虽然可以用文字来描述原型操作的互动和交互,但有时候会需要更逼真,更强大,更高保真度的原型,这时就需要用到逻辑条件。
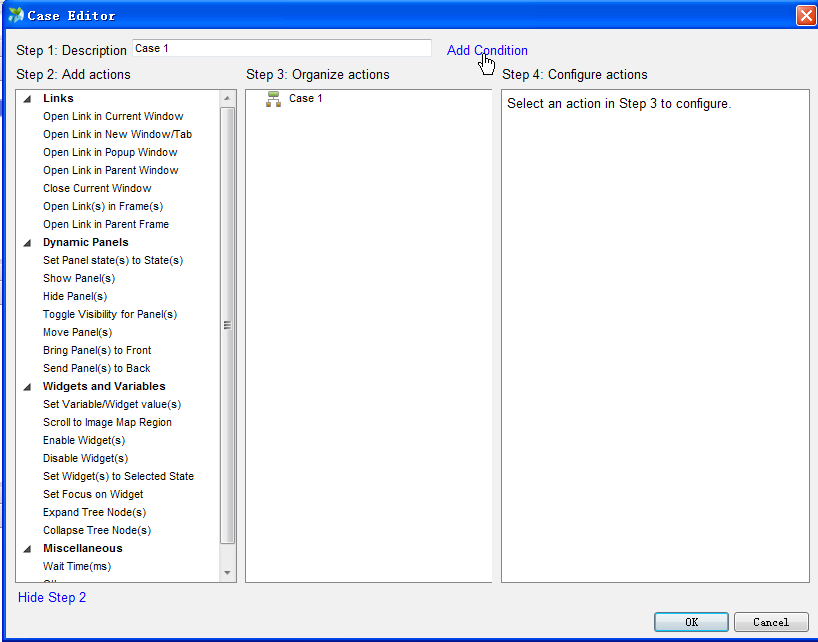
要添加逻辑条件,首先要在交互面板中为某个事件添加一个场景(case)。在Case Edit对话框中点击“Add Condition”按钮。

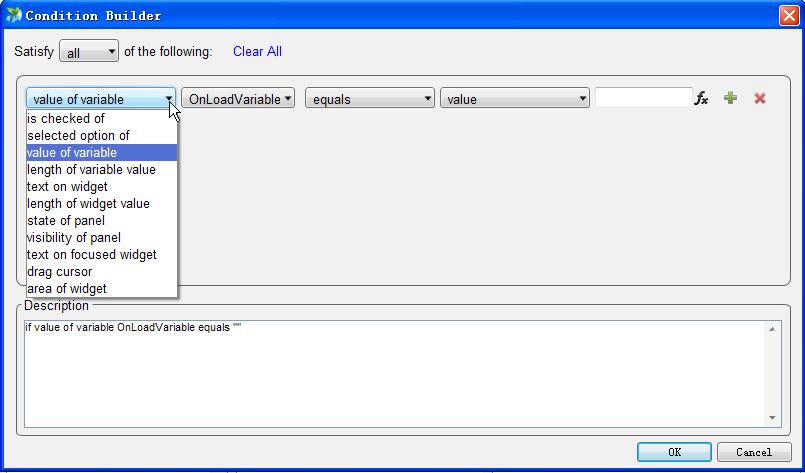
这时会打开一个ConditionBuilder对话框,该对话框用于创建逻辑条件。

在Condition Builder对话框中,可以添加多个逻辑条件。点击“+”按钮可以增加一行逻辑条件,点击“x”按钮可以删除一行逻辑条件。
如果要求所有条件都需要满足,则在Satisfy下拉列表框中选择“all ”,即各个条件行之间是“And”关系;如果Satisfy下拉列表框中选择为“any”,则只要满足其中一个条件,即各个条件行之间是“or”关系。
在逻辑判断中,检查值共有11种形态:
* is checked of- Checkbox或Radio Button Widget的选取状态
* selectedoption of - Droplist 或Listbox Widget的选取值
* value ofvariable - 自定变数的值
* length ofvariable value - 自定变数值的长度
* text on widget- 输入在Text Field或Text Area中的文字
* length ofwidget value - 输入在Text Field或Text Area中的文字长度
*state of panel –动态面板当前的状态
*visibility ofpanel – 动态面板当前是可见的或隐藏的
*text on focusedwidget – 构件中的text是否是被选中的
*drag cursor – 拖动光标的位置
*area of widget –一个构件占用的区域
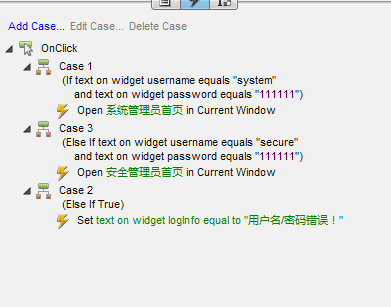
您可以自行建立一个Case的逻辑判断,比如:
If text onWidget username equals ‘system’ and text on Widget password equals ‘111111’(如果「用户名」输入的是’system’,而且「密码」输入的是“111111”)
这个逻辑判断将会在您操作Prototype时,自动判断是否要执行Case所指定的动作(Open 系统管理员首页 in Current Window)。

