通过灵活的栅格和Media Queris,响应式Web设计能够让页面布局适应不同的屏幕尺寸。随着越来越多的设计师采用这个技术,我们不仅看到很多的创新,还看到了一些成形的模式。下面我列出了一些比较热门的适应多设备的布局模式。
最灵活的(Mostly Fluid)
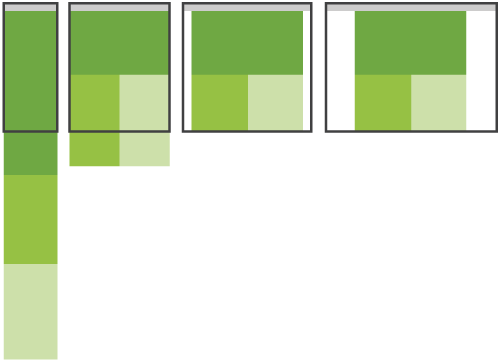
最受欢迎的模式或者就是这种最简单的方式:在更大屏幕使用更大margin的多列布局,依赖于灵活的栅格和图片,在小屏幕中某列内容往下排。

我把这种模式列为“最灵活”,是因为在很多尺寸的屏幕中,主要布局结构并没有很大改变,直到在很小的屏幕当中。这个设计依赖于灵活的栅格来适应不同的屏幕尺寸。下面是几个使用这种模式的网站示例。
当然这几个例子有不同的地方:元素移动的方式不同、屏幕尺寸划分的不同等,但是大体上,这种模式有着很多的相似之处。
列内容往下排(Column Drop)
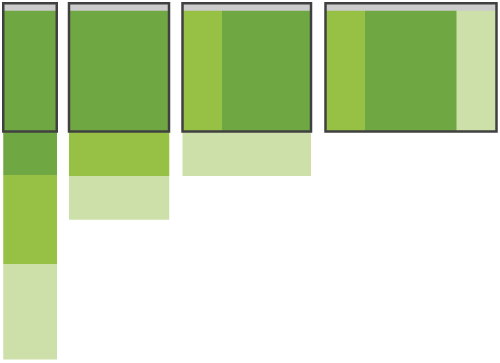
另一种模式以多列开始,以单列结束,当屏幕尺寸变小,列内容会往下排。不像第一种模式,这种模式的元素大小基本保持不变。

各列内容在分辨率临界点有怎样的变化,何时变化和如何变化,取决于每个不同设计。但是大体上,在窄屏幕中,导航或者主要内容是放在顶部的。以下是这种模式的几个例子:
布局切换(Layout Shifter)
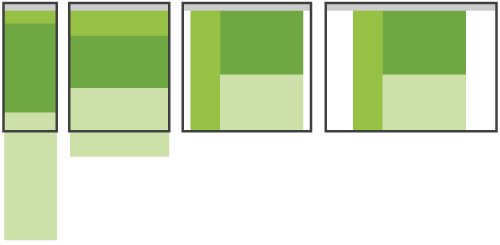
这种模式尽最大可能地去适应不同的屏幕尺寸。即是,不同的布局应用于的大、中、小屏幕当中。因为这本来就花费更多的工作量,所以相比前面两种模式,这个的受欢迎程度稍低。

基于所见的最常见的网站例子,虽然我把这种模式笼统地括入以上的插图,但事实上这种模式是很多创新产生的地方。所以,没有哪种固定格式可以概括所有这种模式的设计。看看以下几个例子:
最简单(Tiny Tweaks)
这是最简单的模式,所以也是不常用的模式。大概是因为很少公司会有这么简单的网页,内容少并且是单列布局。对于使用这种模式的网站,多设备适应也仅仅是一些关于文本和图片的简单的变化,

插图看起来不是那么有说服力,所以,直接看例子吧:
屏幕以外的空间利用(Off Canvas)
虽然以上列了几种不同的模式,但是它们之间还是有相同的地方。它们都会在小屏幕当中,把内容往下掉,结果是页面很长,包含很多的内容模块。另外可能不太明显的一点,是它们同样地依赖屏幕的空间以调整页面布局。
但是你可能会疑问,这不就是我们的目的吗?这只不过是,我们把思想局限在了可视的范围内。实际上,屏幕外的空间总是比屏幕上的空间大得多。好好利用吧!

