最近Dojo和jQuery双双发布了最新的1.8版本,有着相同版本号的两个Javascript库也有许多核心的相同之处:相同的资源加载机制AMD、相同的选择器 引擎Sizzle等。作为业界知名的Javascript库,Dojo和jQuery在各自领域有着为数众多的拥护者。不过正所谓一把钥匙开一把锁,对一个项目来说肯定有个最适合它的工具库,用对了工具才能事半功倍。所以对项目经理或是技术总监来说,工程开始前的技术选型是关键一步,本文将对Dojo和 jQuery最新版本进行一个综合比较,重点在于区分两者的适用场景,而不涉及讨论孰优孰劣。
Licence
Dojo和jQuery都属于活跃的开源项目,并且都使用自由度很高的开源协议,可以免费使用,没有费用和许可问题。Dojo 许可协议为BSD&AFL,jQuery许可协议为MIT&GPL。
框架组成
Dojo属于重量级开发框架,由框架核心(dojo)、基本控件库(dijit)、扩展包(dojox)组成的,三部分都是由dojo官方提供。
jQuery属于轻量级框架,本身仅包含框架核心,另外有一个与jQuery名下的独立开源项目jQuery UI,它提供了最常用的8个控件。
另外jQuery的第三方开发者基于jQuery的框架核心开发了许多扩展控件和功能。不过这些第三方插件质量参差不齐,许可方式不同,需要慎重选择和使用。当选择了多家提供的插件时,还需要注意这些插件共存的兼容性问题。
总体来说,jQuery以及jQueryUI源于官方开发,比第三方插件更值得信赖,jQueryUI秉承了jQuery小块灵的特点,适合Web快速开发。不过鉴于jQueryUI提供控件数量上的限制,进行对UI交互依赖较重的应用时略显力不从心。
核心包大小
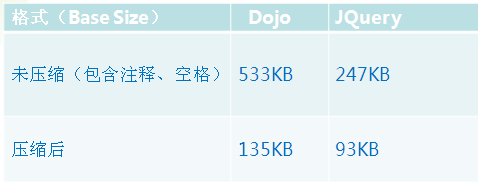
下图是Dojo与jQuery框架核心的大小比较,压缩后的dojo核心是135K,jQuery是93K。

编程风格
Dojo使用面向对象编程方式,为大型应用开发提供了保证;jQuery使用函数式编程方式,开发小型应用时更加灵活快捷。
Javascript 自身使用原型链模拟继承,但仅仅依靠原型链模拟的类继承不能提供全面的面向对象能力。Dojo在Javascript的基础进行了面向对象能力的加强和规 范化,提供了原生Javascript不具备的面向对象编程能力,比如父类方法重载(注意,不是重写)、多继承、构造函数调用链等等,并提供一系列面向对象编程规范的函数和属性declare、inherit、declaredClass、extend等作为dojo自身的编程基础。在dojo中,所有的 UI控件都被定义为类,许多Dojo的核心功能库也被定义为类,这都是出于更好的代码重用性的考虑。
Javascript从本质上来说属于函数式编程语言,jQuery没有改变Javascript的编程方式,使其学习成本大大降低。
常用功能支持情况
下图中数据来源自wiki,包含了一些流行的Javascript框架对于Web项目开发中经常会出现的功能需求的支持情况。本文仅涉及dojo与jQuery,其他框架的支持情况请看原文链接(http://en.wikipedia.org/wiki/Comparison_of_JavaScript_frameworks)
