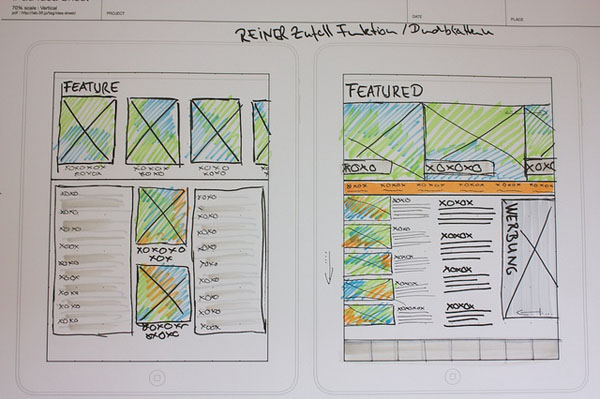
iPad app sketch

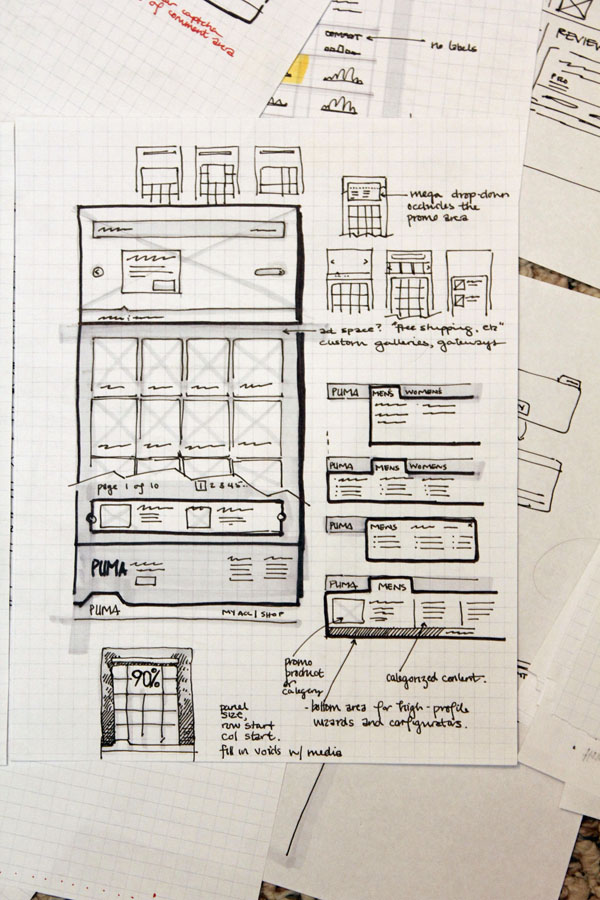
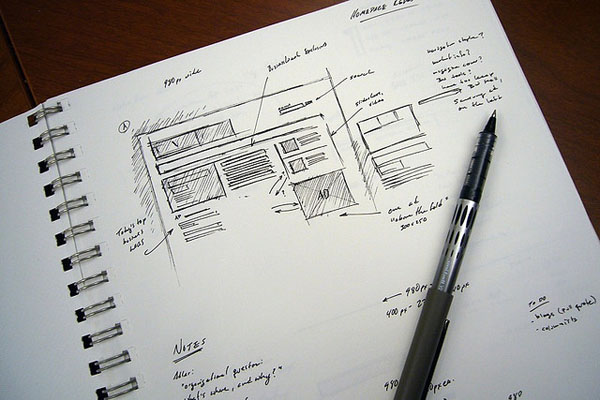
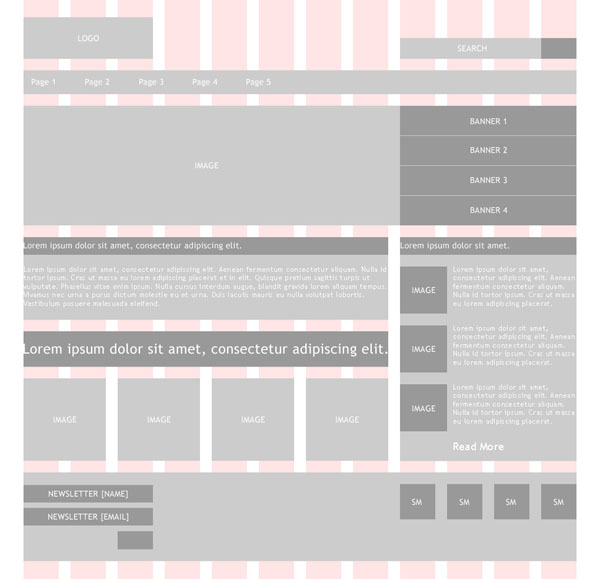
Sketched Wireframe