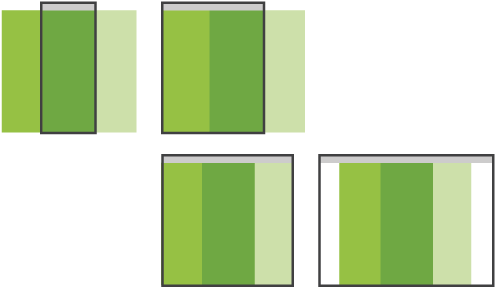
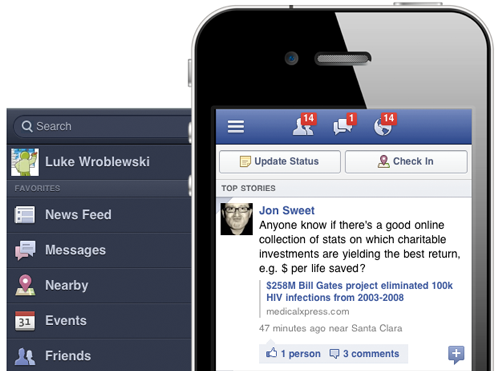
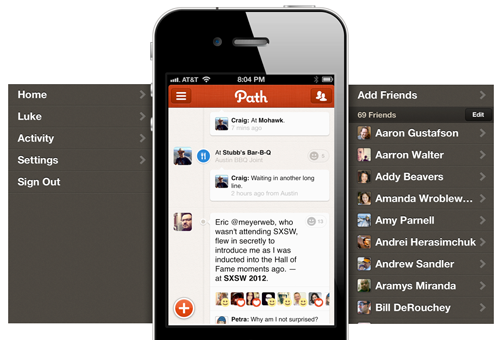
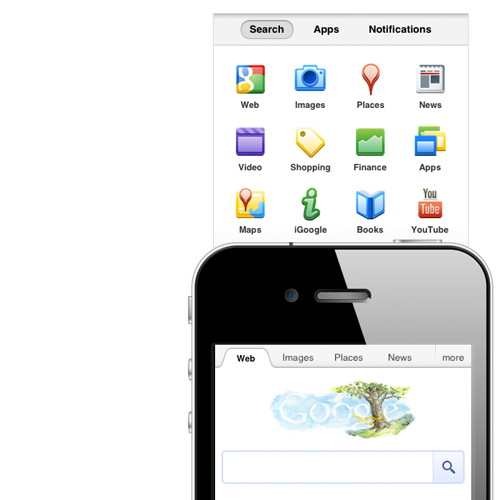
就如上图所示,Off Canvas模式利用了屏幕外的空间,它把内容或导航隐藏在这里,直到在大屏幕显示或者在小屏幕用户展开它。这种模式出现在一些移动网站和原生的移动App当中。

Facebook的移动Web利用了左边的空间,把导航选项隐藏在这里,直到有人点击链接展开它。在这时候,屏幕外的内容就展示在屏幕当中。有些响应式设计采用了相似的方法,但是其中有些遇到了可访问方面的问题。
Path的原生移动App采用了一种分层技术来创建Off Canvas效果。这个App利用了屏幕的左边和右边来导航。

Tokil Jahnsen创建了 proof-of-concept ,模仿了Path的设计。
Google 的移动版本利用了上面的部分,把导航信息隐藏在此。当用户点击“more”的时候,这些选项从上面滑动到可视区域。

Off Canvas 模式的大体思想是,在小屏幕, 除非被点击 ,附加的元素是被隐藏的。随着屏幕变大,可视部分越来越多,直至没有需要展开的元素。如果有人有兴趣用响应式设计思想创建这种模式的网站, 请告诉我!
我觉得Off Canvas 模式比较有意思,因为它避免用户在小屏幕中滚动屏幕和导航。它把网页的区块进行分离、分标签、按需出现。
与这个相关的话题,Brad Frost 最近对 响应式设计导航解决方案 做了很好的分类。
原文:Multi-Device Layout Patterns,作者是 Luke Wroblewski
译文:多设备的Web布局模式,译者是Vivien Chen
原文地址:http://vivienchen.me/multi-device-layout-patterns/#more-776
分享到:




