我讨厌debug,相信也没多少开发者会喜欢。但是当代码出错之后肯定是要找出问题出在哪里的。不过网页开发的时候遇到 BUG 是一件再正常不过的事情了,我们不能保证自己的代码万无一失,于是使用浏览器的开发人员工具调试是我们解决问题最快捷的方法了。微软在 Windows 8.1 预览版中带来了全新的 IE11 浏览器,不光加入了诸如 WebGL 支持等功能,还将F12开发人员工具进行了重新设计,这是IE有史以来开发人员工具最大的的更新。
新的开发人员工具更加实用和高效了,接下一周我们将陆续跟大家分享F12开发人员工具功能的使用技巧。
今天将为大家介绍其中的一项新增功能:UI响应工具。这个功能相信对于不少人来说还是陌生的,但是这个功能却相当的实用。
UI响应工具的作用
UI响应工具顾名思义就是查看UI响应时间的工具,通过这个工具可以帮助我们确定应用中的哪些组件占用了多少CPU时间,让我们之后可以更有针对性的进行优化,从而最大限度地改善应用性能,同时提高开发的效率。
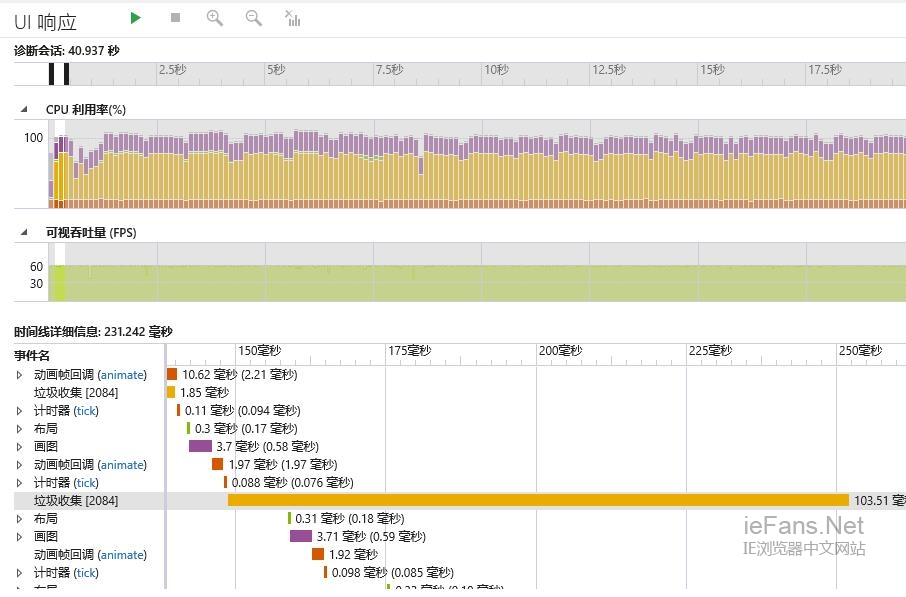
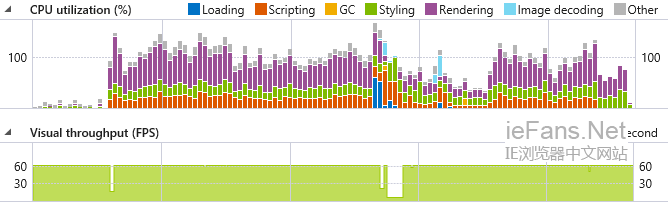
IE11中的UI响应工具用直观的可视化的形式显示 HTML、CSS 和 JavaScript 的执行情况以及对布局和垃圾回收等方面的影响,树状图表示了每个时间点对CPU的占用率,下方的图形则展示了页面的FPS,也就是每秒钟的帧数,这是我们判断页面丢不丢帧最直观的方法,也就是看页面“卡不卡”。你可以从统计数据中准确了解应用的响应性以及呈现的流畅度,从而识别出影响应用性能的具体因素,更加有针对性地对应用进行优化。而下方还有详细的时间使用情况,这些只要我们打开UI响应工具再加载页面IE11就会帮我们自动收集完成。
开始使用UI响应工具(CTRL + 5)
下面我们开始具体的使用UI响应工具来测试一下。如果你的网站上出现了过多的动画或用户界面元素的导致响应速度很慢,就会减少用户的体验,这个时候就可以通过UI响应工具来进行优化。
首先打开网页之后F12启用开发人员工具,在点击UI响应工具的按钮开始一个检测,等待页面载入完毕之后停止。展现在你面前的将是一个根据网站载入情况生成的彩色柱形图,按时间的推移呈现出跌宕起伏的变化。
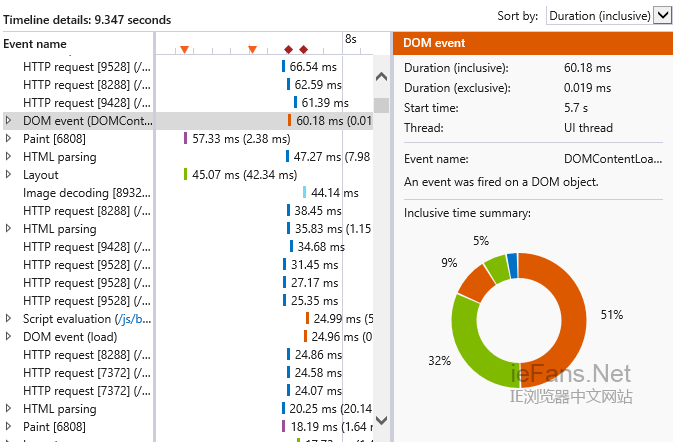
时间轴上显示了7 个主要的事件类别。分别是Loading加载时间、Scripting脚本运行、GC垃圾回收、Styling样式加载、Rendering渲染、Image decoding图片解码和Other其他事件。选定上面某个时间段后,此时间段加载的包含、引导、加载网页相关资源就会分解出现在时间线详细信息区块。