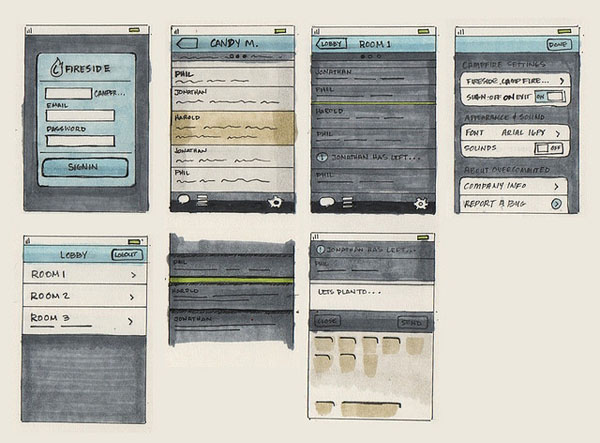
Early Ember sketches in color

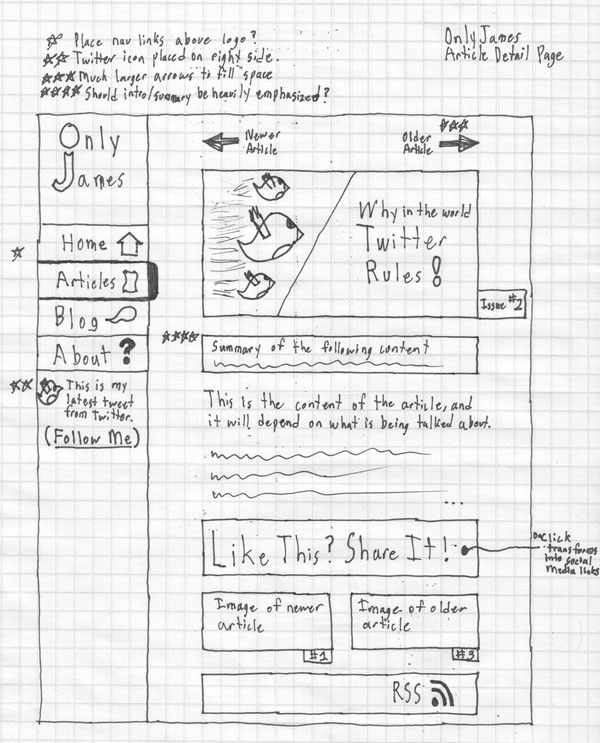
OnlyJames Wireframe Sketch of Article Detail