相关推荐
CSS提供了多种布局模式,如流体布局(响应式设计)、网格布局(CSS Grid)、Flexbox(弹性盒布局)和绝对定位等。理解每种布局方式的特性和应用场景是必要的,比如,Flexbox适用于一维布局,而CSS Grid则适合二维...
这种布局模式在响应式网页设计中尤其重要,因为它能够确保网站在不同设备和屏幕尺寸上都能正常显示。 在流布局中,元素会按照一定的顺序自上而下、自左向右排列,就像水流一样自然流动。当容器空间不足以容纳所有...
"web布局设计demo"这个资源包显然聚焦于展示不同的布局模式和实践案例,帮助开发者理解和掌握网页布局的设计技巧。 在网页设计中,布局通常指的是如何在有限的屏幕空间内有效地组织和展示内容,包括文本、图片、...
在IT领域,尤其是在Web开发中,布局设计是至关重要的,因为它直接影响到用户的体验和网站的...通过使用和研究提供的源码和示例,开发者可以提高其在Web布局方面的技能,并在项目中实现更高效、更具吸引力的界面设计。
响应式设计是现代Web布局的关键,确保网站在各种设备上都能提供良好的用户体验。主要通过媒体查询(Media Queries)来定义不同屏幕尺寸下的样式规则。 四、最佳实践 1. 移动优先:在设计布局时,应先考虑小屏幕...
- **性能优化**:对于大数据量的报表,Push模式能减少多次数据库查询,提高整体性能。 - **交互性**:客户端可以提供丰富的交互体验,因为所有数据已预先加载。 - **服务器控制**:服务器端可以更好地管理资源,...
Flex Web布局,全称为Flexible Box布局,是CSS3中一种强大的布局模式,旨在解决复杂的网页布局问题,尤其在处理响应式设计和动态内容时表现出色。它为开发者提供了更灵活的方式来控制元素的对齐、方向和大小,使得在...
本实例聚焦于使用Flex布局进行移动Web开发,通过具体的源码分析,我们可以深入理解并掌握这一强大的CSS布局模式。 1. Flex布局基础: Flex布局允许开发者轻松地调整元素的大小和位置,以适应不同屏幕尺寸和设备...
本资源“web前端开发常用布局demo”提供了一系列常用的布局模式,供开发者在实际项目中参考和应用。以下是对这些布局技术的详细介绍: 1. **流式布局(Fluid Layout)** 流式布局是一种根据浏览器窗口大小自适应...
布局模式主要有以下几种常见类型: 1. **流式布局(Fluid Layout)**:根据浏览器窗口大小自动调整宽度,保持内容始终填充屏幕。 2. **固定布局(Fixed Layout)**:各个模块的尺寸和位置都是固定的,不随窗口大小...
在设计模式方面,Web 2.0倡导简洁、响应式的界面设计,比如CSS和Div技术的应用,使得网页布局更加灵活,响应各种设备,提高了用户体验。同时,Web 2.0还强调用户体验设计,关注用户的情感、行为和需求,旨在创建更加...
3. **布局技术**:书中详细讨论了流体布局、固定布局、响应式布局等常见的网站布局模式。这些技术有助于创建适应不同屏幕尺寸和设备的网站。 4. **定位与浮动**:CSS的定位和浮动机制是布局中的重要工具。读者将...
在移动端Web开发中,Flex布局(Flexible Box布局)是一种强大的CSS布局模式,旨在提供更灵活的盒模型,以便在各种屏幕尺寸和设备上创建响应式布局。本案例将深入探讨Flex布局的应用,以及如何利用它来优化移动端网页...
例如,对于桌面电脑,我们可以设置多列布局;而对于手机和平板电脑,可能需要切换为单列布局。 首先,我们来讨论Media Queries。在CSS中,我们可以使用@media规则定义媒体查询。例如: ```css @media screen and ...
在这个领域,我们关注的主要知识点包括布局模式、响应式设计、栅格系统、Flexbox和Grid布局,以及相关的开发工具。 1. 布局模式:布局模式是UI设计的基础,常见的有流式布局、固定布局、网格布局、响应式布局等。...
三、CSS布局模式 1. 流动布局(Flow Layout):元素按顺序从左到右排列,直到父元素的宽度被填满,然后换行。默认情况下,Div是块级元素,会独占一行。 2. 定位布局(Positioning):通过position属性(static、...
在"external.css"中,可能包含这些布局技术的示例代码,例如定义盒模型属性(`margin`, `padding`, `border`),设置元素的宽度和高度,使用`display`属性切换布局模式(如`flex`或`grid`),或者利用`float`和`...
3. **布局模式**:书中会深入讲解流体布局、固定布局、响应式布局等常见布局模式,以及网格系统和Flexbox布局,这些都是现代网页设计的基础。 4. **CSS选择器**:高级CSS选择器如类选择器、ID选择器、伪类和伪元素...
Web开发技术和网页技术的进步使得网络中充斥着丰富的教育资源,然而,这些资源在应用于移动设备时常常面临格式不兼容、内容错乱等问题。因此,建立一个有效的Web学习资源转换系统成为了解决这一问题的关键。 移动...
- **响应式布局模式**:随着移动设备的普及,响应式设计成为标准,如Bootstrap的栅格系统,可以根据屏幕尺寸调整布局。 在解答"web前端设计师模式试题"时,可能需要对上述模式有深入理解,并能够将它们应用到实际的...