|
版本 |
1.7.2 |
1.7.2 |
|
代码组成 |
JavaScript + HTML |
JavaScript |
|
浏览器功能检测 |
Yes |
Yes |
|
DOM API包装 |
Yes |
Yes |
|
XMLHttpRequest |
Yes |
Yes |
|
JSONP技术 |
Yes |
Yes |
|
接收服务器推送数据 |
Yes |
Yes |
|
其他数据格式支持 |
Yes: XML, HTML, CSV, ATOM |
Yes: XML, HTML |
|
拖拽功能 |
Yes |
Yes |
|
页面视觉特效 |
Yes |
Yes |
|
事件绑定 |
Yes |
Yes |
|
动作撤销/行为历史管理 |
Yes |
With plugins |
|
输入验证 |
Yes |
With plugins |
|
表格(Grid)控件 |
Yes |
With plugins |
|
树控件 |
Yes |
With plugins |
|
编辑器控件 |
Yes |
With plugins |
|
自动补全输入 |
Yes |
With plugins |
|
HTML生成器 |
Yes |
Yes |
|
自定义控件主题 |
Yes |
Yes |
|
Modal Dialog & Resizable Panel |
Yes |
With plugins |
|
布局控件 |
Yes |
With plugin |
|
Canvas |
Yes |
|
|
手持设备支持 |
Yes |
With plugin |
|
Accessibility |
Yes |
Yes |
|
ARIA支持 |
Yes |
Yes |
|
可视化编程工具 |
Yes |
Yes |
|
离线存储 |
No |
No |
|
跨浏览器的矢量绘图 |
Yes |
|
|
图表控件 |
Yes |
With plugin |
|
Internet Explorer |
6+ |
6+ |
|
Mozilla Firefox |
3+ |
2+ |
|
Safari |
4 |
3+ |
|
Opera |
10.50 only |
9+ |
|
Chrome |
3 |
1+ |
由上图可见,dojo作为重量级的Javascript框架,提供了对绝大多数Web开发功能需求的支持。而jQuery除了对Web绘图功能支持不够以外,其余功能基本都可以通过引入第三方插件来提供支持。不过还是会涉及到前文提到的代码协议问题和插件间的兼容性问题。
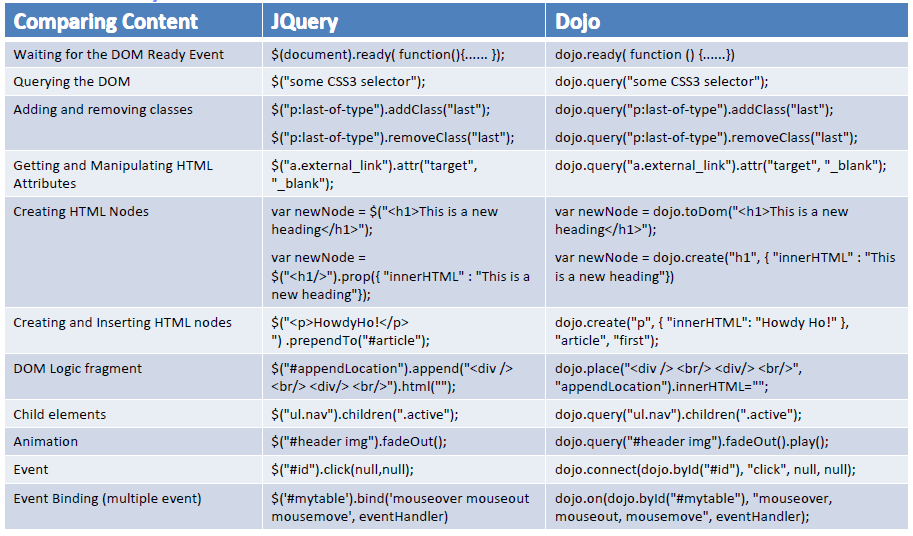
代码风格
从代码风格上来看,除去jQuery标志性的“$”符号外,其实dojo与jQuery在一些常用API上的命名和参数列表基本相似。

核心代码性能
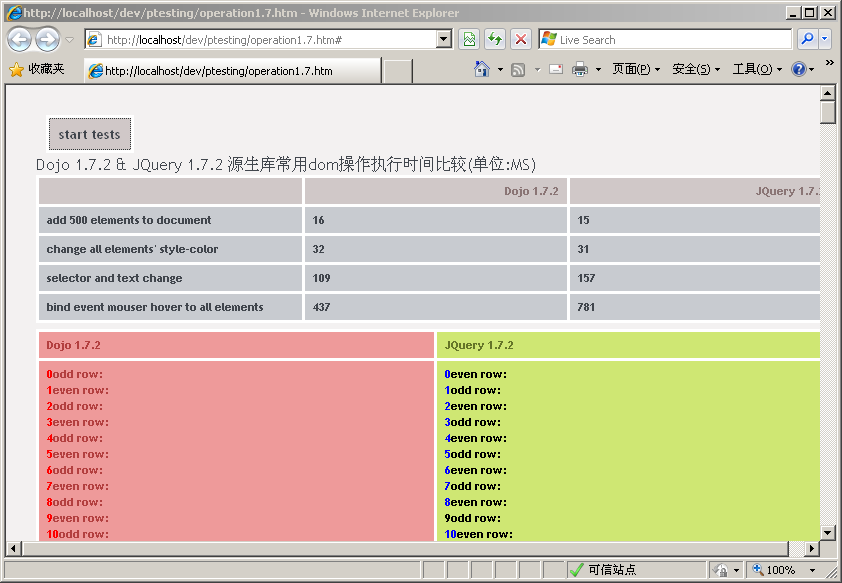
Web应用中的性能非常关键,dojo与jQuery在核心功能上的性能指标在Javascript框架中都属优秀,那么他们之间的比较结果如何呢?本文将比较两者在DOM操作、选择器以及事件绑定这三个最常用功能上的性能指标。场景如下:
1. 添加500个DOM节点;
2. 改变添加节点的style属性;
3. 在500个节点中选择一部分节点改变其innerHTML;
4. 为每个节点绑定鼠标事件;
这四步对应的dojo代码如下:
- function dojoStep1() {
- var html = "";
- for (var i = 0; i < 500; i++) {
- html += "<div><span class=test data=0>" + i + "</span></div>";
- }
- dojo.byId("container").innerHTML = html;
- }
- function dojoStep2 () {
- dojo.query(".test", "container").style("color","red" );
- }
- function dojoStep3() {
- dojo.query("#container div:nth-child(odd)").addContent("<span>odd row:</span>");
- dojo.query("#container div:nth-child(even)").addContent("<span>even row:</span>");
- }
- function dojoStep4() {
- dojo.query("#container span").on("mouseenter,mouseleave", function(e){
- if(e.type == "mouseenter"){
- dojo.style(e.target, "color", "blue");
- }
- });
- }
四个步骤对应的jQuery代码如下:
- function jQueryStep1() {
- var html = "";
- for (var i = 0; i < 500; i++) {
- html += "<div><span class=test data=0>" + i + "</span></div>";
- }
- $("#jContainer")[0].innerHTML = html;
- }
- function jQueryStep2() {
- $("#jContainer .test").css({ color: "blue" });
- }
- function jQueryStep3() {
- $("#jContainer div:even").append("<span>even row:</span>");
- $("#jContainer div:odd").append("<span>odd row:</span>");
- }
- function jQueryStep4() {
- $("#jContainer span").hover(function () {
- $(this).css("color", "red");
- }, function () {
