- 浏览: 621748 次
- 性别:

- 来自: 杭州,长沙
-

文章分类
- 全部博客 (279)
- Java (30)
- Jsp、Servlet (18)
- Web前端 (56)
- Oracle (31)
- SqlServer (1)
- Jetty (3)
- Tomcat (6)
- Weblogic (11)
- Websphere (2)
- Struts2 (13)
- Spring (5)
- Ibatis (8)
- Hibernate (3)
- Webservice (1)
- C/C++ (2)
- Linux (13)
- Android (1)
- 正则表达式 (3)
- 网络组建 (3)
- 软件工程 (11)
- IDE使用技巧 (20)
- Windows操作技巧 (18)
- 养生之道 (1)
- 杂七杂八 (15)
- 心理保健 (1)
最新评论
-
50854319:
elements[i] = tagArr[i]; 这个需要修改 ...
document.getElementsByName在IE下的bug解决 -
mengsina:
通过楼主的介绍,能够启动client了。但是又遇到了cisco ...
(转)Cisco Systems, Inc. VPN使用过程中常见问题解决方案 -
zzz_robinson:
谢谢,关闭-启动-启动。这个循序对的,否则每次都提示服务没打开 ...
(转)Cisco Systems, Inc. VPN使用过程中常见问题解决方案 -
wuchunjiesp:
总算解决了,THANK楼主,空值问题是TYPE里面参数类型定义 ...
(原创)Ibatis2调用数据库存储过程的相关示例 -
wuchunjiesp:
存储里面是这样的
FOR I IN 1..P_GOODSDI ...
(原创)Ibatis2调用数据库存储过程的相关示例
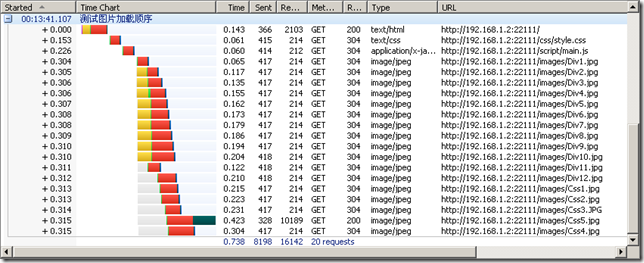
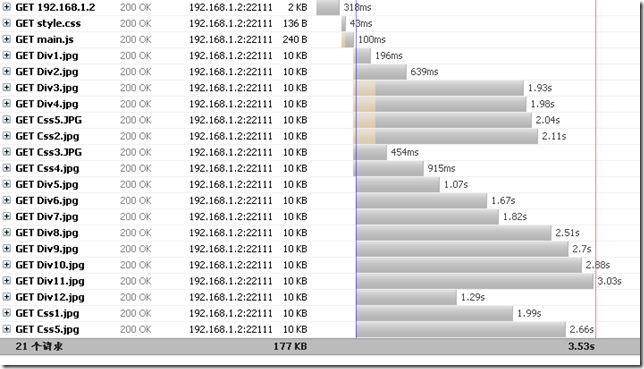
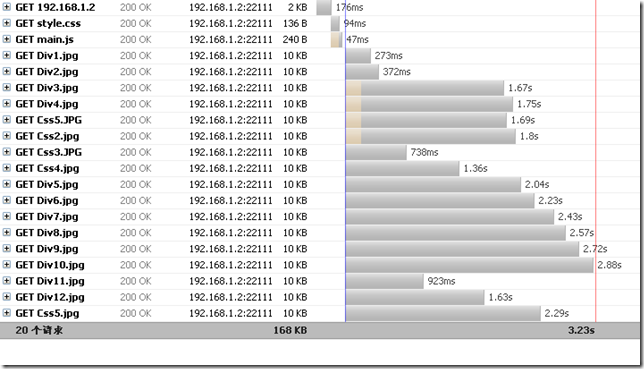
在上一节中发现,背景图片似乎还有些需要研究的地方。 代码: style.css文件: IE的表现很正常,两个Script标签实际没有作用。背景图片在最后加载,也是按照背景图片所在页面位置的先后顺序进行加载。 FF3.0+Firebug: 两个Script标签影响了背景图片的加载顺序,这用之前的理论也可以解释。但问题出在Css5图片被加载了两次!也就是由于第一次加载Css5.jpg时,由于后来被Css1.jpg所覆盖,并没有被缓存下来,第二次依然需要加载Css5.jpg。 最后一段代码: 粗看这里与第二节研究背景图片加载顺序时没什么不同,没有Script标签,背景图片会在最后按顺序加载。 FF3.0+Firebug: 实际Css图片却有一部分在前面加载了!仔细看,原来在head里有一对Script标签!Firefox竟然连头部的Script标签都不放过!只要页面里有Script标签,不管在哪里,Firefox都会按照自顶向下的深度优先的顺序加载图片,而同级的图片中,内嵌图片的加载权重高于背景图片。可以把这个过程当做是Firefox在一点一点展开页面,看到一点展开一点,而当Firefox展开到cssContainer1这个Div的时候,在最后声明的背景图片还没有被Firefox发现,图片就不会被加载,而写在前面的以及写在外面的(外部的Css会在下载完就由Firefox立刻解析),就会被及时加载。<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>测试图片加载顺序</title>
<link rel="stylesheet" href="css/style.css" />
<script src="script/main.js"></script>
</head>
<body>
<div id="div1"><img src="images/Div1.jpg" /></div>
<div id="div2"><img src="images/Div2.jpg" /></div>
<div id="div3"><img src="images/Div3.jpg" /></div>
<div id="script1"></div>
<div id="script2"></div>
<div>
<div id="cssContainer1">
<div id="cssContainer2" style="background-image:url('images/Css2.jpg')"></div>
<div id="cssContainer3"></div>
<div id="cssContainer5"></div>
</div>
