一些阴影效果用图片实现也许是以前我们常用的一种方法,不过现在用css3一些属性也可以实现阴影效果,今天做了一个例子;
html代码如下:
<div class="container">
<h1><a href="/css-drop-shadows-without-images/">CSS drop-shadows without images</a></h1>
<div class="drop-shadow lifted">
<p>Lifted corners</p>
</div>
<div class="drop-shadow curled">
<p>Curled corners</p>
</div>
<div class="drop-shadow perspective">
<p>Perspective</p>
</div>
<div class="drop-shadow raised">
<p>Raised box</p>
</div>
<div class="drop-shadow curved curved-vt-1">
<p>Single vertical curve</p>
</div>
<div class="drop-shadow curved curved-vt-2">
<p>Vertical curves</p>
</div>
<div class="drop-shadow curved curved-hz-1">
<p>Single horizontal curve</p>
</div>
<div class="drop-shadow curved curved-hz-2">
<p>Horizontal curves</p>
</div>
<div class="drop-shadow lifted rotated">
<p>Rotated box</p>
</div>
</div>
css样式如下:
body {
padding:20px 0 30px;
font:14px/1.5 Arial, Helvetica, sans-serif;
text-align:center;
color:#333;
background:#FAF0D9;
}
a {
font-weight:bold;
color:#346aa8;
}
a:hover, a:focus, a:active {
text-decoration:none;
}
.container {
position:relative;
z-index:1;
width:600px;
padding:20px;
margin:0 auto;
background:#FAF0D9;
}
.container:after {
content:"";
display:block;
clear:both;
visibility:hidden;
height:0;
font-size:0;
}
.drop-shadow {
position:relative;
float:left;
width:40%;
padding:1em;
margin:2em 10px 4em;
background:#fff;
-webkit-box-shadow:0 1px 4px rgba(0,0,0,0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
-moz-box-shadow:0 1px 4px rgba(0,0,0,0.3), 0 0 40px rgba(0,0,0,0.1) inset;
box-shadow:0 1px 4px rgba(0 ,0,0,0.3), 0 0 40px rgba(0,0,0,0.1) inset;
}
.drop-shadow:before, .drop-shadow:after {
content:"";
position:absolute;
z-index:-2;
}
.drop-shadow p {
font-size:16px;
font-weight:bold;
}
.lifted {
-moz-border-radius:4px;
border-radius:4px;
}
.lifted:before, .lifted:after {