- $(this).css("color", "black");
- });
- }
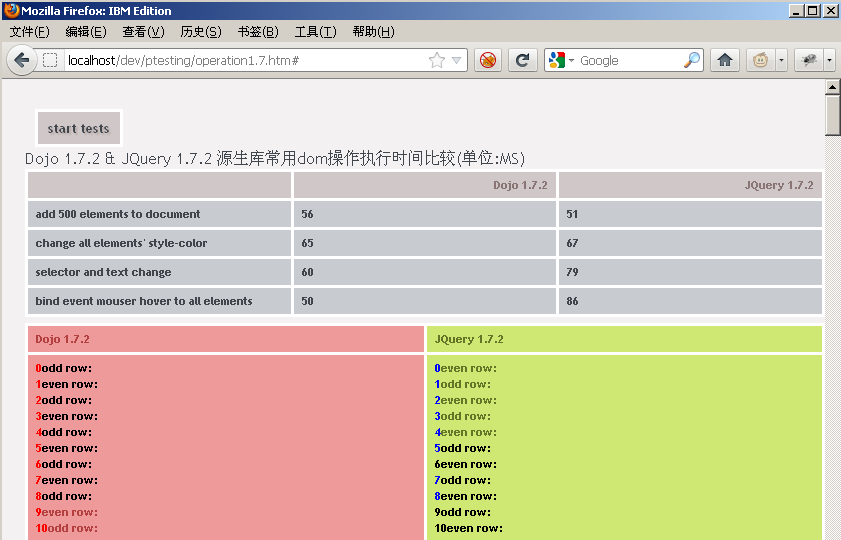
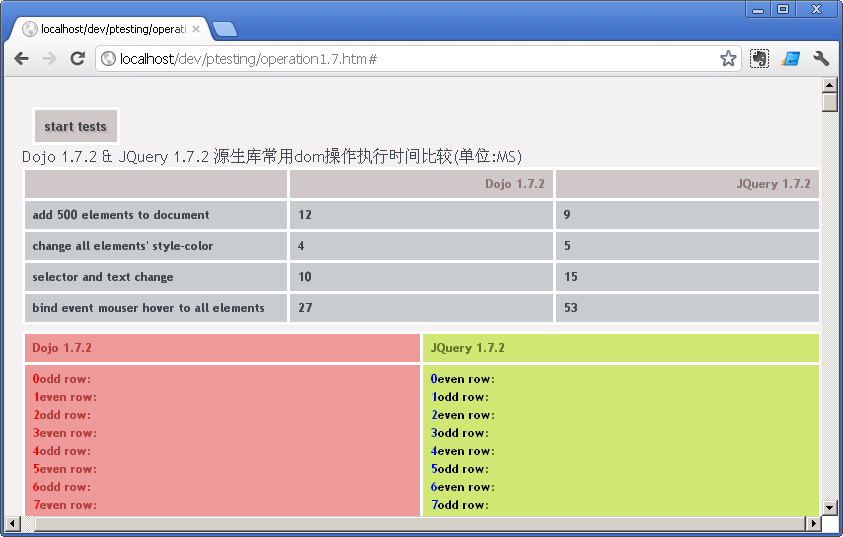
Firefox/Chrome/IE8的测试结果如下所示:



根据Dojo1.7.2与jQuery1.7.2几个核心函数的比较结果可见,dojo与jQuery的选择器性能相差无几,dojo略胜一筹。由于 dojo和jQuery中的选择器就是dojo基金会下的项目Sizzle.js,所以这个结果也比较合理;从DOM操作来看,dojo的性能也优于jQuery;在事件绑定方面,dojo的性能明显高于jQuery。
总结
Dojo在众多前台框架中,属于重量级开发框架,在面向对象支持,代码架构,多极模块加载机制,控件完整性等方面有着较为突出的特点,适用于企业级或是复杂的大型Web应用开发;jQuery属于轻量级开发框架,架构和机制相对简单,易于开发,应用广泛,适用于相对简单的Web 2.0开发。 Dojo和jQuery分别为复杂应用开发和简单应用开发设计,由此也带来二者一些技术特点的不同。从工具本身角度看,二者特点鲜明,在实际项目中,需要根据具体需求来衡量,进行工具的选择。
原文地址:http://blog.csdn.net/dojotoolkit/article/details/7682978
发表评论
-
基于脚本的动画的计时控制(“requestAnimationFrame”)(转载)
2014-03-04 19:12 1079Internet Explorer 10 和使� ... -
IE11开发人员工具:UI响应工具详解
2014-02-27 18:33 973我讨厌debug,相信也没多少开发者会喜欢。但是当代码出 ... -
IE11开发人员工具:内存分析工具详解
2014-02-27 18:32 1497上篇我们跟大家介绍� ... -
E6与location.hash和Ajax历史记录 (转载)
2014-02-26 12:23 582为了在IE6中改变hash来保留历史记录实现ajax的前进 ... -
MIME Types(转载)
2013-12-31 10:20 662MIME Types - Complete List ... -
iframe历史记录问题(转载)
2013-10-17 10:21 1378在做页面统计的时候� ... -
前端类库精选(转)
2013-05-11 00:57 0优秀的前端类库,自己平时遇见了,这里Mark一下。 1、m ... -
10个chrome console实用小技巧(转)
2013-05-09 10:56 10941. 基本输出 让我们先从最常见的console.l ... -
CSS3那些不为人知的高级属性(转)
2013-04-19 13:35 992原文:CSS的未来:一些 ... -
JavaScript 时间、格式、转换及Date对象总结(转)
2013-04-10 14:49 745悲剧的遇到问题,从前台得到时间,“Tue Jan 29 16 ... -