<div id="cssContainer4" style="background-image:url('images/Css4.jpg')"></div>
<div id="div4"><img src="images/Div4.jpg" /></div>
</div>
<style>
#cssContainer5{
background-image:url("images/Css5.jpg");
}
</style>
<div id="div5"><img src="images/Div5.jpg" /></div>
<div id="div6"><img src="images/Div6.jpg" /></div>
<div id="div7"><img src="images/Div7.jpg" /></div>
<div id="div8"><img src="images/Div8.jpg" /></div>
<div id="div9"><img src="images/Div9.jpg" /></div>
<div id="div10"><img src="images/Div10.jpg" /></div>
<div id="div11"><img src="images/Div11.jpg" /></div>
<div id="div12"><img src="images/Div12.jpg" /></div>
<style>
#cssContainer1{
background-image:url("images/Css1.jpg");
}
</style>
</body>
</html>
#cssContainer1{
background-image:url("../images/Css5.JPG");
}
#cssContainer3{
background-image:url("../images/Css3.JPG");
}
IE7+HttpWatch:

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>测试图片加载顺序</title>
<link rel="stylesheet" href="css/style.css" />
<script src="script/main.js"></script>
</head>
<body>
<div id="div1"><img src="images/Div1.jpg" /></div>
<div id="div2"><img src="images/Div2.jpg" /></div>
<div id="div3"><img src="images/Div3.jpg" /></div>
<div>
<div id="cssContainer1">
<div id="cssContainer2" style="background-image:url('images/Css2.jpg')"></div>
<div id="cssContainer3"></div>
<div id="cssContainer5"></div>
</div>
<div id="cssContainer4" style="background-image:url('images/Css4.jpg')"></div>
<div id="div4"><img src="images/Div4.jpg" /></div>
</div>
<style>
#cssContainer5{
background-image:url("images/Css5.jpg");
}
</style>
<div id="div5"><img src="images/Div5.jpg" /></div>
<div id="div6"><img src="images/Div6.jpg" /></div>
<div id="div7"><img src="images/Div7.jpg" /></div>
<div id="div8"><img src="images/Div8.jpg" /></div>
<div id="div9"><img src="images/Div9.jpg" /></div>
<div id="div10"><img src="images/Div10.jpg" /></div>
<div id="div11"><img src="images/Div11.jpg" /></div>
<div id="div12"><img src="images/Div12.jpg" /></div>
<style>
#cssContainer1{
background-image:url("images/Css1.jpg");
}
</style>
</body>
</html>
发表评论
-
List of mine types
2010-08-03 18:44 1369List of mine types &qu ... -