bottom:15px;
left:10px;
width:50%;
height:20%;
max-width:300px;
max-height:100px;
-webkit-box-shadow:0 15px 10px rgba(0 ,0 ,0,0.7);
box-shadow:0 15px 10px rgba(0 ,0 ,0,0.7);
-moz-box-shadow:0 15px 10px rgba(0 ,0, 0,0.7);
-webkit-transform:rotate(-3deg);
-moz-transform:rotate(-3deg);
-ms-transform:rotate(-3deg);
-o-transform:rotate(-3deg);
transform:rotate(-3deg);
}
.lifted:after {
right:10px;
left:auto;
-webkit-transform:rotate(3deg);
-moz-transform:rotate(3deg);
-o-transform:rotate(3deg);
-ms-transform:rotate(3deg);
transform:rotate(3deg);
}
.curled {
border:1px solid #efefef;
-moz-border-radius:0 0 120px 120px / 0 0 6px 6px;
border-radius:0 0 120px 120px / 0 0 6px 6px;
-webkit-border-radius:0 0 120px 120px / 0 0 6px 6px;
}
.curled:before, .curled:after {
bottom:12px;
left:10px;
width:50%;
height:55%;
max-width:200px;
max-height:100px;
-webkit-box-shadow:0 8px 12px rgba(0,0,0,0.5);
-moz-box-shadow:0 8px 12px rgba(0,0,0,0.5);
box-shadow:0 8px 12px rgba(0, 0, 0, 0.5);
-webkit-transform:skew(-8deg) rotate(-3deg);
-moz-transform:skew(-8deg) rotate(-3deg);
-ms-transform:skew(-8deg) rotate(-3deg);
-o-transform:skew(-8deg) rotate(-3deg);
transform:skew(-8deg) rotate(-3deg);
}
.curled:after {
right:10px;
left:auto;
-webkit-transform:skew(8deg) rotate(3deg);
-moz-transform:skew(8deg) rotate(3deg);
-ms-transform:skew(8deg) rotate(3deg);
-o-transform:skew(8deg) rotate(3deg);
transform:skew(8deg) rotate(3deg);
}
.perspective:before {
left:80px;
bottom:5px;
width:50%;
height:35%;
max-width:200px;
max-height:50px;
-webkit-box-shadow:-80px 0 8px rgba(0,0,0,0.4);
box-shadow:-80px 0 8px rgba(0,0,0,0.4);
-moz-box-shadow:-80px 0 8px rgba(0,0,0,0.4);
-webkit-transform:skew(50deg);
-moz-transform:skew(50deg);
-o-transform:skew(50deg);
-ms-transform:skew(50deg);
transform:skew(50deg);