如何制作一个可及性强(accessible)的网页弹框(转载)
2013-04-02 16:18 825英文原文:Making an accessib ... -
JavaScript MVC js也mvc(转载)
2013-03-16 23:59 708JavaScript MVC 中文:http://blog ... -
SUBLIME TEXT 2 设置文件详解
2012-12-27 11:21 1080Sublime Text 2是那种让人会一眼就爱上的编辑 ... -
两个按位非操作与Math.floor操作(译)
2012-12-10 18:17 975位操作符在我们编码过程中是容易被遗忘的,可能更多的源于我们 ... -
img中src为空的影响
2012-11-26 23:32 0这是我们经常能遇到的代码,可以直接用html标签或者Java ... -
IE6下position定位子元素溢出,父元素被撑开的解决思路。(转)
2012-11-13 18:04 1666在一些被常规的页面布局当中,我们常常需要通过positi ... -
chrome developer tool 调试技巧(转)
2012-11-12 13:16 889这篇文章是根据目前 chrome 稳定版(19.0.10 ... -
你清楚jquery是如何清除ajax缓存的吗?(转)
2012-11-11 11:19 1074大家都知道万恶的IE在ajax中往往只读取第一次ajax ... -
是时候使用JavaScript严谨模式(Strict Mode)提升团队开发效率 In JavaScript(转)
2012-11-10 23:33 745随着WebApp突飞猛进的发展,Javascript写的 ... -
Javascript基础
2012-11-10 23:25 0原文:http://bonsaiden.githu ...







相关推荐
Dojo和jQuery是两个备受关注的JavaScript库,它们各自具有独特的特性和优势。这篇文章将对这两个工具进行深入比较,帮助开发者理解它们之间的差异,以便做出更适合项目需求的选择。 首先,Dojo是一个全面的...
四种时兴的框架jQuery,Mootools,Dojo,ExtJS的对比
JavaScript 库比较 —— Dojo、jQuery 和 PrototypeJS 在当今的 Web 开发中,JavaScript 库扮演着越来越重要的角色。这些库提供了许多有用的功能,可以帮助开发者快速构建 Web 应用程序。本文将对 Dojo、jQuery 和 ...
### Dojo类机制实现原理分析 #### 一、概述 Dojo框架是一个强大的JavaScript库,它不仅提供了丰富的用户界面组件,还内置了一套强大的类机制。本文旨在深入探讨Dojo类机制背后的实现原理,包括其类声明方式、继承...
8. **dojo/data**:提供了一种数据模型接口,用于与各种数据源进行交互,比如从服务器获取数据。 9. **dojo/xhr**:处理AJAX请求的模块,如`dojo/xhrGet`和`dojo/xhrPost`,支持异步和同步请求,以及XML、JSON等...
