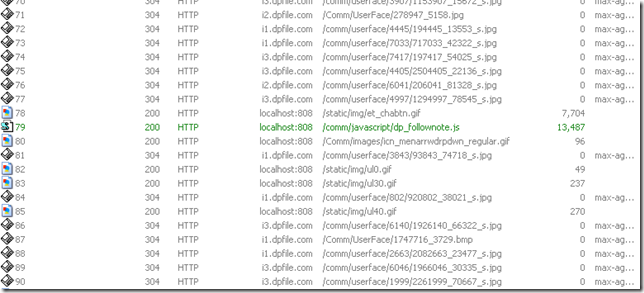
通过location.reload(false)的Http请求状况(pic1)

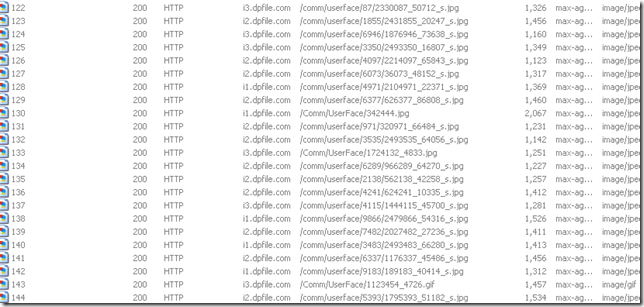
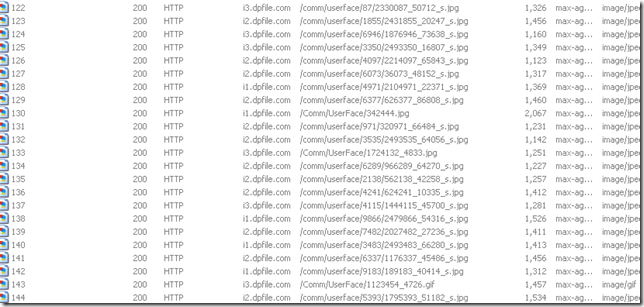
通过location.reload(true)的Http请求状况(pic2)

从PIC2中就很明显的看出所有的请求都是200,这样的结果就是服务器重新返回所有的数据(特别是当这个页面图片很多的时候)。而这种重新操作是没有必要的。性能问题就很明显了。
下面列出location.relaod的具体解释,个人认为这是比较标准的啦
The reload() method of the Location object reloads the document that is currently displayed in the window of the Location object. When called with no arguments, or with the argument false, it uses the If-Modified-Since HTTP header to determine whether the document has changed on the web server. If it has, it reloads the document from the server, and if not, it reloads the document from the cache. This is is the same action that occurs when the user clicks on Navigator's Reload button.
When reload() is called with the argument true, then it will always bypass the cache and reload the document from the server, regardless of the last-modified time of the document. This is the same action that occurs when the user shift-clicks on Navigator's Reload button
其实这里还可以简单的理解成(IE浏览器)
location.reload() => F5刷新
location.relaod(true) => Ctrl + F5 刷新
这里顺便提一下:location.href 和 location.replace
这两个也可以达到刷新页面的效果,但是不同于locatio.reload.具体大家可以看我最后列举的参考资料.
location.replace 没有历史记录,就是浏览器的前进后退按钮失效(PS:我们部落里的帖子不能前进后退功能失效可能是这个原因)
location.href 有历史记录,相当于一个页面的链接跳转。所以不会有"post"数据的问题。
有同事反映Location.relaod(false)在使用时有问题,但我目前在项目中的实际使用没发现。暂时只记录到这。以后有问题在更新
参考资料:
http://www.unix.com.ua/orelly/web/jscript/refp_216.html
http://www.dayanmei.com/blog.php/ID_816.htm
分享到:













