一种优美的Flex弹出窗口, 跟Ajax的比较, 你觉得如何呢? 先看效果:
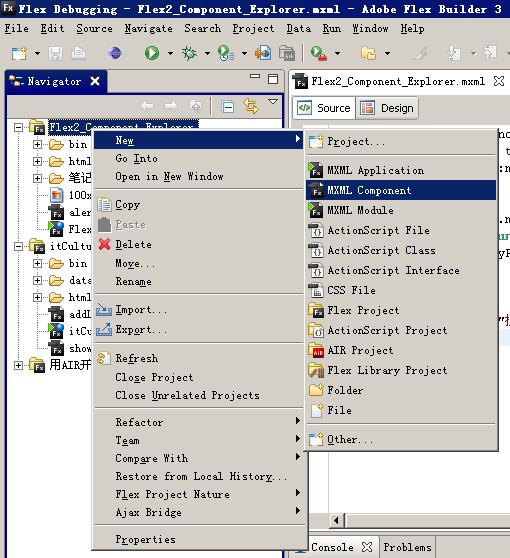
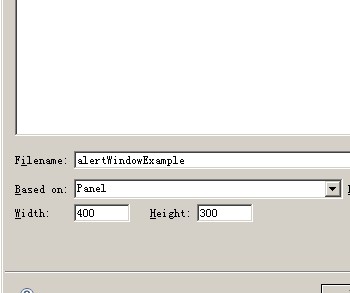
如下图新建一个 new MXML component , 这个就是要弹出的窗口了. 新建此项后, 你可以选择各种希望继承的控件, 在 " Based on "选项里, " Filename " 就是类名.


------------------ 华丽的分割线 ------------------------
已设置为 "Default Application" 的MXML文件:
<?xml version="1.0" encoding="utf-8"?>
<!-- Main application to demonstrate TitleWindow layout container. -->
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" fontSize="12" width="336" height="251" layout="absolute">
<mx:Script>
<![CDATA[
import mx.managers.PopUpManager;
privatefunction showAlertWindow():void{
var myPanel:alertWindowExample = alertWindowExample(PopUpManager.createPopUp(this, alertWindowExample, true)); // 这里第三个参数 true 表示: 弹出myPanel窗口后, 是否可以对父级操作, 值为true时, 就会产生背景模糊的效果, 并不能对父级的东西进行操作
}
]]>
</mx:Script>
<mx:Button label="按我一下" click="showAlertWindow()" x="248" y="217"/>
</mx:Application>
----------------------
要弹出的窗口 - alertWindowExample.mxml
<?xml version="1.0" encoding="utf-8"?>
<mx:Panel xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute" width="256" height="204" fontSize="12" title="弹出的窗口">
<mx:Script>
<![CDATA[
import mx.managers.PopUpManager;
]]>
</mx:Script>
<mx:Label text="姓名:" x="10" y="10"/>
<mx:TextInput x="52" y="8" text="Y-boy.cn"/>
<mx:Label text="内容:" x="10" y="38"/>
<mx:TextArea x="52" y="55" height="62" text="很安逸的效果...^_^
http://www.RiaHome.cn"/>
<mx:Button label="返回" x="160" y="128" click="PopUpManager.removePopUp(this);"/>
</mx:Panel>
==================
分享到:




相关推荐
在Flex中,我们可以使用`PopUpManager`类来创建和管理弹出窗口。 创建弹出窗口的第一步是定义一个按钮组件。在MXML文件中,可以这样声明一个按钮: ```xml 打开弹出窗口" click="openPopup(event)"/> ``` 这里,`...
在Flex中实现自动弹出窗口,我们通常会使用`PopUpManager`类,这是一个核心的Flex组件,用于管理屏幕上的浮动组件。 **1. 右下角弹出窗口** 要实现在屏幕右下角弹出窗口,我们需要做以下几步: - 创建弹出窗口...
在Flex中,我们可以使用`PopUpManager`类来创建和管理弹出窗口。弹出窗口与主窗口之间的数据通信可以通过事件监听或者依赖注入来实现。例如,当用户选择列表中的一个项时,可以触发一个事件,将选中项的数据传递给弹...
在Flex中,应用通常包含一个主程序(通常是Application类的实例),以及可能的多个弹出窗口(如PopUpManager创建的弹出层或WindowedApplication)。这些组件形成了一个层次结构,允许父组件与子组件之间进行通信。 ...