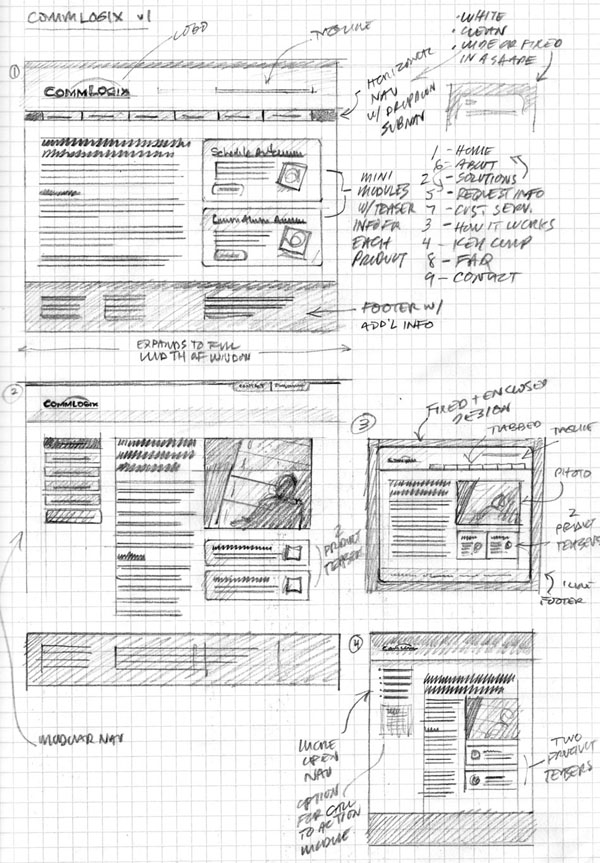
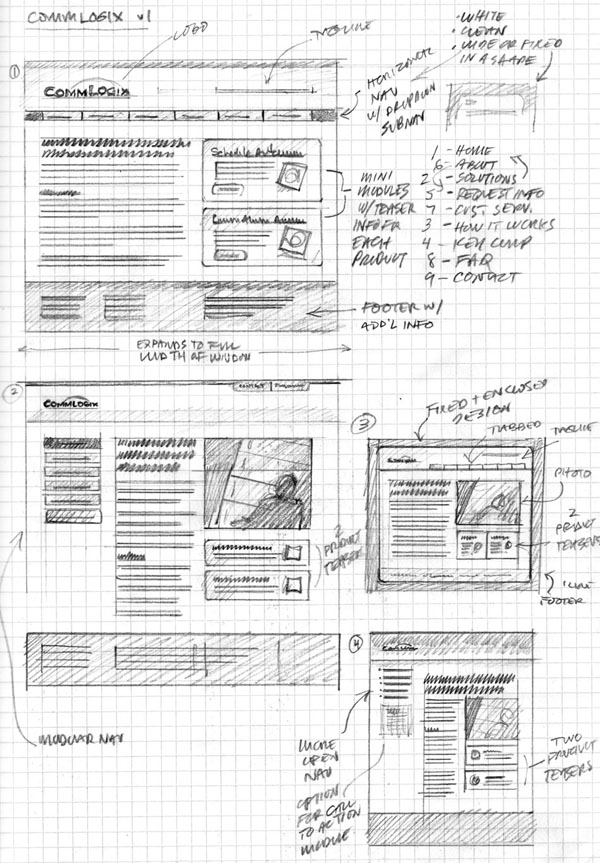
CommLogix Wireframe Sketch

