- 浏览: 621758 次
- 性别:

- 来自: 杭州,长沙
-

文章分类
- 全部博客 (279)
- Java (30)
- Jsp、Servlet (18)
- Web前端 (56)
- Oracle (31)
- SqlServer (1)
- Jetty (3)
- Tomcat (6)
- Weblogic (11)
- Websphere (2)
- Struts2 (13)
- Spring (5)
- Ibatis (8)
- Hibernate (3)
- Webservice (1)
- C/C++ (2)
- Linux (13)
- Android (1)
- 正则表达式 (3)
- 网络组建 (3)
- 软件工程 (11)
- IDE使用技巧 (20)
- Windows操作技巧 (18)
- 养生之道 (1)
- 杂七杂八 (15)
- 心理保健 (1)
最新评论
-
50854319:
elements[i] = tagArr[i]; 这个需要修改 ...
document.getElementsByName在IE下的bug解决 -
mengsina:
通过楼主的介绍,能够启动client了。但是又遇到了cisco ...
(转)Cisco Systems, Inc. VPN使用过程中常见问题解决方案 -
zzz_robinson:
谢谢,关闭-启动-启动。这个循序对的,否则每次都提示服务没打开 ...
(转)Cisco Systems, Inc. VPN使用过程中常见问题解决方案 -
wuchunjiesp:
总算解决了,THANK楼主,空值问题是TYPE里面参数类型定义 ...
(原创)Ibatis2调用数据库存储过程的相关示例 -
wuchunjiesp:
存储里面是这样的
FOR I IN 1..P_GOODSDI ...
(原创)Ibatis2调用数据库存储过程的相关示例
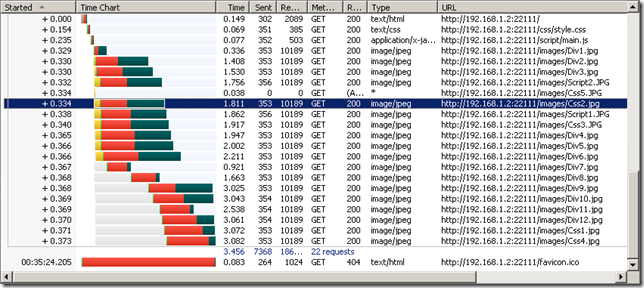
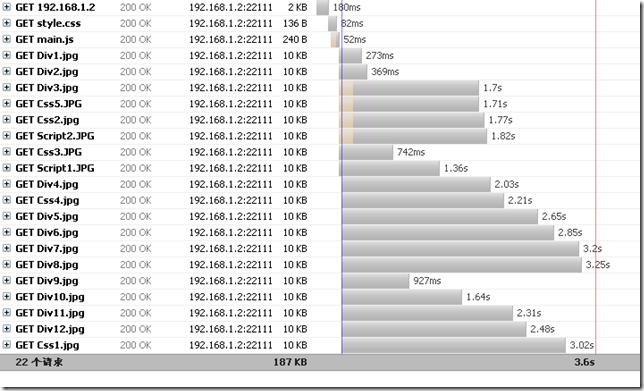
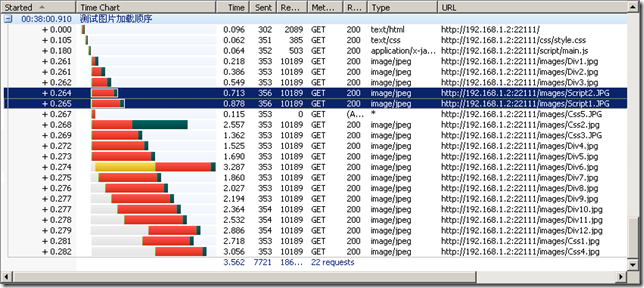
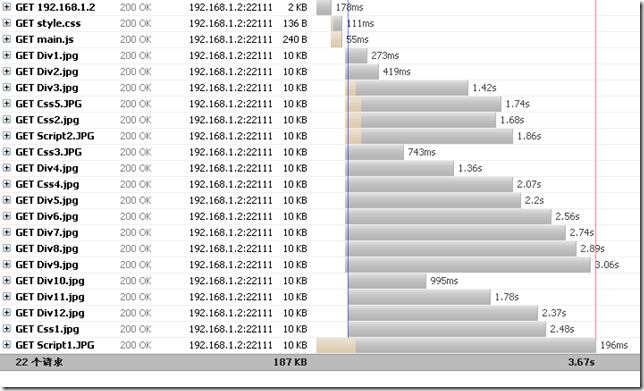
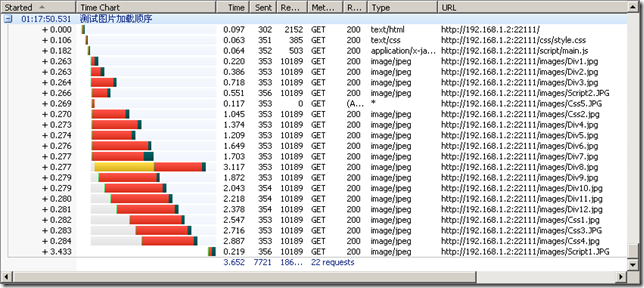
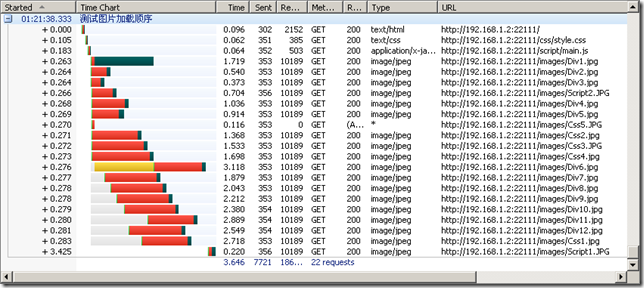
代码: inputImage方法是把一张图片插入一个Div中: 这种情况用第三节的结论很容易说明:在<script>inputImage("script2", "images/Script2.JPG")</script>处,先执行脚本,加载图片Script2,然后加载在Script2之前的图片Css5(Css5是在外部Css文件中声明的,修饰的是cssContainer1的背景图片,由于后面还有内联的Style,所以这里Css5被IEAbort了)以及Css2,之后执行<script>inputImage("script1", "images/Script1.JPG")</script> 加载图片Script1,然后加载在Script1之前的图片Css3。接下来顺序加载内嵌图片以及背景图片。 FF3.0+Firebug 这里可以看到与IE不同,Firefox是先加载背景图片再加载脚本插入的图片。结合第三节,可以认为Firefox把脚本插入的图片和背景图片作为相同加载顺序权值的图片看待,它们之间的加载顺序按照在页面上出现的先后安排。 但有时在IE下会出现下面的情况: 这是什么原因呢? 第二段代码: 这里onload闪亮登场,看表现: FF3.0+Firebug 很明显,放在onload事件里加载的图片被放在最后才加载,这也很好理解。 IE7+HttpWatch: IE表现出了多样性,不得不认为,对于IE来说,Script标签是个不稳定因素,它的影响是确定的,但影响的结果是不定的……4.下面我们试试用Javascript插入图片
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>测试图片加载顺序</title>
<link rel="stylesheet" href="css/style.css" />
<script src="script/main.js"></script>
</head>
<body>
<div id="div1">
<img src="images/Div1.jpg" /></div>
<div id="div2">
<img src="images/Div2.jpg" /></div>
<div id="div3">
<img src="images/Div3.jpg" /></div>
<div id="script1">
</div>
<div id="script2">
</div>
<div>