综上所述,`PopUpManager`是Flex中管理和控制弹出窗口不可或缺的工具,通过它你可以轻松地创建、定位和管理各种弹出窗口,提升用户体验。正确理解和使用`PopUpManager`能够帮助构建更加灵活和动态的Flex应用程序。
2. 使用`PopUpManager.addPopUp`方法将新创建的弹出窗口添加到Flex应用程序中,并通过`this`关键字指向父容器,`true`参数设置为模态窗口。 3. 通过`PopUpManager.centerPopUp`方法将弹出窗口居中显示在屏幕上。 4...
在Flex中,我们可以使用PopUpManager类来创建和管理弹出窗口。这个类提供了打开和关闭窗口,以及调整窗口大小和位置的方法。通过实例化PopUpManager并传递组件作为参数,可以将任何Flex组件作为弹出窗口显示。 实现...
有代码,可以改变datagrid的每行的颜色,popupManager的移动和消失效果
在Flex Mobile中,可以使用PopUpManager类来控制弹出对话框的行为。通过PopUpManager.addPopUp()方法添加对话框,然后通过设置其parent属性来确定其相对于舞台的位置。 5. **动画效果**:为了提供更好的用户体验,...
4. **显示自定义组件**:根据需要,你可以使用`PopUpManager`类将自定义组件以弹出窗口的形式显示出来: ```actionscript var customComponent:CustomComponent = new CustomComponent(); PopUpManager.addPopUp...
PopUpManager类是用于管理Flex中的弹出窗口的一个类。它提供了一些方法来添加、移除和管理弹出窗口。例如,在本例中,我们就使用了"PopUpManager.addPopUp(wnd,this,false);"方法来以非模态方式弹出子窗口。 知识点...
- 使用`PopUpManager.addPopUp()`方法添加弹出窗口。 ```actionscript PopUpManager.addPopUp(genggai, this); ``` - 使用`PopUpManager.centerPopUp()`方法使窗口居中显示。 ```actionscript PopUpManager....
在本文中,我们将深入探讨如何使用Adobe Flex技术创建一个具有拖拽功能的柱状图,以及如何实现点击柱状图后弹出图片窗口的功能。Flex是一个开源的、基于ActionScript的框架,主要用于构建富互联网应用程序(RIA)。...
模仿Flex中的PopUpManager类写的一个应用于AIR中的弹出窗口管理类,包含完整的FlashBuilder4.6测试项目。 存在问题: 1、修改舞台尺寸后,生成的遮罩可能无法正确的覆盖整个舞台 2、主窗口的关闭、最大化、最小化...
在Flex中,PopupManager类负责管理这些弹出窗口,而动画效果则可以通过添加自定义的打开和关闭动画来增强用户体验。开发者可能通过改变Popup的大小、位置,甚至添加旋转等变换来实现各种炫酷的弹出效果。 总的来说...
在提供的文件“AmazonWindowDemo”中,我们可以推测这是一个示例应用,演示了如何运用以上技术,如通过RemoteObject连接后台服务、使用PopupManager创建弹出窗口、应用自定义字体等。通过分析这个项目,开发者可以...
3. Window组件:Window在Flex中通常指的是PopUpManager管理的ModalWindow或NonModalWindow,它们是弹出式的独立窗口,可以浮于其他组件之上,并有自己的关闭按钮和其他窗口特性。 4. 拖放(Drag and Drop):实现拖动...
Flex提供了PopupManager类来创建和管理弹出窗口。弹出窗口可以被用来显示上下文菜单、提示信息或者作为模态对话框。 #### 9. TitleWindow 组件 TitleWindow组件是一个可以拖动的窗口,通常用作对话框或者工具窗口...
使用`PopUpManager.centerPopUp()`方法可以将弹出窗口居中显示,例如`PopUpManager.createPopUp(DisplayObject(Application.application), TitleWindow, true);` 以上就是关于FLEX的常见问题及解决方案的详细总结...
- **弹出窗口**:使用`PopupManager`类可以创建弹出窗口。 - **TitleWindow组件**:一个带有标题栏的窗口,可以移动和关闭。 - **ViewStack组件**:用于实现多个视图之间的切换。 - **表单Form**:提供了一种结构化...