Early BusinessWeek.com Design Sketch

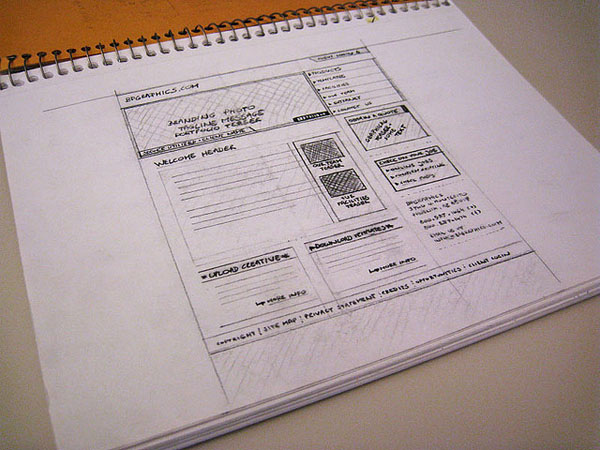
BPG – UI Sketch 1

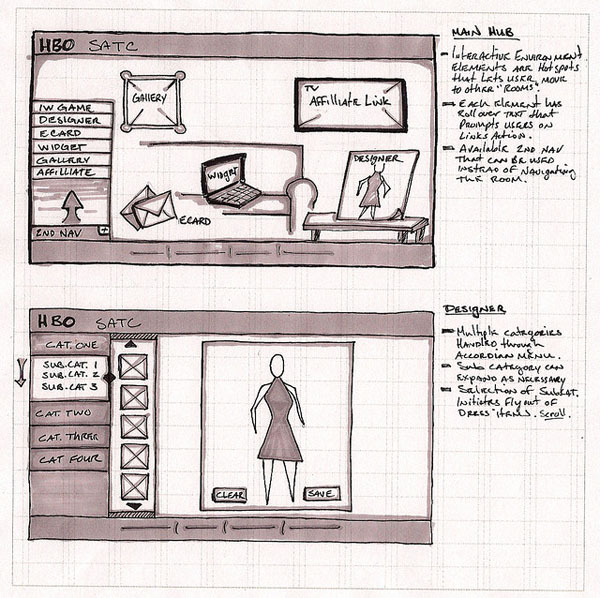
HBO SATC site

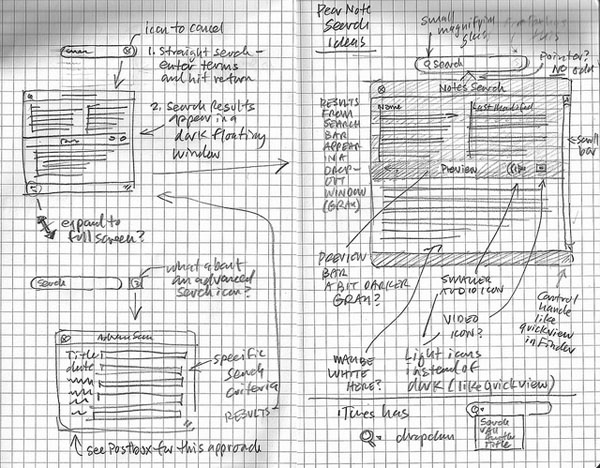
Search Ideas Wireframe v1

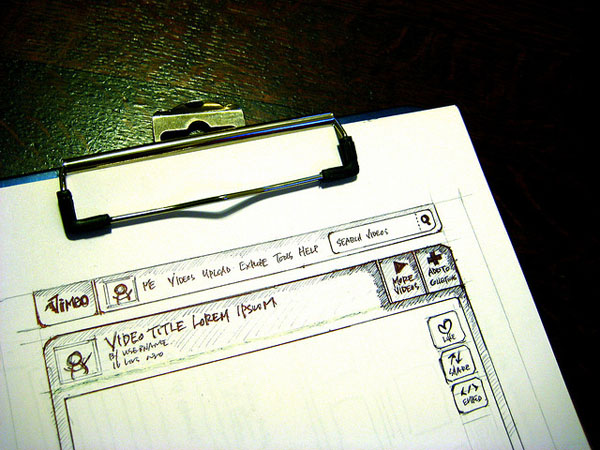