加载包含与引导和加载网页资源相关的事件。在加载内收集的事件有:CSS 分析、 HTML 分析、HTTP 请求、推理下载。
脚本包含与之相关的处理和执行的 JavaScript 事件。在加载内收集的事件有:动画回调、DOM 事件、脚本计算、计时器。
GC,垃圾回收时,从内存识别和消除他们不再需要的项目。
样式包含 CSS 样式和元素定位到相关的事件。在样式内收集的事件有:布局、样式计算。
呈现包含有关将元素放在屏幕上的事件。在呈现内收集的事件有:渲染、图像解码。
其他: 杂项与浏览器有关计算。
时间线详细信息区块支持开始时间 、持续时间两种方式来显示,可以根据开发情况调整显示方式。
UI 响应能力工具可以帮助您了解哪些组件占用了 CPU 时间,从而帮助您最大限度地改善应用性能。该工具以可视化形式显示 HTML、CSS 和 JavaScript 的执行情况以及对布局和垃圾回收等方面的重要边际影响,帮助您深入了解 IE 的内部工作情况。您可以高屋建瓴地准确了解您的应用的响应性以及呈现的流畅性。从而识别出影响应用性能的具体原因,更加有针对性地对应用进行优化。
熟练的运用UI响应工具可以帮助我们快速了解网页加载响应时间,而它注意的是占用CPU的时间,如果想要知道网页加载占用内存的量我们就需要使用内存分析工具来查看了。










相关推荐
**jQuery布局工具ligerUI详解** ligerUI是一款基于jQuery的前端开发框架,它提供了丰富的UI组件,使得页面布局和交互设计变得简单易行。在Web应用开发中,ligerUI以其高效、灵活和易用性深受开发者喜爱,能够极大地...
**IE工具栏按钮插件与COM程序映射详解** 在互联网浏览器的发展历程中,Microsoft Internet Explorer(简称IE)曾占据主导地位,而IE插件则是其功能扩展的重要方式。本篇将详细介绍如何开发一个IE工具栏按钮插件,并...
本文将深入探讨以H-ui前端框架为基础开发的轻量级网站后台模板,帮助开发者更好地理解和运用这一工具,快速构建中小型网站后台。 H-ui是一款广泛使用的前端框架,它以其简洁的设计风格、良好的可扩展性和高效的性能...
**ligerUI插件详解** ligerUI是一个前端开发框架,专为构建用户界面而设计。这个插件提供了一系列丰富的控件,可以帮助开发者快速、高效地创建出具有专业外观和功能的网页应用。ligerUI的灵活性和易用性使其在前端...
**IE11浏览器全新功能详解** **一、安装与兼容性** IE11浏览器的安装过程简单便捷,针对不同版本的Windows操作系统提供了相应的兼容性。Windows 8.1和Windows 7 Service Pack 1(SP1)用户可以直接安装IE11。...