-webkit-transform-origin:0 100%;
-moz-transform-origin:0 100%;
-ms-transform-origin:0 100%;
-o-transform-origin: 0 100%;
transform-origin:0 100%;
}
.perspective:after {
display:none;
}
.raised {
-webkit-box-shadow:0 15px 10px -10px rgba(0,0,0,0.5), 0 1px 4px rgba(0 ,0,0,0.3), 0 0 40px rgba(0,0,0,0.1) inset;
box-shadow:0 15px 10px -10px rgba(0,0,0,0.5), 0 1px 4px rgba(0 ,0,0,0.3), 0 0 40px rgba(0,0,0,0.1) inset;
-webkit-box-shadow:0 15px 10px -10px rgba(0,0,0,0.5), 0 1px 4px rgba(0 ,0,0,0.3), 0 0 40px rgba(0,0,0,0.1) inset;
}
.curved:before {
top:10px;
bottom:10px;
left:0;
right:50%;
-webkit-box-shadow:0 0 15px rgba(0,0,0,0.6);
-moz-box-shadow: 0 0 15px rgba(0,0,0,0.6);
box-shadow: 0 0 15px rgba(0,0,0,0.6);
}
.curved-vt-2:before {
right:0;
}
.curved-hz-1:before {
top:50%;
bottom:0;
left:10px;
right:10px;
-moz-border-radius:100px/10px;
border-radius:100px/10px;
}
.rotated {
-webkit-box-shadow:none;
-moz-box-shadow:none;
box-shadow:none;
-webkit-transform:rotate(-3deg);
-moz-transform:rotate(-3deg);
-ms-transform:rotate(-3deg);
-o-transform:rotate(-3deg);
transform:rotate(-3deg);
}
.rotated > :first-child:before {
content:"";
position:absolute;
z-index:-1;
top:0;
bottom:0;
left:0;
right:0;
background:#fff;
-webkit-box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
-moz-box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
}
支持的浏览器主要有:Firefox 3.5+, Chrome 5+, Safari 5+, Opera 10.6+, IE 9+
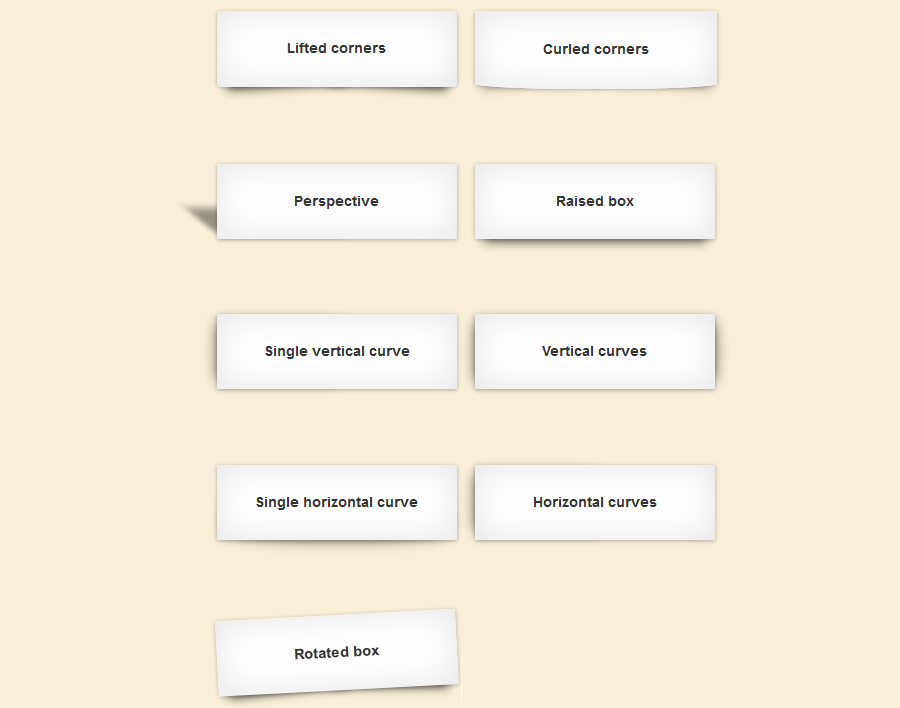
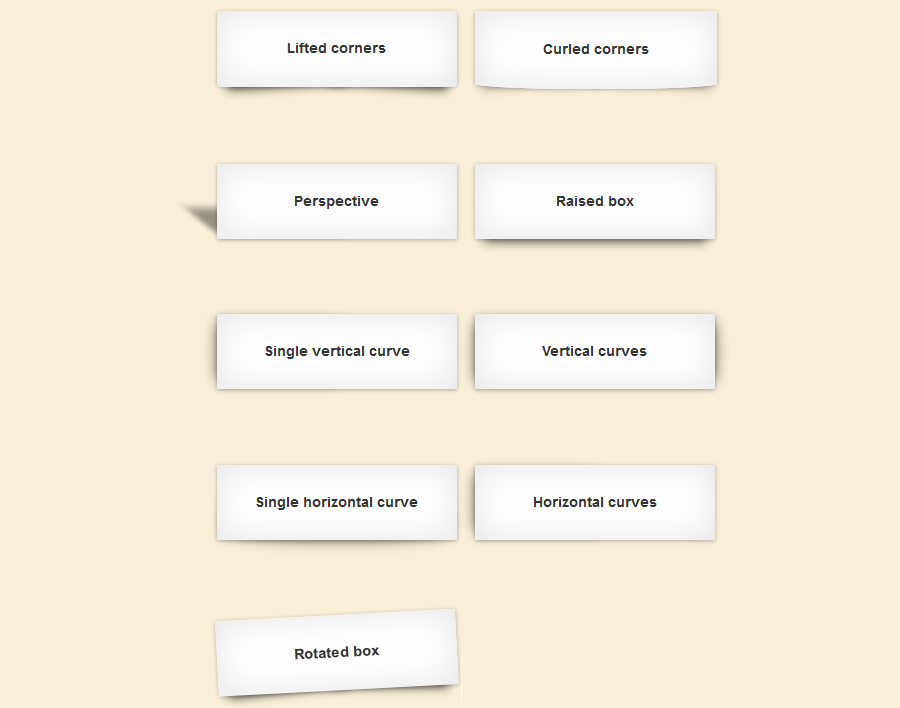
预览效果如下图:

分享到:










相关推荐
纯CSS3实现的各种阴影效果,无需图片和js代码即可实现图片、按钮等元素的阴影效果,完全通过样式控制阴影大小、方向和深度,经测试效果相当不错非常酷。
**CSS3 SVG 3D立体阴影文字动画特效详解** 在现代网页设计中,动态效果和交互性已经成为提升用户体验的关键因素。CSS3与SVG(可缩放矢量图形)的结合,为实现这样的效果提供了强大的工具。本文将深入探讨如何利用...
这个“css3实现的图片边框阴影特效”项目,利用了这一特性来增强图片的表现力,无需JavaScript的支持,使得实现更加简洁且性能高效。 首先,我们来看一下CSS3中的`box-shadow`属性。它有五个基本参数,按照顺序分别...
