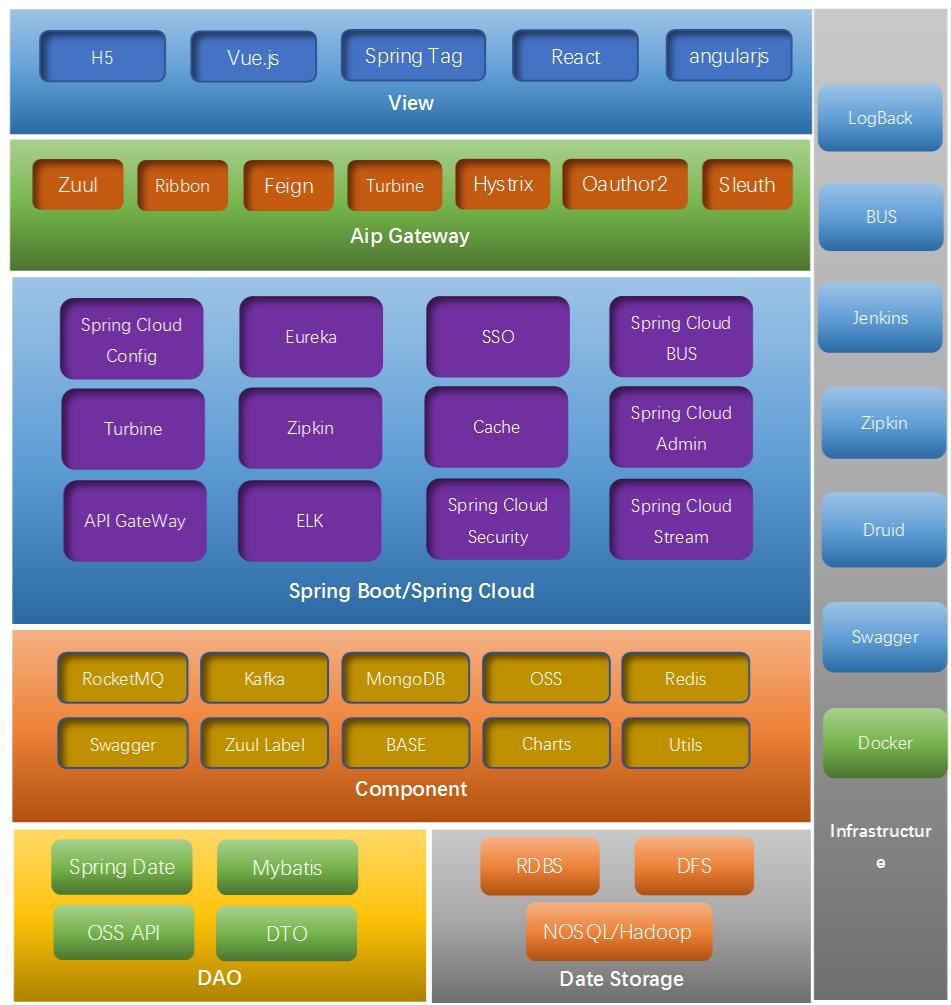
第一篇文章简单给大家介绍了Spring Cloud架构,我这边结合了当前大部分企业的通用需求,包括技术的选型比较严格、苛刻,不仅要用业界最流行的技术,还要和国际接轨,在未来的5~10年内不能out。作为公司的架构师,也要有一种放眼世界的眼光,不仅要给公司做好的技术选型,而且还要快速响应企业的业务需求,能够为企业快速定制化业务。
以下是我为公司规划的大型互联网分布式企业微服务云架构:
欢迎大家和我一同来搭建大型互联网分布式企业微服务云架构,我会把搭建架构的详细步骤记录下来,作为以后大家学习参考的资料,了解springcloud架构可以加求求:三五三六二四七二五九,希望可以帮助更多的好学者!源码来源







相关推荐
标题 "multiagent-particle-envs-master.zip" 暗示我们正在处理一个多智能体粒子环境的源代码库,这通常与人工智能(AI)和多智能体系统的研究有关。多智能体粒子环境是一种模拟环境,其中多个智能体在由粒子表示的...
Vue2版本的粒子效果组件是将原本用于React的`react-particle-effect-button`移植到Vue框架中的实现。这个组件提供了一种吸引人的交互方式,当用户点击按钮时,会产生炫酷的粒子动画效果,增强了用户体验,尤其适用于...