sketch: vimeo clip page

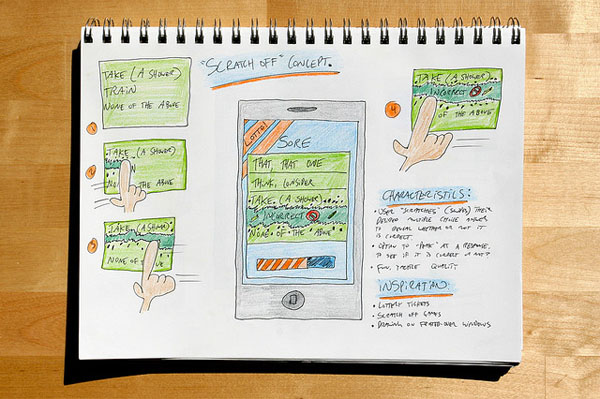
“Scratch-Off” Concept

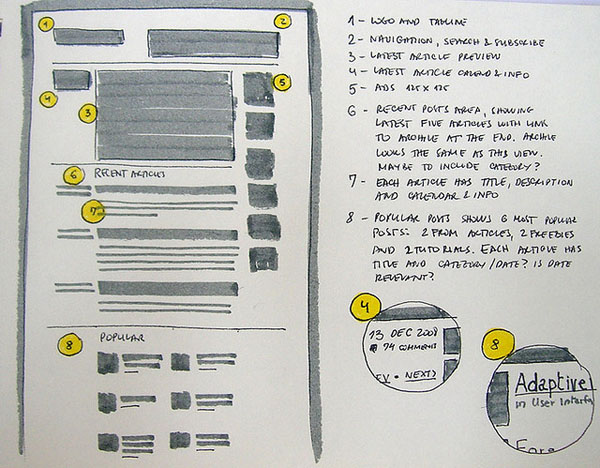
Janko At Warp Speed home page sketch

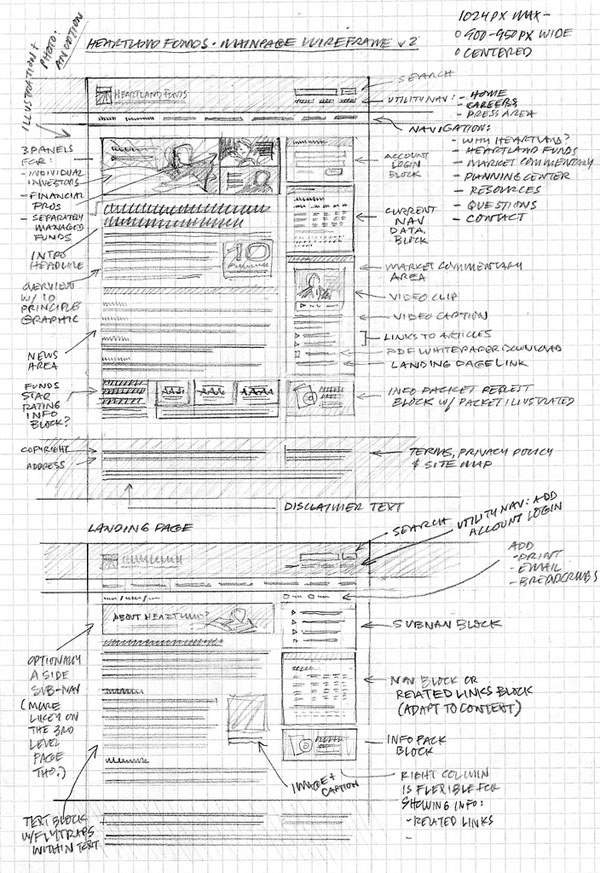
Heartland Funds Redesign: Main & Landing Page Wireframes