<div id="cssContainer1">
<div id="cssContainer2" style="background-image: url('images/Css2.jpg')">
</div>
<script>inputImage("script2", "images/Script2.JPG")</script>
<div id="cssContainer3">
</div>
<script>inputImage("script1", "images/Script1.JPG")</script>
</div>
<div id="cssContainer4" style="background-image: url('images/Css4.jpg')">
</div>
<div id="div4">
<img src="images/Div4.jpg" /></div>
</div>
<div id="div5">
<img src="images/Div5.jpg" /></div>
<div id="div6">
<img src="images/Div6.jpg" /></div>
<div id="div7">
<img src="images/Div7.jpg" /></div>
<div id="div8">
<img src="images/Div8.jpg" /></div>
<div id="div9">
<img src="images/Div9.jpg" /></div>
<div id="div10">
<img src="images/Div10.jpg" /></div>
<div id="div11">
<img src="images/Div11.jpg" /></div>
<div id="div12">
<img src="images/Div12.jpg" /></div>
<style>
#cssContainer1
{
background-image: url("images/Css1.jpg");
}
</style>
</body>
</html>
function inputImage(divid, imgpath) {
var divImage = document.getElementById(divid);
divImage.innerHTML = '<img src="' + imgpath + '" />';
}
IE7+HttpWatch:

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>测试图片加载顺序</title>
<link rel="stylesheet" href="css/style.css" />
<script src="script/main.js"></script>
</head>
<body>
<div id="div1">
<img src="images/Div1.jpg" /></div>
<div id="div2">
<img src="images/Div2.jpg" /></div>
<div id="div3">
<img src="images/Div3.jpg" /></div>
<div id="script1">
</div>
<div id="script2">
</div>
<div>
<div id="cssContainer1">
<div id="cssContainer2" style="background-image: url('images/Css2.jpg')">
</div>
<script>inputImage("script2", "images/Script2.JPG")</script>
<div id="cssContainer3">
</div>
</div>
<div id="cssContainer4" style="background-image: url('images/Css4.jpg')">
</div>
<div id="div4">
<img src="images/Div4.jpg" /></div>
</div>
<div id="div5">
<img src="images/Div5.jpg" /></div>
<script>window.onload = function() { inputImage("script1", "images/Script1.JPG"); }</script>
<div id="div6">
<img src="images/Div6.jpg" /></div>
<div id="div7">
<img src="images/Div7.jpg" /></div>
<div id="div8">
<img src="images/Div8.jpg" /></div>
<div id="div9">