document.getElementsByName在IE下的bug解决
2010-06-17 09:23 3827那天封装一个ajax边输入边提示标签,在JS脚本中使用到了do ... -
JS文件中获取contextPath的方法
2010-06-11 15:48 3200function getContextPath() { ... -
javascript获取当前鼠标在屏幕上的会标(转)
2010-06-11 14:35 1048<script>function mouseMov ... -
HTML页面元素加载顺序研究报告(4)----用JavaScript插入图片
2010-06-09 13:08 34374.下面我们试试用Javascript插入图片 代码: ... -
HTML页面元素加载顺序研究报告(3)----Script标签与背景图片(转)
2010-06-09 12:08 24613、看下Javascript对图片加载顺序的影响 采用和 ... -
HTML页面元素加载顺序研究报告(2)----背景图片(转)
2010-06-09 11:39 27092、接下来考察背景图片的加载: 一般来说,添加背景图片有 ... -
HTML页面元素加载顺序研究报告(1)----简单Div罗列(转)
2010-06-09 11:37 1946一直没有意识到HTML页面的元素加载顺序有什么重要性,至多 ... -
提高网站访问速度的34条军规二 (转)
2010-06-09 11:32 101818 预先加载组件 (Preload ... -
提高网站访问速度的34条军规一 (转)
2010-06-09 11:28 13821 减少HTTP请求数量 (Minimize HTTP Req ... -
JavaScript输出中文乱码的解决方法
2010-06-08 16:27 1466当页面中包含的js文件中有中文输出时,在页面中会出现乱码. ... -
javascript动态循环添加行及行中的事件调用带参数的函数
2010-06-03 16:33 1985今天在做一个动态循环添加行,并在新行添加onclick事件,调 ... -
(转)a href=#与 a href=javascript:void(0) 的区别
2010-02-23 15:53 2286<a href="#"> 点击 ... -
树型对象的table展现形式思考
2009-10-20 13:57 1123如图所示:近日项目中需要将一个动态树型结构以表格动态合并行 ... -
Javascript实现web表格宽度拖动(分固定宽度和不固定宽度)
2009-06-30 19:47 2134<html><head><tit ... -
JSeclipse最新的update地址
2009-03-30 10:22 1520http://www.interaktonline.com/P ... -
Javascript窗口与提示大全
2009-03-19 15:40 1197//-----------按钮提示框----------// ... -
web标准:div+css命名规则
2009-03-16 11:41 1237SEO(搜索引擎优化)有很多工作要做,其中对代码的优化是一个很 ... -
四种悬浮DIV提示效果
2009-03-11 09:55 7174<html> <head> <t ... -
javascript中数组去除重复值
2008-09-08 19:44 3469<script> Array.prototyp ...









相关推荐
标题“利用火狐(firefox)获取背景图片”所涉及的知识点主要集中在浏览器开发者工具的使用上,特别是针对网页元素的样式分析与资源抓取。火狐浏览器(Firefox)提供了强大的开发者工具,允许用户深入探索网页结构、...
《Firefox火狐浏览器2.0.0.20-win32版本详解》 Firefox火狐浏览器,由Mozilla基金会开发,是一款开源、免费的网络浏览器,以其强大的安全性、隐私保护和高度可定制性著称。本资源是Firefox的2.0.0.20-win32版本,专...
《Firefox火狐浏览器45.0b1-win32版本:深入解析与使用指南》 Firefox,这款由Mozilla基金会开发的开源网络浏览器,以其强大的安全性能、高度的自定义性和丰富的扩展插件闻名于世。在本文中,我们将聚焦于Firefox的...
《Firefox火狐浏览器33.0b5-mac版本安装详解》 Firefox火狐浏览器,作为全球知名的开源网络浏览器,以其强大的安全性、可定制性和开放性深受用户喜爱。本文将详细解析Firefox 33.0b5的mac版本安装包,帮助用户了解...
2. **浏览性能**:Firefox采用了自家的Gecko渲染引擎,能快速加载网页,并通过多进程架构提升稳定性,防止单个标签页崩溃影响整个浏览器。 3. **扩展插件**:Firefox拥有庞大的插件生态系统,用户可以通过附加组件...