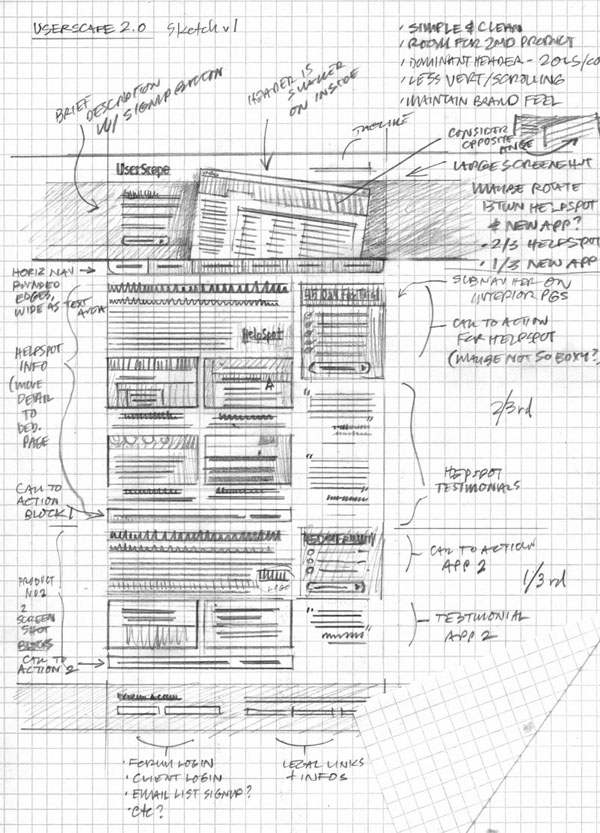
UserScape Wireframe Sketch

CommLogix Wireframe Sketch

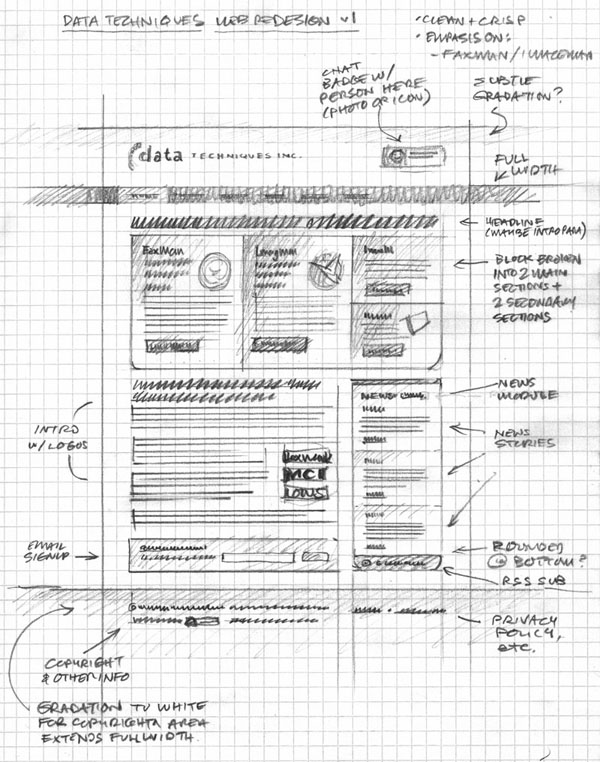
Data Techniques Mainpage Wireframe v1

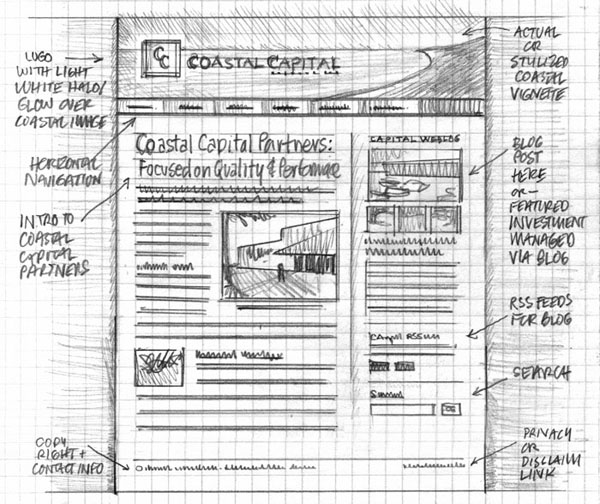
Coastal Capital Partners Wireframe Sketch

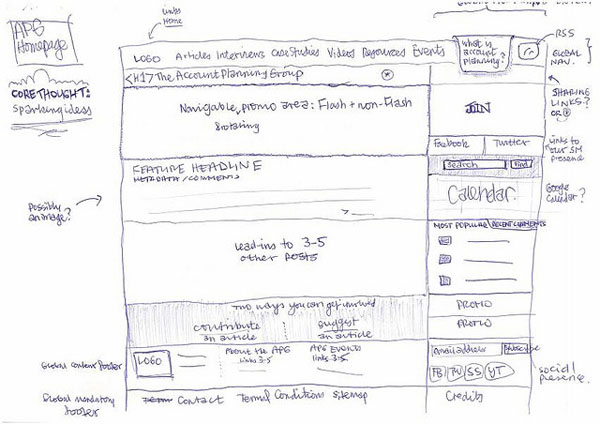
Rough wireframe for the new Account Planning Group