<img src="images/Div9.jpg" /></div>
<div id="div10">
<img src="images/Div10.jpg" /></div>
<div id="div11">
<img src="images/Div11.jpg" /></div>
<div id="div12">
<img src="images/Div12.jpg" /></div>
<style>
#cssContainer1
{
background-image: url("images/Css1.jpg");
}
</style>
</body>
</html>
发表评论
-
List of mine types
2010-08-03 18:44 1369List of mine types &qu ... -
document.getElementsByName在IE下的bug解决
2010-06-17 09:23 3827那天封装一个ajax边输入边提示标签,在JS脚本中使用到了do ... -
JS文件中获取contextPath的方法
2010-06-11 15:48 3201function getContextPath() { ... -
javascript获取当前鼠标在屏幕上的会标(转)
2010-06-11 14:35 1048<script>function mouseMov ... -
HTML页面元素加载顺序研究报告(5)----Script标签在Firefox下对背景图片的影响
2010-06-09 13:09 2308在上一节中发现,背景图片似乎还有些需要研究的地方。 代码 ... -
HTML页面元素加载顺序研究报告(3)----Script标签与背景图片(转)
2010-06-09 12:08 24613、看下Javascript对图片加载顺序的影响 采用和 ... -
HTML页面元素加载顺序研究报告(2)----背景图片(转)
2010-06-09 11:39 27092、接下来考察背景图片的加载: 一般来说,添加背景图片有 ... -
HTML页面元素加载顺序研究报告(1)----简单Div罗列(转)
2010-06-09 11:37 1947一直没有意识到HTML页面的元素加载顺序有什么重要性,至多 ... -
提高网站访问速度的34条军规二 (转)
2010-06-09 11:32 101818 预先加载组件 (Preload ... -
提高网站访问速度的34条军规一 (转)
2010-06-09 11:28 13831 减少HTTP请求数量 (Minimize HTTP Req ... -
JavaScript输出中文乱码的解决方法
2010-06-08 16:27 1467当页面中包含的js文件中有中文输出时,在页面中会出现乱码. ... -
javascript动态循环添加行及行中的事件调用带参数的函数
2010-06-03 16:33 1985今天在做一个动态循环添加行,并在新行添加onclick事件,调 ... -
(转)a href=#与 a href=javascript:void(0) 的区别
2010-02-23 15:53 2286<a href="#"> 点击 ... -
树型对象的table展现形式思考
2009-10-20 13:57 1123如图所示:近日项目中需要将一个动态树型结构以表格动态合并行 ... -
Javascript实现web表格宽度拖动(分固定宽度和不固定宽度)
2009-06-30 19:47 2134<html><head><tit ... -
JSeclipse最新的update地址
2009-03-30 10:22 1520http://www.interaktonline.com/P ... -
Javascript窗口与提示大全
2009-03-19 15:40 1197//-----------按钮提示框----------// ... -
web标准:div+css命名规则
2009-03-16 11:41 1237SEO(搜索引擎优化)有很多工作要做,其中对代码的优化是一个很 ... -
四种悬浮DIV提示效果
2009-03-11 09:55 7174<html> <head> <t ... -
javascript中数组去除重复值
2008-09-08 19:44 3469<script> Array.prototyp ...













相关推荐
这个组件能够帮助开发者优化用户体验,特别是在处理大量图片时,通过预先加载图片资源,避免了用户在打开页面时因图片加载延迟而产生的空白等待。 1. **微信小程序开发基础**:微信小程序的开发基于一套自定义的...
**JavaScript + IFRAME 实现页面分屏加载** 在网页开发中,有时我们需要将页面分割成多个部分,每个部分独立加载,以提高用户体验,减少页面整体加载时间。这就是所谓的"分屏加载"或"异步加载"。JavaScript 和 ...