### 四种流行的AJAX框架对比分析:jQuery, Mootools, Dojo, ExtJS #### 一、jQuery **主页**: <http://jquery.com/> **设计思想**: - **简洁性**: 几乎所有操作都始于选择DOM元素,并对其进行操作(支持Chaining...
使用jQuery与Struts2可以非常轻松的编程。如果你熟悉jQuery框架,那么你可以“让程序飞一会儿”吧。。。^_^ 阅读对象:熟悉Struts 1.x和Struts 2.x框架技术,熟悉jQuery框架技术,并且希望能够使用这些框架来应用...
在数据交互方面,Dojo的dojo.xhr系列函数(如dojo.xhrGet、xhrPost)实现了与服务器的异步通信,支持JSON、XML等多种数据格式。另外,dojo.data API则提供了一种统一的方式来存储和检索数据,无论数据源是本地还是...
### Dojo与ExtJs的比较 #### Dojo框架解析 **Dojo** 是一款功能强大的面向对象的JavaScript框架,主要用于企业级应用和产品的开发。它以其丰富的组件库和全面的功能而闻名于世。Dojo主要由三个核心部分构成:Core...
dojo文档 dojo文档 dojo文档 dojo文档 dojo文档 dojo文档 dojo文档 dojo文档 dojo文档 dojo文档 dojo文档 dojo文档
学习dojo的绝好资源学习dojo的绝好资源学习dojo的绝好资源学习dojo的绝好资源学习dojo的绝好资源学习dojo的绝好资源学习dojo的绝好资源学习dojo的绝好资源学习dojo的绝好资源学习dojo的绝好资源学习dojo的绝好资源...
`dojoready` 是Dojo中的一个非常重要的函数,它的作用类似于jQuery中的`$(document).ready()`,用于确保文档加载完成后再执行某些操作。这样可以避免由于页面尚未加载完毕而导致的DOM元素未找到等问题。 ```...
dojo js dojo js dojo js dojo js dojo js dojo js dojo js
JavaScript 框架Dojo和ExtJS都是广泛用于构建复杂Web应用程序的JavaScript库。它们各自具有独特的特性和优势,适用于不同的开发场景。 首先,我们来看看Dojo。Dojo是一个全面的JavaScript框架,由Core、Dijit和...
在众多的Ajax框架中,Dojo与Prototype和Ext JS一样,备受开发者青睐。Dojo是一款非常优秀的框架,但是它和Ext JS一样,缺乏完善而系统的参考资料。鉴于此,图灵公司引进了Dojo之父亲自撰写的《Mastering Dojo》一书...
Dojo 是一个功能丰富的 JavaScript 库,它提供了一系列模块化、面向对象的工具,用于构建高性能的 Web 应用程序。在 Dojo 中,模块和包的概念是核心组成部分,它们帮助开发者组织和管理代码,使其更易于维护和重用。...
bloody-jquery-plugins, 我从Dojo移植到jQuery的一系列代码 插件默认情况下,Dojo中有一个有用功能的小 Collection,尽管在plain-ole-JavaScript上下文中有用。 hitch.jsjQuery中的高级作用域操作。 对于 jQuery 1.3...
本文将结合标题“jquery prototype dojo 之 Ajax example 和学习总结”以及描述,深入探讨jQuery、Prototype和Dojo这三种JavaScript库中的Ajax应用,以及相关的学习要点。 首先,jQuery是目前最流行的JavaScript库...
- `dojo/ready`: 确保DOM加载完成后再执行代码,类似于jQuery的$(document).ready()。 2. Dojo Widgets(组件): Dojo 的强大之处在于其丰富的Widget系统。`dojo_widget.doc` 可能详细介绍了这些组件,如按钮、...