POLYGON - Particle FX A particle FX asset pack of Fire, Water, Smoke, Dust, Dirt, Blood, Nature,Weapons, Magic and more, to add to your Polygon style game.
开源项目-njones-particle.zip是一个专注于处理frontmatter文件的Golang库,它为开发者提供了一个高效、便捷的方式来读取和写入这种特殊格式的数据。Frontmatter通常在Markdown或者其他文本文件中使用,用来存储元...
《polygon - Particle FX Pack在Unity中的应用与探索》 Unity是一款强大的跨平台游戏开发引擎,被广泛应用于游戏、虚拟现实、增强现实等领域的项目开发。其中,粒子系统是Unity引擎中一个不可或缺的部分,用于创建...
【标题】"前端项目-particle-api-js.zip"指的是一个针对Particle API实现的前端JavaScript客户端库。这个项目的主要目的是为了帮助前端开发者更方便地与Particle IoT(物联网)平台进行交互,从而实现设备控制、数据...
标题 "Delphi-particle-js-master.zip" 暗示这是一个使用 Delphi 和 JavaScript 开发的项目,其中可能涉及到了粒子效果的实现。描述中的 "背景粒子" 提供了项目的主题,即创建动态、视觉吸引人的背景效果,这些效果...
MCNP学生版Monte Carlo N-Particle MCNP,全称为Monte Carlo N-Particle,是一款强大的、基于蒙特卡罗方法的辐射输运模拟软件。它在核工程、医学物理、天体物理、环境科学等多个领域都有广泛应用。MCNP第五版是该...
受到启发安装要安装此库,请运行: $ npm install angular-particle --save如何使用// Import ParticlesModuleimport { ParticlesModule } from 'angular-particle' ;@ NgModule ( { declarations : [ ... ] , ...
这个项目“html5-webgl-particle-animation”显然是一个使用JavaScript实现的粒子动画示例。JavaScript是Web开发的核心语言,特别是在DOM操作、事件处理和动态内容更新方面。 WebGL(Web Graphics Library)是HTML5...
canvas-particle-network, 使用Canvas和JavaScript的简单动画粒子网络 画布粒子网络 概述在这个实验中,我建立了一个使用画布和JavaScript构建一个简单。性能。交互和动画。 完全插入'播放,模块化( 通过Browserify...
3D-Particle.zip,基于opengl的picolisp接口/用户空间,3D建模使用专门的软件来创建物理对象的数字模型。它是3D计算机图形的一个方面,用于视频游戏,3D打印和VR,以及其他应用程序。
PrimaryFeather-Starling-Extension-Particle-System-v1.2-0-g6279a73 不是官方的starling包,在粒子效果里,好像缺少这东西了,这个包是补缺的内容,例如: starling.extensions.PDParticleSystem; starling....
npm i --save angular-particle-effect-button 用法 查看以查看实际操作。 import { BrowserModule } from "@angular/platform-browser" ; import { NgModule } from "@angular/core" ; import { ...
PIVlab是一款基于GUI(图形用户界面)的粒子图像测速工具,专门用于进行粒子图像 velocimetry(PIV)分析。PIV是一种流体动力学实验技术,它通过捕捉连续两帧含有悬浮粒子的流体图像,然后通过图像处理算法来测量...
《freeboard-plugin-particle-cloud: 为本地粒子云赋能的freeboard.io数据源插件详解》 在现代的Web开发中,数据可视化已经成为一个至关重要的工具,它可以帮助我们更好地理解和解释复杂的数据。Freeboard.io是一个...
《超牛的粒子Shader专用插件-Particle Shaders Vol 1》是一款专为3D图形渲染设计的强大工具,它在视觉特效和动画制作领域中扮演着至关重要的角色。粒子Shader,顾名思义,是用于控制和模拟粒子系统效果的着色器。这...
npm install --save animejs vue-particle-effect-buttons 用法 查看以查看实际操作。 hello eveybody! < / ParticleBtn > < h2> animating: { { btnOps . animating } } < / h2 >
3D-Particle-Curl-Noise.zip,一个带旋度噪声的3.js FBO粒子系统。,3D建模使用专门的软件来创建物理对象的数字模型。它是3D计算机图形的一个方面,用于视频游戏,3D打印和VR,以及其他应用程序。
在Unity游戏引擎中,粒子系统(Particle System)是一种强大的工具,用于创建各种视觉特效,如火焰、烟雾、爆炸、水流、光晕等。"多边形180个粒子特效POLYGON-Particle FX"是一个专门针对Unity设计的资源包,包含180...