一旦在 Case中定义了逻辑判断,同一个触发事件的其他Case名称后面,也会自动加入以“Else If”开头的逻辑判断描述。如果这些Case没有另外设定逻辑判断的话,那么就会直接标示“Else If True”。
在预设的情况下,Prototype只会执行第一个标示为”True” 的Case。
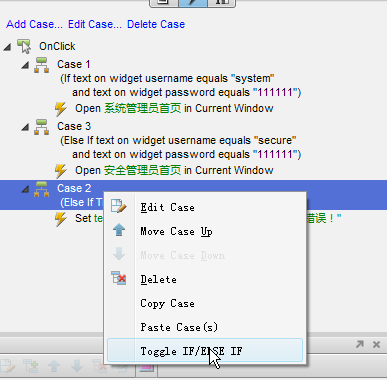
在Interactions 窗口中对某一个Case按下右键并选择「Toggle IF/ELSE IF」,可以将“Else If” 改为“If” ,这么做将可允许在多个状况同时成立的情况下执行多个动作。

分享到:




相关推荐
10. **变量与函数**:高级用户可以利用内置的变量和函数实现更复杂的逻辑,如计算、条件判断等。 11. **共享与协作**:Axure RP 8支持生成HTML预览,方便团队成员查看和评论原型。也可以导出为RP文件,便于版本控制...
根据提供的文件信息,我们可以深入探讨...总之,Axure RP 7.0是一款功能强大且易于使用的原型设计工具,无论是初学者还是专业人士都能从中受益。通过掌握其核心功能和高级技巧,可以大大提高产品设计的效率和质量。
Axure RP是一款强大的原型设计工具,特别适合业务分析师、需求分析师、网站设计师和美工使用。它能够快速创建交互式的线框图、原型和规格说明,帮助用户在项目早期阶段清晰地表达设计理念和功能需求。 在"Axure快速...
7. **自定义函数和脚本**:对于更复杂的需求,Axure RP支持JavaScript和自定义函数,允许设计者编写代码实现高级交互,如计算、逻辑判断等。 8. **动画和过渡效果**:为了让原型更生动,Axure RP提供了多种动画效果...
在Axure中,你可以使用动态面板和条件判断来实现这一功能,增强用户的交互体验。 总的来说,这份"axure 设计样例 - 略晓网站原型"涵盖了基本的网页交互元素和设计技巧,包括导航、弹窗、按钮交互、页面布局以及鼠标...
5. **变量与函数**:高级用户可以利用Axure的变量和函数进行更复杂的逻辑设置,如计算、条件判断等,这部分内容对制作动态原型至关重要。 6. **生成规格文档**:Axure可以自动生成HTML原型和规格文档,方便开发者...
在这个名为“axure实例真实例子”的压缩包中,你将找到一系列实际的Axure使用示例,帮助你更好地理解和掌握这款软件。 1. **Axure基本操作**:Axure的界面布局包括画布、工具箱、部件库、属性面板等。通过工具箱中...
为了实现奇偶行换色的效果,我们需要添加逻辑判断。具体操作如下: 1. **添加“每行加载时”事件**:在中继器的事件面板中,添加“每行加载时”的事件处理。 2. **使用Item.IsOdd/IsEven属性**:通过`Item.IsOdd`或...
通过“中继器的测试示例.rp”文件,我们可以深入了解和实践这些功能,提升在Axure中的中继器使用技巧,为更复杂的数据驱动原型设计打下基础。在实际项目中,这样的测试示例有助于确保设计的准确性和可操作性,从而...
而/demo.rp是一个Axure项目文件,它可能包含了一个实际的产品原型示例。通过打开这个文件,我们可以看到一个完整的原型设计,包括各个页面、组件的布局和交互设置。这不仅提供了实践操作的机会,也让我们能直观地...
此外,Axure RP并未对这些图形的使用进行严格限制,设计师可以根据自己的理解和客户的习惯来选择合适的形状。 #### 三、建立流程图步骤详解 1. **启动Flow模式**:首先,需要在Widgets窗格中选择“Flow”类别,这里...
在IT行业中,Axure RP是一款广泛使用的原型设计工具,尤其在产品设计和用户体验设计领域。"老二牛车Axure夜话:中继器系列视频教程之中继器原型设计二十一条军规"这个标题,揭示了一个针对Axure中继器(Repeater)...