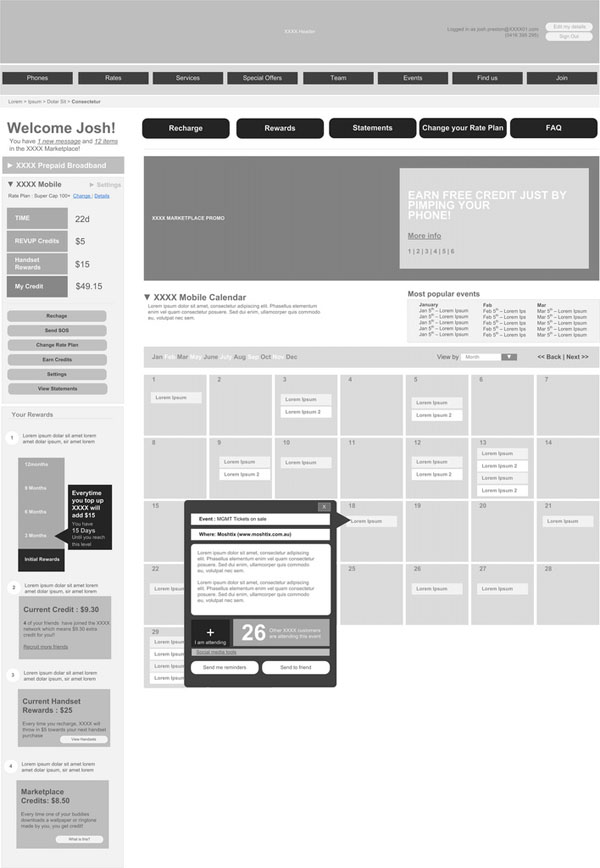
Mobile Platform Redesign 5

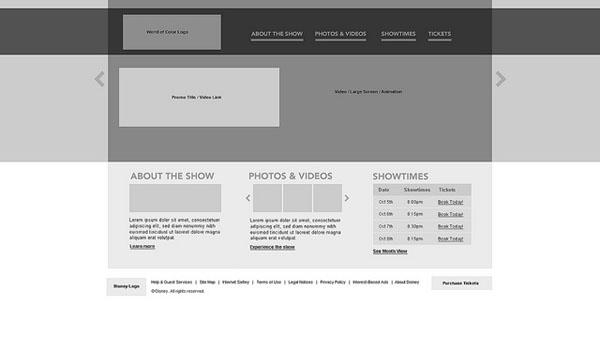
World of Color Microsite Wireframe

Wireframe 960gs

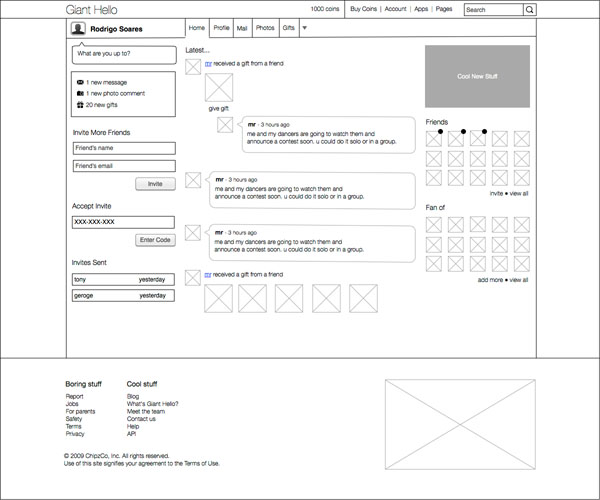
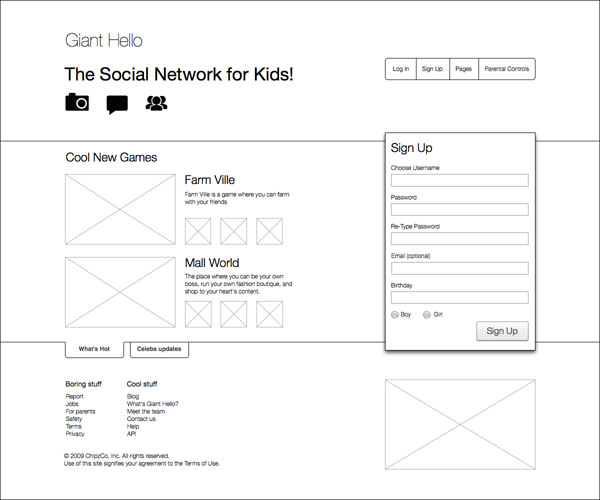
Wireframe: Giant Hello Splash Page

Wireframe: Giant Hello Splash Page

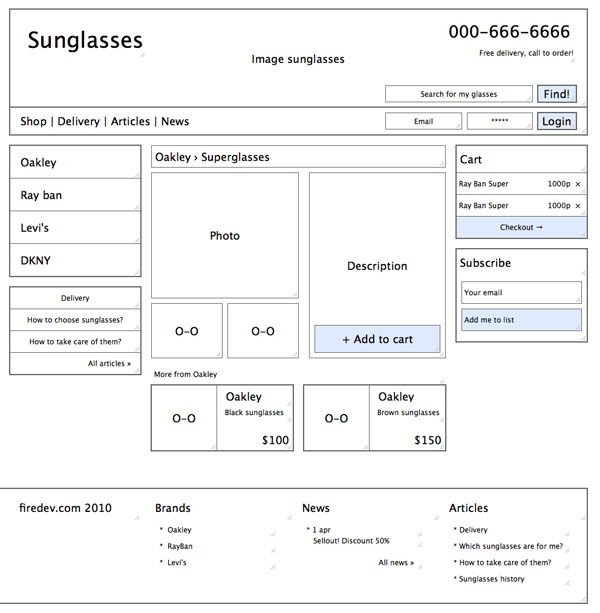
Prototyping a webshop

分享到:


相关推荐
移动设备UI草图模版是设计者们在创建应用程序或网站界面时不可或缺的工具,尤其在初步构思和原型设计阶段。这些模版通常包含了不同操作系统和设备的屏幕轮廓,如Android、iOS、Windows Phone(WP)和BlackBerry,...
通过媒体查询(Media Queries),可以确保这些设计在不同设备和屏幕尺寸上都能良好显示,实现移动优先的响应式设计。 在这个项目中,学生们可能还需要了解和应用Web性能优化技巧,如减少HTTP请求、压缩资源、使用...
7. **跨平台**:Balsamiq Mockup不仅有桌面版,还有Web版和移动版,满足不同设备和工作环境的需求。 8. **兼容性**:设计的草图可以直接导出为各种格式,如PDF、PNG,方便与团队成员分享或集成到其他设计工具中。 ...
2. Sketch:专为Web和移动设计而生,提供强大的矢量绘图和界面设计功能。 3. Figma或Adobe XD:在线协作设计工具,支持实时编辑和反馈,适合团队合作。 五、PPT学习资源 压缩包中的“PPT”文件可能是Web设计课程的...
跨平台移动Web开发是当前移动应用开发领域的重要趋势之一,它不仅能够显著提高开发效率,还能够在一定程度上降低开发成本。然而,为了保证最终产品的质量和用户体验,开发者还需要不断探索新技术、新方法,解决实际...
Axure8是一款强大的原型设计工具,专为Web前端、后台以及移动前端的开发人员和设计师打造。这款软件允许用户快速创建交互式原型,通过丰富的元件库来构建网站、应用程序及后台管理系统的草图,大大提高了设计效率。 ...
Web系统界面原型模板是设计和开发Web应用时的重要工具,它们为设计师提供了预先设计的界面元素和布局,以便快速创建出美观且功能完善的管理系统的草图。"web系统界面原形模板(非常漂亮)一"这个压缩包文件显然包含了...
在编程和Web设计领域,图片的使用至关重要,无论是用于用户界面设计、图标设计...在实际工作中,这些资源对于开发者和设计师来说都是非常宝贵的参考资料,可以帮助他们提高工作效率,创造出更具吸引力和功能性的产品。
7. **响应式设计**:考虑到Web应用程序需要在不同设备上运行,JavaScript可以协助实现响应式布局,确保web-painter在手机、平板和桌面电脑上都有良好的显示效果。 8. **优化性能**:由于实时绘图可能会对性能造成...
原型设计则通过草图、线框图或高保真模型来预览和测试设计概念,帮助设计师和开发人员尽早发现问题。 4. **可用性原则** 设计应遵循可用性原则,如一致性、反馈、用户控制、减少记忆负担和错误宽容性,以降低用户...
Web开发是指创建和维护...随着技术的发展,Web开发还包括响应式设计、移动优先策略、单页应用(SPA)以及各种新兴的Web标准和库,如React、Vue.js和Angular等。不断学习和适应新技术是成为一名优秀Web开发者的关键。
Sketch是一款广受欢迎的矢量图形设计工具,特别适合Web和移动应用的设计。虽然它不是专门针对Android的,但通过与插件如“Sketch2React”或“Sketch2Android”配合,可以将设计导出为Android兼容的格式。 3. **...
综上所述,这个健康餐饮点餐APP系统的设计与实现涵盖了Web开发、移动应用开发、营养分析算法等多个领域,通过前端的JavaScript技术提供流畅的用户体验,后端处理数据并实现智能推荐,而Android版本的实现则涉及...
通过上述知识点,我们可以理解到软件设计图标在Web开发中的重要性和设计要点。在处理“软件设计图标”压缩包时,可以逐一查看每个图标,将其整合到你的OA或其他Web项目中,提升项目的视觉效果和用户交互体验。
该工具利用Adobe Flash技术,为设计师提供了便捷的方式来构建交互式的设计草图,使得在项目初期就能快速展现应用或网站的基本布局和功能。 在原型设计中,Mockups扮演着至关重要的角色。它允许设计师无需深入编程或...
13. **Indigo Studio**: 由Infragistics开发的Indigo Studio是一款专注于UI原型和交互设计的工具,强调用户体验,提供丰富的场景和线框,支持桌面、网站和移动应用的原型设计。 14. **Origami**: Origami 来自...
与Adobe Photoshop或Illustrator相比,Sketch更专注于设计像素完美的Web和移动应用界面,其符号系统使得设计组件在整个项目中保持一致,大大提升了设计效率。 这个名为"sketch-data-master"的压缩包很可能是包含了...
- **响应式设计**:随着移动设备的普及,网页需要能够在不同屏幕尺寸下自适应显示,这就需要使用到响应式设计的方法。 - **SEO优化**:为了让网页更容易被搜索引擎收录,需要对网页的标题、元数据等进行优化。 ...
《在Web中绘制草图平滑角:深入理解与实践》...通过这个项目,开发者不仅可以掌握在Web中绘制草图平滑角的技术,还能提升JavaScript编程和SVG图形处理的能力,对于提升Web应用的视觉质量和交互体验具有重要的实际意义。