《Firefox火狐浏览器52.0.2-win64版本安装详解》 Firefox火狐浏览器,作为一款全球知名的开源网络浏览器,以其强大的功能、高度的定制性和安全性深受用户喜爱。52.0.2-win64是Firefox针对Windows 64位系统的一个...
《Firefox火狐浏览器38.0.5-win32版本详解》 Firefox火狐浏览器,全称为Mozilla Firefox,是一款由Mozilla基金会开发的开源网络浏览器。38.0.5-win32版本是针对Windows 32位操作系统设计的特定版本,它在功能、性能...
Firefox火狐浏览器是一款深受用户喜爱的开源网络浏览器,其官方Setup 45.0-win64版本是专为Windows 64位操作系统设计的。这个安装包提供了稳定、安全且功能丰富的网页浏览体验,旨在满足不同用户的需求。下面将详细...
这种方法可以在 FireFox、Chrome、Opera 等浏览器中加载背景音乐,并且可以在 IE 浏览器中加载 MP3 格式的音乐。 HTML5 `<audio>` 元素 HTML5 中引入了 `<audio>` 元素,可以用来表示音频内容。该元素可以包含多个...
《Firefox火狐浏览器47.0.1-win32版本详解》 Firefox,这款由Mozilla基金会开发的开源网络浏览器,自发布以来就以其强大的安全性能、丰富的扩展功能和对Web标准的良好支持,赢得了全球用户的喜爱。本文将详细介绍...
《Firefox火狐浏览器56.0b5-win32版本详解》 Firefox火狐浏览器,作为全球最受欢迎的开源网络浏览器之一,一直以来以其高度定制化、安全性以及强大的扩展功能深受用户喜爱。本文将深入探讨Firefox 56.0b5-win32版本...
Firefox火狐浏览器是一款深受用户喜爱的开源网络浏览器,以其强大的安全性、灵活性和可定制性而闻名。这款20.0.1版的Mac版本DMG安装包是专门为苹果Mac OS操作系统设计的,提供了稳定且高效的浏览体验。DMG文件是苹果...
《Firefox火狐浏览器45.0.2-mac版本安装详解》 Firefox火狐浏览器,作为全球最受欢迎的网络浏览器之一,以其开源、免费、安全、可定制化的特点赢得了广大用户的青睐。本文将详细介绍如何在Mac操作系统上安装Firefox...
《Firefox火狐浏览器68.9.0esr-win64版本详解》 Firefox火狐浏览器,由Mozilla基金会开发,是一款全球广泛使用的开源网络浏览器。它以其强大的安全性能、高度的自定义化以及对Web标准的出色支持而备受赞誉。在本文...
《Firefox火狐浏览器3.0.19-win32版本详解》 Firefox火狐浏览器,由Mozilla基金会开发,是一款开源、免费的网络浏览器,以其强大的安全性、灵活性和可定制性深受用户喜爱。本文将深入探讨Firefox 3.0.19-win32版本...
《Firefox火狐浏览器84.0b8-win32版本详解》 Firefox火狐浏览器,作为全球最受欢迎的网络浏览器之一,以其开源、安全、可定制性强的特点深受用户喜爱。本次介绍的是Firefox的84.0b8-win32版本,这是一个专为Windows...
《Firefox火狐浏览器34.0.5-win32版本:深入解析与使用指南》 Firefox,由Mozilla基金会开发的开源网络浏览器,以其强大的安全性能、丰富的扩展功能和高度的可定制性,深受全球用户的喜爱。本文将针对“Firefox火狐...
《Firefox火狐浏览器42.0b5-win64安装包详解》 Firefox火狐浏览器,作为一款全球知名的开源网络浏览器,一直以来以其高度定制化、安全性以及强大的扩展功能深受用户喜爱。本文将针对"Firefox火狐浏览器官方Setup ...
标题中的“Firefox火狐浏览器官方52.0b2-win32版本exe安装包”指的是Mozilla Firefox的52.0b2预览版,专为Windows 32位操作系统设计的安装程序。Firefox是一款开源、免费的网络浏览器,以其安全、隐私保护和可定制性...
《Firefox火狐浏览器68.5.0esr-win32版本详解》 Firefox火狐浏览器,由Mozilla基金会开发,是一款开源、免费的网络浏览器,以其强大的安全性、隐私保护和高度可定制性著称。本篇文章将深入探讨68.5.0esr-win32版本...