在“css3 3D立体阴影文字动画特效”中,这些技术通常会结合使用,通过改变关键帧中的`rotate`, `translate`和`shadow`值,实现文字在3D空间内的动态变化。同时,为了支持中文,我们需要确保使用的字体在3D转换后仍能...
【CSS3库】中的"css3鼠标悬停图片内部放大和阴影特效"是一种常见的网页交互设计,用于提升用户体验。这个特效结合了CSS3的多种特性,包括:transform、transition、box-shadow以及伪类选择器等,实现了图片在鼠标...
css3实现多种颜色的底部阴影按钮特效,鼠标经过按钮,还会出现过渡效果!非常不错的css3按钮。按钮是一款纯css3实现的膨胀修边阴影背景按钮。适用浏览器:FireFox、Chrome、Safari、Opera、傲游、搜狗. 不支持IE8、360...
在实现图片边框阴影特效时,我们通常将`box-shadow`应用于图片容器元素,而不是图片本身,因为图片通常作为背景图像处理。例如,创建一个带有外阴影的图片边框: ```css .image-container { width: 200px; height...
《CSS3电子图片信封打开3D特效:打造生动网页互动体验》 在现代网页设计中,用户体验和视觉效果成为了至关重要的元素。CSS3作为层叠样式表的最新版本,为网页设计师提供了丰富的动画和特效功能,使得网页设计更加...
【CSS3图片放大阴影遮罩层特效】是一种在网页设计中常见的交互效果,它通过CSS3的特性实现图片点击后放大,并伴随着阴影遮罩层的出现,为用户提供更好的视觉体验。这种特效通常用于图片展示或者产品详情页面,使得...
6. **图片懒加载**:为了提高页面加载速度,可以使用JavaScript或CSS3的`loading="lazy"`属性实现图片的懒加载,即只有当图片进入视口时才开始加载。 7. **JS特效-图片相册**:虽然这个标签表明了特效与JavaScript...
- `jQuery之家.url`可能是链接到一个资源网站,可能与项目中的一些示例或教程有关,但主要依赖于CSS3而非jQuery。 4. **CSS3库和框架**: - 虽然标签提及“CSS3库”,但根据文件列表,这个项目可能不依赖于任何...
在本案例中,"css3实现3d光线照射文字特效.zip" 是一个包含资源的压缩包,用于创建一种特殊的交互式文字效果:当鼠标悬停在文字上时,文字会呈现出3D光线照射的视觉效果。这种特效可以增强网站的用户体验,为网页...
CSS3实现各种网页上文字及图片的立体显示特效,立体文字,立体图片,和阴影图片特效,实际上就是添加不同的阴影以及拉伸图片形成的效果,用CSS3实现起来比传统CSS更简单,代码更少。压缩包内一共有9款这种文字和图片...
3. **颜色过渡与动画**:CSS3的`transition`属性可以实现属性值之间的平滑过渡,例如字体颜色和背景颜色的变换。当触发某个事件(如鼠标悬停)时,这些颜色可能就会按照预设的时间和方式过渡。 4. **动画控制**:`...
此外,CSS3还提供了诸如伪类(`:hover`, `:active`, `:focus`等)、选择器增强(`:nth-child()`, `:not()`, `:matches()`等)、以及多列布局、阴影和渐变等新特性,使得时间日期特效的实现更加多样化和美观。...
css3实现底部阴影按钮,初始化时,底部有阴影效果,不过这个还是很另类的了,一般网站的按钮都会弄的很大气,不会太花哨,现在扁平化的按钮看起来也不错哦,这款按钮可以看源码好好学习,php中文网推荐下载!
除了`rotate()`,还可以使用`skew()`、`translate()`等函数与其他CSS3属性结合,创造出更多复杂的文字阴影特效。例如,通过`translateX()`和`translateY()`改变元素位置,配合`rotate()`,可以模拟3D效果。 在实际...
【CSS3在线实现图片阴影效果.zip】这个压缩包文件包含了一种使用CSS3技术来创建图片阴影效果的方法。CSS3是CSS(层叠样式表)的最新版本,它引入了许多新特性和功能,使得网页设计更为丰富和动态。在这个项目中,...