相关推荐
- 在某些浏览器中,可能会有性能上的考虑,特别是在频繁调用时。 ### 二、`parent.location.reload()` #### 2.1 应用场景 当当前页面位于某个父窗口的子框架内时,使用 `parent.location.reload()` 可以刷新父...
在本例中,`bottom`是frame的名称,因此我们可以使用索引或名称来引用它,并通过`location.reload()`方法来刷新页面。 为了验证bottom.html是否已被刷新,可以在其页面加载时显示一个警告对话框,如下所示: ```...
1. 使用JavaScript的`window.onload`事件和`location.reload()`函数: 在`<script>`标签内定义一个名为`window.onload`的函数,检查URL中是否包含特定的标记(如`#reloaded`)。如果URL中没有这个标记,就将该标记...
例如,在用户完成表单提交或编辑操作后,可以先通过`$("#divEdit").dialog("close")`关闭对应的弹窗,然后执行`window.location.reload()`来刷新当前页面,确保用户能够看到最新的数据状态。 #### 3. 页面重定向 ``...
总结来说,JavaScript提供了多种方式来刷新页面,包括`location.reload()`、`window.location.href`、`history.go(0)`、过时的`document.execCommand('refresh')`以及利用`meta`标签。开发者应根据具体需求选择合适...
window.location.reload(); ``` 此方法会请求浏览器刷新当前页面。它通常用于当页面状态改变时,比如表单提交后,需要刷新当前页面以更新视图。 2. 刷新父框架页面,使用以下代码: ```javascript .parent....
无论是响应用户操作、实时数据更新还是简单的页面维护,合理利用JavaScript的`location.reload()`方法都能为网页应用带来显著的性能和功能提升。然而,正如所有技术一样,正确评估其适用场景,并注意可能带来的副...
`window.location.reload()` 或简写 `location.reload()` 可以强制浏览器重新从服务器加载当前页面,而不是从缓存中加载。如果不传递参数或参数为`true`,则页面会强制从服务器重新获取,如果为`false`,则可能使用...
2. **性能考量**: 频繁使用`window.open()`可能导致性能问题,尤其是当新窗口数量较多时。 3. **用户体验**: 过度使用自动跳转可能会降低用户体验,建议在必要时使用。 #### 七、结论 通过上述讨论可以看出,...
利用JavaScript的`window.location.reload()`方法可以动态地刷新当前页面。参数`true`表示强制从服务器重新加载页面,而非使用缓存版本: ```javascript window.location.reload(true); ``` 对于需要根据用户操作...
### 页面定时自动刷新代码实现详解 #### 一、引言 在Web开发中,有时我们需要让页面自动刷新,以更新显示的数据或者确保用户看到...在实际开发过程中,还需要考虑用户体验、性能优化等方面的问题,以提供更好的服务。
- 对于框架页,可以使用`parent`或`top`关键字来刷新特定部分,如`parent.leftFrm.location.reload();`。 7. **JavaScript 定时器刷新**: - `setTimeout("location.href='url'", 2000)`:设置一个定时器,2000...
在网页开发中,有时我们需要实现页面的自动刷新功能,以便实时更新内容或提供动态体验。JavaScript 提供了几种...同时,考虑到浏览器兼容性和用户体验,需要谨慎使用刷新操作,避免频繁刷新导致性能问题或用户流失。
**2.1 使用`location.reload()`** 这是最简单直接的方式,可以直接调用`location.reload()`来重新加载当前页面。 **示例代码:** ```javascript function refreshCurrentPage() { location.reload(); } ``` **...
// 使用window.location.reload()方法刷新当前页面 window.location.reload(true); // true表示强制从服务器获取最新页面 ``` 这种方法简单直接,适用于需要定期刷新整个页面的情况。 ##### 2. 刷新指定的iframe ...
- **opener.location.reload()**:当打开一个新的浏览器窗口或者标签时,这个方法可以用来刷新父窗口。 - **top.location.reload()**:在多层框架结构中,刷新最顶层的窗口。 全面刷新通常发生在用户需要重新加载...
4. **使用JavaScript的`window.location.reload()`** 虽然示例中的注释掉了这段代码,但通常`window.location.reload()`用于立即重新加载当前页面: ```csharp private void Button6_Click(object sender, System...
在JavaScript中,刷新页面主要有五种方式,包括`location.reload()`、`history.go(0)`、重新赋值`location`对象或其`href`属性、`location.assign(location)`以及`location.replace(location)`。每种方法都有其适用...
在实际应用中,自动刷新功能需要考虑到用户体验,过度频繁的刷新可能导致性能问题,甚至消耗大量网络资源。因此,合理设置刷新间隔和优化刷新策略是必要的。 总结一下,自动刷新所指定的网站可以通过前端的...