_ligerUI_ 是一个基于 jQuery 的开源前端用户界面框架,它提供了丰富的组件和工具,旨在简化Web应用的开发,帮助开发者快速构建功能完善的用户界面。ligerUI Demo 是这个框架的一个示例集,展示了ligerUI的各种功能...
**IE11浏览器全新功能详解** 作为一款历史悠久的浏览器,Internet Explorer(IE)在其发展过程中不断进化,以满足用户和Web开发者的日益增长的需求。IE11是该系列的最新版本,它带来了许多显著的改进和创新,尤其在...
jQuery Liger UI是一款基于jQuery的前端UI框架,它提供了丰富的组件和工具,帮助开发者快速构建美观、交互性强的Web应用。Liger UI的设计理念是简洁、易用,使得开发者无需深入理解复杂的CSS和JavaScript代码,就能...
Flat UI 是一种遵循扁平化设计原则的Web用户界面(UI)框架,它提供了一系列预设的样式、组件和工具,旨在简化和加速网页设计与开发过程。这种设计风格强调简洁、清晰,去除了多余的阴影和渐变,使得界面更加直观,...
"IEHelper"很可能是这个插件的名称或者是开发工具包的一部分,可能包括了主程序文件、头文件、库文件等,用于创建和测试IE插件。 **详细知识点** 1. **ActiveX**: IE插件主要基于ActiveX技术,ActiveX控件是可执行...
《H-ui前台框架V2.3.2版详解与应用》 H-ui前台框架,作为一款备受程序员喜爱的工具,以其独特的魅力和实用价值在IT行业中占据了一席之地。其最新发布的V2.3.2版本,更是进一步提升了用户体验和功能完善度,成为搭建...
**LigerUI 前端框架详解** LigerUI 是一款功能强大且高效易用的前端框架,专门设计用于构建用户界面(UI)并优化Web应用程序的开发流程。这款框架以其出色的灵活性、丰富的组件库以及对JSON数据的强大支持而备受...
jQuery UI 1.10.4 版本在性能上进行了优化,减少不必要的DOM操作,提高页面响应速度。同时,它广泛支持各种浏览器,包括IE6+,确保在不同环境下都能良好运行。 五、实际应用场景 jQuery UI 在网页应用、后台管理...
总结而言,H+4.9响应式后台主题UI框架凭借其响应式设计、丰富的组件、易于定制的主题、完善文档以及良好的Java后端集成,为Java开发人员提供了一套高效、美观的后台管理系统解决方案。无论是新手还是经验丰富的...
总结,"jquery ui 1.10 api docs"是开发人员不可或缺的参考资料,它详尽地介绍了 jQuery UI 1.10 版本的所有功能和用法。通过深入学习和实践,开发者可以充分利用这个强大的工具,构建出优雅、功能丰富的用户界面。
本压缩包"element-ui-api-2.x版本.zip"包含了Element UI 2.x版本的API文档,对于在内网环境或者需要离线开发的人员来说,是非常有价值的参考资料。 Element UI 提供的组件涵盖了常见的前端元素,如按钮、表格、弹窗...
### Delphi7下IntraWeb应用开发详解 #### IntraWeb简介 IntraWeb是一种用于构建Web应用程序的技术框架,特别适用于使用Delphi进行快速Web应用开发。它利用Delphi强大的可视化设计工具,允许开发者通过拖放操作来...
总结来说,Telerik UI for ASP.NET AJAX 2018_1_117版本是一个强大的开发工具,为开发者提供了构建高效、响应式的Web应用所需的一切。通过深入理解和充分利用这个框架,开发者可以大大提升项目的质量和开发效率。...
- **兼容性**:AMazeUI对主流浏览器(如Chrome、Firefox、Safari、IE9+)有良好的支持,确保广泛的应用场景。 2. **压缩包中的文件详解** - **admin-table.html**:这可能是一个包含AMazeUI风格的管理后台表格...
**plupload工具包详解** plupload是一款强大的跨浏览器文件上传组件,特别针对IE6+浏览器进行了优化,确保在各种浏览器环境下都能提供稳定的文件上传功能。它不仅支持HTML5的先进特性,如拖放上传,同时也为不支持...