JavaScript在页面加载时的执行顺序是网页开发中的关键概念,对于理解JavaScript如何与HTML交互至关重要。以下是关于这一主题的详细解释: 首先,我们来看在HTML中嵌入JavaScript的几种常见方式: 1. **内联脚本**...
在图片加载特效中,可能利用localStorage预先加载图片,当用户滚动到相应位置时,图片能快速显示,无需等待网络传输。 其次,HTML5引入了新的标签,如, , , 等,它们有助于结构化网页内容,提高搜索引擎优化(SEO)...
"lazyload"是指在JavaScript中实现的延迟加载策略,它只在用户滚动到视口附近的图片时才加载图片,而不是在页面初次渲染时一次性加载所有图片。这种技术尤其适用于内容丰富的网页,如博客、社交媒体或者电子商务网站...
卫班科技---JavaScript自动加载定时器,这个是一个页面加载时。自动执行定时器的JavaScript案例。
通过JavaScript,我们可以监听用户的动作,比如点击按钮,然后执行相应的操作,如改变内容、加载新数据或显示隐藏元素。JavaScript库和框架如jQuery、React、Vue和Angular等,为开发者提供了更高级的功能,例如DOM...
4. **uniAPP滚动页面生成图片**: - 对于滚动页面,需要监听滚动事件,每次滚动到新的可视区域时,调用html2canvas并保存当前的Canvas图片,直到页面所有内容都已截取。 - 由于滚动过程中可能会有动态加载的内容,...
通常,广告服务器会提供一段JavaScript代码,开发者将其插入到网页的HTML中合适的位置,这段代码会在页面加载完成后执行,请求并渲染广告。 2. **广告加载流程** - **请求广告**: 当用户打开页面时,JavaScript...
2. **应用动画**:通过数据属性`data-sr`将动画效果应用到HTML元素上,或者在JavaScript中通过选择器手动绑定。 ```html <div data-sr="enter top over 2s">Hello, world! ``` 或者 ```javascript reveal.reveal('....
其中包含的"打开页面特效(二).htm"文件可能是实现这些特效的HTML页面,它可能利用JavaScript代码实现了独特的页面加载和展现效果。 在JavaScript中,创建页面打开特效通常涉及以下几个核心技术点: 1. **DOM操作**...
#### 第二部分:用CSS美化页面 **第十一章:引用样式表** - **样式表优势**:提高代码重用率。 - **样式表引入**:在HTML中应用外部CSS文件。 - **注释使用**:编写CSS文档的注释。 **第十二章:字体控制** - **...
本篇文章将详细讲解延迟加载在JavaScript(js)和jQuery中的应用,以及如何实现页面和图片的延迟加载。 一、延迟加载的概念 延迟加载,也称为懒加载(Lazy Loading),是指在需要时才加载资源的技术。这种技术主要...
JavaScript是一种广泛应用于网页编程的语言,它是基于对象和事件驱动的脚本语言,常用于增强网页的交互性、动态效果和数据处理能力。在学习JavaScript时,我们通常会从以下几个重要知识点入手: 1. JavaScript的...
【标题】:“javascript经典特效---万能图片显示器.rar”指的是一个使用JavaScript编写的图片展示程序,这个程序具有广泛的适应性和灵活性,能够处理各种类型的图片显示需求。JavaScript是一种广泛用于网页和应用...
这些编辑器库提供了丰富的文本编辑功能,如字体设置、颜色选择、插入图片等。然后,通过UIWebView的`loadRequest:`方法加载包含编辑器的HTML页面。 接下来,我们要实现Objective-C与JavaScript的数据交互。主要有两...
实验报告的主题是“JavaScript程序设计——DOM访问”,其目的是深入理解和掌握DOM(Document Object Model)在JavaScript中的应用,包括文档对象的属性、方法以及使用方式。DOM是HTML和XML文档的标准化表示,允许...
例如,为了创建LightBox效果,可能需要在页面上动态插入一个新的层来承载放大后的图片,并根据需要隐藏或显示这个层。 5. **Ajax交互**:如果图片是从服务器动态加载的,jQuery的Ajax功能可以帮助异步获取数据。这...
在本文中,我们将深入探讨如何使用JavaScript实现页面加载完毕之前的“loading”提示效果。这个效果可以在页面内容完全加载之前,向用户展示一个“页面加载中,请稍后...”的提示,以提升用户体验,避免用户在等待...
- **多媒体元素的使用**:在网页中加入图片、音频、视频等多媒体元素可以使网页更加生动有趣,同时也能吸引更多的用户停留。 - **JavaScript应用**:JavaScript是一种常用的脚本语言,主要用于实现网页上的动态效果...